We feel a “tweak” coming on. It’s been a while since the last such “tweak”. We’re talking about doing the frequent …
- good ol’ “tweaking” of header.php … owned by our …
- wordpress.org based WordPress Blog …
- theme TwentyTen … means by which we …
- can “tweak” in the morning, at supper time, and in small cubicles the look and feel and “way it works” aspects to the blog you are reading
Yes, it’s mainly header.php we use, though do remember functions.php, footer.php, 404.php and some plugins as well, but the “tweaking” of header.php is the easiest, for most jobs.
Picking up from the, largely, document.body onload event interventions we make happen this way, we latch onto a previous intervention, and “retweak” that (past work related to WordPress Is Mentioned By Less Recently Modified Tutorial), today, to add …
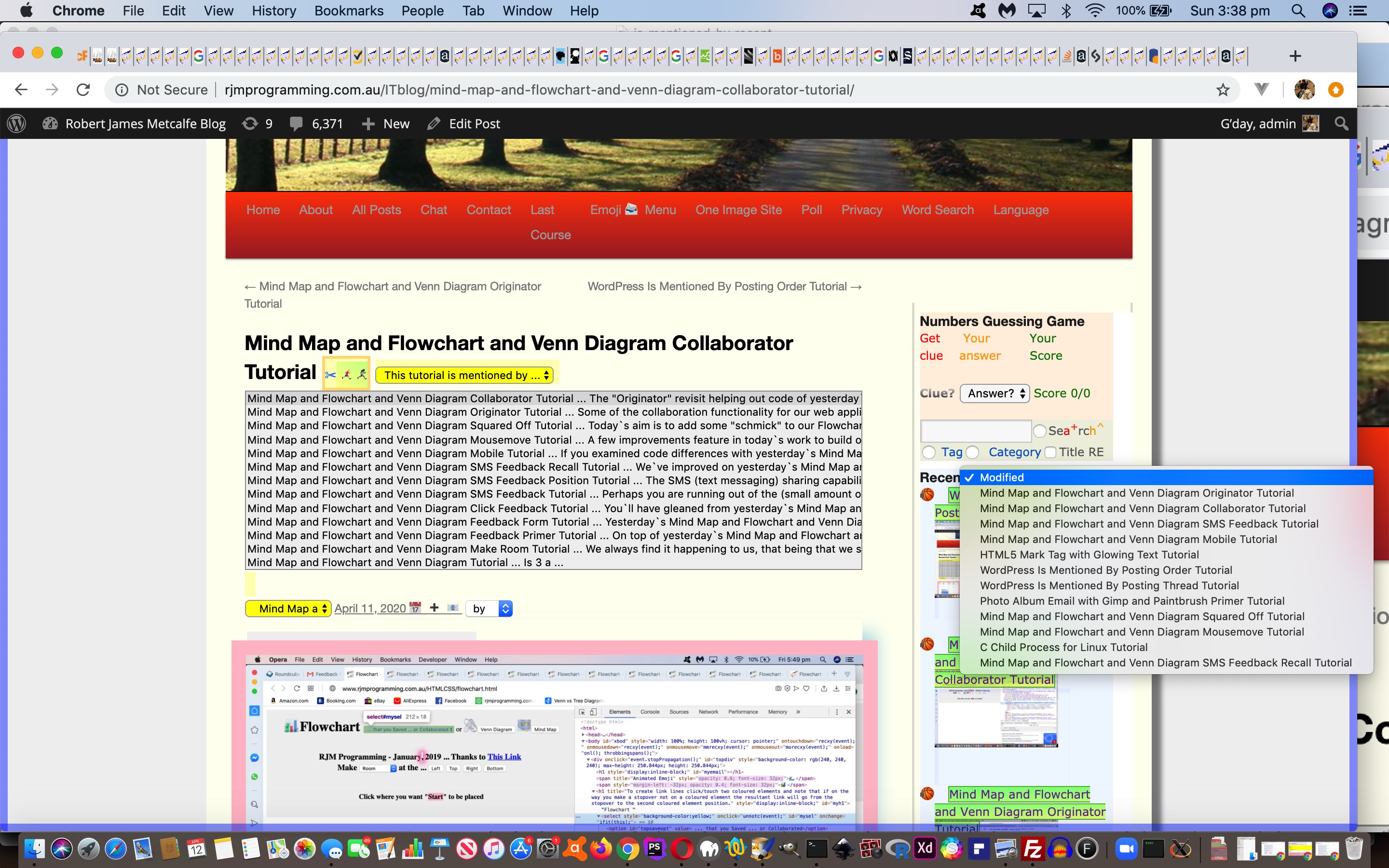
New "Story Mode" display of a thread of WordPress blog postings
… this use of “thread” not being a technical term, rather how we describe how we string together related blog postings (that usually follow each other reverse chronologically (ie. latest blog posting first)) into, what we term, a “blog posting thread”.
But yesterday, suddenly, it dawned on us, that this “blog posting thread” can be confusing for readers coming in to the discussion half way through, or near the end, so why not offer them a new 📖 (📖 … ie. story) based (adding to a global var threaddivs=[]; statement part) …
<?php echo ”
function storyizecollect() {
var divsall=document.getElementsByTagName('div');
for (var ivd=0; ivd<divsall.length; ivd++) {
if (divsall[ivd].outerHTML.split('>')[0].indexOf(' post type-post ') != -1) {
threaddivs.push('' + divsall[ivd].id);
}
}
}
function storyresize(atoo) {
//atoo.style.width='' + atoo.getAttribute('data-w') + 'px';
//atoo.style.height='' + atoo.getAttribute('data-h') + 'px';
atoo.style.backgroundColor='rgba(255,155,55,0.3)';
atoo.style.overflow='hidden';
return atoo;
}
function storyreorder(atofind) {
var hrparts=[], hroh='', reorderedcontent='', hrih='', hrdone=false, hrplus='';
var atobr=atofind.getBoundingClientRect();
atofind.setAttribute('data-w',('' + atobr.width));
atofind.setAttribute('data-h',('' + atobr.height));
atofind.setAttribute('data-st',('' + document.body.scrollTop));
for (var ivd=0; ivd<threaddivs.length; ivd++) {
if (document.getElementById(threaddivs[ivd])) {
if (document.getElementById(threaddivs[ivd]).innerHTML.indexOf(atofind.outerHTML) != -1 && !hrdone) {
atofind.setAttribute('data-done', 'y');
atofind.style.overflow='scroll';
atofind.style.borderLeft='1px dashed red';
atofind.style.WebkitOverflowScrolling='touch';
atofind.style.zoom='0.4';
if (document.getElementById(threaddivs[ivd]).innerHTML.indexOf('<hr title=') != -1) { hrplus=' title='; }
hrparts=document.getElementById(threaddivs[ivd]).innerHTML.split('<hr' + hrplus);
if (eval('' + hrparts.length) > 1) {
hrih='<hr' + hrplus + hrparts[1].split('>')[0] + '>';
if (hrih.indexOf('/>') == -1 && document.getElementById(threaddivs[ivd]).innerHTML.indexOf('</hr>') != -1) {
hrih+='</hr>';
}
hroh='<hr' + hrplus + hrparts[1].split('>')[0].replace(/\//g,'') + '></hr>';
}
if (hrparts[eval(-1 + eval('' + hrparts.length))].replace(hrih.replace('<hr' + hrplus,''),'').indexOf('If this' + ' was interesting ') != -1 && hrparts[eval(-1 + eval('' + hrparts.length))].replace(hrih.replace('<hr' + hrplus,''),'').indexOf('If this' + ' was interesting ') < 100) {
reordercontent='<div style=display:none;>' + hrparts[eval(-1 + eval('' + hrparts.length))].replace(hrih.replace('<hr' + hrplus,''),'') + '</div>';
} else {
reordercontent=hrparts[eval(-1 + eval('' + hrparts.length))].replace(hrih.replace('<hr' + hrplus,''),'');
}
for (var iivd=eval(-2 + eval('' + hrparts.length)); iivd>=0; iivd--) {
if (hrparts[iivd].replace(hrih.replace('<hr' + hrplus,''),'').indexOf('If this' + ' was interesting ') != -1 && hrparts[iivd].replace(hrih.replace('<hr' + hrplus,''),'').indexOf('If this' + ' was interesting ') < 100) {
reordercontent+=hroh.replace('<hr','<hr style="display:none;"');
reordercontent='<div style=display:none;>' + hrparts[iivd].replace(hrih.replace('<hr' + hrplus,''),'') + '</div>';
} else {
reordercontent+=hroh;
reordercontent+=reordercontent=hrparts[iivd].replace(hrih.replace('<hr' + hrplus,''),'');
}
}
if (reordercontent != '') {
hrdone=true;
atofind.innerHTML+='<br><details title="Thread story ..." open><summary title="Thread story ..."></summary><br>' + reordercontent + '</details>';
reordercontent='';
}
}
}
}
}
function storymember(inoh) {
if (inoh.indexOf('<div data-w=') == 0) { return true; }
if (inoh.indexOf('<details') == 0) { return true; }
return false;
}
function is_mentioned_by() {
//rppspana=docgetclass("widget-title", "h3");
var zspare,xspare,xxspare,ximb,xpspana=docgetclass("entry-title", "h2"); // search URL returns
for (ximb=0; ximb<xpspana.length; ximb++) {
xxspare=xpspana[ximb].innerHTML.replace('</a>','').split('>');
xspare=xxspare[eval(-1 + xxspare.length)];
zspare=xspare.toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-");
if (document.body.innerHTML.indexOf('d' + zspare) == -1) {
xpspana[ximb].innerHTML+=' <div style="display:inline-block;border:3px solid rgba(255,165,0,0.4); background-color:rgba(255,255,0,0.3); " id=cc' + zspare + '><a target=_blank style="cursor:pointer;display:inline-block;text-decoration:none; font-size:12px;" ondblclick="dblrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" ' + oncm + '"rcrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" href=//www.rjmprogramming.com.au/slideshow.html?title=' + encodeURIComponent(xspare) + ' " title="Cut to the Chase ... double click ' + oncmt + ' for blog posting image involvement ... to (the gist of) ' + (xspare) + '" id=tcc' + zspare + '>✂</a><a target=_blank style="background: rgba(0,255,0,0.3); background: -webkit-linear-gradient(left top, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: -o-linear-gradient(bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: -moz-linear-gradient(bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: linear-gradient(to bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); cursor:pointer;display:inline-block;text-decoration:none;transform: scale(-1, 1); -o-transform: scale(-1, 1); -moz-transform: scale(-1, 1); -ms-transform: scale(-1, 1); -webkit-transform: scale(-1, 1); font-size:12px;" ondblclick="dblrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" ' + oncm + '"rcrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" href=//www.rjmprogramming.com.au/slideshow.html?title=' + encodeURIComponent(xspare) + ' " title="Cut to the Chase ... double click ' + oncmt + ' for blog posting image involvement ... to (the gist of) ' + (xspare) + '" id=ttcc' + zspare + '>🏃🏾‍♀️🏃🏼‍♂️</a><iframe style=display:none; id=icc' + zspare + ' src=></iframe></div>';
xpspana[ximb].innerHTML+=' <div style="display:inline; background-color:rgba(255,255,0,0.3);" id=d' + zspare + '><a style="cursor:pointer;display:inline;text-decoration:none; border:2px solid yellow;" onclick=" preresize_font(this); document.getElementById(this.id.replace(String.fromCharCode(116),String.fromCharCode(105))).src=' + "'" + '//www.rjmprogramming.com.au/PHP/is_mentioned_by.php?title=' + encodeURIComponent(xspare) + "'" + '; setTimeout(precheckclass,3000); " title="' + (xspare) + ' is mentioned by ..." id=t' + zspare + '>☞</a><iframe style=display:none; id=i' + zspare + ' src=></iframe></div>';
xpspana[ximb].innerHTML+=' <div data-w="0" data-h="0" data-st="0" data-style="-webkit-overflow-scrolling:touch;overflow:scroll;" data-done="" onclick=" if (' + "('' + " + 'event.target.id) == this.id || 1 == 1) { if (this.getAttribute(' + "'data-done'" + ').length == 0) { storyreorder(this); } else if (storymember(event.target.outerHTML)) { this.style.zoom=1.0; storyresize(this).innerHTML=' + "'📖'" + '; this.setAttribute(' + "'data-done',''" + '); window.scrollTo(0,this.getAttribute(' + "'data-st'" + ')); } } " title="Reorder thread blog postings to read like a story ..." style="display:inline-block; text-decoration:none; cursor:pointer; background-color:rgba(255,155,55,0.3);" id=r' + zspare + '>📖</div>';
}
}
xpspana=docgetclass("entry-title", "h1"); // real blog postings
for (ximb=0; ximb<xpspana.length; ximb++) {
xxspare=xpspana[ximb].innerHTML.replace('</a>','').split('>');
xspare=xxspare[eval(-1 + xxspare.length)];
zspare=xspare.toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-");
if (document.body.innerHTML.indexOf('d' + zspare) == -1) {
xpspana[ximb].innerHTML+=' <div style="display:inline-block;border:3px solid rgba(255,165,0,0.4); background-color:rgba(255,255,0,0.3); " id=cc' + zspare + '><a target=_blank style="cursor:pointer;display:inline-block;text-decoration:none; font-size:12px;" ondblclick="dblrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" ' + oncm + '"rcrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" href=//www.rjmprogramming.com.au/slideshow.html?title=' + encodeURIComponent(xspare) + ' " title="Cut to the Chase ... double click ' + oncmt + ' for blog posting image involvement ... to (the gist of) ' + (xspare) + '" id=tcc' + zspare + '>✂</a><a target=_blank style="background: rgba(0,255,0,0.3); background: -webkit-linear-gradient(left top, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: -o-linear-gradient(bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: -moz-linear-gradient(bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: linear-gradient(to bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); cursor:pointer;display:inline-block;text-decoration:none;transform: scale(-1, 1); -o-transform: scale(-1, 1); -moz-transform: scale(-1, 1); -ms-transform: scale(-1, 1); -webkit-transform: scale(-1, 1); font-size:12px;" ondblclick="dblrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" ' + oncm + '"rcrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" href=//www.rjmprogramming.com.au/slideshow.html?title=' + encodeURIComponent(xspare) + ' " title="Cut to the Chase ... double click ' + oncmt + ' for blog posting image involvement ... to (the gist of) ' + (xspare) + '" id=ttcc' + zspare + '>🏃🏾‍♀️🏃🏼‍♂️</a><iframe style=display:none; id=icc' + zspare + ' src=></iframe></div>';
xpspana[ximb].innerHTML+=' <div style="display:inline; background-color:rgba(255,255,0,0.3);" id=d' + zspare + '><a style="cursor:pointer;display:inline;text-decoration:none; border:2px solid yellow;" onclick=" preresize_font(this); document.getElementById(this.id.replace(String.fromCharCode(164),String.fromCharCode(151))).src=' + "'" + '//www.rjmprogramming.com.au/PHP/is_mentioned_by.php?title=' + encodeURIComponent(xspare) + "'" + '; " setTimeout(precheckclass,3000); title="' + (xspare) + ' is mentioned by ..." id=t' + zspare + '>☞</a><iframe style=display:none; id=i' + zspare + ' src=></iframe></div>';
xpspana[ximb].innerHTML+=' <div data-w="0" data-h="0" data-st="0" data-style="-webkit-overflow-scrolling:touch;overflow:scroll;" data-done="" onclick=" if (' + "('' + " + 'event.target.id) == this.id || 1 == 1) { if (this.getAttribute(' + "'data-done'" + ').length == 0) { storyreorder(this); } else if (storymember(event.target.outerHTML)) { this.style.zoom=1.0; storyresize(this).innerHTML=' + "'📖'" + '; this.setAttribute(' + "'data-done',''" + '); window.scrollTo(0,this.getAttribute(' + "'data-st'" + ')); } } " title="Reorder thread blog postings to read like a story ..." style="display:inline-block; text-decoration:none; cursor:pointer; background-color:rgba(255,155,55,0.3);" id=r' + zspare + '>📖</div>';
}
}
storyizecollect();
}
“; ?>
… reworking of the “blog posting thread” order from oldest through to most recent, like a “story” view of the “blog posting thread” ideas and development. You might notice that we often start a “thread” involving the word “Primer” in the blog posting title.
Previous relevant WordPress Is Mentioned By Less Recently Modified Tutorial is shown below.
Supposing you came in here paying scant attention to the Blog Posting Title and its Animated GIF Tutorial picture I’d like to set you the challenge to look at the build up to organizing the use of the theme for today’s tutorial, and you try to anticipate what that may be? Up to the challenge? We hope so, because, with respect to the recent WordPress Is Mentioned By Recently Modified Tutorial‘s …
- MySql SQL …
<?php
$res = mysql_query("SELECT " . $tname . ".post_title, " . $tname . ".guid, " . $tname . ".post_content, LOCATE('" . $ourtitle . "'," . $tname . ".post_content) as tfind, LOCATE('" . $ourother . "'," . $tname . ".post_title) as tother, " . $tname . ".post_date as post_date FROM " . $tname . "
WHERE " . $tname . ".post_status = 'publish' " . "
AND (1 = 1 OR LOWER(" . $tname . ".post_title) != LOWER('" . $ourtitle . "')) " . "
AND (" . $tname . ".post_content like CONCAT(CONCAT('%?p='," . $tname . ".guid), '%') " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',permalinkit($ourtitle)) . "%' " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',$ourother) . "%' " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',$ourtitle) . "%') " . " UNION SELECT " . $tname . ".post_title, " . $tname . ".post_content as guid, ' ' as post_content, -1 as tfind, -1 as tother, " . $tname . ".post_modified as post_date FROM " . $tname . " WHERE " . $tname . ".post_status = 'publish' AND " . $tname . ".post_modified > NOW() - INTERVAL 1 WEEK " . " UNION SELECT 'Code Download Table' as post_title, " . $tname . ".post_content as guid, '' as post_content, 1 as tfind, 0 as tother, CURTIME() as post_date FROM " . $tname . "
WHERE " . $tname . ".post_status = 'publish' " . "
AND LOWER(" . $tname . ".post_title) = LOWER('" . $ourtitle . "') " . "
AND " . $tname . ".post_content like '%GETME%' ORDER BY post_date ");
?>
… we changed it to be …
<?php
$res = mysql_query("SELECT " . $tname . ".post_title, " . $tname . ".guid, " . $tname . ".post_content, LOCATE('" . $ourtitle . "'," . $tname . ".post_content) as tfind, LOCATE('" . $ourother . "'," . $tname . ".post_title) as tother, " . $tname . ".post_date as post_date FROM " . $tname . "
WHERE " . $tname . ".post_status = 'publish' " . "
AND (1 = 1 OR LOWER(" . $tname . ".post_title) != LOWER('" . $ourtitle . "')) " . "
AND (" . $tname . ".post_content like CONCAT(CONCAT('%?p='," . $tname . ".guid), '%') " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',permalinkit($ourtitle)) . "%' " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',$ourother) . "%' " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',$ourtitle) . "%') " . " UNION SELECT " . $tname . ".post_title, " . $tname . ".post_content as guid, ' ' as post_content, -1 as tfind, (-480 + TIMESTAMPDIFF(MINUTE,NOW()," . $tname . ".post_modified)) as tother, " . $tname . ".post_modified as post_date FROM " . $tname . " WHERE " . $tname . ".post_status = 'publish' AND " . $tname . ".post_modified > NOW() - INTERVAL 1 MONTH " . " UNION SELECT 'Code Download Table' as post_title, " . $tname . ".post_content as guid, '' as post_content, 1 as tfind, 0 as tother, CURTIME() as post_date FROM " . $tname . "
WHERE " . $tname . ".post_status = 'publish' " . "
AND LOWER(" . $tname . ".post_title) = LOWER('" . $ourtitle . "') " . "
AND " . $tname . ".post_content like '%GETME%' ORDER BY post_date ");
?>
… to fit in with … - we changed the modified is_mentioned_by.php‘s SQL result set logic “if logic framework” … from …
<?php
while (($r_array = mysql_fetch_row($res))) {
if ($r_array[3] == "-1" && strtolower($r_array[3]) == strtolower($r_array[4])) {
// this is a member of the modified list (via middle UNION SELECT) of the MySQL SQL query result set
} else if (strtolower($r_array[0]) == strtolower($ourtitle)) {
// matches current post logic goes here
} else {
// does not match current post logic goes here
}
}
?>
… to …
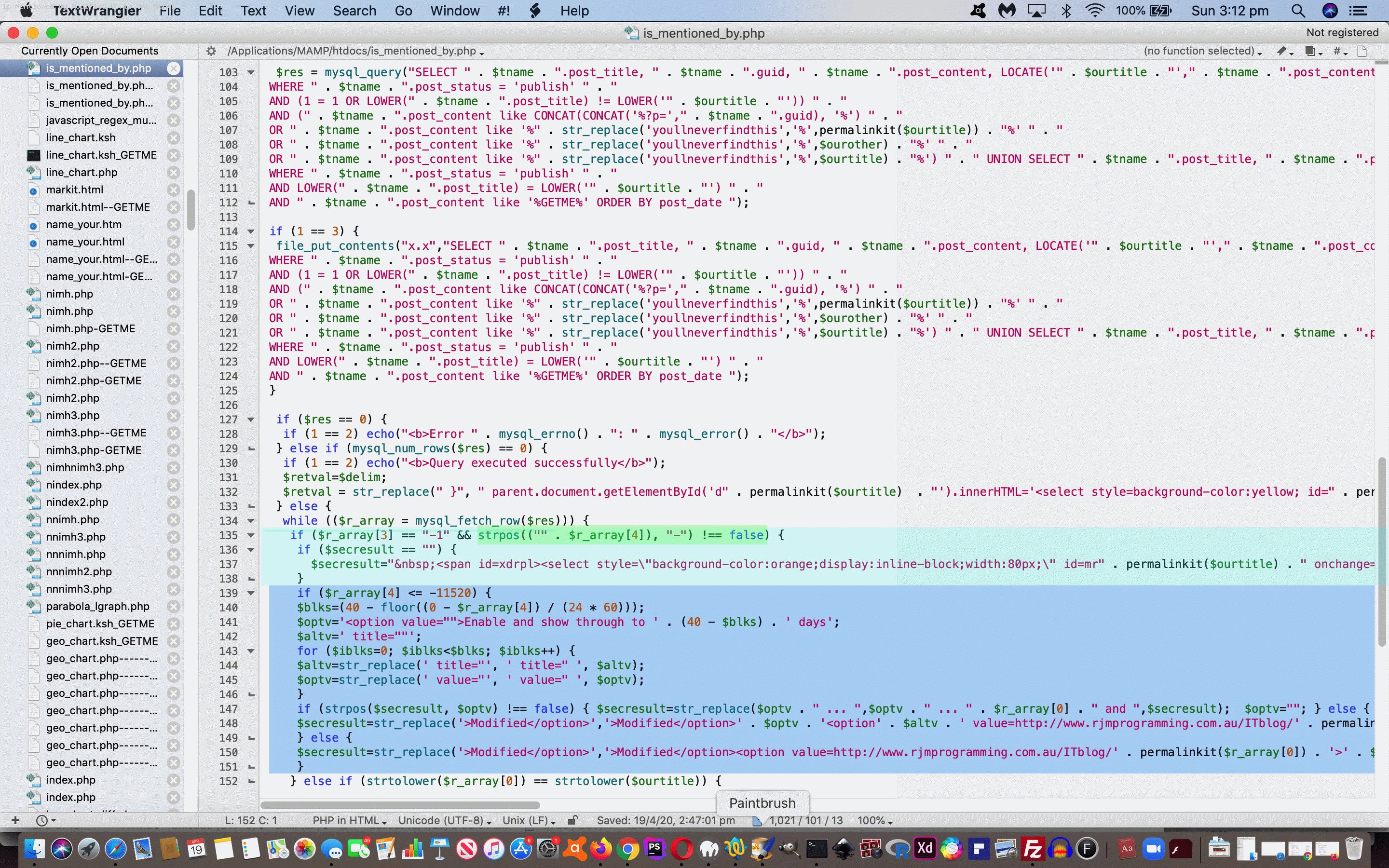
<?php
while (($r_array = mysql_fetch_row($res))) {
if ($r_array[3] == "-1" && strpos(("" . $r_array[4]), "-") !== false) {
// this is a member of the modified (and less recently modified) list (via middle UNION SELECT) of the MySQL SQL query result set
} else if (strtolower($r_array[0]) == strtolower($ourtitle)) {
// matches current post logic goes here
} else {
// does not match current post logic goes here
}
}
?>
… turning a “binary” piece of logic into a “ternary” (and above) one … as well as, for good ol’ header.php we add some global Javascript variables …
var coption='option';
var cdisabled='disabled';
var chidden='hidden';
var cblank='_blank';
Is it apparent to you now what we are using to achieve some new “Less Recently Modified Tutorial” list data onto the “Recently Modified Tutorial” list data of below? But how do we go about doing that, that has been an enthusiasm around here, of recent times? What if we could say …
- we changed the modified is_mentioned_by.php‘s SQL result set logic “within that top if logic” … from …
<?php
if ($secresult == "") {
$secresult=" <span id=xdrpl><select style=\"background-color:orange;display:inline-block;width:80px;\" id=mr" . permalinkit($ourtitle) . " onchange=window.open(this.value,\"_blank\"); title=\"Modified recently (over last week)\"><option value=\"\">Modified</option></select></span> ";
}
$secresult=str_replace('>Modified</option>','>Modified</option><option value=https://www.rjmprogramming.com.au/ITblog/' . permalinkit($r_array[0]) . '>' . $r_array[0] . '</option>', $secresult);
?>
… to …
<?php
if ($secresult == "") {
$secresult=" <span id=xdrpl><select style=\"background-color:orange;display:inline-block;width:80px;\" id=mr" . permalinkit($ourtitle) . " onchange=\"if (this.value.trim().length == 0) { var optslst=document.getElementsByTagName(coption); for (var ioptslst=0; ioptslst<optslst.length; ioptslst++) { if (optslst[ioptslst].outerHTML.indexOf(this.value) != -1) { if (optslst[ioptslst].outerHTML.indexOf(cdisabled) != -1) { optslst[ioptslst].removeAttribute(cdisabled); } if (optslst[ioptslst].outerHTML.indexOf(chidden) != -1) { optslst[ioptslst].removeAttribute(chidden); } } } } else { window.open(this.value,cblank); }\" title=\"Modified recently (over last week)\"><option value=\"\">Modified</option></select></span> ";
}
if ($r_array[4] <= -11520) {
$blks=(40 - floor((0 - $r_array[4]) / (24 * 60)));
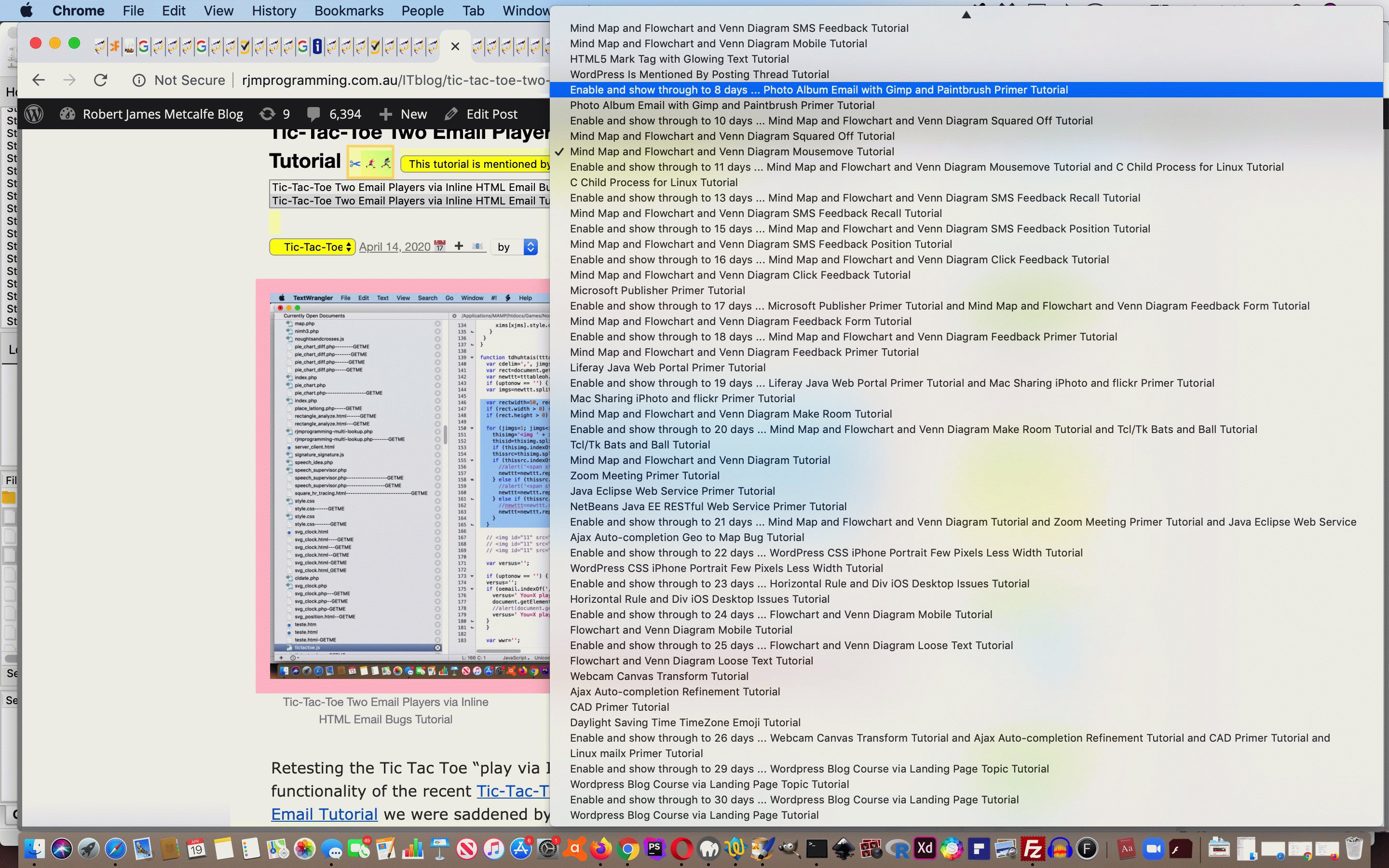
$optv='<option value="">Enable and show through to ' . (40 - $blks) . ' days';
$altv=' title=""';
for ($iblks=0; $iblks<$blks; $iblks++) {
$altv=str_replace(' title="', ' title=" ', $altv);
$optv=str_replace(' value="', ' value=" ', $optv);
}
if (strpos($secresult, $optv) !== false) { $secresult=str_replace($optv . " ... ",$optv . " ... " . $r_array[0] . " and ",$secresult); $optv=""; } else { $optv .= " ... " . $r_array[0] . "</option>"; }
$secresult=str_replace('>Modified</option>','>Modified</option>' . $optv . '<option' . $altv . ' value=https://www.rjmprogramming.com.au/ITblog/' . permalinkit($r_array[0]) . ' disabled hidden>' . $r_array[0] . '</option>', $secresult);
} else {
$secresult=str_replace('>Modified</option>','>Modified</option><option value=https://www.rjmprogramming.com.au/ITblog/' . permalinkit($r_array[0]) . '>' . $r_array[0] . '</option>', $secresult);
}
?> - and does the disabled hidden above tell you more?
Yes, back with the recent Emoji Circuit Quiz Animated Emoji Tutorial you might recall …
We’ve also long been interested in HTML select (dropdown) element option (subelement) disabling and/or hiding (statically or dynamically (as with today’s Javascript work)), and today, for the first time for us, we put this into action
… and we’ve found a new (probably you’d say, “more apt”) use of this idea. We differentiate the …
- arguably more potent “week’s worth” of modified postings list (as per WordPress Is Mentioned By Recently Modified Tutorial‘s situation) … still as is, and “singly selectable” … with …
- new less potent (you could argue) “older than one week and up to one month” of modified postings list that can be made “singly selectable” by the user (but don’t start that way, because they initially have “hidden” and “disabled” option element attributes set) … and …
- in order to save space and honour those platforms that really render the “hidden” option tags we add “older than one week and up to one month” blog posting titles onto the “selectable day age” ones (all causing a select (dropdown) element value property of blank (if trimmed … ie. their length matches (40 – number of days age)) so that that new Javascript onchange logic can just look for a select element value existing in an option (list) member outerHTML property in order to decide whether to remove the “disabled” and “hidden” properties initially populated into those option “older than one week and up to one month” elements
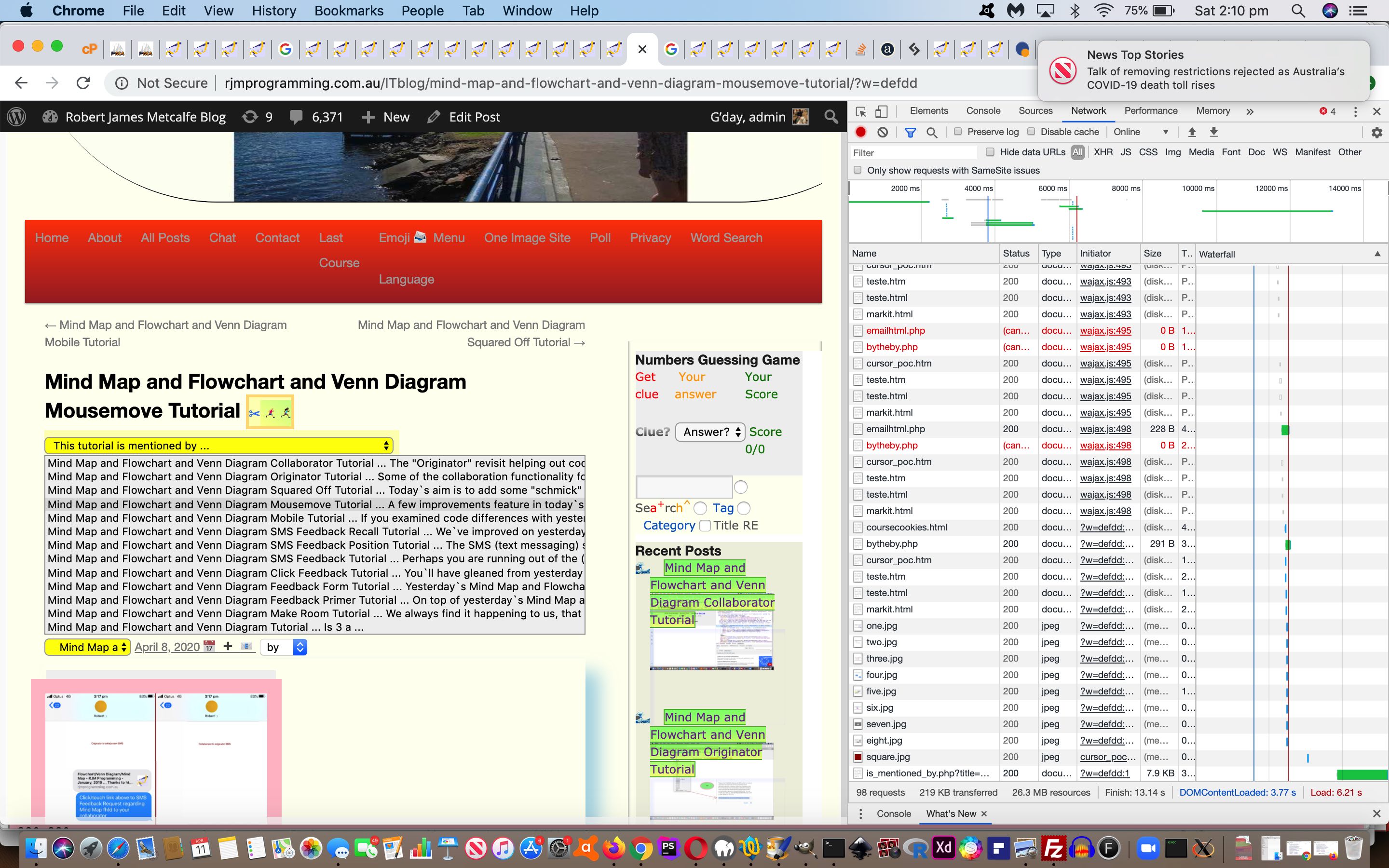
Now can we recommend turning off the “scant attention” and having a look at today’s animated GIF tutorial picture showing a bit of how this new functionality works in practice here at the WordPress TwentyTen themed blog you are reading up with the ☞ emoji button (you click) above.
For biassed moi, just another reason to keep on admiring and using the ever useful HTML select (dropdown) element in our web applications.
Previous relevant WordPress Is Mentioned By Recently Modified Tutorial is shown below.
Administering this blog there are two major criteria that would cause a blog posting’s modified date to change, that being …
- at this blog we schedule one new blog post per day … and …
- as we see things, on an ad hoc basis, we’ll make changes
… but that “Recent Posts” widget you see at this blog only reflects blog post criteria 1 above. Supposing you are following a thread of blog posts or an old blog post, try out the code and see that there is something amiss. How could this possibly be so! Yes, humanity rainsreigns, and we are scouring the postings you might visit to see what you might see, as a basis for revisits to code of the past.
And pretty naturally, if we find an issue, and can do something about it, with that category 2 blog posting type above, we may change one or other or both of …
- the underlying code of said category 2 blog posting … and/or, as applicable …
- the blog posting content of said category 2 blog posting
… the latter of which will cause that blog posting’s modified date to change, and as of today, adding onto yesterday’s WordPress Is Mentioned By Posting Order Tutorial, your clicking of “Is Mentioned By” ☞ “emoji button” above to change the “Recent Posts” widget title to “Recent Posts”, that (select element) dropdown populated in chronological order by a week’s worth of modified date changes at this blog. Using this, you may get an update to something you cannot figure, else drop us a line.
What needed to change for this? Well, first off, we’d like to thank the inspiration of 27 Handy SQL Query Hacks for WordPress for the means by which we changed is_mentioned_by.php‘s central SQL SELECT (DML) statement should receive a new UNION clause as per …
<?php
$res = mysql_query("SELECT " . $tname . ".post_title, " . $tname . ".guid, " . $tname . ".post_content, LOCATE('" . $ourtitle . "'," . $tname . ".post_content) as tfind, LOCATE('" . $ourother . "'," . $tname . ".post_title) as tother, " . $tname . ".post_date as post_date FROM " . $tname . "
WHERE " . $tname . ".post_status = 'publish' " . "
AND (1 = 1 OR LOWER(" . $tname . ".post_title) != LOWER('" . $ourtitle . "')) " . "
AND (" . $tname . ".post_content like CONCAT(CONCAT('%?p='," . $tname . ".guid), '%') " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',permalinkit($ourtitle)) . "%' " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',$ourother) . "%' " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',$ourtitle) . "%') " . " UNION SELECT " . $tname . ".post_title, " . $tname . ".post_content as guid, ' ' as post_content, -1 as tfind, -1 as tother, " . $tname . ".post_modified as post_date FROM " . $tname . " WHERE " . $tname . ".post_status = 'publish' AND " . $tname . ".post_modified > NOW() - INTERVAL 1 WEEK " . " UNION SELECT 'Code Download Table' as post_title, " . $tname . ".post_content as guid, '' as post_content, 1 as tfind, 0 as tother, CURTIME() as post_date FROM " . $tname . "
WHERE " . $tname . ".post_status = 'publish' " . "
AND LOWER(" . $tname . ".post_title) = LOWER('" . $ourtitle . "') " . "
AND " . $tname . ".post_content like '%GETME%' ORDER BY post_date ");
?>
… that -1 as tfind, -1 as tother an intentional ploy to fit in with a new “if” clause in the PHP (that loops through database record reads of the MySql SQL query above) as per …
<?php
$secresult="";
if ($res == 0) {
if (1 == 2) echo("<b>Error " . mysql_errno() . ": " . mysql_error() . "</b>");
} else if (mysql_num_rows($res) == 0) {
if (1 == 2) echo("<b>Query executed successfully</b>");
$retval=$delim;
$retval = str_replace(" }", " parent.document.getElementById('d" . permalinkit($ourtitle) . "').innerHTML='<select style=background-color:yellow; id=" . permalinkit($ourtitle) . " onchange=window.open(this.value,\"_blank\"); title=\"Is mentioned by\"><option value=\"\">Sadly, this tutorial is not mentioned by any others, yet</option></select>'; }", $retval);
} else {
while (($r_array = mysql_fetch_row($res))) {
if ($r_array[3] == "-1" && strtolower($r_array[3]) == strtolower($r_array[4])) {
if ($secresult == "") {
$secresult=" <span id=xdrpl><select style=\"background-color:orange;display:inline-block;width:80px;\" id=mr" . permalinkit($ourtitle) . " onchange=window.open(this.value,\"_blank\"); title=\"Modified recently (over last week)\"><option value=\"\">Modified</option></select></span> ";
}
$secresult=str_replace('>Modified</option>','>Modified</option><option value=https://www.rjmprogramming.com.au/ITblog/' . permalinkit($r_array[0]) . '>' . $r_array[0] . '</option>', $secresult);
} else if (strtolower($r_array[0]) == strtolower($ourtitle)) {
$isize++;
$retval = str_replace(" }", " isize++; theseopts=theseopts.replace(' size=' + eval(-1 + isize) + ' ', ' size=' + isize + ' ').replace('>','><option value=https://www.rjmprogramming.com.au/ITblog/" . permalinkit($r_array[0]) . " selected>" . $r_array[0] . pluckfirstreal($r_array[2]) . "</option>'); }", $retval);
} else {
$pdate = $r_array[1];
if ($retval == "") {
$retval=$delim;
$retval = str_replace(" }", " var theseoptions='<select style=background-color:yellow; id=" . permalinkit($ourtitle) . " onchange=window.open(this.value,\"_blank\"); title=\"Is mentioned by\"><option value=\"\">This tutorial is mentioned by ...</option></select>'; }", $retval);
$retval = str_replace(" }", " var theseopts='<select si' + 'ze=0 style=width:100%;background-color:#f0f0f0; class=select_ms id=z" . permalinkit($ourtitle) . " onchange=changed(this.value,ocb); title=\"Is part of a blog posting thread ... and you can select multiple tutorials to show\"></selec' + 't>'; }", $retval);
}
if ($r_array[3] != "0") $retval = str_replace(" }", " theseoptions=theseoptions.replace('</select>','<option value=https://www.rjmprogramming.com.au/ITblog/" . permalinkit($r_array[0]) . ">" . $r_array[0] . "</option></select>'); }", $retval);
if ($criteria != "") {
if (str_replace($criteria, "", $r_array[0]) != $r_array[0] && $r_array[4] != "0") {
$found = true;
$isize++;
$retval = str_replace(" }", " isize++; theseopts=theseopts.replace(' size=' + eval(-1 + isize) + ' ', ' size=' + isize + ' ').replace('>','><option value=https://www.rjmprogramming.com.au/ITblog/" . permalinkit($r_array[0]) . ">" . $r_array[0] . pluckfirstreal($r_array[2]) . "</option>'); }", $retval);
}
}
}
}
if ($retval != "") {
if (!$found) {
$retval = str_replace(" }", " theseopts=''; }", $retval);
} else {
$retval = str_replace(" }", " theseoptions+=(' ' + theseopts); }", $retval);
}
$retval = str_replace(" }", " parent.document.getElementById('d" . permalinkit($ourtitle) . "').innerHTML=theseoptions; parent.checkclass(\"\"); }", $retval);
}
}
mysql_close($link); // close the MySql database connection
if ($retval != "") {
if ($secresult != "") {
$retval=str_replace("></selec' + 't>';", "></selec' + 't>' + '" . $secresult . "'; ", $retval);
}
echo $retval; // this get communicated back to TwentyTen theme's header.php changes as explained below ...
}
?>
… teaming up with this blog’s TwentyTen theme’s (good ol’) header.php changes (to suit above) that go …
<?php
var rppspana=null;
function rpcheck() {
if (rppspana == null) {
var h3sare=document.getElementsByTagName('h3');
for (var ih3sare=0; ih3sare<h3sare.length; ih3sare++) {
if (('' + h3sare[ih3sare].innerHTML).indexOf('cent Post') != -1) { rppspana=h3sare[ih3sare]; }
}
}
if (rppspana != null && document.getElementById('xdrpl')) {
if (rppspana.innerHTML.indexOf('cent Post') != -1 && document.getElementById('xdrpl').innerHTML != '') {
var dx=document.getElementById('xdrpl').innerHTML;
document.getElementById('xdrpl').innerHTML='';
rppspana.innerHTML=rppspana.innerHTML.replace('cent Post', 'cent ' + dx + ' Post');
} else {
setTimeout(rpcheck, 4000);
}
} else if (document.getElementById('xdrpl')) {
setTimeout(rpcheck, 4000);
} else if (rppspana != null) {
setTimeout(rpcheck, 4000);
}
}
function preresize_font(aois) {
setTimeout(rpcheck, 3000);
zzzspare=aois.id.replace('t','d');
resize_font();
}
function is_mentioned_by() {
var zspare,xspare,xxspare,ximb,xpspana=docgetclass("entry-title", "h2"); // search URL returns
for (ximb=0; ximb<xpspana.length; ximb++) {
xxspare=xpspana[ximb].innerHTML.replace('</a>','').split('>');
xspare=xxspare[eval(-1 + xxspare.length)];
zspare=xspare.toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-");
if (document.body.innerHTML.indexOf('d' + zspare) == -1) {
xpspana[ximb].innerHTML+=' <div style="display:inline-block;border:3px solid rgba(255,165,0,0.4); background-color:rgba(255,255,0,0.3); " id=cc' + zspare + '><a target=_blank style="cursor:pointer;display:inline-block;text-decoration:none; font-size:12px;" href=//www.rjmprogramming.com.au/slideshow.html?title=' + encodeURIComponent(xspare) + ' " title="Cut to the Chase to (the gist of) ' + (xspare) + '" id=tcc' + zspare + '>✂</a><a target=_blank style="background: rgba(0,255,0,0.3); background: -webkit-linear-gradient(left top, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: -o-linear-gradient(bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: -moz-linear-gradient(bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: linear-gradient(to bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); cursor:pointer;display:inline-block;text-decoration:none;transform: scale(-1, 1); -o-transform: scale(-1, 1); -moz-transform: scale(-1, 1); -ms-transform: scale(-1, 1); -webkit-transform: scale(-1, 1); font-size:12px;" href=//www.rjmprogramming.com.au/slideshow.html?title=' + encodeURIComponent(xspare) + ' " title="Cut to the Chase to (the gist of) ' + (xspare) + '" id=ttcc' + zspare + '>🏃🏾♀️🏃🏼♂️</a><iframe style=display:none; id=icc' + zspare + ' src=></iframe></div>';
xpspana[ximb].innerHTML+=' <div style="display:inline; background-color:rgba(255,255,0,0.3);" id=d' + zspare + '><a style="cursor:pointer;display:inline;text-decoration:none; border:2px solid yellow;" onclick=" preresize_font(this); document.getElementById(this.id.replace(String.fromCharCode(116),String.fromCharCode(105))).src=' + "'" + '//www.rjmprogramming.com.au/PHP/is_mentioned_by.php?title=' + encodeURIComponent(xspare) + "'" + '; setTimeout(precheckclass,3000); " title="' + (xspare) + ' is mentioned by ..." id=t' + zspare + '>☞</a><iframe style=display:none; id=i' + zspare + ' src=></iframe></div>';
}
}
xpspana=docgetclass("entry-title", "h1"); // real blog postings
for (ximb=0; ximb<xpspana.length; ximb++) {
xxspare=xpspana[ximb].innerHTML.replace('</a>','').split('>');
xspare=xxspare[eval(-1 + xxspare.length)];
zspare=xspare.toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-");
if (document.body.innerHTML.indexOf('d' + zspare) == -1) {
xpspana[ximb].innerHTML+=' <div style="display:inline-block;border:3px solid rgba(255,165,0,0.4); background-color:rgba(255,255,0,0.3); " id=cc' + zspare + '><a target=_blank style="cursor:pointer;display:inline-block;text-decoration:none; font-size:12px;" href=//www.rjmprogramming.com.au/slideshow.html?title=' + encodeURIComponent(xspare) + ' " title="Cut to the Chase to (the gist of) ' + (xspare) + '" id=tcc' + zspare + '>✂</a><a target=_blank style="background: rgba(0,255,0,0.3); background: -webkit-linear-gradient(left top, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: -o-linear-gradient(bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: -moz-linear-gradient(bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: linear-gradient(to bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); cursor:pointer;display:inline-block;text-decoration:none;transform: scale(-1, 1); -o-transform: scale(-1, 1); -moz-transform: scale(-1, 1); -ms-transform: scale(-1, 1); -webkit-transform: scale(-1, 1); font-size:12px;" href=//www.rjmprogramming.com.au/slideshow.html?title=' + encodeURIComponent(xspare) + ' " title="Cut to the Chase to (the gist of) ' + (xspare) + '" id=ttcc' + zspare + '>🏃🏾♀️🏃🏼♂️</a><iframe style=display:none; id=icc' + zspare + ' src=></iframe></div>';
xpspana[ximb].innerHTML+=' <div style="display:inline; background-color:rgba(255,255,0,0.3);" id=d' + zspare + '><a style="cursor:pointer;display:inline;text-decoration:none; border:2px solid yellow;" onclick=" preresize_font(this); document.getElementById(this.id.replace(String.fromCharCode(164),String.fromCharCode(151))).src=' + "'" + '//www.rjmprogramming.com.au/PHP/is_mentioned_by.php?title=' + encodeURIComponent(xspare) + "'" + '; " setTimeout(precheckclass,3000); title="' + (xspare) + ' is mentioned by ..." id=t' + zspare + '>☞</a><iframe style=display:none; id=i' + zspare + ' src=></iframe></div>';
}
}
}
?>
… to move this newly created “Modified” (select element) dropdown from the Blog Posting content area over to the title of the Recent Posts widget to become that “Recent Posts” dropdown populated with a week’s worth of modified date changed blog posting titles that if selected navigate the user onto that blog posting.
Previous relevant WordPress Is Mentioned By Posting Order Tutorial is shown below.
We are revisiting the WordPress Blog “Is Mentioned By” functionality talked about at WordPress Is Mentioned By Posting Thread Tutorial for a few reasons …
- the order of blog postings that could end up on dropdowns as a result of this PHP code was not always chronological … and …
- the … “glimpse into” wording on the dropdown options told us (the users) nothing … and …
- the navigation off a user selected dropdown option was flaky and sporadic
… so let’s talk about these in more depth below …
- the order of blog postings that could end up on dropdowns as a result of this PHP code was not always chronological … so … we changed is_mentioned_by.php‘s central bit of SELECT (DML) SQL as per …
<?php
$res = mysql_query("SELECT " . $tname . ".post_title, " . $tname . ".guid, " . $tname . ".post_content, LOCATE('" . $ourtitle . "'," . $tname . ".post_content) as tfind, LOCATE('" . $ourother . "'," . $tname . ".post_title) as tother, " . $tname . ".post_date as post_date FROM " . $tname . "
WHERE " . $tname . ".post_status = 'publish' " . "
AND (1 = 1 OR LOWER(" . $tname . ".post_title) != LOWER('" . $ourtitle . "')) " . "
AND (" . $tname . ".post_content like CONCAT(CONCAT('%?p='," . $tname . ".guid), '%') " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',permalinkit($ourtitle)) . "%' " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',$ourother) . "%' " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',$ourtitle) . "%') UNION SELECT 'Code Download Table' as post_title, " . $tname . ".post_content as guid, '' as post_content, 1 as tfind, 0 as tother, CURTIME() as post_date FROM " . $tname . "
WHERE " . $tname . ".post_status = 'publish' " . "
AND LOWER(" . $tname . ".post_title) = LOWER('" . $ourtitle . "') " . "
AND " . $tname . ".post_content like '%GETME%' ORDER BY post_date ");
?>
… noting that ORDER BY clause fields should appear in the (SELECT) column list, and we chose to put it at the end (of that list) to avoid any array indexing code changes - the … “glimpse into” wording on the dropdown options told us (the users) nothing … so … we changed is_mentioned_by.php‘s “function pluckfirstreal” as per …
<?php
function pluckfirstreal($pcont) {
$xpcont=$pcont;
if (strpos($xpcont, "[/caption]</p>") !== false) {
$xpcont=explode("[/caption]</p>", $pcont)[1];
} else if (strpos($xpcont, "[/caption]") !== false) {
$xpcont=explode("[/caption]", $pcont)[1];
}
$paras = explode("</p", str_replace("<p", "</p", $xpcont));
if (sizeof($paras) > 2) {
$oth = explode("<", $paras[1]);
$retval = " ... ";
for ($i=0; $i<sizeof($oth); $i++) {
$huh = explode(">", $oth[$i]);
$retval .= str_replace("'", "`", str_replace("}", " ", str_replace("{", " ", $huh[-1 + sizeof($huh)])));
}
return substr($retval,0,200);
}
return "";
}
?> - the navigation off a user selected dropdown option was flaky and sporadic … so … in (good ol’) header.php of the WordPress Blog TwentyTen theme folder we changed …
<?php
function changed(inval,intxt) {
if (1 == 1 || navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (callwhat.length == 0) {
parentwino(inval,intxt.toLowerCase(),'');
}
}
if (callwhat.length > 1) {
if (prevxcmd != "") {
eval(prevxcmd);
} else if (prevcmd != "") {
eval(prevcmd.replace("''","'top=50,left=50,width=600,height=600'"));
}
prevxcmd="parentwino('" + inval + "','" + intxt.toLowerCase() + "','top=50,left=50,width=600,height=600')";
prevcmd="";
} else if (callwhat.length == 1) {
if (sitlist.indexOf(',') != -1) {
prevcmd="";
prevxcmd="";
var invala=sitlist.split(',');
for (var ip=0; ip<invala.length; ip++) {
if (prevxcmd != "") {
eval(prevxcmd);
} else if (prevcmd != "") {
eval(prevcmd.replace("''","'top=50,left=50,width=600,height=600'"));
}
prevxcmd="parentwino('" + invala[ip] + "','" + intxt.toLowerCase() + "','top=50,left=50,width=600,height=600')";
prevcmd="";
}
} else if (1 == 1) {
parentwino(inval,intxt.toLowerCase(),'');
} else {
if (prevcmd != "") {
eval(prevcmd);
} else if (prevxcmd != "") {
eval(prevxcmd.replace("'top=50,left=50,width=600,height=600'", "''"));
}
prevcmd="parentwino('" + inval + "','" + intxt.toLowerCase() + "','')";
prevxcmd="";
}
}
}
function antiaway() {
if (document.getElementById('hfloater') && document.getElementById('aaway')) {
document.getElementById('hfloater').innerHTML=document.getElementById('hfloater').innerHTML.replace(' ' + document.getElementById('aaway').outerHTML, '');
}
}
function parentwino(a, b, c) {
var woisp=null, eqas=null;
if (c == "") {
try {
if (woisp == null && document.getElementById('hfloater')) { // && !navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('hfloater').innerHTML+=' <a id="aaway" target="_blank" href="' + a + '" style="display:none;">WOpen</a>';
document.getElementById('aaway').click();
setTimeout(antiaway, 4300);
} else {
woisp=window.open(a,b);
}
} catch(eqas) {
woisp=null;
}
return woisp; //window.open(a,b);
} else {
try {
if (woisp == null && document.getElementById('hfloater')) { // && !navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('hfloater').innerHTML+=' <a id="aaway" target="_blank" href="' + a + '" style="display:none;">WOpen</a>';
document.getElementById('aaway').click();
setTimeout(antiaway, 4300);
} else {
woisp=window.open(a,b,c);
}
} catch(eqas) {
woisp=null;
}
}
return woisp; //window.open(a,b,c);
}
?>
… helping reduce the amount of Javascript window.open we call (and use) - query the MySql database with a more complex query that results in data for …
- “is mentioned by” and “is part of a blog posting thread” are represented by two separate dropdowns … and …
- in order to show you the context of the current blog posting in a blog posting “thread” we have an HTML select size property set to the number of dropdown records … alas, mobile platforms do not honour the
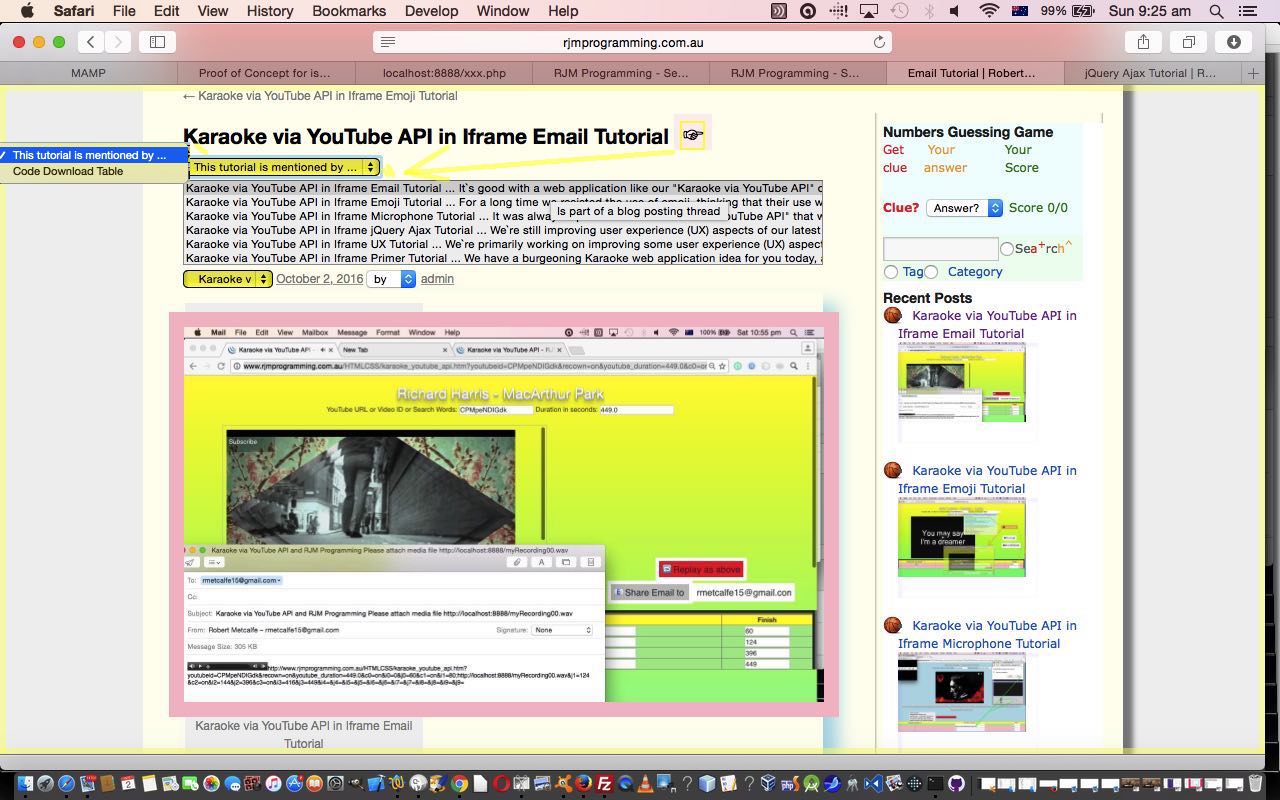
size property regarding their display of dropdowns … display and set the selected property to the current blog posting’s entry, with this entry consisting of … - a blog posting title and the first paragraph of content are put into the “is part of a blog posting thread” dropdown option text to enhance the context for the user, shown this list with the most recent posting first down in reverse chronological order to the older blog posting of the “thread” down the bottom
- clicking the action item of HTML at the parent … all the way through to …
- the responder “child”, often serverside code (for us, PHP), finishing its work and fixing the parent webpage to indicate that it has finished its work
- if you are writing commercial software code there could well be an UX expectation that you would code for this, to keep the user informed at all times … and …
- it could be the case that the database crashes at that very “clicking” moment, and though your responder may not get back to the parent with information, at least if you’ve coded for the scenario back at the client, at least the user will know something is being attempted, even if it doesn’t appear to be succeeding, which is less frustrating than getting no information at all, which could be mistaken for software code “hanging” … definitely not a great UX feel, or look
- additional progress bar … like
- additional meter … like
- something you just clicked, changing appearance cyclically over time
- one blog posting bit of HTML body HTML …
- the is_mentioned_by function renamed to was_is_mentioned_by and a new is_mentioned_by worked until it works, tested via the Safari web browser’s Develop menu’s Web Inspector (similar to the Firefox Firebug web inspector we tend to go on and on and on and on and on and on about at this blog)
- wreck the connection to MySql … and then intervene to …
- change the die message to instead sleep(18) before showing “Sadly, this tutorial is not mentioned by any others, yet” … at which time our changes should look good UX wise for the user
- we build on yesterday’s WordPress Is Mentioned By Code Download Navigation Tutorial changes involving the Code Download Table and the GET parameter calling methods, but this time come at it from a styling perspective that would have been referenced with PHP Blog Summary Follow Up Tutorial … so we …
- change the PHP that creates the HTML for displaying the Code Download Table, and that is accessed by our web server at RJM Programming using the Crontab/Curl “dynamic duo” (we often look at) … that uses …
- changes to Javascript jQuery code to dynamically change CSS (we were last talking about with Javascript jQuery More Filtering Tutorial) … sometimes mimicing …
- CSS Complex Selector functionality (we’ve last talked about with WordPress Blog Complex Selectors Tutorial), but via the use of jQuery methods like parent() and siblings() methods … and only being called, as for yesterday’s scenario, where …
- the window.document.hashtag property contains “GETME” (a navigation approach we were last exploring with Navigation Scrolling Trapping Image Tutorial some time back)
- A blog posting being referred to … back, optionally, as a link, to …
- A blog posting that mentioned that blog posting currently being viewed
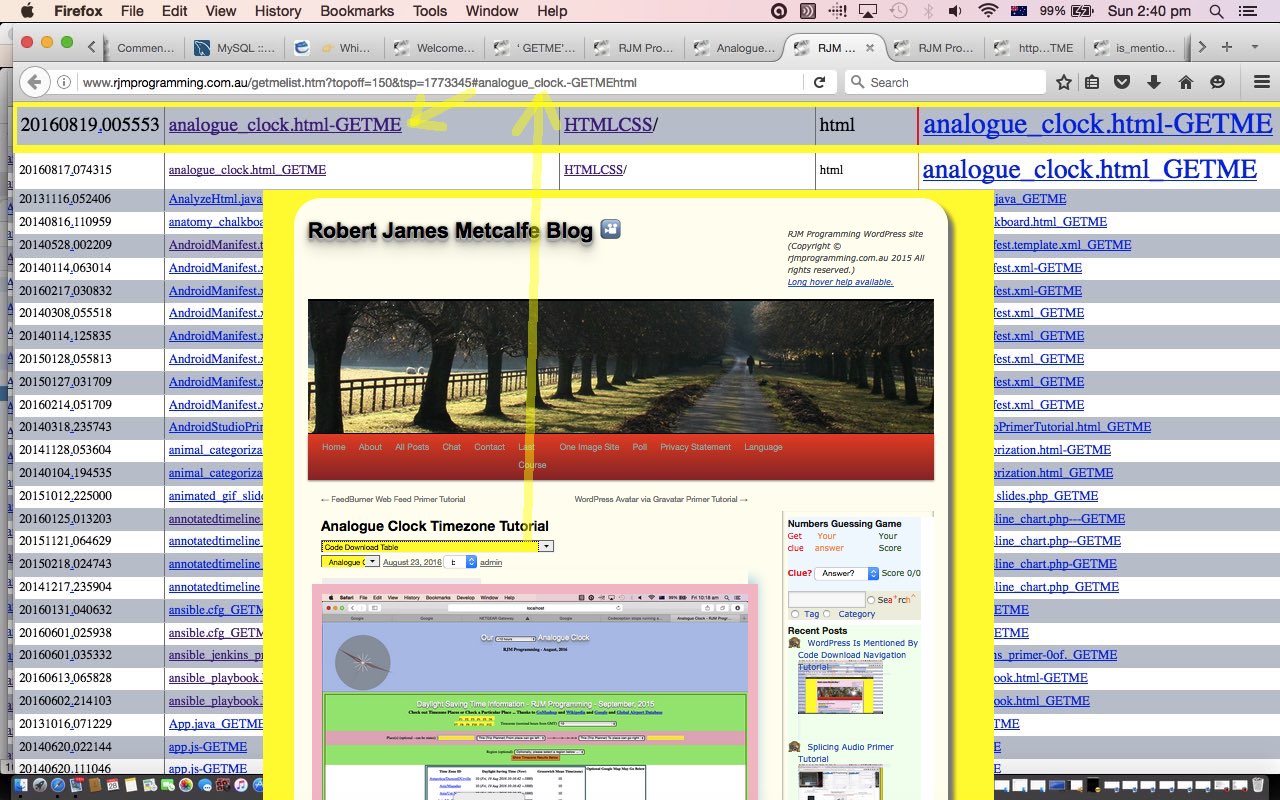
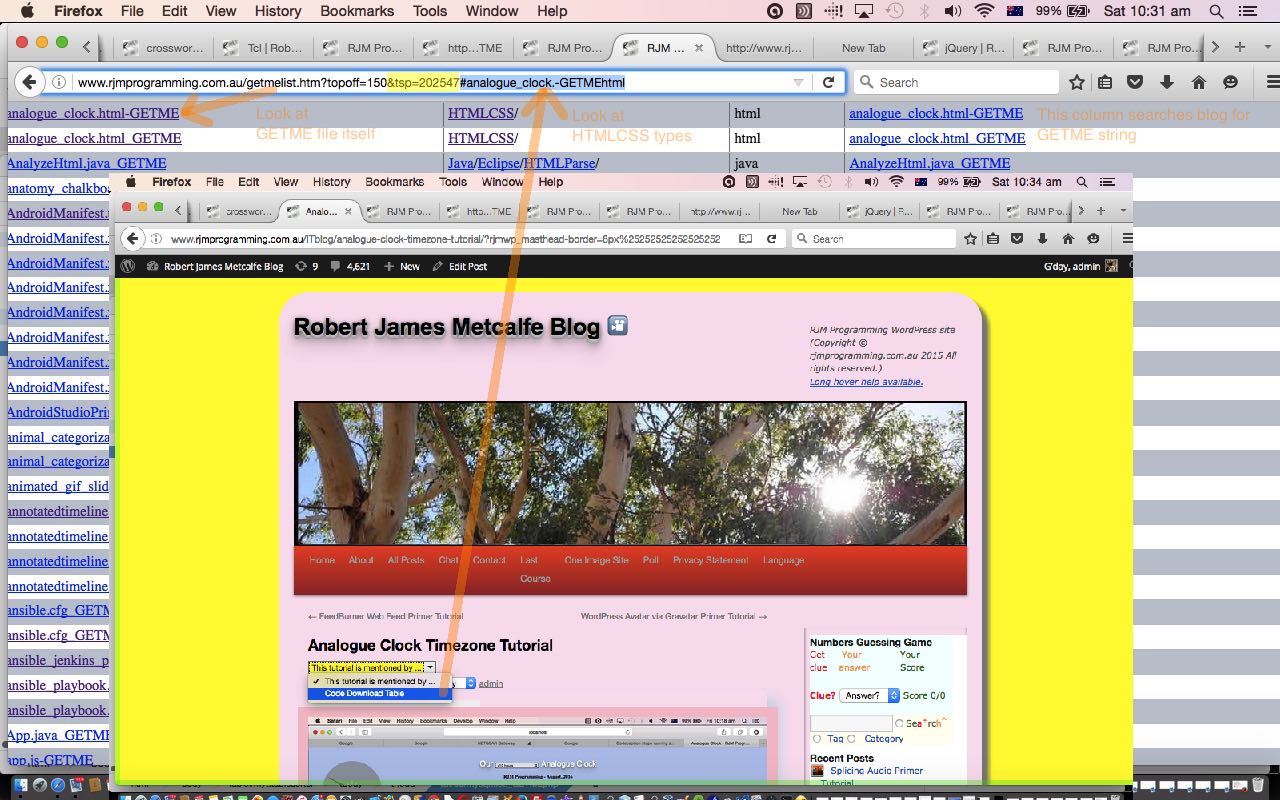
- … using the hashtagging for a date … as you see with these changes to is_mentioned_by.php at the left hand column of the Code Download Table … did a couple of unit tests seeing the first one work, the second one work if you take it a day back, and the third one not work at all, at which point it tweaked with us that the date in the Code Download Table is a date reflected by the software code file’s modified date, not the WordPress Blog Posting publication date, that we can derive off our amended query … so that being less friendly than we envisaged we end up …
- … using the very interesting hashtagging that particularizes the filename, where the read file extension (minus all the “GETME” and “-“‘s and “_”‘s that is) is taken out of the prefix to the hashtag, and made into a suffix … like “analogue_clock.-GETMEhtml” for Analogue Clock Timezone Tutorial that is exemplified in today’s tutorial picture and as you can see the changes for at this is_mentioned_by.php link
- see the image in your favoured web browser with the URL http://localhost:8888/image.jpg … then …
- change that image somehow with an image editor … and …
- refresh, or revisit the image with the URL http://localhost:8888/image.jpg … and you’ll probably see the cached web server version … unless you haven’t got web browser caching going … so amend this to …
- revisit the image with the URL http://localhost:8888/image.jpg?random=7456536 … and this time we think you’ll see the amended image that happened with your image editing … and yes, you can add GET parameters to your URLs even for image URLs (often, most helpfully with image URLs, actually)
- A blog posting being referred to … back, optionally, as a link, to …
- A blog posting that mentioned that blog posting currently being viewed
- a blog posting that was referred to by others … and …
- a blog posting that wasn’t … doh! … but if you don’t change something about the “look of things” you’ll confuse the user as to whether the web application just took notice of their click (via the onclick event) … so this is of mild importance, but we grant you that it is not as important as the first scenario’s workings
To try this, try the ☞ “emoji button” above.
Previous relevant WordPress Is Mentioned By Posting Thread Tutorial is shown below.
At this blog we are keen for users to learn one off ideas and on occasions linked “threaded” (or blog postings of a theme) ones.
The last WordPress Blog (TwentyTen theme) “Is Mentioned by” functionality is good for certain scenarios, but what if you arrive at a blog posting that is part of a “threaded” series of blog postings? We normally show you older ones and that’s fine. But I’m not so much talking about the avid reader here who follows it “hot off the press” but more the users finding things off search engines, coming to this blog, and the posting they get to may not be the last in the “thread”. Below the blog posting they log in at, the reader can read all the information of the past to do with the thread, but what of getting it into context, relative to the entire “thread” up to that point, or out more recently “beyond” it? Well, that is the purpose of today’s extension of functionality to the WordPress Blog “Is Mentioned by” functionality we last finished up discussing with WordPress Is Mentioned By Code Download Progress Tutorial as shown below.
Surprisingly the WordPress Blog TwentyTen theme’s header.php does not need to change to make this happen. The PHP that queries the WordPress MySql database can handle all the change today, and ended up looking like is_mentioned_by.php changing this way.
The method is to …
Below in bold is how the MySql query got more complex …
$res = mysql_query("SELECT " . $tname . ".post_title, " . $tname . ".guid, " . $tname . ".post_content, LOCATE('" . $ourtitle . "'," . $tname . ".post_content) as tfind, LOCATE('" . $ourother . "'," . $tname . ".post_title) as tother FROM " . $tname . "
WHERE " . $tname . ".post_status = 'publish' " . "
AND (1 = 1 OR LOWER(" . $tname . ".post_title) != LOWER('" . $ourtitle . "')) " . "
AND (" . $tname . ".post_content like CONCAT(CONCAT('%?p='," . $tname . ".guid), '%') " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',permalinkit($ourtitle)) . "%' " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',$ourother) . "%' " . "
OR " . $tname . ".post_content like '%" . str_replace('youllneverfindthis','%',$ourtitle) . "%') UNION SELECT 'Code Download Table' as post_title, " . $tname . ".post_content as guid, '' as post_content, 1 as tfind, 0 as tother FROM " . $tname . "
WHERE " . $tname . ".post_status = 'publish' " . "
AND LOWER(" . $tname . ".post_title) = LOWER('" . $ourtitle . "') " . "
AND " . $tname . ".post_content like '%GETME%'");
where the (new) variable $ourother is set to being the first few words of the blog posting title.
In order to “pluck out” one paragraph from the content (of variable $pcont) we use …
function pluckfirstreal($pcont) {
$paras = explode("</p", str_replace("<p", "</p", $pcont));
if (sizeof($paras) > 2) {
$oth = explode("<", $paras[1]);
$retval = " ... ";
for ($i=0; $i<sizeof($oth); $i++) {
$huh = explode(">", $oth[$i]);
$retval .= str_replace("'", "`", str_replace("}", " ", str_replace("{", " ", $huh[-1 + sizeof($huh)])));
}
return substr($retval,0,200);
}
return "";
}
… to append to the blog posting title as the user’s dropdown text for contextual purposes.
Stop Press
Was this a Bad Day at Black Rock? We revisit this work with WordPress Is Mentioned By Posting Order Tutorial.
Previous relevant WordPress Is Mentioned By Code Download Progress Tutorial is shown below.
There are various approaches with user experience (UX) considerations regarding putting a web application user at their ease as they wait for a response. I’m talking about where the response is coming from a separate serverside script doing something that may take a while, such as querying a database for instance, and that responder will do the work back at its parent to say it has finished its job. Given all this, you may be asking “What is there left to worry about, with the user, if the responder is doing this?”. Well, there is that amount of time between …
Now, we all hope this time period is short, and, hopefully, most of the time, it is short, and perhaps it is “overkill” to worry about doing anything here. However there are some things to consider …
Now there are a variety of client code approaches for showing “progress”, such as …
That last one appeals to us for a recent bit of functionality we added to this WordPress Blog you are reading, as well as for the fact that what we show “progress” on is difficult to numerically quantify as far as completion time is concerned, and so the first two above are not as suitable. We actually change the HTML div element font size to make an emoji “button” pressed “throb” while the user waits for the PHP and MySql query to respond back. Do you remember our thread of blog posting that used to end with WordPress Is Mentioned By Code Download CSS Tutorial? That’s the functionality we’re talking about today, as we do at WordPress 4.1.1’s WordPress Is Mentioned By Code Download Progress Tutorial.
Now reading that previous link’s content below, you may see that we have considered the scenario of the child responder not finding any mentions and responding with …
Sadly, this tutorial is not mentioned by any others, yet
… which is good, but it may either take a long time for the responder to work this out, or, as we’ve indicated above, the responder’s mechanism for finding out may fail, and we’re dealing with that, from the perspective of the user looking at the client webpage, and waiting for information after clicking that emoji link we introduced when we did that work in that tutorial.
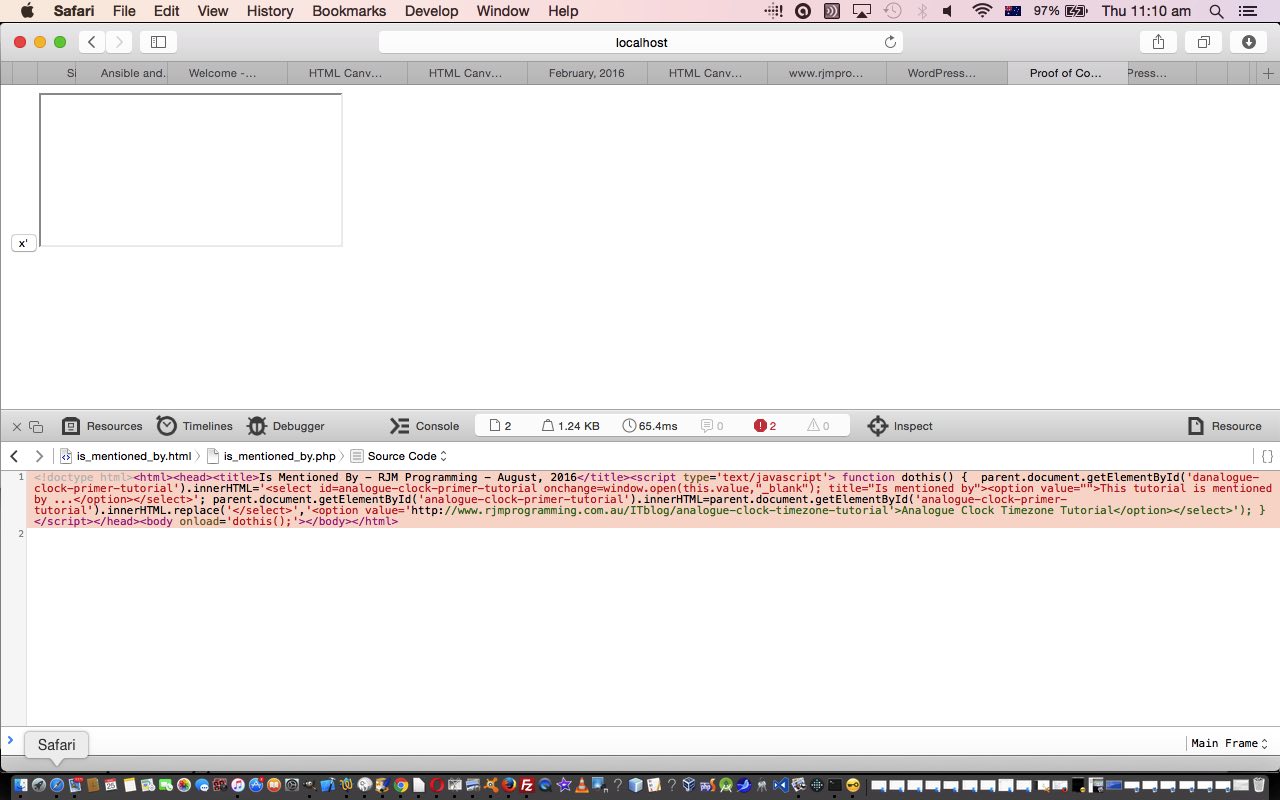
We decided to prove our method with a “proof of concept” local MAMP web server HTML and Javascript and CSS parent taking …
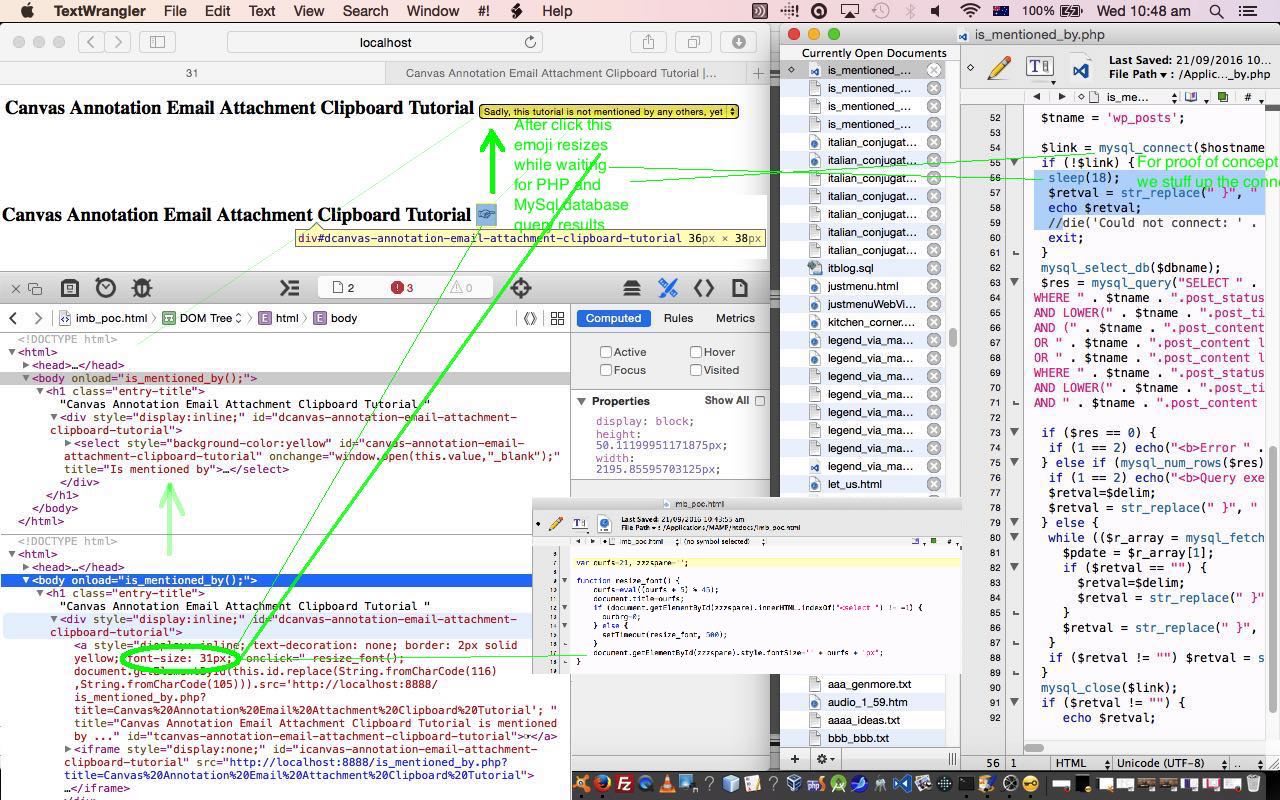
… that took the form of this imb_poc.html … supervising the reworked PHP serverside code is_mentioned_by.php on MAMP that is, deliberately, made to …
We must stress this about “proof of concept”. Don’t waste time on “proof of concept” with too much fine grain simulation of the original scenario, if it is not involved in what you are proving, that is different, and is what is being tested here. See how it can even be that it suits the purposes of some “proof of concept” scenarios, like today’s, that you wreck the MySql connection in a progress “proof of concept” scenario, for example?
We made these WordPress Blog changes in good ol’ TwentyTen themed header.php, as we so often do, and show changed code bold below …
<script>
var ourfs=21, zzzspare='';
// ...
// lots of other Javascript code
// ...
// down to ...
function preresize_font(aois) {
zzzspare=aois.id.replace('t','d');
resize_font();
}
function resize_font() {
ourfs=eval((ourfs + 5) % 45);
if (document.getElementById(zzzspare).innerHTML.indexOf('<select ') != -1) {
ourfs=21;
} else {
setTimeout(resize_font, 500);
}
document.getElementById(zzzspare).style.fontSize='' + ourfs + 'px';
}
function is_mentioned_by() {
var zspare,xspare,xxspare,ximb,xpspana=docgetclass("entry-title", "h2");
for (ximb=0; ximb<xpspana.length; ximb++) {
xxspare=xpspana[ximb].innerHTML.replace('</a>','').split('>');
xspare=xxspare[eval(-1 + xxspare.length)];
zspare=xspare.toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-");
if (document.body.innerHTML.indexOf('d' + zspare) == -1) xpspana[ximb].innerHTML+=' <div style="display:inline;" id=d' + zspare + '><a style="cursor:pointer;display:inline;text-decoration:none; border:2px solid yellow;" onclick=" preresize_font(this); document.getElementById(this.id.replace(String.fromCharCode(116),String.fromCharCode(105))).src=' + "'" + 'http://www.rjmprogramming.com.au/PHP/is_mentioned_by.php?title=' + encodeURIComponent(xspare) + "'" + '; " title="' + (xspare) + ' is mentioned by ..." id=t' + zspare + '>☞</a><iframe style=display:none; id=i' + zspare + ' src=></iframe></div>';
}
xpspana=docgetclass("entry-title", "h1");
for (ximb=0; ximb<xpspana.length; ximb++) {
xxspare=xpspana[ximb].innerHTML.replace('</a>','').split('>');
xspare=xxspare[eval(-1 + xxspare.length)];
zspare=xspare.toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-");
if (document.body.innerHTML.indexOf('d' + zspare) == -1) xpspana[ximb].innerHTML+=' <div style="display:inline;" id=d' + zspare + '><a style="cursor:pointer;display:inline;text-decoration:none; border:2px solid yellow;" onclick=" preresize_font(this); document.getElementById(this.id.replace(String.fromCharCode(164),String.fromCharCode(151))).src=' + "'" + 'http://www.rjmprogramming.com.au/PHP/is_mentioned_by.php?title=' + encodeURIComponent(xspare) + "'" + '; " title="' + (xspare) + ' is mentioned by ..." id=t' + zspare + '>☞</a><iframe style=display:none; id=i' + zspare + ' src=></iframe></div>';
}
}
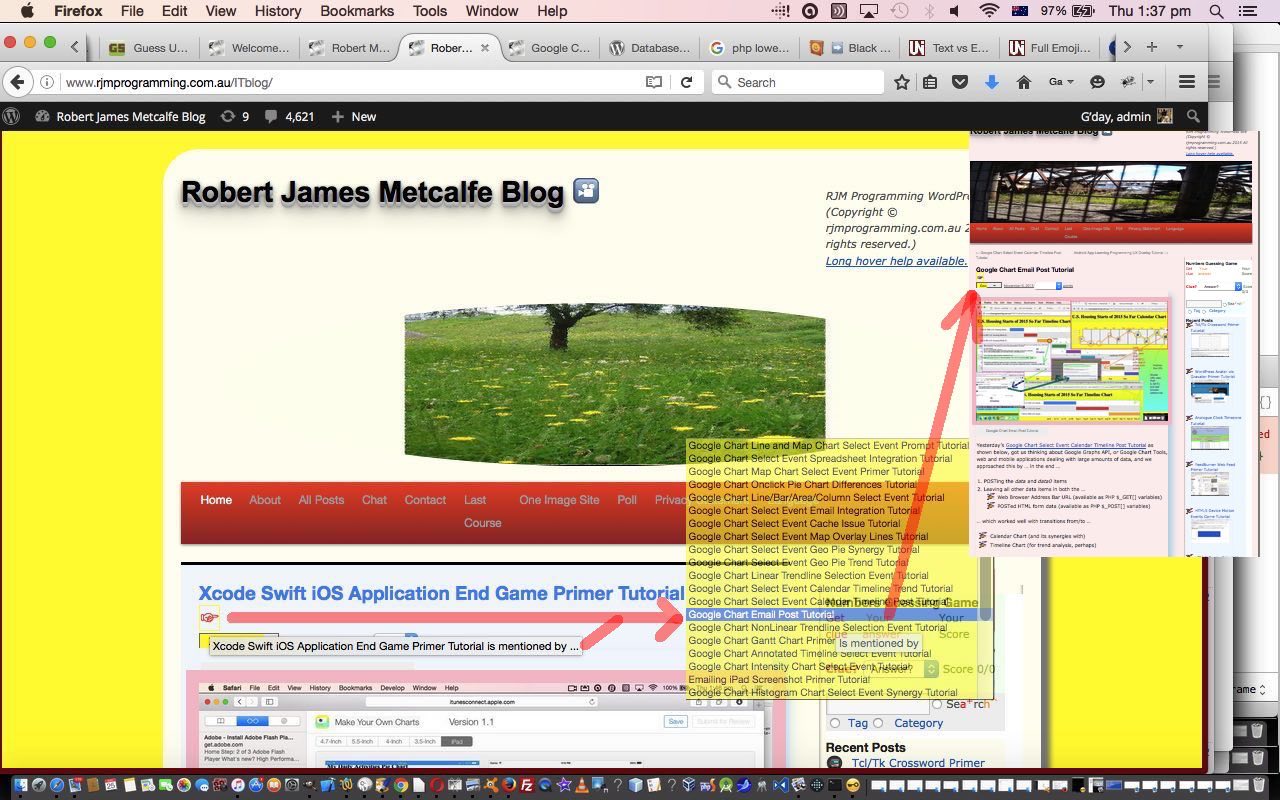
… where is_mentioned_by function is called by the document.body onload event, to trigger all this. You can see some of all this with today’s tutorial picture, and by trying to click some of the right pointing emoji ☞ “is mentioned by” functionality “buttons” you see next to Blog Posting Titles around you here at this WordPress TwentyTen themed blog, but here’s hoping you don’t see too many throbbing emojis … heaven forbid?!
Stop Press
More regarding this CSS cursor property tomorrow.
Previous relevant WordPress Is Mentioned By Code Download CSS Tutorial is shown below.
A few things come together for today’s user experience (UX) inspired tutorial whereby …
… to make what we are doing stand out more for the user, who may “swim” in a large table devoid of any styling to focus their attention.
We’ll leave you with modified PHP, that writes out the HTML Code Download Table manipulator, you could call getmelist.php and which changed in this way to make the Code Download Table be more usercentric with its presentation of hashtagged calls linking a WordPress Blog Posting at this blog with a particular piece of software code of interest in our Code Download Table.
Hope you try this functionality out for yourself.
Previous relevant WordPress Is Mentioned By Code Download Navigation Tutorial is shown below.
We’re following up on some recent WordPress navigation logic today, that we started with WordPress Is Mentioned By Navigation Primer Tutorial as shown below, for blog posting relationships between …
… and looking at this premise, it stands to reason that as helpful as this concept looks on paper, if a regular reader expects a recent posting be referred to by others “hot off the press” they’d be expecting quite a lot, and though what they get in this scenario …
Sadly, this tutorial is not mentioned by any others, yet
… probably does a good job tweaking them to the dilemma of “hot off the press” being “too recent to be referred to” it still remains a disappointment, perhaps. So, thinking a tad laterally on this, what is going to help out here will be to particularize the scenario for what we do around here … and am sorry if this annoys, but we are showing a line of thinking here … and allow for Blog Posts that contain the word “GETME” … our favourite code download mechanism around here … to add a “Code Download Table” dropdown option, that if selected will lob the user directly onto the RJM Programming Code Download Table entry for the first “GETME” file link found in that blog posting. This additional scouring of the MySql database, that utilizes the SQL UNION operator (the “adding an extra clause or paragraph” SQL operator, we like to think of it as) with its query, will not be relevant to all unmentioned blog postings, but it will help those that talk about software coding, which is quite a few.
That functionality had us looking back at how the Code Download Table was constructed in terms of its hashtagging when we discussed PHP Blog Summary Follow Up Tutorial. In this way, we had a first try at …
So it panned out to make this happen the original Code Download Table code did not need any tweaking, not good ol’ WordPress TwentyTen theme header.php … just is_mentioned_by.php … but we hope you try out clicking some “White Right Pointing Index” emoji …
… at this WordPress blog sometime soon.
Did you know?
What gives with the &tsp=[someBigNumber] GET parameter … like is yellow highlighted in today’s tutorial picture … in the “Code Download Table” lookup URLs? This is so that we end up with different URLs each time a user accesses this functionality. This is because web browsers often try to help you out with speeding up your browsing, and use the web browser cache to “regurgitate” a previously visited URL should that have happened since the last clearing of any web browser cache, to “slap” the cache version quickly on the screen. But we don’t want any “slapping” to go on around our functionality today, and a way to force the web browser to reconsider the real lookup, and go back to the real web server again for data, is to make your URL be unique. A curiosity here you can try is to use something like a local MAMP (for Mac or EasyPHP for Windows) local web server to, for an image file called image.jpg that is put into the Apache web server’s Document Root …
Previous relevant WordPress Is Mentioned By Navigation Primer Tutorial is shown below.
We’ve written some new WordPress navigation logic today, for blog posting relationships between …
… done, because we see that it is not only the “vertical” type linking of blog postings into a “thread” that helps understanding … we hope … but also to jump around among commonalities between concepts (like “horizontal” “degrees of separation”), perhaps. This functionality involves MySql database queries, and is best suited to a user clicks something (rather than pre-emptive content loading) to reach the functionality so that our database query has a post title to work with, and also so that every blog post does not overload the web server with a query ahead of time whose work may not be accessed anyway. The something that is clicked is an HTML a tag whose “look” is an Emoji.
We also wrote a proof of concept, before applying that proof of concept live. To us, a “proof of concept” is not much use if it is as involved as what it is trying to prove, and in today’s scenario we did a proof of concept for two scenarios, that being …
We quite often adopt a proof of concept scenario which tests the workings of a child (often in an HTML iframe element), in this case, PHP server side, piece of code, by introducing a simplified and pared down parent, in this case HTML piece of code. At the end of successful testing you are left with a good, and close to totally suitable child piece of code, to slot into the functionality of the real and live parent code.
That proof of concept was definitely a good “unit testing” thing to do, but nevertheless, don’t feel overconfident as you go live … living with other real “goings on” on the live website are things to consider, and test … it took us half an hour to iron out these types of issues.
The other good thing to have on your side is a Web Inspector like on Safari, similar to the Firefox Firebug web inspector we tend to go on and on and on and on and on and on about at this blog. We’re giving you a Safari rest on that today, and we want to show you an “early days” view …

… in the proof of concept help that the Safari Web Inspector gave us, delving in under the called (by HTML parent) PHP’s actions. This type of information makes server side programming, like you do with PHP, that much easier … much easier than ideas where you write out web server files, with information, for your own benefit, or the other one we often like, during testing, is to write information out to top.document.title or perhaps to an alert box or to use console.log (on the debugging window, down the bottom).
You’ll never guess where we made this change to our WordPress TwentyTen themed blog? Give up … yes, good ol’ header.php changed in the bold Javascript new function way below …
function is_mentioned_by() {
var zspare,xspare,xxspare,ximb,xpspana=docgetclass("entry-title", "h2");
for (ximb=0; ximb<xpspana.length; ximb++) {
xxspare=xpspana[ximb].innerHTML.replace('</a>','').split('>');
xspare=xxspare[eval(-1 + xxspare.length)];
zspare=xspare.toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-");
if (document.body.innerHTML.indexOf('d' + zspare) == -1) xpspana[ximb].innerHTML+=' <div style="display:inline;" id=d' + zspare + '><a style="display:inline;text-decoration:none; border:2px solid yellow;" onclick=" document.getElementById(this.id.replace(String.fromCharCode(116),String.fromCharCode(105))).src=' + "'" + 'http://www.rjmprogramming.com.au/PHP/is_mentioned_by.php?title=' + encodeURIComponent(xspare) + "'" + '; " title="' + (xspare) + ' is mentioned by ..." id=t' + zspare + '>☞</a><iframe style=display:none; id=i' + zspare + ' src=></iframe></div>';
}
xpspana=docgetclass("entry-title", "h1");
for (ximb=0; ximb<xpspana.length; ximb++) {
xxspare=xpspana[ximb].innerHTML.replace('</a>','').split('>');
xspare=xxspare[eval(-1 + xxspare.length)];
zspare=xspare.toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-");
if (document.body.innerHTML.indexOf('d' + zspare) == -1) xpspana[ximb].innerHTML+=' <div style="display:inline;" id=d' + zspare + '><a style="display:inline;text-decoration:none; border:2px solid yellow;" onclick=" document.getElementById(this.id.replace(String.fromCharCode(164),String.fromCharCode(151))).src=' + "'" + 'http://www.rjmprogramming.com.au/PHP/is_mentioned_by.php?title=' + encodeURIComponent(xspare) + "'" + '; " title="' + (xspare) + ' is mentioned by ..." id=t' + zspare + '>☞</a><iframe style=display:none; id=i' + zspare + ' src=></iframe></div>';
}
}
… called by …
<body onload=" checkonl(); setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies(); cookie_fonts(); is_mentioned_by(); " <?php body_class(); ?>>
Team that with some new PHP source code you could call is_mentioned_by.php and you have today’s new WordPress blog TwentyTen theme “Is Mentioned By” functionality.
The proof of concept parent HTML was is_mentioned_by.html for your perusal.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.