On this WordPress Blog we’ve had a policy with downloading of code that it is more or less up to the user to read the code, take their own copy, and use that (clipboard) buffer however they feel like it. However it may be that you want to skip some of these steps and download it to your hard disk straight away, and so, we, today, offer that as an alternative, and if chosen, that mode of use stays for all visits (using that same Web Browser) for the computer you are using, until you reset the “toggler” to the other download mode of use.
So what facilitates this change in functionality? Well, it is to do with a Javascript DOM conditional setting for an HTML a link’s download parameter (new to HTML5).
You might ask whether all a tags are affected, and the answer is … no. It is only those with GETME in their href parameter, and only the ones of those that don’t mention diff.php, which is that code comparison piece of PHP we use here at this blog.
And where might you add such functionality? Well, we wanted it above the “fold” somewhere, and we figured it affected lots of postings, so why not put it as a suboption or submenu of the All Posts menu.
We make it effectively a single link to work, but give you the chance to refuse to do it with a Javascript prompt window, where we explain the implications in a little more detail than is applicable for a suboption submenu wording.
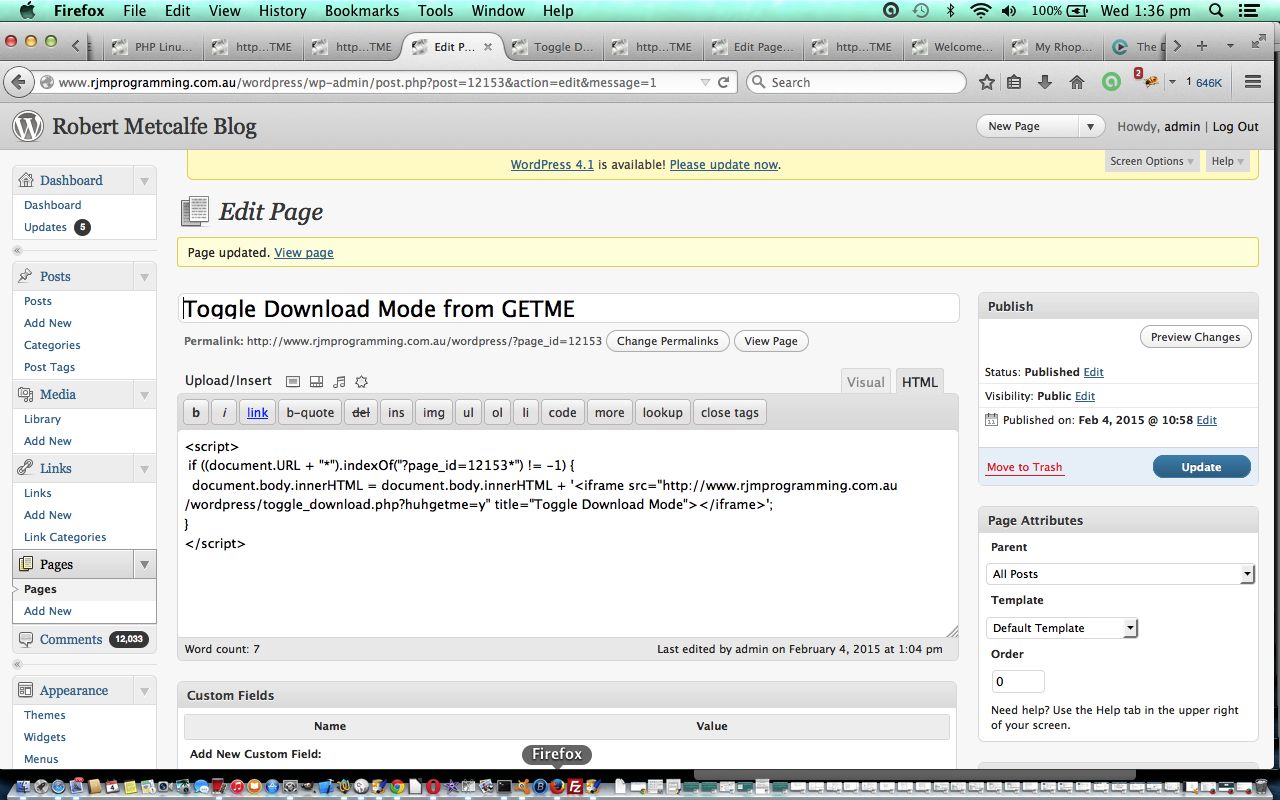
So you can see the Add Page that that menu suboption required, and the piece of independent PHP programming source code required to make all this possible is toggle_download.php … gasp, you just read over an applicable link for this functionality … if you click/touch it you’ll see what download mode you have. Click/touch another such link on this webpage, and it should behave in a similar fashion. Go to another webpage on the blog and it should behave in a similar fashion … until you use the new submenu suboption to toggle it.
If you want to see how good old header.php changed it is in two parts below (with bold bits of change) … up near the top (before anything significant happens in the code), then around courseCookies (as per usual) versus, if you don’t have course functionality you can go <body onload=” download_mode(); “> …
$isnow = "from";
function my_t_d_server_remote_addr() {
$rma = $_SERVER['REMOTE_ADDR'];
$ua = strtolower($_SERVER['HTTP_USER_AGENT']);
// you can add different browsers with the same way ..
if(preg_match('/(chromium)[ /]([w.]+)/', $ua))
$rma = '000000'.$rma;
elseif(preg_match('/(chrome)[ /]([w.]+)/', $ua))
$rma = '00000'.$rma;
elseif(preg_match('/(safari)[ /]([w.]+)/', $ua))
$rma = '0000'.$rma;
elseif(preg_match('/(opera)[ /]([w.]+)/', $ua))
$rma = '000'.$rma;
elseif(preg_match('/(msie)[ /]([w.]+)/', $ua))
$rma = '00'.$rma;
elseif(preg_match('/(mozilla)[ /]([w.]+)/', $ua))
$rma = '0'.$rma;
return $rma;
}
if (file_exists("t_d_" . my_t_d_server_remote_addr() . "huh")) {
$isnow = "to";
}
…
function changeasfordownload() {
var idmjk=0, newaspare='', big='----------------------GETME', stuffs;
var admjk = document.getElementsByTagName('a');
for (idmjk=0; idmjk<admjk.length; idmjk++) {
if (admjk[idmjk].href.indexOf('GETME') != -1 && admjk[idmjk].href.indexOf('diff.php') == -1) {
newaspare = admjk[idmjk].href.replace('_-GETME', '').replace('__GETME', '').replace('_GETME', '').replace(big, '');
while (big.indexOf('-') != -1) {
big = big.replace('-', '');
newaspare = newaspare.replace(big, '');
}
big = '----------------------GETME';
stuffs = newaspare.split('/');
admjk[idmjk].download = stuffs[stuffs.length - 1];
admjk[idmjk].title = "(Really download) " + admjk[idmjk].title + ' ... welcome to the long hover functionality that shows allows for a Download Mode for the blog that can be toggled';
admjk[idmjk].onmouseover = " getDownloadMode(); ";
admjk[idmjk].onmouseout = " yehBut(); ";
admjk[idmjk].ontouchstart = " getDownloadMode(); ";
admjk[idmjk].ontouchend = " yehBut(); ";
}
}
}
function download_mode() {
var dmjk=0;
<?php
if ($isnow == "to") {
echo "n" . ' var oxli=document.getElementsByClassName("page-item-12153"); if (oxli[0] != null) { var ns=oxli[0].innerHTML.replace(' . "'Toggle Download Mode fr' + 'om GE' + 'TME', 'Toggle Download Mode t' + 'o GE' + 'TME'" . ').replace(' . "'Toggle Download Mode fr' + 'om GE' + 'TME', 'Toggle Download Mode t' + 'o GE' + 'TME'" . '); oxli[0].innerHTML=ns; } ' . "n";
echo "n" . ' var coxli=document.getElementsByClassName("entry-title"); if (coxli[0] != null) { coxli[0].innerHTML=coxli[0].innerHTML.replace(' . "'Toggle Download Mode fr' + 'om GE' + 'TME', 'Toggle Download Mode t' + 'o GE' + 'TME'" . ').replace(' . "'Toggle Download Mode fr' + 'om GE' + 'TME', 'Toggle Download Mode t' + 'o GE' + 'TME'" . '); } ' . "n";
echo "n" . ' changeasfordownload(); ' . "n";
}
?>
}
function courseCookies() {
download_mode(); // Check on Download mode
checkpt(); // category and tag "oldest"
rptwo(); // Recent Post images
Our contextual help Javascript source code (all in the one place) can be downloaded by wajax.js which changed as per wajax.js for these modifications today.
Hope you enjoy today’s tutorial.
If this was interesting you may be interested in this too.




3 Responses to WordPress Blog Download Mode Toggler Primer Tutorial