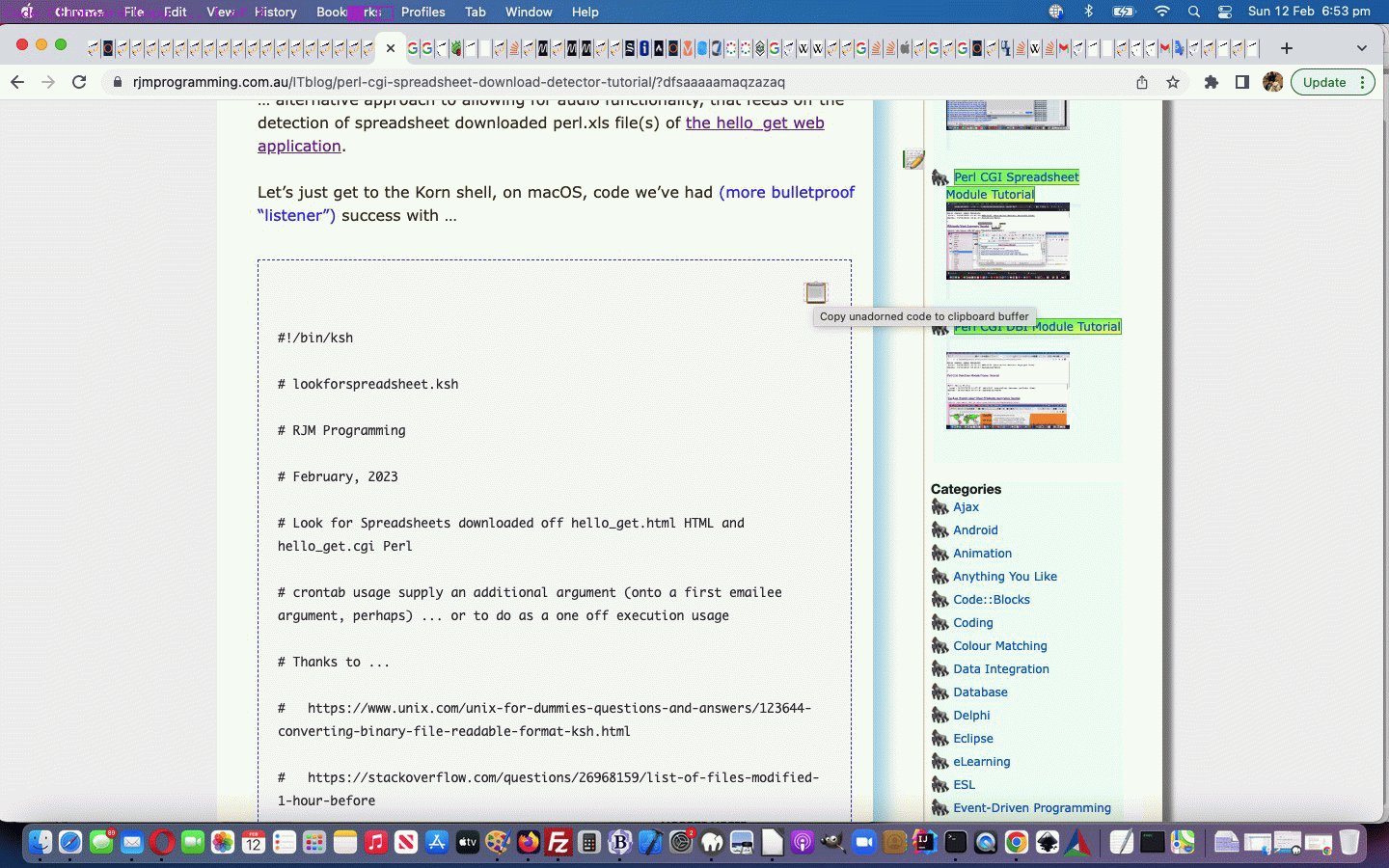
In the WordPress Blog you are reading, we have “code” HTML elements that work well, except for the larger ones, and the user trying to copy into the clipboard, the entire “code” element content.
We wanted to help out here, by overlaying a new 📋 clipboard 📋 emoji button to the top right of any “code” element, that when you click we copy into the user’s clipboard an unadorned (ie. no colour coding) version of the “code” element content.
In conjunction to a new body onload event call …
<?php echo ”
<body onload=" setTimeout(frnx,2000); if (onlok) { ahashlook(); setInterval(prehideIt, 3000); pp_ref(('' + document.URL), ('' + document.referrer)); if (1 == 1) { lookforbincode(); } lookforhighlight(); postcalendar(); changeasfordownload(); if (cafd == cafd) { cafd=0; } else { cafd=true; } checkonl(); setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies(); cookie_fonts(); is_mentioned_by(); calendar_pass(); prejustshow(); details_summary(0); pre_last_email_check(); maybevp(); setTimeout(last_email_check,15000); } if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPod|Opera Mini|IEMobile/i)) { setTimeout(bylinedo,5000); } else { bylinedo(); } setTimeout(newlpcheck, 3000); codecopying(''); " <?php body_class(); ?>>
“; ?>
… and new div element …
<?php echo ”
<div id=dcode></div>
“; ?>
… we have new TwentyTen theme header.php Javascript logic …
<?php echo ”
function fallbackCopyTextToClipboard(text) { // thanks to https://stackoverflow.com/questions/400212/how-do-i-copy-to-the-clipboard-in-javascript
var textArea = document.createElement("textarea");
//alert(text);
textArea.value = text;
// Avoid scrolling to bottom
textArea.style.top = "0";
textArea.style.left = "0";
textArea.style.position = "fixed";
document.body.appendChild(textArea);
textArea.focus();
textArea.select();
try {
var successful = document.execCommand('copy');
var msg = successful ? 'successful' : 'unsuccessful';
console.log('Fallback: Copying text command was ' + msg);
} catch (err) {
console.error('Fallback: Oops, unable to copy', err);
}
document.body.removeChild(textArea);
}
function copyTextToClipboard(text) { // thanks to https://stackoverflow.com/questions/400212/how-do-i-copy-to-the-clipboard-in-javascript
//alert('text=' + text);
if (!navigator.clipboard) {
fallbackCopyTextToClipboard(text);
return;
}
navigator.clipboard.writeText(text).then(function() {
console.log('Async: Copying to clipboard was successful!');
}, function(err) {
console.error('Async: Could not copy text: ', err);
});
}
function ifotherthanfont(cii) {
var newcii=cii, allokay=true, ncs=[], incs=0;
if (cii.indexOf('</font>') != -1 || cii.indexOf('</FONT>') != -1) {
ncs=cii.split('</');
for (incs=1; incs<ncs.length; incs++) {
if (ncs[incs].toLowerCase().indexOf('font') != 0) { allokay=false; }
}
if (!allokay || 1 == 1) {
ncs=cii.split('<font');
for (incs=1; incs<ncs.length; incs++) {
newcii=newcii.replace('<font' + ncs[incs].split('>')[0] + '>', '');
newcii=newcii.replace('</font>', '');
}
ncs=cii.split('<FONT');
for (incs=1; incs<ncs.length; incs++) {
newcii=newcii.replace('<FONT' + ncs[incs].split('>')[0] + '>', '');
newcii=newcii.replace('</FONT>', '');
}
}
}
return newcii;
}
function codecopying(mode) {
var rectcos=null, icn=0, okpast=false;
var cos=document.getElementsByTagName('code');
for (var ico=0; ico<cos.length; ico++) {
if (mode == '') {
rectcos=cos[ico].getBoundingClientRect();
document.getElementById('dcode').innerHTML+='<span data-fword="' + encodeURIComponent(ifotherthanfont(cos[ico].innerHTML).substring(0,100)) + '" onclick="codecopying(this.id);" title="Copy unadorned code to clipboard buffer" id=scd' + ico + ' style="position:absolute;z-index:56;left:' + eval(-50 + eval('' + rectcos.right)) + 'px;top:' + eval(10 + eval('' + rectcos.top)) + 'px;font-size:24px;">📋</span>';
} else if (okpast && encodeURIComponent(ifotherthanfont(cos[ico].innerHTML).substring(0,100)) == document.getElementById(mode).getAttribute('data-fword')) {
document.getElementById(mode).style.border='1px dashed pink';
copyTextToClipboard(ifotherthanfont(cos[ico].innerHTML).replace(/\&\;nbsp\;/g, ' ').replace(/\&\;\#/g, '&#').replace(/ \&\;\;/g, ' &;').replace(/\<br\>/g, '').replace(/\<\;/g, '<').replace(/\>\;/g, '>').trim());
okpast=false;
} else if (mode == ('scd' + ico)) { // Thanks to https://www.freecodecamp.org/news/copy-text-to-clipboard-javascript/
if (encodeURIComponent(ifotherthanfont(cos[ico].innerHTML).substring(0,100)) != document.getElementById(mode).getAttribute('data-fword')) {
okpast=true;
} else {
document.getElementById(mode).style.border='1px dashed pink';
copyTextToClipboard(ifotherthanfont(cos[ico].innerHTML).replace(/\&\;nbsp\;/g, ' ').replace(/\&\;\#/g, '&#').replace(/ \&\;\;/g, ' &;').replace(/\<br\>/g, '').replace(/\<\;/g, '<').replace(/\>\;/g, '>').trim());
}
}
}
}
“; ?>
… you might want to try just above, here.
If this was interesting you may be interested in this too.