As hard a lesson as it may be, when you find a cross-browser issue that only happens with a certain brand or brands of web browser, if you have the time, investigate there and then on a laptop with a web inspector of that web browser brand. So it was, today, for us with our “Media Capture Email” web application last talked about with Canvas Image Capture Ajax FormData Annotation Dropdown Tutorial, and its weaknesses with Internet Explorer and Microsoft Edge web browsers.
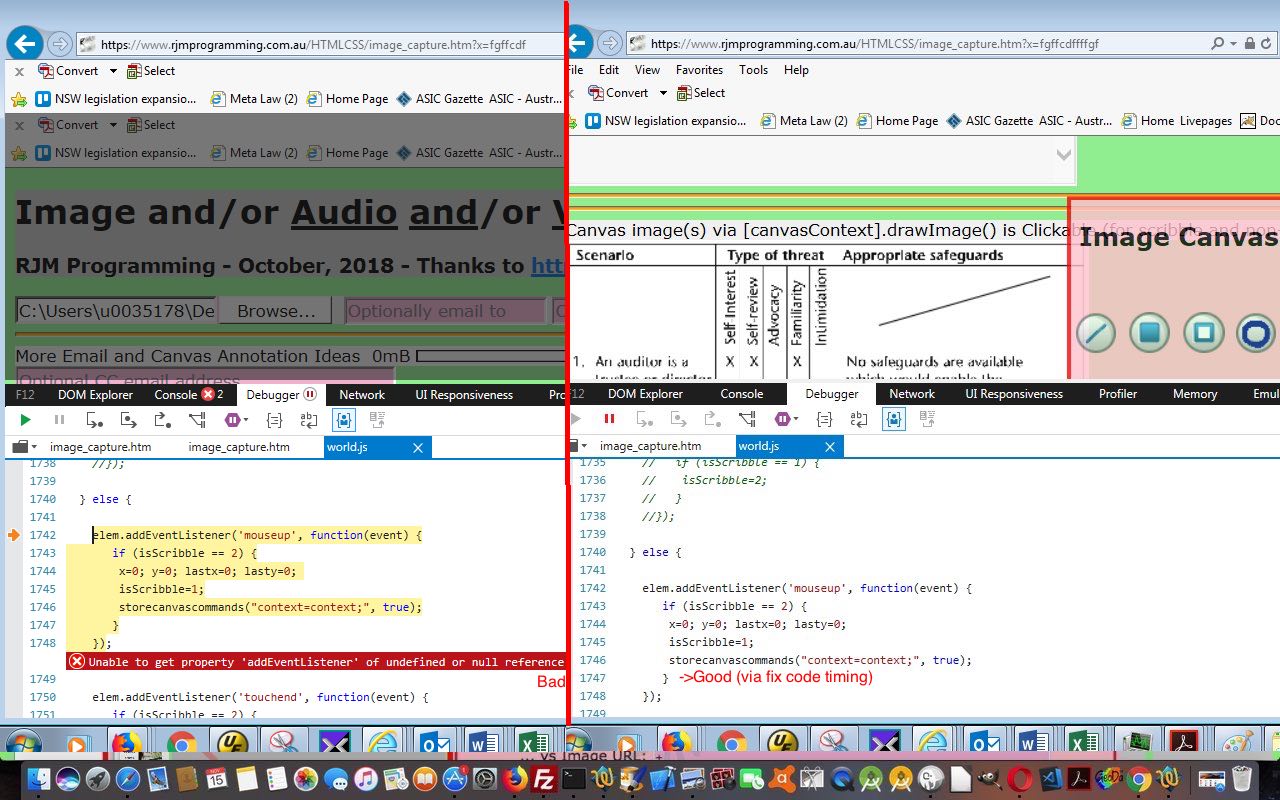
Maybe you have been reading this blog posting thread avidly, and the mention of those two synchs with you, as was my thought too, that these two web browsers do not support the HTML5 details/summary tags. We’d coded for this, but our first suspicion was that this rearrangement of code could be responsible for the problems. But you’ll only really know truth from whatevvvvvvvvvvvver by testing for yourself and having a web inspector like today’s (Internet Explorer) F12 Developer Tools web inspector’s …
- console tab … and …
- debugger tab (at least today)
… working to your advantage like with Windows Web Browser F12 Development Tools Primer Tutorial, putting you into the “shoes” of your web browser.
And that’s where the timing of the execution of external Javascript, deferred as it was, was too quick for the parent’s deferred (via setTimeout) document.body onload logic. Hence the canvas external Javascript code firing ahead of the canvas element creation … oopsy daisy! Delay, further, the parent code until past the external Javascript delay, and to sort out the problem here, we reposition the script (src=) tag (for external Javascript) to just before the </body> endtag, and we’re back in business baby!
You can try the changed HTML imagecapture.htm‘s live run (just images) (or, for example, live run (all three categories of “media”) for your Internet Explorer or Microsoft Edge scrutiny and perusal, and hope it is of some interest to you.
Previous relevant Windows Web Browser F12 Development Tools Primer Tutorial is shown below.
We can’t emphasise enough how important, and useful, are the modern “breed” of web browser “web inspectors”. These useful tools are written by the web browser products to enhance the experience using that web browser, though, of course, they hope you never have to visit their accompanying “web inspectors” to nut out problems, because, of course their products are perfect … tee hee.
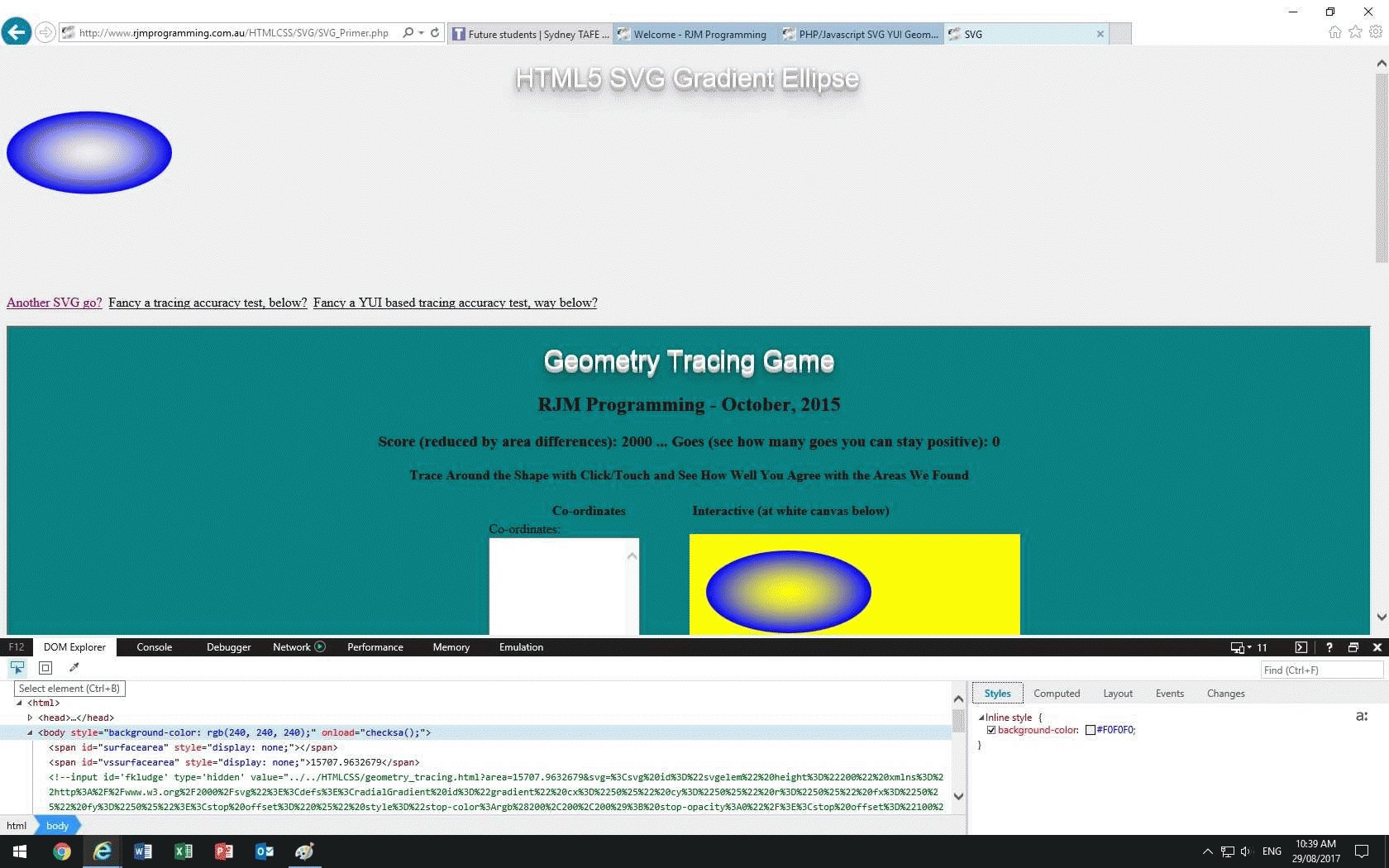
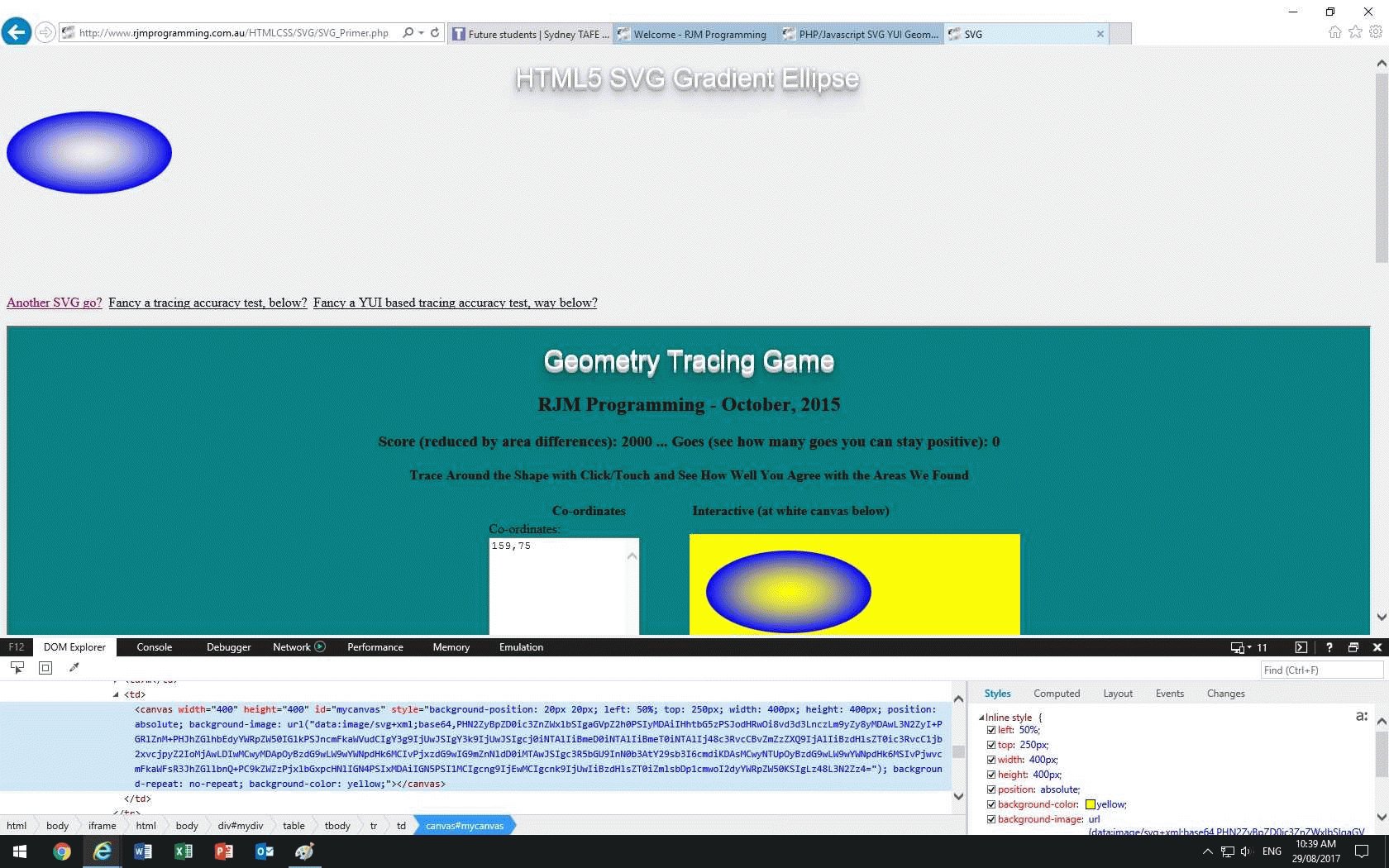
We find the “web inspectors” great for nutting out CSS issues first and foremost, because they will all have an “Inspect HTML Element” piece of functionality (usually their top left icon) assisting the user …
- point at an HTML area of interest
- that/those HTML element(s) get highlighted
- the user picks a CSS (or Styles) tab to show what CSS “rules the roost” (ie. it is hierarchical … Cascading Style Sheet)
- strategies, as needed, can be put in place, at the proper place, to remedy for the look the user is after, to achieve, as necessary
Today, we’re visiting the Windows browsers …
- Internet Explorer
- Microsoft Edge
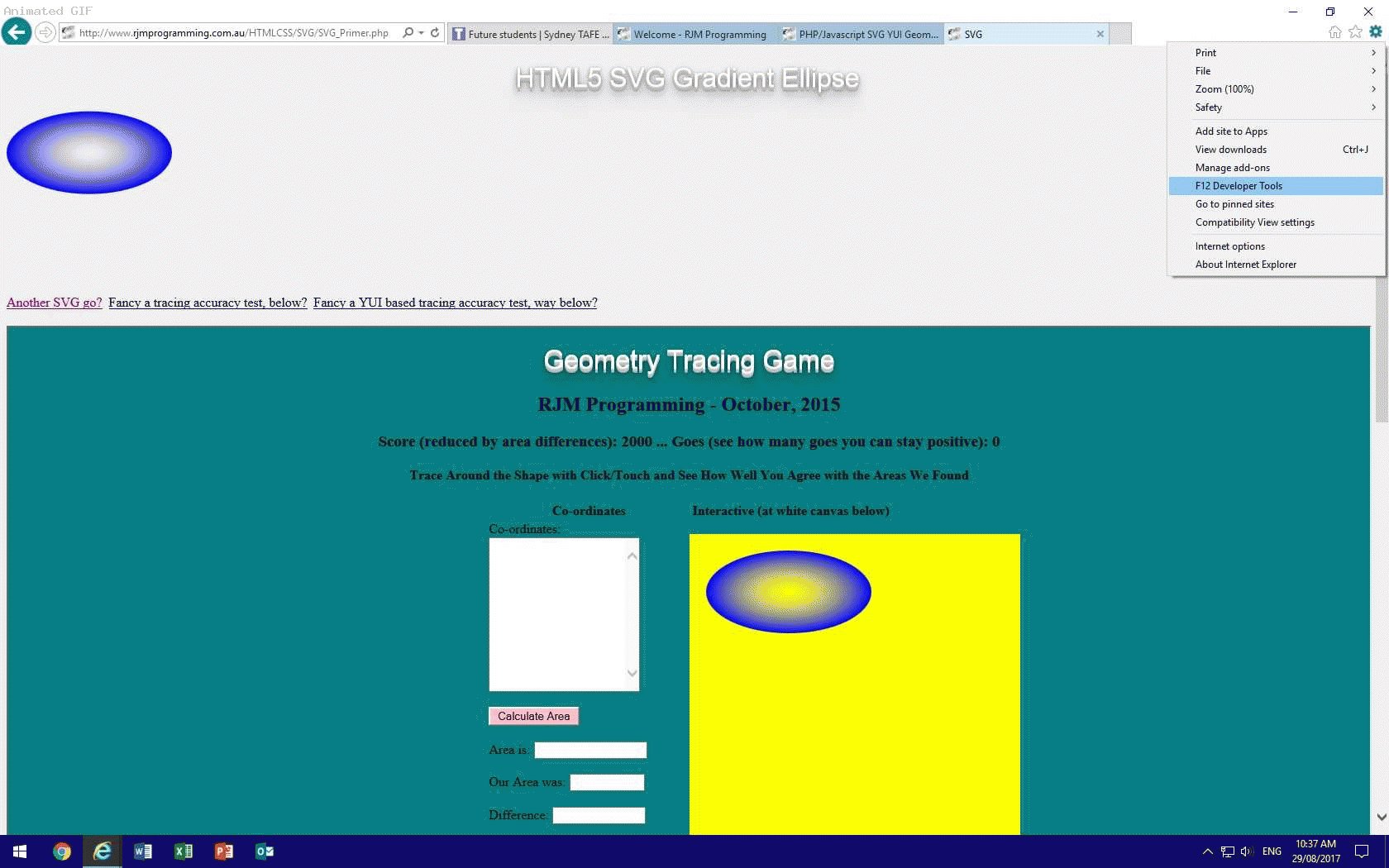
… regarding their “web inspectors”. For both above, they are accessed via (perhaps an initial Alt-F to get the “old” menus back, as required) …
Tools -> F12 Developer Tools
… or …
Settings (icon at top right) -> F12 Developer Tools
… and then you are presented, on a non-mobile platform, with a separate window, with the menus …
- F12
- DOM Explorer
- Console
- Debugger
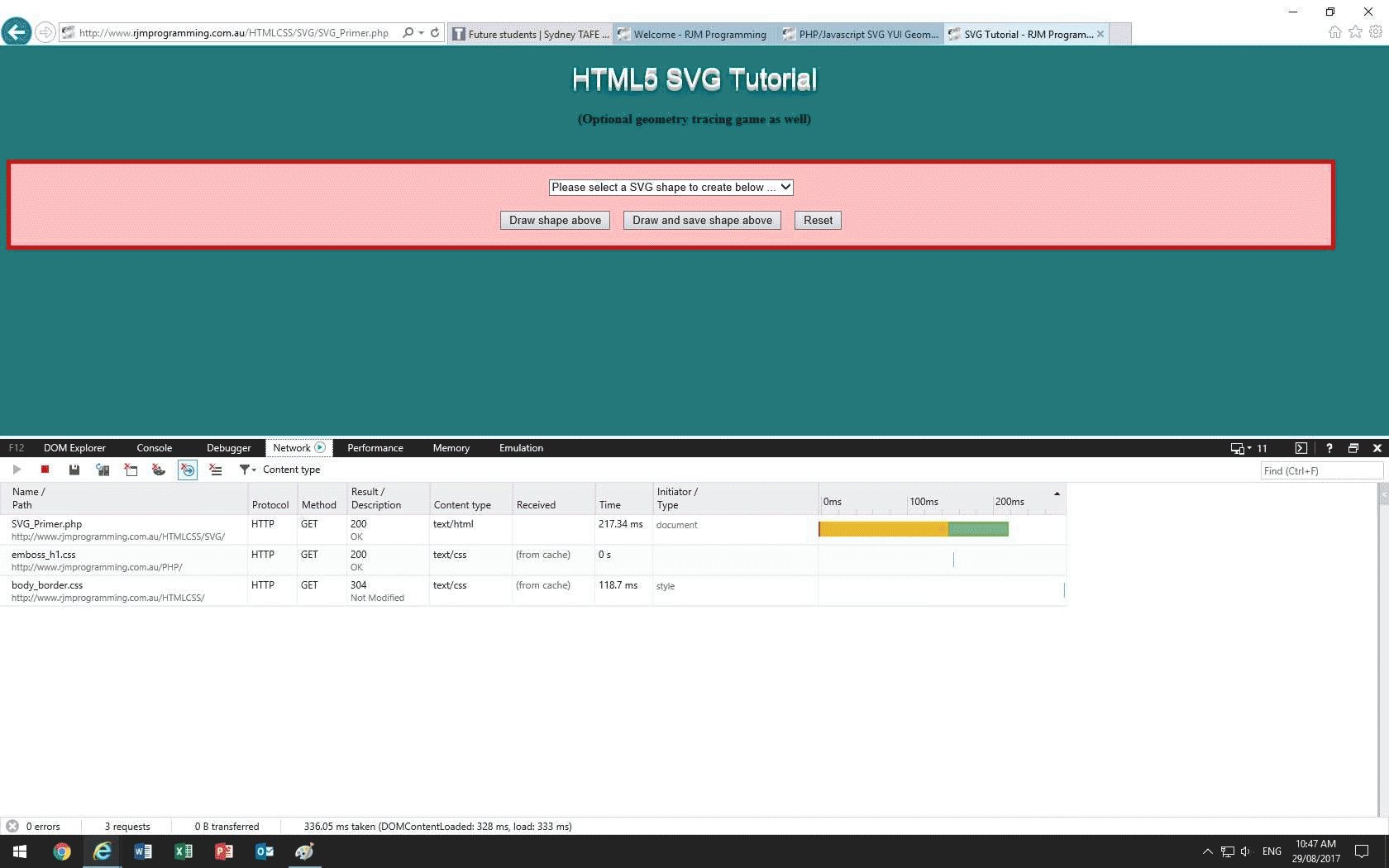
- Network
- Performance
- Memory
Emulation
… and of these we spend most of our time in the “Console” tab, debugging for Javascript issues, should they arise, as that is where such error messages are shown to you, along, often with a line of code at issue, and a clickable means to get into that code, on occasions.
The “Network” menu is interesting, on instigating some PHP, in that you see the HTML and non-inline Javascript and CSS components involved in a web application, displayed to you, if you are ready with it, as you launch your web application.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.