
WordPress Avatar via Gravatar Primer Tutorial
Today we explain how we, as the “admin” user on this blog, just the other day, started to use a personalised image avatar, primarily seen regarding contributions to the comments at this blog.
But before we proceed, we were told, thanks, of a useful link 60+ Logo Stats and Facts – New Fortune 500 List Research [2025] to further read about concepts related to this topic.
So what is an avatar? My advice, regarding avatar and logo design aspects, is to read the great detail in Holly Smith’s Ultimate Guide to Logo Design – Step by Step Explanation | LogoDesign.net. And let’s see a bit of how Wikipedia explains it below …
In computing, an avatar is the graphical representation of the user or the user’s alter ego or character. It may take either a three-dimensional form,[1] as in games or virtual worlds, or a two-dimensional form as an icon in Internet forums and other online communities.[2][3] Avatar images have also been referred to as “picons” (personal icons)[4] in the past, though the usage of this term is uncommon now. It can also refer to a text construct found on early systems such as MUDs.[5] The term “avatar” can also refer to the personality connected with the screen name, or handle, of an Internet user.[6] Common avatars may be Internet memes.
Where, in a WordPress blog, do you go about controlling this? This happens in the administration area’s Setting menu’s Discussion menu’s Avatar section …
whose avatar options, starting with its default one, are …
- Mystery Person
- Blank
- Gravatar Logo
- Identicon (Generated)
- Wavatar (Generated)
- MonsterID (Generated)
- Retro (Generated)
… but the fact is, the changes we made today required no change to the default “Mystery Person” setting here. My curiosity came from seeing other commenters with personalised image avatars, so went to this section and saw the word “Gravatar”, associated with the word “logo”, and put two and two together via Google searches for the gist of “how does WordPress work with Gravatar with respect to avatars?”.
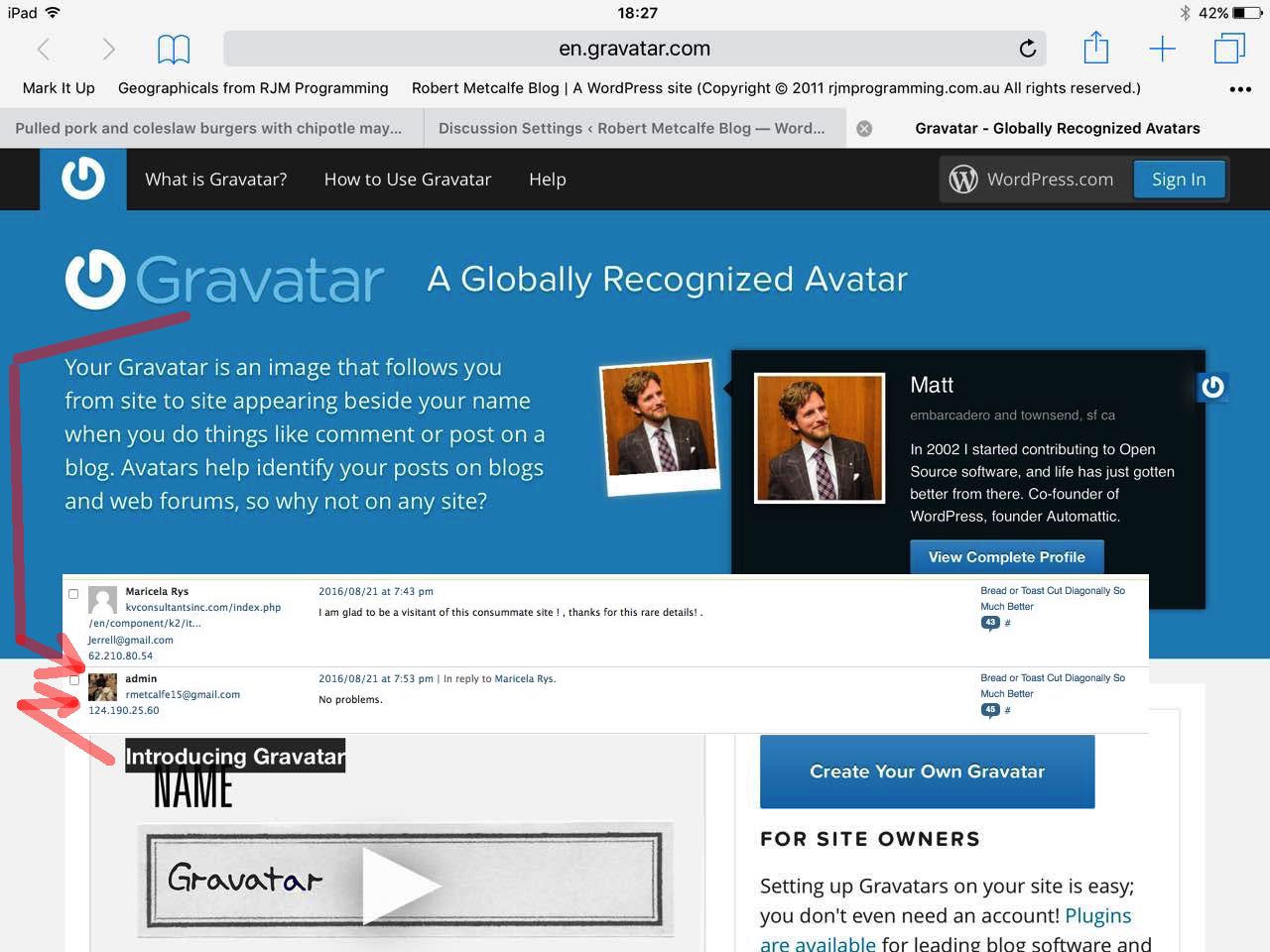
Roughly speaking, at Gravatar, given a WordPress.com account login using the username that is the email address of your WordPress comment user, a link can be made there between this username/email and a public URL pointing at your personalised image, ours being plonked onto  http://www.rjmprogramming.com.au/camel.png … and it is good here, if your image “place” can also “swing” the https:// secure communication protocol … so that according to what we read, this email used at blogs or forums on the net, such as WordPress blogs, can have this Gravatar relationship, or link, be consulted to map that personalised image onto any avatar displayed with a blog or forum contribution by this emailer. Pretty cute, huh?
http://www.rjmprogramming.com.au/camel.png … and it is good here, if your image “place” can also “swing” the https:// secure communication protocol … so that according to what we read, this email used at blogs or forums on the net, such as WordPress blogs, can have this Gravatar relationship, or link, be consulted to map that personalised image onto any avatar displayed with a blog or forum contribution by this emailer. Pretty cute, huh?
Maybe you read below our pros and cons blog posting that talked about WordPress.com versus WordPress.org web hosting called HTML Canvas Pros and Cons Game Primer Tutorial? Well, the WordPress.com web hosting is totally self contained and this is the reason Gravatar would be seeking a WordPress.com account as a login source option, but even if you use WordPress.org hosting, as we do here, it doesn’t mean you have to shy away from these WordPress.com accounts, but more likely that you will not follow through to create the WordPress.com website as a publicly viewable blog website … or maybe you will? This is up to you.
Today we’ve put together a stream of consciousness slideshow to show some of the detail of the steps we used to create Gravatar avatar personalised image relationships for the two email addresses below …
Along the way, with researching this, and it wasn’t all plain sailing, so “thanks helpful people”, some great webpages were …
Previous relevant HTML Canvas Pros and Cons Game Primer Tutorial is shown below.

HTML Canvas Pros and Cons Game Primer Tutorial
The HTML Canvas element is great for many types of games especially where you draw your own graphics based on interaction from the user.
Today you may consider our Pros and Cons “game” to be more of a “decision making tool” perhaps. Perhaps it may suit you as a way to be more objective about your decision making.
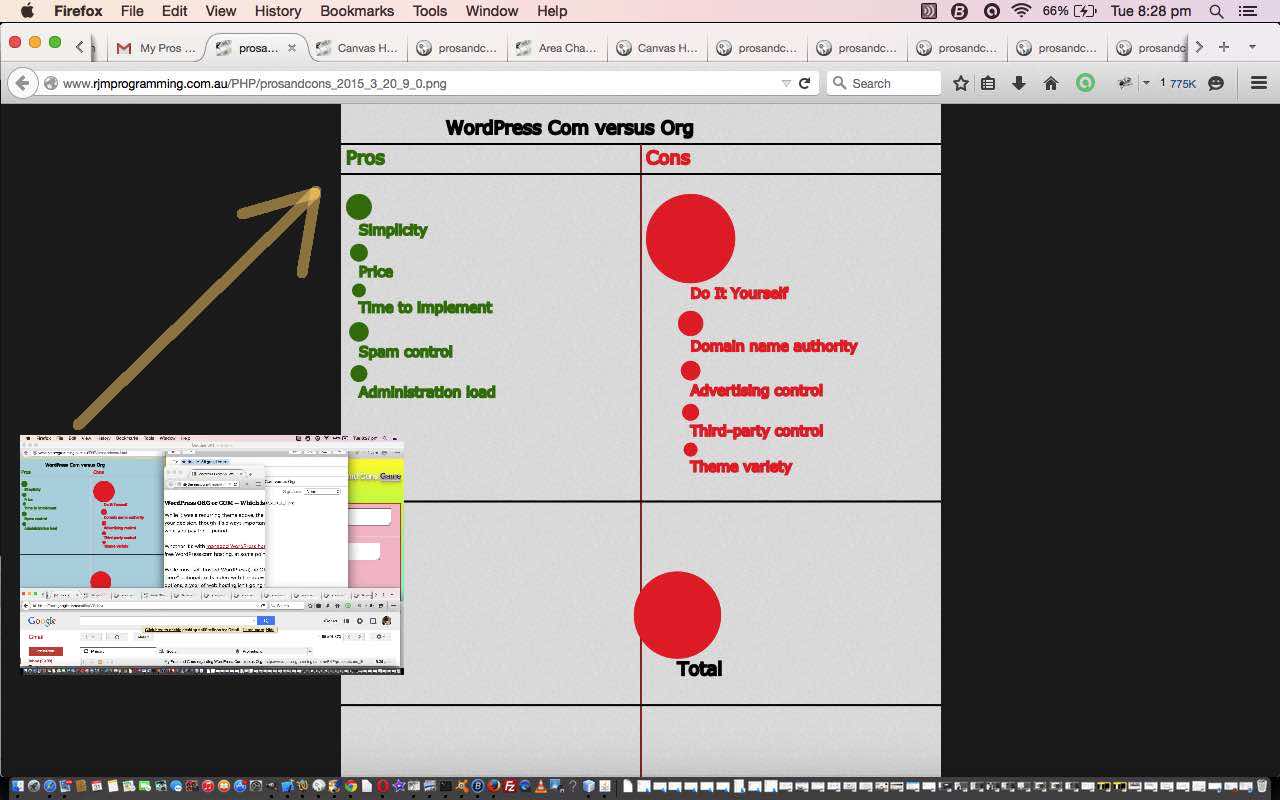
So the thoughts behind this first version came from a topic of interest I’ve been looking into recently … the benefits and otherwise of WordPress.com blog websites versus WordPress.org blog websites, as this blog is, by the way. One inspirational website for the research was here … thanks.
It occurred to me that there was enough complexity here to think about how to design a tool to help. Have always thought the concept of an “issue”, or a set of “issues” to do with a “topic” sounds the go. However, it occurs to me that this is not a great model without some mechanism for a user-defined “weighting” of the importance of any one “issue” to their thought patterns.
So that’s what we have today … a “topic” with a set of “issues” that the user supplies with a “rating” that is positive for a Pro and negative for a Con, and finally that “issue” is given a user-defined “weight”, to add that personal touch possibility to the decision making process, but objective enough, in that the user will keep thinking of “issues”, methinks … “me hopes”.
Here is the HTML programming source code for today’s tutorial you could call prosandcons.html
There is functionality in this game to email a snapshot of the game and the PHP programming source code that helps facilitate this functionality for today’s tutorial you could call prosandcons.php
Our “WordPress.com versus WordPress.org” topic personalized thinking came up with the email linking you to this Pros and Cons report.
Try a pros versus cons issue yourself, and email your opinions forward, as you wish with our live run here. Hope to … see ‘ya later Alli Gator.
Did you know?
The fact that we felt like putting things so much in double quotes above is pretty much a “lay down misere” indicator that this web application could well suit an (alternative) Object Oriented (ie. OOP) solution also, where the double quoted words could well be classes in your software design. Even though the basis of this web application only needs the HTML (the PHP usage is a bit optional, but useful (because the server-side is needed to create the snapshot image file, on the server, later used as a link in the email)) you may wonder how OOP ideas relate to HTML, but OOP can very much play a part in the way you code your JavaScript, and in seeking out solutions here, you may even end up exploring Ajax techniques. The combination of JavaScript and Ajax can make your web application be, or at least feel, as if it is totally client-based.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.



WordPress Avatar via Gravatar Primer Tutorial
WordPress Avatar via Gravatar Primer Tutorial
Today we explain how we, as the “admin” user on this blog, just the other day, started to use a personalised image avatar, primarily seen regarding contributions to the comments at this blog.
But before we proceed, we were told, thanks, of a useful link 60+ Logo Stats and Facts – New Fortune 500 List Research [2025] to further read about concepts related to this topic.
So what is an avatar? My advice, regarding avatar and logo design aspects, is to read the great detail in Holly Smith’s Ultimate Guide to Logo Design – Step by Step Explanation | LogoDesign.net. And let’s see a bit of how Wikipedia explains it below …
Where, in a WordPress blog, do you go about controlling this? This happens in the administration area’s Setting menu’s Discussion menu’s Avatar section …
whose avatar options, starting with its default one, are …
… but the fact is, the changes we made today required no change to the default “Mystery Person” setting here. My curiosity came from seeing other commenters with personalised image avatars, so went to this section and saw the word “Gravatar”, associated with the word “logo”, and put two and two together via Google searches for the gist of “how does WordPress work with Gravatar with respect to avatars?”.
Roughly speaking, at Gravatar, given a WordPress.com account login using the username that is the email address of your WordPress comment user, a link can be made there between this username/email and a public URL pointing at your personalised image, ours being plonked onto http://www.rjmprogramming.com.au/camel.png … and it is good here, if your image “place” can also “swing” the https:// secure communication protocol … so that according to what we read, this email used at blogs or forums on the net, such as WordPress blogs, can have this Gravatar relationship, or link, be consulted to map that personalised image onto any avatar displayed with a blog or forum contribution by this emailer. Pretty cute, huh?
http://www.rjmprogramming.com.au/camel.png … and it is good here, if your image “place” can also “swing” the https:// secure communication protocol … so that according to what we read, this email used at blogs or forums on the net, such as WordPress blogs, can have this Gravatar relationship, or link, be consulted to map that personalised image onto any avatar displayed with a blog or forum contribution by this emailer. Pretty cute, huh?
Maybe you read below our pros and cons blog posting that talked about WordPress.com versus WordPress.org web hosting called HTML Canvas Pros and Cons Game Primer Tutorial? Well, the WordPress.com web hosting is totally self contained and this is the reason Gravatar would be seeking a WordPress.com account as a login source option, but even if you use WordPress.org hosting, as we do here, it doesn’t mean you have to shy away from these WordPress.com accounts, but more likely that you will not follow through to create the WordPress.com website as a publicly viewable blog website … or maybe you will? This is up to you.
Today we’ve put together a stream of consciousness slideshow to show some of the detail of the steps we used to create Gravatar avatar personalised image relationships for the two email addresses below …
Along the way, with researching this, and it wasn’t all plain sailing, so “thanks helpful people”, some great webpages were …
Previous relevant HTML Canvas Pros and Cons Game Primer Tutorial is shown below.
HTML Canvas Pros and Cons Game Primer Tutorial
The HTML Canvas element is great for many types of games especially where you draw your own graphics based on interaction from the user.
Today you may consider our Pros and Cons “game” to be more of a “decision making tool” perhaps. Perhaps it may suit you as a way to be more objective about your decision making.
So the thoughts behind this first version came from a topic of interest I’ve been looking into recently … the benefits and otherwise of WordPress.com blog websites versus WordPress.org blog websites, as this blog is, by the way. One inspirational website for the research was here … thanks.
It occurred to me that there was enough complexity here to think about how to design a tool to help. Have always thought the concept of an “issue”, or a set of “issues” to do with a “topic” sounds the go. However, it occurs to me that this is not a great model without some mechanism for a user-defined “weighting” of the importance of any one “issue” to their thought patterns.
So that’s what we have today … a “topic” with a set of “issues” that the user supplies with a “rating” that is positive for a Pro and negative for a Con, and finally that “issue” is given a user-defined “weight”, to add that personal touch possibility to the decision making process, but objective enough, in that the user will keep thinking of “issues”, methinks … “me hopes”.
Here is the HTML programming source code for today’s tutorial you could call prosandcons.html
There is functionality in this game to email a snapshot of the game and the PHP programming source code that helps facilitate this functionality for today’s tutorial you could call prosandcons.php
Our “WordPress.com versus WordPress.org” topic personalized thinking came up with the email linking you to this Pros and Cons report.
Try a pros versus cons issue yourself, and email your opinions forward, as you wish with our live run here. Hope to … see ‘ya later Alli Gator.
Did you know?
The fact that we felt like putting things so much in double quotes above is pretty much a “lay down misere” indicator that this web application could well suit an (alternative) Object Oriented (ie. OOP) solution also, where the double quoted words could well be classes in your software design. Even though the basis of this web application only needs the HTML (the PHP usage is a bit optional, but useful (because the server-side is needed to create the snapshot image file, on the server, later used as a link in the email)) you may wonder how OOP ideas relate to HTML, but OOP can very much play a part in the way you code your JavaScript, and in seeking out solutions here, you may even end up exploring Ajax techniques. The combination of JavaScript and Ajax can make your web application be, or at least feel, as if it is totally client-based.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.