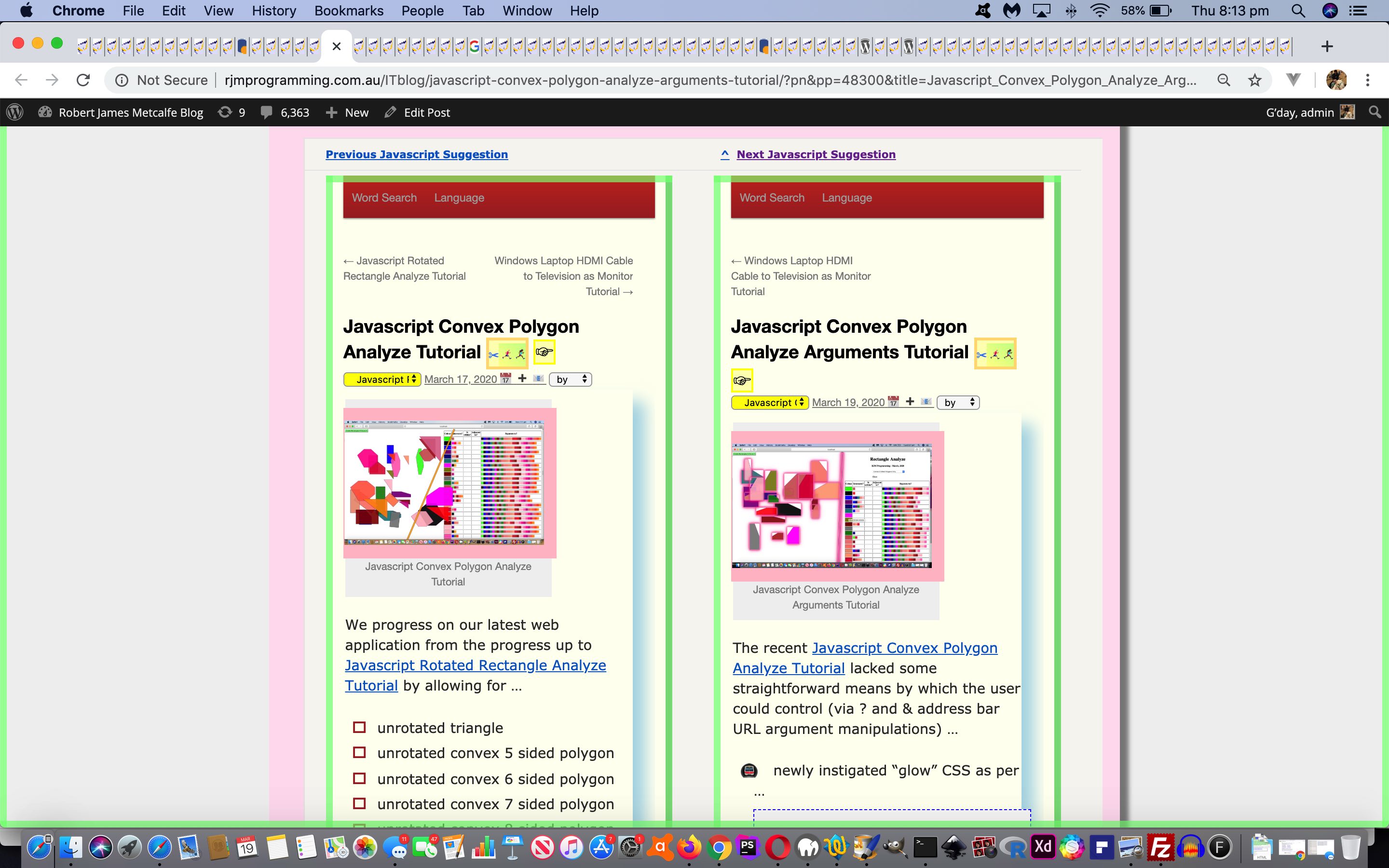
We’re revisiting Online Course ideas onto the last ideas at WordPress Blog Course Design Double Click Tutorial by adding to the previously catered for “Course Design at a peer to peer level by users”, in favour of offering the idea that simply navigating to this WordPress Blog off the RJM Programming Landing Page‘s blog posting dropdown element (improves on the current iframe content all the same as the current blog post) will use …
- the blog posting title as selected by the user …
- as applicable, the blog post pointed to down past the first relevant <hr /> …
- as applicable, previous blog post of interest down below in the Landing Page dropdown content (latest blog posts up the top) that matches the first word of the current blog post title as selected by the user …
- as applicable, next blog post of interest up above in the Landing Page dropdown content (latest blog posts up the top) that matches the first word of the current blog post title as selected by the user …
… to navigate the user to a web page that goes …
| WordPress Blog Content via the blog posting title as selected by the user | |
|---|---|
| Previous FirstWord Suggestion (link to 3 above) | Hashtag Link to Current Blog Post … Next FirstWord Suggestion (link to 4 above) |
| WordPress Blog Iframe Content (as of 2 above) | WordPress Blog Iframe Content (as of the blog posting title as selected by the user) |
… to offer the user the optional chance to get the context of any previous blog postings of relevance, immediately, presented to them, before their eyes.
The PHP code in wp-content/themes/twentyten/functions.php off the WordPress Blog’s document root directory needed to change quite a bit …
<?php
if ( ! function_exists( 'may_be_obsolete' ) ) :
/**
* Truncate unknown previous/next.
*
* @since October 2014 by RJM Programming
*/
function may_be_obsolete($proposed, $seca, $poti, $idlist) {
if (str_replace("#content","",$seca) == "") {
if (strpos($proposed, ">Previous") !== false) {
if (strpos(($proposed . "&"), "&pp=&") !== false) {
$bitsare = explode(">", $proposed);
$nums = explode("=", str_replace("&", "=", str_replace("&pp=", "", str_replace("&pn", "", str_replace("?p=", "", $proposed)))));
if ($nums[0] == $nums[1]) {
$proposed = str_replace($bitsare[sizeof($bitsare) - 1], "", $proposed);
}
}
} else if (strpos($proposed, ">Next") !== false) {
if (strpos(($proposed . "&"), "&pn=&") !== false) {
$bitsare = explode(">", $proposed);
$nums = explode("=", str_replace("&", "=", str_replace("&pn=", "", str_replace("&pp", "", str_replace("?p=", "", $proposed)))));
if ($nums[0] == $nums[1]) {
$proposed = str_replace($bitsare[sizeof($bitsare) - 1], "", $proposed);
}
}
}
} else if (strpos($proposed, ">Next") !== false && $poti != "") {
if ($idlist == "") { $idlist=file_get_contents(dirname(__FILE__) . "/../../../../index.html"); }
// <option id='MyNew-20200317' onclick='windowopen("//www.rjmprogramming.com.au/ITblog/?p=48271&pp=&pn=&title=Javascript_Convex_Polygon_Analyze_Tutorial","_blank"); ' value='//www.rjmprogramming.com.au/ITblog/?p=48271&pp=&pn=&title=Javascript_Convex_Polygon_Analyze_Tutorial'>Javascript Convex Polygon Analyze Tutorial (20200317)</option>
$ibitsx=explode(">" . $poti, $idlist);
if (sizeof($ibitsx) > 1) {
if (strpos($ibitsx[0], ">" . explode(" ", $poti)[0] . " ") !== false) {
$jbitsx=explode(">" . explode(" ", $poti)[0] . " ", $ibitsx[0]);
if (sizeof($jbitsx) > 1) {
$newt=explode(" ", $poti)[0] . " " . explode(" (", explode("</option>", $jbitsx[1])[0])[0];
$newu=str_replace("&", "&", explode(" value=", str_replace("'", "", str_replace('"', '', $jbitsx[0])))[-1 + sizeof(explode(" value=", str_replace("'", "", str_replace('"', '', $jbitsx[0]))))]);
//file_put_contents("xzc.xzc66", $proposed . "\n" . $newt . "\n" . $newu);
if (strpos($proposed, "'>") !== false && strpos($newu, "?p=") !== false) {
return explode("?p=", $newu)[1] . "'>" . explode("'>", $proposed)[1];
}
}
}
}
//file_put_contents("xzc.xzc44", $poti . "\n" . $idlist);
} else if (strpos($proposed, ">Previous") !== false && $poti != "") {
if ($idlist == "") { $idlist=file_get_contents(dirname(__FILE__) . "/../../../../index.html"); }
// <option id='MyNew-20200317' onclick='windowopen("//www.rjmprogramming.com.au/ITblog/?p=48271&pp=&pn=&title=Javascript_Convex_Polygon_Analyze_Tutorial","_blank"); ' value='//www.rjmprogramming.com.au/ITblog/?p=48271&pp=&pn=&title=Javascript_Convex_Polygon_Analyze_Tutorial'>Javascript Convex Polygon Analyze Tutorial (20200317)</option>
$ibitsx=explode(">" . $poti, $idlist);
if (sizeof($ibitsx) > 1) {
if (strpos($ibitsx[1], ">" . explode(" ", $poti)[0] . " ") !== false) {
$jbitsx=explode(">" . explode(" ", $poti)[0] . " ", $ibitsx[1]);
if (sizeof($jbitsx) > 1) {
$newt=explode(" ", $poti)[0] . " " . explode(" (", explode("</option>", $jbitsx[1])[0])[0];
$newu=str_replace("&", "&", explode(" value=", str_replace("'", "", str_replace('"', '', $jbitsx[0])))[-1 + sizeof(explode(" value=", str_replace("'", "", str_replace('"', '', $jbitsx[0]))))]);
//file_put_contents("xzc.xzc666", $proposed . "\n" . $newt . "\n" . $newu);
if (strpos($proposed, "'>") !== false && strpos($newu, "?p=") !== false) {
return explode("?p=", $newu)[1] . "'>" . explode("'>", $proposed)[1];
}
}
}
}
//file_put_contents("xzc.xzc44", $poti . "\n" . $idlist);
}
return $proposed;
}
endif;
if ( ! function_exists( 'get_other_one' ) ) :
/**
* Get unknown previous/next.
*
* @since October 2014 by RJM Programming
*/
function get_other_one($proposedp, $onetogetprefix, $onep, $othv) {
$hashsuffix="";
if (file_exists("../PHP/" . $proposedp . "_" . $_SERVER['REMOTE_ADDR'] . ".npg")) {
$prehuh = file_get_contents("../PHP/" . $proposedp . "_" . $_SERVER['REMOTE_ADDR'] . ".npg");
$xxpa = explode(str_replace("&", "", $onetogetprefix), $prehuh);
$xxpaa = explode("&", $xxpa[sizeof($xxpa) - 1]);
return $proposedp . $onetogetprefix . $xxpaa[0];
} else if (file_exists("../PHP/" . $onep . "_" . $_SERVER['REMOTE_ADDR'] . ".npg")) {
$prehuh = file_get_contents("../PHP/" . $onep . "_" . $_SERVER['REMOTE_ADDR'] . ".npg");
$xxpa = explode(str_replace("&", "", $onetogetprefix), $prehuh);
$xxpaa = explode("&", $xxpa[sizeof($xxpa) - 1]);
return $onep . $onetogetprefix . $xxpaa[0];
}
$huh = file_get_contents(dirname(__FILE__) . "/../../../../index.html");
//file_put_contents("xzc.xzc00", $proposedp);
if ($proposedp == "") {
if ($othv == "<hr" . " />") {
//file_put_contents("xzc.xzc000", $onep);
if ($onep == "") {
$nextcontis=explode($othv, file_get_contents($_SERVER['REQUEST_URI']));
//file_put_contents("xzc.xzc0000", sizeof($nextcontis));
} else {
$nextcontis=explode($othv, file_get_contents("https://www.rjmprogramming.com.au/ITblog/?p=" . ($onep)));
}
if (sizeof($nextcontis) > 1) {
if (strpos($nextcontis[1], "/ITblog/") !== false && strpos($nextcontis[1], "'>") !== false) {
$hashsuffix="#" . explode("&", explode("/", explode("'>", explode("/ITblog/", $nextcontis[1])[1])[0])[0])[0];
//if ($onep == "") {
// file_put_contents("xzc.xzc55", "https://www.rjmprogramming.com.au/ITblog/?p=" . get_the_ID() . " ... " . $hashsuffix . "\n" . explode("/ITblog/", $nextcontis[1])[1]);
//} else {
// file_put_contents("xzc.xzc555", "https://www.rjmprogramming.com.au/ITblog/?p=" . may_be_obsolete($onep) . " ... " . $hashsuffix);
//}
} else if (strpos($nextcontis[1], "/ITblog/") !== false && strpos($nextcontis[1], '">') !== false) {
$hashsuffix="#" . explode("&", explode("/", explode('">', explode("/ITblog/", $nextcontis[1])[1])[0])[0])[0];
//file_put_contents("xzc.xzc6", "https://www.rjmprogramming.com.au/ITblog/?p=" . may_be_obsolete($onep) . " ... " . $hashsuffix);
}
}
}
$xxp = explode("?p=" . $onep . "&", $huh);
if (sizeof($xxp) > 1) {
$xxpa = explode(str_replace("&", "", $onetogetprefix), $xxp[1]);
$xxpaa = explode("&", $xxpa[sizeof($xxpa) - 1]);
return $onep . $onetogetprefix . $xxpaa[0] . $hashsuffix;
}
return $onep . $hashsuffix;
} else {
if ($othv == "<hr" . " />") {
//file_put_contents("xzc.xzd000", $proposedp);
if ($proposedp == "") {
$nextcontis=explode($othv, file_get_contents($_SERVER['REQUEST_URI']));
//file_put_contents("xzc.xzd0000", sizeof($nextcontis));
} else {
$nextcontis=explode($othv, file_get_contents("https://www.rjmprogramming.com.au/ITblog/?p=" . ($proposedp)));
}
if (sizeof($nextcontis) > 1) {
if (strpos($nextcontis[1], "/ITblog/") !== false && strpos($nextcontis[1], "'>") !== false) {
$hashsuffix="#" . explode("&", explode("/", explode("'>", explode("/ITblog/", $nextcontis[1])[1])[0])[0])[0];
//if ($onep == "") {
// file_put_contents("xzc.xzd55", "https://www.rjmprogramming.com.au/ITblog/?p=" . get_the_ID() . " ... " . $hashsuffix . "\n" . explode("/ITblog/", $nextcontis[1])[1]);
//} else {
// file_put_contents("xzc.xzd555", "https://www.rjmprogramming.com.au/ITblog/?p=" . may_be_obsolete($proposedp) . " ... " . $hashsuffix);
//}
} else if (strpos($nextcontis[1], "/ITblog/") !== false && strpos($nextcontis[1], '">') !== false) {
$hashsuffix="#" . explode("&", explode("/", explode('">', explode("/ITblog/", $nextcontis[1])[1])[0])[0])[0];
//file_put_contents("xzc.xzd6", "https://www.rjmprogramming.com.au/ITblog/?p=" . may_be_obsolete($proposedp) . " ... " . $hashsuffix);
}
}
}
$xxp = explode("?p=" . $proposedp . "&", $huh);
if (sizeof($xxp) > 1) {
$xxpa = explode(str_replace("&", "", $onetogetprefix), $xxp[1]);
$xxpaa = explode("&", $xxpa[sizeof($xxpa) - 1]);
return $proposedp . $onetogetprefix . $xxpaa[0] . $hashsuffix;
}
return $proposedp . $hashsuffix;
}
return $proposedp . $hashsuffix;
}
endif;
?>
… called by …
<?php
if ( ! function_exists( 'previous_next' ) ) :
/**
* Allow for next and previous via &pn= and &pp= respectively.
*
* @since October 2014 by RJM Programming
*/
function previous_next($both = true) {
if (isset($_GET['pp']) || isset($_GET['pn'])) {
$getp="";
if (!isset($_GET['p'])) {
$getp=get_the_ID(); //$post->ID;
} else {
$getp=$_GET['p'];
}
$prefix = " id='atop";
if ($both) $prefix = " id='abottom";
$topic = "";
$topsuff = "";
$tget = "";
$isuff = "#content";
$jsuff = "#content";
$isiPad = (bool) strpos($_SERVER['HTTP_USER_AGENT'],'iPad');
if ($isiPad === false) {
$isiPad = (bool) strpos($_SERVER['HTTP_USER_AGENT'],'iPhone');
}
if ($isiPad === false) {
$isiPad = (bool) strpos($_SERVER['HTTP_USER_AGENT'],'Android');
}
if ($isiPad) $isuff = "&content=y";
if (isset($_GET['title'])) {
$tget = "&title=" . $_GET['title'];
$topic = str_replace("~", " ", get_tutorial_topic(str_replace("_", " ", $_GET['title'])));
if ($both) {
$topsuff = "<span> <a href='#content' title='Back to " . str_replace("~", " ", $_GET['title']) . "'>^</a> </span>";
}
} else {
$topic = str_replace("~", " ", get_tutorial_topic($post->title));
}
if (strpos(($_SERVER['QUERY_STRING'] . "&"), "&pp=&pn=&") !== false) {
$prefix = $prefix;
} else {
echo "<table style='width:150%; background-color: #F6F5F1;'><tbody><tr>";
$cbackto = "";
if (isset($_GET['backto'])) $isuff = "&content=y";
if (isset($_GET['backto'])) $cbackto = "&backto=" . urldecode($_GET['backto']);
$pnv="";
$ppv="";
if (isset($_GET['pp'])) {
$ppv=may_be_obsolete(get_other_one($_GET['pp'], "&pp=", $getp, "<hr" . " />") . "&pn=" . $getp . $tget . $cbackto . "'>Previous" . $topic . " Suggestion", "","","");
$ppvs=explode("#", $ppv);
if (sizeof($ppvs) >= 2) {
$isuff="#" . explode("&", $ppvs[1])[0];
//file_put_contents("xzc.xzc0", $isuff . " ... " . str_replace("#" . $ppvs[1], "", $ppv));
$ppv=str_replace("#" . $ppvs[1], "", $ppv);
}
}
if (isset($_GET['pn'])) {
$pnv=may_be_obsolete(get_other_one($_GET['pn'], "&pn=", $getp, "") . "&pp=" . $getp . $tget . $cbackto . "'>Next" . $topic . " Suggestion", "","","");
$pnvs=explode("#", $pnv);
if (sizeof($pnvs) >= 2) {
$jsuff="#" . explode("&", $pnvs[1])[0];
$pnv=str_replace("#" . $pnvs[1], "", $pnv);
}
}
$atopsuff=$topsuff;
if (str_replace("#content","",($isuff . $jsuff)) != "") {
$topsuff="";
} else {
$atopsuff="";
}
if (isset($_GET['pp'])) {
echo "<th><a" . $prefix . "p' target=_blank title='Previous' href='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . may_be_obsolete(get_other_one($_GET['pp'], "&pp=", $getp, $pnv) . "&pn=" . $getp . $tget . $cbackto . "'>Previous" . $topic . " Suggestion",($isuff . $jsuff),get_the_title( get_the_ID() ),"") . "</a>" . $topsuff . "</th>";
$topsuff = "";
}
if (isset($_GET['pn'])) {
echo "<th>" . $atopsuff . "<a" . $prefix . "n' style=display:inline-block; target=_blank title='Next' href='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . may_be_obsolete(get_other_one($_GET['pn'], "&pn=", $getp, $ppv) . "&pp=" . $getp . $tget . $cbackto . "'>Next" . $topic . " Suggestion",($isuff . $jsuff),get_the_title( get_the_ID() ),"") . "</a><th>";
}
if (isset($_GET['backto'])) {
echo "<th><a target=_top href='" . urldecode($_GET['backto']) . "' title='Back to Learning Programming'>Learning Programming</a></th>";
}
if ($both) {
echo "</tr><tr>";
if (isset($_GET['pp'])) {
$turlis=str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pp'] . $isuff;
if (strpos($turlis, "#") !== false && strpos($turlis, "&") !== false) {
if (strpos($turlis, "#") < strpos($turlis, "&")) {
$atendis="#" . explode("&", explode("#", $turlis)[1])[0];
//file_put_contents("xzc.xzc7", $atendis . " ... " . str_replace($atendis, "", $turlis) . $atendis);
if (strpos($atendis, "-") !== false && strpos($turlis, "/ITblog/") !== false) {
if (strpos(str_replace($atendis, "", $turlis), "'>") !== false) {
$turlis=str_replace( explode("'>", explode("/ITblog/", $turlis)[1])[0] , substr($atendis,1) . "#content", $turlis);
} else if (strpos(str_replace($atendis, "", $turlis), '">') !== false) {
$turlis=str_replace( explode('">', explode("/ITblog/", $turlis)[1])[0] , substr($atendis,1) . "#content", $turlis);
} else {
$turlis=str_replace(explode("/ITblog/", $turlis)[1], substr($atendis,1) . "#content", $turlis);
}
} else if (strpos(str_replace($atendis, "", $turlis), "'>") !== false) {
$turlis=str_replace("'>", $atendis . "'>", str_replace($atendis, "", $turlis));
} else {
$turlis=str_replace($atendis, "", $turlis) . $atendis;
}
}
} else if (strpos($turlis, "#") !== false && strpos($isuff, "-") !== false && strpos($turlis, "/ITblog/") !== false) {
$atendis="" . $isuff;
//file_put_contents("xzc.xzc70", $atendis . " ... " . str_replace($atendis, "", $turlis) . $atendis);
if (strpos($atendis, "-") !== false && strpos($turlis, "/ITblog/") !== false) {
if (strpos(str_replace($atendis, "", $turlis), "'>") !== false) {
$turlis=str_replace( explode("'>", explode("/ITblog/", $turlis)[1])[0] , substr($atendis,1) . "#content", $turlis);
} else if (strpos(str_replace($atendis, "", $turlis), '">') !== false) {
$turlis=str_replace( explode('">', explode("/ITblog/", $turlis)[1])[0] , substr($atendis,1) . "#content", $turlis);
} else {
$turlis=str_replace(explode("/ITblog/", $turlis)[1], substr($atendis,1) . "#content", $turlis);
}
}
}
echo "<td style='vertical-align:top;'><iframe style=width:100%;height:800px; src='" . $turlis . "'></iframe></td>";
}
if (isset($_GET['pn'])) {
$turlis=str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pn'] . $jsuff;
if (strpos($turlis, "#") !== false && strpos($turlis, "&") !== false) {
if (strpos($turlis, "#") < strpos($turlis, "&")) {
$atendis="#" . explode("&", explode("#", $turlis)[1])[0];
//file_put_contents("xzc.xzc8", $atendis . " ... " . str_replace($atendis, "", $turlis) . $atendis);
if (strpos($atendis, "-") !== false && strpos($turlis, "/ITblog/") !== false) {
if (strpos(str_replace($atendis, "", $turlis), "'>") !== false) {
$turlis=str_replace( explode("'>", explode("/ITblog/", $turlis)[1])[0] , substr($atendis,1) . "#content", $turlis);
} else if (strpos(str_replace($atendis, "", $turlis), '">') !== false) {
$turlis=str_replace( explode('">', explode("/ITblog/", $turlis)[1])[0] , substr($atendis,1) . "#content", $turlis);
}
} else if (strpos(str_replace($atendis, "", $turlis), '">') !== false) {
$turlis=str_replace('">', $atendis . '">', str_replace($atendis, "", $turlis));
} else {
$turlis=str_replace($atendis, "", $turlis) . $atendis;
}
}
} else if (strpos($turlis, "#") !== false && strpos($jsuff, "-") !== false && strpos($turlis, "/ITblog/") !== false) {
$atendis="#" . $jsuff;
//file_put_contents("xzc.xzc80", $atendis . " ... " . str_replace($atendis, "", $turlis) . $atendis);
if (strpos($atendis, "-") !== false && strpos($turlis, "/ITblog/") !== false) {
if (strpos(str_replace($atendis, "", $turlis), "'>") !== false) {
$turlis=str_replace( explode("'>", explode("/ITblog/", $turlis)[1])[0] , substr($atendis,1) . "#content", $turlis);
} else if (strpos(str_replace($atendis, "", $turlis), '">') !== false) {
$turlis=str_replace( explode('">', explode("/ITblog/", $turlis)[1])[0] , substr($atendis,1) . "#content", $turlis);
}
}
}
echo "<td style='vertical-align:top;'><iframe style=width:100%;height:800px; src='" . $turlis . "'></iframe></td>";
}
}
echo "</tr></tbody></table>";
}
}
}
endif;
?>
Previous relevant WordPress Blog Course Design Double Click Tutorial is shown below.
As a web application programmer do you go around looking at a webpage design and think in an “event driven” way for ways to add functionality? I’m forever thinking this way, as what has mostly disappointed me as an “out there” (but pretty mild, you’d have to agree) way to “leave things as they are but” (the land surveyor’s adage (without that danged “but” … and isn’t there always a “but”?!!) around farmer gates for example) extend functionality is the Javascript event …
But … it got out on “good behaviour” and smooching with the parole officer … go figure … today, we think we’ve found a really good and practical use for the …
HTML select element's ondblclick ("on double click") event, on the proviso that the select element is in multiple selection mode
Can you picture this scenario? Sorry, mobile “touch” gestures aren’t relevant here. This scenario is normally accompanied by an HTML input type=button (or HTML button element) (or some other HTML element “onclick” event scenario) that is responsible to say …
Hey, web browser?!
Yeh, waddaUwant.
We’ve finished selecting. Howse about analyzing, bud! Pal?! My liege.
Yeh, waddevvvvvvvver.
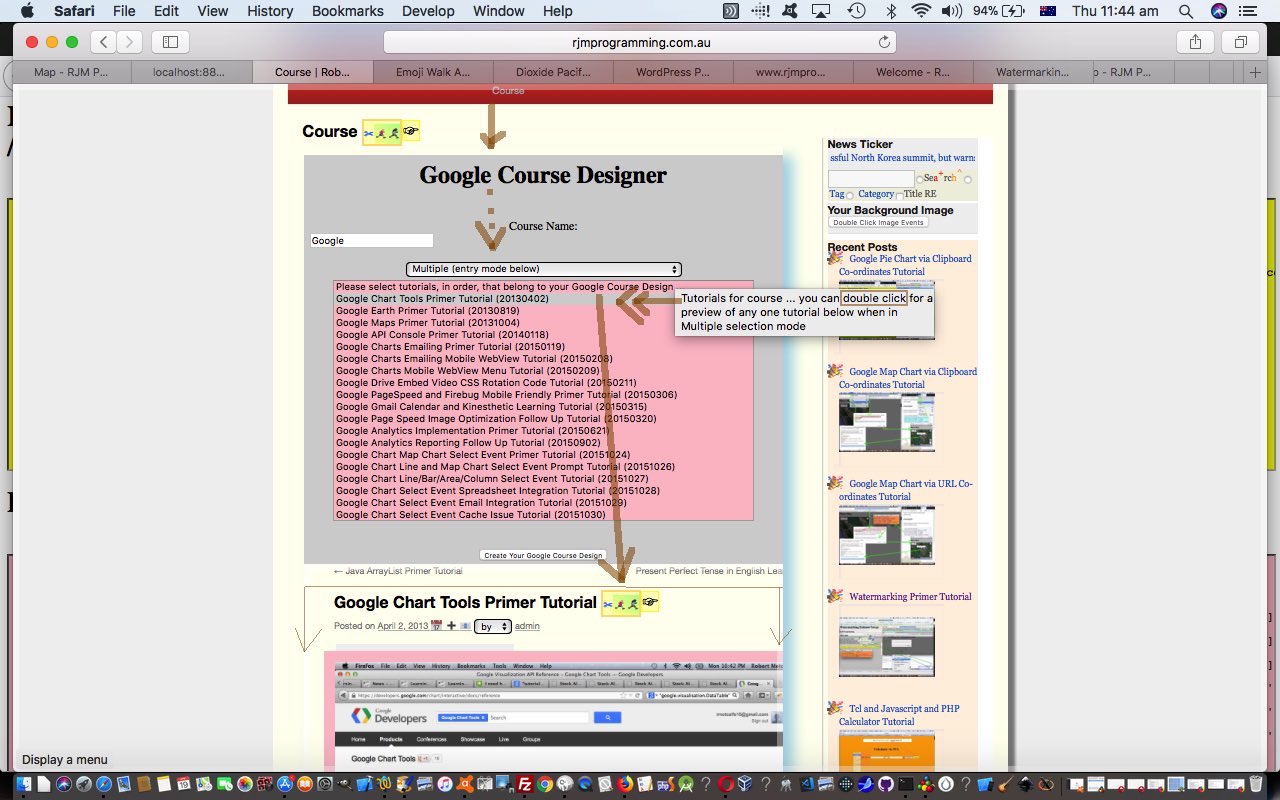
This thing about clicking in an HTML select element, though, is that it is so tied up with selections you can’t differentiate that from another purpose unless the ondblclick event (sorry, no mobile usage applicability here) can be “purloined” into use. And we do have another usage in mind for today’s application of all this, namely …
Design a Course (which we last talked about at WordPress Blog Course Design Word Tutorial)
… WordPress blog functionality here at this blog. Have you ever tried it? Up at the menu above there is a “Course” menu item. Click it and you are offered lots of ways to arrive at a single word … recently modifications allowing for the word to be situated …
- anywhere in a blog posting title … and always it has been the case that it could be …
- the first word of a blog posting title
… either way, once you get past this, you arrive at an …
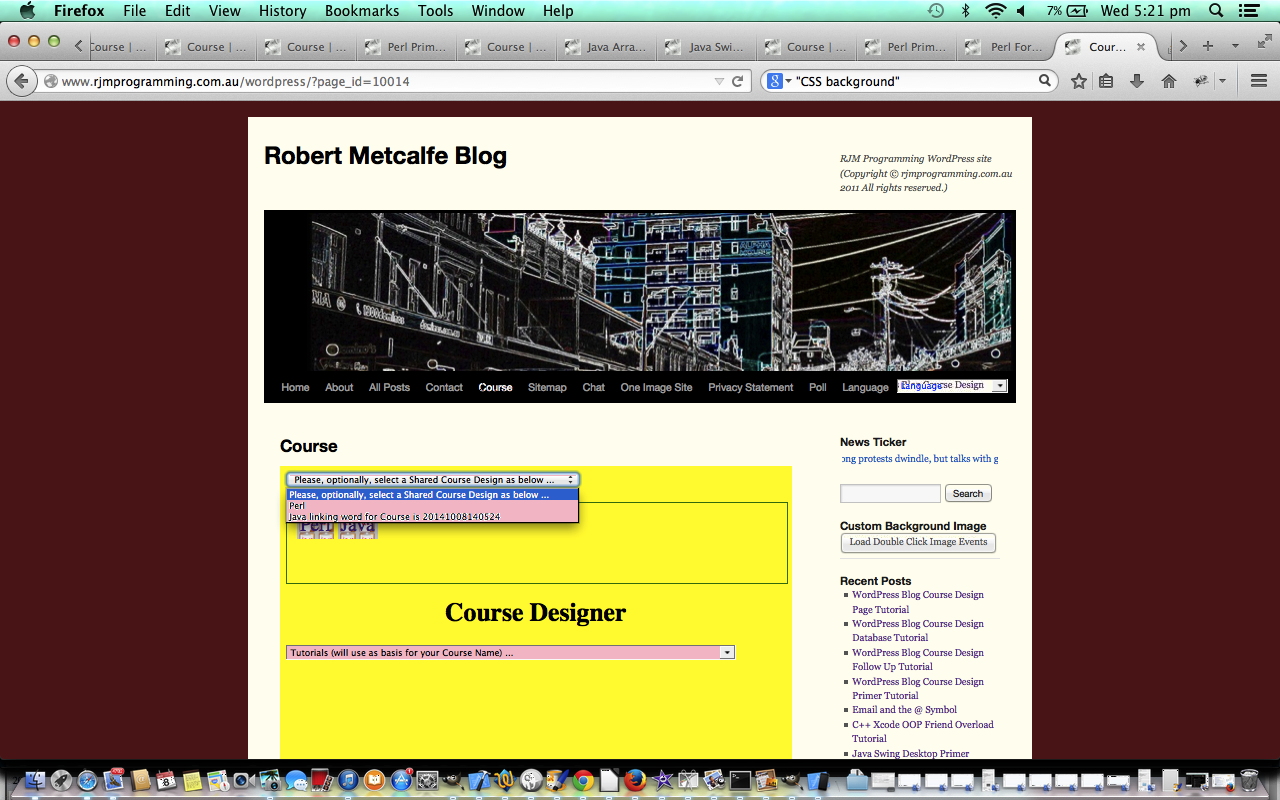
HTML select element (dropdown) in multiple selection mode that today's changes add on a new ondblclick ("on double click") event piece of logic
How does this logic proceed? It depends on a global variable … shock, horror!! within our Design a Course‘s PHP design_a_course.php changed this way (and which can be seen in its WordPress blog context at this link) … initialized …
var dblclickedlist=',';
… that is “analyzed” each time this HTML select (dropdown) detects an ondblclick event, and if a selected option value appears in that dropdown’s selected item hasn’t yet appeared in that global variable …
function odcc(sin) {
if (multi == 1 && parent.document.getElementById('dblcdiv')) {
for (var i=0; i<sin.options.length; i++) {
if (sin.options[i].selected) {
if (dblclickedlist.indexOf(',' + sin.options[i].value + ',') == -1) {
dblclickedlist+=sin.options[i].value + ',';
parent.document.getElementById('dblcdiv').style.marginTop='-260px';
parent.document.getElementById('dblcdiv').style.width='100%';
parent.document.getElementById('dblcdiv').style.height='1500px';
parent.document.getElementById('dblcdiv').innerHTML='<iframe style=width:100%;height:1500px; src=' + sin.options[i].value + '#content></iframe>';
}
}
}
}
}
… you get a preview of the blog posting hosted in an HTML iframe element (within that aforesaidlater mentioned HTML div element), below.
Also, setting up the “creation” of that HTML select element (dropdown) within design_a_course.php we needed to (within PHP function via()) …
return "<select ondblclick='odcc(this);' size=20 multiple " . str_replace("tuts'", $infind . "tuts'", $xsel[0]) . ">" . str_replace("</OPTION>", "</option>", $newih) . "</select>";
And second lastly you will have noticed in the “if” controlling whether we do any of this functionality it was on the proviso that the WordPress blog webpage “parent” had in it (existant) an HTML element with an ID=dblcdiv (we make this an HTML div element). Where’s that done? Well, that’s done within the WordPress Blog’s “Add Page” administration area under where design_a_course.php is housed within its HTML iframe element …
<div id='mydi'><iframe id="icourse" src="../PHP/design_a_course.php?show=Y" width="100%" height="800"></iframe></div>
<div id=dblcdiv></div>
And lastly it’s good to give the user a hint that they can use this functionality, and we choose to apply this to HTML select (dropdown) element (as they hover over it) above the multiple mode dropdown we have been discussing above (still within design_a_course.php‘s PHP) …
echo "<html><head><script type='text/javascript'> var isonclick=1; var multi=1; var comma=''; " . $ctn . " </script><title>Ask About Course</title></head><body style='background-color:lightgray;'>" . $bodyi . "<h1 align='center'>" . $thetopic . " Course Designer</h1><h3 id='sofar'></h3><br><form align='center' action='./design_a_course.php?show=y' method='POST'><input type='hidden' name='courselsq' id='courselsq' value=''></input><input type='hidden' name='coursesq' id='coursesq' value=''></input>Course Name: <input type='text' style='display:block;' name='coursename' id='coursename' value='" . $topics[0] . "'></input><br><div id='list' style='display:none;'>" . via("") . "</div><select title='Tutorials for course ... you can double click for a preview of any one tutorial below when in Multiple selection mode' id='bc' onchange=' if (multi == 1) { multi = 0; document.getElementById(\"topic\").innerHTML = document.getElementById(\"topic\").innerHTML.replace(/size=20 multiple/g, \"\"); } else { multi=1; document.getElementById(\"topic\").innerHTML = document.getElementById(\"topic\").innerHTML.replace(/select /g, \"select size=20 multiple \"); } '><option value='Multiple'>Multiple (entry mode below)</option><option value='Single'>Single (has advantage that date order can be changed)</option></select><div id='topic' style='display:block;'>" . str_replace("ChangeTutNow(this);", " if (multi == 0) { var ahuh=this.value.split(\"=\"); if (ahuh[ahuh.length - 1] != \"\") { var bhuh=ahuh[1].split(\"&\"); document.getElementById(\"coursesq\").value = document.getElementById(\"coursesq\").value + comma + bhuh[0]; document.getElementById(\"courselsq\").value = document.getElementById(\"courselsq\").value + comma + ahuh[ahuh.length - 1].replace(/_/g, \" \"); document.getElementById(\"sofar\").innerHTML = document.getElementById(\"sofar\").innerHTML + \"<\" + \"br\" + \">\" + ahuh[ahuh.length - 1].replace(/_/g, \" \"); document.getElementById(\"topic\").innerHTML = document.getElementById(\"topic\").innerHTML.replace(ahuh[ahuh.length - 1],\"\").replace(ahuh[ahuh.length - 1],\"\"); comma=\",\"; } } ", via($topics[0])) . "</div><br><br><input onclick='return(ChangeTutNow(document.getElementById(\"" . $thetopic . "tuts\")));' onmouseover=' isonclick=0; ChangeTutNow(document.getElementById(\"" . $thetopic . "tuts\")); isonclick=1; ' align='center' type='submit' name='submit' id='submit' value='Create Your " . $thetopic . " Course Design'></input></form>" . "<h3 id='sofar1'></h3></body></html>";
Voila! A completely independent “add-on” piece of functionality, and the kind we are very fond of here … the type that …
- doesn’t interfere with the expected (or main) workflow of the web application
- one that may have occurred to a user to try, anyway, in that intuitive way a lot of us navigate the web
… at least in our programming dreams.
Which brings us to the question? How do the web browsers differentiate an onclick (event) from an ondblclick (event)? Sorry, have to go! See you! Can you just post me the answer! Taaaaaaa!
Previous relevant WordPress Blog Course Design Word Tutorial is shown below.
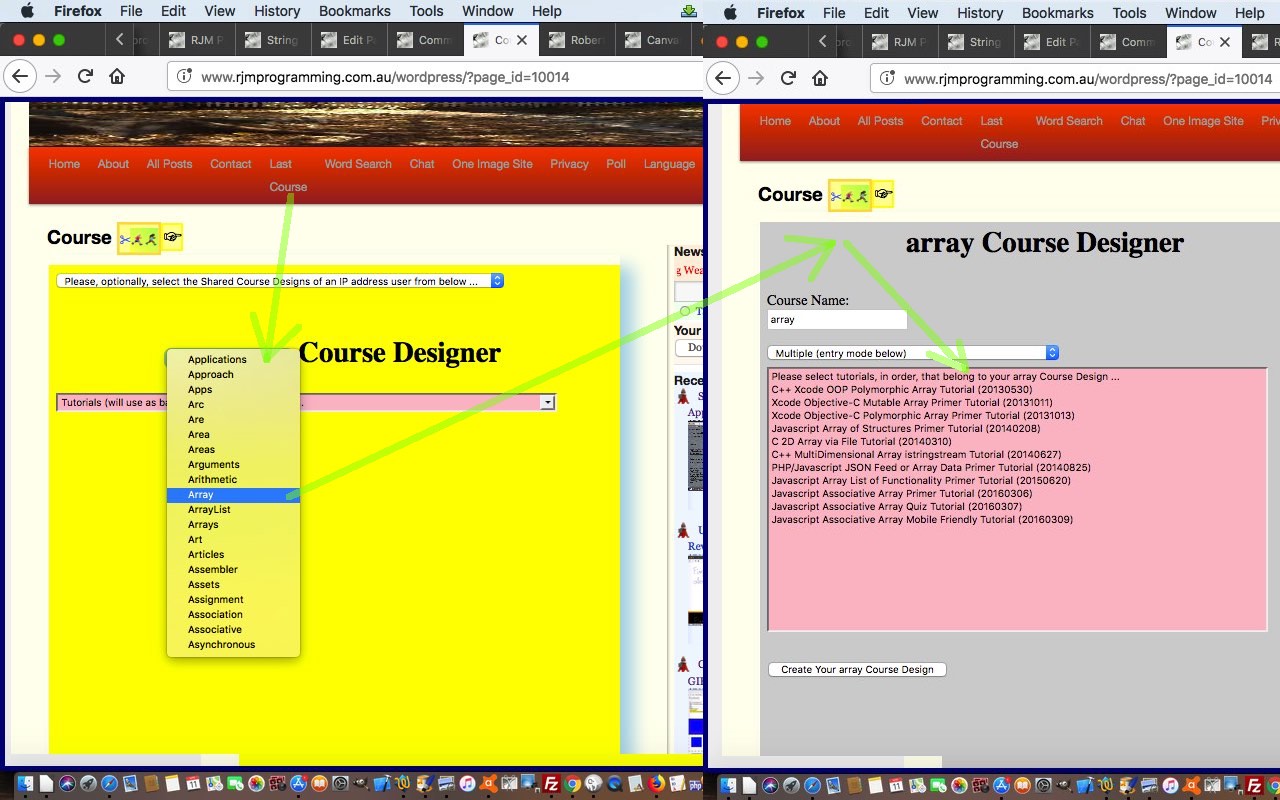
The recent “Feedback” web application’s Contact Us Feedback Filtering WordPress Tutorial had us scouring blog posting titles here at this blog for a sorted wordlist to offer in an HTML select (dropdown) element to facilitate more savvy user functionality. This same logic can also be useful to the “Design a Course” we have here at this blog in its menu (pages) and that we talked about at WordPress Blog Course Design Cookies Tutorial for your perusal.
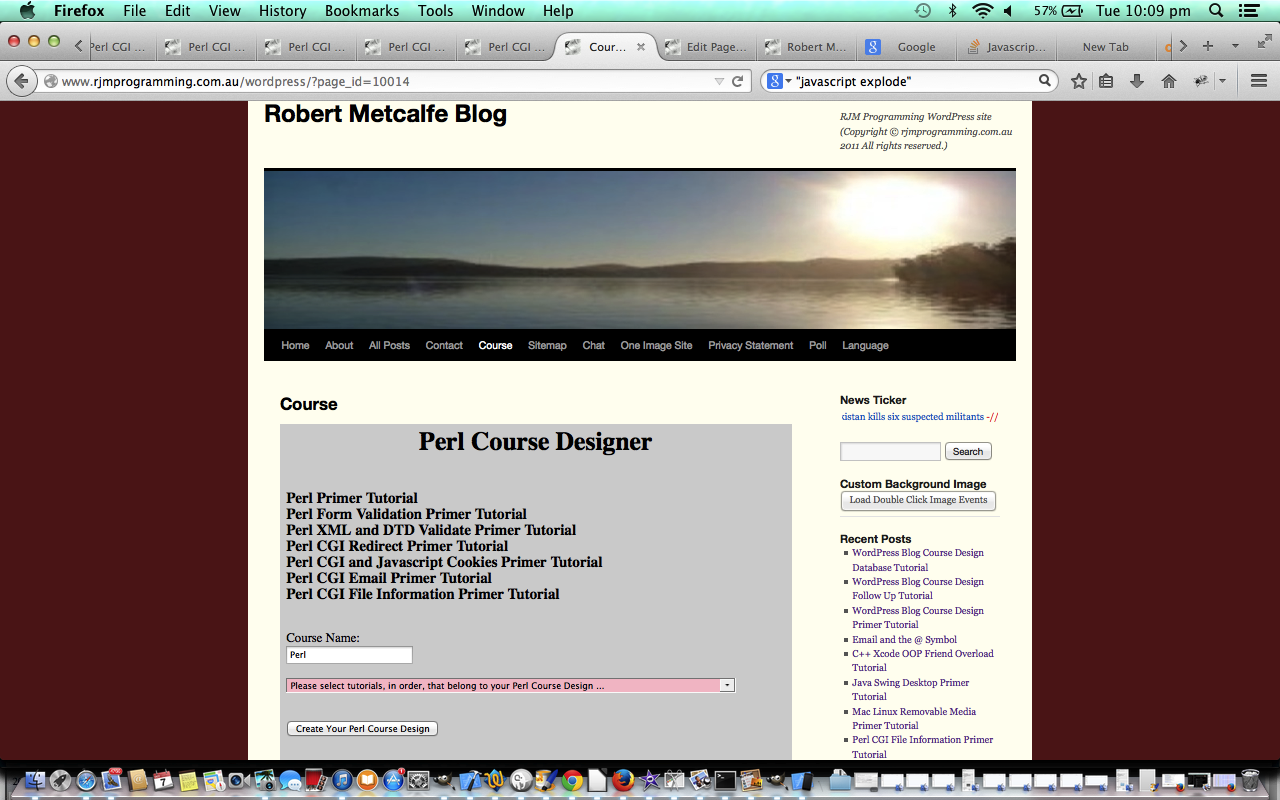
You will see in today’s tutorial picture a newly introduced HTML select (dropdown) element with a list of words. Sounds familiar? No? If you are a goldfish click here.
We were able to use that “Feedback” web application’s “reduced” functionality call in an HTML iframe element within design_a_course.php (changed this way) …
$bodyi .= "<br><iframe style='display:none;' id='jcourse' src='//www.rjmprogramming.com.au/HTMLCSS/feedback.htm?justideas=Y' width='100%' height='200'></iframe><br>";
echo "<html><head><script type='text/javascript'> var comma=''; " . $ctn . " </script><title>Ask About Course</title></head><body style='background-color:yellow;'>" . $bodyi . "<h1 id='header_course_designer' align='center'>Course Designer</h1><form align='center' action='./design_a_course.php?show=y' method='POST'><input type='hidden' name='coursesq' id='coursesq' value=''></input><input type='text' style='display:none;' name='coursename' id='coursename' value=''></input><div id='list' style='display:block;'>" . str_replace("ChangeTutNow(this);", " var ahuh=this.value.split(\"=\"); location.href = \"./design_a_course.php?topic=\" + ahuh[ahuh.length - 1].replace(\"#\", \"%23\"); ", via("")) . "</div><div id='topic' style='display:none;'>" . via("C++") . "</div><br><br><input style='display:none;' align='center' type='submit' name='submit' id='submit' value='Submit'></input></form>" . "</body></html>";
Populating that new HTML select (dropdown) wordlist and the establishment of a new “logic set” for that dropdown’s onchange event is the job for feedback.htm (changed this way) …
awordlistc.sort();
wordlistc='';
for (ioptl=0; ioptl<awordlistc.length; ioptl++) {
wordlistc+='<option value="' + awordlistc[ioptl].toLowerCase() + '">' + awordlistc[ioptl] + '</option>';
}
var wow=false;
if (parent.document) {
if (parent.document.getElementById('header_course_designer')) {
wow=true;
}
}
if (wow) {
var hdg=parent.document.getElementById('header_course_designer').innerHTML;
parent.document.getElementById('header_course_designer').innerHTML="<select title=\"Course Word Anywhere in Blog Title\" onchange=\" if (this.value != '') { location.href='//www.rjmprogramming.com.au/PHP/design_a_course.php?topic=' + encodeURIComponent(this.value) + '&anywhere=y'; } \"><option value=''></option>" + wordlistc + "</select> " + hdg;
} else if (specifically == '') {
document.getElementById('bigselect').innerHTML+=wordlistc;
}
… making use of the parent/child webpage/iframe arrangements that cause parent.document to be defined (and being the object of that webpage).
Previous relevant WordPress Blog Course Design Cookies Tutorial is shown below.
As the last follow up to … “This WordPress blog could benefit from a directed order of tutorials studied for a particular topic. This may not suit everybody, but it may suit some, and if a system is created that is optional, that can sit on top of what functionality is already there, all the better.” … how about we improve the looks and cookie functionality (panned out that it was best to use cookies to remember the client’s last course viewed) of the WordPress page by which users of this blog can control what order tutorials for a range of subjects or topics could be for Course they design from the list of tutorials at this blog, building on the tutorial of a couple of days ago called WordPress Blog Course Design Looks Tutorial as shown below?
How about we work on the “Course” WordPress “New Page” ( as of a few days ago … as simple as <iframe id="icourse" src="../PHP/design_a_course.php?show=y" width="100%" height="800"></iframe> )) that appears in the top menu that contains up to three parts:
- new (as of two days ago) optional dropdown up the top that exists if another IP address user has shared any/all of their Course Designs, that you can include in your own IP address user list of Course Designs so that they then show in the next section down as a link (with background image)
- links (with background images) to previously created courses by any user on the IP address involved (yes, cookie logic introduced today to allow user to go back to last course blog posting undertaken via a new “Last” menu option (on top of the “Course” menu option)) … like a few days back, but as of a couple of days ago there was an improved look, via CSS and PHP
- an iframe to some PHP which asks the user to optionally create new Course Design for users of the IP address involved … like a few days back, but as of a couple of days ago there was an improved look, via CSS and lots more functionality via PHP
So what changes were needed to the landing page updater? None, but we needed to update the PHP file for the iframe as mentioned above, as below …
- design_a_course.php … later, a tutorial called Xcode Learning Programming Primer Tutorial revisits this code to integrate Blog Course Posting functionality into the Learning Programming suite of PHP web pages
… and to handle the cookie logic we need client-side Javascript and HTML as per …
… and there were changes needed for PHP code in wp-content/themes/twentyten/header.php because it establishes the header Javascript and two sections of code are involved …
var ourck=location.search.split('ck=')[1] ? location.search.split('ck=')[1].split('&')[0] : '';
var ourpp=location.search.split('pp=')[1] ? location.search.split('pp=')[1].split('&')[0] : '';
var ourpn=location.search.split('pn=')[1] ? location.search.split('pn=')[1].split('&')[0] : '';
var ourpage=location.search.split('page_id=')[1] ? location.search.split('page_id=')[1].split('&')[0] : '';
var ourp=location.search.split('p=')[1] ? location.search.split('p=')[1].split('&')[0] : '';
var ourcourseurl='';
var ourcoursetitle='';
… at the top just under <script type=’text/javascript’> and …
function topViaDelay() {
parent.scroll(0, 0);
}
function courseCookies() {
if (document.URL.indexOf("#content") != -1) {
setTimeout(topViaDelay, 2000);
} else {
if ((ourpp != "" || ourpn != "") && ourpp != ourp && ourpn != ourp) {
document.getElementById("content").innerHTML = "<iframe width=1 height=1 id='myccor' src='" + document.URL.replace("/wordpress/", "/PHP/coursecookies.html") + "'></iframe>" + document.getElementById("content").innerHTML;
setTimeout(topViaDelay, 2000);
} else {
document.getElementById("content").innerHTML = "<iframe width=1 height=1 id='myccor' src='../PHP/coursecookies.html'></iframe>" + document.getElementById("content").innerHTML;
}
}
}
</script>
</head>
<body onload="courseCookies();" <?php body_class(); ?>>
… around </script>
An idea for a live run could be to look at the WordPress blog’s Newish (menu) Page called “Course”, and note that if you ever follow through, yourself, and ever undertake a course then a cookie will be created so that the next time you visit the blog a new “Last” menu item will be over the usual “Course” menu item to allow you to go to that last Course blog posting you were last visiting however long ago (within last 6 months, I think). Hope the tutorial can help you out in some way.
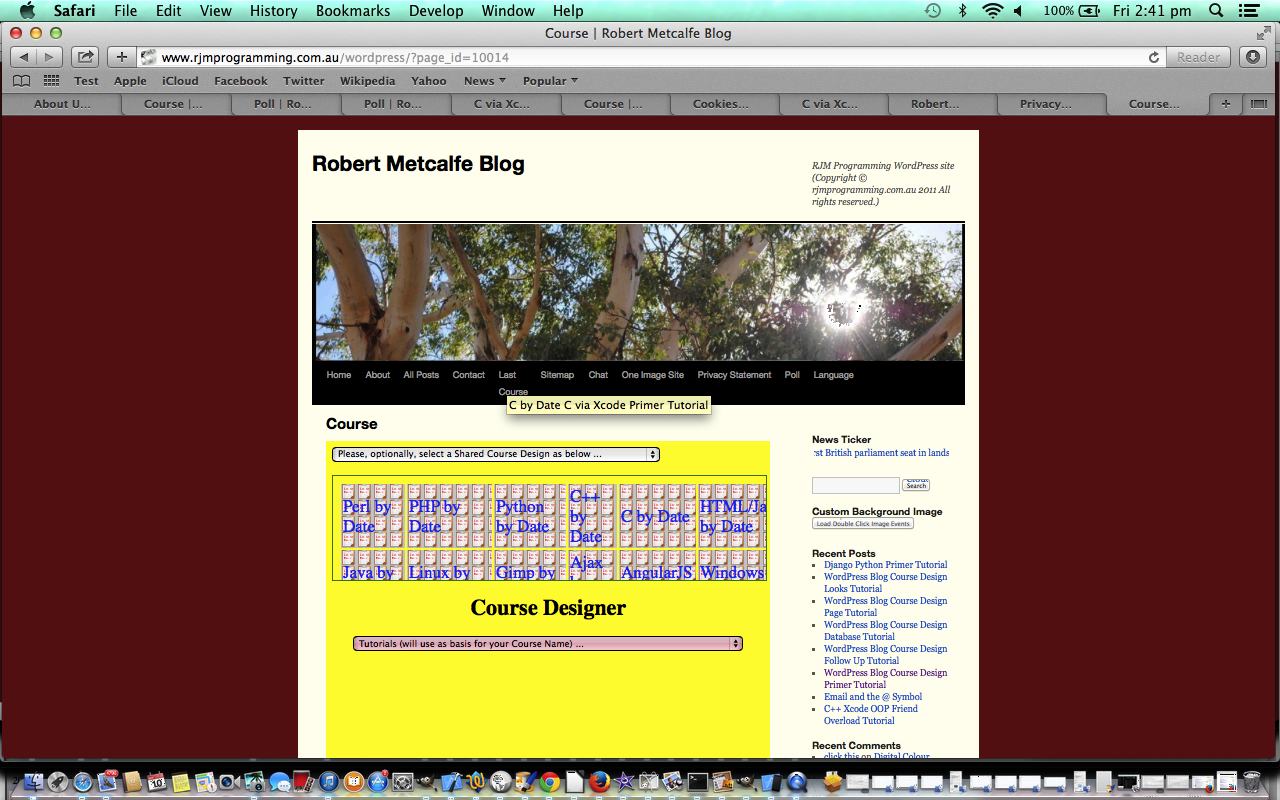
Previous relevant WordPress Blog Course Design Looks Tutorial is shown below.
As another further follow up to … “This WordPress blog could benefit from a directed order of tutorials studied for a particular topic. This may not suit everybody, but it may suit some, and if a system is created that is optional, that can sit on top of what functionality is already there, all the better.” … how about we improve the looks and functionality of the WordPress page by which users of this blog can control what order tutorials for a range of subjects or topics could be for Course they design from the list of tutorials at this blog, building on yesterday’s WordPress Blog Course Design Page Tutorial as shown below?
How about we work on the “Course” WordPress “New Page” ( as of yesterday … as simple as <iframe id="icourse" src="../PHP/design_a_course.php?show=y" width="100%" height="800"></iframe> )) that appears in the top menu that contains up to three parts:
- new optional dropdown up the top that exists if another IP address user has shared any/all of their Course Designs, that you can include in your own IP address user list of Course Designs so that they then show in the next section down as a link (with background image)
- links (with background images) to previously created courses by any user on the IP address involved (no cookies used yet) … like yesterday, but today there is an improved look, via CSS and PHP
- an iframe to some PHP which asks the user to optionally create new Course Design for users of the IP address involved … like yesterday, but today there is an improved look, via CSS and lots more functionality via PHP
So what changes were needed to the landing page updater? None, but we needed to update the PHP file for the iframe as mentioned above, as below:
An idea for a live run could be to look at the WordPress blog’s Newish (menu) Page called “Course”. Hope the tutorial can help you out in some way.
Previous relevant WordPress Blog Course Design Page Tutorial is shown below.
As a further follow up to … “This WordPress blog could benefit from a directed order of tutorials studied for a particular topic. This may not suit everybody, but it may suit some, and if a system is created that is optional, that can sit on top of what functionality is already there, all the better.” … how about we set up a WordPress page by which users of this blog can control what order tutorials for a range of subjects or topics could be for Course they design from the list of tutorials at this blog?
How about we create a “Course” WordPress “New Page” ( as simple as <iframe id="icourse" src="../PHP/design_a_course.php?show=y" width="100%" height="800"></iframe> ) that appears in the top menu and it contains two parts:
- links to previously created courses by any user on the IP address involved (no cookies used yet)
- an iframe to some PHP which asks the user to optionally create new Course Design for users of the IP address involved
So what changes to the landing page updater are required? None, but we need to create a new PHP file for the iframe as mentioned above, as below:
And did the PHP code in wp-content/themes/twentyten/functions.php off the WordPress Blog’s document root directory need to change … yes, to code so that there is no “Previous link” for the first tutorial of a course and no “Next link” for the last tutorial of a course:
if ( ! function_exists( 'may_be_obsolete' ) ) :
/**
* Truncate unknown previous/next.
*
* @since October 2014 by RJM Programming
*/
function may_be_obsolete($proposed) {
if (strpos($proposed, ">Previous") !== false) {
if (strpos(($proposed . "&"), "&pp=&") !== false) {
$bitsare = explode(">", $proposed);
$nums = explode("=", str_replace("&", "=", str_replace("&pp=", "", str_replace("&pn", "", str_replace("?p=", "", $proposed)))));
if ($nums[0] == $nums[1]) {
$proposed = str_replace($bitsare[sizeof($bitsare) - 1], "", $proposed);
}
}
} else if (strpos($proposed, ">Next") !== false) {
if (strpos(($proposed . "&"), "&pn=&") !== false) {
$bitsare = explode(">", $proposed);
$nums = explode("=", str_replace("&", "=", str_replace("&pn=", "", str_replace("&pp", "", str_replace("?p=", "", $proposed)))));
if ($nums[0] == $nums[1]) {
$proposed = str_replace($bitsare[sizeof($bitsare) - 1], "", $proposed);
}
}
}
return $proposed;
}
endif;
if ( ! function_exists( 'get_other_one' ) ) :
/**
* Get unknown previous/next.
*
* @since October 2014 by RJM Programming
*/
function get_other_one($proposedp, $onetogetprefix, $onep) {
if (file_exists("../PHP/" . $proposedp . "_" . $_SERVER['REMOTE_ADDR'] . ".npg")) {
$prehuh = file_get_contents("../PHP/" . $proposedp . "_" . $_SERVER['REMOTE_ADDR'] . ".npg");
$xxpa = explode(str_replace("&", "", $onetogetprefix), $prehuh);
$xxpaa = explode("&", $xxpa[sizeof($xxpa) - 1]);
return $proposedp . $onetogetprefix . $xxpaa[0];
} else if (file_exists("../PHP/" . $onep . "_" . $_SERVER['REMOTE_ADDR'] . ".npg")) {
$prehuh = file_get_contents("../PHP/" . $onep . "_" . $_SERVER['REMOTE_ADDR'] . ".npg");
$xxpa = explode(str_replace("&", "", $onetogetprefix), $prehuh);
$xxpaa = explode("&", $xxpa[sizeof($xxpa) - 1]);
return $onep . $onetogetprefix . $xxpaa[0];
}
$huh = file_get_contents(dirname(__FILE__) . "/../../../../index.html");
if ($proposedp == "") {
$xxp = explode("?p=" . $onep . "&", $huh);
if (sizeof($xxp) > 1) {
$xxpa = explode(str_replace("&", "", $onetogetprefix), $xxp[1]);
$xxpaa = explode("&", $xxpa[sizeof($xxpa) - 1]);
return $onep . $onetogetprefix . $xxpaa[0];
}
return $onep;
} else {
$xxp = explode("?p=" . $proposedp . "&", $huh);
if (sizeof($xxp) > 1) {
$xxpa = explode(str_replace("&", "", $onetogetprefix), $xxp[1]);
$xxpaa = explode("&", $xxpa[sizeof($xxpa) - 1]);
return $proposedp . $onetogetprefix . $xxpaa[0];
}
return $proposedp;
}
return $proposedp;
}
endif;
if ( ! function_exists( 'get_tutorial_topic' ) ) :
/**
* Get tutorial topic (word).
*
* @since October 2014 by RJM Programming
*/
function get_tutorial_topic($thistopic) {
$words = explode(" ", str_replace(" ", "++", str_replace("~~", "#~", $thistopic)));
if (sizeof($words) > 1) {
return " " . $words[0];
}
return "";
}
endif;
if ( ! function_exists( 'previous_next' ) ) :
/**
* Allow for next and previous via &pn= and &pp= respectively.
*
* @since October 2014 by RJM Programming
*/
function previous_next($both = true) {
if (isset($_GET['pp']) || isset($_GET['pn'])) {
$prefix = " id='atop";
if ($both) $prefix = " id='abottom";
$topic = "";
$tget = "";
if (isset($_GET['title'])) {
$tget = "&title=" . $_GET['title'];
$topic = str_replace("~", " ", get_tutorial_topic(str_replace("_", " ", $_GET['title'])));
} else {
$topic = str_replace("~", " ", get_tutorial_topic($post->title));
}
if (strpos(($_SERVER['QUERY_STRING'] . "&"), "&pp=&pn=&") !== false) {
$prefix = $prefix;
} else {
echo "<table style='width:98%; background-color: #F6F5F1;'><tbody><tr>";
if (isset($_GET['pp'])) {
echo "<th><a" . $prefix . "p' target=_blank title='Previous' href='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . may_be_obsolete(get_other_one($_GET['pp'], "&pp=", $_GET['p']) . "&pn=" . $_GET['p'] . $tget . "'>Previous" . $topic . " Suggestion") . "</a></th>";
}
if (isset($_GET['pn'])) {
echo "<th><a" . $prefix . "n' target=_blank title='Next' href='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . may_be_obsolete(get_other_one($_GET['pn'], "&pn=", $_GET['p']) . "&pp=" . $_GET['p'] . $tget . "'>Next" . $topic . " Suggestion") . "</a><th>";
}
if ($both) {
echo "</tr><tr>";
if (isset($_GET['pp'])) {
echo "<td><iframe src='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pp'] . "#content' width=400 height=800></iframe></td>";
}
if (isset($_GET['pn'])) {
echo "<td><iframe src='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pn'] . "#content' width=400 height=800></iframe></td>";
}
}
echo "</tr></tbody></table>";
}
}
}
endif;
An idea for a live run could be to look at the WordPress blog’s New (menu) Page called “Course”. Hope the tutorial is of some interest for you, and see you later.
Previous relevant WordPress Blog Course Design Database Tutorial is shown below.
As another follow up to … “This WordPress blog could benefit from a directed order of tutorials studied for a particular topic. This may not suit everybody, but it may suit some, and if a system is created that is optional, that can sit on top of what functionality is already there, all the better.” … how about we set up a WordPress database means by which the the administrator of this blog can control what order tutorials for a range of subjects or topics could be?
How about we allow for the WordPress MySql wp_posts table’s post_excerpt field be used to contain either …
- a degree of difficulty numerical rating
- the query string parts &pp=[blog id of previous blog post of interest to current one] and &pn=[blog id of next blog post of interest to current one]&title=[blog posting title]
… because the post_excerpt database column is currently not being utilized, and is easier to implement than WordPress custom fields.
So what changes to the landing page updater are required? For the background to it please read the blog posting called Extended Linux Crontab Curl Tutorial would hold the answer to where the most efficient solution to this lies, in adjusting the PHP code called tutorial_options.php here as below:
- tutorial_options.php … later the tutorial HTML Validation Primer Tutorial research and development led to more changes regarding HTML validation shown here
And did the PHP code in wp-content/themes/twentyten/functions.php off the WordPress Blog’s document root directory need to change … do fish swim? … see the bits in bold, in particular below:
if ( ! function_exists( 'get_other_one' ) ) :
/**
* Get unknown previous/next.
*
* @since October 2014 by RJM Programming
*/
function get_other_one($proposedp, $onetogetprefix, $onep) {
$huh = file_get_contents(dirname(__FILE__) . "/../../../../index.html");
if ($proposedp == "") {
$xxp = explode("?p=" . $onep . "&", $huh);
if (sizeof($xxp) > 1) {
$xxpa = explode(str_replace("&", "", $onetogetprefix), $xxp[1]);
$xxpaa = explode("&", $xxpa[sizeof($xxpa) - 1]);
return $onep . $onetogetprefix . $xxpaa[0];
}
return $onep;
} else {
$xxp = explode("?p=" . $proposedp . "&", $huh);
if (sizeof($xxp) > 1) {
$xxpa = explode(str_replace("&", "", $onetogetprefix), $xxp[1]);
$xxpaa = explode("&", $xxpa[sizeof($xxpa) - 1]);
return $proposedp . $onetogetprefix . $xxpaa[0];
}
return $proposedp;
}
return $proposedp;
}
endif;
if ( ! function_exists( 'get_tutorial_topic' ) ) :
/**
* Get tutorial topic (word).
*
* @since October 2014 by RJM Programming
*/
function get_tutorial_topic($thistopic) {
$words = explode(" ", str_replace(" ", "++", str_replace("~~", "#~", $thistopic)));
if (sizeof($words) > 1) {
return " " . $words[0];
}
return "";
}
endif;
if ( ! function_exists( 'previous_next' ) ) :
/**
* Allow for next and previous via &pn= and &pp= respectively.
*
* @since October 2014 by RJM Programming
*/
function previous_next($both = true) {
if (isset($_GET['pp']) || isset($_GET['pn'])) {
$prefix = " id='atop";
if ($both) $prefix = " id='abottom";
$topic = "";
$tget = "";
if (isset($_GET['title'])) {
$tget = "&title=" . $_GET['title'];
$topic = str_replace("~", " ", get_tutorial_topic(str_replace("_", " ", $_GET['title'])));
} else {
$topic = str_replace("~", " ", get_tutorial_topic($post->title));
}
if (strpos(($_SERVER['QUERY_STRING'] . "&"), "&pp=&pn=&") !== false) {
$prefix = $prefix;
} else {
echo "<table style='width:98%; background-color: #F6F5F1;'><tbody><tr>";
if (isset($_GET['pp'])) {
echo "<th><a" . $prefix . "p' target=_blank title='Previous' href='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . get_other_one($_GET['pp'], "&pp=", $_GET['p']) . "&pn=" . $_GET['p'] . $tget . "'>Previous" . $topic . " Suggestion</a></th>";
}
if (isset($_GET['pn'])) {
echo "<th><a" . $prefix . "n' target=_blank title='Next' href='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . get_other_one($_GET['pn'], "&pn=", $_GET['p']) . "&pp=" . $_GET['p'] . $tget . "'>Next" . $topic . " Suggestion</a><th>";
}
if ($both) {
echo "</tr><tr>";
if (isset($_GET['pp'])) {
echo "<td><iframe src='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pp'] . "#content' width=400 height=800></iframe></td>";
}
if (isset($_GET['pn'])) {
echo "<td><iframe src='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pn'] . "#content' width=400 height=800></iframe></td>";
}
}
echo "</tr></tbody></table>";
}
}
}
endif;
… and you may want to compare this to the code of the previous WordPress Blog Course Design Follow Up Tutorial as shown below. Today’s explanation of a “live run” is to:
- Access the rjmprogramming.com.au domain Landing Page
- At the tutorial dropdown you’ll see the 3 blog postings that had their post_excerpt fields filled out up the top and you could “motor” down to the second one dated 20130722 … these are blog posts flagged as part of a course in the order from start of course through to end of course where the Course name is the first word of the blog posting title as shown on the dropdown (so you can tell where one course starts and the next starts)
- Hopefully … voila (as per live run as was the “live run” from tutorial way below + a Course name inclusion functionality improvement so that it is like … live run again) … do the same for 20141006 (today’s) and you don’t get the new functionality, but hopefully it doesn’t cause any bugs (as you change code the top priority should be firstly not to break other parts that used to work, and to proceed successfully with new functionality that works)
By the way, the file methodologies of the tutorial below are still active, and we still have to explain how a user can control their own personalized Course Designs, and this file method will come back to the fore then, am pretty sure.
Hope to see you yet again next time.
Previous relevant WordPress Blog Course Design Follow Up Tutorial is shown below.
As a follow up to … “This WordPress blog could benefit from a directed order of tutorials studied for a particular topic. This may not suit everybody, but it may suit some, and if a system is created that is optional, that can sit on top of what functionality is already there, all the better.” … how about we set up the means by which the user or the administrator of this blog (I knew it) can control what order tutorials for a range of subjects or topics could be?
If you’re designing this (and please don’t get any ideas that there is just the way suggested here) you set a “get parameters” way to express the fact that you want this “guided” Course Design help but don’t know what is a good tutorial to come before nor after, and what logic paths, in order …
- accept last recorded &pp=[blog id of previous blog post of interest to current one] and &pn=[blog id of next blog post of interest to current one] advice for this current blog posting from this user (ie. use cookies)
- accept last recorded &pp=[blog id of previous blog post of interest to current one] and &pn=[blog id of next blog post of interest to current one] advice for this current blog posting from this client using their IP address
- accept last recorded &pp=[blog id of previous blog post of interest to current one] and &pn=[blog id of next blog post of interest to current one] advice for this current blog posting from the administrator of this blog
- accept last recorded &pp=[blog id of previous blog post to current one] and &pn=[blog id of next blog post to current one]
- disregard display of previous and next suggested tutorials
… to follow in order to come up with the blog posting display that you end up with.
Let’s just first concentrate on options 3 and 4 and 5 above … how about we use &pp=&pn= to mean that if no previous and/or next tutorial information is found anywhere you should (5) “disregard display of previous and next suggested tutorials”, whereas if you specify &pn=&pp= to mean that if no previous and/or next tutorial information is found anywhere you should (4) “accept last recorded &pp=[blog id of previous blog post to current one] and &pn=[blog id of next blog post to current one]”.
This sounds a silly detail to worry about, but the fact is, if this detail is sorted out, this whole “guided” Course Design system can be automated from this domain’s landing page‘s tutorial dropdown, or any other dropdown you want to design to direct people to this WordPress Blog’s tutorials.
And where could we intervene to fix this up? Well, well, well (three holes in the ground … chortle, chortle) … you’d have to be an avid follower of this blog to remember, but the blog posting called Extended Linux Crontab Curl Tutorial would hold the answer to where the most efficient solution to this lies, in adjusting the PHP code called tutorial_options.php here as below …
… to enable an ID= on the links to allow for future Javascript DOM possibilities and a file arrangement for admin and/or IP user based tailoring of previous and/or next blog posting “get” parameters. Future tutorials on this “theme” will look at functionality to maintain and populate these files in a sensible way.
Another question occurs to me. Shouldn’t the name of the proposed Course a blog posting belongs to be part of the display? No, I wouldn’t do that! “Yeah, but who asked you? You’re a cat, remember?” No furry beastings were hurt during the creation of this blog posting.
Is the name of the Course a thing that the Course Designer should designate, or can it be derived from the WordPress blog? This will vary in people’s outlook. Some will be fine for (one of) the WordPress blog posting Category (or Tag?) (names) to suffice, and think I’d be in that camp. But I’m also in the camp that says this could be overridden by a user or administrator defined method … feel a “get parameter” coming on … so let’s see what the adjusted code for the “framework” of these new requirements looks like (the tutorial_options.php needed adjustment for this concept as well) … it panned out to be better to focus on the first word of the blog posting’s title as a better bet for what the Course name could be derived from … the PHP code (snippet) goes into wp-content/themes/twentyten/functions.php off the WordPress Blog’s document root directory …
if ( ! function_exists( 'get_tutorial_topic' ) ) :
/**
* Get tutorial topic (word).
*
* @since October 2014 by RJM Programming
*/
function get_tutorial_topic($thistopic) {
$words = explode(" ", str_replace(" ", "++", str_replace("~~", "#~", $thistopic)));
if (sizeof($words) > 1) {
return " " . $words[0];
}
return "";
}
endif;
if ( ! function_exists( 'previous_next' ) ) :
/**
* Allow for next and previous via &pn= and &pp= respectively.
*
* @since October 2014 by RJM Programming
*/
function previous_next($both = true) {
if (isset($_GET['pp']) || isset($_GET['pn'])) {
$prefix = " id='atop";
if ($both) $prefix = " id='abottom";
$topic = "";
$tget = "";
if (isset($_GET['title'])) {
$tget = "&title=" . $_GET['title'];
$topic = get_tutorial_topic(str_replace("_", " ", $_GET['title']));
} else {
$topic = get_tutorial_topic($post->title);
}
if (strpos(($_SERVER['QUERY_STRING'] . "&"), "&pp=&pn=&") !== false) {
$prefix = $prefix;
} else {
echo "<table style='width:98%; background-color: #F6F5F1;'><tbody><tr>";
if (isset($_GET['pp'])) {
echo "<th><a" . $prefix . "p' target=_blank title='Previous' href='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pp'] . "&pn=" . $_GET['p'] . $tget . "'>Previous" . $topic . " Suggestion</a></th>";
}
if (isset($_GET['pn'])) {
echo "<th><a" . $prefix . "n' target=_blank title='Next' href='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pn'] . "&pp=" . $_GET['p'] . $tget . "'>Next" . $topic . " Suggestion</a><th>";
}
if ($both) {
echo "</tr><tr>";
if (isset($_GET['pp'])) {
echo "<td><iframe src='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pp'] . "#content' width=400 height=800></iframe></td>";
}
if (isset($_GET['pn'])) {
echo "<td><iframe src='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pn'] . "#content' width=400 height=800></iframe></td>";
}
}
echo "</tr></tbody></table>";
}
}
}
endif;
… and you may want to compare this to the code of the previous WordPress Blog Course Design Primer Tutorial as shown below. Today’s explanation of a “live run” is to:
- Access the rjmprogramming.com.au domain Landing Page
- At the tutorial dropdown “motor” down to the tutorial at 20130722 … OOPs (chortle, chortle) … and choose this
- Hopefully … voila (as per live run as was the “live run” from tutorial below + a Course name inclusion functionality improvement so that it is like … live run again) … do the same for 20141006 (today’s) and you don’t get the new functionality, but hopefully it doesn’t cause any bugs (as you change code the top priority should be firstly not to break other parts that used to work, and to proceed successfully with new functionality that works)
Hope to see you again next time.
Previous relevant WordPress Blog Course Design Primer Tutorial is shown below.
This WordPress blog could benefit from a directed order of tutorials studied for a particular topic. This may not suit everybody, but it may suit some, and if a system is created that is optional, that can sit on top of what functionality is already there, all the better.
When you want to add PHP (or HTML, for that matter) functionality, with web work, I personally find the get parameters useful, and this is usually fine as long as the data required of this functionality …
- is not too long
- is not sensitive (ie. not a password or username)
… otherwise it is better to use post parameters or a database or a file arrangement of some sort.
Step one in our Course Design ideas is to introduce two new ideas with two new get parameters, so that:
- &pp=[blog id of previous blog post of interest to current one]
- &pn=[blog id of next blog post of interest to current one]
Here’s a first draft of a PHP snippet of code to use (though over time it may change):
if ( ! function_exists( 'previous_next' ) ) :
/**
* Allow for next and previous via &pn= and &pp= respectively.
*
* @since October 2014 by RJM Programming
*/
function previous_next($both = true) {
if (isset($_GET['pp']) || isset($_GET['pn'])) {
echo "<table style='width:98%; background-color: #F6F5F1;'><tbody><tr>";
if (isset($_GET['pp'])) {
echo "<th><a target=_blank title='Previous' href='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pp'] . "&pn=" . $_GET['p'] . "'>Previous Suggestion</a></th>";
}
if (isset($_GET['pn'])) {
echo "<th><a target=_blank title='Next' href='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pn'] . "&pp=" . $_GET['p'] . "'>Next Suggestion</a><th>";
}
if ($both) {
echo "</tr><tr>";
if (isset($_GET['pp'])) {
echo "<td><iframe src='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pp'] . "#content' width=400 height=800></iframe></td>";
}
if (isset($_GET['pn'])) {
echo "<td><iframe src='" . str_replace("?" . $_SERVER['QUERY_STRING'], "", $_SERVER['REQUEST_URI']) . "?p=" . $_GET['pn'] . "#content' width=400 height=800></iframe></td>";
}
}
echo "</tr></tbody></table>";
}
}
endif;
So where does the code above belong in the WordPress source code? Well, for the TwentyOne theme of this blog, the answer is wp-content/themes/twentyten/functions.php off the WordPress Blog’s document root directory (where PHP functions go, generally).
And the plan will be to call it, for the top and bottom of current posting respectively:
- <?php previous_next(false); ?>
- <?php previous_next(true); ?>
So where does this code go? Well, for the TwentyOne theme of this blog, the answer is, in WordPress terminology, in The Loop, for the particular scenario, and the scenario here is the display of a single WordPress Blog posting, as typically happens via the Search Engine links or relevant dropdown links within this rjmprogramming.com.au domain … and this pans out to be within wp-content/themes/twentyten/single.php off the WordPress Blog’s document root directory … after these two lines of PHP code respectively …
- <?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
- <?php endwhile; // end of the loop. ?>
… for these two looks respectively …
Try an example of a live run of the use of this new functionality here at this WordPress Blog … but there is more to do … and we will visit these other “things to do” over time … thanks for visiting … bye for now.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.