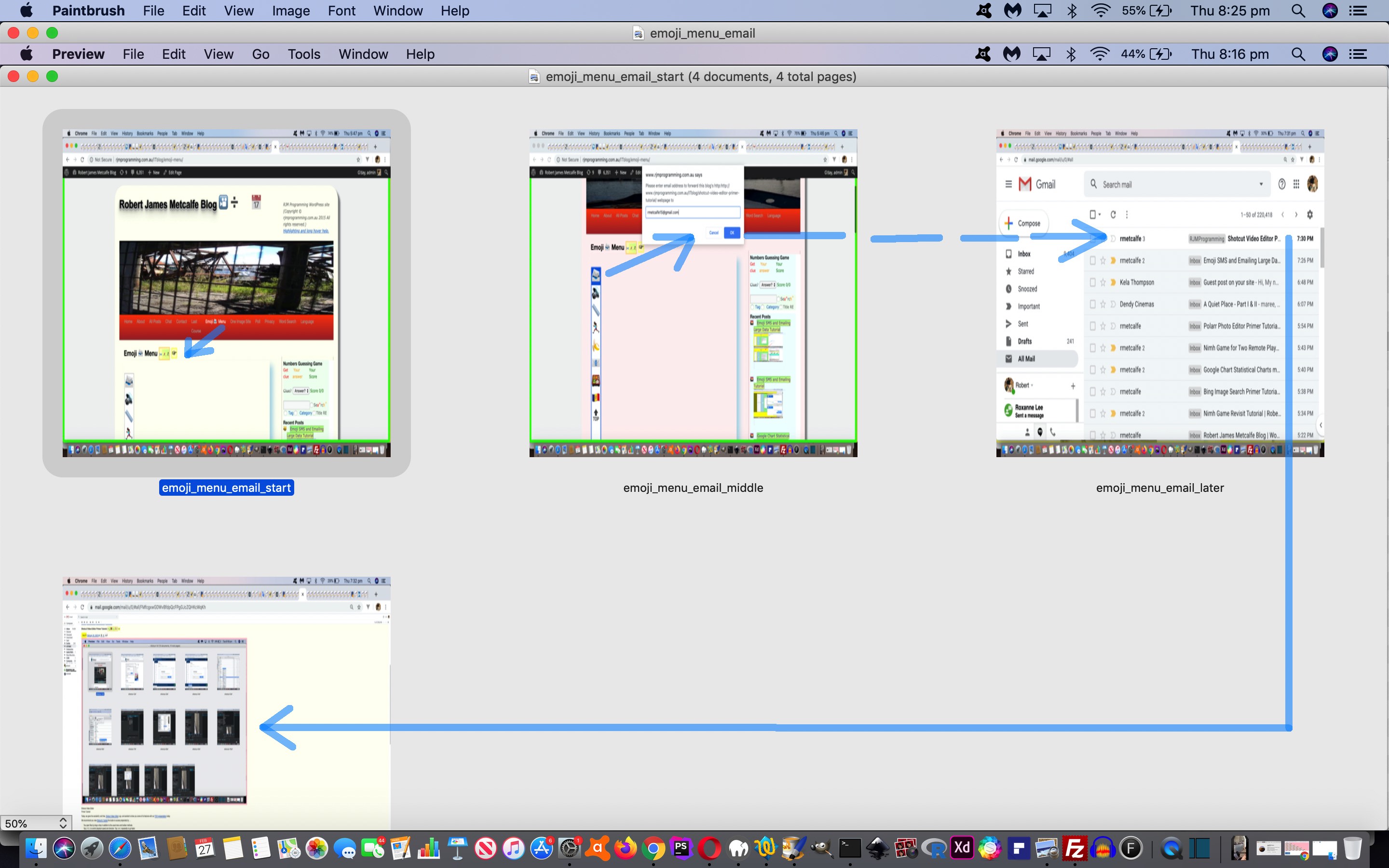
It was exciting to see real content (with emojis) in the body of an email, there before you as you open it, as a result of the work of yesterday’s Emoji SMS and Emailing Large Data Tutorial. So why not start getting our WordPress Blog, that you are reading now, into the act?
Our first idea for an intervention point is as an added option up the top of our Emoji Menu (now Emoji 📨 Menu), introduced when we presented WordPress Emoji Menu Primer Tutorial, as per …
<option title="Email Last Blog Page" style="cursor:pointer;text-decoration:none;font-size:36px;" id="forwardemail" value="askemail">📨</option>
… supported in the WordPress Blog’s Twenty Ten theme’s header.php by the new code document.body onload call …
<body onload=" if (1 == 1) { lookforbincode(); } lookforhighlight(); postcalendar(); changeasfordownload(); if (cafd == cafd) { cafd=0; } else { cafd=true; } checkonl(); setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies(); cookie_fonts(); is_mentioned_by(); calendar_pass(); prejustshow(); details_summary(0); setTimeout(last_email_check,5000); " <?php body_class(); ?>>
… calling on the Javascript (with PHP embeddings) …
function askemail() {
var isvalid=false;
<?php
if (strpos("//" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'], "-tutorial") !== false) {
echo "\n isvalid=true; \n document.getElementById('emailform').action='" . "//" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'] . "'; \n";
} else if (strpos(str_replace('??','?',"//" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'] . "?" . $_SERVER['QUERY_STRING']), "?p=") !== false) {
echo "\n isvalid=true; \n document.getElementById('emailform').action='" . str_replace('??','?',"//" . $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'] . "?" . $_SERVER['QUERY_STRING']) . "'; \n";
} else {
echo "\n document.getElementById('emailform').action='" . ('' . $_SERVER['HTTP_REFERER']) . "'; \n";
}
if (strpos(('' . $_SERVER['HTTP_REFERER']), "-tutorial") !== false) {
echo "\n isvalid=true; \n";
} else if (strpos(('' . $_SERVER['HTTP_REFERER']), "?p=") !== false) {
echo "\n isvalid=true; \n";
}
?>
if (isvalid) {
var etois=prompt("Please enter email address to forward this blog's " + document.URL.split(':')[0] + ':' + document.getElementById('emailform').action + " webpage to", "");
if (etois != null) {
if (etois.indexOf('@') != -1) {
document.getElementById('tdto').value=etois;
document.getElementById('fsubm').click();
}
}
}
}
function withinpreface(infgx) {
var huhs=infgx.split('</sc' + 'ript>');
var inpre='';
if (huhs.length > 1) {
for (var ihj=0; ihj<huhs.length; ihj++) {
inpre+=huhs[ihj].split('<sc' + 'ript')[0];
}
}
return inpre;
}
function preface(infg) {
var insuf='', inpre='';
var huhg=document.head.innerHTML;
var huhs=huhg.split('</sc' + 'ript>');
if (huhs.length > 1) {
insuf='</ht' + 'ml>';
inpre='<ht' + 'ml><he' + 'ad>';
inpre+=withinpreface(huhg);
inpre+='</he' + 'ad>';
}
//return inpre + infg + insuf;
return infg;
}
function last_email_check() {
<?php
if (isset($_POST['subj']) && isset($_POST['hcont']) && isset($_POST['to'])) {
if (strpos(urldecode($_POST['to']), '@') !== false) {
echo "\n" . " document.getElementById('emailform').action='//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php'; " . "\n";
echo "\n" . " document.getElementById('tdto').value='" . str_replace('+',' ',urldecode($_POST['to'])) . "';" . "\n";
echo "\n" . " document.getElementById('tdsubj').value=document.title; " . "\n";
echo "\n" . " document.getElementById('tdhuhta').value=preface('<body>' + String.fromHtmlEntities(document.body.innerHTML) + '</body>'); " . "\n";
echo "\n" . " document.getElementById('fsubm').click(); " . "\n";
}
}
?>
}
… working and combining with some new HTML …
<div id="emailformone" style="display:none;"><form id="emailform" style="display:none;" target="emailiframe" method="POST" action="//www.rjmprogramming.com.au/ITblog/<?php if (strlen(('' . $_SERVER['QUERY_STRING'])) > 0) { echo '?' . ('' . $_SERVER['QUERY_STRING']); } ?>"><input type=hidden style=display:none; name=inline value=""></input>
<input type=hidden style=display:none; name=to id=tdto value=""></input>
<input type=hidden style=display:none; name=subj id=tdsubj value="Robert James Metcalfe Blog - RJM Programming"></input>
<textarea name=hcont style=display:none; value="" id=tdhuhta cols=80 rows=30></textarea>
<input type=hidden style=display:none; name=cc id=tdcc value=""></input>
<input type=hidden style=display:none; name=bcc id=tdbcc value=""></input>
<input style=display:none; type=submit id=fsubm value="Email"></input></form>
<iframe style='display:none;' name='emailiframe' src='//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php'></iframe></div>
… and you can try for yourself up at the top menu of this WordPress Blog’s webpage.
Previous relevant Emoji SMS and Emailing Large Data Tutorial is shown below.
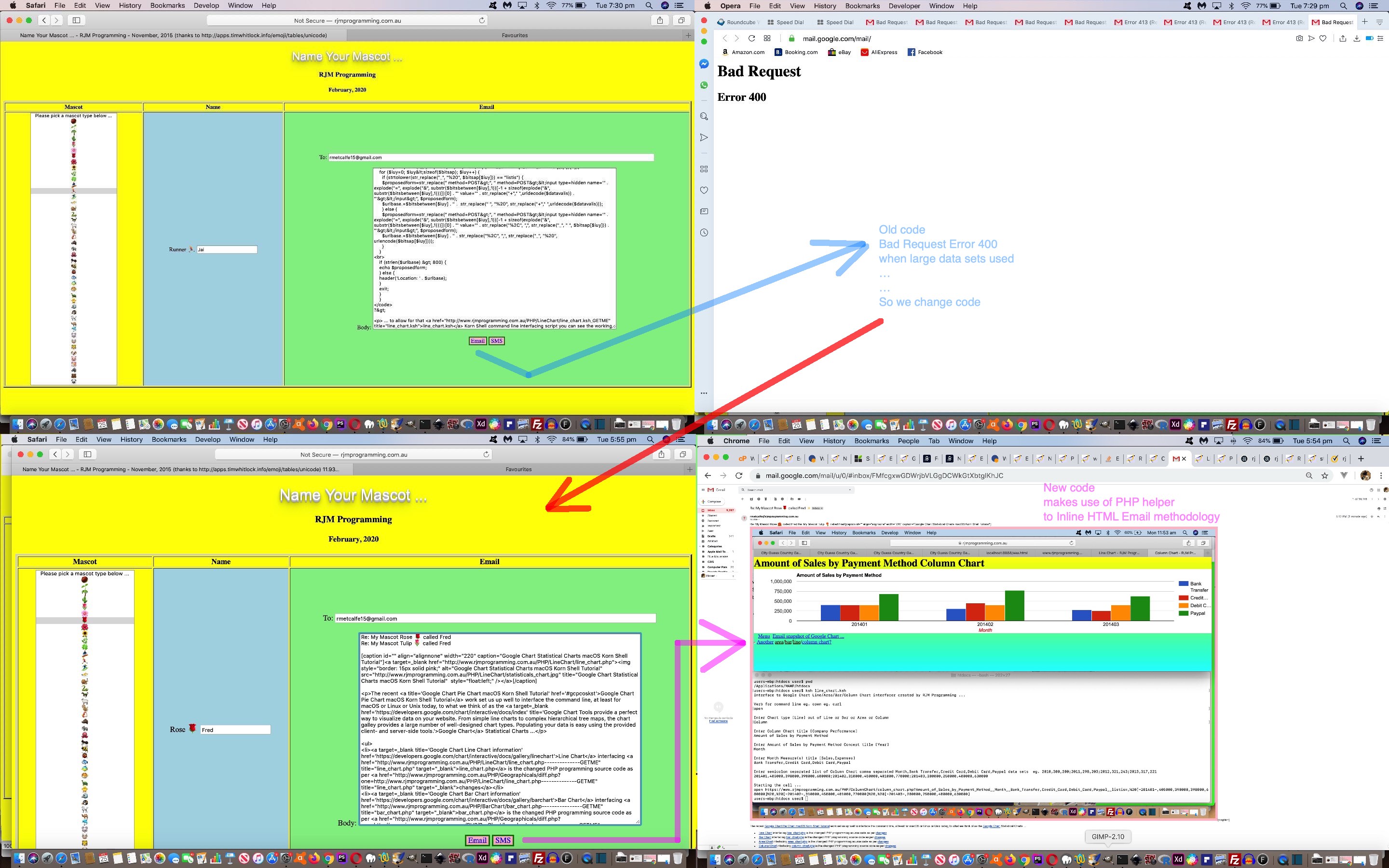
With the convenience and ease of user interaction the HTML textarea element offers, as you can try with yesterday’s Emoji SMS and Emailing Tutorial, there is added responsibility on the programmer to cater for an adventurous user “stretching the friendship” and entering huge amounts of data into that generous “textarea” pallette.
Even window.localStorage can’t help here on this so far exclusively “client” (ie. just HTML/Javascript/CSS) web application because “client email” and/or “client SMS” still have that length limitation that avoids the dreaded “Bad Request” (error 400) when the amount of user entered data into that provided textarea goes beyond about 800 characters (at least for our rjmprogramming.com.au domain).
So to progress here with large data scenarios, and yet still “feel client” here with this web application, we embed calls to PHP with an HTML iframe (name=[iframeName]) element, populated via an HTML form method=POST target=[iframeName] action=[inlineHTMLemailPHPhelper]. We’ve done all this before, so, is there anything new to discuss? You bet there is, and it is to do with emoji data. You see, in the subject line …
<form id=ifemail target="iemail" style="display:none;" action="//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php" method="POST">
<input type=hidden style=display:none; name=inline value=""></input>
<input type=hidden style=display:none; name=to id=tdto value=""></input>
<input type=hidden style=display:none; name=subj id=tdsubj value="Name Your Mascot - RJM Programming"></input>
<textarea name=hcont style=display:none; value="" id=tdhuhta cols=80 rows=30></textarea>
<input type=hidden style=display:none; name=cc id=tdcc value=""></input>
<input type=hidden style=display:none; name=bcc id=tdbcc value=""></input>
<input style=display:none; type=submit id=fsubm value="Email"></input>
</form>
<iframe style=display:none; name=iemail id=iemail src=//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php></iframe>
… emojis all work at the destination email, but those same emoji forms in the email body section, as HTML caused gobbledygook data at the resultant email. We got great advice from this useful link, thanks …
/**
* Convert a string to HTML entities ... thanks to https://stackoverflow.com/questions/18749591/encode-html-entities-in-javascript
*/
String.prototype.toHtmlEntities = function() {
return this.replace(/./gm, function(s) {
// return "&#" + s.charCodeAt(0) + ";";
return (s.match(/[a-z0-9\s]+/i)) ? s : "&#" + s.charCodeAt(0) + ";";
});
};
/**
* Create string from HTML entities
*/
String.fromHtmlEntities = function(string) {
return (string+"").replace(/&#\d+;/gm,function(s) {
return String.fromCharCode(s.match(/\d+/gm)[0]);
})
};
… to come up with the codeline to fix those emojis within the textarea element arriving properly at the output email via …
document.getElementById('tdhuhta').innerHTML='<html><body><div>' + String.fromHtmlEntities(document.getElementById('mybody').value) + '</div></body></html>';
… you can see happening with the changed name_your.html‘s live run link, for your perusal.
Previous relevant Emoji SMS and Emailing Tutorial is shown below.
The recent Emoji Emailing Primer Tutorial, it being a sharing web application pointing at client …
- email … is a doddle to add …
- SMS
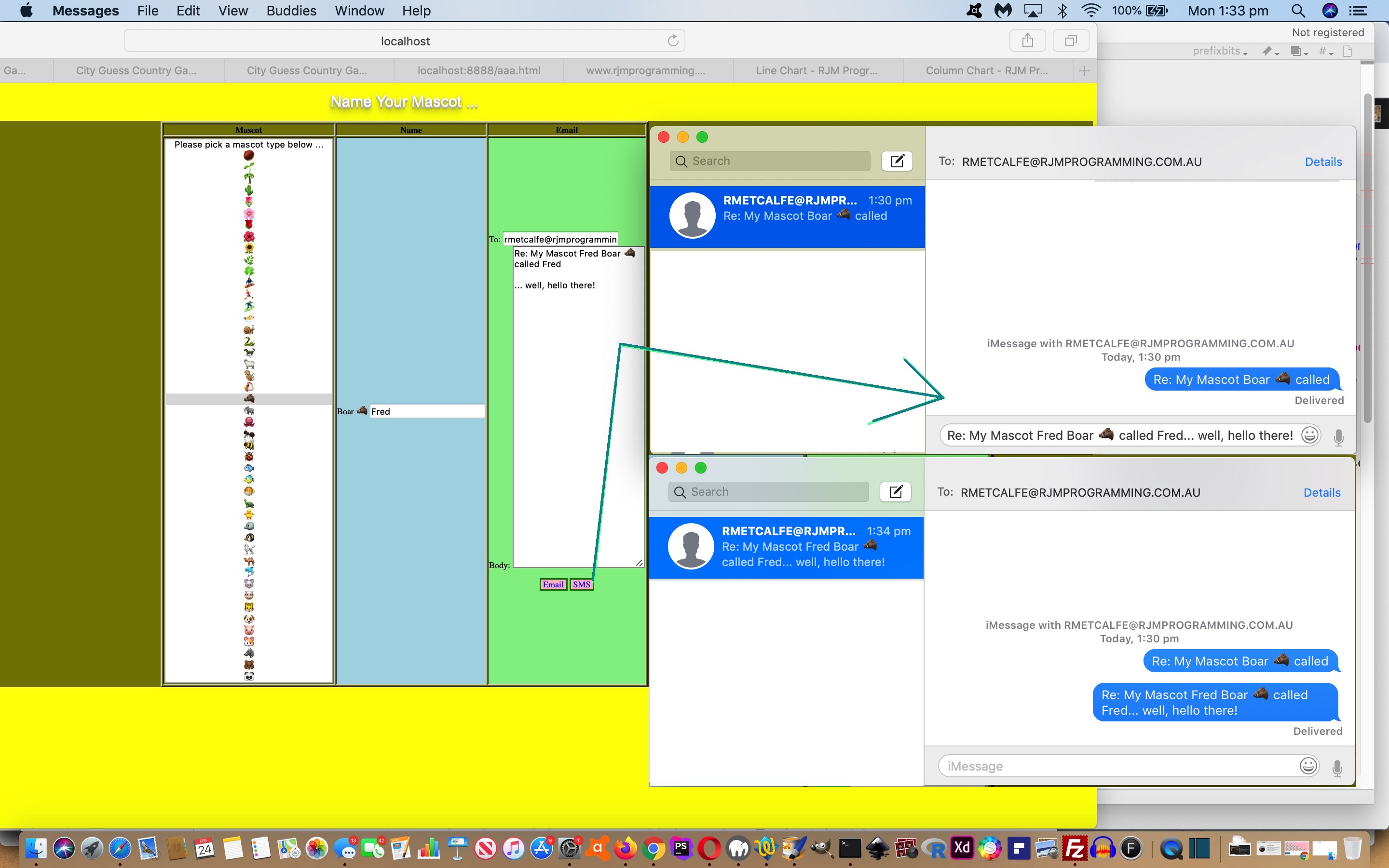
… functionality onto because of all the commonalities between using “a” link “mailto:” URLs versus “a” link “sms:” URLs. But just because you can, should you? In our view, yes, because SMS represents a more immediate and often, a briefer, form of communication, versus the use of email.
To simulate the “body” section of either email or SMS the best HTML element to use is the textarea as being the closest thing to a classroom blackboard (or old fashioned whiteboard) for textual data. That textual data doesn’t have to be just the characters and numbers and other special keyboard characters. It can include emoji characters where imagery meets text writing, as a way to enhance your communications. The textarea element allows you to include a paragraphing feel to your writing, as ascii code 10 allows you to add line feeds into the mix.
A tiny annoyance with client SMS, compared to email, is the lack of a “subject” data item, so we just prefix what an email subject would be to the top of an SMS body section, as you can see happening with the changed name_your.html‘s live run link.
Previous relevant Emoji SMS and Emailing Tutorial is shown below.
You can get your point across in many ways, especially in our digital age, if the means are there to make a connection. We like email a lot, and for amusement, Emoji characters can be a good way to communicate in that “cut through” way.
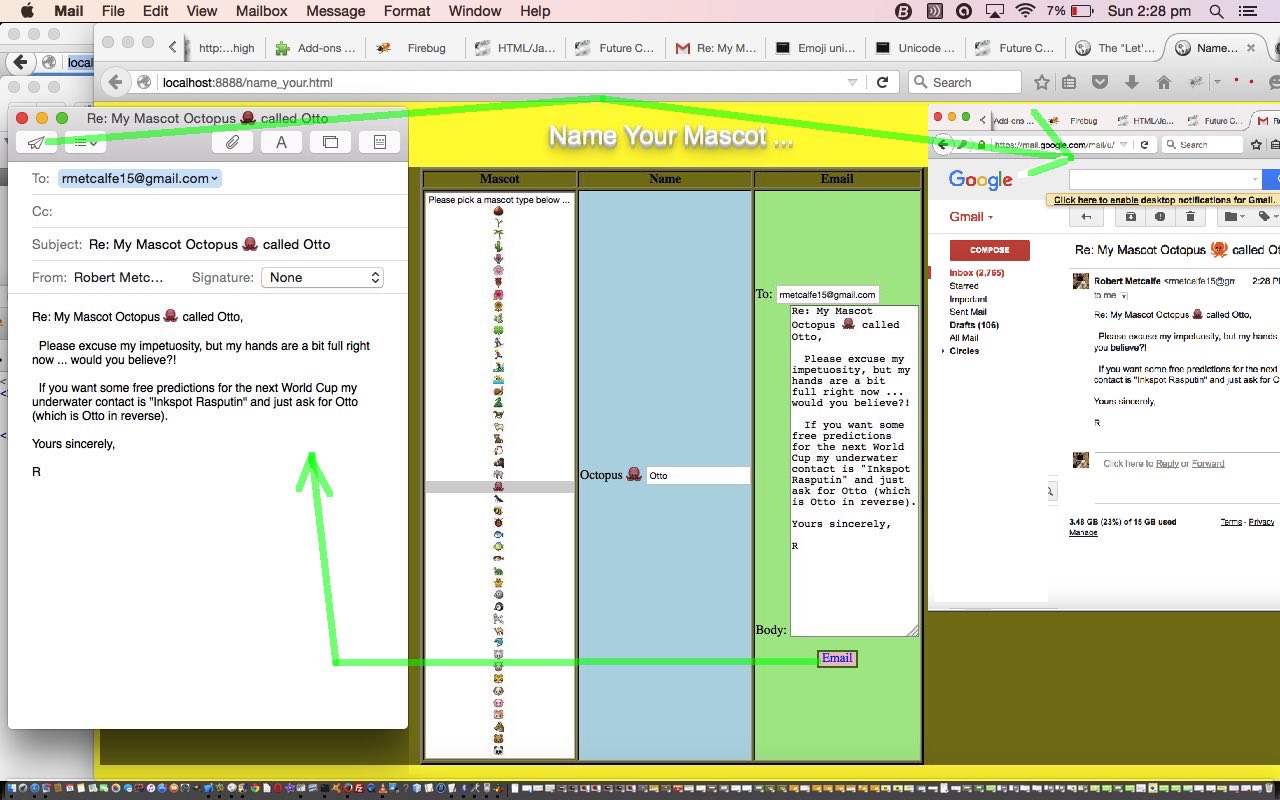
In today’s HTML and Javascript web application we allow you to team up with your chosen “mascot” Emoji, give it a name, and email somebody with your news.
Pretty simple really, and as long as you don’t mind the small size of Emoji they have three big advantages over attached documents for emailing …
- they can be included in the Subject line as well
- they can be sprinkled in amongst your email Body (and Subject) at exact positions to suit your needs
- they cross over language barriers, quite often
Because we use the mailto HTML a tag (though it is styled to look a lot like a button) method of sending the email it will send you to your email client, where, before sending, you can amend or add to the email, and there are often email client means to add Emojis there as well.
A very useful resource we used (a lot) to create this web application, was this useful link, so, thanks.
In today’s HTML and Javascript programming source code you could call name_your.html we literally copied Emoji from the link above in between the > and < of the HTML select tag’s option tags, to make it happen. Feel free to try a live run, and see for yourself.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.