When there is a way in which to express progress made in a long running job with a web application, there are two HTML element tags we can turn to, at the very least, to help out. One is the progress tag, and the one we use today is called the meter tag.
And so, onto the recent WordPress Blog Search Within Search Posting Content Tutorial ‘s “Search Within Search” WordPress blog improvements, we wanted to show a progress bar for the user to show them progress is being made, especially apt that is for when they choose to look through the blog posting content as well, with their searches.
WordPress works with “loop” functionality off the MySql query made in the background with all three search basis concepts …
- search
- tag
- category
… and our “Search Within Search” functionality allows for “sub-searches” off a tag or category basis. In order to show the progress bar we need …
- minimum progress … that’s easy … zero (0)
- maximum progress … see code below …
- current progress …
[PageNumberCurrentlyShowing] x [NumberOfEntriesShownPerLoopingPage]
… or to be precise, the minimum of that above and the maximum progress
… as per the PHP TwentyTen theme’s (good ol’) header.php “intervention code” below …
<?php
$searchcount='0';
$meterbit="";
function getsc($lhmode) {
global $wp_query, $searchcount, $meterbit;
if ($wp_query) {
if (strpos(('~' . $_SERVER['QUERY_STRING']), '~s=') !== false || strpos(($_SERVER['REQUEST_URI']), '/tag/') !== false || strpos(($_SERVER['REQUEST_URI']), '/cat') !== false) {
if ($lhmode && isset($_GET['wopenall']) && isset($_GET['totp'])) {
$pgn='1';
if (strpos($_SERVER['REQUEST_URI'], '/page/') !== false) {
$pgn=explode('/',explode('?',explode('/page/',$_SERVER['REQUEST_URI'])[1])[0])[0];
}
$pppg=$wp_query->post_count;
if (strpos(urldecode($_GET['totp']), '.') !== false) { $pppg=explode('.',urldecode($_GET['totp']))[1]; }
$meterbit="<meter style=display:inline-block; min=0 max=" . explode('.',urldecode($_GET['totp']))[0] . " value=" . min(explode('.',urldecode($_GET['totp']))[0],($pgn * $pppg)) . "></meter>";
return '';
} else if ($lhmode && !isset($_GET['wopenall'])) {
return '';
}
$searchcount = '' . $wp_query->found_posts; //$wp_query->found_posts > 1 ? 'results' : 'result'; // if found posts is greater than one echo results(plural) else echo result (singular)
// echo $wp_query->found_posts . " $not_singular found";
if (strpos(('~' . $_SERVER['QUERY_STRING']), '~s=') !== false) {
return ''; //$allsearch = new WP_Query("s=" . $_GET['s'] . "&showposts=0");
} else if (strpos(($_SERVER['REQUEST_URI']), '/tag/') !== false) {
$allsearch = new WP_Query("tag=" . explode('/',explode('?',explode('/tag/',$_SERVER['REQUEST_URI'])[1])[0])[0] . "&showposts=0");
} else if (isset($_GET['tag'])) {
$allsearch = new WP_Query("tag=" . $_GET['tag'] . "&showposts=0");
} else if (strpos(($_SERVER['REQUEST_URI']), '/category') !== false) {
$allsearch = new WP_Query("category=" . explode('/',explode('?',explode('/category/',$_SERVER['REQUEST_URI'])[1])[0])[0] . "&showposts=0");
} else if (isset($_GET['category'])) {
$allsearch = new WP_Query("category=" . $_GET['category'] . "&showposts=0");
} else if (strpos(($_SERVER['REQUEST_URI']), '/cat') !== false) {
$allsearch = new WP_Query("cat=" . explode('/',explode('?',explode('/cat/',$_SERVER['REQUEST_URI'])[1])[0])[0] . "&showposts=0");
} else if (isset($_GET['cat'])) {
$allsearch = new WP_Query("cat=" . $_GET['cat'] . "&showposts=0");
}
$searchcount = '' . $allsearch->found_posts;
//echo "s=" . $_GET['s'] . "&showposts=0 has " . $searchcount . " results";
//exit;
if ($lhmode) {
if (isset($_GET['wopenall'])) {
if (strpos(($_SERVER['REQUEST_URI']), '/page/') !== false && isset($_GET['totp'])) {
$pgn=explode('/',explode('?',explode('/page/',$_SERVER['REQUEST_URI'])[1])[0])[0];
$pppg=$wp_query->post_count;
if (strpos(urldecode($_GET['totp']), '.') !== false) { $pppg=explode('.',urldecode($_GET['totp']))[1]; }
$meterbit="<meter style=display:inline-block; min=0 max=" . explode('.',urldecode($_GET['totp']))[0] . " value=" . min(explode('.',urldecode($_GET['totp']))[0],($pgn * $pppg)) . "></meter>";
} else {
$meterbit="<meter style=display:inline-block; min=0 max=" . $searchcount . " value=" . min($searchcount,$wp_query->post_count) . "></meter>";
}
return " if ((('' + location.hash) == '' || ('' + location.hash + '~').indexOf('tentcon~') != -1) && document.URL.indexOf('?wopenall=') != -1) { location.href=document.URL.split('#')[0].replace('?wopenall=','?totp=" . $searchcount . "." . $wp_query->post_count . "&wopenall=') + ('#' + location.hash + '~').replace('#~','').replace('##','#').replace('~',''); } \n ";
} else {
return '';
}
} else {
return '' . $searchcount;
}
}
}
return '';
}
?>
… called amongst the first bits of Javascript the PHP writes out …
<?php
<script>
var getsc="";
<?php echo getsc(true); ?>
var dgsbi='';
// blah blah Javascript blah
</script>
?>
… and displayed right at the end of header.php’s HTML writing out …
<?php
<div id="main"><?php global $meterbit; echo $meterbit; ?>
?>
… to help you plan your searching day! Hooray!
Previous relevant WordPress Blog Search Within Search Posting Content Tutorial is shown below.
The recent WordPress Blog Search Within Search Reveal Tutorial …
- revamped Search within (Category/Tag) Search of Blog Posting Titles … and today we extend that to …
- revamped Search within (Category/Tag) Search of Blog Posting content … simply by appending space character(s) to the relevant Category/Tag entered
We have a single intervention starting point in (WordPress Blog Twenty Ten theme’s header.php at) …
<?php
$tblurb .= " if (ourwov == '' || cntsuffixmore(hones[iot].innerHTML).toLowerCase().indexOf(decodeURIComponent(ourwov.replace('+', '%20').replace('+', '%20').replace('+', '%20').replace('+', '%20').toLowerCase())) != -1) { \n";
?>
… that hones[iot].innerHTML representing ( but actually hones[iot].innerHTML.split(‘</a>’)[0].split(‘>’)[eval(-1 + hones[iot].innerHTML.split(‘</a>’)[0].split(‘>’).length)].trim() ) a blog posting title able to be turned into a blog posting URL (because we are using a WordPress title permalink system) via …
<?php
csajaxit('//www.rjmprogramming.com.au/ITblog/' + urlit(xxxhones[cntsuffixiiiz].innerHTML.split('</a>')[0].split('>')[eval(-1 + xxxhones[cntsuffixiiiz].innerHTML.split('</a>')[0].split('>').length)].trim()));
?>
… you can contextualize in all the new location.hash containing “#tentcon” “blog posting content” search methodology Ajax (and leading into Ajax) code that can glean “posting content” from “posting titles” …
<?php
var cntthrough=true;
var cntsuffft=8000;
var cnttsuff=document.title;
var cntsuffixes=[];
var cntsuffixzhr=null;
var cntsuffixiiiz=0;
var cntsuffixsi=null;
var cntsuffixi=0;
var cntsuffix='';
if (('' + location.hash).indexOf('tentcon') != -1) { cntsuffix='#tentcon'; cntsuffft=9000; }
function csbackin() {
if (cntsuffixzhr.readyState == 4) {
if (cntsuffixzhr.status == 200) {
if (cntsuffixzhr.responseText) {
clearInterval(cntsuffixsi);
cntsuffixsi=null;
cntsuffixes[eval(-1 + cntsuffixes.length)]=cntsuffixzhr.responseText;
cntsgather();
}
}
}
}
function csajaxit(urlin) {
if (urlin.length > 0) {
if (window.XMLHttpRequest) {
cntsuffixzhr = new window.XMLHttpRequest;
}
else {
try {
cntsuffixzhr = new ActiveXObject('Msxml2.XMLHTTP');
} catch (othermicrosoft) {
try {
cntsuffixzhr = new ActiveXObject('Microsoft.XMLHTTP');
} catch (failed) {
cntsuffixzhr = false;
}
}
}
if (cntsuffixzhr) {
cntsuffixzhr.onreadystatechange = csbackin;
cntsuffixzhr.open('GET', urlin, true);
cntsuffixzhr.send(null);
}
}
}
function cntsuffixmore(invl) {
var cntsuffixj=cntsuffixi;
cntsuffixi++;
if (cntsuffix == '') {
return invl;
}
if (eval('' + cntsuffixes.length) > eval('' + cntsuffixj)) {
return cntsuffixes[cntsuffixj];
}
return invl;
}
function postcntsgather() {
if (cntsuffixes[cntsuffixiiiz] == '') {
var xxxhones=docgetclass('entry-title', 'h2');
cntsuffixes[cntsuffixiiiz]=xxxhones[cntsuffixiiiz].innerHTML.split('</a>')[0].split('>')[eval(-1 + xxxhones[cntsuffixiiiz].innerHTML.split('</a>')[0].split('>').length)].trim();
cntsgather();
if (cntsuffixsi) { clearInterval(cntsuffixsi); cntsuffixsi=null; }
}
}
function cntsgather() {
var xxxhones=docgetclass('entry-title', 'h2');
cntsuffixiiiz=eval('' + cntsuffixes.length);
if (eval(0 + eval('' + cntsuffixes.length)) < eval('' + xxxhones.length)) {
if (eval('' + xxxhones.length) == 1) {
cntsuffixes.push(' ');
document.title='' + cntsuffixes.length + '/' + xxxhones.length + ': ' + xxxhones[cntsuffixiiiz].innerHTML.split('</a>')[0].split('>')[eval(-1 + xxxhones[cntsuffixiiiz].innerHTML.split('</a>')[0].split('>').length)].trim() + ' ... ' + cnttsuff;
if (cntsuffix != '') {
cntthrough=true;
//alert(30);
if (window.opener) {
//alert(31);
window.opener.cntt();
//alert(32);
window.opener.backatparentclosingchild();
//alert(33);
}
}
} else {
cntsuffixes.push('');
document.title='' + cntsuffixes.length + '/' + xxxhones.length + ': ' + xxxhones[cntsuffixiiiz].innerHTML.split('</a>')[0].split('>')[eval(-1 + xxxhones[cntsuffixiiiz].innerHTML.split('</a>')[0].split('>').length)].trim() + ' ... ' + cnttsuff;
csajaxit('//www.rjmprogramming.com.au/ITblog/' + urlit(xxxhones[cntsuffixiiiz].innerHTML.split('</a>')[0].split('>')[eval(-1 + xxxhones[cntsuffixiiiz].innerHTML.split('</a>')[0].split('>').length)].trim()));
}
cntsuffixsi=setInterval(postcntsgather, 5000);
}
}
function cntt() {
cntthrough=true;
}
?>
… augmented by new code
<?php
function precc() { // wopenall= functionality
var xxhones=docgetclass('entry-title', 'h2');
if (xxhones.length == 1) { cntthrough=true; }
if (document.URL.indexOf('wopenall=') != -1) { document.body.style.cursor='progress'; }
if (document.getElementById('s')) {
document.getElementById('s').placeholder='Space appended compares to whole posting content';
}
if (xxhones.length >= 1 && cntsuffix != '') {
if (cntsuffix != '' && eval(0 + eval('' + cntsuffixes.length)) < eval('' + xxhones.length)) {
if (eval('' + cntsuffixes.length) == 0) { if (xxhones.length == 1) { cntthrough=true; } else { cntthrough=false; } setTimeout(cntsgather,200); }
setTimeout(precc,2000);
return false;
} else if (cntsuffix != '' && eval('' + cntsuffixes.length) >= 1) {
if (cntsuffixes[eval(-1 + cntsuffixes.length)] == '') {
setTimeout(precc,2000);
return false;
}
}
} else if (cntsuffix != '') {
cntthrough=true;
//alert(0);
if (window.opener) {
//alert(1);
window.opener.cntt();
//alert(2);
window.opener.backatparentclosingchild();
//alert(3);
}
}
cntsuffixi=0;
cntthrough=true;
var wa=wasaction;
if (wasaction == "") {
document.getElementById('s').style.width='55%';
wasaction=document.getElementById('searchform').action;
}
<?php
if ((isset($_GET['byorder']) || isset($_POST['byorder'])) && (isset($_GET['s']) || isset($_POST['s']))) {
if (isset($_GET['byorder'])) file_put_contents("localsearch_" . my_t_d_server_remote_addr() . ".qry", urldecode($_GET['byorder']));
if (isset($_POST['byorder'])) file_put_contents("localsearch_" . my_t_d_server_remote_addr() . ".qry", urldecode($_POST['byorder']));
echo "\n setTimeout(muchlater, 30000); \n";
} else if (file_exists("localsearch_" . my_t_d_server_remote_addr() . ".qry")) {
unlink("localsearch_" . my_t_d_server_remote_addr() . ".qry");
}
if (isset($_GET['highlight']) || isset($_POST['highlight'])) {
$doww="";
if (isset($_GET['s'])) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_GET['s'])));
if (isset($_POST['s'])) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_POST['s'])));
if (isset($_GET['highlight'])) {
if (strlen($_GET['highlight']) > 0) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_GET['highlight'])));
}
if (isset($_POST['highlight'])) {
if (strlen($_POST['highlight']) > 0) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_POST['highlight'])));
}
echo "\n inlook=\"" . $doww . "\"; \n";
echo "\n setTimeout(highlightsearch,3000); \n";
}
?>
preprecc('wopenallwas');
document.getElementById('searchsubmit').style.display='none';
var wbis=document.getElementById('searchform').action.indexOf("/wordpress"); // /ITblog");
var taglist, catlist;
var tagvar, tagvar2, catvar, catvar2;
if (wbis != -1) {
//catlist=docgetclass('widget-title', 'h3');
catvar=document.getElementById('categories-2').innerHTML.split("href=");
catvar2=document.getElementById('categories-2').innerHTML.split("title=");
} else {
//catlist=docgetclass('widget-title', 'h3');
catvar=document.getElementById('categories-2').innerHTML.split("href=");
catvar2=document.getElementById('categories-2').innerHTML.split("href=");
}
if (wbis != -1 && document.getElementById('tag_cloud-3')) {
//taglist=docgetclass('tagcloud', 'h3');
tagvar=document.getElementById('tag_cloud-3').innerHTML.split("href=");
tagvar2=document.getElementById('tag_cloud-3').innerHTML.split("title=");
} else {
//taglist=docgetclass('tagcloud', 'div');
tagvar=document.getElementById('tag_cloud-2').innerHTML.split("href=");
tagvar2=document.getElementById('tag_cloud-2').innerHTML.split("title=");
}
var sparea, thedelim="", itc, tcval, tctitle;
catselis="<select onchange='ovsel(this, this.value);' id='catselis' style='display:none;'><option value=' '>Categories below ...</option><option value=''>Not shown below ...</option></select>";
tagselis="<select onchange='ovsel(this, this.value);' id='tagselis' style='display:none;'><option value=' '>Popular Tags below ...</option><option value=''>Not shown below ...</option></select>";
for (itc=1; itc<catvar.length; itc++) {
thedelim=catvar[itc].substring(0,1);
tctitle=catvar2[itc].substring(1).replace(">","<").split("<");
if (wbis != -1) {
sparea=catvar[itc].substring(1).split("?cat=");
tcval=sparea[1].split(thedelim);
} else {
sparea=catvar[itc].substring(1).split("/category/");
tcval=sparea[1].split("/");
}
catselis=catselis.replace("</select>", "<option value='" + tcval[0] + "'>" + tctitle[1] + "</option></select>");
}
for (itc=1; itc<tagvar.length; itc++) {
thedelim=tagvar[itc].substring(0,1);
tctitle=tagvar[itc].substring(1).replace(">","<").split("<");
if (wbis != -1) {
sparea=tagvar[itc].substring(1).split("?tag=");
tcval=sparea[1].split(thedelim);
} else {
sparea=tagvar[itc].substring(1).split("/tag/");
tcval=sparea[1].split("/");
}
tagselis=tagselis.replace("</select>", "<option value='" + tcval[0] + "'>" + tctitle[1] + "</option></select>");
}
//formihis = document.getElementById('searchform').innerHTML.replace("</div>", "<input style='display:none;' type='radio' name='stype' value=''><input onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Search<input onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'>Tag<input onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'>Category<select id='seltc' style='display:none;' onchange=\"tcwindowopen(this.value);\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
//formihis = document.getElementById('searchform').innerHTML.replace("</div>", tagselis + catselis + "<input style='display:none;' type='radio' name='stype' value=''><input onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Se<a title='Welcome to alphabetical search functionality ...' href='#searchform' onclick='alphabeticaltest();' onmouseover='getHighlightedSearch();' onmouseout='yehBut();' ontouchstart='getHighlightedSearch();' ontouchend='yehBut();'><font color=red>a</font></a>rc<a title='Welcome to highlighted search functionality ...' href='#searchform' onclick='highlighttest();'><font color=orange>h</font></a><input onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'><a onclick=\"ovput('Tag');\" title=\"Overlay Tag dropdown ...\" href=\"#tagselis\">Tag</a><input onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'><a onclick=\"ovput('Category');\" title=\"Overlay Category dropdown ...\" href=\"#catselis\">Category</a><select id='seltc' style='display:none;' onchange=\"window.open(this.value,'_blank');\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
//formihis = document.getElementById('searchform').innerHTML.replace("</div>", tagselis + catselis + "<input style='display:none;' type='radio' name='stype' value=''><input title='Traditional WordPress search ...' style='margin-left:-2px;' onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Se<a title=' ... welcome to the long hover functionality that shows Blog Post regarding Alphabetical Search Functionality' href='#searchform' onclick='alphabeticaltest();' onmouseover='getAlphabeticalSearch();' onmouseout='yehBut();' ontouchstart='getAlphabeticalSearch();' ontouchend='yehBut();'><font color=red>a" + getsupalpha + "</font></a>rc<a title=' ... welcome to the long hover functionality that shows Blog Post regarding Highlighted Search Functionality' href='#searchform' onclick='highlighttest();' onmouseover='getHighlightedSearch();' onmouseout='yehBut();' ontouchstart='getHighlightedSearch();' ontouchend='yehBut();'><font color=orange>h" + getsuphl + "</font></a> <input title='Popular WordPress Tag in TextBox above search ...' onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'> <a onclick=\"ovput('Tag');\" title=\"Overlay Tag dropdown ...\" href=\"#tagselis\">Tag</a> <input title='WordPress Category (string) in TextBox above search ...' onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'> <a onclick=\"ovput('Category');\" title=\"Overlay Category dropdown ...\" href=\"#catselis\">Category</a>" + getalpha + "<select id='seltc' style='display:none;' onchange=\"window.open(this.value,'_blank');\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
formihis = document.getElementById('searchform').innerHTML.replace("</div>", tagselis + catselis + "<input style='display:none;' type='radio' name='stype' value=''><input title='Traditional WordPress search ...' style='margin-left:-2px;' onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Se<a title=' ... welcome to the long hover functionality that shows Blog Post regarding Alphabetical Search Functionality' href='#searchform' onclick='alphabeticaltest();' onmouseover='getAlphabeticalSearch();' onmouseout='yehBut();' ontouchstart='getAlphabeticalSearch();' ontouchend='yehBut();'><font color=red>a" + getsupalpha + "</font></a>rc<a title=' ... welcome to the long hover functionality that shows Blog Post regarding Highlighted Search Functionality' href='#searchform' onclick='highlighttest();' onmouseover='getHighlightedSearch();' onmouseout='yehBut();' ontouchstart='getHighlightedSearch();' ontouchend='yehBut();'><font color=orange>h" + getsuphl + "</font></a><input title='Popular WordPress Tag in TextBox above search ...' onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'> <a onclick=\"ovput('Tag');\" title=\"Overlay Tag dropdown ...\" href=\"#tagselis\">Tag</a><input title='WordPress Category (string) in TextBox above search ...' onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'> <a onclick=\"ovput('Category');\" title=\"Overlay Category dropdown ...\" href=\"#catselis\">Category</a><input title='WordPress Blog Posting Title RegExp search ...' onclick=\"asksr();\" type='checkbox' id='scbtype' value='Title RE'><a style='cursor;pointer;text-decoration;underline;' title='WordPress Blog Posting Title RegExp search ...' onclick=\"asksr();\">Title RE</a>" + getalpha + "<select id='seltc' style='display:none;' onchange=\"window.open(this.value,'_blank');\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
formihis = formihis.replace("input id", "input onblur='preradiocc();' id");
document.getElementById('searchform').innerHTML = formihis;
document.getElementById('s').onblur = preradiocc;
if (wa == "") {
document.getElementById('s').style.width='55%';
}
<?php
$tblurb="";
if (isset($_GET['wopenall'])) {
$tpage=1;
$furl="";
$sru=explode("?", $_SERVER['REQUEST_URI']);
if (isset($_GET['paged'])) {
$tpage=$_GET['paged'];
//$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=" . ($tpage + 1), $_SERVER['QUERY_STRING']);
//$furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=1", $_SERVER['QUERY_STRING']);
$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=" . ($tpage + 1), $_SERVER['QUERY_STRING']);
$furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=1", $_SERVER['QUERY_STRING']);
} else if (isset($_GET['tag']) || isset($_GET['cat']) || isset($_GET['s'])) {
//$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=2";
//if (1 == 2) $furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=1";
$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=2";
if (1 == 2) $furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=1";
} else if (strpos("/wordpress/", $_SERVER['REQUEST_URI']) !== false) {
//$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("wopenall=", "s=", $_SERVER['QUERY_STRING']);
$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("wopenall=", "s=", $_SERVER['QUERY_STRING']);
$tblurb = " location.href='" . $nurl . "'; \n";
} else {
$tstuff=explode("page/", $sru[0]);
if (sizeof($tstuff) > 1) {
$tstu=explode("/", $tstuff[1]);
$tpage=$tstu[0];
//$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/" . ($tpage + 1), $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
//$furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/1", $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/" . ($tpage + 1), $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
$furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/1", $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
} else {
//$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/2/" . "?" . $_SERVER['QUERY_STRING'];
//if (1 == 2) $furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/1/" . "?" . $_SERVER['QUERY_STRING'];
$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/2/" . "?" . $_SERVER['QUERY_STRING'];
if (1 == 2) $furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/1/" . "?" . $_SERVER['QUERY_STRING'];
}
}
if ($tblurb == "") {
$tblurb = " ourtcprefix=location.search.split('tcprefix=')[1] ? location.search.split('tcprefix=')[1].split('&')[0] : ''; \n";
$tblurb .= " ourtcdelay=location.search.split('tcdelay=')[1] ? location.search.split('tcdelay=')[1].split('&')[0] : 0; \n";
$tblurb .= " var ourwov=location.search.split('wopenall=')[1] ? location.search.split('wopenall=')[1].split('&')[0] : ' '; \n";
$tblurb .= " var ourhl=location.search.split('highlight=')[1] ? location.search.split('highlight=')[1].split('&')[0] : ''; \n";
$tblurb .= " var ows, owt, owstwo, owttwo='', iot, hl=1; \n";
$tblurb .= " if (ourwov != ' ') { \n";
$tblurb .= " var hones=docgetclass('entry-title', 'h2'); \n";
$tblurb .= " hl=hones.length; \n";
$tblurb .= " if (hones.length > 0) { \n";
$tblurb .= " for (iot=0; iot<hones.length; iot++) { \n";
$tblurb .= " if (hones[iot].innerHTML.indexOf('Not Found') != -1) hl=eval(-1 + hl); \n";
$tblurb .= " if (ourwov == '' || cntsuffixmore(hones[iot].innerHTML).toLowerCase().indexOf(decodeURIComponent(ourwov.replace('+', '%20').replace('+', '%20').replace('+', '%20').replace('+', '%20').toLowerCase())) != -1) { \n";
$tblurb .= " owt=hones[iot].innerHTML.split('title='); \n";
$tblurb .= " ows=hones[iot].innerHTML.split('href='); \n owttwo=''; ";
$tblurb .= " if (owt.length > 1) { \n";
$tblurb .= " owttwo=(owt[1] + ' ').substring(1).split(owt[1].substring(0,1))[0].split('>')[0].replace('Permalink to','').trim(); } \n";
$tblurb .= " if (ows.length > 1) { \n";
$tblurb .= " owstwo=ows[1].substring(1).split(ows[1].substring(0,1)); \n";
$tblurb .= " if (ourhl != '' && owstwo[0].indexOf('?') != -1) { owstwo[0]+=('&highlight=' + ourhl); } \n";
$tblurb .= " else if (ourhl != '' && owstwo[0].indexOf('?') == -1) { owstwo[0]+=('?highlight=' + ourhl); } \n";
$tblurb .= " if ((ourtcprefix == '!' || tcprefix == '!') || (ourtcprefix == '|' || tcprefix == '|') || (ourtcprefix == '+' || tcprefix == '+') || (ourtcprefix == '*' || tcprefix == '*') || (ourtcprefix != '' || tcprefix != '') || (ourtcdelay != 0 || tcdelay != 0)) { if ((ourtcprefix == '!' || tcprefix == '!') || (ourtcprefix == '|' || tcprefix == '|') || (ourtcprefix == '+' || tcprefix == '+') || (ourtcprefix == '*' || tcprefix == '*')) { top.document.getElementById('seltc').style.display='block'; } else { optcol='lightgreen'; } top.document.getElementById('seltc').innerHTML += '<option id=\"tco' + iot + '\" onmouseover=\"getSws(event);\" onmouseout=\"yehbut();\" ontouchstart=\"getSws(event);\" ontouchend=\"yehbut();\" title=\"... you can wait for the long hover functionality for a Blog Post Preview\" style=\"background-color:' + optcol + ';\" value=\"' + owstwo[0] + '\">' + hones[iot].innerHTML + '</option>'; } else { if (1 == 1) { window.opener.offurls.push(jshow(owstwo[0],owttwo)); } else { window.open(owstwo[0], '_blank'); } } \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
$tblurb .= " } console.log(' window.opener.offurls.length=' + window.opener.offurls.length); if (1 == 11) { setTimeout(jshowdet,1000); } else { document.getElementById('justshow').innerHTML=window.opener.document.getElementById('justshow').innerHTML; document.getElementById('justshow').style.display='none'; window.opener.document.getElementById('justshow').style.display='none'; } \n";
$tblurb .= " hones=docgetclass('nav-previous', 'div'); \n";
$tblurb .= " if (hones.length > 0 && ((tcprefix == '!' || tcprefix == '+' || tcprefix == '|' || tcprefix == '*'))) { \n";
if (strpos($nurl, "/page/2/") !== false || strpos($nurl, "paged=2") !== false) {
//$tblurb .= " location.href = '" . $nurl . "#' + window.opener.offurls.length; \n";
//$tblurb .= " offchild=window.open('" . $nurl . "#' + window.opener.offurls.length,'_self'); \n";
//$tblurb .= " document.getElementsByTagName('iframe')[0].src = '" . $nurl . "#' + window.opener.offurls.length; \n";
$tblurb .= " window.opener.backatparent('" . $nurl . "#' + (cntsuffix + ' ').substring(1).trim() + window.opener.offurls.length); \n";
} else {
//$tblurb .= " location.href = '" . $nurl . "#' + window.opener.offurls.length; \n";
//$tblurb .= " offchild=window.open('" . $nurl . "#' + window.opener.offurls.length,'_self'); \n";
//$tblurb .= " document.getElementsByTagName('iframe')[0].src = '" . $nurl . "#' + window.opener.offurls.length; \n";
$tblurb .= " window.opener.backatparent('" . $nurl . "#' + (cntsuffix + ' ').substring(1).trim() + window.opener.offurls.length); \n";
}
$tblurb .= " } else if (hones.length > 0) { \n";
//$tblurb .= " location.href = '" . $nurl . "#' + window.opener.offurls.length; \n";
//$tblurb .= " offchild=window.open('" . $nurl . "#' + window.opener.offurls.length,'_self'); \n";
//$tblurb .= " document.getElementsByTagName('iframe')[0].src = '" . $nurl . "#' + window.opener.offurls.length; \n";
$tblurb .= " window.opener.backatparent('" . $nurl . "#' + (cntsuffix + ' ').substring(1).trim() + window.opener.offurls.length); \n";
$tblurb .= " } else { \n";
$tblurb .= " preprecc('wopenall'); \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
if ($furl != "") $tblurb .= " if (hl == 0) { \n";
//if ($furl != "") $tblurb .= " location.href = '" . str_replace("wopenall=", "wopenallwas=", $furl) . "#' + window.opener.offurls.length; \n";
//if ($furl != "") $tblurb .= " offchild=window.open('" . str_replace("wopenall=", "wopenallwas=", $furl) . "#' + window.opener.offurls.length,'_self'); \n";
//if ($furl != "") $tblurb .= " document.getElementsByTagName('iframe')[0].src = '" . str_replace("wopenall=", "wopenallwas=", $furl) . "#' + window.opener.offurls.length; \n";
if ($furl != "") $tblurb .= " window.opener.backatparent('" . str_replace("wopenall=", "wopenallwas=", $furl) . "#' + (cntsuffix + ' ').substring(1).trim() + window.opener.offurls.length); \n";
if ($furl != "") $tblurb .= " } \n";
$tblurb .= " } \n";
}
echo $tblurb;
}
?>
return true;
}
function backatparentclosingchild() {
if (!cntthrough) { return ''; }
if (offchild != null) {
console.log(offchild.document.URL);
var odu=offchild.document.URL;
if (odu.replace('?cat=','/category/').replace('?category=','/category/').split('/category/').length > 1) {
prehgsuffix=decodeURIComponent(odu.replace('?cat=','/category/').replace('?category=','/category/').split('/category/')[1].split('/')[0]).substring(0,1).toUpperCase() + decodeURIComponent(odu.replace('?cat=','/category/').replace('?category=','/category/').split('/category/')[1].split('/')[0] + ' ').substring(1).trim().replace(/\-/g,' ') + ' | Robert James Metcalfe Blog';
} else if (odu.replace('?tag=','/tag/').split('/tag/').length > 1) {
prehgsuffix=decodeURIComponent(odu.replace('?tag=','/tag/').split('/tag/')[1].split('/')[0]).substring(0,1).toUpperCase() + decodeURIComponent(odu.replace('?tag=','/tag/').split('/tag/')[1].split('/')[0] + ' ').substring(1).trim().replace(/\-/g,' ') + ' | Robert James Metcalfe Blog';
}
offchild.close();
offchild=null;
if (odu.indexOf('all=') != -1) {
if (odu.replace('?','/').indexOf('/cat') != -1) {
xxsuffix=' ... searching for ' + decodeURIComponent(odu.split('all=')[1].split('&')[0].split('#')[0]) + ' (within that category)';
} else if (odu.replace('?','/').indexOf('/tag') != -1) {
xxsuffix=' ... searching for ' + decodeURIComponent(odu.split('all=')[1].split('&')[0].split('#')[0]) + ' (within that tag)';
} else {
xxsuffix=' ... searching for ' + decodeURIComponent(odu.split('all=')[1].split('&')[0].split('#')[0]);
}
if (cntsuffix != '') { xxsuffix=xxsuffix.replace('... searching for ','... searching all posting content for '); }
}
if (odu.indexOf('highlight=') != -1) {
console.log('odu=' + odu);
hgsuffix=decodeURIComponent(odu.split('highlight=')[1].split('&')[0].split('#')[0]).replace(/\'/g, '`');
console.log('hgsuffix=' + hgsuffix);
}
if (offchildclose) {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('jshowd').style.zIndex='999';
document.getElementById('jshowd').style.position='fixed';
document.getElementById('jshowd').style.backgroundColor='yellow';
document.getElementById('jshowd').style.border='2px dotted red';
document.getElementById('jshowd').style.left='10px';
document.getElementById('jshowd').style.top='5px';
document.getElementById('jshowd').style.display='block';
document.getElementById('jshowd').click();
} else {
jshowdet();
}
clearInterval(offchildclose);
}
}
}
function backatparent(bapurl) {
if (offchild != null) {
if (offchildclose) { clearInterval(offchildclose); offchildclose=null; }
offchild.close();
offchild=null;
}
if (offchildclose) { clearInterval(offchildclose); offchildclose=null; }
if (cntsuffix != '') { cntthrough=false; }
offchild=window.open(bapurl, '_blank');
offchildclose = setInterval(backatparentclosingchild, cntsuffft);
}
function jshowdet() {
var xsuffix=xxsuffix;
if (prehgsuffix == '') { prehgsuffix=document.title; } else if (prehgsuffix.toUpperCase() == 'IOS') { prehgsuffix='iOS'; } else if (prehgsuffix.toUpperCase() == 'IPHONE') { prehgsuffix='iPhone'; } else if (prehgsuffix.toUpperCase() == 'IPAD') { prehgsuffix='iPad'; } else if (prehgsuffix.toUpperCase() == 'IPOD') { prehgsuffix='iPod'; } else if (prehgsuffix.toUpperCase() == 'MACOS') { prehgsuffix='macOS'; } else if (prehgsuffix.toUpperCase() == 'MAC OS X') { prehgsuffix='Mac OS X'; }
//window.focus();
if (document.URL.indexOf('all=') != -1 && xxsuffix == '') {
xsuffix=' ... searching for ' + decodeURIComponent(document.URL.split('all=')[1].split('&')[0].split('#')[0]);
}
if (window.opener && xxsuffix == '') {
if (window.opener.document.URL.indexOf('all=') != -1) {
xsuffix=' ... searching for ' + decodeURIComponent(window.opener.document.URL.split('all=')[1].split('&')[0].split('#')[0]);
}
}
var hgf=null;
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
hgf=window.open('','_blank'); //,'top=50,left=50,width=900,height=900');
} else {
hgf=window.open('','_blank','top=50,left=50,width=900,height=900');
}
var tsuffix='';
hgf.onload = function () {
if (document.URL.indexOf('all=') != -1) {
hgf.document.title = prehgsuffix + ' ... searching for ' + document.URL.split('all=')[eval(-1 + document.URL.split('all=').length)];
} else {
hgf.document.title = prehgsuffix; // + ' ... searching for ' + document.URL.split('all=')[eval(-1 + document.URL.split('all=').length)];
}
}
if (document.URL.indexOf('all=') != -1) {
tsuffix = '<title>' + prehgsuffix + ' ... searching for ' + decodeURIComponent(document.URL.split('all=')[eval(-1 + document.URL.split('all=').length)].split('&')[0].split('#')[0]) + '</title>';
} else {
tsuffix = '<title>' + prehgsuffix + xsuffix + '</title>'; // + ' ... searching for ' + document.URL.split('all=')[eval(-1 + document.URL.split('all=').length)];
}
//alert(document.URL + ' ... ' + document.title);
//if (window.opener) { alert(window.opener.document.URL + ' ... ' + window.opener.document.title); }
if (document.getElementById('justshow').innerHTML != '') {
hgf.document.write('<html><head>' + tsuffix + ' <style> #justshow { width:100%; } details { width:100%; } summary { background-color: #f0f0f0; font-weight: bold; } </style></head><body> ' + document.getElementById('justshow').outerHTML.replace('none','block') + '</body></html>');
} else {
hgf.document.write('<html><head>' + tsuffix + ' <style> #justshow { width:100%; } details { width:100%; } summary { background-color: #f0f0f0; font-weight: bold; } </style></head><body> ' + window.opener.document.getElementById('justshow').outerHTML.replace('none','block') + '</body></html>');
}
}
function jshow(inuis, inttwo) {
if (hgsuffix != '' && inuis.indexOf('highlight=') == -1) { if (inuis.indexOf('?') != -1) { inuis+='&highlight=' + encodeURIComponent(hgsuffix); } else { inuis+='?highlight=' + encodeURIComponent(hgsuffix); } }
if (inttwo == '') { inttwo=inuis; } // else if (inttwo.indexOf('bookmark') != -1 && inttwo.indexOf(' Tutorial') != -1) { inttwo=inttwo.split('bookmark')[1].substring(2).split(' Tutorial')[0] + ' Tutorial'; } else { alert(inttwo + ' ... ' + decodeURIComponent(inttwo)); }
if (hgsuffix != '') {
var wds=(' ' + inttwo + ' ');
var awds=wds.split(' ');
for (var iwds=1; iwds<awds.length; iwds++) {
if (awds[iwds].toLowerCase() == hgsuffix.toLowerCase().replace(/\`/g,"'")) {
inttwo=inttwo.replace(awds[iwds], '<mark>' + awds[iwds] + '</mark>');
}
}
}
if (window.opener.document.getElementById('justshow').innerHTML == '') {
window.opener.document.getElementById('justshow').innerHTML='<div id=theurls style=width:100%;></div>';
window.opener.document.getElementById('justshow').innerHTML=window.opener.document.getElementById('justshow').innerHTML.replace('</div>', '<details id=detl0><summary>' + inttwo + '</summary><iframe style=width:100%;height:900px; src=' + inuis + '></iframe></details><br></div>');
//window.opener.document.getElementById('justshow').style.display='block';
} else {
var huhd=window.opener.document.getElementById('justshow').innerHTML.split('<details').length;
window.opener.document.getElementById('justshow').innerHTML=window.opener.document.getElementById('justshow').innerHTML.replace('</div>', '<details id=detl' + huhd + ' onclick="document.getElementById(' + "'divl" + huhd + "'" + ').innerHTML=' + "'" + '<iframe style=width:100%;height:900px; src=' + inuis + '></iframe>' + "';" + '"><summary onclick="document.getElementById(' + "'divl" + huhd + "'" + ').innerHTML=' + "'" + '<iframe style=width:100%;height:900px; src=' + inuis + '></iframe>' + "';" + '">' + inttwo + '</summary><span id=divl' + huhd + '></span></details><br></div>');
}
//alert(window.opener.document.getElementById('justshow').innerHTML);
return inuis;
}
?>
Some new HTML …
<a id="jshowd" onclick="jshowdet();" style="display:none;">Click me for Search Report if Not Already Showing</a>
… is used with mobile platforms, enabling taps before window.open operations.
And finally new external Javascript …
<script type='text/javascript' src='//www.rjmprogramming.com.au/marquee_placeholder.js'></script>
… teams up with …
<?php
if (document.getElementById('s')) {
document.getElementById('s').placeholder='Space appended compares to whole posting content';
}
?>
… to make the Search input type=textbox into a “Marquee Placeholder” functioning one, as we talked about with yesterday’s Marquee Placeholder Primer Tutorial, to help explain this new Search with Search blog posting content functionality to the user.
Worth trying!
Previous relevant WordPress Blog Search Within Search Reveal Tutorial is shown below.
We’re revisiting WordPress Blog (Twenty Ten theme) inhouse “Search within Search” functionality related to WordPress Blog Search Within Search Overlay Tutorial from way back when.
We think it’s awkward the way that previous “Search within Search” methodologies would keep opening new tabs in the web browser. This could end in a meltdown for a very common “Search within Search”. It also is not a succinct way to display the findings.
Since those “long ago days” we’ve been using, a lot, our favourite “reveal” pairing of HTML5 details/summary HTML element combination, and the redesign today is going to add a lot more succinctness to the whole set of methodologies here, we think you’ll find!
Another great help here, as far as the webpage to webpage navigation goes is to no longer “location.href=[nextURL]” it but rather …
offchild=window.open([nextURL], '_self');
… (style of doing) it, and in so doing, the original search webpage can be a parent sending off its “initial lieutenant” webpage and then onto subsequent webpages opened in this “window.open” way (in our WordPress blog’s Twenty Ten theme’s good ol’ header.php) …
<?php echo ”
var offurls=[];
var offchild=null;
var offchildclose=null;
function backatparent(bapurl) {
if (offchild != null) { if (offchildclose) { clearInterval(offchildclose); } offchild.close(); offchild=null; }
offchild=window.open(bapurl, '_blank');
offchildclose = setInterval(backatparentclosingchild, 8000);
}
“; ?>
… so that the “non lieutenant” windows can be closed as the process continues (concertinaing away) until a WordPress 404.php window like discussed with yesterday’s WordPress Error 404 Primer Tutorial is the final webpage in the chain …
<?php echo ”
var xxsuffix='';
var hgsuffix='';
var prehgsuffix='';
function backatparentclosingchild() {
if (offchild != null) {
console.log(offchild.document.URL);
var odu=offchild.document.URL;
if (odu.replace('?cat=','/category/').replace('?category=','/category/').split('/category/').length > 1) {
prehgsuffix=decodeURIComponent(odu.replace('?cat=','/category/').replace('?category=','/category/').split('/category/')[1].split('/')[0]).substring(0,1).toUpperCase() + decodeURIComponent(odu.replace('?cat=','/category/').replace('?category=','/category/').split('/category/')[1].split('/')[0] + ' ').substring(1).trim().replace(/\-/g,' ') + ' | Robert James Metcalfe Blog';
} else if (odu.replace('?tag=','/tag/').split('/tag/').length > 1) {
prehgsuffix=decodeURIComponent(odu.replace('?tag=','/tag/').split('/tag/')[1].split('/')[0]).substring(0,1).toUpperCase() + decodeURIComponent(odu.replace('?tag=','/tag/').split('/tag/')[1].split('/')[0] + ' ').substring(1).trim().replace(/\-/g,' ') + ' | Robert James Metcalfe Blog';
}
offchild.close();
offchild=null;
if (odu.indexOf('all=') != -1) {
if (odu.replace('?','/').indexOf('/cat') != -1) {
xxsuffix=' ... searching for ' + decodeURIComponent(odu.split('all=')[1].split('&')[0].split('#')[0]) + ' (within that category)';
} else if (odu.replace('?','/').indexOf('/tag') != -1) {
xxsuffix=' ... searching for ' + decodeURIComponent(odu.split('all=')[1].split('&')[0].split('#')[0]) + ' (within that tag)';
} else {
xxsuffix=' ... searching for ' + decodeURIComponent(odu.split('all=')[1].split('&')[0].split('#')[0]);
}
}
if (odu.indexOf('highlight=') != -1) {
console.log('odu=' + odu);
hgsuffix=decodeURIComponent(odu.split('highlight=')[1].split('&')[0].split('#')[0]).replace(/\'/g, '`');
console.log('hgsuffix=' + hgsuffix);
}
if (offchildclose) {
jshowdet();
clearInterval(offchildclose);
}
}
}
… displaying the findings …
<?php echo ”
function jshowdet() {
var xsuffix=xxsuffix;
if (prehgsuffix == '') { prehgsuffix=document.title; } else if (prehgsuffix.toUpperCase() == 'IOS') { prehgsuffix='iOS'; } else if (prehgsuffix.toUpperCase() == 'IPHONE') { prehgsuffix='iPhone'; } else if (prehgsuffix.toUpperCase() == 'IPAD') { prehgsuffix='iPad'; } else if (prehgsuffix.toUpperCase() == 'IPOD') { prehgsuffix='iPod'; } else if (prehgsuffix.toUpperCase() == 'MACOS') { prehgsuffix='macOS'; } else if (prehgsuffix.toUpperCase() == 'MAC OS X') { prehgsuffix='Mac OS X'; }
//window.focus();
if (document.URL.indexOf('all=') != -1 && xxsuffix == '') {
xsuffix=' ... searching for ' + decodeURIComponent(document.URL.split('all=')[1].split('&')[0].split('#')[0]);
}
if (window.opener && xxsuffix == '') {
if (window.opener.document.URL.indexOf('all=') != -1) {
xsuffix=' ... searching for ' + decodeURIComponent(window.opener.document.URL.split('all=')[1].split('&')[0].split('#')[0]);
}
}
var hgf=window.open('','_blank','top=50,left=50,width=900,height=900');
var tsuffix='';
hgf.onload = function () {
if (document.URL.indexOf('all=') != -1) {
hgf.document.title = prehgsuffix + ' ... searching for ' + document.URL.split('all=')[eval(-1 + document.URL.split('all=').length)];
} else {
hgf.document.title = prehgsuffix; // + ' ... searching for ' + document.URL.split('all=')[eval(-1 + document.URL.split('all=').length)];
}
}
if (document.URL.indexOf('all=') != -1) {
tsuffix = '<title>' + prehgsuffix + ' ... searching for ' + decodeURIComponent(document.URL.split('all=')[eval(-1 + document.URL.split('all=').length)].split('&')[0].split('#')[0]) + '</title>';
} else {
tsuffix = '<title>' + prehgsuffix + xsuffix + '</title>'; // + ' ... searching for ' + document.URL.split('all=')[eval(-1 + document.URL.split('all=').length)];
}
//alert(document.URL + ' ... ' + document.title);
//if (window.opener) { alert(window.opener.document.URL + ' ... ' + window.opener.document.title); }
if (document.getElementById('justshow').innerHTML != '') {
hgf.document.write(tsuffix + ' <style> #justshow { width:100%; } details { width:100%; } summary { background-color: #f0f0f0; font-weight: bold; } </style> ' + document.getElementById('justshow').outerHTML.replace('none','block'));
} else {
hgf.document.write(tsuffix + ' <style> #justshow { width:100%; } details { width:100%; } summary { background-color: #f0f0f0; font-weight: bold; } </style> ' + window.opener.document.getElementById('justshow').outerHTML.replace('none','block'));
}
}
“; ?>
… and the build up of that report stems from a changed codeset (featuring a new window.opener arrangement function friend call) …
<?php echo ”
function precc() { // wopenall= functionality
var wa=wasaction;
if (wasaction == "") {
document.getElementById('s').style.width='55%';
wasaction=document.getElementById('searchform').action;
}
<?php
if ((isset($_GET['byorder']) || isset($_POST['byorder'])) && (isset($_GET['s']) || isset($_POST['s']))) {
if (isset($_GET['byorder'])) file_put_contents("localsearch_" . my_t_d_server_remote_addr() . ".qry", urldecode($_GET['byorder']));
if (isset($_POST['byorder'])) file_put_contents("localsearch_" . my_t_d_server_remote_addr() . ".qry", urldecode($_POST['byorder']));
echo "\n setTimeout(muchlater, 30000); \n";
} else if (file_exists("localsearch_" . my_t_d_server_remote_addr() . ".qry")) {
unlink("localsearch_" . my_t_d_server_remote_addr() . ".qry");
}
if (isset($_GET['highlight']) || isset($_POST['highlight'])) {
$doww="";
if (isset($_GET['s'])) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_GET['s'])));
if (isset($_POST['s'])) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_POST['s'])));
if (isset($_GET['highlight'])) {
if (strlen($_GET['highlight']) > 0) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_GET['highlight'])));
}
if (isset($_POST['highlight'])) {
if (strlen($_POST['highlight']) > 0) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_POST['highlight'])));
}
echo "\n inlook=\"" . $doww . "\"; \n";
echo "\n setTimeout(highlightsearch,3000); \n";
}
?>
preprecc('wopenallwas');
document.getElementById('searchsubmit').style.display='none';
var wbis=document.getElementById('searchform').action.indexOf("/wordpress"); // /ITblog");
var taglist, catlist;
var tagvar, tagvar2, catvar, catvar2;
if (wbis != -1) {
//catlist=docgetclass('widget-title', 'h3');
catvar=document.getElementById('categories-2').innerHTML.split("href=");
catvar2=document.getElementById('categories-2').innerHTML.split("title=");
} else {
//catlist=docgetclass('widget-title', 'h3');
catvar=document.getElementById('categories-2').innerHTML.split("href=");
catvar2=document.getElementById('categories-2').innerHTML.split("href=");
}
if (wbis != -1 && document.getElementById('tag_cloud-3')) {
//taglist=docgetclass('tagcloud', 'h3');
tagvar=document.getElementById('tag_cloud-3').innerHTML.split("href=");
tagvar2=document.getElementById('tag_cloud-3').innerHTML.split("title=");
} else {
//taglist=docgetclass('tagcloud', 'div');
tagvar=document.getElementById('tag_cloud-2').innerHTML.split("href=");
tagvar2=document.getElementById('tag_cloud-2').innerHTML.split("title=");
}
var sparea, thedelim="", itc, tcval, tctitle;
catselis="<select onchange='ovsel(this, this.value);' id='catselis' style='display:none;'><option value=' '>Categories below ...</option><option value=''>Not shown below ...</option></select>";
tagselis="<select onchange='ovsel(this, this.value);' id='tagselis' style='display:none;'><option value=' '>Popular Tags below ...</option><option value=''>Not shown below ...</option></select>";
for (itc=1; itc<catvar.length; itc++) {
thedelim=catvar[itc].substring(0,1);
tctitle=catvar2[itc].substring(1).replace(">","<").split("<");
if (wbis != -1) {
sparea=catvar[itc].substring(1).split("?cat=");
tcval=sparea[1].split(thedelim);
} else {
sparea=catvar[itc].substring(1).split("/category/");
tcval=sparea[1].split("/");
}
catselis=catselis.replace("</select>", "<option value='" + tcval[0] + "'>" + tctitle[1] + "</option></select>");
}
for (itc=1; itc<tagvar.length; itc++) {
thedelim=tagvar[itc].substring(0,1);
tctitle=tagvar[itc].substring(1).replace(">","<").split("<");
if (wbis != -1) {
sparea=tagvar[itc].substring(1).split("?tag=");
tcval=sparea[1].split(thedelim);
} else {
sparea=tagvar[itc].substring(1).split("/tag/");
tcval=sparea[1].split("/");
}
tagselis=tagselis.replace("</select>", "<option value='" + tcval[0] + "'>" + tctitle[1] + "</option></select>");
}
//formihis = document.getElementById('searchform').innerHTML.replace("</div>", "<input style='display:none;' type='radio' name='stype' value=''><input onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Search<input onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'>Tag<input onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'>Category<select id='seltc' style='display:none;' onchange=\"tcwindowopen(this.value);\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
//formihis = document.getElementById('searchform').innerHTML.replace("</div>", tagselis + catselis + "<input style='display:none;' type='radio' name='stype' value=''><input onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Se<a title='Welcome to alphabetical search functionality ...' href='#searchform' onclick='alphabeticaltest();' onmouseover='getHighlightedSearch();' onmouseout='yehBut();' ontouchstart='getHighlightedSearch();' ontouchend='yehBut();'><font color=red>a</font></a>rc<a title='Welcome to highlighted search functionality ...' href='#searchform' onclick='highlighttest();'><font color=orange>h</font></a><input onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'><a onclick=\"ovput('Tag');\" title=\"Overlay Tag dropdown ...\" href=\"#tagselis\">Tag</a><input onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'><a onclick=\"ovput('Category');\" title=\"Overlay Category dropdown ...\" href=\"#catselis\">Category</a><select id='seltc' style='display:none;' onchange=\"window.open(this.value,'_blank');\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
//formihis = document.getElementById('searchform').innerHTML.replace("</div>", tagselis + catselis + "<input style='display:none;' type='radio' name='stype' value=''><input title='Traditional WordPress search ...' style='margin-left:-2px;' onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Se<a title=' ... welcome to the long hover functionality that shows Blog Post regarding Alphabetical Search Functionality' href='#searchform' onclick='alphabeticaltest();' onmouseover='getAlphabeticalSearch();' onmouseout='yehBut();' ontouchstart='getAlphabeticalSearch();' ontouchend='yehBut();'><font color=red>a" + getsupalpha + "</font></a>rc<a title=' ... welcome to the long hover functionality that shows Blog Post regarding Highlighted Search Functionality' href='#searchform' onclick='highlighttest();' onmouseover='getHighlightedSearch();' onmouseout='yehBut();' ontouchstart='getHighlightedSearch();' ontouchend='yehBut();'><font color=orange>h" + getsuphl + "</font></a> <input title='Popular WordPress Tag in TextBox above search ...' onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'> <a onclick=\"ovput('Tag');\" title=\"Overlay Tag dropdown ...\" href=\"#tagselis\">Tag</a> <input title='WordPress Category (string) in TextBox above search ...' onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'> <a onclick=\"ovput('Category');\" title=\"Overlay Category dropdown ...\" href=\"#catselis\">Category</a>" + getalpha + "<select id='seltc' style='display:none;' onchange=\"window.open(this.value,'_blank');\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
formihis = document.getElementById('searchform').innerHTML.replace("</div>", tagselis + catselis + "<input style='display:none;' type='radio' name='stype' value=''><input title='Traditional WordPress search ...' style='margin-left:-2px;' onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Se<a title=' ... welcome to the long hover functionality that shows Blog Post regarding Alphabetical Search Functionality' href='#searchform' onclick='alphabeticaltest();' onmouseover='getAlphabeticalSearch();' onmouseout='yehBut();' ontouchstart='getAlphabeticalSearch();' ontouchend='yehBut();'><font color=red>a" + getsupalpha + "</font></a>rc<a title=' ... welcome to the long hover functionality that shows Blog Post regarding Highlighted Search Functionality' href='#searchform' onclick='highlighttest();' onmouseover='getHighlightedSearch();' onmouseout='yehBut();' ontouchstart='getHighlightedSearch();' ontouchend='yehBut();'><font color=orange>h" + getsuphl + "</font></a><input title='Popular WordPress Tag in TextBox above search ...' onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'> <a onclick=\"ovput('Tag');\" title=\"Overlay Tag dropdown ...\" href=\"#tagselis\">Tag</a><input title='WordPress Category (string) in TextBox above search ...' onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'> <a onclick=\"ovput('Category');\" title=\"Overlay Category dropdown ...\" href=\"#catselis\">Category</a><input title='WordPress Blog Posting Title RegExp search ...' onclick=\"asksr();\" type='checkbox' id='scbtype' value='Title RE'><a style='cursor;pointer;text-decoration;underline;' title='WordPress Blog Posting Title RegExp search ...' onclick=\"asksr();\">Title RE</a>" + getalpha + "<select id='seltc' style='display:none;' onchange=\"window.open(this.value,'_blank');\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
formihis = formihis.replace("input id", "input onblur='preradiocc();' id");
document.getElementById('searchform').innerHTML = formihis;
document.getElementById('s').onblur = preradiocc;
if (wa == "") {
document.getElementById('s').style.width='55%';
}
<?php
$tblurb="";
if (isset($_GET['wopenall'])) {
$tpage=1;
$furl="";
$sru=explode("?", $_SERVER['REQUEST_URI']);
if (isset($_GET['paged'])) {
$tpage=$_GET['paged'];
//$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=" . ($tpage + 1), $_SERVER['QUERY_STRING']);
//$furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=1", $_SERVER['QUERY_STRING']);
$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=" . ($tpage + 1), $_SERVER['QUERY_STRING']);
$furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=1", $_SERVER['QUERY_STRING']);
} else if (isset($_GET['tag']) || isset($_GET['cat']) || isset($_GET['s'])) {
//$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=2";
//if (1 == 2) $furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=1";
$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=2";
if (1 == 2) $furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=1";
} else if (strpos("/wordpress/", $_SERVER['REQUEST_URI']) !== false) {
//$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("wopenall=", "s=", $_SERVER['QUERY_STRING']);
$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("wopenall=", "s=", $_SERVER['QUERY_STRING']);
$tblurb = " location.href='" . $nurl . "'; \n";
} else {
$tstuff=explode("page/", $sru[0]);
if (sizeof($tstuff) > 1) {
$tstu=explode("/", $tstuff[1]);
$tpage=$tstu[0];
//$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/" . ($tpage + 1), $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
//$furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/1", $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/" . ($tpage + 1), $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
$furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/1", $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
} else {
//$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/2/" . "?" . $_SERVER['QUERY_STRING'];
//if (1 == 2) $furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/1/" . "?" . $_SERVER['QUERY_STRING'];
$nurl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/2/" . "?" . $_SERVER['QUERY_STRING'];
if (1 == 2) $furl = "//" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/1/" . "?" . $_SERVER['QUERY_STRING'];
}
}
if ($tblurb == "") {
$tblurb = " ourtcprefix=location.search.split('tcprefix=')[1] ? location.search.split('tcprefix=')[1].split('&')[0] : ''; \n";
$tblurb .= " ourtcdelay=location.search.split('tcdelay=')[1] ? location.search.split('tcdelay=')[1].split('&')[0] : 0; \n";
$tblurb .= " var ourwov=location.search.split('wopenall=')[1] ? location.search.split('wopenall=')[1].split('&')[0] : ' '; \n";
$tblurb .= " var ourhl=location.search.split('highlight=')[1] ? location.search.split('highlight=')[1].split('&')[0] : ''; \n";
$tblurb .= " var ows, owt, owstwo, owttwo='', iot, hl=1; \n";
$tblurb .= " if (ourwov != ' ') { \n";
$tblurb .= " var hones=docgetclass('entry-title', 'h2'); \n";
$tblurb .= " hl=hones.length; \n";
$tblurb .= " if (hones.length > 0) { \n";
$tblurb .= " for (iot=0; iot<hones.length; iot++) { \n";
$tblurb .= " if (hones[iot].innerHTML.indexOf('Not Found') != -1) hl=eval(-1 + hl); \n";
$tblurb .= " if (ourwov == '' || hones[iot].innerHTML.toLowerCase().indexOf(decodeURIComponent(ourwov.replace('+', '%20').replace('+', '%20').replace('+', '%20').replace('+', '%20').toLowerCase())) != -1) { \n";
$tblurb .= " owt=hones[iot].innerHTML.split('title='); \n";
$tblurb .= " ows=hones[iot].innerHTML.split('href='); \n owttwo=''; ";
$tblurb .= " if (owt.length > 1) { \n";
$tblurb .= " owttwo=(owt[1] + ' ').substring(1).split(owt[1].substring(0,1))[0].split('>')[0].replace('Permalink to','').trim(); } \n";
$tblurb .= " if (ows.length > 1) { \n";
$tblurb .= " owstwo=ows[1].substring(1).split(ows[1].substring(0,1)); \n";
$tblurb .= " if (ourhl != '' && owstwo[0].indexOf('?') != -1) { owstwo[0]+=('&highlight=' + ourhl); } \n";
$tblurb .= " else if (ourhl != '' && owstwo[0].indexOf('?') == -1) { owstwo[0]+=('?highlight=' + ourhl); } \n";
$tblurb .= " if ((ourtcprefix == '!' || tcprefix == '!') || (ourtcprefix == '|' || tcprefix == '|') || (ourtcprefix == '+' || tcprefix == '+') || (ourtcprefix == '*' || tcprefix == '*') || (ourtcprefix != '' || tcprefix != '') || (ourtcdelay != 0 || tcdelay != 0)) { if ((ourtcprefix == '!' || tcprefix == '!') || (ourtcprefix == '|' || tcprefix == '|') || (ourtcprefix == '+' || tcprefix == '+') || (ourtcprefix == '*' || tcprefix == '*')) { top.document.getElementById('seltc').style.display='block'; } else { optcol='lightgreen'; } top.document.getElementById('seltc').innerHTML += '<option id=\"tco' + iot + '\" onmouseover=\"getSws(event);\" onmouseout=\"yehbut();\" ontouchstart=\"getSws(event);\" ontouchend=\"yehbut();\" title=\"... you can wait for the long hover functionality for a Blog Post Preview\" style=\"background-color:' + optcol + ';\" value=\"' + owstwo[0] + '\">' + hones[iot].innerHTML + '</option>'; } else { if (1 == 1) { window.opener.offurls.push(jshow(owstwo[0],owttwo)); } else { window.open(owstwo[0], '_blank'); } } \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
$tblurb .= " } console.log(' window.opener.offurls.length=' + window.opener.offurls.length); if (1 == 11) { setTimeout(jshowdet,1000); } else { document.getElementById('justshow').innerHTML=window.opener.document.getElementById('justshow').innerHTML; document.getElementById('justshow').style.display='none'; window.opener.document.getElementById('justshow').style.display='none'; } \n";
$tblurb .= " hones=docgetclass('nav-previous', 'div'); \n";
$tblurb .= " if (hones.length > 0 && ((tcprefix == '!' || tcprefix == '+' || tcprefix == '|' || tcprefix == '*'))) { \n";
if (strpos($nurl, "/page/2/") !== false || strpos($nurl, "paged=2") !== false) {
//$tblurb .= " location.href = '" . $nurl . "#' + window.opener.offurls.length; \n";
//$tblurb .= " offchild=window.open('" . $nurl . "#' + window.opener.offurls.length,'_self'); \n";
//$tblurb .= " document.getElementsByTagName('iframe')[0].src = '" . $nurl . "#' + window.opener.offurls.length; \n";
$tblurb .= " window.opener.backatparent('" . $nurl . "#' + window.opener.offurls.length); \n";
} else {
//$tblurb .= " location.href = '" . $nurl . "#' + window.opener.offurls.length; \n";
//$tblurb .= " offchild=window.open('" . $nurl . "#' + window.opener.offurls.length,'_self'); \n";
//$tblurb .= " document.getElementsByTagName('iframe')[0].src = '" . $nurl . "#' + window.opener.offurls.length; \n";
$tblurb .= " window.opener.backatparent('" . $nurl . "#' + window.opener.offurls.length); \n";
}
$tblurb .= " } else if (hones.length > 0) { \n";
//$tblurb .= " location.href = '" . $nurl . "#' + window.opener.offurls.length; \n";
//$tblurb .= " offchild=window.open('" . $nurl . "#' + window.opener.offurls.length,'_self'); \n";
//$tblurb .= " document.getElementsByTagName('iframe')[0].src = '" . $nurl . "#' + window.opener.offurls.length; \n";
$tblurb .= " window.opener.backatparent('" . $nurl . "#' + window.opener.offurls.length); \n";
$tblurb .= " } else { \n";
$tblurb .= " preprecc('wopenall'); \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
if ($furl != "") $tblurb .= " if (hl == 0) { \n";
//if ($furl != "") $tblurb .= " location.href = '" . str_replace("wopenall=", "wopenallwas=", $furl) . "#' + window.opener.offurls.length; \n";
//if ($furl != "") $tblurb .= " offchild=window.open('" . str_replace("wopenall=", "wopenallwas=", $furl) . "#' + window.opener.offurls.length,'_self'); \n";
//if ($furl != "") $tblurb .= " document.getElementsByTagName('iframe')[0].src = '" . str_replace("wopenall=", "wopenallwas=", $furl) . "#' + window.opener.offurls.length; \n";
if ($furl != "") $tblurb .= " window.opener.backatparent('" . str_replace("wopenall=", "wopenallwas=", $furl) . "#' + window.opener.offurls.length); \n";
if ($furl != "") $tblurb .= " } \n";
$tblurb .= " } \n";
}
echo $tblurb;
}
?>
}
function jshow(inuis, inttwo) {
if (hgsuffix != '' && inuis.indexOf('highlight=') == -1) { if (inuis.indexOf('?') != -1) { inuis+='&highlight=' + encodeURIComponent(hgsuffix); } else { inuis+='?highlight=' + encodeURIComponent(hgsuffix); } }
if (inttwo == '') { inttwo=inuis; } // else if (inttwo.indexOf('bookmark') != -1 && inttwo.indexOf(' Tutorial') != -1) { inttwo=inttwo.split('bookmark')[1].substring(2).split(' Tutorial')[0] + ' Tutorial'; } else { alert(inttwo + ' ... ' + decodeURIComponent(inttwo)); }
if (hgsuffix != '') {
var wds=(' ' + inttwo + ' ');
var awds=wds.split(' ');
for (var iwds=1; iwds<awds.length; iwds++) {
if (awds[iwds].toLowerCase() == hgsuffix.toLowerCase().replace(/\`/g,"'")) {
inttwo=inttwo.replace(awds[iwds], '<mark>' + awds[iwds] + '</mark>');
}
}
}
if (window.opener.document.getElementById('justshow').innerHTML == '') {
window.opener.document.getElementById('justshow').innerHTML='<div id=theurls style=width:100%;></div>';
window.opener.document.getElementById('justshow').innerHTML=window.opener.document.getElementById('justshow').innerHTML.replace('</div>', '<details id=detl0><summary>' + inttwo + '</summary><iframe style=width:100%;height:900px; src=' + inuis + '></iframe></details><br></div>');
//window.opener.document.getElementById('justshow').style.display='block';
} else {
var huhd=window.opener.document.getElementById('justshow').innerHTML.split('<details').length;
window.opener.document.getElementById('justshow').innerHTML=window.opener.document.getElementById('justshow').innerHTML.replace('</div>', '<details id=detl' + huhd + ' onclick="document.getElementById(' + "'divl" + huhd + "'" + ').innerHTML=' + "'" + '<iframe style=width:100%;height:900px; src=' + inuis + '></iframe>' + "';" + '"><summary onclick="document.getElementById(' + "'divl" + huhd + "'" + ').innerHTML=' + "'" + '<iframe style=width:100%;height:900px; src=' + inuis + '></iframe>' + "';" + '">' + inttwo + '</summary><span id=divl' + huhd + '></span></details><br></div>');
}
//alert(window.opener.document.getElementById('justshow').innerHTML);
return inuis;
}
“; ?>
… and way back at the Search textbox and its associated radio buttons our user interaction “asker” code now goes …
<?php echo ”
function reurl(inu) {
var newinu;
if (inu.indexOf('&') != -1 && inu.indexOf('?') == -1) { inu=inu.replace('&','?'); }
if (tcprefix != "") {
if (tcprefix.substring(0,1) == '!' || tcprefix.substring(0,1) == '+' || tcprefix.substring(0,1) == '|' || tcprefix.substring(0,1) == '*') {
newinu=inu.replace('window.open(', '').replace('location.href=', '').replace(';', '').replace(';', '').split(', "_blank');
//alert('NeWinu=' + newinu);
document.getElementById('tciframe').src=eval(newinu[0]) + "&tcprefix=" + tcprefix;
if (tcprefix.substring(0,1) == '|' || tcprefix.substring(0,1) == '*') setInterval(checkseltc, 1000);
if (tcprefix.substring(0,1) == '!' || tcprefix.substring(0,1) == '|') {
return "";
}
}
inu = inu; //.replace("wopenall", "tcprefix=" + tcprefix + "&wopenall");
}
if (tcdelay != 0) {
inu = inu; //.replace("wopenall", "&tcdelay=" + tcdelay + "&wopenall");
newinu=inu.replace('window.open(', '').replace('location.href=', '').replace(';', '').replace(';', '').split(', "_blank');
//alert('Newinu=' + newinu);
document.getElementById('tciframe').src=eval(newinu[0]) + "&tcdelay=" + tcdelay;
setInterval(checkseltc, 1000);
return "";
}
//alert(inu);
return eval('offchild=' + inu);
}
function preradiocc() {
if (document.getElementById('s').value != "" && radis != "") {
radiocc(radis);
}
}
function radiocc(tvis) {
var cok=1;
cwopen="";
radis=tvis;
document.getElementById('tagselis').style.display='none';
document.getElementById('catselis').style.display='none';
document.getElementById('s').style.display='inline';
if (document.getElementById('s').value != "") {
if (tvis == "Search") {
document.getElementById('searchsubmit').click();
} else if (tvis == "Tag") {
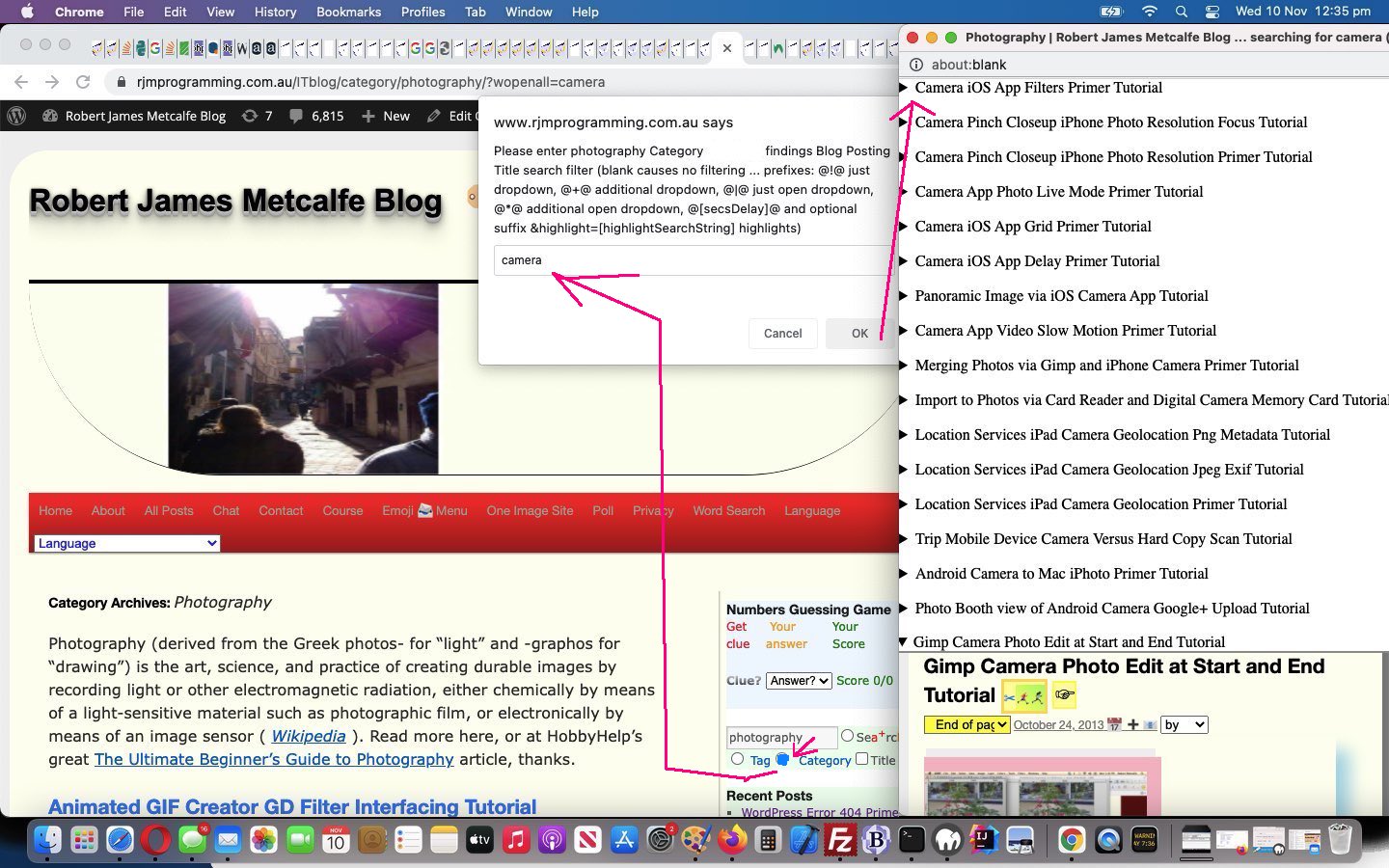
cwopen=prompt("Please enter " + document.getElementById('s').value + " Tag findings Blog Posting Title search filter (blank causes no filtering" + tcsuffix + " and optional suffix &highlight=[highlightSearchString] highlights)", document.getElementById('s').value);
if (cwopen != null) {
if (cwopen.indexOf('highlight=') != -1) {
hgsuffix=decodeURIComponent(cwopen.split('highlight=')[1].split('&')[0].split('#')[0]).replace(/\'/g, '`');
if (hgsuffix == '') { hgsuffix=cwopen.split('&')[0]; cwopen=cwopen.replace('highlight=', 'highlight=' + hgsuffix); }
}
precwopen = document.getElementById("s").value;
cwopen=reprompt(cwopen);
//if (document.getElementById('searchform').action.indexOf("/wordpress") != -1) {
if (document.getElementById('searchform').action.indexOf("/ITblog") != -1) {
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "?tag=" + precwopen.toLowerCase().replace("+","").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(/---/g,"-").replace(/--/g,"-") + "&wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "?tag=" + precwopen.toLowerCase().replace("+","").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(/---/g,"-").replace(/--/g,"-") + "&wopenall=" + cwopen;');
}
} else {
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "tag/" + precwopen.toLowerCase().replace("+","").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(/---/g,"-").replace(/--/g,"-") + "/?wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "tag/" + precwopen.toLowerCase().replace("+","").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(/---/g,"-").replace(/--/g,"-") + "/?wopenall=" + cwopen;');
}
}
}
} else if (tvis == "Category") {
//if (document.getElementById('searchform').action.indexOf("/wordpress") != -1) {
if (document.getElementById('searchform').action.indexOf("/ITblog") != -1) {
if (1 == 1 || (document.getElementById('s').value.substring(0,1) >= '0' && document.getElementById('s').value.substring(0,1) <= '9')) {
if (document.getElementById('s').value.substring(0,1) >= '0' && document.getElementById('s').value.substring(0,1) <= '9') {
incat='?cat=';
cwopen=prompt("Please enter " + document.getElementById('s').value + " Category (number) findings Blog Posting Title search filter (blank causes no filtering" + tcsuffix + " and optional suffix &highlight=[highlightSearchString] highlights)", "Tutorial");
} else {
cwopen=prompt("Please enter " + document.getElementById('s').value + " Category findings Blog Posting Title search filter (blank causes no filtering" + tcsuffix + " and optional suffix &highlight=[highlightSearchString] highlights)", "Tutorial");
}
if (cwopen != null) {
if (cwopen.indexOf('highlight=') != -1) {
hgsuffix=decodeURIComponent(cwopen.split('highlight=')[1].split('&')[0].split('#')[0]).replace(/\'/g, '`');
if (hgsuffix == '') { hgsuffix=cwopen.split('&')[0]; cwopen=cwopen.replace('highlight=', 'highlight=' + hgsuffix); }
}
precwopen = document.getElementById("s").value;
if (1 == 1) { cwopen=reprompt(cwopen); }
if (1 == 1) {
//reurl('window.open(document.getElementById("searchform").action + "?cat=" + precwopen.toLowerCase().replace("+","").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(/---/g,"-").replace(/--/g,"-") + "&wopenall=" + cwopen, "_blank");');
reurl('window.open(document.getElementById("searchform").action + incat + precwopen.toLowerCase().replace("+","").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(/---/g,"-").replace(/--/g,"-") + "&wopenall=" + cwopen, "_blank");');
} else {
//reurl('location.href=document.getElementById("searchform").action + "?cat=" + precwopen.toLowerCase().replace("+","").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(/---/g,"-").replace(/--/g,"-") + "&wopenall=" + cwopen;');
reurl('location.href=document.getElementById("searchform").action + incat + precwopen.toLowerCase().replace("+","").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(/---/g,"-").replace(/--/g,"-") + "&wopenall=" + cwopen;');
}
}
} else {
cok=0;
alert("Please enter the category as a number");
document.getElementById('s').value = '';
}
} else {
precwopen = document.getElementById("s").value;
cwopen=prompt("Please enter " + document.getElementById('s').value + " Category (alphabetic) findings Blog Posting Title search filter (blank causes no filtering" + tcsuffix + " and optional suffix &highlight=[highlightSearchString] highlights)", document.getElementById('s').value);
if (cwopen != null) {
if (cwopen.indexOf('highlight=') != -1) {
hgsuffix=decodeURIComponent(cwopen.split('highlight=')[1].split('&')[0].split('#')[0]).replace(/\'/g, '`');
if (hgsuffix == '') { hgsuffix=cwopen.split('&')[0]; cwopen=cwopen.replace('highlight=', 'highlight=' + hgsuffix); }
}
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "category/" + precwopen.toLowerCase().replace("+","").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(/---/g,"-").replace(/--/g,"-") + "/?wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "category/" + precwopen.toLowerCase().replace("+","").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(/---/g,"-").replace(/--/g,"-") + "/?wopenall=" + cwopen;');
}
}
}
}
if (cok == 1) {
document.getElementById('s').value = '';
radis="";
document.getElementById('searchform').innerHTML = formihis;
document.getElementById('s').onblur = preradiocc;
}
}
}
“; ?>
It’s worth a retry of “Search with Category/Tag radio button Search” functionality after today’s streamlining, we reckon!
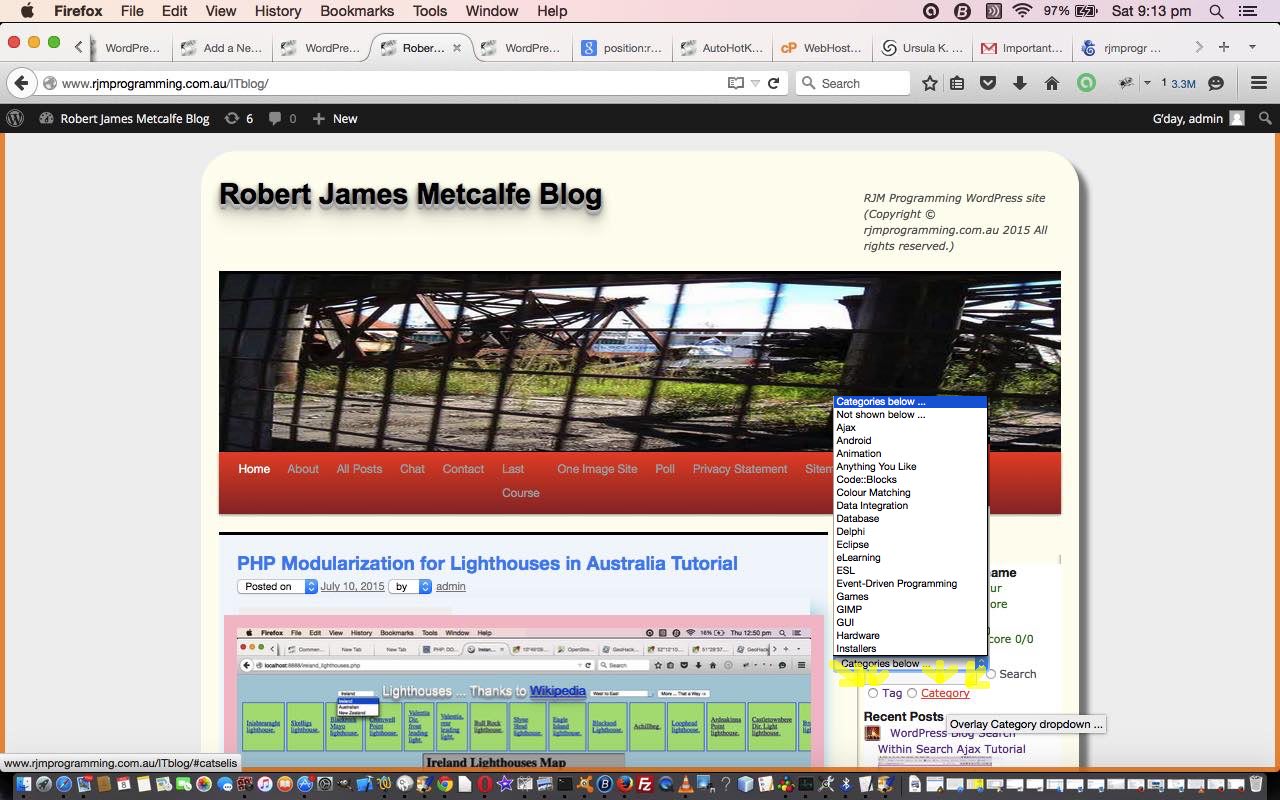
Previous relevant WordPress Blog Search Within Search Overlay Tutorial is shown below.
Thought we were finished with “filter a search” (or “search within a search”) ideas yesterday … but how wrong were we? That wasn’t rhetorical.
Okay … be like that. Anyway, we realised with today’s work continuing on from yesterday’s WordPress Blog Search Within Search Ajax Tutorial, as shown below, that there is another “overlay” scenario we’d like to discuss (in our series of “overlay” blog postings). It is the way that, even ignoring any “absolute” positioning of HTML elements you can still “overlay” elements merely by lining them up “inline” but only turning on the visibility of any one of them at a time. So today’s scenario sees …
- textbox (ie. HTML input type=”text” element) for Search string … initially visible
- dropdown (ie. HTML select element) for list of Tags … initially invisible
- dropdown (ie. HTML select element) for list of Categories … initially invisible
… all lined up “relative” to each other, with the invisibility, or not, controlled by the clicking of newly created a tags where once there were only radio button labels … cutish huh?
Today’s “overlay” idea also illustrates another user experience (ux) ideal … an “ideal” in our books anyway … it goes like this, for us …
When there is an action that once involved definite use of both keyboard and mouse, if it can be arranged, even for just some user setting scenarios, that one or other of the keyboard or mouse is not needed, then this becomes an improved user experience.
… and so, with the added dropdowns, it can become the case that you can do some sophisticated search operations involving the new Tag and Category scenarios, that don’t require any keyboard involvement … even if it is for less than half the scenarios, it is still worth doing, we feel.
We hope you find this “overlay” idea of some help, and will leave you with changes to the WordPress blog’s TwentyTen theme’s header.php in blue bold itallic for today’s “overlay” changes and green bold itallic for yesterday’s Ajax changes and red bold itallic for the day before yesterday’s Preview changes and bold itallic for the two days before yesterday’s Implementation changes and bold for the three days before yesterday’s Primer (WordPress Blog Search Within a Search Primer Tutorial) changes below …
var spc=' ', cminus='-', fmtname='w411tform', fmcname='w411cform', edelim='/', radis="", formihis="";
var precwopen='', cwopen='', scmdis='', tcdelay=0, ourtcdelay=0, ourtcprefix='', tcprefix='', tcsuffix=' ... prefixes: @!@ just dropdown, @+@ additional dropdown, @|@ just open dropdown, @*@ additional open dropdown, @[secsDelay]@';
var iurlcnt=0, jurlcnt=0, urllist = new Array(), whenlist = new Array(), nextis=-1, optcol='yellow';
var catselis="", tagselis="";
function ovput(wois) {
document.getElementById('s').style.display='none';
if (wois.indexOf("ag") != -1) {
document.getElementById('tagselis').style.display='inline';
} else {
document.getElementById('catselis').style.display='inline';
}
}
function ovsel(iov, iovval) {
if (iovval.replace(' ') == '') {
iov.style.display='none';
document.getElementById('s').style.display='inline';
} else {
document.getElementById('s').value=iovval;
iov.style.display='none';
document.getElementById('s').style.display='inline';
if (iov.id.indexOf("ag") != -1) {
radiocc('Tag');
} else {
radiocc('Category');
}
}
}
function checkseltc() {
var wqe=document.getElementById('seltc').innerHTML.split('value=');
var zdelim=' ', zurllist;
jurlcnt=eval(-1 + wqe.length);
if (jurlcnt > 0) {
for (var iyt=2; iyt<wqe.length; iyt++) {
zdelim = wqe[iyt].substring(0,1);
zurllist = wqe[iyt].substring(1).split(zdelim);
urllist[eval(-2 + iyt)] = zurllist[0];
if (iyt == 2) {
whenlist[eval(-2 + iyt)] = tcdelay;
} else {
whenlist[eval(-2 + iyt)] = eval(tcdelay + eval(whenlist[eval(-3 + iyt)]));
}
if (nextis < 0) nextis = 0;
}
}
document.getElementById('seltc').size = eval(-1 + wqe.length);
iurlcnt++;
if (nextis >= 0) {
if (eval(nextis) < eval(whenlist.length)) {
if (eval(iurlcnt) == whenlist[nextis]) {
if (urllist[nextis] != "") tcwindowopen(urllist[nextis]);
nextis++;
if (eval(nextis) == eval(whenlist.length)) top.document.getElementById('seltc').style.display='block';
}
}
}
}
function reprompt(insg) {
tcprefix="";
if ((insg + " ").substring(0,1) == "@") {
var tcst=insg.substring(1).split("@");
if (tcst.length > 1) {
tcprefix = tcst[0];
insg=insg.replace("@" + tcprefix + "@", "");
if (tcprefix == "!") {
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
} else if (tcprefix == "|") {
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
} else if (tcprefix == "+") {
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
} else if (tcprefix == "*") {
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
} else if (tcprefix != "") {
var tcd=tcprefix.split(".");
tcdelay=eval(tcd[0]);
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
tcprefix='';
optcol='lightgreen';
}
}
}
return insg;
}
function reurl(inu) {
var newinu;
if (tcprefix != "") {
if (tcprefix.substring(0,1) == '!' || tcprefix.substring(0,1) == '+' || tcprefix.substring(0,1) == '|' || tcprefix.substring(0,1) == '*') {
newinu=inu.replace('window.open(', '').replace('location.href=', '').replace(';', '').replace(';', '').split(', "_blank');
document.getElementById('tciframe').src=eval(newinu[0]) + "&tcprefix=" + tcprefix;
if (tcprefix.substring(0,1) == '|' || tcprefix.substring(0,1) == '*') setInterval(checkseltc, 1000);
if (tcprefix.substring(0,1) == '!' || tcprefix.substring(0,1) == '|') {
return "";
}
}
inu = inu; //.replace("wopenall", "tcprefix=" + tcprefix + "&wopenall");
}
if (tcdelay != 0) {
inu = inu; //.replace("wopenall", "&tcdelay=" + tcdelay + "&wopenall");
newinu=inu.replace('window.open(', '').replace('location.href=', '').replace(';', '').replace(';', '').split(', "_blank');
document.getElementById('tciframe').src=eval(newinu[0]) + "&tcdelay=" + tcdelay;
setInterval(checkseltc, 1000);
return "";
}
return eval(inu);
}
function preradiocc() {
if (document.getElementById('s').value != "" && radis != "") {
radiocc(radis);
}
}
function radiocc(tvis) {
var cok=1;
cwopen="";
radis=tvis;
document.getElementById('tagselis').style.display='none';
document.getElementById('catselis').style.display='none';
document.getElementById('s').style.display='inline';
if (document.getElementById('s').value != "") {
if (tvis == "Search") {
document.getElementById('searchsubmit').click();
} else if (tvis == "Tag") {
cwopen=prompt("Please enter " + document.getElementById('s').value + " Tag findings Blog Posting Title search filter (blank causes no filtering" + tcsuffix + ")", document.getElementById('s').value);
if (cwopen != null) {
precwopen = document.getElementById("s").value;
cwopen=reprompt(cwopen);
if (document.getElementById('searchform').action.indexOf("/wordpress") != -1) {
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "?tag=" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "?tag=" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen;');
}
} else {
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "tag/" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "tag/" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen;');
}
}
}
} else if (tvis == "Category") {
if (document.getElementById('searchform').action.indexOf("/wordpress") != -1) {
if (document.getElementById('s').value.substring(0,1) >= '0' && document.getElementById('s').value.substring(0,1) <= '9') {
cwopen=prompt("Please enter " + document.getElementById('s').value + " Category (number) findings Blog Posting Title search filter (blank causes no filtering" + tcsuffix + ")", "Tutorial");
if (cwopen != null) {
precwopen = document.getElementById("s").value;
cwopen=reprompt(cwopen);
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "?cat=" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "?cat=" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen;');
}
}
} else {
cok=0;
alert("Please enter the category as a number");
document.getElementById('s').value = '';
}
} else {
cwopen=prompt("Please enter " + document.getElementById('s').value + " Category (alphabetic) findings Blog Posting Title search filter (blank causes no filtering" + tcsuffix + ")", document.getElementById('s').value);
if (cwopen != null) {
precwopen = document.getElementById("s").value;
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "category/" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "category/" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen;');
}
}
}
}
if (cok == 1) {
document.getElementById('s').value = '';
radis="";
document.getElementById('searchform').innerHTML = formihis;
document.getElementById('s').onblur = preradiocc;
}
}
}
function preprecc(inidea) { // wopenallwas= form
<?php
$tblurbwas="";
if (isset($_GET['wopenallwas']) || isset($_GET['wopenall'])) {
$tblurbwas = " var ourwovwas=location.search.split(inidea + '=')[1] ? location.search.split(inidea + '=')[1].split('&')[0] : ' '; \n";
$tblurbwas .= " if (ourwovwas != ' ') { \n";
$tblurbwas .= " document.body.innerHTML = '<div id=\"verytop\" align=\"center\" style=\"background-color: yellow;\"><table cellpadding=25 cellspacing=25><tr><td style=\"border: 5px green solid; margin: 6 6 6 6;\"> WordPress 3.0.3<br><br><form action=\"http://www.rjmprogramming.com.au/wordpress/\" method=\"GET\"> Tag (alpha): <input type=\"text\" name=\"tag\" id=\"tag\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Tag Blog Postings\" /></form><br><br><br>' + '<form action=\"http://www.rjmprogramming.com.au/wordpress/\" method=\"GET\"> Category (numerical): <input type=\"number\" name=\"cat\" id=\"cat\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Category Blog Postings\" /></form><br><br><br></td><td style=\"border: 5px green solid; margin: 6 6 6 6;\"> WordPress 4.1.1<br><br><form id=\"w411tform\" action=\"https://www.rjmprogramming.com.au/ITblog/tag/\" method=\"GET\"> Tag (alpha): <input type=\"text\" onblur=\" document.getElementById(fmtname).action+=this.value.toLowerCase().replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus) + edelim; \" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Tag Blog Postings\" /></form><br><br><br>' + '<form id=\"w411cform\" action=\"https://www.rjmprogramming.com.au/ITblog/category/\" method=\"GET\"> Category (alpha): <input onblur=\" document.getElementById(fmcname).action+=this.value.toLowerCase().replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus) + edelim; \" type=\"text\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Category Blog Postings\" /></form><br><br><br></td></tr></table></div>' + document.body.innerHTML; \n";
$tblurbwas .= " } \n";
}
echo $tblurbwas;
?>
}
function tcwindowopen(inuis) {
window.open(inuis, '_blank');
}
function precc() { // wopenall= functionality
preprecc('wopenallwas');
document.getElementById('searchsubmit').style.display='none';
var wbis=document.getElementById('searchform').action.indexOf("/wordpress");
var taglist, catlist;
var tagvar, tagvar2, catvar, catvar2;
if (wbis != -1) {
catvar=document.getElementById('categories-2').innerHTML.split("href=");
catvar2=document.getElementById('categories-2').innerHTML.split("title=");
} else {
catvar=document.getElementById('categories-2').innerHTML.split("href=");
catvar2=document.getElementById('categories-2').innerHTML.split("href=");
}
if (wbis != -1) {
tagvar=document.getElementById('tag_cloud-3').innerHTML.split("href=");
tagvar2=document.getElementById('tag_cloud-3').innerHTML.split("title=");
} else {
tagvar=document.getElementById('tag_cloud-2').innerHTML.split("href=");
tagvar2=document.getElementById('tag_cloud-2').innerHTML.split("title=");
}
var sparea, thedelim="", itc, tcval, tctitle;
catselis="<select onchange='ovsel(this, this.value);' id='catselis' style='display:none;'><option value=' '>Categories below ...</option><option value=''>Not shown below ...</option></select>";
tagselis="<select onchange='ovsel(this, this.value);' id='tagselis' style='display:none;'><option value=' '>Popular Tags below ...</option><option value=''>Not shown below ...</option></select>";
for (itc=1; itc<catvar.length; itc++) {
thedelim=catvar[itc].substring(0,1);
tctitle=catvar2[itc].substring(1).replace(">","<").split("<");
if (wbis != -1) {
sparea=catvar[itc].substring(1).split("?cat=");
tcval=sparea[1].split(thedelim);
} else {
sparea=catvar[itc].substring(1).split("/category/");
tcval=sparea[1].split("/");
}
catselis=catselis.replace("</select>", "<option value='" + tcval[0] + "'>" + tctitle[1] + "</option></select>");
}
for (itc=1; itc<tagvar.length; itc++) {
thedelim=tagvar[itc].substring(0,1);
tctitle=tagvar[itc].substring(1).replace(">","<").split("<");
if (wbis != -1) {
sparea=tagvar[itc].substring(1).split("?tag=");
tcval=sparea[1].split(thedelim);
} else {
sparea=tagvar[itc].substring(1).split("/tag/");
tcval=sparea[1].split("/");
}
tagselis=tagselis.replace("</select>", "<option value='" + tcval[0] + "'>" + tctitle[1] + "</option></select>");
}
formihis = document.getElementById('searchform').innerHTML.replace("</div>", tagselis + catselis + "<input style='display:none;' type='radio' name='stype' value=''><input onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Search<input onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'><a onclick=\"ovput('Tag');\" title=\"Overlay Tag dropdown ...\" href=\"#tagselis\">Tag</a><input onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'><a onclick=\"ovput('Category');\" title=\"Overlay Category dropdown ...\" href=\"#catselis\">Category</a><select id='seltc' style='display:none;' onchange=\"window.open(this.value,'_blank');\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
formihis = formihis.replace("input id", "input onblur='preradiocc();' id");
document.getElementById('searchform').innerHTML = formihis;
document.getElementById('s').onblur = preradiocc;
<?php
$tblurb="";
if (isset($_GET['wopenall'])) {
$tpage=1;
$furl="";
$sru=explode("?", $_SERVER['REQUEST_URI']);
if (isset($_GET['paged'])) {
$tpage=$_GET['paged'];
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=" . ($tpage + 1), $_SERVER['QUERY_STRING']);
$furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=1", $_SERVER['QUERY_STRING']);
} else if (isset($_GET['tag']) || isset($_GET['cat']) || isset($_GET['s'])) {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=2";
if (1 == 2) $furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=1";
} else if (strpos("/wordpress/", $_SERVER['REQUEST_URI']) !== false) {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("wopenall=", "s=", $_SERVER['QUERY_STRING']);
$tblurb = " location.href='" . $nurl . "'; \n";
} else {
$tstuff=explode("page/", $sru[0]);
if (sizeof($tstuff) > 1) {
$tstu=explode("/", $tstuff[1]);
$tpage=$tstu[0];
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/" . ($tpage + 1), $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
$furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/1", $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
} else {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/2/" . "?" . $_SERVER['QUERY_STRING'];
if (1 == 2) $furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/1/" . "?" . $_SERVER['QUERY_STRING'];
}
}
if ($tblurb == "") {
$tblurb = " ourtcprefix=location.search.split('tcprefix=')[1] ? location.search.split('tcprefix=')[1].split('&')[0] : ''; \n";
$tblurb .= " ourtcdelay=location.search.split('tcdelay=')[1] ? location.search.split('tcdelay=')[1].split('&')[0] : 0; \n";
$tblurb .= " var ourwov=location.search.split('wopenall=')[1] ? location.search.split('wopenall=')[1].split('&')[0] : ' '; \n";
$tblurb .= " var ows, owstwo, iot, hl=1; \n";
$tblurb .= " if (ourwov != ' ') { \n";
$tblurb .= " var hones=docgetclass('entry-title', 'h1'); \n";
$tblurb .= " hl=hones.length; \n";
$tblurb .= " if (hones.length > 0) { \n";
$tblurb .= " for (iot=0; iot<hones.length; iot++) { \n";
$tblurb .= " if (hones[iot].innerHTML.indexOf('Not Found') != -1) hl=eval(-1 + hl); \n";
$tblurb .= " if (ourwov == '' || hones[iot].innerHTML.toLowerCase().indexOf(decodeURIComponent(ourwov.replace('+', '%20').replace('+', '%20').replace('+', '%20').replace('+', '%20').toLowerCase())) != -1) { \n";
$tblurb .= " ows=hones[iot].innerHTML.split('href='); \n";
$tblurb .= " if (ows.length > 1) { \n";
$tblurb .= " owstwo=ows[1].substring(1).split(ows[1].substring(0,1)); \n";
$tblurb .= " if ((ourtcprefix == '!' || tcprefix == '!') || (ourtcprefix == '|' || tcprefix == '|') || (ourtcprefix == '+' || tcprefix == '+') || (ourtcprefix == '*' || tcprefix == '*') || (ourtcprefix != '' || tcprefix != '') || (ourtcdelay != 0 || tcdelay != 0)) { if ((ourtcprefix == '!' || tcprefix == '!') || (ourtcprefix == '|' || tcprefix == '|') || (ourtcprefix == '+' || tcprefix == '+') || (ourtcprefix == '*' || tcprefix == '*')) { top.document.getElementById('seltc').style.display='block'; } else { optcol='lightgreen'; } top.document.getElementById('seltc').innerHTML += '<option id=\"tco' + iot + '\" onmouseover=\"getSws(event);\" onmouseout=\"yehbut();\" ontouchstart=\"getSws(event);\" ontouchend=\"yehbut();\" title=\"... you can wait for the long hover functionality for a Blog Post Preview\" style=\"background-color:' + optcol + ';\" value=\"' + owstwo[0] + '\">' + hones[iot].innerHTML + '</option>'; } else { window.open(owstwo[0], '_blank'); } \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
$tblurb .= " hones=docgetclass('nav-previous', 'div'); \n";
$tblurb .= " if (hones.length > 0 && ((tcprefix == '!' || tcprefix == '+' || tcprefix == '|' || tcprefix == '*'))) { \n";
if (strpos($nurl, "/page/2/") !== false || strpos($nurl, "paged=2") !== false) {
$tblurb .= " location.href = '" . $nurl . "'; \n";
} else {
$tblurb .= " location.href = '" . $nurl . "'; \n";
}
$tblurb .= " } else if (hones.length > 0) { \n";
$tblurb .= " location.href = '" . $nurl . "'; \n";
$tblurb .= " } else { \n";
$tblurb .= " preprecc('wopenall'); \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
if ($furl != "") $tblurb .= " if (hl == 0) { \n";
if ($furl != "") $tblurb .= " location.href = '" . str_replace("wopenall=", "wopenallwas=", $furl) . "'; \n";
if ($furl != "") $tblurb .= " } \n";
$tblurb .= " } \n";
}
echo $tblurb;
}
?>
}
</script>
</head>
<body onload="precc(); courseCookies();" <?php body_class(); ?>>
Previous relevant WordPress Blog Search Within Search Ajax Tutorial is shown below.
The last aspect to “filter a search” (or “search within a search”) ideas is to do with Ajax functionality, because we discovered that, at least for non-mobile users, the onmouseover and onmouseout events work for the HTML option tag within a select (dropdown) tag, so that allows for the contextual help we last talked about with WordPress Blog Context Help Mode Toggler Primer Tutorial to be included in the functionality here, and with the WordPress 4.1.1 WordPress Blog Search Within Search Ajax Tutorial.
As we’ve mentioned before at this blog, Ajax techniques are useful to be able to perform more functionality without navigating to a new webpage, even, though, often, you are effectively accessing that new webpage. Today, we use Ajax for Preview purposes with that dropdown (HTML select) element of yesterday’s WordPress Blog Search Within Search Preview Tutorial as shown below.
Not everybody likes Ajax, and so we offer those users an “out”, in that you have to “hover” a long time to enact the Ajax functionality, so if you are hovering just to see the “title” wording of HTML elements, if you are fairly quick about it, the Ajax functionality will not happen.
So it pans out the WordPress blog’s TwentyTen theme’s header.php does not need to change much to do its bit as per the green bold itallic below, modifying yesterday’s red bold itallic …
...
$tblurb .= " if ((ourtcprefix == '!' || tcprefix == '!') || (ourtcprefix == '|' || tcprefix == '|') || (ourtcprefix == '+' || tcprefix == '+') || (ourtcprefix == '*' || tcprefix == '*') || (ourtcprefix != '' || tcprefix != '') || (ourtcdelay != 0 || tcdelay != 0)) { if ((ourtcprefix == '!' || tcprefix == '!') || (ourtcprefix == '|' || tcprefix == '|') || (ourtcprefix == '+' || tcprefix == '+') || (ourtcprefix == '*' || tcprefix == '*')) { top.document.getElementById('seltc').style.display='block'; } else { optcol='lightgreen'; } top.document.getElementById('seltc').innerHTML += '<option id=\"tco' + iot + '\" onmouseover=\"getSws(event);\" onmouseout=\"yehbut();\" ontouchstart=\"getSws(event);\" ontouchend=\"yehbut();\" title=\"... you can wait for the long hover functionality for a Blog Post Preview\" style=\"background-color:' + optcol + ';\" value=\"' + owstwo[0] + '\">' + hones[iot].innerHTML + '</option>'; } else { window.open(owstwo[0], '_blank'); } \n";
...
Maybe you remember our contextual help blog postings (last one being WordPress Blog Context Help Mode Toggler Primer Tutorial), and how we have an external Javascript wajax.js arrangement for Ajax related functionality. Well, it changed to accomodate this last idea in this way. The mode of use of ignoring contextual help meant that nothing.js changed in exactly the same manner.
Previous relevant WordPress Blog Search Within Search Preview Tutorial is shown below.
Yesterday’s “filter a search” (or “search within a search”) ideas of WordPress Blog Search Within Search Implementation Tutorial as shown below, were improvements on the day before, but we feel as though the user lacks some controls that would be good on the functionality.
By that we mean that many windows may open without the chance for the user to review their findings. We think the user would feel more in control of things if it were possible for them to have a dropdown (HTML select) element that can review the findings, and then they can pick or choose what is interesting … after all, with yesterday’s scenario, they are not told what the resultant blog posting titles are ahead of having them come up in a new web browser tab already displayed, so, today, as an optionally available extra piece of functionality we allow in the Javascript Prompt window the additional prefixes of …
- @!@ … just dropdown
- @+@ … additional dropdown
- @|@ … just open dropdown (ie. all the options are available to see, on a non-mobile platform)
- @*@ … additional open dropdown
- @[secsDelay]@ … stage the finding openings with a [secsDelay] seconds delay between new browser tabs opening
To make this happen, and not involve server files, and be able to handle the changes in the Javascript (written out by the PHP), we use an iframe element which can “look back” to top.document to alter the parent web page’s content … in this case, the parent webpage’s relevant dropdown (HTML select) element containing Blog Posting findings of interest picked up from our “filtered search” (or “search within a search”) functionality.
We hope you find this useful and will leave you with changes to the WordPress blog’s TwentyTen theme’s header.php in red bold itallic for the latest changes and in bold itallic for yesterday’s changes and just in bold for day before yesterday’s (WordPress Blog Search Within a Search Primer Tutorial) changes below …
var spc=' ', cminus='-', fmtname='w411tform', fmcname='w411cform', edelim='/', radis="", formihis="";
var precwopen='', cwopen='', scmdis='', tcdelay=0, ourtcdelay=0, ourtcprefix='', tcprefix='', tcsuffix=' ... prefixes: @!@ just dropdown, @+@ additional dropdown, @|@ just open dropdown, @*@ additional open dropdown, @[secsDelay]@';
var iurlcnt=0, jurlcnt=0, urllist = new Array(), whenlist = new Array(), nextis=-1, optcol='yellow';
function checkseltc() {
var wqe=document.getElementById('seltc').innerHTML.split('value=');
var zdelim=' ', zurllist;
jurlcnt=eval(-1 + wqe.length);
if (jurlcnt > 0) {
for (var iyt=2; iyt<wqe.length; iyt++) {
zdelim = wqe[iyt].substring(0,1);
zurllist = wqe[iyt].substring(1).split(zdelim);
urllist[eval(-2 + iyt)] = zurllist[0];
if (iyt == 2) {
whenlist[eval(-2 + iyt)] = tcdelay;
} else {
whenlist[eval(-2 + iyt)] = eval(tcdelay + eval(whenlist[eval(-3 + iyt)]));
}
if (nextis < 0) nextis = 0;
}
}
document.getElementById('seltc').size = eval(-1 + wqe.length);
iurlcnt++;
if (nextis >= 0) {
if (eval(nextis) < eval(whenlist.length)) {
if (eval(iurlcnt) == whenlist[nextis]) {
if (urllist[nextis] != "") tcwindowopen(urllist[nextis]);
nextis++;
if (eval(nextis) == eval(whenlist.length)) top.document.getElementById('seltc').style.display='block';
}
}
}
}
function reprompt(insg) {
tcprefix="";
if ((insg + " ").substring(0,1) == "@") {
var tcst=insg.substring(1).split("@");
if (tcst.length > 1) {
tcprefix = tcst[0];
insg=insg.replace("@" + tcprefix + "@", "");
if (tcprefix == "!") {
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
} else if (tcprefix == "|") {
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
} else if (tcprefix == "+") {
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
} else if (tcprefix == "*") {
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
} else if (tcprefix != "") {
var tcd=tcprefix.split(".");
tcdelay=eval(tcd[0]);
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
tcprefix='';
optcol='lightgreen';
}
}
}
return insg;
}
function reurl(inu) {
var newinu;
if (tcprefix != "") {
if (tcprefix.substring(0,1) == '!' || tcprefix.substring(0,1) == '+' || tcprefix.substring(0,1) == '|' || tcprefix.substring(0,1) == '*') {
newinu=inu.replace('window.open(', '').replace('location.href=', '').replace(';', '').replace(';', '').split(', "_blank');
document.getElementById('tciframe').src=eval(newinu[0]) + "&tcprefix=" + tcprefix;
if (tcprefix.substring(0,1) == '|' || tcprefix.substring(0,1) == '*') setInterval(checkseltc, 1000);
if (tcprefix.substring(0,1) == '!' || tcprefix.substring(0,1) == '|') {
return "";
}
}
inu = inu; //.replace("wopenall", "tcprefix=" + tcprefix + "&wopenall");
}
if (tcdelay != 0) {
inu = inu; //.replace("wopenall", "&tcdelay=" + tcdelay + "&wopenall");
newinu=inu.replace('window.open(', '').replace('location.href=', '').replace(';', '').replace(';', '').split(', "_blank');
document.getElementById('tciframe').src=eval(newinu[0]) + "&tcdelay=" + tcdelay;
setInterval(checkseltc, 1000);
return "";
}
return eval(inu);
}
function preradiocc() {
if (document.getElementById('s').value != "" && radis != "") {
radiocc(radis);
}
}
function radiocc(tvis) {
var cok=1;
cwopen="";
radis=tvis;
if (document.getElementById('s').value != "") {
if (tvis == "Search") {
document.getElementById('searchsubmit').click();
} else if (tvis == "Tag") {
cwopen=prompt("Please enter " + document.getElementById('s').value + " Tag findings Blog Posting Title search filter (blank causes no filtering" + tcsuffix + ")", document.getElementById('s').value);
if (cwopen != null) {
precwopen = document.getElementById("s").value;
cwopen=reprompt(cwopen);
if (document.getElementById('searchform').action.indexOf("/wordpress") != -1) {
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "?tag=" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "?tag=" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen;');
}
} else {
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "tag/" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "tag/" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen;');
}
}
}
} else if (tvis == "Category") {
if (document.getElementById('searchform').action.indexOf("/wordpress") != -1) {
if (document.getElementById('s').value.substring(0,1) >= '0' && document.getElementById('s').value.substring(0,1) <= '9') {
cwopen=prompt("Please enter " + document.getElementById('s').value + " Category (number) findings Blog Posting Title search filter (blank causes no filtering" + tcsuffix + ")", "Tutorial");
if (cwopen != null) {
precwopen = document.getElementById("s").value;
cwopen=reprompt(cwopen);
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "?cat=" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "?cat=" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen;');
}
}
} else {
cok=0;
alert("Please enter the category as a number");
document.getElementById('s').value = '';
}
} else {
cwopen=prompt("Please enter " + document.getElementById('s').value + " Category (alphabetic) findings Blog Posting Title search filter (blank causes no filtering" + tcsuffix + ")", document.getElementById('s').value);
if (cwopen != null) {
precwopen = document.getElementById("s").value;
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "category/" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "category/" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen;');
}
}
}
}
if (cok == 1) {
document.getElementById('s').value = '';
radis="";
document.getElementById('searchform').innerHTML = formihis;
document.getElementById('s').onblur = preradiocc;
}
}
}
function preprecc(inidea) { // wopenallwas= form
<?php
$tblurbwas="";
if (isset($_GET['wopenallwas']) || isset($_GET['wopenall'])) {
$tblurbwas = " var ourwovwas=location.search.split(inidea + '=')[1] ? location.search.split(inidea + '=')[1].split('&')[0] : ' '; \n";
$tblurbwas .= " if (ourwovwas != ' ') { \n";
$tblurbwas .= " document.body.innerHTML = '<div id=\"verytop\" align=\"center\" style=\"background-color: yellow;\"><table cellpadding=25 cellspacing=25><tr><td style=\"border: 5px green solid; margin: 6 6 6 6;\"> WordPress 3.0.3<br><br><form action=\"http://www.rjmprogramming.com.au/wordpress/\" method=\"GET\"> Tag (alpha): <input type=\"text\" name=\"tag\" id=\"tag\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Tag Blog Postings\" /></form><br><br><br>' + '<form action=\"http://www.rjmprogramming.com.au/wordpress/\" method=\"GET\"> Category (numerical): <input type=\"number\" name=\"cat\" id=\"cat\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Category Blog Postings\" /></form><br><br><br></td><td style=\"border: 5px green solid; margin: 6 6 6 6;\"> WordPress 4.1.1<br><br><form id=\"w411tform\" action=\"https://www.rjmprogramming.com.au/ITblog/tag/\" method=\"GET\"> Tag (alpha): <input type=\"text\" onblur=\" document.getElementById(fmtname).action+=this.value.toLowerCase().replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus) + edelim; \" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Tag Blog Postings\" /></form><br><br><br>' + '<form id=\"w411cform\" action=\"https://www.rjmprogramming.com.au/ITblog/category/\" method=\"GET\"> Category (alpha): <input onblur=\" document.getElementById(fmcname).action+=this.value.toLowerCase().replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus) + edelim; \" type=\"text\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Category Blog Postings\" /></form><br><br><br></td></tr></table></div>' + document.body.innerHTML; \n";
$tblurbwas .= " } \n";
}
echo $tblurbwas;
?>
}
function tcwindowopen(inuis) {
window.open(inuis, '_blank');
}
function precc() { // wopenall= functionality
preprecc('wopenallwas');
document.getElementById('searchsubmit').style.display='none';
formihis = document.getElementById('searchform').innerHTML.replace("</div>", "<input style='display:none;' type='radio' name='stype' value=''><input onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Search<input onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'>Tag<input onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'>Category<select id='seltc' style='display:none;' onchange=\"tcwindowopen(this.value);\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
formihis = formihis.replace("input id", "input onblur='preradiocc();' id");
document.getElementById('searchform').innerHTML = formihis;
document.getElementById('s').onblur = preradiocc;
<?php
$tblurb="";
if (isset($_GET['wopenall'])) {
$tpage=1;
$furl="";
$sru=explode("?", $_SERVER['REQUEST_URI']);
if (isset($_GET['paged'])) {
$tpage=$_GET['paged'];
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=" . ($tpage + 1), $_SERVER['QUERY_STRING']);
$furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=1", $_SERVER['QUERY_STRING']);
} else if (isset($_GET['tag']) || isset($_GET['cat']) || isset($_GET['s'])) {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=2";
if (1 == 2) $furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=1";
} else if (strpos("/wordpress/", $_SERVER['REQUEST_URI']) !== false) {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("wopenall=", "s=", $_SERVER['QUERY_STRING']);
$tblurb = " location.href='" . $nurl . "'; \n";
} else {
$tstuff=explode("page/", $sru[0]);
if (sizeof($tstuff) > 1) {
$tstu=explode("/", $tstuff[1]);
$tpage=$tstu[0];
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/" . ($tpage + 1), $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
$furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/1", $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
} else {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/2/" . "?" . $_SERVER['QUERY_STRING'];
if (1 == 2) $furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/1/" . "?" . $_SERVER['QUERY_STRING'];
}
}
if ($tblurb == "") {
$tblurb = " ourtcprefix=location.search.split('tcprefix=')[1] ? location.search.split('tcprefix=')[1].split('&')[0] : ''; \n";
$tblurb .= " ourtcdelay=location.search.split('tcdelay=')[1] ? location.search.split('tcdelay=')[1].split('&')[0] : 0; \n";
$tblurb .= " var ourwov=location.search.split('wopenall=')[1] ? location.search.split('wopenall=')[1].split('&')[0] : ' '; \n";
$tblurb .= " var ows, owstwo, iot, hl=1; \n";
$tblurb .= " if (ourwov != ' ') { \n";
$tblurb .= " var hones=docgetclass('entry-title', 'h1'); \n";
$tblurb .= " hl=hones.length; \n";
$tblurb .= " if (hones.length > 0) { \n";
$tblurb .= " for (iot=0; iot<hones.length; iot++) { \n";
$tblurb .= " if (hones[iot].innerHTML.indexOf('Not Found') != -1) hl=eval(-1 + hl); \n";
$tblurb .= " if (ourwov == '' || hones[iot].innerHTML.toLowerCase().indexOf(decodeURIComponent(ourwov.replace('+', '%20').replace('+', '%20').replace('+', '%20').replace('+', '%20').toLowerCase())) != -1) { \n";
$tblurb .= " ows=hones[iot].innerHTML.split('href='); \n";
$tblurb .= " if (ows.length > 1) { \n";
$tblurb .= " owstwo=ows[1].substring(1).split(ows[1].substring(0,1)); \n";
$tblurb .= " if ((ourtcprefix == '!' || tcprefix == '!') || (ourtcprefix == '|' || tcprefix == '|') || (ourtcprefix == '+' || tcprefix == '+') || (ourtcprefix == '*' || tcprefix == '*') || (ourtcprefix != '' || tcprefix != '') || (ourtcdelay != 0 || tcdelay != 0)) { if ((ourtcprefix == '!' || tcprefix == '!') || (ourtcprefix == '|' || tcprefix == '|') || (ourtcprefix == '+' || tcprefix == '+') || (ourtcprefix == '*' || tcprefix == '*')) { top.document.getElementById('seltc').style.display='block'; } else { optcol='lightgreen'; } top.document.getElementById('seltc').innerHTML += '<option style=\"background-color:' + optcol + ';\" value=\"' + owstwo[0] + '\">' + hones[iot].innerHTML + '</option>'; } else { window.open(owstwo[0], '_blank'); } \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
$tblurb .= " hones=docgetclass('nav-previous', 'div'); \n";
$tblurb .= " if (hones.length > 0 && ((tcprefix == '!' || tcprefix == '+' || tcprefix == '|' || tcprefix == '*'))) { \n";
if (strpos($nurl, "/page/2/") !== false || strpos($nurl, "paged=2") !== false) {
$tblurb .= " location.href = '" . $nurl . "'; \n";
} else {
$tblurb .= " location.href = '" . $nurl . "'; \n";
}
$tblurb .= " } else if (hones.length > 0) { \n";
$tblurb .= " location.href = '" . $nurl . "'; \n";
$tblurb .= " } else { \n";
$tblurb .= " preprecc('wopenall'); \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
if ($furl != "") $tblurb .= " if (hl == 0) { \n";
if ($furl != "") $tblurb .= " location.href = '" . str_replace("wopenall=", "wopenallwas=", $furl) . "'; \n";
if ($furl != "") $tblurb .= " } \n";
$tblurb .= " } \n";
}
echo $tblurb;
}
?>
}
</script>
</head>
<body onload="precc(); courseCookies();" <?php body_class(); ?>>
Please feel free to try it out here, where you are.
Previous relevant WordPress Blog Search Within Search Implementation Tutorial is shown below.
Yesterday’s “filter a search” (or “search within a search”) ideas of WordPress Blog Search Within a Search Primer Tutorial, as shown below, were good in terms of a method to achieve something, but they only suit for regular readers of this blog, because there is nothing sitting there on the screen for the usual URLs you would navigate to, to remind you that that functionality can happen, let alone how to achieve that functionality.
So where should such functionality be placed and implemented? Luckily, that is an easy question. We are going to change the look of the website Search TextBox and Button. The Button used to be a … button … but now we are going to turn that ordinary (form “submit”) button into radio buttons with the options …
- Search … performs as it used to, for ordinary searches, when this radio button is clicked … yes, we are using the onclick event … maybe the onchange event may have worked too … but we prefer the clarity of thought behind the onclick event …
- Tag … allow the TextBox be a Tag to find and then use a Javascript Prompt window answer to further filter the Blog Posting Titles found …
- Category … allow the TextBox be a Category to find and then use a Javascript Prompt window answer to further filter the Blog Posting Titles found
So, why radio buttons and not checkboxes? We only want to perform one action at a time, so radio buttons suit here.
So, are the radio buttons acting like three ordinary buttons? That’s the go here, and we do that by having a hidden fourth radio button with value=” that is actually selected at the start and at completion, so that you are encouraged to reclick the option you want to perform, and get that onclick event to be triggered.
So, can you tune into 702ABC Sydney with the Category radio button? Very droll, but we’ll get right onto it.
The test is, then, is what you come up with an improvement regarding user friendliness to the methods you use “when you are in the know”, like for yesterday’s? We think so, and hope you do too. See how it is done today with our changes to the WordPress blog’s TwentyTen theme’s header.php in bold itallic for the latest changes and just in bold for yesterday’s (WordPress Blog Search Within a Search Primer Tutorial) changes below …
var spc=' ', cminus='-', fmtname='w411tform', fmcname='w411cform', edelim='/', radis="", formihis="";
function preradiocc() {
if (document.getElementById('s').value != "" && radis != "") {
radiocc(radis);
}
}
function radiocc(tvis) {
var cwopen="", cok=1;
radis=tvis;
if (document.getElementById('s').value != "") {
if (tvis == "Search") {
document.getElementById('searchsubmit').click();
} else if (tvis == "Tag") {
cwopen=prompt("Please enter " + document.getElementById('s').value + " Tag findings Blog Posting Title search filter (blank causes no filtering)", document.getElementById('s').value);
if (cwopen != null) {
if (document.getElementById('searchform').action.indexOf("/wordpress") != -1) {
if (1 == 1) {
window.open(document.getElementById('searchform').action + "?tag=" + document.getElementById('s').value.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen, "_blank");
} else {
location.href=document.getElementById('searchform').action + "?tag=" + document.getElementById('s').value.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen;
}
} else {
if (1 == 1) {
window.open(document.getElementById('searchform').action + "tag/" + document.getElementById('s').value.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen, "_blank");
} else {
location.href=document.getElementById('searchform').action + "tag/" + document.getElementById('s').value.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen;
}
}
}
} else if (tvis == "Category") {
if (document.getElementById('searchform').action.indexOf("/wordpress") != -1) {
if (document.getElementById('s').value.substring(0,1) >= '0' && document.getElementById('s').value.substring(0,1) <= '9') {
cwopen=prompt("Please enter " + document.getElementById('s').value + " Category (number) findings Blog Posting Title search filter (blank causes no filtering)", "Tutorial");
if (cwopen != null) {
if (1 == 1) {
window.open(document.getElementById('searchform').action + "?cat=" + document.getElementById('s').value.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen, "_blank");
} else {
location.href=document.getElementById('searchform').action + "?cat=" + document.getElementById('s').value.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen;
}
}
} else {
cok=0;
alert("Please enter the category as a number");
document.getElementById('s').value = '';
}
} else {
cwopen=prompt("Please enter " + document.getElementById('s').value + " Category (alphabetic) findings Blog Posting Title search filter (blank causes no filtering)", document.getElementById('s').value);
if (cwopen != null) {
if (1 == 1) {
window.open(document.getElementById('searchform').action + "category/" + document.getElementById('s').value.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen, "_blank");
} else {
location.href=document.getElementById('searchform').action + "category/" + document.getElementById('s').value.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen;
}
}
}
}
if (cok == 1) {
document.getElementById('s').value = '';
radis="";
document.getElementById('searchform').innerHTML = formihis;
document.getElementById('s').onblur = preradiocc;
}
}
}
function preprecc(inidea) { // wopenallwas= form
<?php
$tblurbwas="";
if (isset($_GET['wopenallwas']) || isset($_GET['wopenall'])) {
$tblurbwas = " var ourwovwas=location.search.split(inidea + '=')[1] ? location.search.split(inidea + '=')[1].split('&')[0] : ' '; \n";
$tblurbwas .= " if (ourwovwas != ' ') { \n";
$tblurbwas .= " document.body.innerHTML = '<div id=\"verytop\" align=\"center\" style=\"background-color: yellow;\"><table cellpadding=25 cellspacing=25><tr><td style=\"border: 5px green solid; margin: 6 6 6 6;\"> WordPress 3.0.3<br><br><form action=\"http://www.rjmprogramming.com.au/wordpress/\" method=\"GET\"> Tag (alpha): <input type=\"text\" name=\"tag\" id=\"tag\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Tag Blog Postings\" /></form><br><br><br>' + '<form action=\"http://www.rjmprogramming.com.au/wordpress/\" method=\"GET\"> Category (numerical): <input type=\"number\" name=\"cat\" id=\"cat\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Category Blog Postings\" /></form><br><br><br></td><td style=\"border: 5px green solid; margin: 6 6 6 6;\"> WordPress 4.1.1<br><br><form id=\"w411tform\" action=\"https://www.rjmprogramming.com.au/ITblog/tag/\" method=\"GET\"> Tag (alpha): <input type=\"text\" onblur=\" document.getElementById(fmtname).action+=this.value.toLowerCase().replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus) + edelim; \" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Tag Blog Postings\" /></form><br><br><br>' + '<form id=\"w411cform\" action=\"https://www.rjmprogramming.com.au/ITblog/category/\" method=\"GET\"> Category (alpha): <input onblur=\" document.getElementById(fmcname).action+=this.value.toLowerCase().replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus) + edelim; \" type=\"text\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Category Blog Postings\" /></form><br><br><br></td></tr></table></div>' + document.body.innerHTML; \n";
$tblurbwas .= " } \n";
}
echo $tblurbwas;
?>
}
function precc() { // wopenall= functionality
preprecc('wopenallwas');
document.getElementById('searchsubmit').style.display='none';
formihis = document.getElementById('searchform').innerHTML.replace("</div>", "<input style='display:none;' type='radio' name='stype' value=''><input onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Search<input onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'>Tag<input onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'>Category</div>");
formihis = formihis.replace("input id", "input onblur='preradiocc();' id");
document.getElementById('searchform').innerHTML = formihis;
document.getElementById('s').onblur = preradiocc;
<?php
$tblurb="";
if (isset($_GET['wopenall'])) {
$tpage=1;
$furl="";
$sru=explode("?", $_SERVER['REQUEST_URI']);
if (isset($_GET['paged'])) {
$tpage=$_GET['paged'];
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=" . ($tpage + 1), $_SERVER['QUERY_STRING']);
$furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=1", $_SERVER['QUERY_STRING']);
} else if (isset($_GET['tag']) || isset($_GET['cat']) || isset($_GET['s'])) {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=2";
if (1 == 2) $furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=1";
} else if (strpos("/wordpress/", $_SERVER['REQUEST_URI']) !== false) {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("wopenall=", "s=", $_SERVER['QUERY_STRING']);
$tblurb = " location.href='" . $nurl . "'; \n";
} else {
$tstuff=explode("page/", $sru[0]);
if (sizeof($tstuff) > 1) {
$tstu=explode("/", $tstuff[1]);
$tpage=$tstu[0];
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/" . ($tpage + 1), $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
$furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/1", $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
} else {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/2/" . "?" . $_SERVER['QUERY_STRING'];
if (1 == 2) $furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/1/" . "?" . $_SERVER['QUERY_STRING'];
}
}
if ($tblurb == "") {
$tblurb = " var ourwov=location.search.split('wopenall=')[1] ? location.search.split('wopenall=')[1].split('&')[0] : ' '; \n";
$tblurb .= " var ows, owstwo, iot, hl=1; \n";
$tblurb .= " if (ourwov != ' ') { \n";
$tblurb .= " var hones=docgetclass('entry-title', 'h1'); \n";
$tblurb .= " hl=hones.length; \n";
$tblurb .= " if (hones.length > 0) { \n";
$tblurb .= " for (iot=0; iot<hones.length; iot++) { \n";
$tblurb .= " if (hones[iot].innerHTML.indexOf('Not Found') != -1) hl=eval(-1 + hl); \n";
$tblurb .= " if (ourwov == '' || hones[iot].innerHTML.toLowerCase().indexOf(decodeURIComponent(ourwov.replace('+', '%20').replace('+', '%20').replace('+', '%20').replace('+', '%20').toLowerCase())) != -1) { \n";
$tblurb .= " ows=hones[iot].innerHTML.split('href='); \n";
$tblurb .= " if (ows.length > 1) { \n";
$tblurb .= " owstwo=ows[1].substring(1).split(ows[1].substring(0,1)); \n";
$tblurb .= " window.open(owstwo[0], '_blank'); \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
$tblurb .= " hones=docgetclass('nav-previous', 'div'); \n";
$tblurb .= " if (hones.length > 0) { \n";
$tblurb .= " location.href = '" . $nurl . "'; \n";
$tblurb .= " } else { \n";
$tblurb .= " preprecc('wopenall'); \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
if ($furl != "") $tblurb .= " if (hl == 0) { \n";
if ($furl != "") $tblurb .= " location.href = '" . str_replace("wopenall=", "wopenallwas=", $furl) . "'; \n";
if ($furl != "") $tblurb .= " } \n";
$tblurb .= " } \n";
}
echo $tblurb;
}
?>
}
</script>
</head>
<body onload="precc(); courseCookies();" <?php body_class(); ?>>
Previous relevant WordPress Blog Search Within a Search Primer Tutorial is shown below.
You know how you often find yourself, while surfing the web, wanting to “filter a search” within that web page’s search functionality (or maybe you think of it as “search within a search”) which you do. Well, yesterday’s (WordPress Blog amendment) work at AppleScript Surfing Primer Tutorial as shown below, set me to thinking of how it could be done at this WordPress Blog, and yes, yesterday’s work was a start in the same direction.
The thinking has some resemblances to the Oldest Post work we did some time back, but is different enough that we did this job differently.
Perhaps we’d best explain what we mean with an example. We end up arriving at what we want (which is the “Probability Game” we wrote) by …
- tag by “mathematics” …
- filter (the blog title) by ” probability” … which you can try with this link
… and hone in exactly on what we want, much better than with the traditional search box method resulting in ( at the time of writing was 8 ) … here.
And so, can you see the power of that first instinctive feeling you might have had, like, “I wish we could filter the search”. Often that “first instinctive feeling” is both the correct one to go by, and the best one to implement.
This type of improvement is often arrived at by opening up your software for user acceptance, because it is amazing how many ideas come out of testing the software with lots of users, if this is possible. This is often called “user acceptance testing”.
So, it behoves us to show the bold changes to the WordPress header.php (our usual “suspect”) below, suiting both permalink URL (WordPress 4.1.1) scenarios and non-permalink URL (WordPress 3.0.3) scenarios …
var spc=' ', cminus='-', fmtname='w411tform', fmcname='w411cform', edelim='/';
function preprecc(inidea) { // wopenallwas= form
<?php
$tblurbwas="";
if (isset($_GET['wopenallwas']) || isset($_GET['wopenall'])) {
$tblurbwas = " var ourwovwas=location.search.split(inidea + '=')[1] ? location.search.split(inidea + '=')[1].split('&')[0] : ' '; \n";
$tblurbwas .= " if (ourwovwas != ' ') { \n";
$tblurbwas .= " document.body.innerHTML = '<div align=\"center\" style=\"background-color: yellow;\"><table cellpadding=25 cellspacing=25><tr><td style=\"border: 5px green solid; margin: 6 6 6 6;\"> WordPress 3.0.3<br><br><form action=\"http://www.rjmprogramming.com.au/wordpress/\" method=\"GET\"> Tag (alpha): <input type=\"text\" name=\"tag\" id=\"tag\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Tag Blog Postings\" /></form><br><br><br>' + '<form action=\"http://www.rjmprogramming.com.au/wordpress/\" method=\"GET\"> Category (numerical): <input type=\"number\" name=\"cat\" id=\"cat\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Category Blog Postings\" /></form><br><br><br></td><td style=\"border: 5px green solid; margin: 6 6 6 6;\"> WordPress 4.1.1<br><br><form id=\"w411tform\" action=\"https://www.rjmprogramming.com.au/ITblog/tag/\" method=\"GET\"> Tag (alpha): <input type=\"text\" onblur=\" document.getElementById(fmtname).action+=this.value.toLowerCase().replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus) + edelim; \" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Tag Blog Postings\" /></form><br><br><br>' + '<form id=\"w411cform\" action=\"https://www.rjmprogramming.com.au/ITblog/category/\" method=\"GET\"> Category (alpha): <input onblur=\" document.getElementById(fmcname).action+=this.value.toLowerCase().replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus) + edelim; \" type=\"text\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Category Blog Postings\" /></form><br><br><br></td></tr></table></div>' + document.body.innerHTML; \n";
$tblurbwas .= " } \n";
}
echo $tblurbwas;
?>
}
function precc() { // wopenall= functionality
preprecc('wopenallwas');
<?php
$tblurb="";
if (isset($_GET['wopenall'])) {
$tpage=1;
$furl="";
$sru=explode("?", $_SERVER['REQUEST_URI']);
if (isset($_GET['paged'])) {
$tpage=$_GET['paged'];
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=" . ($tpage + 1), $_SERVER['QUERY_STRING']);
$furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=1", $_SERVER['QUERY_STRING']);
} else if (isset($_GET['tag']) || isset($_GET['cat']) || isset($_GET['s'])) {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=2";
if (1 == 2) $furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=1";
} else if (strpos("/wordpress/", $_SERVER['REQUEST_URI']) !== false) {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("wopenall=", "s=", $_SERVER['QUERY_STRING']);
$tblurb = " location.href='" . $nurl . "'; \n";
} else {
$tstuff=explode("page/", $sru[0]);
if (sizeof($tstuff) > 1) {
$tstu=explode("/", $tstuff[1]);
$tpage=$tstu[0];
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/" . ($tpage + 1), $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
$furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/1", $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
} else {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/2/" . "?" . $_SERVER['QUERY_STRING'];
if (1 == 2) $furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/1/" . "?" . $_SERVER['QUERY_STRING'];
}
}
if ($tblurb == "") {
$tblurb = " var ourwov=location.search.split('wopenall=')[1] ? location.search.split('wopenall=')[1].split('&')[0] : ' '; \n";
$tblurb .= " var ows, owstwo, iot, hl=1; \n";
$tblurb .= " if (ourwov != ' ') { \n";
$tblurb .= " var hones=docgetclass('entry-title', 'h1'); \n";
$tblurb .= " hl=hones.length; \n";
$tblurb .= " if (hones.length > 0) { \n";
$tblurb .= " for (iot=0; iot<hones.length; iot++) { \n";
$tblurb .= " if (hones[iot].innerHTML.indexOf('Not Found') != -1) hl=eval(-1 + hl); \n";
$tblurb .= " if (ourwov == '' || hones[iot].innerHTML.toLowerCase().indexOf(decodeURIComponent(ourwov.replace('+', '%20').replace('+', '%20').replace('+', '%20').replace('+', '%20').toLowerCase())) != -1) { \n";
$tblurb .= " ows=hones[iot].innerHTML.split('href='); \n";
$tblurb .= " if (ows.length > 1) { \n";
$tblurb .= " owstwo=ows[1].substring(1).split(ows[1].substring(0,1)); \n";
$tblurb .= " window.open(owstwo[0], '_blank'); \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
$tblurb .= " hones=docgetclass('nav-previous', 'div'); \n";
$tblurb .= " if (hones.length > 0) { \n";
$tblurb .= " location.href = '" . $nurl . "'; \n";
$tblurb .= " } else { \n";
$tblurb .= " preprecc('wopenall'); \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
if ($furl != "") $tblurb .= " if (hl == 0) { \n";
if ($furl != "") $tblurb .= " location.href = '" . str_replace("wopenall=", "wopenallwas=", $furl) . "'; \n";
if ($furl != "") $tblurb .= " } \n";
$tblurb .= " } \n";
}
echo $tblurb;
}
?>
}
</script>
</head>
<body onload="precc(); courseCookies();" <?php body_class(); ?>>
You’ll see that PHP and Javascript are great to use together, to the point, often, you forget that PHP is not with you there when the messaging reaches the client … but the pre-emptive “if”ing you can do, can make it appear that it is wiser than it is.
So, if you get what is required URL-wise, go for it, else try a “tag” or “category” search on this blog and add to the address bar “?wopenall=[OptionalSearchOfBlogPostingTitleFilterString]” to try all this out, if you like, for our “filtered search” (or “search within a search”) functionality today.
Previous relevant AppleScript Surfing Primer Tutorial is shown below.
What AutoHotKey is as a recording piece of functionality for Windows is, AppleScript is Mac OS X’s recording functionality equivalent.
Today we shaped to want to show you the equivalent functionality AutoHotKey achieved surfing the net with Internet Explorer as shown below with AutoHotKey Surfing ASP.Net Primer Tutorial on a Mac (using Mac OS X Mavericks) and using Firefox, and ran into a roadblock that is either that AppleScript is not as featureful as AutoHotKey, or we’re not up to the AppleScript smarts required. So we compromised and changed the WordPress blog code’s header.php to help out, some of the way, to helping via the bold changes below …
function precc() {
var ourwov=location.search.split('wopenall=')[1] ? location.search.split('wopenall=')[1].split('&')[0] : ' ';
var ows, owstwo, iot;
if (ourwov != ' ') {
var hones=docgetclass("entry-title", "h1");
if (hones.length > 0) {
for (iot=0; iot<hones.length; iot++) {
if (ourwov == "" || hones[iot].innerHTML.toLowerCase().indexOf(ourwov.toLowerCase()) != -1) {
ows=hones[iot].innerHTML.split("href=");
if (ows.length > 1) {
owstwo=ows[1].substring(1).split(ows[1].substring(0,1));
window.open(owstwo[0], "_blank");
}
}
}
}
}
}
</script>
</head>
<body onload="precc(); courseCookies();" <?php body_class(); ?>>
… which make the open location … statement of our AppleScript script as below …
tell application "Finder"
activate
set target of Finder window 1 to folder "Applications" of startup disk
set name of application file "Firefox.app" of folder "Applications" of startup disk to "Firefox.app"
open application file "Firefox.app" of folder "Applications" of startup disk
delay 4
open location "https://www.rjmprogramming.com.au/ITblog/tag/applescript?wopenall=applescript"
end tell
… be more meaningful with the ?wopenall=applescript being used to open the first page worth of blog posting links be opened as new tab web pages in Firefox … semi-cute, huh?!
So if you have a Mac and Mac OS X and have the Firefox web browser installed and you look in Applications->Utilities and find the AppleScript Editor why not try FirefoxBrowser.scpt or see what happens with today’s tutorial picture or just see the use, in isolation, of the WordPress changes with this link.
Previous relevant AutoHotKey Surfing ASP.Net Primer Tutorial is shown below.
When, some time back, we talked about the “sisterly” (to today’s ASP.Net) PHP way of approaching the AutoHotKey Surfing “interface” to a web application with AutoHotKey Surfing PHP exec Tutorial as shown below, it was inferred that we might approach this, in ASP.Net (using Microsoft’s Visual Studio IDE under Windows), by using a “new Process()” technique … well, please scratch that idea … Windows security has come down pretty hard on such thoughts … so what we did today was compartmentalize more and allow the “AutoHotKey Surfing” be handled by Windows desktop techniques and has as the “interface method” the existance, or not, of files … a favourite technique for us, as much as anything because “methodologies” containing “file_exists” (or its like) are common in so many “server” programming languages … “server” not “client” … so not Javascript.
So we have …
- ASP.Net (VB.Net codebehind) code you could call AutoHotKey_Test.aspx (or call it something better?!) … and its helper Windows (DOS) Command Line …
- Windows (DOS) Command Line batch file you could call autohk.bat (which is designed to keep running, and we show with today’s slideshow which, today, doesn’t show the Task Schedular idea you might like that we showed with C Sorting ASP.Net Primer Tutorial)
As far as the code goes it assumes either the ASP.Net project will be located where the AutoHotKey compiler Ahk2Exe.exe is located or you could make the code better or it can work with the AutoHotKey compiler Ahk2Exe.exe on the computer’s PATH. Anyway, try for yourself and if you settle on something there is the ASP.Net VB.Net
Of more than somewhat help today was ASP.NET 3.5 Unleashed by Stephen Walther … thanks.
So please compare and contrast the server giants and their software integration with some Windows operating system C.
Previous relevant AutoHotKey Surfing PHP exec Tutorial is shown below.
There’s another companion piece to our C “sorting” program tutorials finishing with C Sorting PHP exec Tutorial as of a couple of days ago. And it’s a pretty important chapter if you are interested in software integration, and “meeting points”. We talk about the “meeting point” of web and desktop applications through the use of mechanisms with the web application server language’s world … our web server language today is PHP and its exec method, but it could be ASP.Net and a new Process() scenario if that’s how you roll … but it has to be Windows web hosting … as we do with some local web serving utilizing the brilliant EasyPHP local web server … we can’t show you live on rjmprogramming.com.au domain because it is a Linux web server. The difference today is that instead of using some C code compiled using the Digital Mars C compiler, we dynamically create a Windows executable, on the fly, using the brilliant AutoHotKey (last talked about at this blog with AutoHotKey StayAwake Tutorial as shown below) and its *.ahk scripting language that can compile Windows executables for the Windows environment you find yourself in.
The AutoHotKey script created on the fly has behind its logic the brilliance of the code suggested at this very useful link … so, thanks.
What happens on EasyPHP local (WAMP) Apache/PHP/MySql web server, under Windows, is that …
- we have our idea.php (and you are welcome to make a better name) … in the Document Root of EasyPHP (in our case at c:\progra~1\EasyPHP-12.1\www\idea.php … or http://127.0.0.1:8887/idea.php) … and in the same place have …
- a subdirectory called AutoHotKey containing the AutoHotKey scripting software … so that on typing http://127.0.0.1:8887/idea.php into the Internet Explorer address bar …
- an HTML form asks about a good Tag to look for at the blog here and, optionally, within the blog posting titles that result, a search string to narrow down the scope … and then …
- we have the information for PHP to write out an AutoHotKey script for the purpose which PHP exec() arranges to dynamically create a Windows executable that …
- runs to open an Internet Explorer webpage for the Tag search and any accompanying offshoot webpages for matching title search blog postings of interest … cute, huh?
“Who” (but they’re on “second”) says desktop work is irrelevant to web applications? After all, the server side languages interface to what the desktop world looks like … a web server operating system. It is worth remembering that no matter how “cloudy” things get there are still web servers at the end of all these trails.
Previous relevant AutoHotKey Record and Compile Primer Tutorial is shown below.
Have you heard of AutoHotKey?
It is a Windows (desktop) application (that is quite brilliant) which can record and replay mouse and keystrokes, or assign a group of actions to a HotKey. Anybody into procedures and the operations side of I.T. will want to know about it, am sure.
Our unusual* video of a tutorial (which aims to start up the Windows Task Manager process and place an AutoHotKey MsgBox along with it, to allow the user to possibly close the Windows Task Manager process using the AutoHotKey executable) today uses the Mac application PhotoBooth with the (video) effect called “Rollercoaster” (and set Edit->Auto Flip New Items to on (otherwise it will all be back to front!)) … am not sure of its relevance and whether you can see enough … so, if that is the case, we basically (on a Windows laptop) (* dedicated to Sydney Royal Easter Show):
- As a side issue, opened up a previous script (you can use Notepad) from the Compiler folder off the root AutoHotKey folder and copied some MsgBox code of interest.
- Used Windows Explorer to double click the AutoScriptWriter folder off the root AutoHotKey folder.
- Double clicked AutoScriptWriter.exe.
- At the “Initiate the following ‘Run’ line upon Record” put taskmgr
- Within the main body went Ctrl-V to paste in that code regarding MsgBox
- Clicked Record button.
- Clicked anywhere in space on the Desktop.
- Clicked Stop button.
- Rearranged the lines of code such that Run, taskmgr sat up the top.
- Hit the Save button.
- Saved to the Compiler folder off the root AutoHotKey folder with the name TaskMgr_MsgBox (and it will give the default AutoHotKey extension of .ahk (for a script)).
- Used Windows Explorer to double click the Compiler folder off the root AutoHotKey folder.
- Right-clicked TaskMgr_MsgBox.ahk and chose Run Script … it worked .. great.
- Right-clicked TaskMgr_MsgBox.ahk and chose Compile Script.
- Double clicked resultant TaskMgr_MsgBox.exe (with the AutoHotKey “H” icon … cute, huh?) … it worked .. great.
- That resultant TaskMgr_MsgBox.exe is like any other Windows (desktop) executable that can be mapped to a shortcut or added to a taskbar or menu or be mapped to a keyboard shortcut, or be called by a .bat script, or be placed in a user Startup Programs directory, or be the activated program of a Windows Task Schedular task, or be forked by another Windows executable, for any future use.
Here is a link for some downloadable programming AutoHotKey script source code you could rename to TaskMgr_MsgBox.ahk
Here is a link for more information regarding AutoHotKey’s MsgBox functionality … and a lead in for a lot of other AutoHotKey functionality documentation … a feast of brilliant Windows application information.
Here is a link to the home of AutoHotKey.
Previous relevant AutoHotKey StayAwake Tutorial is shown below.
Have you heard of AutoHotKey?
It is a Windows application (that is quite brilliant) which can record and replay mouse and keystrokes, or assign a group of actions to a HotKey. Anybody into procedures and the operations side of I.T. will want to know about it, am sure.
We have introduced you to AutoHotKey with this previous AutoHotKey Primer Tutorial here.
Then we went a bit further with AutoHotKey with this previous More AutoHotKey Primer Tutorial here.
We talked about stay-resident programs earlier with Menu for Windows Command Prompt Via Batch File Tutorial. Our tutorial today uses AutoHotKey to create one. It uses the ToolTip functionality of Windows to keep the cursor busy. In the tutorial we show it being run:
- right-click on AutoHotKey script file
- compile script into StayAwake.exe and Run As Administrator (but you could also run it as a mere mortal!)
- copy StayAwake.exe into All Users startup programs directory, logout and login for it to stay resident
Please enjoy our tutorial with some stay-resident approaches shown here.
Link to downloadable AutoHotKey programming script file StayAwake.ahk
Previous More AutoHotKey Tutorial is shown below.
Have you heard of AutoHotKey?
It is a Windows application (that is quite brilliant) which can record and replay mouse and keystrokes, or assign a group of actions to a HotKey. Anybody into procedures and the operations side of I.T. will want to know about it, am sure.
We have introduced you to AutoHotKey with this previous AutoHotKey Primer Tutorial here.
On a previous tutorial Windows Command Prompt Via Batch File we introduced you to some Windows Command Prompt commands and you can see that tutorial here. Our tutorial here builds on this in that the Windows Command Prompt batch file used for making that tutorial and downloadable here with rename to xxx.bat created/copied into c:\Users\user\ please (if no good you will have to dive in and adjust redo351.ahk yourself now, and learn about the wonders of AutoHotKey!), was deliberately made so that it can be stepped through slowly by entering {ENTER} key a lot (in xxx.bat this is done by set /p commands), and we have here the pressing of those {ENTER}s (ie. simulating answer to set /p sleeping for 2 seconds between each one … here is your homework … make it wait for 3 seconds between each {ENTER} then compile it then rerun it) with an AutoHotKey script largely created by hand (or via leads from recordings (do you remember Microsoft Excel VBA for CSV Primer Tutorial where similar thoughts were discussed as ideas for how to “get into programming”?)) and you can also download this here and rename to redo351.ahk and compile to redo351.exe using AutoHotKey’s compiler. If, when you do all that you run it and it stands there looking at you like a dead mullet it will be because your Command Prompt window for such a scenario does not end up being called “C:\Windows\system32\cmd.exe” and you will need to change this throughout redo351.ahk and then recompile (after stopping previous go (with Windows Task Manager maybe)) and test again. An AutoHotKey program called AU3_Spy.exe can help identify the names (or titles) of Windows, as required.
Please enjoy our tutorial with some recording functionality shown as well as the little “subplot” above (where the butler actually “did it”) here. The subplot is represented by the last 6 slides of the tutorial.
Previous tutorial AutoHotKey Primer Tutorial below …
Have you heard of AutoHotKey?
It is a Windows application (that is quite brilliant) which can record and replay mouse and keystrokes, or assign a group of actions to a HotKey. Anybody into procedures and the operations side of I.T. will want to know about it, am sure.
Don’t want to show my age, but first got keen about AutoHotKey because I couldn’t believe the day (was it when Windows 5 came out?) that Microsoft abandoned the cute program called Recorder, that came with Windows. For myself, this was a moment of deep mourning, like when Collingwood lost to Carlton in the 1970 Grand Final.
In this primer tutorial see a brief install then a record-compile-replay cycle.
In this link you can look at some of the personal usage of AutoHotKey.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.