After a few days of trying out the WordPress Blog (TwentyTen themed) search functionality (searching for GETME[space]) and creating Oldest link ideas from the recent WordPress Blog Getme Searches Tutorial we have come to two conclusions …
- (though we dislike changing the premise of a modification, we’re going to) change the appending delimiting character from a space to a + (plus) character because it fits in better with previous functionalities offered … and all that withstanding …
- we like the basic idea (of searching for the genesis of a search regarding this blog) and want to extend it to other non-GETME searches … to just have it that (all in TwentyTen theme’s header.php) …
<?php echo ”
document.getElementById('s').placeholder='Space appended compares to whole posting content. One plus (+) after GETME (or, actually, now, any) search facilitates Oldest link.';
“; ?>
… and, in so doing, came up with a more robust …
<?php echo ”
function chkinodo() {
var mkh=0, lastahelsid='', lastahelstitle='';
var bihis='';
//if (document.URL.indexOf('&max=') != -1) { alert(0); }
if (document.URL.indexOf('s=') != -1 && document.URL.replace('&max=','wopenall=').indexOf('wopenall=') != -1 && document.URL.indexOf('ifnooldestdoone=') != -1 && document.URL.replace('&max=','paZge=').replace('/page','page=').indexOf('page=') == -1) {
bihis=document.body.innerHTML;
//if (document.URL.indexOf('&max=') != -1) { bihis=bihis.replace(/lder\ post/g, ''); }
var hels=document.getElementsByTagName('h1');
//if (document.URL.indexOf('&max=') != -1) { alert('' + hels.length + ' ... ' + document.getElementsByTagName('a').length); }
if (document.URL.indexOf('&paged=') != -1 && document.URL.indexOf('ifnooldestdoone=') != -1 && eval('' + hels.length) > 0 && document.body.innerHTML.indexOf('lder post') != -1 && document.URL.replace('&paged=','&max=').indexOf('&max=') != -1) {
location.href=document.URL.replace('&paged=' + document.URL.split('&paged=')[1].split('&')[0].split('#')[0], '&paged=' + eval(1 + eval('' + document.URL.split('&paged=')[1].split('&')[0].split('#')[0])));
return '';
} //else if (document.URL.indexOf('&paged=') != -1 && document.URL.indexOf('ifnooldestdoone=') != -1 && document.URL.indexOf('&max=') != -1) {
//alert('' + eval('' + hels.length) + ' nextpage=' + eval(1 + eval('' + document.URL.split('&paged=')[1].split('&')[0].split('#')[0])));
//alert(document.body.innerHTML.indexOf('lder post'));
//}
if (eval('' + hels.length) > 0 && (bihis.indexOf('lder post') == -1 || document.URL.indexOf('&max=') != -1)) {
//if (document.URL.indexOf('&max=') != -1) { alert(11); }
if (hels[0].innerHTML.indexOf('ldest') == -1) {
//if (document.URL.indexOf('&max=') != -1) { alert(111); }
if (hels[0].innerHTML.toLowerCase().indexOf('search result') != -1) {
//if (document.URL.indexOf('&max=') != -1) { alert(1111); }
var ahels=document.getElementsByTagName('a');
var asthere=false;
//hels[0].innerHTML+=',';
for (var jkh=0; jkh<ahels.length; jkh++) {
//if (document.URL.indexOf('&max=') != -1) { alert('jhk=' + jhk); }
if (('' + ahels[jkh].title).indexOf('Permalink to ') != -1) {
if (('' + ahels[jkh].outerHTML).indexOf(' id=') == -1) {
asthere=true;
ahels[jkh].id='mya' + mkh;
lastahelsid='' + ahels[jkh].id;
lastahelstitle='' + ('' + ahels[jkh].title).split('Permalink to ')[1];
mkh++;
} else {
asthere=true;
lastahelsid='' + ahels[jkh].id;
lastahelstitle='' + ('' + ahels[jkh].title).split('Permalink to ')[1];
}
}
}
if (!asthere) {
setTimeout(chkinodo, 5000);
}
}
}
if (lastahelsid != '' && lastahelstitle != '') {
hels[0].innerHTML+=' ... <a id=reposa href="#' + lastahelsid + '" title="' + lastahelstitle + '">Oldest</a> ';
if (document.URL.replace('&paged=','&max=').indexOf('&max=') != -1) {
if (document.getElementById('reposa')) {
document.getElementById('reposa').click();
} else {
location.href='#' + lastahelsid;
}
}
}
}
}
}
“; ?>
… better dealing with multiple page result sets, called into play better via …
<?php echo ”
function sipreradiocc() {
//if (document.getElementById('s').value.trim().indexOf('GETME') != -1) { alert(document.getElementById('s').value); }
if (document.getElementById('s').value.indexOf('++') == -1) {
if ((document.getElementById('s').value + '~').replace('_GETME','-GETME').indexOf('-GETME+~') != -1) {
//alert('yes');
if (document.URL.indexOf('?s=' + encodeURIComponent(document.getElementById('s').value.replace(/\+$/g,'')) + '&') == -1) {
location.href=document.URL.split('?')[0].split('#')[0].split('/ITblog')[0].split('/wordpress')[0] + '/ITblog/?s=' + encodeURIComponent(document.getElementById('s').value.replace(/\+$/g,'')) + '&wopenall=' + encodeURIComponent(document.getElementById('s').value.trim()) + '&ifnooldestdoone=y&paged=0';
}
} else if ((document.getElementById('s').value + '~~').replace('_GETME','-GETME').indexOf('+~~') != -1) {
//alert(document.getElementById('s').value + '~~');
if (document.URL.indexOf('?s=' + encodeURIComponent(document.getElementById('s').value.replace(/\+$/g,'')) + '&') == -1) {
location.href=document.URL.split('?')[0].split('#')[0].split('/ITblog')[0].split('/wordpress')[0] + '/ITblog/?s=' + encodeURIComponent(document.getElementById('s').value.replace(/\+$/g,'')) + '&max=256&step=256&ifnooldestdoone=y&paged=0#nav-below';
}
} //else if (document.getElementById('s').value.trim().indexOf('GETME') != -1) {
//alert('why ' + (document.getElementById('s').value + '~').replace('_GETME','-GETME'));
//}
}
}
“; ?>
… and ready for you to try yourself, sometime, we’re hoping, to get to “first mentions” of your search string(s) at this WordPress Blog’s search textbox.
Previous relevant WordPress Blog Getme Searches Tutorial is shown below.
We noted, looking at our Apache Status report, that fairly often readers of this blog, thanks, search for mention of a particular GETME file, it being our “source control” basis whereby …
- first draft of a “source control” file, named cowsay.php as an example, would be called …
cowsay.php_GETME
- and then subsequent drafts use –s rather than _ meaning a “second draft” would be called …
cowsay.php-GETME
… and a fourth …
cowsay.php---GETME
You go through with a particularized search like that and you’d be looking for specific referencing, we reckon. And yet, once the project rolls along a search for cowsay.php_GETME as your example will land you on four or five or six mentioning tutorials, the way we do it around here. We want to tell a story, and build it up (but please do your own research regarding Google SEO before thinking this is such a good idea, as repeating content is quite often a no-no). But, like we’re intimating, such a particularized search result set like this may annoy many people looking for some quick, definitive answer.
Well, we think for some such searches, again using cowsay.php_GETME as an example, the adding and then clicking of …
… and lobbing you in the direction of …
Python Cowsay API Primer Tutorial
… as the oldest mention of cowsay.php_GETME, could be a useful new feature … ie. getting to it’s genesis. Many people will be most interested going back to this genesis, but please note, in the case we’ve mentioned, using our “present as a book” emoji button (📖 📖) functionality (reading like a book, functionality talked about with WordPress Blog Posting Thread Book Primer Tutorial) on the topmost (usually, but regarding hot off the press business “topmost that does not have the title WordPress Blog Getme Searches Tutorial“) link you are presented with would do a good job here too.
Okay, so how does a user start getting to this additional Oldest link creation logic? Well, in our changed bits on our WordPress blog TwentyTen themed header.php (a modus operandi also used for WordPress Blog Byline Zoom Fix Tutorial) …
<?php echo ”
function sipreradiocc() {
//if (document.getElementById('s').value.trim().indexOf('GETME') != -1) { alert(document.getElementById('s').value); }
if ((document.getElementById('s').value + '~').replace('_GETME','-GETME').indexOf('-GETME ~') != -1) {
//alert('yes');
location.href=document.URL.split('?')[0].split('#')[0].split('/ITblog')[0].split('/wordpress')[0] + '/ITblog/?s=' + encodeURIComponent(document.getElementById('s').value.trim()) + '&wopenall=' + encodeURIComponent(document.getElementById('s').value.trim()) + '&ifnooldestdoone=y';
} //else if (document.getElementById('s').value.trim().indexOf('GETME') != -1) {
//alert('why ' + (document.getElementById('s').value + '~').replace('_GETME','-GETME'));
//}
}
function preradiocc() {
//document.title='' + (document.getElementById('s').value + '~').replace('_GETME','-GETME').indexOf('-GETME ~') + ' ... ' + (document.getElementById('s').value + '~').replace('_GETME','-GETME');
if ((document.getElementById('s').value + '~').replace('_GETME','-GETME').indexOf('-GETME ~') != -1) {
location.href=document.URL.split('?')[0].split('#')[0].split('/ITblog')[0].split('/wordpress')[0] + '/ITblog/?s=' + encodeURIComponent(document.getElementById('s').value.trim()) + '&wopenall=' + encodeURIComponent(document.getElementById('s').value.trim()) + '&ifnooldestdoone=y';
} else if (document.getElementById('s').value != "" && radis != "") {
radiocc(radis);
}
}
“; ?>
… reading between the lines and taking into consideration a changed codeline in function precc …
<?php echo ”
document.getElementById('s').placeholder='Space appended compares to whole posting content. Spaces after GETME search facilitates Oldest link.';
setInterval(sipreradiocc, 5000);
“; ?>
… in conjunction with a new document.body onload Javascript function …
<?php echo ”
function chkinodo() {
var mkh=0, lastahelsid='', lastahelstitle='';
if (document.URL.indexOf('s=') != -1 && document.URL.indexOf('wopenall=') != -1 && document.URL.indexOf('ifnooldestdoone=') != -1 && document.URL.replace('/page','page=').indexOf('page=') == -1) {
var hels=document.getElementsByTagName('h1');
if (eval('' + hels.length) > 0 && document.body.innerHTML.indexOf('lder post') == -1) {
if (hels[0].innerHTML.indexOf('ldest') == -1) {
if (hels[0].innerHTML.toLowerCase().indexOf('search result') != -1) {
var ahels=document.getElementsByTagName('a');
for (var jkh=0; jkh<ahels.length; jkh++) {
if (('' + ahels[jkh].title).indexOf('Permalink to ') != -1) {
if (('' + ahels[jkh].outerHTML).indexOf(' id=') == -1) {
ahels[jkh].id='mya' + mkh;
lastahelsid='' + ahels[jkh].id;
lastahelstitle='' + ('' + ahels[jkh].title).split('Permalink to ')[1];
mkh++;
} else {
lastahelsid='' + ahels[jkh].id;
lastahelstitle='' + ('' + ahels[jkh].title).split('Permalink to ')[1];
}
}
}
}
}
if (lastahelsid != '' && lastahelstitle != '') {
hels[0].innerHTML+=' ... <a href="#' + lastahelsid + '" title="' + lastahelstitle + '">Oldest</a> ';
}
}
}
}
“; ?>
… the user just adds a trailing space to their entered GETME search textbox entry, to pre-empt the underlying HTML form navigation and, instead, do a navigation such as …
… to, sometimes, see these new Oldest type hashtag link helpers.
Previous relevant WordPress Blog Byline Zoom Fix Tutorial is shown below.
That’s it! We’re doing something today regarding …
How on non-mobile, with this blog, the byline …
A “Dot Dot Dot” Information Technology Blog
… can mal-align as a user zooms in or out.
And we were doing things for the first time we can remember, regarding the fix, which we weren’t expecting. So …
For the first time we can remember …
- for a position: absolute “overlay” scenerio … we did not use a left: 123px style of positioning … but, rather …
- used a right: 45.6% style of positioning …
- lining the byline’s right with the blog title’s right … more or less …
- making the byline more central …
- giving it more “wander room” as a user zooms in or out
Ever since the advent of “mobile” platforms, the idea of “zoom” has become more and more of a “mute point”, but not for “non-mobile”, as with this “kind of unusual” adding, via “overlay” idea, regarding HTML elements.
On this topic, we’d like to thank this excellent link which reminded us that “responsive design”‘s biggest friend is the percent (ie. “%”) unit of webpage measure!
By the way, even on “non-mobile”, the window.onresize event is triggered we found, but once there we struggled to do much about the mal-alignment zooming in or out was sometimes doing to the byline off to the left.
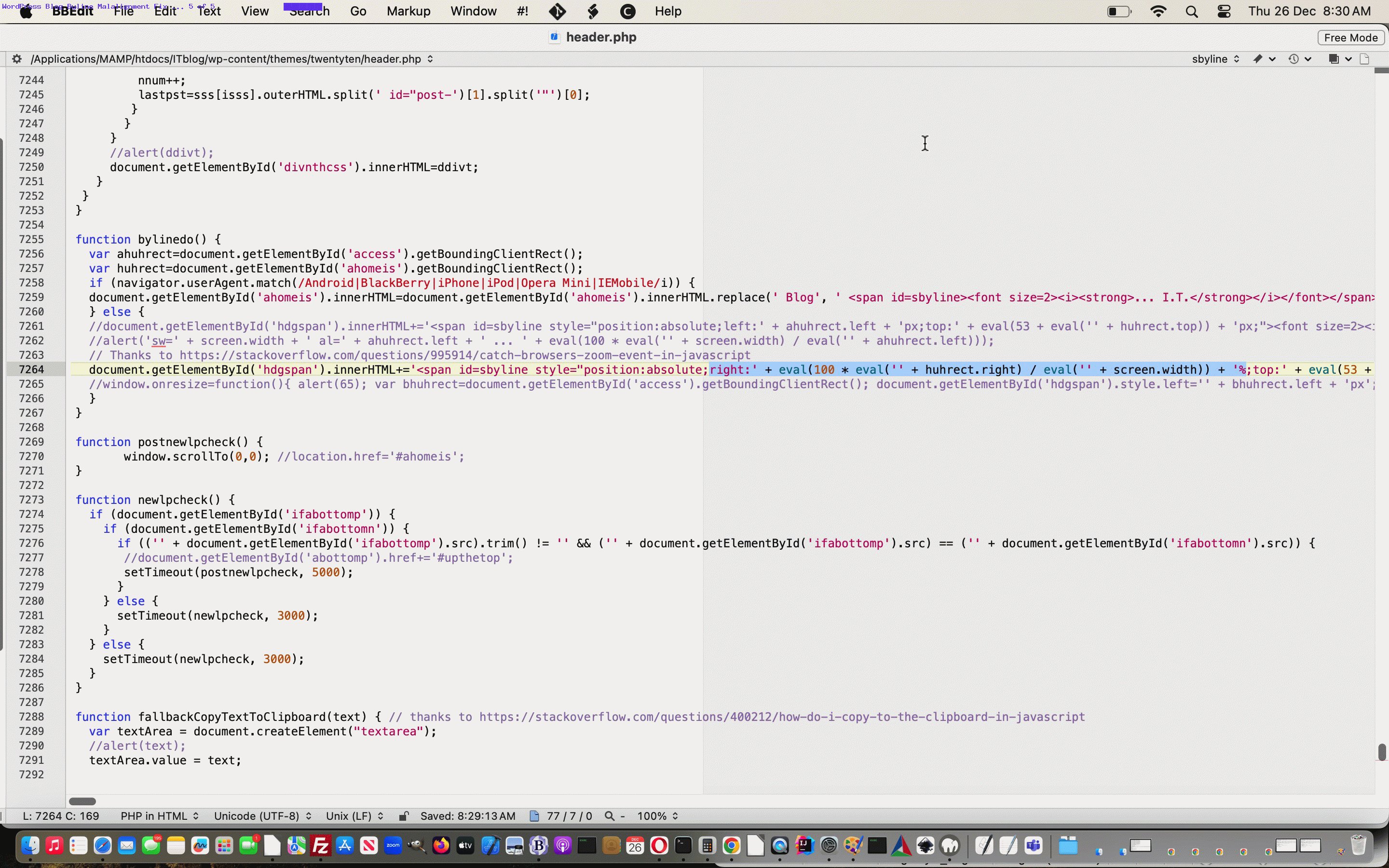
The new code (intervention, that made the difference), in good ol’ header.php?
<?php echo ”
function bylinedo() {
var ahuhrect=document.getElementById('access').getBoundingClientRect();
var huhrect=document.getElementById('ahomeis').getBoundingClientRect();
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('ahomeis').innerHTML=document.getElementById('ahomeis').innerHTML.replace(' Blog', ' <span id=sbyline><font size=2><i><strong>... I.T.</strong></i></font></span> Blog');
} else {
//document.getElementById('hdgspan').innerHTML+='<span id=sbyline style="position:absolute;left:' + ahuhrect.left + 'px;top:' + eval(53 + eval('' + huhrect.top)) + 'px;"><font size=2><i><strong>A "Dot Dot Dot" Information Technology Blog</strong></i></font></span>';
//alert('sw=' + screen.width + ' al=' + ahuhrect.left + ' ... ' + eval(100 * eval('' + screen.width) / eval('' + ahuhrect.left)));
// Thanks to https://stackoverflow.com/questions/995914/catch-browsers-zoom-event-in-javascript
document.getElementById('hdgspan').innerHTML+='<span id=sbyline style="position:absolute;right:' + eval(100 * eval('' + huhrect.right) / eval('' + screen.width)) + '%;top:' + eval(53 + eval('' + huhrect.top)) + 'px;"><font size=2><i><strong>A "Dot Dot Dot" Information Technology Blog</strong></i></font></span>';
//window.onresize=function(){ alert(65); var bhuhrect=document.getElementById('access').getBoundingClientRect(); document.getElementById('hdgspan').style.left='' + bhuhrect.left + 'px'; };
}
}
“; ?>
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.