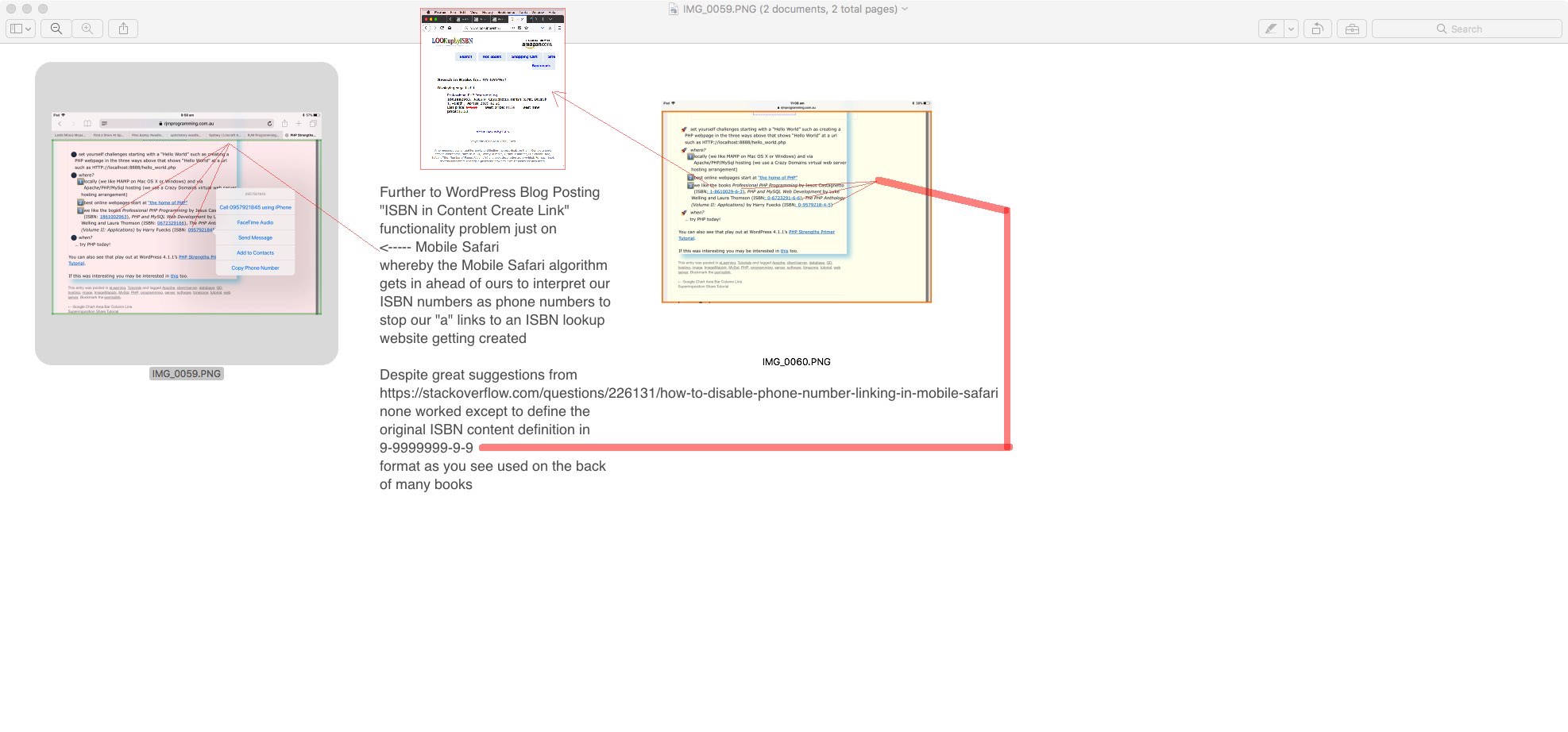
We discovered an interesting thing on “Mobile Safari”, to be precise, iPad Safari web browser, regarding its interplay with WordPress Blog ISBN Links Primer Tutorial as shown below, that being that …
- if you are using a Mobile Safari web browser (or an iOS app with UIWebView, we think, too) … and you …
- come across one of our ISBN numbers (without the “-” characters) in a blog posting (we assumed our changes from that previous link’s WordPress TwentyTen theme’s header.php PHP logic would fix by substituting an “a” link to an ISBN lookup website) …
- on shaping to go to that link you would enter a “Mobile Safari” piece of functionality offering menu options related to that content actually being a phone number, rather than an ISBN, and stopping the inhouse functionality’s “a” link to an ISBN lookup website happening
Uggghhhh! Well, we researched, and got to this great webpage, thanks, but even all its good suggestions did not fix this issue. What did fix it, however, was that the Mobile Safari logic must desist from its (no doubt in a lot of circumstances) useful logic when the “original content” agrees to that “I” in “International” agreement regarding ISBN numbers, that they should be formatted (where the 9’s below can be any number from 0 to 9) …
9-9999999-9-9
Why “original content”? Well, the thing is, we figure, the reason a lot of the ideas on that last link didn’t work was that the “order of intervention” must be “Apple’s Mobile Safari” algorithm happening a long time before any other HTML or Javascript or PHP logic can have an affect, so you must make the original content not be a plain straight number of however many numbers that can confuse the Mobile Safari webpage into thinking you are defining a phone number of some sort.
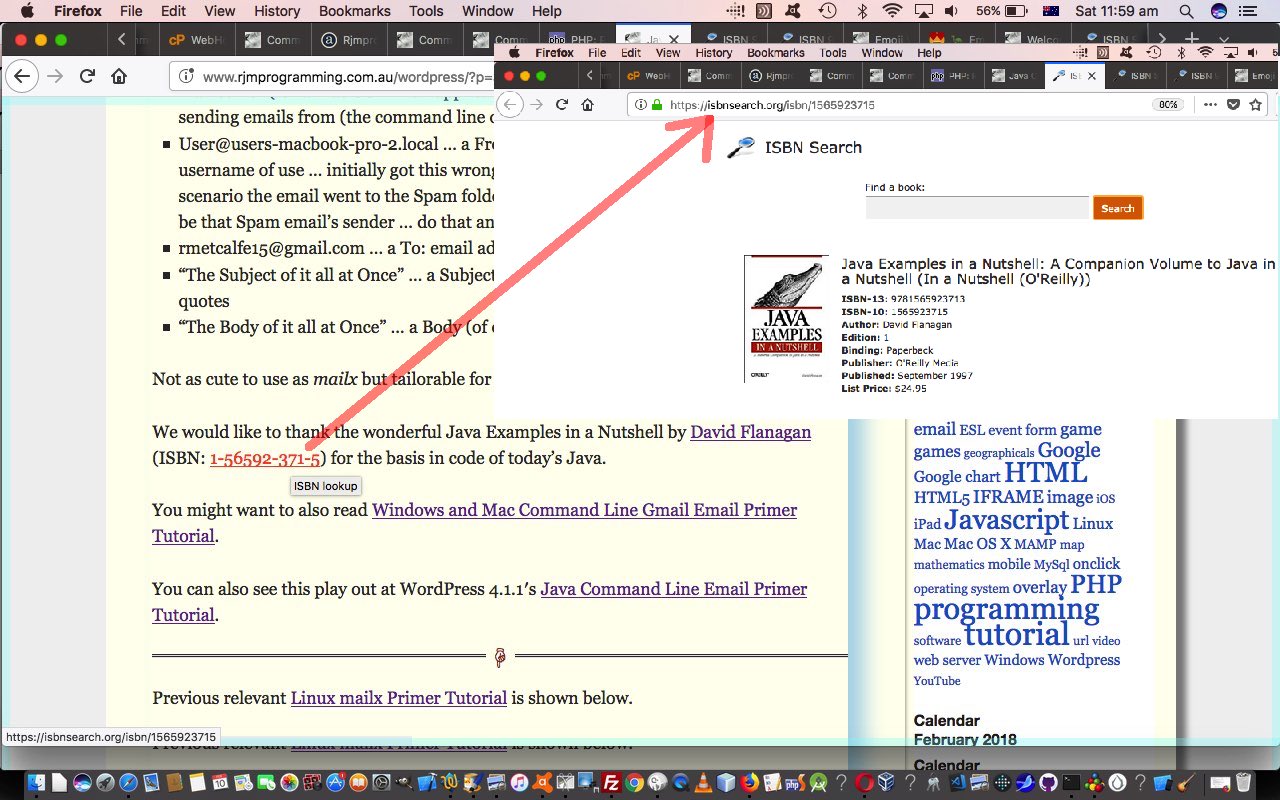
You can see from today’s tutorial picture how we came to discover this when using an iPad on a Safari web browser reading yesterday’s PHP Strengths Primer Tutorial. Fix the “original content” and we get the scenario on the right, an “a” link created on the fly by the WordPress logic to get to HTTP://www.lookupbyisbn.com/Search/Book/1861002963/1 ISBN lookup webpage, thanks.
The sad upshot for us is that we will be checking other blog postings for some time now, looking for “naughtily defined” ISBN number “original content”! Boo hoo.
Previous relevant WordPress Blog ISBN Links Primer Tutorial is shown below.
When you are tailoring a WordPress blog, using the “edit header.php” principles we use so much here, at this blog, different aims coalesce on shared Javascript function intervention points, just about all associated with document.body onload event intervention, we most often find, and today’s “create ISBN (International Standard Book Number) helper links” (courtesy of ISBN Search website, thanks) calls on the previous WordPress Blog Complex Selectors Tutorial‘s same Javascript function intervention point. “Sisters of code”.
Why might these two quite disparate aims meet at our WordPress blog’s (homegrown) Javascript function checkonl() { … } entry point? For us, doing the changes today, we knew that …
- we wanted to intervene at document.body onload event … all easy and good there … and then …
- we wanted to scour the [htmlElement].innerHTML (and today [htmlElement].textContent is also useful) of all HTML p (paragraph) elements looking for our “ISBN:” habitual flaggings of referring to a book (but not having already established an a link regarding it) … so …
- we looked in WordPress theme TwentyTen’s header.php for mentions of (the ilk) …
var arrayVar=document.getElementsByTagName('p');
… and so it came to pass that function checkonl() { … } was the best place to “share” interventional (document.body onload event) Javascript (client) code.
Now with a lot of jobs, that is the most “telling” thing to establish, and yes, it is somewhat “telling” today too, but more on the scale that we “go tell it on a moun-tainmole-hill” because doing a linking “after the event” can be difficult not so much for the …
- ISBN: [ISBN number] habit we have, that is easy to track … but working backwards to attempt to find …
- by [author list] … and/or …
- thanks to [book title]
… eg. Thanks to WordPress Web Design for Dummies, 3rd Edition by Lisa Sabin-Wilson ISBN: 978-1-1190886-4-6 … is so much harder to track, though resorting to [htmlElement].textContent property can help, sometimes. It’s one of those jobs that you do your best, but do not act (to create the new link) if the result is uncertain (especially because there is no harm done not having the link).
Bits of function checkonl() { … } changed as below …
function checkonl() {
var bisi=[-1], iisi=[-1], pisi=[-1], jbisi=0, jiisi=0, jpisi=0, iourps;
var ourps=document.getElementsByTagName("b");
for (iourps=0; iourps<ourps.length; iourps++) {
if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Did you know?") {
bisi[jbisi]=iourps;
jbisi++;
bisi[jbisi]=-1;
} else if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Stop Press") {
bisi[jbisi]=iourps;
jbisi++;
bisi[jbisi]=-1;
}
}
ourps=document.getElementsByTagName("i");
for (iourps=0; iourps<ourps.length; iourps++) {
if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Did you know?") {
iisi[jiisi]=iourps;
jiisi++;
iisi[jiisi]=-1;
} else if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Stop Press") {
iisi[jiisi]=iourps;
jiisi++;
iisi[jiisi]=-1;
}
}
ourps=document.getElementsByTagName("p");
for (iourps=0; iourps<ourps.length; iourps++) {
if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Did you know?") {
pisi[jpisi]=iourps;
jpisi++;
pisi[jpisi]=-1;
} else if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Stop Press") {
pisi[jpisi]=iourps;
pisi[jpisi]=iourps;
jpisi++;
pisi[jpisi]=-1;
} else if (ourps[iourps].innerHTML.toUpperCase().indexOf("ISBN:") != -1) {
var isbnis='', jisbn=0, okays="-0123456789", preis=[];
if (ourps[iourps].innerHTML.toUpperCase().indexOf("ISBN: ") != -1) {
preis=ourps[iourps].textContent.replace(/\"/g,'').replace(/\'/g,"").replace(/\<b\>/g,'').replace(/\<\/b\>/g,'').replace(/\<i\>/g,'').replace(/\<\/i\>/g,'').split("ISBN: ");
if (preis.length > 1 && preis[0].indexOf("(") != -1) preis=preis[0].split("(");
while (okays.indexOf(ourps[iourps].innerHTML.toUpperCase().split("ISBN: ")[1].substring(jisbn, eval(jisbn + 1))) != -1) {
isbnis+=ourps[iourps].innerHTML.toUpperCase().split("ISBN: ")[1].substring(jisbn, eval(jisbn + 1));
jisbn++;
}
} else if (ourps[iourps].innerHTML.toUpperCase().indexOf("ISBN:&NBSP;") != -1) {
preis=ourps[iourps].textContent.replace(/\"/g,'').replace(/\'/g,"").replace(/\<b\>/g,'').replace(/\<\/b\>/g,'').replace(/\<i\>/g,'').replace(/\<\/i\>/g,'').split("ISBN: ");
if (preis.length > 1 && preis[0].indexOf("(") != -1) preis=preis[0].split("(");
while (okays.indexOf(ourps[iourps].innerHTML.toUpperCase().split("ISBN:&NBSP;")[1].substring(jisbn, eval(jisbn + 1))) != -1) {
isbnis+=ourps[iourps].innerHTML.toUpperCase().split("ISBN:&NBSP;")[1].substring(jisbn, eval(jisbn + 1));
jisbn++;
}
} else {
preis=ourps[iourps].innerText.replace(/\"/g,'').replace(/\'/g,"").replace(/\<b\>/g,'').replace(/\<\/b\>/g,'').replace(/\<i\>/g,'').replace(/\<\/i\>/g,'').split("ISBN:");
if (preis.length > 1 && preis[0].indexOf("(") != -1) preis=preis[0].split("(");
while (okays.indexOf(ourps[iourps].innerHTML.toUpperCase().split("ISBN:")[1].substring(jisbn, eval(jisbn + 1))) != -1) {
isbnis+=ourps[iourps].innerHTML.toUpperCase().split("ISBN:")[1].substring(jisbn, eval(jisbn + 1));
jisbn++;
}
}
if (isbnis != '') {
ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(isbnis, "<a target=_blank title='ISBN lookup' href='https://isbnsearch.org/isbn/" + isbnis.replace(/\-/g,'') + "'>" + isbnis + "</a>");
if (preis.length > 1) {
isbnis='';
jisbn=0;
okays="";
var authoris='', authord='';
// /search?s=How+English+Works
if (preis[0].indexOf(' by ') != -1 && preis[0].indexOf('hanks to ') != -1) {
isbnis=preis[0].split('hanks to ')[eval(-1 + preis[0].split('hanks to ').length)].split(' by ')[0]; //.split(' ');
preis=preis[0].split('hanks to ')[eval(-1 + preis[0].split('hanks to ').length)].split(' by ')[1].trim().split(' ');
if (preis.length > 1) {
for (jisbn=0; jisbn<preis.length; jisbn++) {
if (preis[jisbn].substring(0,1) == preis[jisbn].substring(0,1).toUpperCase() || preis[jisbn].length <= 2) {
authoris+=(authord + preis[jisbn]);
authord=' ';
} else if (authoris != '') {
ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(authoris, "<a target=_blank title='ISBN lookup' href='https://isbnsearch.org/search?s=" + authoris.replace(/\&\;/g,'and').replace(/\&/g,'and').replace(/\ /g,'+') + "'>" + authoris + "</a>");
authoris='';
authord='';
}
}
if (authoris != '') {
ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(authoris, "<a target=_blank title='ISBN lookup' href='https://isbnsearch.org/search?s=" + authoris.replace(/\&\;/g,'and').replace(/\&/g,'and').replace(/\ /g,'+') + "'>" + authoris + "</a>");
}
}
} else if (preis[0].indexOf(' by ') != -1 && preis[0].indexOf('hank ') != -1) {
isbnis=preis[0].split('hank ')[eval(-1 + preis[0].split('hank ').length)].split(' by ')[0]; //.split(' ');
preis=preis[0].split('hank ')[eval(-1 + preis[0].split('hank ').length)].split(' by ')[1].trim().split(' ');
if (preis.length > 1) {
for (jisbn=0; jisbn<preis.length; jisbn++) {
if (preis[jisbn].substring(0,1) == preis[jisbn].substring(0,1).toUpperCase() || preis[jisbn].length <= 2) {
authoris+=(authord + preis[jisbn]);
authord=' ';
} else if (authoris != '') {
ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(authoris, "<a target=_blank title='ISBN lookup' href='https://isbnsearch.org/search?s=" + authoris.replace(/\&\;/g,'and').replace(/\&/g,'and').replace(/\ /g,'+') + "'>" + authoris + "</a>");
authoris='';
authord='';
}
}
if (authoris != '') {
ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(authoris, "<a target=_blank title='ISBN lookup' href='https://isbnsearch.org/search?s=" + authoris.replace(/\&\;/g,'and').replace(/\&/g,'and').replace(/\ /g,'+') + "'>" + authoris + "</a>");
}
}
} else if (preis[0].indexOf('hanks to ') != -1) {
isbnis=preis[0].trim().split('hanks to ')[eval(-1 + preis[0].split('hanks to ').length)]; //.split(' ');
} else if (preis[0].indexOf('hank ') != -1) {
isbnis=preis[0].trim().split('hank ')[eval(-1 + preis[0].split('hank ').length)]; //.split(' ');
}
if (isbnis != '') {
okays="";
jisbn=0;
preis=isbnis.split(' ');
while (okays == "" && jisbn < preis.length && preis[jisbn].substring(0,1) == preis[jisbn].substring(0,1).toLowerCase()) {
if (okays == "" && isbnis.indexOf(preis[jisbn] + " ") != -1) {
isbnis=isbnis.replace(preis[jisbn] + " ","");
jisbn++;
} else {
okays="n";
jisbn++;
}
}
if (isbnis != '') {
if (ourps[iourps].innerHTML.indexOf(isbnis) != -1) {
ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(isbnis, "<a target=_blank title='ISBN lookup' href='https://isbnsearch.org/search?s=" + isbnis.replace(/\&\;/g,'and').replace(/\&/g,'and').replace(/\ /g,'+') + "'>" + isbnis + "</a>");
}
}
}
}
}
}
}
jbisi=0;
jiisi=0;
jpisi=0;
if (bisi[jbisi] != -1) {
ourps=document.getElementsByTagName("b");
for (iourps=0; iourps<ourps.length; iourps++) {
if (iourps == bisi[jbisi]) {
ourps[iourps].className = "dyk dykb";
jbisi++;
}
}
}
if (iisi[jiisi] != -1) {
ourps=document.getElementsByTagName("i");
for (iourps=0; iourps<ourps.length; iourps++) {
if (iourps == iisi[jiisi]) {
ourps[iourps].className = "dyk dyki";
jiisi++;
}
}
}
if (pisi[jpisi] != -1) {
ourps=document.getElementsByTagName("p");
for (iourps=0; iourps<ourps.length; iourps++) {
if (iourps == pisi[jpisi]) {
ourps[iourps].className = "dyk dykp";
jpisi++;
}
}
}
}
… with no need to change the document.body onload code because we share Javascript function entry points. Hope you find some books!
Previous relevant WordPress Blog Complex Selectors Tutorial is shown below.
We’re now setting our sights on improving the aesthetics of our WordPress blog that you are reading now, using some of the principles of CSS and HTML Complex Selectors Tutorial as shown way below, and also worth reading is CSS and HTML Complex Attribute Selectors Tutorial as shown below, inspired by this wonderful link.
But these CSS principles sometimes need a helping hand via Javascript DOM techniques, and know here that you could also use jQuery logic to help out with this job.
So, what’s the premise for the job? Okay … once upon a time … but we digress … regular reader (or not), you may have gleaned that at this blog, things change.
And we have two “appendix” homebrand mechanisms to bring you changes and/or bits we’d like to emphasise, but only after you understand the issue, and come back later after things have moved on a bit, and these homebrand “appendix” sections we call …
- Did you know?
- Stop Press
… and though we class these types of content as pretty important, we haven’t CSS-wise distinguished them much except that we’ve, mostly …
- encased them within <b><i> … </i></b>
- have kept to the wording above
- have followed the flagging of the special section of content by the next HTML element being an HTML p paragraph element
- we can rely on the fact that because we are talking WordPress blog content here, there’ll be an encasing parent HTML div element of some sort … important for the working of any of these CSS Complex (Attribute) Selector ideas
… so, how can we incorporate what we know about CSS Complex Selectors with this existant “not very notable” HTML for “Did you know?” and/or “Stop Press” content, and attract the user to content that stands out more? Well, the first step in our minds is to change “not very notable” to “uniquely identifiable” and for the two reasons …
- we are talking CSS here
- we are talking about several different HTML element types
… then it becomes a good idea, from our experience, for the Javascript DOM “saver of the dayer” to deal with HTML element property “className” … as our adage around here is …
- if it’s CSS try to involve HTML element property className … and …
- if it’s Javascript DOM try to involve HTML element property id
… bearing in mind, the first is just an aspirational objective.
Okay, if you’re confused here because we’ve mentioned Javascript DOM and CSS, so why wouldn’t we pick only the second approach above? Well, CSS always has (in Australian (driving)) “right of way” with these things, as it is an HTML styling job we are doing here. As such, we’ll be involving both … and the roles the two concepts play with this job are …
- our Javascript DOM will be responsible for identifying said “special sections” and applying one generic and one unique HTML element property className to these elements, and will do its thang at the document.body’s onload event in a new Javascript function we’ll call checkonl()
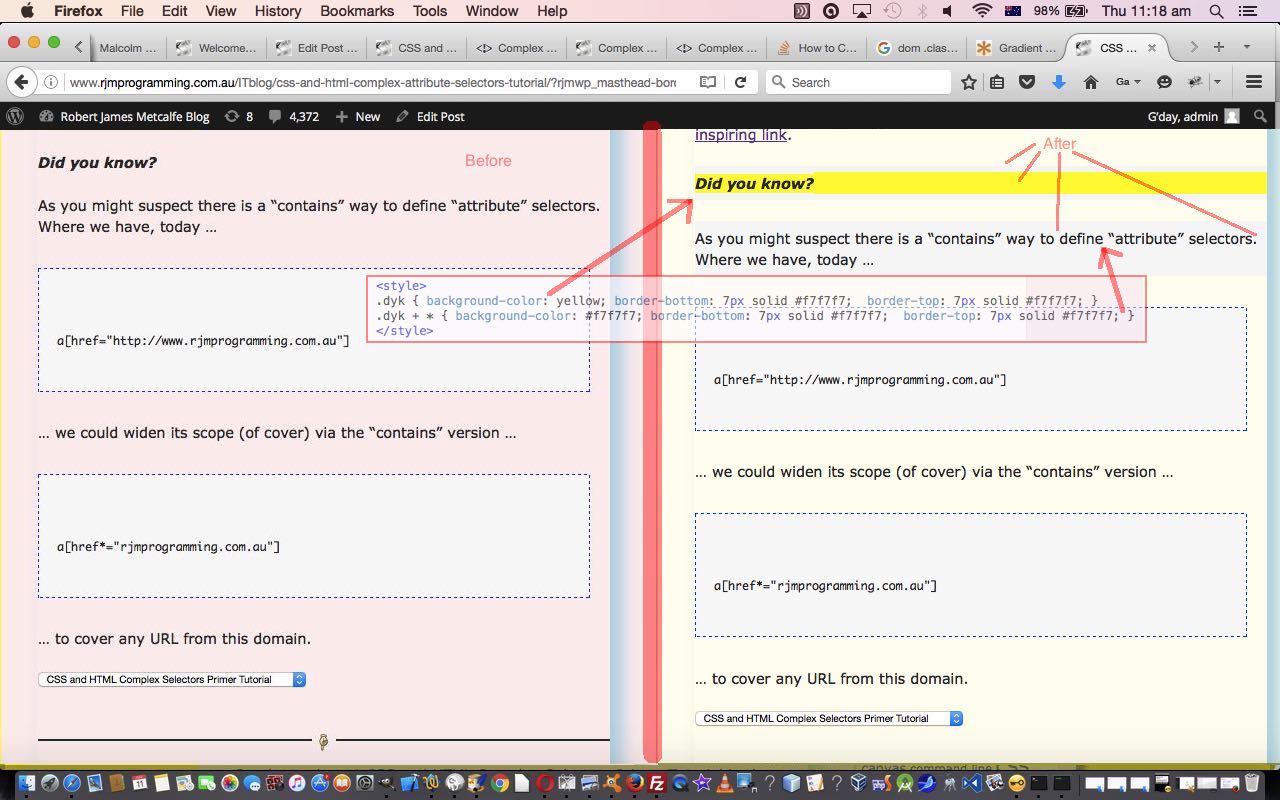
- our CSS that includes an “Adjacent Sibling” (+) Complex Selector uses that HTML element property className as the basis to style the “Did you know?” and/or “Stop Press” “special section” headings with a yellow background and lead the reader’s eyes down to a subtly background coloured first adjacent HTML element … as with …
<style>
.dyk { background-color: yellow; border-bottom: 7px solid #f7f7f7; border-top: 7px solid #f7f7f7; }
.dyk + * { background-color: #f7f7f7; border-bottom: 7px solid #f7f7f7; border-top: 7px solid #f7f7f7; }
</style>
Hopefully this all coalesces well in your mind by you seeing how our good ol’ WordPress theme TwentyTen’s header.php changes to facilitate the sort of styling change you see with our tutorial picture …
// ...
<style>
// ...
$csarray = array("black", "red", "blue", "purple", "maroon", "teal", "brown", "orange", "olive", "lime", "green");
if ($wsarray[$ws] != "") {
$wschild = rand(0, (sizeof($wsarray) - 1)); // page submenu spacing accentuation
$cschild = rand(0, 10);
echo "
.dyk { background-color: yellow; border-bottom: 7px solid #f7f7f7; border-top: 7px solid #f7f7f7; }
.dyk + * { background-color: #f7f7f7; border-bottom: 7px solid #f7f7f7; border-top: 7px solid #f7f7f7; }
ul.children li.page_item:before {
color: " . $csarray[$cschild] . ";
content: '\\" . $wsarray[$wschild] . " \\0000a0';
}
// ...
";
// ... styling ends with </style> and Javascript starts with something like <script type='text/javascript'> ...
function checkonl() {
var bisi=[-1], iisi=[-1], pisi=[-1], jbisi=0, jiisi=0, jpisi=0, iourps;
var ourps=document.getElementsByTagName("b");
for (iourps=0; iourps<ourps.length; iourps++) {
if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Did you know?") {
bisi[jbisi]=iourps;
jbisi++;
bisi[jbisi]=-1;
} else if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Stop Press") {
bisi[jbisi]=iourps;
jbisi++;
bisi[jbisi]=-1;
}
}
ourps=document.getElementsByTagName("i");
for (iourps=0; iourps<ourps.length; iourps++) {
if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Did you know?") {
iisi[jiisi]=iourps;
jiisi++;
iisi[jiisi]=-1;
} else if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Stop Press") {
iisi[jiisi]=iourps;
jiisi++;
iisi[jiisi]=-1;
}
}
ourps=document.getElementsByTagName("p");
for (iourps=0; iourps<ourps.length; iourps++) {
if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Did you know?") {
pisi[jpisi]=iourps;
jpisi++;
pisi[jpisi]=-1;
} else if (ourps[iourps].innerHTML.replace(/<p>/g,"").replace(/<i>/g,"").replace(/<b>/g,"").replace(/<\/p>/g,"").replace(/<\/i>/g,"").replace(/<\/b>/g,"") == "Stop Press") {
pisi[jpisi]=iourps;
pisi[jpisi]=iourps;
jpisi++;
pisi[jpisi]=-1;
}
}
jbisi=0;
jiisi=0;
jpisi=0;
if (bisi[jbisi] != -1) {
ourps=document.getElementsByTagName("b");
for (iourps=0; iourps<ourps.length; iourps++) {
if (iourps == bisi[jbisi]) {
ourps[iourps].className = "dyk dykb";
jbisi++;
}
}
}
if (iisi[jiisi] != -1) {
ourps=document.getElementsByTagName("i");
for (iourps=0; iourps<ourps.length; iourps++) {
if (iourps == iisi[jiisi]) {
ourps[iourps].className = "dyk dyki";
jiisi++;
}
}
}
if (pisi[jpisi] != -1) {
ourps=document.getElementsByTagName("p");
for (iourps=0; iourps<ourps.length; iourps++) {
if (iourps == pisi[jpisi]) {
ourps[iourps].className = "dyk dykp";
jpisi++;
}
}
}
}
</script>
<?php
if (isset($_GET['showtags'])) {
echo "<link href='//www.rjmprogramming.com.au/HTMLCSS/showtags.css' rel='stylesheet' type='text/css'>";
}
?>
</head>
<body onload=" checkonl(); setTimeout(initpostedoncc, 3000); sdescih(); widgetcon(); precc(); courseCookies(); cookie_fonts(); " <?php body_class(); ?>>
// ...
Stop Press
Where we say “one unique HTML element property className” above it pans out with our CSS that we don’t use this added HTML element property className intelligence, but sometimes it is good to help out with future CSS possibilities here. In this same line of thinking you may notice that we did not “hang our hat” on “have followed the flagging of the special section of content by the next HTML element being an HTML p paragraph element” … by the looks … because the applicable CSS went .dyk + * { … } … where the + stands for “adjacent to” and the * stands for “any HTML element type” … and this is because we didn’t want to be inflexible with this, but more, just wanted the reader’s eyes to be lead down to the first of the content after the yellow background “special section” “Did you know?” or “Stop Press” grabbed their attention.
Previous relevant CSS and HTML Complex Attribute Selectors Tutorial is shown below.
In the spirit of CSS itself, as the study of Cascading Style Sheets, we want to add an “onion layer” on top of what we started doing back at CSS and HTML Complex Selectors Primer Tutorial as shown below, today. That “onion layer”, in our “onions of the 4th dimension” feeling here, relates to HTML element attributes …
Attributes provide additional information about HTML elements.
All HTML elements can have attributes
Attributes provide additional information about an element
Attributes are always specified in the start tag
Attributes usually come in name/value pairs like: name=”value”
Now, as you can imagine, there is no end to the level of (fine) granularity of “selection” this gives you as a tool, in relation to picking out really specific subsets of HTML (elements) for your CSS styling attention. Perhaps the most everyday HTML element with important “attributes” that we can think of, is the HTML a tag, as a link to “somewhere” … though “somewhere” can also be “nowhere” … chortle, chortle … and today’s work replaces the HTML p (child) element types of the previous tutorial and replaces them with HTML a (child) element types, for our purposes today.
If you clicked that last link you’d have seen a myriad of HTML a tag “attribute” possibilities for you to think about … at the time of writing, namely …
- charset
- coords
- download
- href
- hreflang
- media
- name
- rel
- rev
- shape
- target
- type
… which seems like a lot of scope for (fine granular selector) definition. However, this “attribute” selection does not apply to inferred default values. In other words, if the default target=”_self” is not actually written in your HTML for a given HTML a tag that you want to hone in on for particular styling, don’t expect CSS like a[target=”_self”] { font-weight: bold; } to catch these, as this “attribute” selector CSS only applies to specifically defined and “attributed” HTML.
And so, today, we have links to …
- Tutorial picture today, again, curiously, may be more useful to you than …
- Live run … made up of …
- HTML and CSS programming source code you could call complex_attribute_selectors.html (that got derived in this way)
… for your perusal, and thought. Once again, thanks to this wonderful inspiring link.
Did you know?
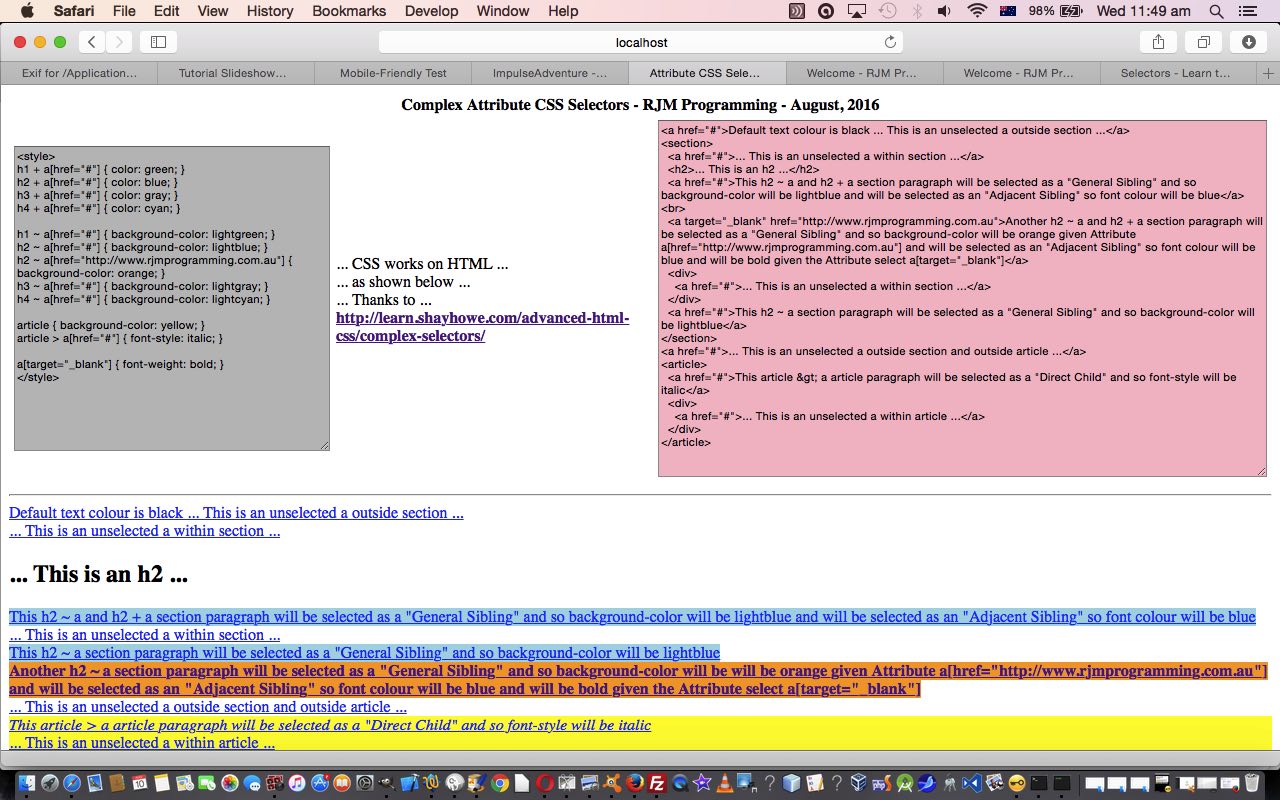
As you might suspect there is a “contains” way to define “attribute” selectors. Where we have, today …
a[href="http://www.rjmprogramming.com.au"]
… we could widen its scope (of cover) via the “contains” version …
a[href*="rjmprogramming.com.au"]
… to cover any URL from this domain.
Previous relevant CSS and HTML Complex Selectors Primer Tutorial is shown below.
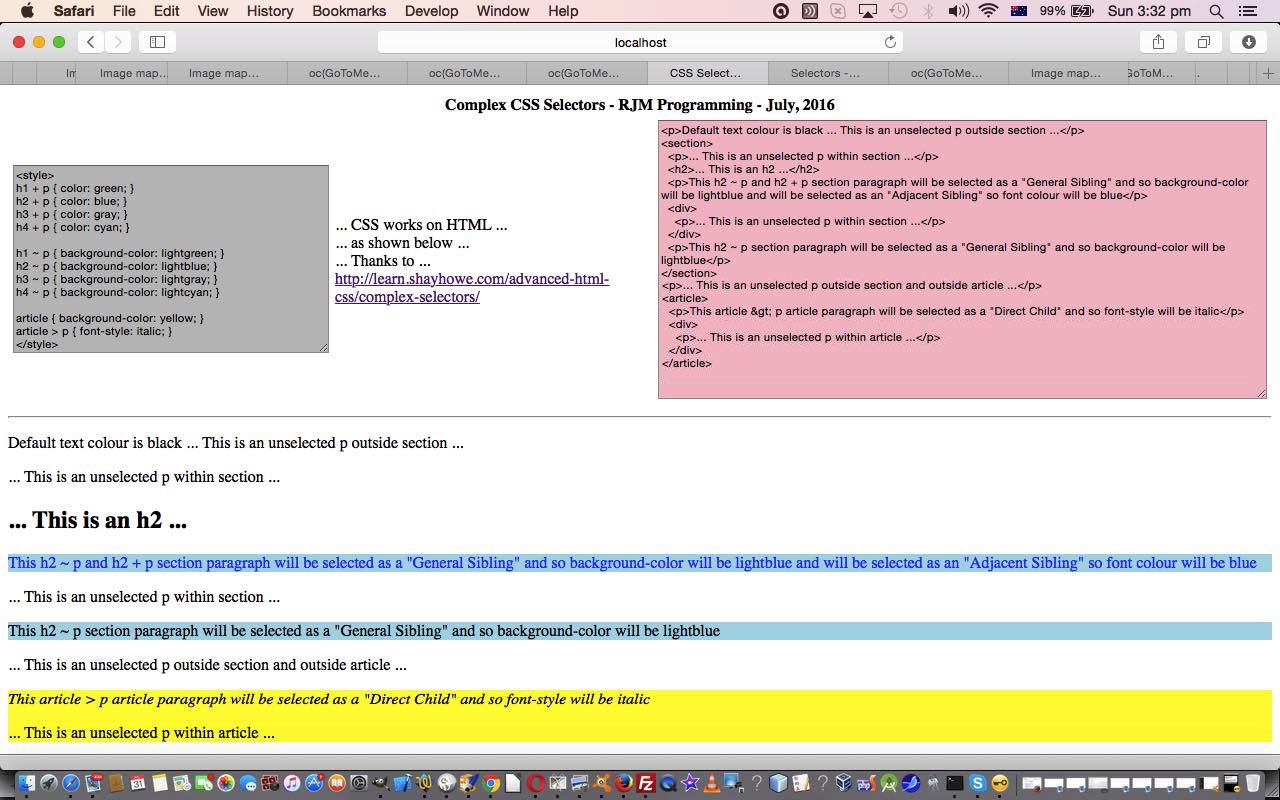
Today, as with WordPress 4.1.1’s CSS and HTML Complex Selectors Primer Tutorial, we want to delve deeper into the less obvious aspects of CSS, encouraged as we were to find this wonderful inspiring link … thanks. But hold off on the “bounce” now, because we are value adding the wonderful information from the link with practical and self explanatory HTML and CSS web applications that all show …
- CSS involved … is inline CSS shown and available in the HTML programming source you can optionally download … and …
- HTML subset of relevance that the CSS acts on … above …
- The resultant HTML webpage result
… all these three components on the one webpage, to help with “cause and effect” regarding these more complex CSS concepts. Perhaps, that way, they’ll “sink in” quite well?!
So what “Complex Selector” types are we trying to highlight in today’s web application …
- Direct Child … child in parent/child relationship … (Today’s) eg. article > p { … }
- General Sibling … elements at the same hierarchical layer … (Today’s) eg. h2 ~ p { … }
- Adjacent Sibling … first elements at the same hierarchical layer … (Today’s) eg. h2 + p { … }
Knowing about some of these more esoteric selectors could help you pinpoint specific elements within complex “container” elements, we hope you get out of today’s work.
So this leaves us leaving you with links to …
- Tutorial picture today, curiously, may be more useful to you than …
- Live run … made up of …
- HTML and CSS programming source code you could call complex_selectors.html
… and we’ll get back to you with more CSS of this ilk as time goes on.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.