You may recall some time back we set up into our WordPress Blog modified “Recent Posts” logic to improve on the existing WordPress widget for this. When we wrote WordPress Recent Post Image Follow Up Tutorial we first introduced a Javascript function rptwo which did a lot of the modified look to the WordPress TwentyTen theme’s “Recent Posts” logic within (our usual suspect) header.php PHP code (ie. PHP writes out Javascript).
Following up on “reminiscences” above, can you remember back to yesterday’s Landing Page Cut to the Chase Interactivity Tutorial, as shown below, and how we tackled part 1 of 2 of …
- fix the “building block” today
- fix the “supervisory integration” tomorrow
… and so, with “tomorrow” being “today” we find ourselves at … fix the “supervisory integration” … that integration being with our WordPress Blog TwentyTen theme’s “Recent Posts” widget, allowing for the emoji endowed HTML li unordered list elements be able to be clicked or touched to “Cut to the Chase” straight to the adjacent tutorial’s pertinent “Cut to the Chase Tutorial Slideshow/Image/Web Application/Video” … whatevvvvvvvvverrrrr. This allows for the skipping out of our tutorial blurb … how could you?! … straight to the “synopsis” of that tutorial, if you will … hence … “Cut to the Chase”.
The bold PHP writes out Javascript code of the WordPress Blog TwentyTen theme’s header.php that is of relevance here is shown below …
var nothanks=false, findthing="";
function rplater() {
if (findthing != "") {
window.open("//www.rjmprogramming.com.au/slideshow.html?title=" + encodeURIComponent(findthing), "_blank");
findthing="";
}
nothanks=false;
}
function rptwo() {
var tworp=document.getElementById('recent-posts-2');
if (tworp != null) {
if (tworp.innerHTML.indexOf('<u' + 'l>') != -1) {
var ihs=tworp.innerHTML.split("</a>");
tworp.innerHTML = tworp.innerHTML.replace('<u' + 'l>', '<u' + 'l class="iconlist">').replace(/a href/g,'a title="Go to the tutorial" onclick="if (1 == 2) { findthing=' + "''" + '; } nothanks=true;" href');
var eight=new Array("one", "two", "three", "four", "five", "six", "seven", "eight");
var ieight;
tworp.innerHTML = tworp.innerHTML.replace(/<\/a>/g, "</a><img class='iiconlist' src='//www.rjmprogramming.com.au/wordpress/transparent.png' style='z-index:3;margin-left:0px;margin-top:0px;opacity:0.2;width:140px;height:100px;box-shadow:rgba(0,0,255,0.2) 2px 2px 2px 2px inset;' onmouseover='getRpnow();' onmouseout='yehBut();' ontouchstart='getRpnow();' ontouchend='yehBut();' title=' ... welcome to the long hover functionality that shows Blog Post regarding Recent Post images'>");
for (ieight=0; ieight<eight.length; ieight++) {
if (ihs.length > eval(0 + ieight)) {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li title='Cut to the Chase' onclick=' findthing=\"" + ihs[eval(0 + ieight)].split(">")[eval(-1 + ihs[eval(0 + ieight)].split(">").length)] + "\"; setTimeout(rplater,1000); nothanks=false; ' class='" + eight[ieight] + "'>");
} else {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li class='" + eight[ieight] + "'>");
}
tworp.innerHTML = tworp.innerHTML.replace("<img class=", "<img onclick=\"if (1 == 2) { findthing=''; } nothanks=true; clickaid('a" + eight[ieight] + "');\" class=").replace("<img title=\" ", "<img onclick=\"clickaid('a" + eight[ieight] + "');\" title=\"");
}
}
}
}
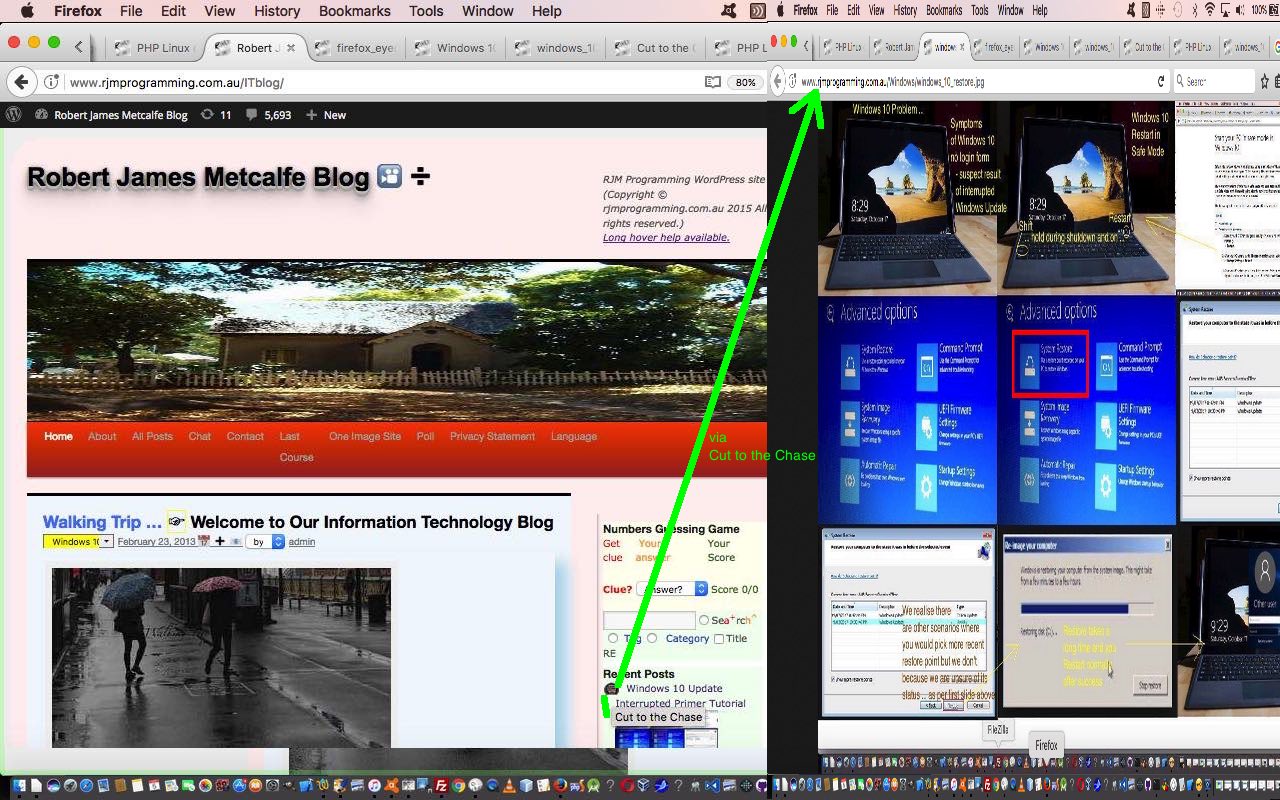
We have for you, today, an illustration of how this works, in that if you click or touch this link (or today’s tutorial picture, above) you should get the tutorial picture above displayed in a new window, via the auspices of the RJM Programming “Cut to the Chase” webpage being called in a particular $_GET[] address bar ? and & arguments way, and it responding to this, appropriately, which was “readied” in yesterday’s work.
We hope you get to use this new chance to streamline your learning here at this WordPress TwentyTen themed Blog.
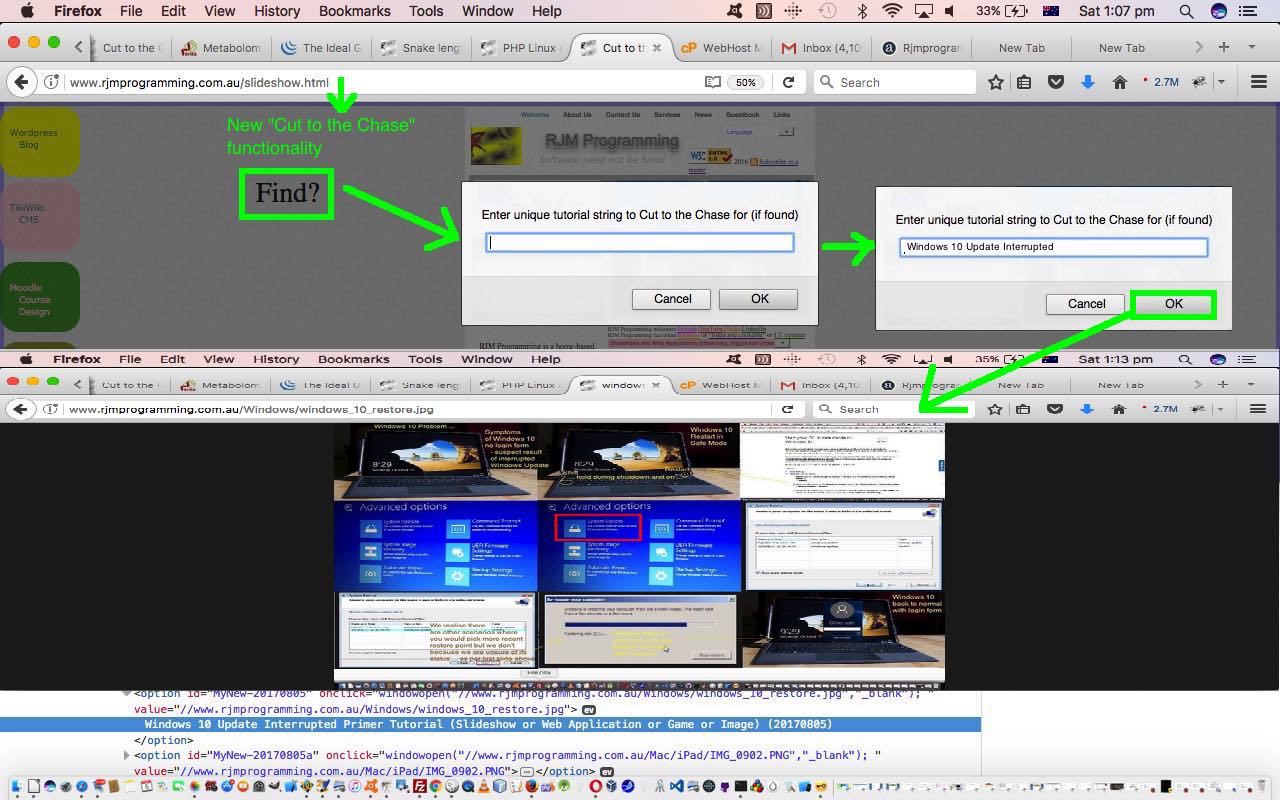
Previous relevant Landing Page Cut to the Chase Interactivity Tutorial is shown below.
We want to refine our “Cut to the Chase” functionality here at RJM Programming, working from the “building blocks” out to the end aim of our endeavours, to show you tomorrow. We, here, like to integrate, and if possible, have the “supervisory” web application get the “smarts” emanating from the change, yet, perhaps, allowing for the “building block” to be given an obvious user interactive way in as well, though, if truth be told, we more often just want this for the supervisory web application (if existant, that is).
Currently, our “Cut to the Chase” has the thinking we talked about in the previous Landing Page Cut to the Chase Primer Tutorial …
A lot of people learning programming are trying to get information quickly, and “move on”, shall we say. While this is all well and good, it might be a “fob job” to think that many of us will really learn something well enough for the challenging bits adopting this approach, but there’s no doubt there are pressures these days to learn more and more, and perhaps come back to things in detail at a later, quieter, date. Anyway, “to cut to the chase” … chortle, chortle … this is what today’s blog post is about!
Let me explain it this way. Our tutorial blog postings here at RJM Programming always involve a bit of, but not too much, we hope …
- the background to an issue … that is always preceded by …
- an image or slideshow or web application or game etcetera that is “the cut to the chase” part of the blog posting clickable off an image up the top of it (for all but the earliest postings we ever did) … and for those who get it through a feed (that can summarize the blog posting with words only, perhaps) …
- if we can remember we also always have a link within the blurb of 1 that links to “the cut to the chase” that is 2
… integrated, only, into our Landing Page as an entirely separate modus operandi should we say. That “Cut to the Chase” can be called on by a link in that Landing Page, and you further “drill down” via an HTML select “dropdown” element choice to hone in on a tutorial of interest. But what if you know something about the title, for example, of a tutorial of interest, ahead of time, and want to drill straight into that applicability of that tutorial’s content, directly? To make this “dream” come true, we’re breaking this mini project into two …
- fix the “building block” today
- fix the “supervisory integration” tomorrow
So what’s the “building block” of this? It involves the amendment of the Cut to the Chase slideshow.html HTML and Javascript DOM to add one “overlayed” HTML a link (the ol’ no “href” type, we’re getting fonder and fonder of) … “Find?” … that when clicked/touched asks of the user (via good ol’ Javascript prompt window) if they have words they can enter to try to find the Blog Tutorial of interest, most likely via a string that uniquely identifies its title, then send it off, to, if successful, slap on top of the current “Cut to the Chase” webpage, rather, the relevant apt “Cut to the Chase Tutorial Slideshow/Image/Web Application/Video” … whatevvvvvvvvverrrrr.
You can see step 1 (of 2) changes for our “dream”, happening this way.
You can also see this play out at WordPress 4.1.1’s Landing Page Cut to the Chase Interactivity Tutorial.
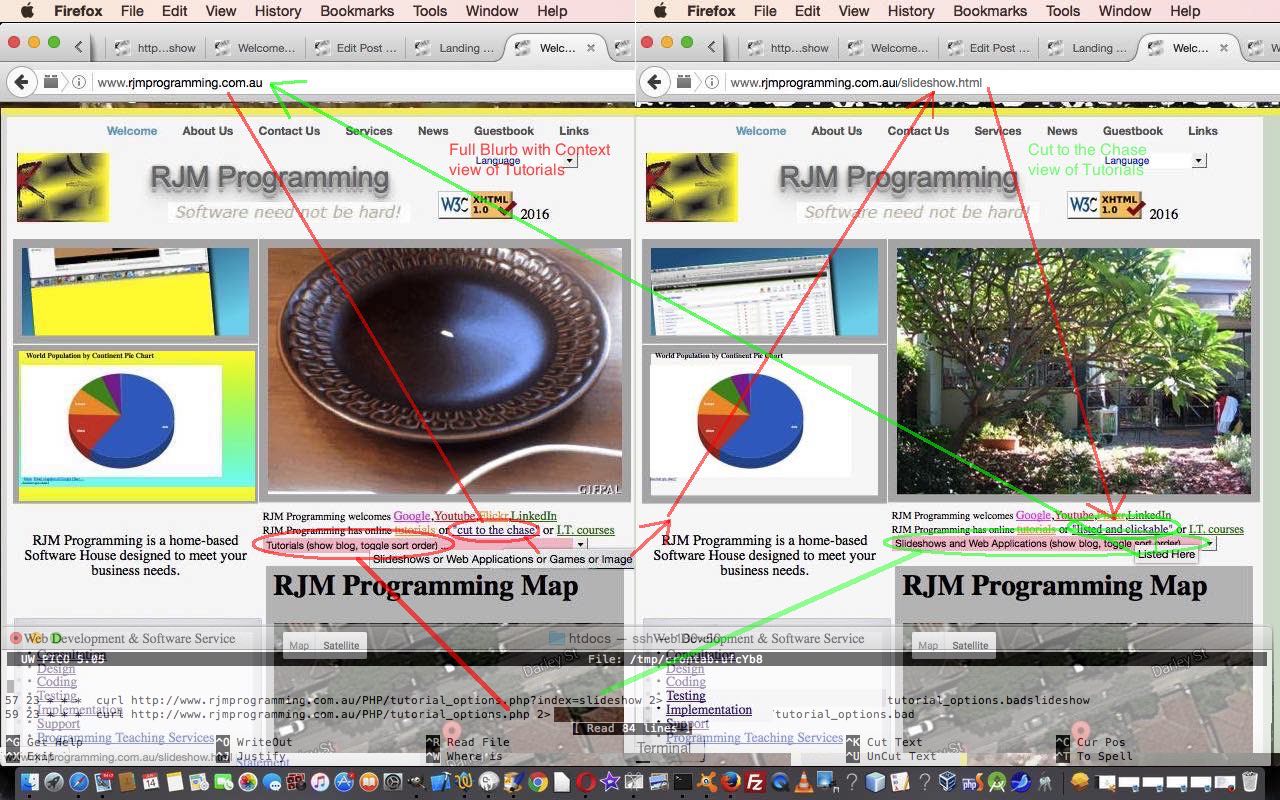
Previous relevant Landing Page Cut to the Chase Primer Tutorial is shown below.
A lot of people learning programming are trying to get information quickly, and “move on”, shall we say. While this is all well and good, it might be a “fob job” to think that many of us will really learn something well enough for the challenging bits adopting this approach, but there’s no doubt there are pressures these days to learn more and more, and perhaps come back to things in detail at a later, quieter, date. Anyway, “to cut to the chase” … chortle, chortle … this is what today’s blog post is about!
Let me explain it this way. Our tutorial blog postings here at RJM Programming always involve a bit of, but not too much, we hope …
- the background to an issue … that is always preceded by …
- an image or slideshow or web application or game etcetera that is “the cut to the chase” part of the blog posting clickable off an image up the top of it (for all but the earliest postings we ever did) … and for those who get it through a feed (that can summarize the blog posting with words only, perhaps) …
- if we can remember we also always have a link within the blurb of 1 that links to “the cut to the chase” that is 2
… and so what you end up with, if you want to objectify it into a “tutorial-posting” object perhaps, is two data members, of relevance, that are URLs, that being …
- the URL to the WordPress blog posting tutorial … and …
- the URL to “the cut to the chase” intention of the WordPress blog posting tutorial
… and what we’re proposing today, is that a lot of users can easily forgo the “blurb” and “cut to the chase”, perhaps going back to the blurb for a further read should they want to delve further after a “cut to the chase” session.
We wanted a way to present this idea on our RJM Programming landing page. There must be a way to add another HTML select “dropdown” element to facilitate this? Well, yes, that could be done, but we thought it would be better to dedicate another RJM Programming Landing Page “clone” webpage that has a “cut to the chase” HTML select “dropdown” element substituted for its “listed and clickable” existing HTML select “dropdown” element, and then set it up that either web page can get you to the other “clone” web page, and to the user all they “feel” is the toggling of the “dropdown” data content.
So we just used the term “data content”, and that means you need to delve into where the “data” is from. With a WordPress blog, the “data” is from a MySql database, and to do anything about any changes here will revolve around involving a server side language like PHP … no way around that. So what we do is …
- take existant tutorial_options.php (you can read about, last, with Landing Page Mobile Phone Crontab Curl Tutorial and changed for today’s work in this way) and tweak its curl usage as a new entry in our RJM Programming web server’s crontab (once a day for today’s task) background processing task list, but with a $_GET[‘index’] = ‘slideshow’ parameter … to create and update a …
- slideshow.html with the latest tutorial “data content” gleaned via a change to the MySql queries used by tutorial_options.php … so that, in simplified terms … without the ?index=slideshow parameterization … ie. the original way … the MySql query looks like …
SELECT ID, post_date, post_title, guid, DATE_FORMAT(post_date,'%Y%m%d') As pdate, IfNull(post_excerpt, '') As post_excerpt, 'zzz' as bpost_title FROM wps_post WHERE post_status='publish' and (substr(IfNull(post_excerpt, ''),1,1) < '0' or substr(IfNull(post_excerpt, ''),1,1) > '9') ORDER BY bpost_title, post_date DESC
… and becomes, with the inclusion of ?index=slideshow parameterization … to become a crontab entry featuring the command
curl http://www.rjmprogramming.com.au/PHP/tutorial_options.php?index=slideshow
… ie. the new way …
SELECT ID, post_date, concat(post_title, ' (Slideshow or Web Application or Game or Image)'), substring(post_content, instr(post_content, 'http'), (instr(post_content, '"><img style=') - instr(post_content, 'http'))), DATE_FORMAT(post_date,'%Y%m%d') As pdate, IfNull(post_excerpt, '') As post_excerpt, 'zzz' as bpost_title FROM wps_post WHERE post_status='publish' and post_content like '%"><img style="%' and (instr(post_content, '"><img style=') - instr(post_content, 'http')) < 100 and (substr(IfNull(post_excerpt, ''),1,1) < '0' or substr(IfNull(post_excerpt, ''),1,1) > '9') ORDER BY bpost_title, post_date DESC
… where the PHP variables $ptg and $and are populated according to $_GET[‘index’] usage, or not
… so PHP is used by curl and crontab to read MySql “data content” and rewrite HTML called slideshow.html (for “cut to the chase” tutorial information) and index.html (for “the full blurb” contextualizing the “cut to the chase” with the “background context” as a tutorial).
Hopefully, any of the links above suffice to get you to anything you want, should it be of interest in the first place, of course?! Now that’s another story!
Did you know?
Our RJM Programming CentOS web server’s linux environment’s …
crontab -e
… edit of its crontab setting records uses the very simple text editor pico to perform changes. Coming off any vi you’ve been doing, you’ll find pico as a lot easier, and like driving a manual car you’ll wonder what to do with the “clutch” foot. You can see a cut down bit of what pico looks like at the bottom of today’s tutorial picture.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.