In keeping with the continued desire to combine …
- email … with …
- images
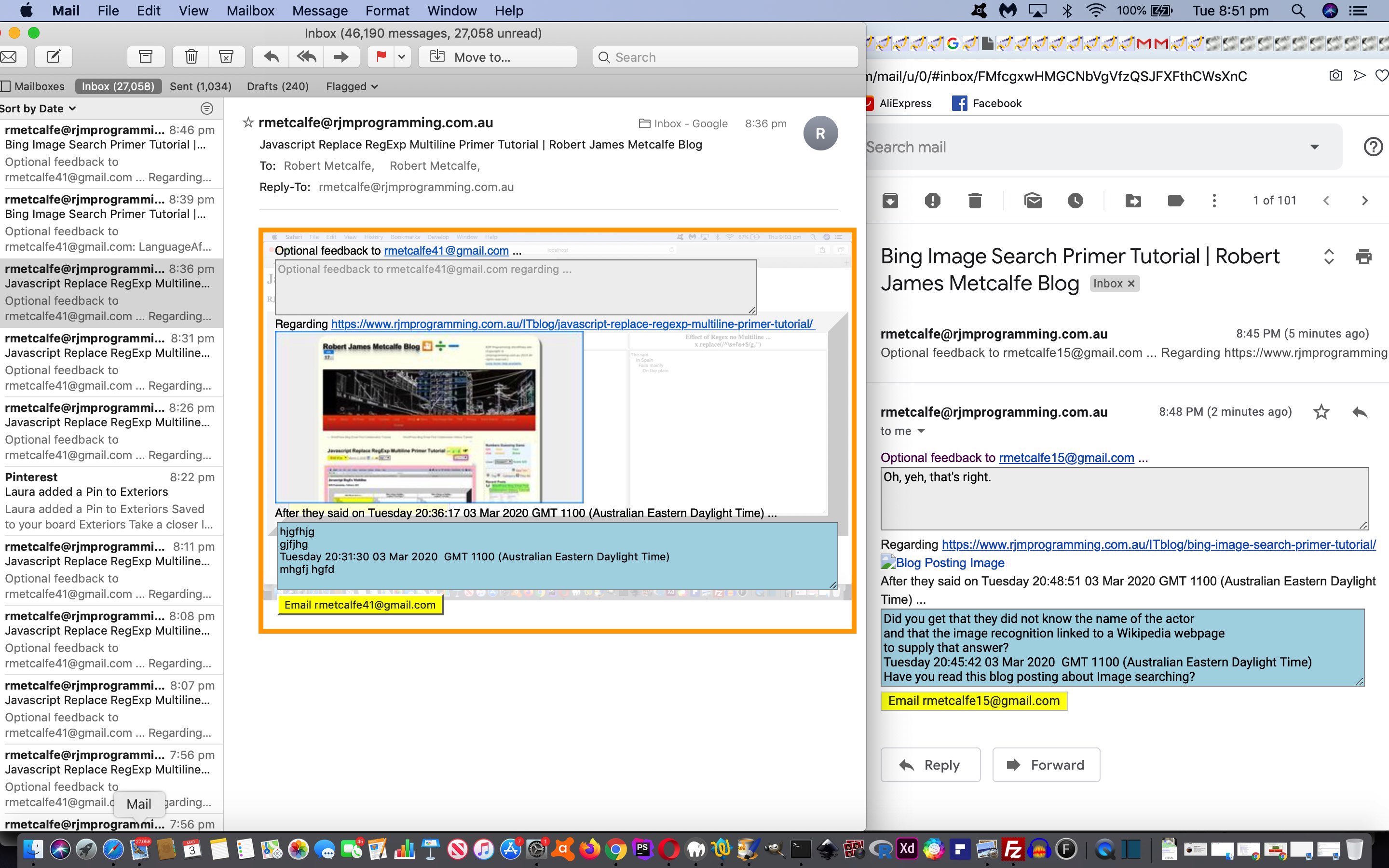
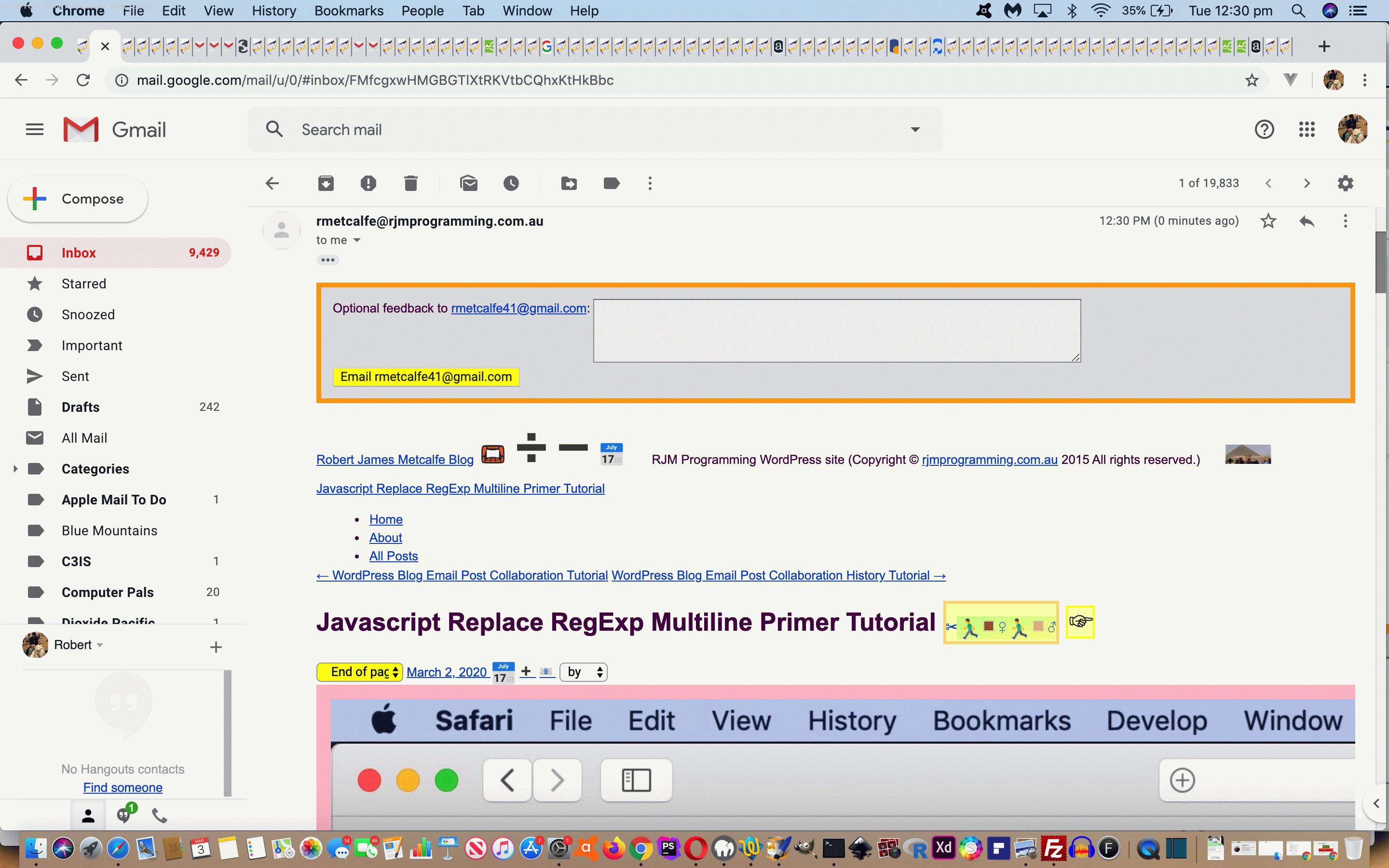
… as far as the collaboration Inline HTML Email Forms goes, we partially succeeded. You may want to consult this excellent link about some of the image blocking in emails that some email clients perform. With the Apple Mail left hand side of today’s tutorial picture you can see (relative to WordPress Blog’s Twenty Ten theme’s header.php code) …
- an image linked to an rjmprogramming.com.au domain web server image as an HTML form background image …
function last_email_check() {
<?php
if (isset($_GET['replyis']) && isset($_GET['replyto']) && isset($_GET['replysubject']) && isset($_GET['replyurl']) && isset($_GET['replyfrom'])) {
if (strpos(urldecode($_GET['replyto']), '@') !== false && strlen(('' . $_GET['replyis'])) > 0) {
echo "\n" . " var fbmore=''; " . "\n";
echo "\n" . " var ifbmore=''; " . "\n";
echo "\n" . " var afbmore=document.body.innerHTML.split(' Tutorial\" src=\"'); if (afbmore.length > 1) { ifbmore=(\"background:linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL(\" + afbmore[1].split('\"')[0] + \");background-size:contain;background-repeat:no-repeat;background-position:right top;\").replace('URL(//','URL(https://'); } " . "\n";
echo "\n" . " fbmore=(\"<body>\" + String.fromHtmlEntities(\"<form style='background-color:#e0e0e0;border:5px solid orange;padding:12px 12px 12px 12px;\" + ifbmore + \"' action='" . str_replace("http:","https:",str_replace('+',' ',urldecode($_GET['replyurl']))) . "' method=GET><span style=vertical-align:top;>Optional feedback to " . str_replace('+',' ',urldecode($_GET['replyfrom'])) . " ... </span><textarea style='width:500px;background-color:#f0f0f0;' rows=4 cols=50 maxlength=200 placeholder='Optional feedback to " . str_replace('+',' ',urldecode($_GET['replyfrom'])) . " regarding ...' name=replyis value=''></TEXTAREA><br><input type=hidden value='" . str_replace('+',' ',urldecode($_GET['replyfrom'])) . "' name=replyto></input><input type=hidden value='" . str_replace('+',' ',urldecode($_GET['replyto'])) . "' name=replyfrom></input><input type=hidden value='" . str_replace('+',' ',urldecode($_GET['replysubject'])) . "' name=replysubject></input>Regarding <a target=_blank title='Relevant blog post' href='" . str_replace('http:','https:',str_replace('+',' ',urldecode($_GET['replyurl']))) . "'>" . str_replace('http:','https:',str_replace('+',' ',urldecode($_GET['replyurl']))) . " \" + dgsbi + \"</a>\" + \" <input style='width:500px;' type=hidden value='" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "' name=replyurl></input><br>After they said \" + lsit(true,'" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "','" . str_replace('+',' ',urldecode($_GET['replysubject'])) . "','" . str_replace('+',' ',urldecode($_GET['replyfrom'])) . "','" . str_replace('+',' ',urldecode($_GET['replyto'])) . "','" . str_replace("'","' + String.fromCharCode(27) + '",str_replace("\n","~~",str_replace("\r","",str_replace("~~","\n",str_replace("'","`",str_replace('+',' ',urldecode($_GET['replyis']))))))) . "') + \" ...<br><textarea style=background-color:lightblue; id=valwas cols=80 rows=5>" . str_replace("\n","~~",str_replace("\r","",str_replace("~~","\n",str_replace("'","`",str_replace('+',' ',urldecode($_GET['replyis'])))))) . "</textarea> <input style=background-color:yellow; type=submit value='Email " . str_replace('+',' ',urldecode($_GET['replyfrom'])) . "'></input></form>\") + \"</body>\").replace('</textarea>', lsit(false,'" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "','" . str_replace('+',' ',urldecode($_GET['replysubject'])) . "','" . str_replace('+',' ',urldecode($_GET['replyfrom'])) . "','" . str_replace('+',' ',urldecode($_GET['replyto'])) . "','" . str_replace("'","' + String.fromCharCode(27) + '",str_replace("\n","~~",str_replace("\r","",str_replace("~~","\n",str_replace("'","`",str_replace('+',' ',urldecode($_GET['replyis']))))))) . "') + '</textarea>').replace('</TEXTAREA>','</textarea>'); " . "\n";
echo "\n" . " document.getElementById('tdhuhta').innerHTML=fbmore.replace(/\~\~/g, String.fromCharCode(10)); " . "\n";
echo "\n" . " document.getElementById('emailform').action='//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php'; " . "\n";
echo "\n" . " document.getElementById('tdto').value='" . str_replace('+',' ',urldecode($_GET['replyto'])) . "';" . "\n";
echo "\n" . " document.getElementById('tdsubj').value='" . str_replace('+',' ',urldecode($_GET['replysubject'])) . "'; " . "\n";
echo "\n" . " if (1 == 2) { document.getElementById('iinline').value=encodeURIComponent(document.getElementById('tdhuhta').value); } " . "\n";
echo "\n" . " document.getElementById('fsubm').click(); " . "\n";
if (1 == 3) { echo "\n" . " var wol=window.open('','_blank','top=50,left=50,width=500,height=500'); wol.document.write(dgsbi); " . "\n"; }
}
} else if (isset($_POST['subj']) && isset($_POST['hcont']) && isset($_POST['to'])) {
if (strpos(urldecode($_POST['to']), '@') !== false) {
$toisa=str_replace('+',' ',urldecode($_POST['to']));
echo "\n" . " var fbmore=''; " . "\n";
if (strpos(str_replace('+',' ',urldecode($_POST['to'])), ",") !== false) {
$ees=explode(",", str_replace('+',' ',urldecode($_POST['to'])));
$toisa=$ees[0];
echo "\n" . " var fbmore=\"<form style='background-color:#e0e0e0;border:5px solid orange;padding:12px 12px 12px 12px;' action=\" + document.URL.replace('http:','https:') + \" method=GET><span style=vertical-align:top;>Optional feedback to " . $ees[1] . ": </span><textarea style='width:500px;background-color:#f0f0f0;' rows=4 cols=50 maxlength=200 placeholder='Optional feedback to " . $ees[1] . " ...' name=replyis value=''></textarea><br><input type=hidden value='" . $ees[1] . "' name=replyto></input><input type=hidden value='" . $ees[0] . "' name=replyfrom></input><input type=hidden value='\" + document.title + \"' name=replysubject></input><input type=hidden value='\" + document.URL + \"' name=replyurl></input> <input style=background-color:yellow; type=submit value='Email " . $ees[1] . "'></input></form><br>\"; " . "\n";
}
echo "\n" . " document.getElementById('emailform').action='//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php'; " . "\n";
echo "\n" . " document.getElementById('tdto').value='" . $toisa . "';" . "\n";
echo "\n" . " document.getElementById('tdsubj').value=document.title; " . "\n";
echo "\n" . " if (dbihis.length == 0) { dbihis=document.body.innerHTML; } document.getElementById('tdhuhta').value=preface('<body>' + String.fromHtmlEntities(fbmore + dbihis) + '</body>'); " . "\n";
echo "\n" . " document.getElementById('iinline').value=encodeURIComponent(document.getElementById('tdhuhta').value); " . "\n";
echo "\n" . " document.getElementById('fsubm').click(); " . "\n";
}
}
?>
}
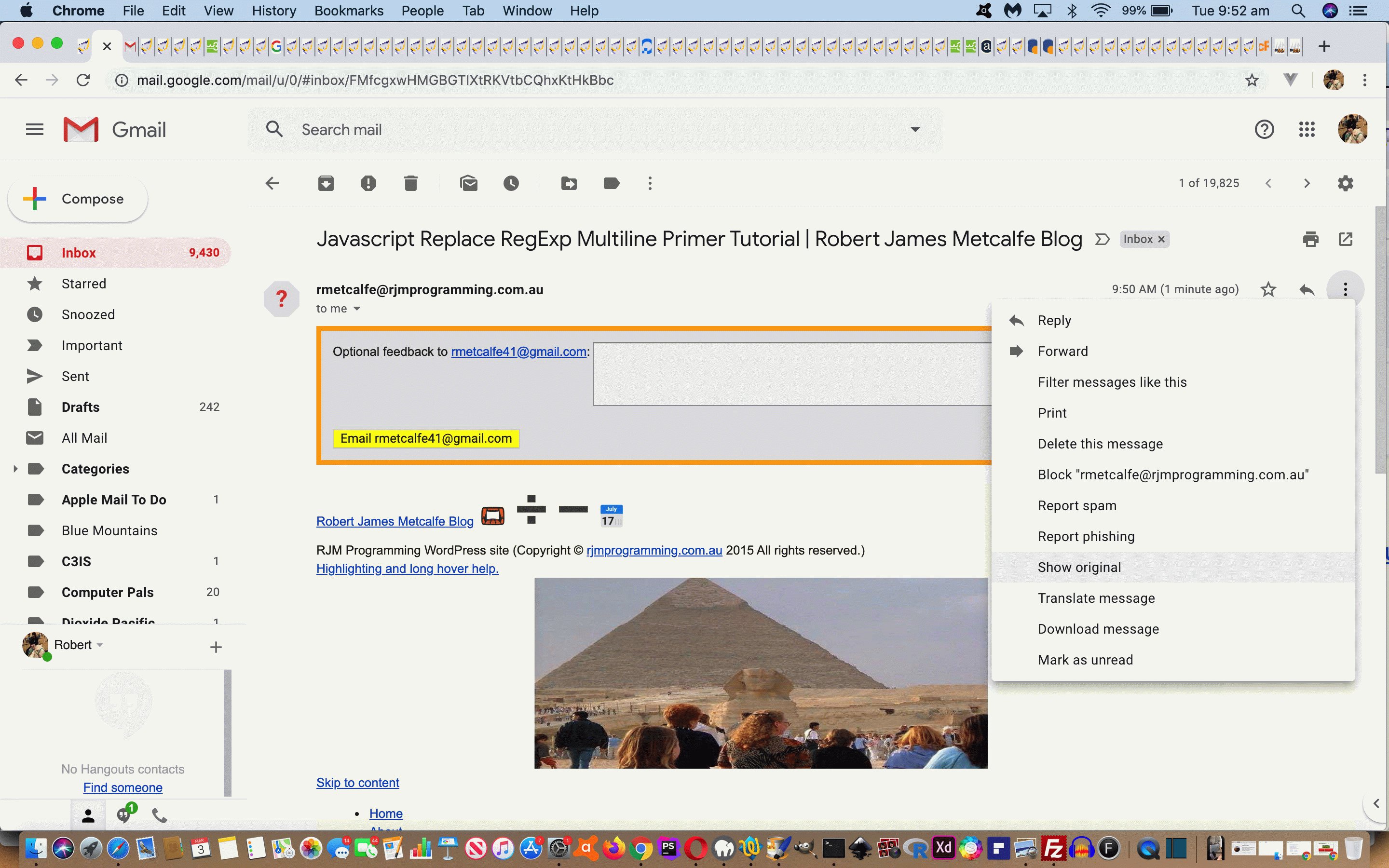
- an image data-uri src property for an HTML img image element created via Ajax call to Google Page Speed Insights … called via …
<body onload=" if (1 == 1) { lookforbincode(); } lookforhighlight(); postcalendar(); changeasfordownload(); if (cafd == cafd) { cafd=0; } else { cafd=true; } checkonl(); setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies(); cookie_fonts(); is_mentioned_by(); calendar_pass(); prejustshow(); details_summary(0); pre_last_email_check(); setTimeout(last_email_check,15000); " <?php body_class(); ?>>
… setting off …
function pre_last_email_check() {
<?php
if (isset($_GET['replyis']) && isset($_GET['replyto']) && isset($_GET['replysubject']) && isset($_GET['replyurl']) && isset($_GET['replyfrom'])) {
echo "\n ajaxit('" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "'); \n";
}
?>
}
… calling on Ajax (and pre-emoji snapshotting) …
var dgsbi='';
var dbihis='';
function mlater() {
if (1 == 1 || navigator.userAgent.match(/Android|BlackBerry|iPhone|iPod|Opera Mini|IEMobile/i)) {
if (dbihis == '') { dbihis=document.body.innerHTML; }
var xstih=document.getElementById('site-title').innerHTML;
if (xstih.indexOf("up" + "top") == -1) {
document.getElementById('site-title').innerHTML+='<a id="avs" style="text-decoration:none;font-size:40px;" href=# onmouseover="getVisualSynopsis(event);" onmouseout="yehbut();" ontouchstart="getVisualSynopsis(event);" ontouchend="yehbut();" onclick=" uptop(); " title="... you can wait for the long hover functionality about Visual Synopsis (Slideshows)">🎦</a> <a style="cursor:pointer;text-decoration:none;font-size:40px;" onclick="popselid();" title="Filter Content via Div ID">➗</a> <a style="cursor:pointer;text-decoration:none;visibility:hidden;font-size:40px;" title="Blog post contents reduced to summary" id="eds" onclick="pre_details_summary();">➖</a>' + printscreen(0);
if (document.URL.indexOf("visualsynopsis=") != -1) document.getElementById('avs').click();
}
}
}
function backin() {
if (myxhr.readyState == 4) {
if (myxhr.status == 200) {
if (myxhr.responseText) {
var m_t='image/jpeg';
var h_t='179';
var w_t='320';
var dbits = myxhr.responseText.split('"height": ');
if (dbits.length > 1) {
h_t=dbits[1].split(',')[0].split(String.fromCharCode(10))[0].split('}')[0].trim();
}
dbits = myxhr.responseText.split('"mime_type": "');
if (dbits.length > 1) {
m_t=dbits[1].split('"')[0];
}
dbits = myxhr.responseText.split('"width": ');
if (dbits.length > 1) {
w_t=dbits[1].split(',')[0].split(String.fromCharCode(10))[0].split('}')[0].trim();
}
dbits = myxhr.responseText.split('"data":');
dbits = myxhr.responseText.split('"data":');
if (dbits.length > 1) {
dgsbi='<img alt="Blog Posting Image" style="width:' + w_t + 'px;height:' + h_t + 'px;" width=' + w_t + ' height=' + h_t + ' src="data:' + m_t + ';base64,' + dbits[1].split('\"')[1].split('"')[0].replace(/\_/g,'/').replace(/\-/g,'+') + '"></img>';
}
}
}
}
}
function ajaxit(urlin) {
if (urlin.length > 0) {
aurl=urlin;
if (window.XMLHttpRequest) {
myxhr = new window.XMLHttpRequest;
}
else {
try {
myxhr = new ActiveXObject('Msxml2.XMLHTTP');
} catch (othermicrosoft) {
try {
myxhr = new ActiveXObject('Microsoft.XMLHTTP');
} catch (failed) {
myxhr = false;
}
}
}
var xurl = 'https://www.googleapis.com/pagespeedonline/v1/runPagespeed?url=' + encodeURIComponent(urlin) + '&screenshot=true';
if (myxhr) {
myxhr.onreadystatechange = backin;
myxhr.open('GET', xurl, true);
myxhr.send(null);
}
}
}
… to then use in reworked (at a pre-emoji snapshotting juncture) …
function last_email_check() {
<?php
if (isset($_GET['replyis']) && isset($_GET['replyto']) && isset($_GET['replysubject']) && isset($_GET['replyurl']) && isset($_GET['replyfrom'])) {
if (strpos(urldecode($_GET['replyto']), '@') !== false && strlen(('' . $_GET['replyis'])) > 0) {
echo "\n" . " var fbmore=''; " . "\n";
echo "\n" . " var ifbmore=''; " . "\n";
echo "\n" . " var afbmore=document.body.innerHTML.split(' Tutorial\" src=\"'); if (afbmore.length > 1) { ifbmore=(\"background:linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL(\" + afbmore[1].split('\"')[0] + \");background-size:contain;background-repeat:no-repeat;background-position:right top;\").replace('URL(//','URL(https://'); } " . "\n";
echo "\n" . " fbmore=(\"<body>\" + String.fromHtmlEntities(\"<form style='background-color:#e0e0e0;border:5px solid orange;padding:12px 12px 12px 12px;\" + ifbmore + \"' action='" . str_replace("http:","https:",str_replace('+',' ',urldecode($_GET['replyurl']))) . "' method=GET><span style=vertical-align:top;>Optional feedback to " . str_replace('+',' ',urldecode($_GET['replyfrom'])) . " ... </span><textarea style='width:500px;background-color:#f0f0f0;' rows=4 cols=50 maxlength=200 placeholder='Optional feedback to " . str_replace('+',' ',urldecode($_GET['replyfrom'])) . " regarding ...' name=replyis value=''></TEXTAREA><br><input type=hidden value='" . str_replace('+',' ',urldecode($_GET['replyfrom'])) . "' name=replyto></input><input type=hidden value='" . str_replace('+',' ',urldecode($_GET['replyto'])) . "' name=replyfrom></input><input type=hidden value='" . str_replace('+',' ',urldecode($_GET['replysubject'])) . "' name=replysubject></input>Regarding <a target=_blank title='Relevant blog post' href='" . str_replace('http:','https:',str_replace('+',' ',urldecode($_GET['replyurl']))) . "'>" . str_replace('http:','https:',str_replace('+',' ',urldecode($_GET['replyurl']))) . " \" + dgsbi + \"</a>\" + \" <input style='width:500px;' type=hidden value='" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "' name=replyurl></input><br>After they said \" + lsit(true,'" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "','" . str_replace('+',' ',urldecode($_GET['replysubject'])) . "','" . str_replace('+',' ',urldecode($_GET['replyfrom'])) . "','" . str_replace('+',' ',urldecode($_GET['replyto'])) . "','" . str_replace("'","' + String.fromCharCode(27) + '",str_replace("\n","~~",str_replace("\r","",str_replace("~~","\n",str_replace("'","`",str_replace('+',' ',urldecode($_GET['replyis']))))))) . "') + \" ...<br><textarea style=background-color:lightblue; id=valwas cols=80 rows=5>" . str_replace("\n","~~",str_replace("\r","",str_replace("~~","\n",str_replace("'","`",str_replace('+',' ',urldecode($_GET['replyis'])))))) . "</textarea> <input style=background-color:yellow; type=submit value='Email " . str_replace('+',' ',urldecode($_GET['replyfrom'])) . "'></input></form>\") + \"</body>\").replace('</textarea>', lsit(false,'" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "','" . str_replace('+',' ',urldecode($_GET['replysubject'])) . "','" . str_replace('+',' ',urldecode($_GET['replyfrom'])) . "','" . str_replace('+',' ',urldecode($_GET['replyto'])) . "','" . str_replace("'","' + String.fromCharCode(27) + '",str_replace("\n","~~",str_replace("\r","",str_replace("~~","\n",str_replace("'","`",str_replace('+',' ',urldecode($_GET['replyis']))))))) . "') + '</textarea>').replace('</TEXTAREA>','</textarea>'); " . "\n";
echo "\n" . " document.getElementById('tdhuhta').innerHTML=fbmore.replace(/\~\~/g, String.fromCharCode(10)); " . "\n";
echo "\n" . " document.getElementById('emailform').action='//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php'; " . "\n";
echo "\n" . " document.getElementById('tdto').value='" . str_replace('+',' ',urldecode($_GET['replyto'])) . "';" . "\n";
echo "\n" . " document.getElementById('tdsubj').value='" . str_replace('+',' ',urldecode($_GET['replysubject'])) . "'; " . "\n";
echo "\n" . " if (1 == 2) { document.getElementById('iinline').value=encodeURIComponent(document.getElementById('tdhuhta').value); } " . "\n";
echo "\n" . " document.getElementById('fsubm').click(); " . "\n";
if (1 == 3) { echo "\n" . " var wol=window.open('','_blank','top=50,left=50,width=500,height=500'); wol.document.write(dgsbi); " . "\n"; }
}
} else if (isset($_POST['subj']) && isset($_POST['hcont']) && isset($_POST['to'])) {
if (strpos(urldecode($_POST['to']), '@') !== false) {
$toisa=str_replace('+',' ',urldecode($_POST['to']));
echo "\n" . " var fbmore=''; " . "\n";
if (strpos(str_replace('+',' ',urldecode($_POST['to'])), ",") !== false) {
$ees=explode(",", str_replace('+',' ',urldecode($_POST['to'])));
$toisa=$ees[0];
echo "\n" . " var fbmore=\"<form style='background-color:#e0e0e0;border:5px solid orange;padding:12px 12px 12px 12px;' action=\" + document.URL.replace('http:','https:') + \" method=GET><span style=vertical-align:top;>Optional feedback to " . $ees[1] . ": </span><textarea style='width:500px;background-color:#f0f0f0;' rows=4 cols=50 maxlength=200 placeholder='Optional feedback to " . $ees[1] . " ...' name=replyis value=''></textarea><br><input type=hidden value='" . $ees[1] . "' name=replyto></input><input type=hidden value='" . $ees[0] . "' name=replyfrom></input><input type=hidden value='\" + document.title + \"' name=replysubject></input><input type=hidden value='\" + document.URL + \"' name=replyurl></input> <input style=background-color:yellow; type=submit value='Email " . $ees[1] . "'></input></form><br>\"; " . "\n";
}
echo "\n" . " document.getElementById('emailform').action='//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php'; " . "\n";
echo "\n" . " document.getElementById('tdto').value='" . $toisa . "';" . "\n";
echo "\n" . " document.getElementById('tdsubj').value=document.title; " . "\n";
echo "\n" . " if (dbihis.length == 0) { dbihis=document.body.innerHTML; } document.getElementById('tdhuhta').value=preface('<body>' + String.fromHtmlEntities(fbmore + dbihis) + '</body>'); " . "\n";
echo "\n" . " document.getElementById('iinline').value=encodeURIComponent(document.getElementById('tdhuhta').value); " . "\n";
echo "\n" . " document.getElementById('fsubm').click(); " . "\n";
}
}
?>
}
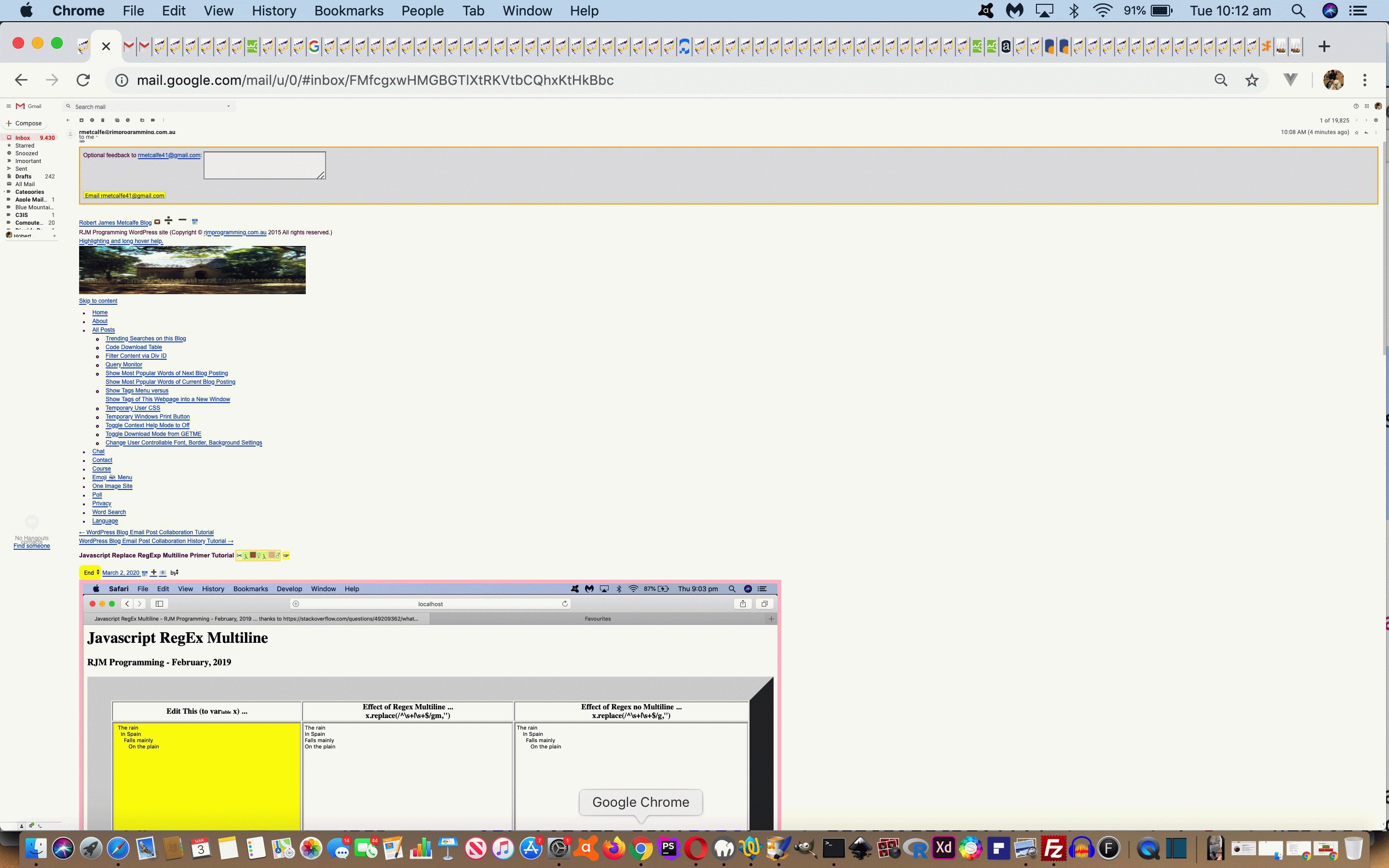
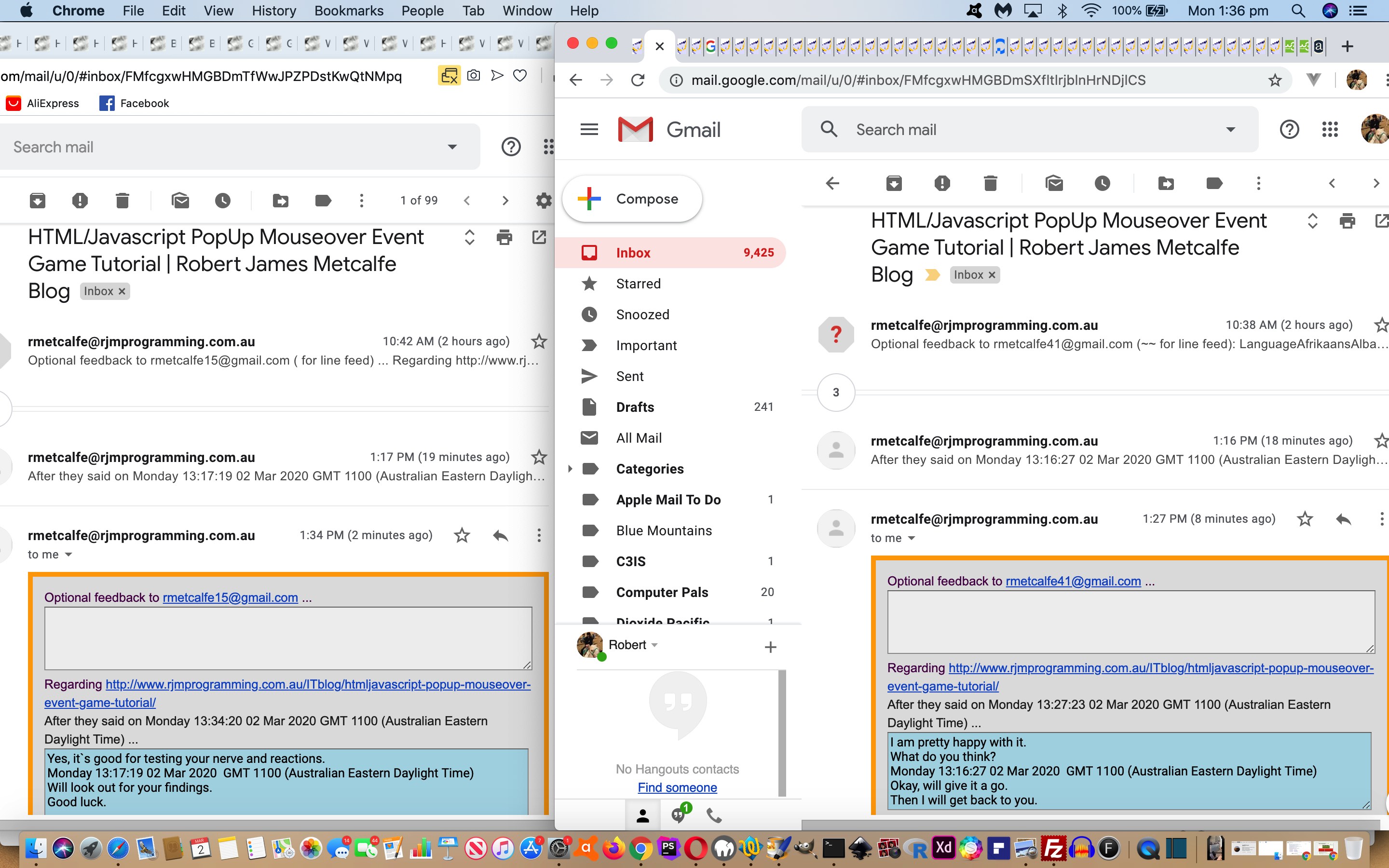
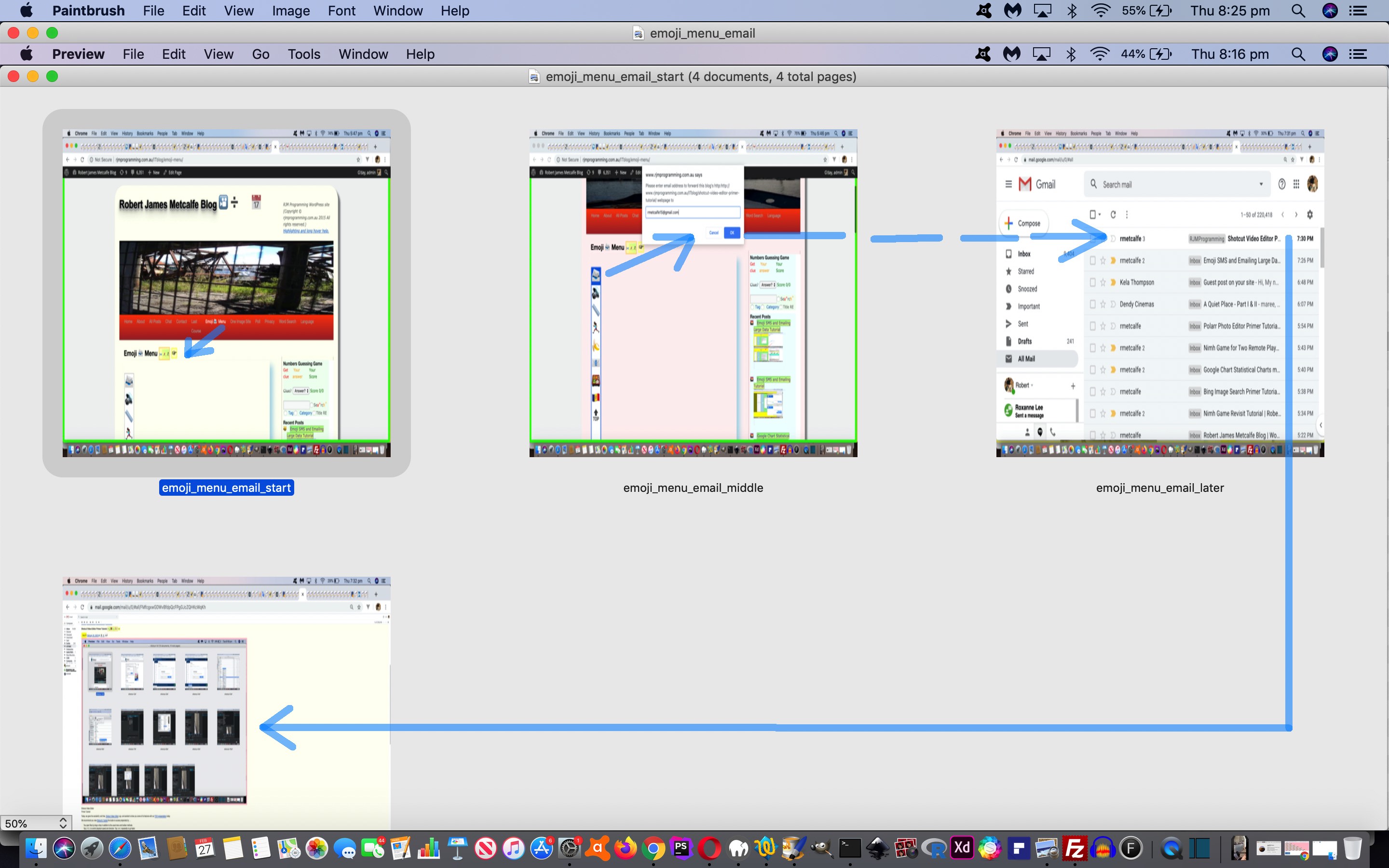
And so, onto the progress of yesterday’s WordPress Blog Email Post Collaboration Emphasis Tutorial we hope the collaboration functionalities become more interesting and thought provoking with all those “thousands of words”.
Previous relevant WordPress Blog Email Post Collaboration Emphasis Tutorial is shown below.
There’d be lots of people who see the greatest challenge for them usefully using “the Internet” (or world wide web) is to “sort the wheat from the chaff”. In relation to this with regard to yesterday’s WordPress Blog Email Post Collaboration History Tutorial, within any collaboration emails (containing WordPress Blog content) it is that blog posting content that should be prominent, and yet there are header and menu content to de-emphasise, up the top, with our WordPress Blog content. At first, to help here, we thought to use our favourite “reveal” tool, the HTML details/summary partner tag set, but found it did not function over at the Inline HTML Email form of that content. Never mind, there are other techniques, such as …
- encasing content into an HTML div element of reduced height …
- use style=display:inline-block; for many HTML div that used to be style=display:block;
- less <br> line break tags … and finally …
- delete some irrelevant HTML elements
… helping create an “emphasis honer” to get the user’s vision to follow what you as the programmer intends … and using that last technique above as well, an HTML element whose content could encourage a bug regarding the data massaging going on here. That is what we are doing here, that is “massaging data” as we get the opportunity we get to intervene before the invocation of the email creator PHP child web application (in an HTML iframe element).
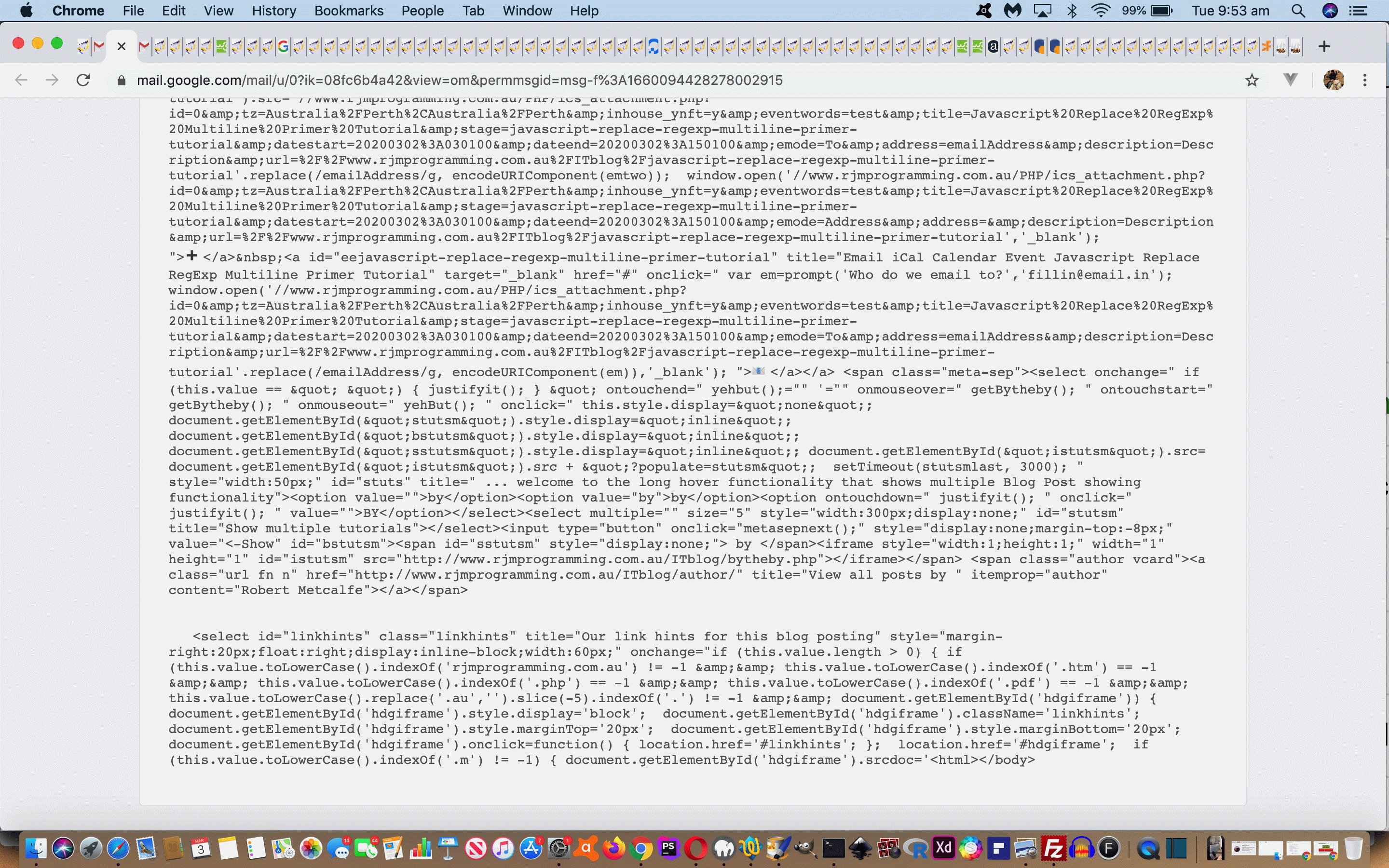
This is all converged as far as coding goes, to the totally reworked Javascript function in the WordPress Blog’s Twenty Ten theme’s header.php’s …
function preface(infg) {
if (infg.indexOf('</div><!-- #access -->') != -1 && infg.indexOf('<div id="access"') != -1) {
infg=infg.replace('</div><!-- #access -->','</div></div><!-- #access -->').replace('<div id="access"', '<div style="width:100%;height:90px;overflow:scroll;"><div id="access"');
}
if (infg.indexOf('<a href="#content" title="Skip to content">Skip to content</a>') != -1) {
infg=infg.replace('<a href="#content" title="Skip to content">Skip to content</a>','<a href="' + document.URL + '" title="' + document.title.split(' | ')[0] + '">' + document.title.split(' | ')[0] + '</a>').replace('<a onclick=" alert(wadvice.replace("touch on","hover over")); " href="#" title="Long hover contextual help ... welcome to the long hover functionality that shows Context Help Mode toggling functionality via relevant All Posts menu Toggle Context Help Mode submenu ... also note that Highlighting Webpage Contents allows for Wikipedia, Google Translate, Free Dictionary and Google Search functionalities to appear" onmouseover=" getContextHelpMode(); " ontouchstart=" getContextHelpMode(); " onmouseout=" yehBut(); " ontouchend=" yehBut(); ">Highlighting and long hover help.</a>','').replace('width="940" height="198" style="width:940px;height:198px;"','width="94" height="20" style="width:94px;height:20px;"').replace('"nav-next">','"nav-next" style="display:inline-block;">').replace('"nav-previous">','"nav-previous" style="display:inline-block;">').replace('"nav-above" ','"nav-above" style="display:inline-block;" ').replace('"site-title">','"site-title" style="display:inline-block;">').replace('"site-description">','"site-description" style="display:inline-block;">');
}
if (infg.indexOf('<sel' + 'ect id="linkhints" ') != -1) {
return infg=infg.replace('<sel' + 'ect id="linkhints" ' + infg.split('<sel' + 'ect id="linkhints" ')[1].split('</sel' + 'ect>')[0] + '</sel' + 'ect>', '');
}
return infg;
}
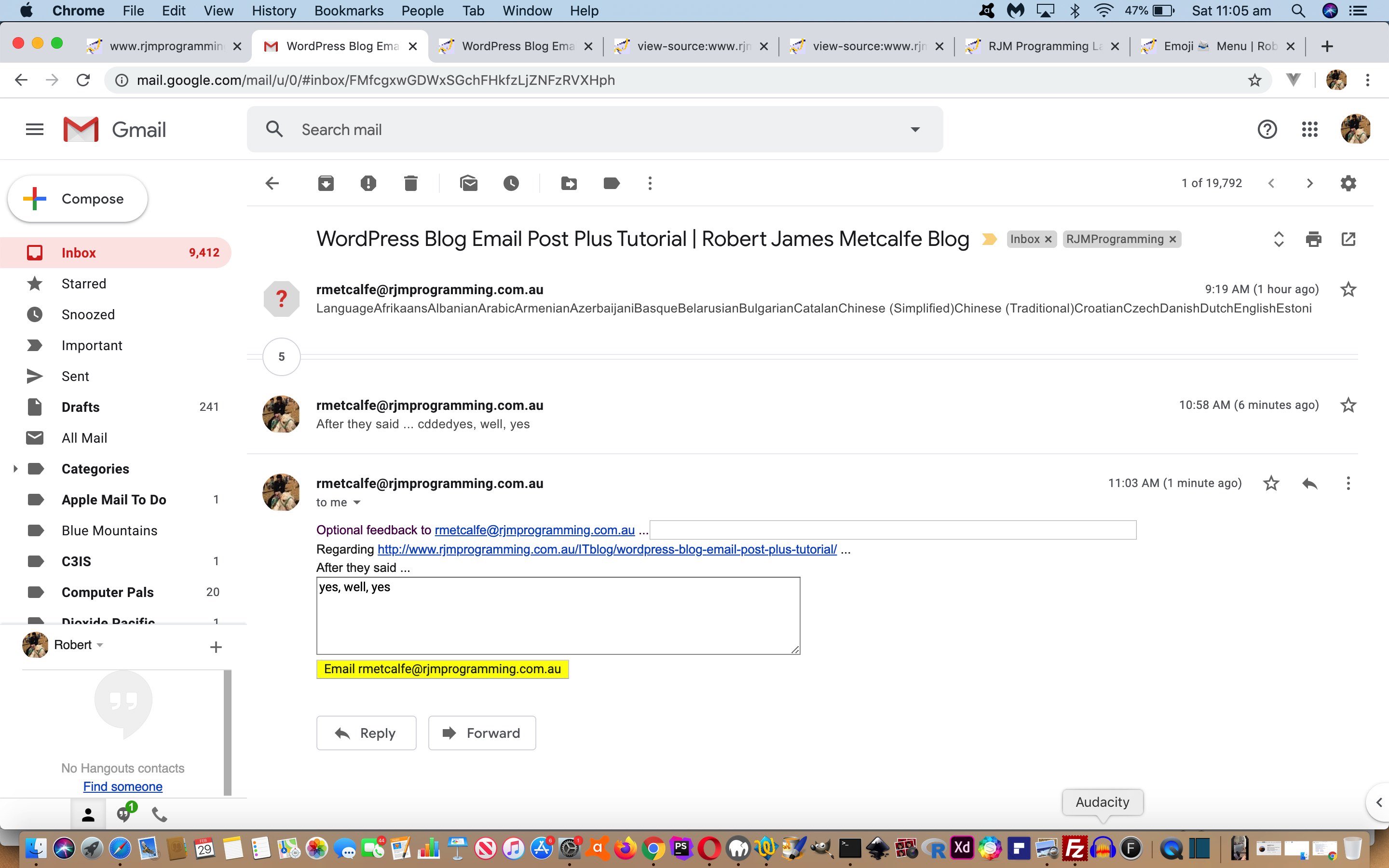
Previous relevant WordPress Blog Email Post Collaboration History Tutorial is shown below.
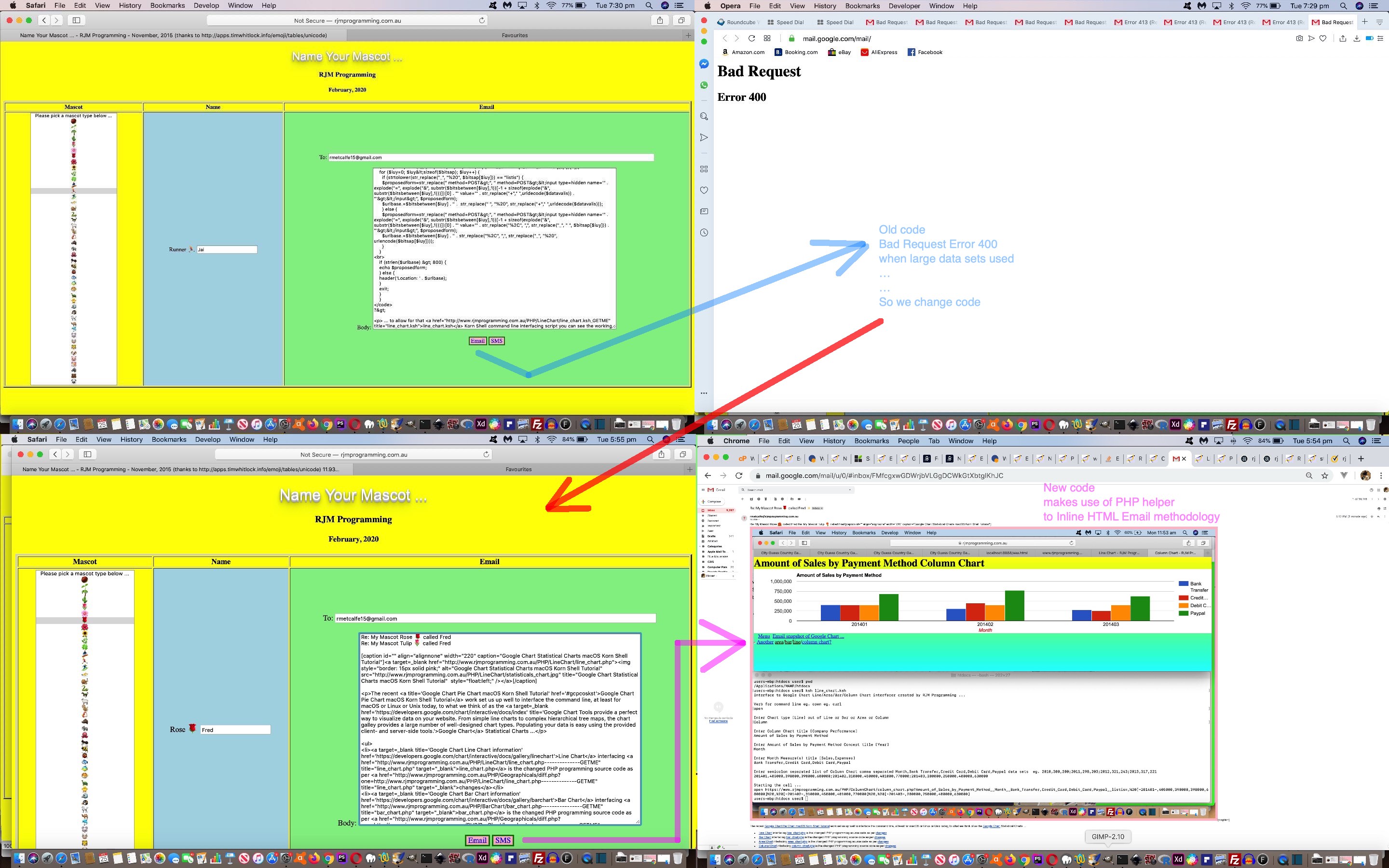
As far as web application user interaction goes, we feel that there is an understanding with a (HTML input type=text) textbox that its use is an implication that for the user to enter a great big lengthy string is not welcome. Change that textbox into a (HTML) textarea element and the gloves are off, we feel. We want to do this with our collaboration and feedback on top of the progress of the recent WordPress Blog Email Post Collaboration Tutorial and yet keep the HTML form method=GET arrangements that suit the maximum number of email recipient client systems.
But won’t we run into “Bad Request (error 400)” territory (we’re sure we heard from our Andorran audience)?! Yes, we might, but there is help at hand …
<textarea style='width:500px;background-color:#f0f0f0;' rows=4 cols=50 maxlength=200 placeholder='Optional feedback' name=replyis value=''></textarea>
… which, fortunately, must not involve Javascript (to enforce, behind the scenes), because it works over at the Inline HTML Form Emails we are using for our collaboration. Limit the length of user input we can allow …
- chance to use line feeds … yet …
- probably not overshoot the URL length limit (around 800 for rjmprogramming.com.au domain)
That’s one idea, and the other today, is to present to the collaborators a bit of timestamped history should the collaborative exchanges go to many toings and froings. And here, we involved window.localStorage, in preference to HTTP Cookies, to allow for your more verbose collaborators!
See below code changes to WordPress Blog’s Twenty Ten theme’s header.php …
function lsit(on_mode,in_url,in_subject,in_from,in_to,in_reply) {
var sfaris='';
var dow=['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'];
var adate=new Date();
var his=eval('' + adate.getHours());
var mis=eval('' + adate.getMinutes());
var sis=eval('' + adate.getSeconds());
var ssuff='';
if (('' + adate).indexOf(' GMT') != -1) { ssuff=' GMT' + ('' + adate).split(' GMT')[1]; }
var rvalis=dow[eval('' + adate.getDay())] + ' ' + ('0' + his).slice(-2) + ':' + ('0' + mis).slice(-2) + ':' + ('0' + sis).split('.')[0].slice(-2) + ' ' + ('0' + adate.getDate()).slice(-2) + ' ' + ('0' + eval(1 + eval('' + adate.getMonth()))).slice(-2).replace('01','Jan').replace('02','Feb').replace('03','Mar').replace('04','Apr').replace('05','May').replace('06','Jun').replace('07','Jul').replace('08','Aug').replace('09','Sep').replace('10','Oct').replace('11','Nov').replace('12','Dec') + ' ' + ('' + adate.getFullYear()) + ' ' + ssuff;
if (on_mode) {
return ' on ' + rvalis;
}
if (window.localStorage) {
var prefn='~~' + rvalis + '~~' + in_reply.replace(/\'/g,'`') + '~~ ~~';
var proposedn=in_url.split('//')[1].replace(/\ /g,'~').replace(/\//g,'~') + in_from.replace(/\ /g,'~').replace(/\//g,'~') + in_to.replace(/\ /g,'~').replace(/\//g,'~') ;
var lastn=decodeURIComponent('' + window.localStorage.getItem('lastn_' + in_from.replace(/\ /g,'~').replace(/\//g,'~')));
if (lastn != proposedn && lastn != '') { window.localStorage.removeItem(lastn); }
if (lastn != '') { window.localStorage.removeItem('lastn_' + in_from.replace(/\ /g,'~').replace(/\//g,'~')); }
window.localStorage.setItem('lastn_' + in_from.replace(/\ /g,'~').replace(/\//g,'~'), encodeURIComponent(proposedn));
sfaris=decodeURIComponent('' + window.localStorage.getItem(in_url.split('//')[1].replace(/\ /g,'~').replace(/\//g,'~') + in_from.replace(/\ /g,'~').replace(/\//g,'~') + in_to.replace(/\ /g,'~').replace(/\//g,'~') ));
if (!sfaris) { sfaris=''; } else if (sfaris == 'null') { sfaris=''; }
window.localStorage.removeItem(in_url.split('//')[1].replace(/\ /g,'~').replace(/\//g,'~') + in_from.replace(/\ /g,'~').replace(/\//g,'~') + in_to.replace(/\ /g,'~').replace(/\//g,'~'));
window.localStorage.setItem(in_url.split('//')[1].replace(/\ /g,'~').replace(/\//g,'~') + in_from.replace(/\ /g,'~').replace(/\//g,'~') + in_to.replace(/\ /g,'~').replace(/\//g,'~'), encodeURIComponent(prefn + sfaris));
}
return sfaris;
}
function last_email_check() {
<?php
if (isset($_GET['replyis']) && isset($_GET['replyto']) && isset($_GET['replysubject']) && isset($_GET['replyurl']) && isset($_GET['replyfrom'])) {
if (strpos(urldecode($_GET['replyto']), '@') !== false && strlen(('' . $_GET['replyis'])) > 0) {
echo "\n" . " var fbmore=''; " . "\n";
$huhr=str_replace("\r","",str_replace("~~","\n",str_replace("'","`",str_replace('+',' ',urldecode($_GET['replyis'])))));
echo "\n" . " fbmore=(\"<form style='background-color:#e0e0e0;border:5px solid orange;padding:12px 12px 12px 12px;' action='" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "' method=GET><span style=vertical-align:top;>Optional feedback to " . str_replace('+',' ',urldecode($_GET['replyfrom'])) . " ... </span><textarea style='width:500px;background-color:#f0f0f0;' rows=4 cols=50 maxlength=200 placeholder='Optional feedback to " . str_replace('+',' ',urldecode($_GET['replyfrom'])) . " regarding ...' name=replyis value=''></TEXTAREA><br><input type=hidden value='" . str_replace('+',' ',urldecode($_GET['replyfrom'])) . "' name=replyto></input><input type=hidden value='" . str_replace('+',' ',urldecode($_GET['replyto'])) . "' name=replyfrom></input><input type=hidden value='" . str_replace('+',' ',urldecode($_GET['replysubject'])) . "' name=replysubject></input>Regarding <a target=_blank title='Relevant blog post' href='" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "'>" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "</a> <input style='width:500px;' type=hidden value='" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "' name=replyurl></input><br>After they said \" + lsit(true,'" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "','" . str_replace('+',' ',urldecode($_GET['replysubject'])) . "','" . str_replace('+',' ',urldecode($_GET['replyfrom'])) . "','" . str_replace('+',' ',urldecode($_GET['replyto'])) . "','" . str_replace("'","' + String.fromCharCode(27) + '",str_replace("\n","~~",str_replace("\r","",str_replace("~~","\n",str_replace("'","`",str_replace('+',' ',urldecode($_GET['replyis']))))))) . "') + \" ...<br><textarea style=background-color:lightblue; id=valwas cols=80 rows=5>" . str_replace("\n","~~",str_replace("\r","",str_replace("~~","\n",str_replace("'","`",str_replace('+',' ',urldecode($_GET['replyis'])))))) . "</textarea><br><input style=background-color:yellow; type=submit value='Email " . str_replace('+',' ',urldecode($_GET['replyfrom'])) . "'></input></form>\").replace('</textarea>', lsit(false,'" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "','" . str_replace('+',' ',urldecode($_GET['replysubject'])) . "','" . str_replace('+',' ',urldecode($_GET['replyfrom'])) . "','" . str_replace('+',' ',urldecode($_GET['replyto'])) . "','" . str_replace("'","' + String.fromCharCode(27) + '",str_replace("\n","~~",str_replace("\r","",str_replace("~~","\n",str_replace("'","`",str_replace('+',' ',urldecode($_GET['replyis']))))))) . "') + '</textarea>').replace('</TEXTAREA>','</textarea>'); " . "\n";
echo "\n" . " document.getElementById('tdhuhta').innerHTML=fbmore.replace(/\~\~/g, String.fromCharCode(10)); " . "\n";
echo "\n" . " document.getElementById('emailform').action='//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php'; " . "\n";
echo "\n" . " document.getElementById('tdto').value='" . str_replace('+',' ',urldecode($_GET['replyto'])) . "';" . "\n";
echo "\n" . " document.getElementById('tdsubj').value='" . str_replace('+',' ',urldecode($_GET['replysubject'])) . "'; " . "\n";
echo "\n" . " if (1 == 2) { document.getElementById('iinline').value=encodeURIComponent(document.getElementById('tdhuhta').value); } " . "\n";
echo "\n" . " document.getElementById('fsubm').click(); " . "\n";
}
} else if (isset($_POST['subj']) && isset($_POST['hcont']) && isset($_POST['to'])) {
if (strpos(urldecode($_POST['to']), '@') !== false) {
$toisa=str_replace('+',' ',urldecode($_POST['to']));
echo "\n" . " var fbmore=''; " . "\n";
if (strpos(str_replace('+',' ',urldecode($_POST['to'])), ",") !== false) {
$ees=explode(",", str_replace('+',' ',urldecode($_POST['to'])));
$toisa=$ees[0];
echo "\n" . " var fbmore=\"<form style='background-color:#e0e0e0;border:5px solid orange;padding:12px 12px 12px 12px;' action=\" + document.URL + \" method=GET><span style=vertical-align:top;>Optional feedback to " . $ees[1] . ": </span><textarea style='width:500px;background-color:#f0f0f0;' rows=4 cols=50 maxlength=200 placeholder='Optional feedback to " . $ees[1] . " ...' name=replyis value=''></textarea><br><input type=hidden value='" . $ees[1] . "' name=replyto></input><input type=hidden value='" . $ees[0] . "' name=replyfrom></input><input type=hidden value='\" + document.title + \"' name=replysubject></input><input type=hidden value='\" + document.URL + \"' name=replyurl></input><br><input style=background-color:yellow; type=submit value='Email " . $ees[1] . "'></input></form><br>\"; " . "\n";
}
echo "\n" . " document.getElementById('emailform').action='//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php'; " . "\n";
echo "\n" . " document.getElementById('tdto').value='" . $toisa . "';" . "\n";
echo "\n" . " document.getElementById('tdsubj').value=document.title; " . "\n";
echo "\n" . " document.getElementById('tdhuhta').value=preface('<body>' + String.fromHtmlEntities(fbmore + document.body.innerHTML) + '</body>'); " . "\n";
echo "\n" . " document.getElementById('iinline').value=encodeURIComponent(document.getElementById('tdhuhta').value); " . "\n";
echo "\n" . " document.getElementById('fsubm').click(); " . "\n";
}
}
?>
}
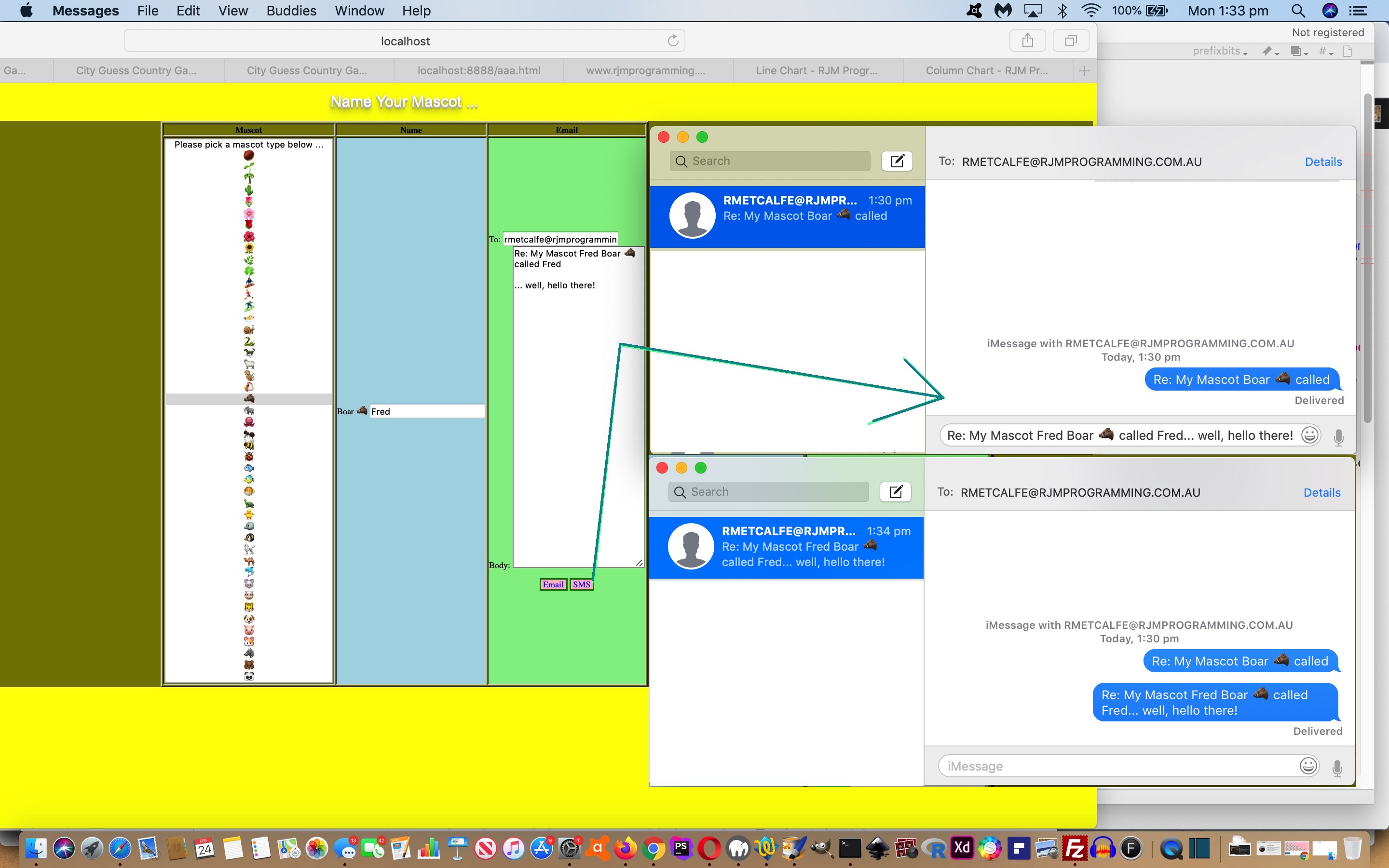
Previous relevant WordPress Blog Email Post Collaboration Tutorial is shown below.
The progress up to yesterday’s WordPress Blog Email Post Plus Tutorial concentrated on …
- sharing (email) mechanisms (albeit we are happy you see the content as you open the email) … but today we turn our attention to ideas regarding …
- collaboration between two parties independent of rjmprogramming.com.au domain
… that collaboration started today using the mail server at rjmprogramming.com.au as an “honest broker” passing emails between …
- the email to (up to now) … and the optionally entered (comma delimited) …
- the email from (telling the recipient who is behind the email using rjmprogramming.com.au mail server as their conduit)
As you can see, as far as user interaction goes, it is not taxing to kick off this collaboration phase for this WordPress Blog still up at Emoji 📨 Menu in the top menu. The change in WordPress Blog’s Twenty Ten theme’s header.php revolves around seeing a comma in that email address user interaction result as per …
function askemail() {
var isvalid=false;
<?php
if (strpos("//" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'], "-tutorial") !== false) {
echo "\n isvalid=true; \n document.getElementById('emailform').action='" . "//" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'] . "'; \n";
} else if (strpos(str_replace('??','?',"//" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'] . "?" . $_SERVER['QUERY_STRING']), "?p=") !== false) {
echo "\n isvalid=true; \n document.getElementById('emailform').action='" . str_replace('??','?',"//" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'] . "?" . $_SERVER['QUERY_STRING']) . "'; \n";
} else {
echo "\n document.getElementById('emailform').action='" . ('' . $_SERVER['HTTP_REFERER']) . "'; \n";
}
if (strpos(('' . $_SERVER['HTTP_REFERER']), "-tutorial") !== false) {
echo "\n isvalid=true; \n";
} else if (strpos(('' . $_SERVER['HTTP_REFERER']), "?p=") !== false) {
echo "\n isvalid=true; \n";
}
?>
if (isvalid) {
var etois=prompt("Please enter email address to forward this blog's " + document.URL.split(':')[0] + ':' + document.getElementById('emailform').action + " webpage to (and optionally comma separate an email from address for collaboration)", "");
if (etois != null) {
if (etois.indexOf('@') != -1) {
document.getElementById('tdto').value=etois;
document.getElementById('fsubm').click();
}
}
}
}
function withinpreface(infgx) {
var huhs=infgx.split('</sc' + 'ript>');
var inpre='';
if (huhs.length > 1) {
for (var ihj=0; ihj<huhs.length; ihj++) {
inpre+=huhs[ihj].split('<sc' + 'ript')[0];
}
}
return inpre;
}
function preface(infg) {
var insuf='', inpre='';
var huhg=document.head.innerHTML;
var huhs=huhg.split('</sc' + 'ript>');
if (huhs.length > 1) {
insuf='</ht' + 'ml>';
inpre='<ht' + 'ml><he' + 'ad>';
inpre+=withinpreface(huhg);
inpre+='</he' + 'ad>';
}
//return inpre + infg + insuf;
return infg;
}
function last_email_check() {
<?php
if (isset($_GET['replyis']) && isset($_GET['replyto']) && isset($_GET['replysubject']) && isset($_GET['replyurl']) && isset($_GET['replyfrom'])) {
if (strpos(urldecode($_GET['replyto']), '@') !== false && strlen(('' . $_GET['replyis'])) > 0) {
echo "\n" . " var fbmore=''; " . "\n";
echo "\n" . " fbmore=\"<form action='" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "' method=GET>Optional feedback to " . str_replace('+',' ',urldecode($_GET['replyfrom'])) . " ...<input style='width:500px;' type=text placeholder='Optional feedback to " . str_replace('+',' ',urldecode($_GET['replyfrom'])) . " regarding ...' name=replyis value=''></input><br><input type=hidden value='" . str_replace('+',' ',urldecode($_GET['replyfrom'])) . "' name=replyto></input><input type=hidden value='" . str_replace('+',' ',urldecode($_GET['replyto'])) . "' name=replyfrom></input><input type=hidden value='" . str_replace('+',' ',urldecode($_GET['replysubject'])) . "' name=replysubject></input>Regarding <a target=_blank title='Relevant blog post' href='" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "'>" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "</a> ... <input style='width:500px;' type=hidden value='" . str_replace('+',' ',urldecode($_GET['replyurl'])) . "' name=replyurl></input><br>After they said ...<br><textarea cols=80 rows=5>" . str_replace('+',' ',urldecode($_GET['replyis'])) . "</textarea><br><input style=background-color:yellow; type=submit value='Email " . str_replace('+',' ',urldecode($_GET['replyfrom'])) . "'></input></form>\"; " . "\n";
echo "\n" . " document.getElementById('tdhuhta').innerHTML=fbmore; " . "\n";
echo "\n" . " document.getElementById('emailform').action='//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php'; " . "\n";
echo "\n" . " document.getElementById('tdto').value='" . str_replace('+',' ',urldecode($_GET['replyto'])) . "';" . "\n";
echo "\n" . " document.getElementById('tdsubj').value='" . str_replace('+',' ',urldecode($_GET['replysubject'])) . "'; " . "\n";
echo "\n" . " if (1 == 2) { document.getElementById('iinline').value=encodeURIComponent(document.getElementById('tdhuhta').value); } " . "\n";
echo "\n" . " document.getElementById('fsubm').click(); " . "\n";
}
} else if (isset($_POST['subj']) && isset($_POST['hcont']) && isset($_POST['to'])) {
if (strpos(urldecode($_POST['to']), '@') !== false) {
$toisa=str_replace('+',' ',urldecode($_POST['to']));
echo "\n" . " var fbmore=''; " . "\n";
if (strpos(str_replace('+',' ',urldecode($_POST['to'])), ",") !== false) {
$ees=explode(",", str_replace('+',' ',urldecode($_POST['to'])));
$toisa=$ees[0];
echo "\n" . " var fbmore=\"<form action=\" + document.URL + \" method=GET>Optional feedback to " . $ees[1] . ": <input style='width:500px;' type=text placeholder='Optional feedback to " . $ees[1] . " ...' name=replyis value=''></input><br><input type=hidden value='" . $ees[1] . "' name=replyto></input><input type=hidden value='" . $ees[0] . "' name=replyfrom></input><input type=hidden value='\" + document.title + \"' name=replysubject></input><input type=hidden value='\" + document.URL + \"' name=replyurl></input><br><input style=background-color:yellow; type=submit value='Email " . $ees[1] . "'></input></form><br>\"; " . "\n";
}
echo "\n" . " document.getElementById('emailform').action='//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php'; " . "\n";
echo "\n" . " document.getElementById('tdto').value='" . $toisa . "';" . "\n";
echo "\n" . " document.getElementById('tdsubj').value=document.title; " . "\n";
echo "\n" . " document.getElementById('tdhuhta').value=preface('' + String.fromHtmlEntities(fbmore + document.body.innerHTML) + ''); " . "\n";
echo "\n" . " document.getElementById('iinline').value=encodeURIComponent(document.getElementById('tdhuhta').value); " . "\n";
echo "\n" . " document.getElementById('fsubm').click(); " . "\n";
}
}
?>
}
… and you can try this new collaboration for yourself up at the top menu of this WordPress Blog’s webpage.
Previous relevant WordPress Blog Email Post Plus Tutorial is shown below.
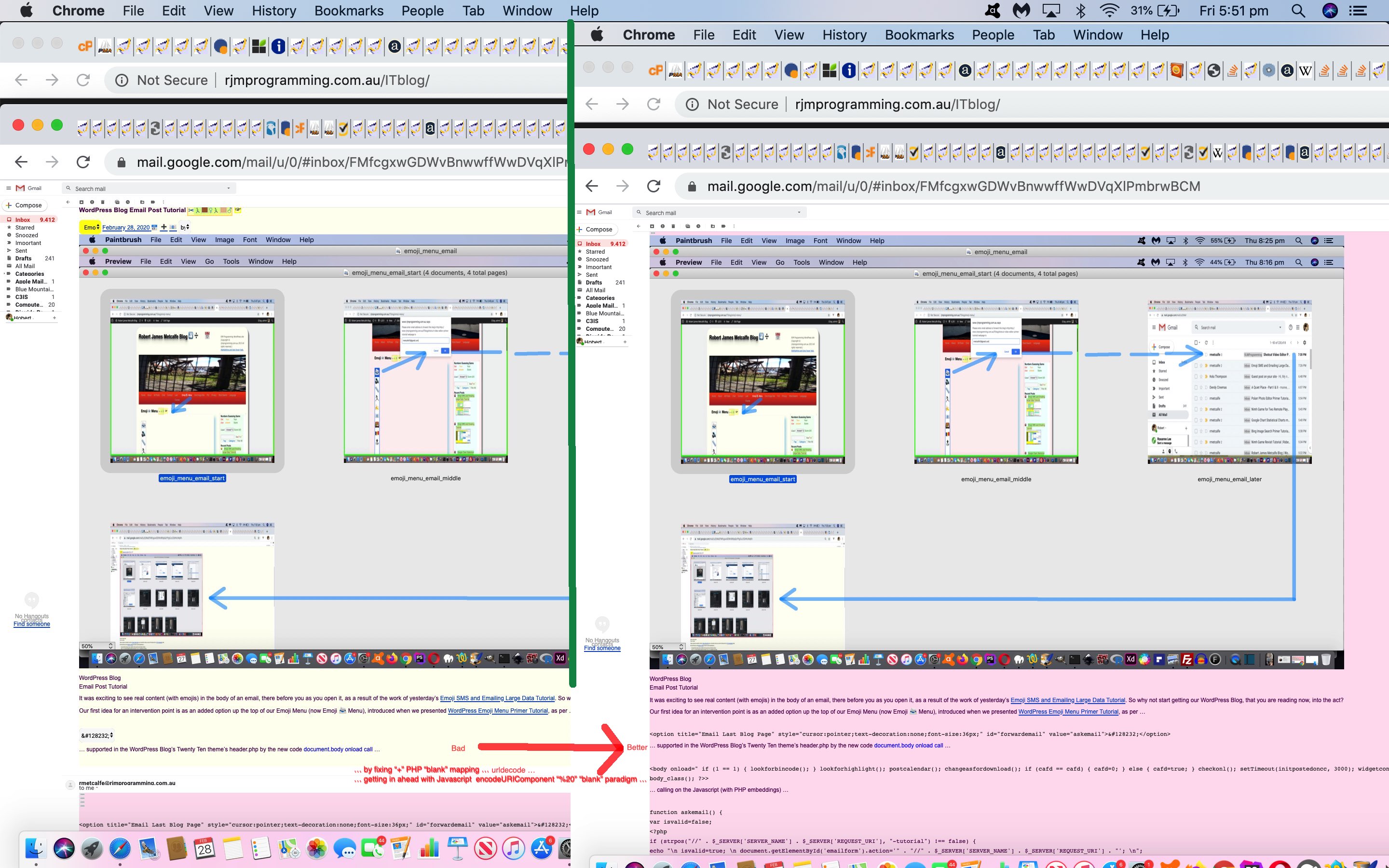
Yesterday’s WordPress Blog Email Post Tutorial conjoined parts to a weakness, as per …
- PHP’s urldecode …
- treatment of “+” character, normally thought of as representing a blank (ascii code 32 … hence we mostly (in the past) got away with …
$goodhtml = str_replace('+',' ',urldecode($_POST['hcont']));
) … but that strategy doesn’t “cut the mustard” with WordPress Blog content (causing truncated email WordPress Blog content results, on occasion) … - there being lots of <code> code snippets </code> appearing in WordPress Blog content … it becomes a new issue that …
- we need to differentiate “+” blank characters (via urlencode form data translation that goes on) from legitimate “+” used in Javascript (and PHP) mathematics and Javascript concatenation (within those code snippets)
… and the unknotting of this “tangle” does sound daunting, doesn’t it?
How about calling on Javascript’s encodeURIComponent as part of the data sent to our Inline HTML Email PHP Helper, effectively “getting in first”, applying a “%20” for every “blank” paradigm, ahead of the “+” character getting a look in (when PHP gets its way), and then the “%20” get urldecode(d) as “blank” and “%2B” get urldecode(d) as “+”? Sounds good, though it adds to the overall amount of data transferred in the network, here. Remember us writing about encodeURIComponent (and decodeURIComponent) conversion concepts when we presented Javascript and PHP Base64 Primer Tutorial? By the way, the base64 at Javascript window.btoa ideas we tried first did not work well on the client side when it contains emoji data. Sometimes it pays to think simple! But please do not underestimate PHP base64_encode for this same task on the server side.
What coding mechanism (do we apply) to making this a (manageable) solution? Well, that “inline” textboxtextarea flags “Inline HTML Email”, which is always true here, so why not make a “binary” functionality “ternary”, and fill this data item with base64encodeURIComponent data to flag to the PHP Helper that it is better to “base64_decode”urldecode the data from the HTML form “inline” textboxtextarea, rather than the hit or miss “+” character HTML being sent in that usual textboxtextarea, as a potential solution means? The PHP can differentiate “ternary” usage from “binary” via a test of the data item’s length. Gets better and better! Here is the WordPress Blog’s Twenty Ten theme’s header.php HTML change followed by a Javascript change …
<textarea id=iinline style=display:none; name=inline value=""></textarea>
echo "\n" . " document.getElementById('iinline').value=encodeURIComponent(document.getElementById('tdhuhta').value); " . "\n";
On the receiving end, creating the email via PHP mail function, here is the changed emailhtml.php PHP Inline HTML Email helper.
Previous relevant WordPress Blog Email Post Tutorial is shown below.
It was exciting to see real content (with emojis) in the body of an email, there before you as you open it, as a result of the work of yesterday’s Emoji SMS and Emailing Large Data Tutorial. So why not start getting our WordPress Blog, that you are reading now, into the act?
Our first idea for an intervention point is as an added option up the top of our Emoji Menu (now Emoji 📨 Menu), introduced when we presented WordPress Emoji Menu Primer Tutorial, as per …
<option title="Email Last Blog Page" style="cursor:pointer;text-decoration:none;font-size:36px;" id="forwardemail" value="askemail">📨</option>
… supported in the WordPress Blog’s Twenty Ten theme’s header.php by the new code document.body onload call …
<body onload=" if (1 == 1) { lookforbincode(); } lookforhighlight(); postcalendar(); changeasfordownload(); if (cafd == cafd) { cafd=0; } else { cafd=true; } checkonl(); setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies(); cookie_fonts(); is_mentioned_by(); calendar_pass(); prejustshow(); details_summary(0); setTimeout(last_email_check,5000); " <?php body_class(); ?>>
… calling on the Javascript (with PHP embeddings) …
function askemail() {
var isvalid=false;
<?php
if (strpos("//" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'], "-tutorial") !== false) {
echo "\n isvalid=true; \n document.getElementById('emailform').action='" . "//" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'] . "'; \n";
} else if (strpos(str_replace('??','?',"//" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'] . "?" . $_SERVER['QUERY_STRING']), "?p=") !== false) {
echo "\n isvalid=true; \n document.getElementById('emailform').action='" . str_replace('??','?',"//" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'] . "?" . $_SERVER['QUERY_STRING']) . "'; \n";
} else {
echo "\n document.getElementById('emailform').action='" . ('' . $_SERVER['HTTP_REFERER']) . "'; \n";
}
if (strpos(('' . $_SERVER['HTTP_REFERER']), "-tutorial") !== false) {
echo "\n isvalid=true; \n";
} else if (strpos(('' . $_SERVER['HTTP_REFERER']), "?p=") !== false) {
echo "\n isvalid=true; \n";
}
?>
if (isvalid) {
var etois=prompt("Please enter email address to forward this blog's " + document.URL.split(':')[0] + ':' + document.getElementById('emailform').action + " webpage to", "");
if (etois != null) {
if (etois.indexOf('@') != -1) {
document.getElementById('tdto').value=etois;
document.getElementById('fsubm').click();
}
}
}
}
function withinpreface(infgx) {
var huhs=infgx.split('</sc' + 'ript>');
var inpre='';
if (huhs.length > 1) {
for (var ihj=0; ihj<huhs.length; ihj++) {
inpre+=huhs[ihj].split('<sc' + 'ript')[0];
}
}
return inpre;
}
function preface(infg) {
var insuf='', inpre='';
var huhg=document.head.innerHTML;
var huhs=huhg.split('</sc' + 'ript>');
if (huhs.length > 1) {
insuf='</ht' + 'ml>';
inpre='<ht' + 'ml><he' + 'ad>';
inpre+=withinpreface(huhg);
inpre+='</he' + 'ad>';
}
//return inpre + infg + insuf;
return infg;
}
function last_email_check() {
<?php
if (isset($_POST['subj']) && isset($_POST['hcont']) && isset($_POST['to'])) {
if (strpos(urldecode($_POST['to']), '@') !== false) {
echo "\n" . " document.getElementById('emailform').action='//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php'; " . "\n";
echo "\n" . " document.getElementById('tdto').value='" . str_replace('+',' ',urldecode($_POST['to'])) . "';" . "\n";
echo "\n" . " document.getElementById('tdsubj').value=document.title; " . "\n";
echo "\n" . " document.getElementById('tdhuhta').value=preface('<body>' + String.fromHtmlEntities(document.body.innerHTML) + '</body>'); " . "\n";
echo "\n" . " document.getElementById('fsubm').click(); " . "\n";
}
}
?>
}
… working and combining with some new HTML …
<div id="emailformone" style="display:none;"><form id="emailform" style="display:none;" target="emailiframe" method="POST" action="//www.rjmprogramming.com.au/ITblog/<?php if (strlen(('' . $_SERVER['QUERY_STRING'])) > 0) { echo '?' . ('' . $_SERVER['QUERY_STRING']); } ?>"><input type=hidden style=display:none; name=inline value=""></input>
<input type=hidden style=display:none; name=to id=tdto value=""></input>
<input type=hidden style=display:none; name=subj id=tdsubj value="Robert James Metcalfe Blog - RJM Programming"></input>
<textarea name=hcont style=display:none; value="" id=tdhuhta cols=80 rows=30></textarea>
<input type=hidden style=display:none; name=cc id=tdcc value=""></input>
<input type=hidden style=display:none; name=bcc id=tdbcc value=""></input>
<input style=display:none; type=submit id=fsubm value="Email"></input></form>
<iframe style='display:none;' name='emailiframe' src='//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php'></iframe></div>
… and you can try for yourself up at the top menu of this WordPress Blog’s webpage.
Previous relevant Emoji SMS and Emailing Large Data Tutorial is shown below.
With the convenience and ease of user interaction the HTML textarea element offers, as you can try with yesterday’s Emoji SMS and Emailing Tutorial, there is added responsibility on the programmer to cater for an adventurous user “stretching the friendship” and entering huge amounts of data into that generous “textarea” pallette.
Even window.localStorage can’t help here on this so far exclusively “client” (ie. just HTML/Javascript/CSS) web application because “client email” and/or “client SMS” still have that length limitation that avoids the dreaded “Bad Request” (error 400) when the amount of user entered data into that provided textarea goes beyond about 800 characters (at least for our rjmprogramming.com.au domain).
So to progress here with large data scenarios, and yet still “feel client” here with this web application, we embed calls to PHP with an HTML iframe (name=[iframeName]) element, populated via an HTML form method=POST target=[iframeName] action=[inlineHTMLemailPHPhelper]. We’ve done all this before, so, is there anything new to discuss? You bet there is, and it is to do with emoji data. You see, in the subject line …
<form id=ifemail target="iemail" style="display:none;" action="//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php" method="POST">
<input type=hidden style=display:none; name=inline value=""></input>
<input type=hidden style=display:none; name=to id=tdto value=""></input>
<input type=hidden style=display:none; name=subj id=tdsubj value="Name Your Mascot - RJM Programming"></input>
<textarea name=hcont style=display:none; value="" id=tdhuhta cols=80 rows=30></textarea>
<input type=hidden style=display:none; name=cc id=tdcc value=""></input>
<input type=hidden style=display:none; name=bcc id=tdbcc value=""></input>
<input style=display:none; type=submit id=fsubm value="Email"></input>
</form>
<iframe style=display:none; name=iemail id=iemail src=//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php></iframe>
… emojis all work at the destination email, but those same emoji forms in the email body section, as HTML caused gobbledygook data at the resultant email. We got great advice from this useful link, thanks …
/**
* Convert a string to HTML entities ... thanks to https://stackoverflow.com/questions/18749591/encode-html-entities-in-javascript
*/
String.prototype.toHtmlEntities = function() {
return this.replace(/./gm, function(s) {
// return "&#" + s.charCodeAt(0) + ";";
return (s.match(/[a-z0-9\s]+/i)) ? s : "&#" + s.charCodeAt(0) + ";";
});
};
/**
* Create string from HTML entities
*/
String.fromHtmlEntities = function(string) {
return (string+"").replace(/&#\d+;/gm,function(s) {
return String.fromCharCode(s.match(/\d+/gm)[0]);
})
};
… to come up with the codeline to fix those emojis within the textarea element arriving properly at the output email via …
document.getElementById('tdhuhta').innerHTML='<html><body><div>' + String.fromHtmlEntities(document.getElementById('mybody').value) + '</div></body></html>';
… you can see happening with the changed name_your.html‘s live run link, for your perusal.
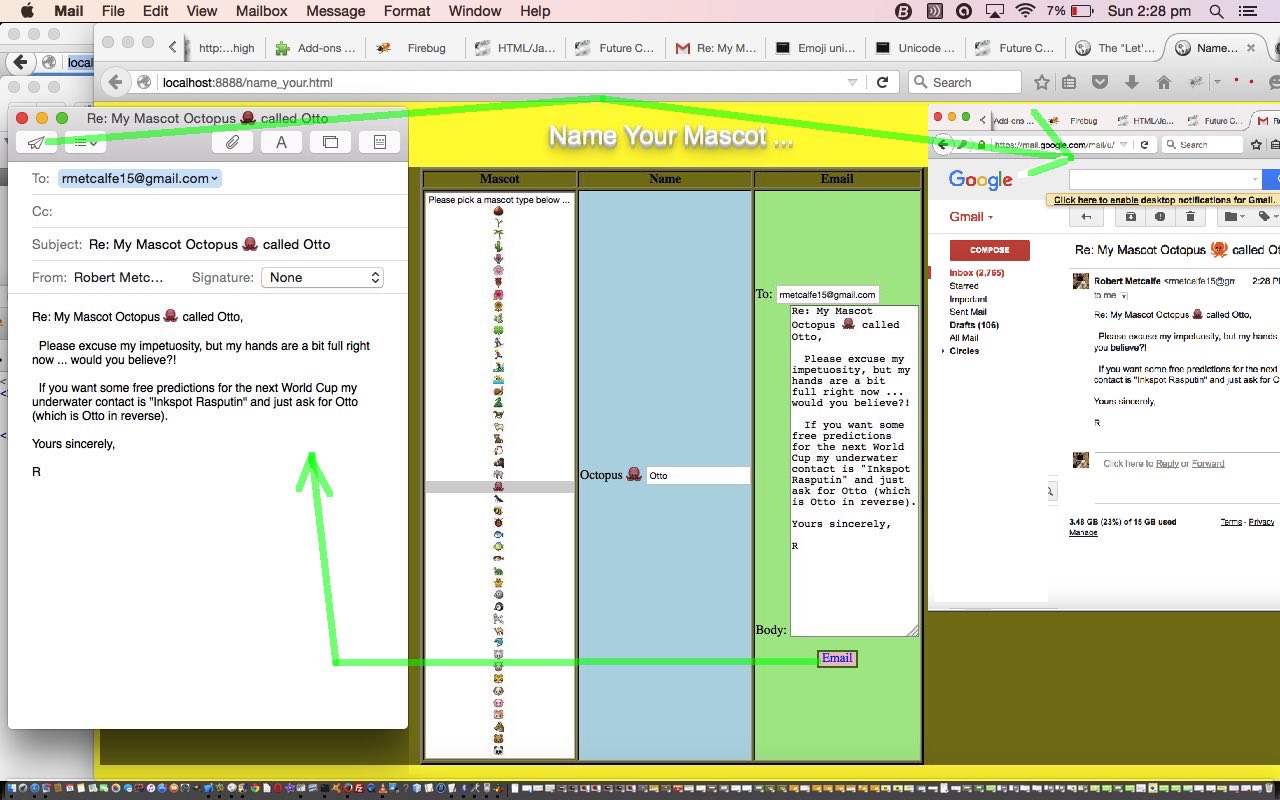
Previous relevant Emoji SMS and Emailing Tutorial is shown below.
The recent Emoji Emailing Primer Tutorial, it being a sharing web application pointing at client …
- email … is a doddle to add …
- SMS
… functionality onto because of all the commonalities between using “a” link “mailto:” URLs versus “a” link “sms:” URLs. But just because you can, should you? In our view, yes, because SMS represents a more immediate and often, a briefer, form of communication, versus the use of email.
To simulate the “body” section of either email or SMS the best HTML element to use is the textarea as being the closest thing to a classroom blackboard (or old fashioned whiteboard) for textual data. That textual data doesn’t have to be just the characters and numbers and other special keyboard characters. It can include emoji characters where imagery meets text writing, as a way to enhance your communications. The textarea element allows you to include a paragraphing feel to your writing, as ascii code 10 allows you to add line feeds into the mix.
A tiny annoyance with client SMS, compared to email, is the lack of a “subject” data item, so we just prefix what an email subject would be to the top of an SMS body section, as you can see happening with the changed name_your.html‘s live run link.
Previous relevant Emoji SMS and Emailing Tutorial is shown below.
You can get your point across in many ways, especially in our digital age, if the means are there to make a connection. We like email a lot, and for amusement, Emoji characters can be a good way to communicate in that “cut through” way.
In today’s HTML and Javascript web application we allow you to team up with your chosen “mascot” Emoji, give it a name, and email somebody with your news.
Pretty simple really, and as long as you don’t mind the small size of Emoji they have three big advantages over attached documents for emailing …
- they can be included in the Subject line as well
- they can be sprinkled in amongst your email Body (and Subject) at exact positions to suit your needs
- they cross over language barriers, quite often
Because we use the mailto HTML a tag (though it is styled to look a lot like a button) method of sending the email it will send you to your email client, where, before sending, you can amend or add to the email, and there are often email client means to add Emojis there as well.
A very useful resource we used (a lot) to create this web application, was this useful link, so, thanks.
In today’s HTML and Javascript programming source code you could call name_your.html we literally copied Emoji from the link above in between the > and < of the HTML select tag’s option tags, to make it happen. Feel free to try a live run, and see for yourself.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.