The HTML5 specification allows for the display of 2D-graphics via SVG HTML tags which use graphical applications in XML and the XML is then rendered by an SVG viewer. SVG stands for Scalable Vector Graphics.
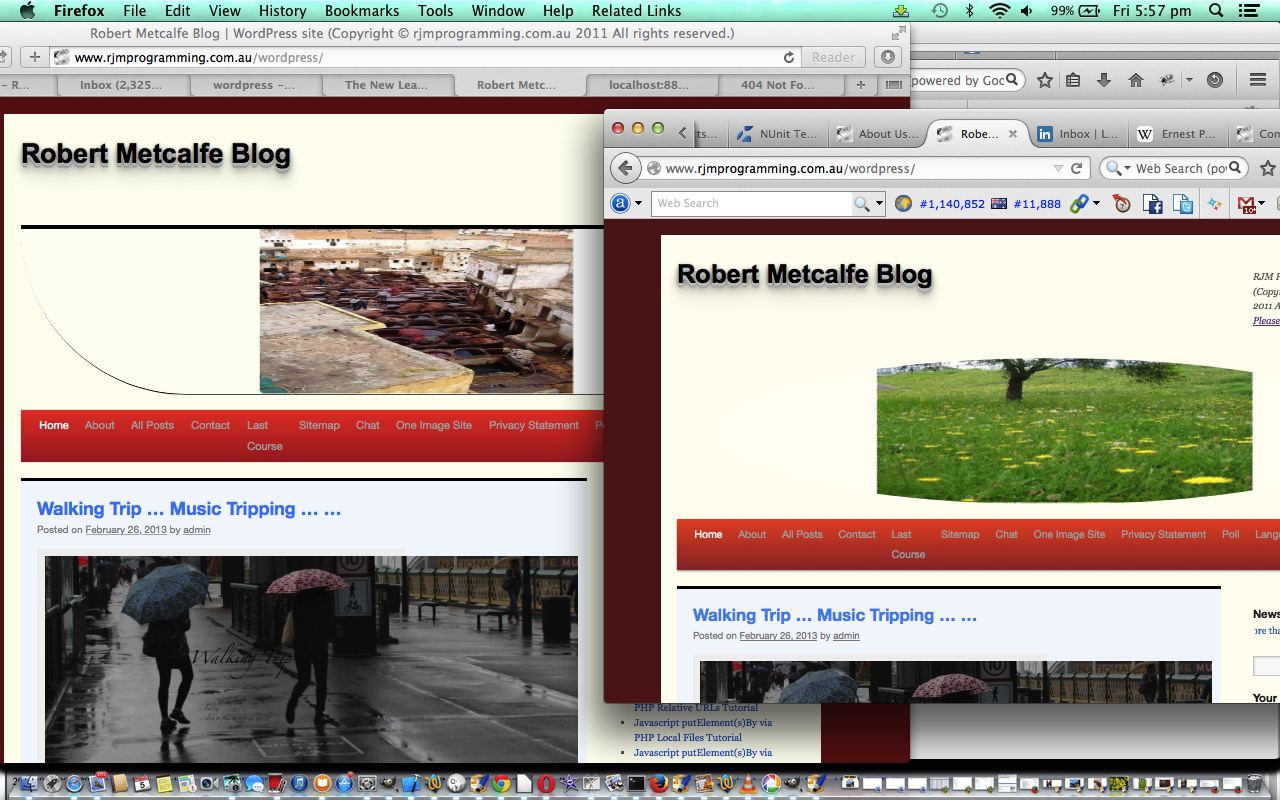
Those SVG shapes can be used as a mask for an HTML image img element as we do, for our WordPress blog title image, at least for the Firefox browser … you guessed it … a cross-browser (browser age) issue. For the non-Firefox browser we try to hook into the bold parts of the changes to the WordPress header.php PHP code snippet 2 of 3 below:
echo "n" . '<style>#mytopimage { mask: url(#m1); -webkit-border-bottom-left-radius: 200px; -webkit-border-bottom-right-radius: 200px; background-color: #fffff0; }</style>
… the non-bold bit is a Firefox SVG mask parameter as with the right hand part of the tutorial image here today.
Up the top of header.php we apply a SVG mask or rounded border to the new photos we have recently introduced into the “mix” of random photos presented … and why do we do this? … well, these photos don’t always suit the dimensional perspective of this area, and with some photos it is more important to keep their dimensional perspective than try to fit a round peg into a square hole … so if this is the case what is a way to merge it in a bit more naturally? … find, myself, some masking or border interest fits this “bill”, but this is definitely a subjective matter. Here is that 1 of 3 code (where $myr is stored up to be used as an index to a random suffix part to a header image name of interest in the 3 of 3 bit … if this corresponds to one of the aspect ratios not suiting the “presentation area” we prepare for SVG functionality requirement possibilities (with how we define the HTML environment)) …
$myr = rand(24, 43);
if ($myr <= 41) {
if (($myr >= 36 && $myr < 40) || ($myr >= 32 && $myr < 33) || ($myr >= 29 && $myr < 30) || ($myr >= 40 && $myr < 42)) {
echo "<!DOCTYPE html>n<html ";
language_attributes();
echo ' xmlns="http://www.w3.org/1999/xhtml" ' . "n" . ' xmlns:svg="http://www.w3.org/2000/svg">' . "n";
} else {
echo "<!DOCTYPE html>n<html ";
language_attributes();
echo ">n";
}
} else {
echo "<!DOCTYPE html>n<html ";
language_attributes();
echo ">n";
}
... and so we come to code snippet 3 of 3 in header.php:
<?php
//$myr = rand(24, 43);
if ($myr <= 41) {
if (1 == 6) echo "<" . "script" . " type='text/javascript'> var oim=document.getElementById('mytopimage'); oim.src='http://www.rjmprogramming.com.au/wordpress/wp" . $myr . ".jpg'; </" . "script" . ">" . "n";
if (($myr >= 36 && $myr < 40) || ($myr >= 32 && $myr < 33) || ($myr >= 29 && $myr < 30) || ($myr >= 40 && $myr < 42)) {
echo "n" . '<style>#mytopimage { mask: url(#m1); -webkit-border-bottom-left-radius: 200px; -webkit-border-bottom-right-radius: 200px; background-color: #fffff0; }</style>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" height="0">
<mask id="m1" maskUnits="objectBoundingBox" maskContentUnits="objectBoundingBox">
<!--linearGradient id="g" gradientUnits="objectBoundingBox" x2="0" y2="1">
<stop stop-color="#fffff0" offset="0"/>
<stop stop-color="#fffff0" stop-opacity="0" offset="1"/>
</linearGradient-->
<circle cx="0.50" cy="0.55" r="0.45" id="circle" fill="#fffff0"/>
<!--rect x="0.5" y="0.2" width="0.5" height="0.8" fill="url(#g)"/-->
</mask>
</svg>' . "n";
}
}
?>
There are great links for this topic area, but don't want to swamp you, so here is a good starting link regarding this topic.
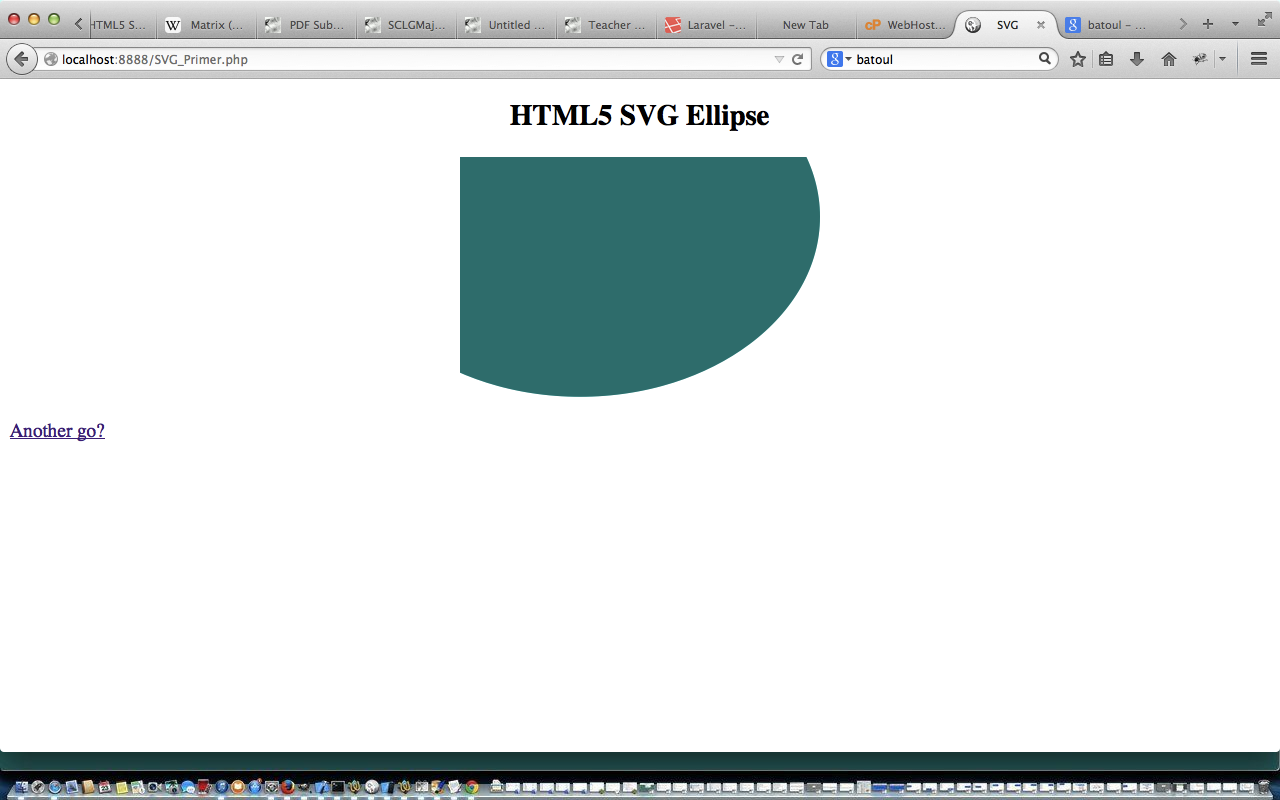
We last talked about SVG with PHP/Javascript SVG Primer Tutorial as shown below.
This tutorial has a "resonance" with the "reveal" themed HTML/Javascript Reveal Image Behind Image Primer Tutorial.
Finally, as far as Ajax contextual help goes, the recent wajax.js changed as per the bold code below, last talked about with WordPress Ajax Mobile Friendly Primer Tutorial:
function getSVG(evt) {
bpost = 10920;
if ((wisiPad || wisTouch)) {
if (mtimer) clearInterval(mtimer);
tickcnt = 0;
mtimer = setInterval(mchecker, 1000);
} else {
setTimeout(xget, 8000);
}
}
function winit() {
var allPs;
zhr = null;
zok = 1;
if ((wisiPad || wisTouch) || 1 == 1) {
var mybased = document.getElementById('site-description');
if (mybased.innerHTML.indexOf("Long ") == -1) {
if ((wisiPad || wisTouch)) {
mybased.innerHTML = mybased.innerHTML.replace(")", ") <br><a onclick=' alert(wadvice); ' href='#' title='Long touch contextual help'>Long touch help available.</a>");
} else {
mybased.innerHTML = mybased.innerHTML.replace(")", ") <br><a onclick=' alert(wadvice.replace("touch on","hover over")); ' href='#' title='Long hover contextual help'>Long hover help available.</a>");
}
}
}
if (navigator.userAgent.toLowerCase().indexOf("ie") != (0 - 1)) {
allPs = document.getElementsByTagName('img');
} else {
allPs= document.getElementsByTagName('img');
}
for (var j=0; j < allPs.length; j++) {
if (allPs[j].id == "mytopimage") {
if ((wisiPad || wisTouch)) {
allPs[j].ontouchstart = getSVG;
allPs[j].ontouchend = yehBut;
} else {
allPs[j].onmouseover = getSVG; // 10920
if (allPs[j].title.indexOf(" ...") == -1) {
allPs[j].title = allPs[j].title + " ... welcome to the long hover functionality that shows Blog Post regarding SVG Mask";
}
allPs[j].onmouseout = yehBut;
}
}
}
... to become wajax.js
Previous relevant PHP/Javascript SVG Primer Tutorial is shown below.
The HTML5 specification allows for the display of 2D-graphics via SVG HTML tags which use graphical applications in XML and the XML is then rendered by an SVG viewer. SVG stands for Scalable Vector Graphics.
We've talked about the HTML canvas element as another means to come to this end, but the SVG methods are more straightforward in their creation.
For today's tutorial we follow the advice at this wonderful tutorial and wrap it in PHP, so that you can specify your own parameters. Hope you find it very useful, and easy.
This demonstrates to you that if you have some great static HTML you can keep that great static content and present a dynamic version the user can play around with, and learn from, by adding that PHP server-side content. For today's PHP interface we got the HTML to use an HTML form of the relevant shape's characteristics and post this data back to the same PHP webpage, analyzing the $_POST[] data to fill in the static HTML parameter values with user-defined parameter alternatives.
Today we have PHP and Javascript programmable source code you could call SVG_Primer.php and here is its live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





8 Responses to WordPress Blog Custom Header Image Primer Tutorial