Let’s face it, this blog posting‘s original premise has been waiting in the wings, for publication. Things move on, and it is published now, pushed up the priority list as we discovered …
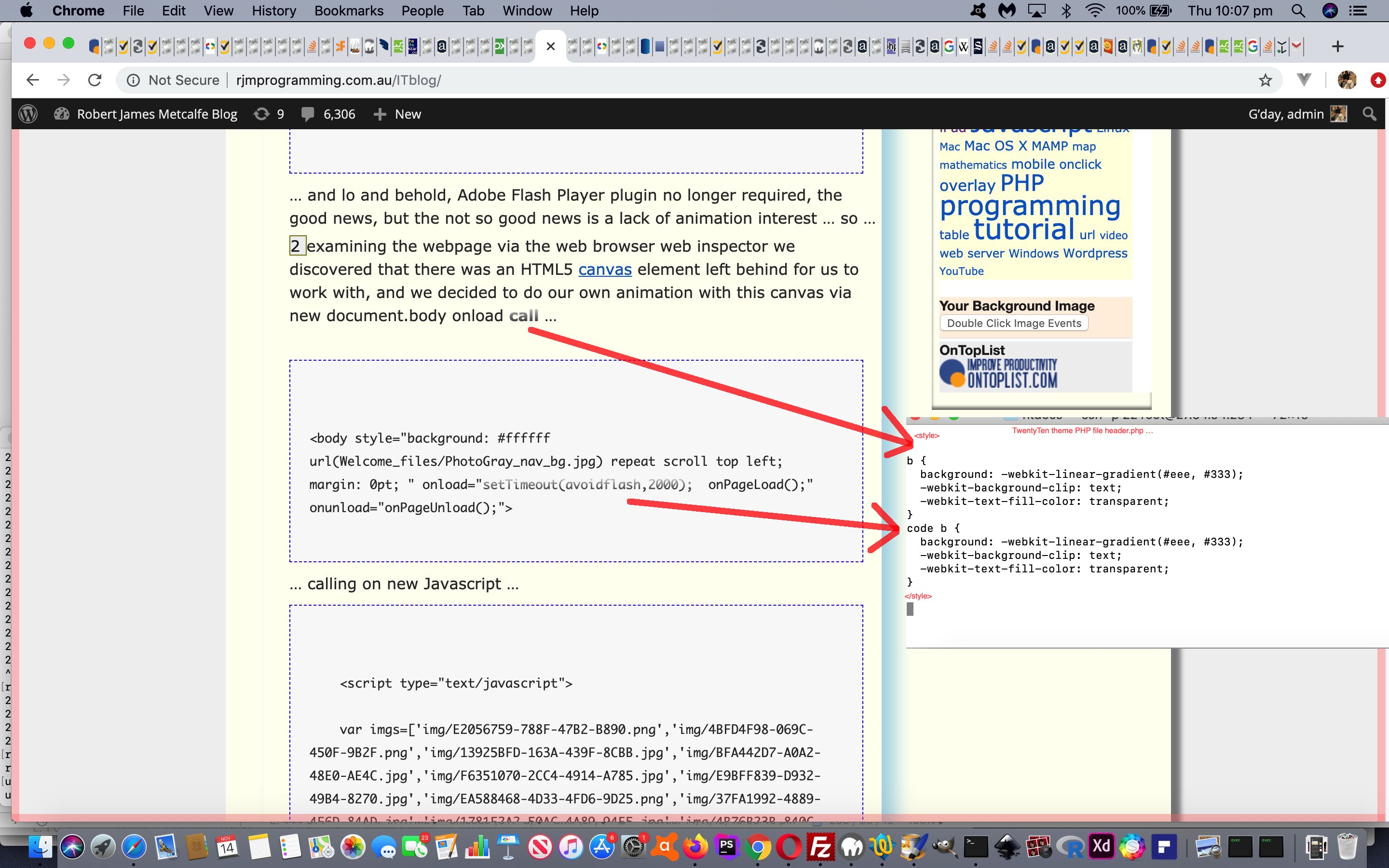
- issues, resulting in transparent text, regarding code elements when hosting bold and/or strong elements, that had several line breaks in them, as so we added a new document.body onload calling Javascript function into the workings of good ol’ TwentyTen theme header.php logic, as per …
<?php echo ”
function precalpass() {
var cdes=document.getElementsByTagName('code');
var blinearrs=[], jit=0, blrecs=[], wasblr='', toblr='', kit=0, delimx=String.fromCharCode(10);
for (var itdzs=0; itdzs<cdes.length; itdzs++) { // thanks to https://stackoverflow.com/questions/784539/how-do-i-replace-all-line-breaks-in-a-string-with-br-elements
if (('' + cdes[itdzs].innerHTML + ' ').substring(0,2) == (String.fromCharCode(13) + String.fromCharCode(10))) {
cdes[itdzs].innerHTML='<br>' + cdes[itdzs].innerHTML.substring(2);
}
if (('' + cdes[itdzs].innerHTML + ' ').substring(0,1) == (String.fromCharCode(10))) {
cdes[itdzs].innerHTML=' <br>' + String.fromCharCode(10) + cdes[itdzs].innerHTML.substring(1);
}
if (cdes[itdzs].innerHTML.replace(/(?:\r\n|\r|\n)/g, '<br>') != cdes[itdzs].innerHTML) {
cdes[itdzs].innerHTML=cdes[itdzs].innerHTML.replace(/(?:\r\n|\r|\n)/g, '<br>');
}
while (cdes[itdzs].innerHTML.indexOf(String.fromCharCode(13) + String.fromCharCode(10) + String.fromCharCode(13) + String.fromCharCode(10)) != -1) {
cdes[itdzs].innerHTML=cdes[itdzs].innerHTML.replace(String.fromCharCode(13) + String.fromCharCode(10) + String.fromCharCode(13) + String.fromCharCode(10), String.fromCharCode(13) + String.fromCharCode(10) + '<br>' + String.fromCharCode(13) + String.fromCharCode(10));
}
blinearrs=cdes[itdzs].innerHTML.split('<b>');
for (jit=eval(-1 + eval('' + blinearrs.length)); jit>=0; jit--) {
delimx='<br>';
if (eval('' + blinearrs[jit].split('</b>')[0].split(delimx).length) > 6) {
blrecs=blinearrs[jit].split('</b>')[0].split(delimx);
wasblr='<b>' + blinearrs[jit].split('</b>')[0] + '</b>';
toblr=wasblr;
for (kit=1; kit<blrecs.length; kit++) {
if (blrecs[kit].replace(String.fromCharCode(13),'').trim() != '') {
toblr=toblr.replace(blrecs[kit], '</b><b>' + blrecs[kit]);
}
}
if (cdes[itdzs].innerHTML.indexOf(wasblr) != -1) {
cdes[itdzs].innerHTML=cdes[itdzs].innerHTML.replace(wasblr, toblr);
}
}
}
blinearrs=cdes[itdzs].innerHTML.split('<strong>');
for (jit=eval(-1 + eval('' + blinearrs.length)); jit>=0; jit--) {
if (eval('' + blinearrs[jit].split('</strong>')[0].split(delimx).length) > 6) {
blrecs=blinearrs[jit].split('</strong>')[0].split(delimx);
wasblr='<strong>' + blinearrs[jit].split('</strong>')[0] + '</strong>';
toblr=wasblr;
for (kit=1; kit<blrecs.length; kit++) {
if (blrecs[kit].replace(String.fromCharCode(13),'').trim() != '') {
toblr=toblr.replace(blrecs[kit], '</strong><strong>' + blrecs[kit]);
}
}
if (cdes[itdzs].innerHTML.indexOf(wasblr) != -1) {
cdes[itdzs].innerHTML=cdes[itdzs].innerHTML.replace(wasblr, toblr);
}
}
}
if (cdes[itdzs].innerHTML.trim() == '') { cdes[itdzs].style.display='none'; }
}
}
?>… to remedy this issue …

… and to add to …
-
We’ve reached the time when measures to counteract our “deprecation bound” penchant for using the b HTML element in WordPress blogs has come home to bite us! Do you remember our first steps with WordPress Bold for Strong Tutorial regarding b elements that spanned several lines of text? Well, we need to be more pre-emptive here, because …
- b elements are being deprecated (in favour of strong usage) and we “face the music” …
- our logic, then, was inadequate when an adjusted b element contained any attributes
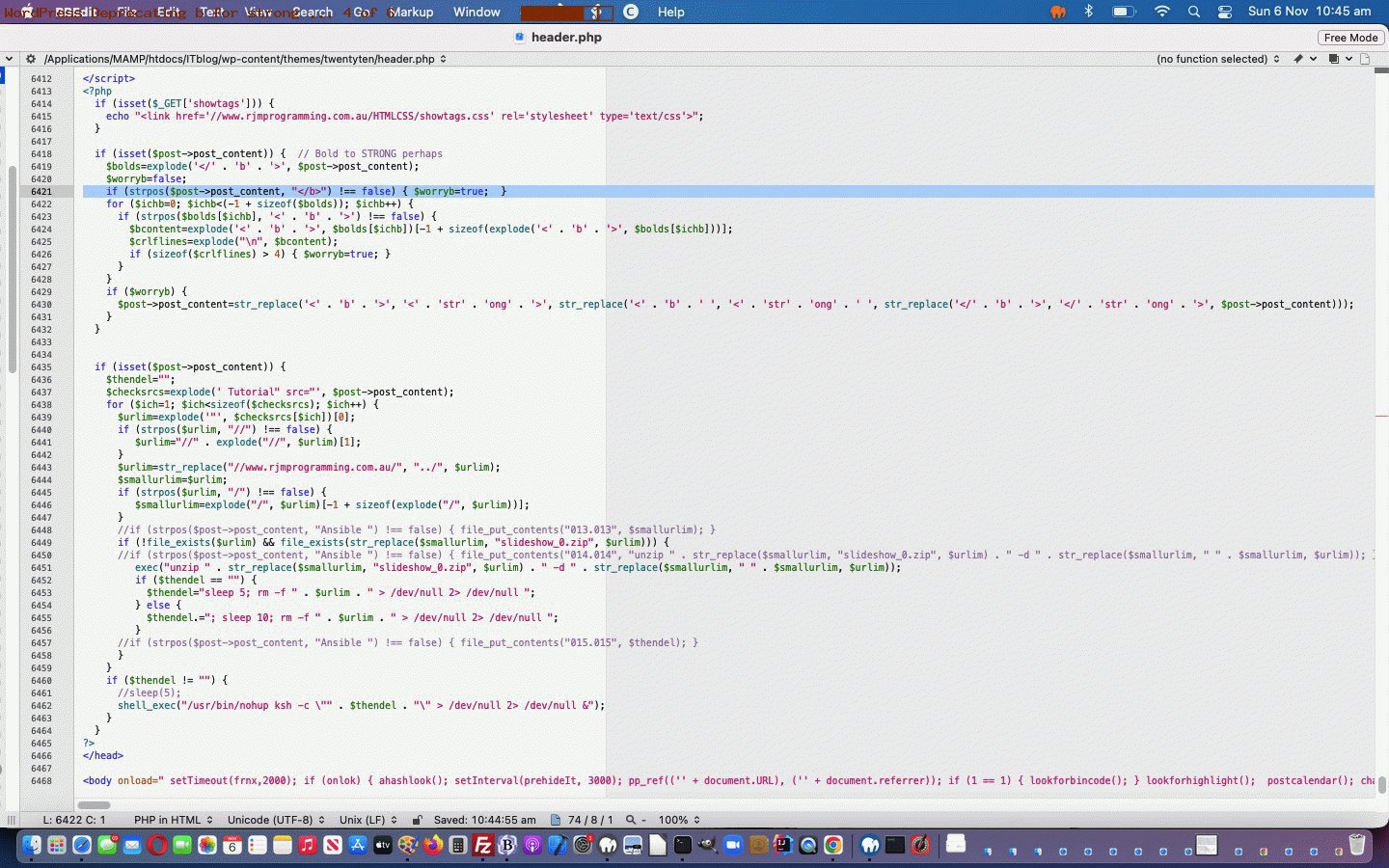
Luckily, in our WordPress Blog (you are reading) TwentyTen theme’s (good ol’) header.php (predominantly “codex”) PHP code potentially offending user produced HTML is encapsulated via …
$post->post_content
… which takes a front seat, as a really appropriate serverside intervention point, ahead of any clientside Javascript (would have been much harder and more awkward) solution, with our more pre-emptive …
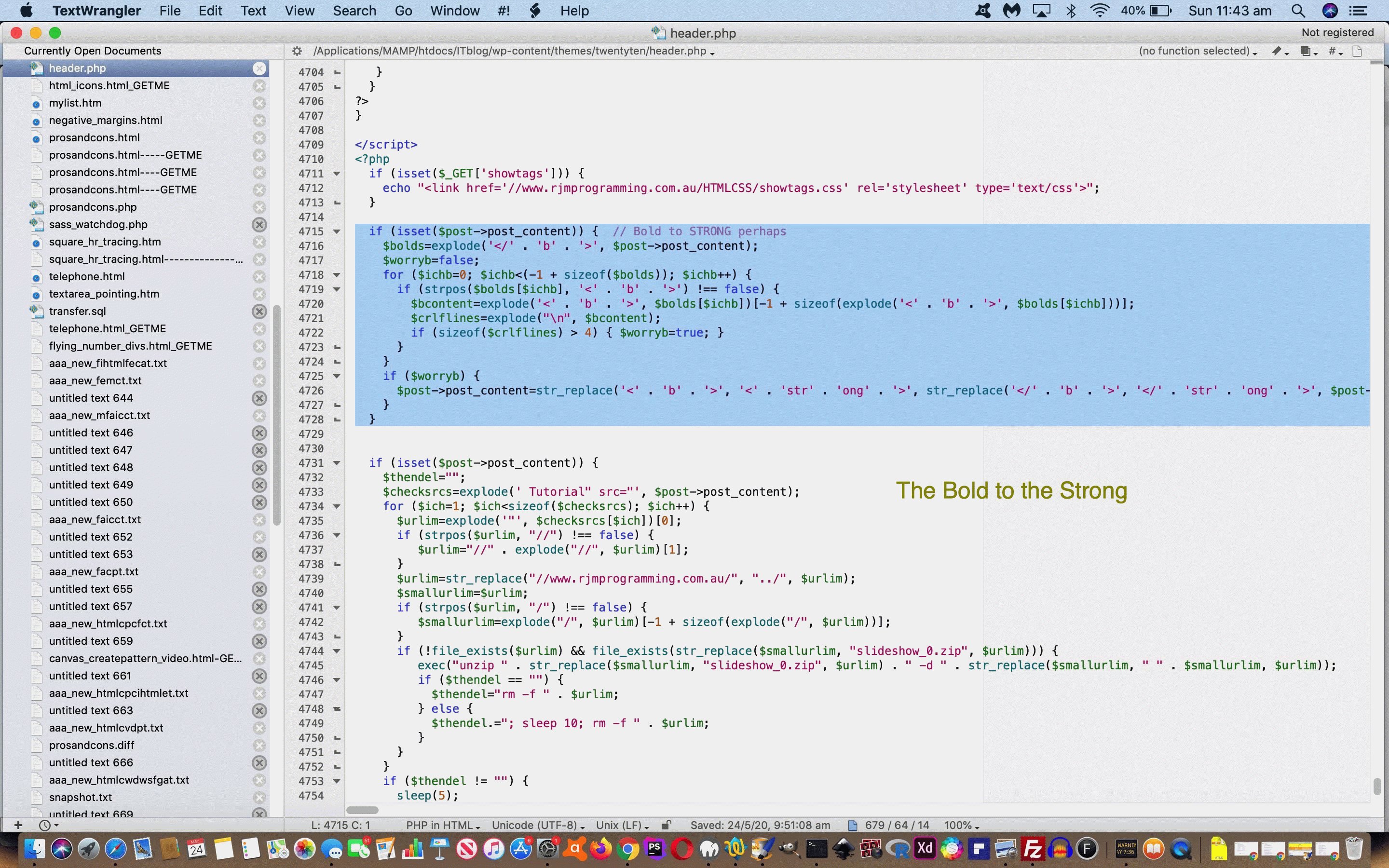
<?php
if (isset($post->post_content)) { // Bold to STRONG perhaps
$bolds=explode('</' . 'b' . '>', $post->post_content);
$worryb=false;
if (strpos($post->post_content, "") !== false) { $worryb=true; }
for ($ichb=0; $ichb<(-1 + sizeof($bolds)); $ichb++) {
if (strpos($bolds[$ichb], '<' . 'b' . '>') !== false) {
$bcontent=explode('<' . 'b' . '>', $bolds[$ichb])[-1 + sizeof(explode('<' . 'b' . '>', $bolds[$ichb]))];
$crlflines=explode("\n", $bcontent);
if (sizeof($crlflines) > 4) { $worryb=true; }
}
}
if ($worryb) {
$post->post_content=str_replace('<' . 'b' . '>', '<' . 'str' . 'ong' . '>', str_replace('<' . 'b' . ' ', '<' . 'str' . 'ong' . ' ', str_replace('</' . 'b' . '>', '</' . 'str' . 'ong' . '>', $post->post_content)));
}
}
?>… as well as “the cloning of b concerning CSS to strong” as per the added …
<?php echo ”
<style>
/* Thanks to https://cssgradient.io/blog/css-gradient-text/ below */
/*
b:not(.dyk) {
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
code b {
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
*/
/* strong:not(.dyk) {
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
*/
code strong {
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
</style>
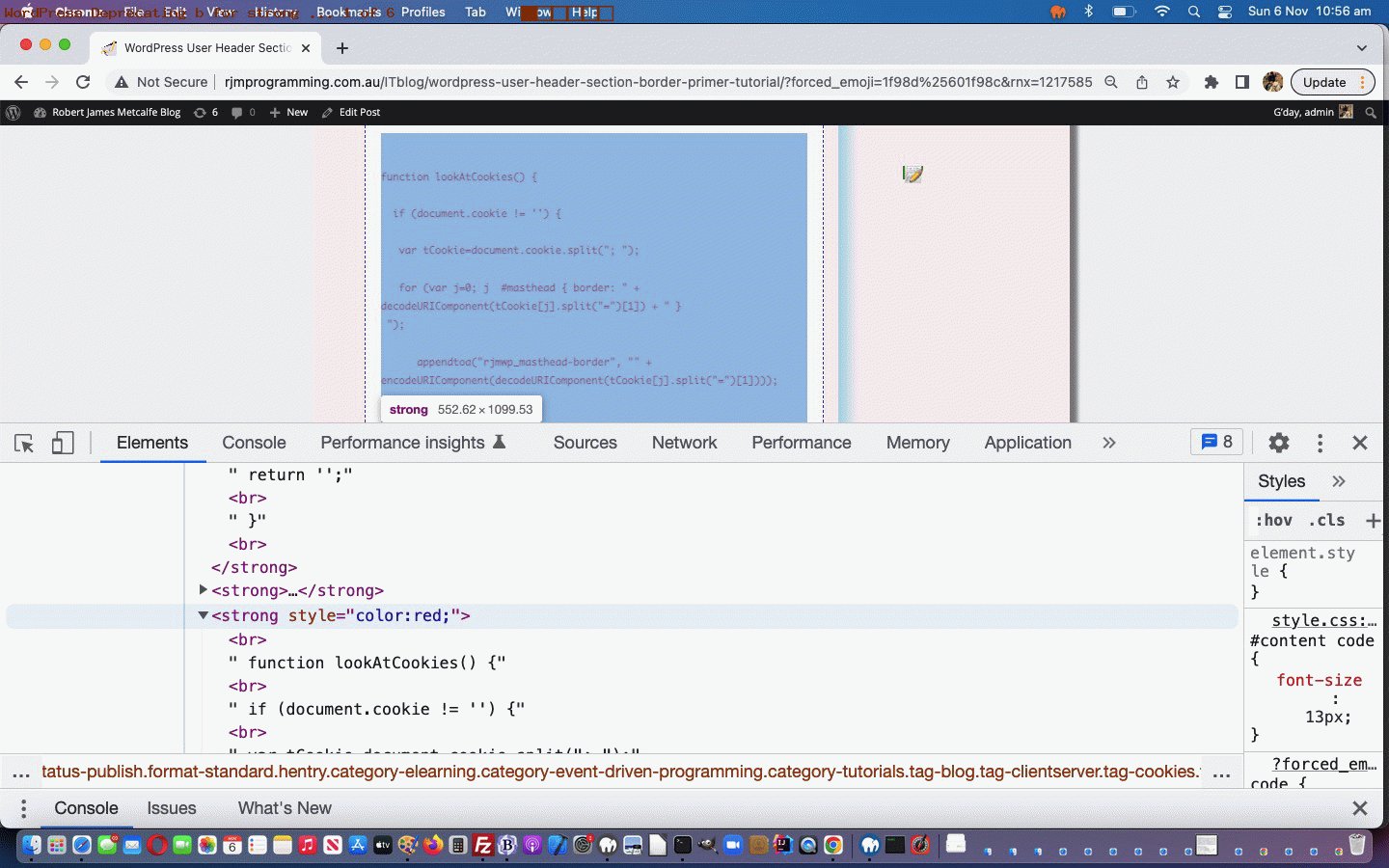
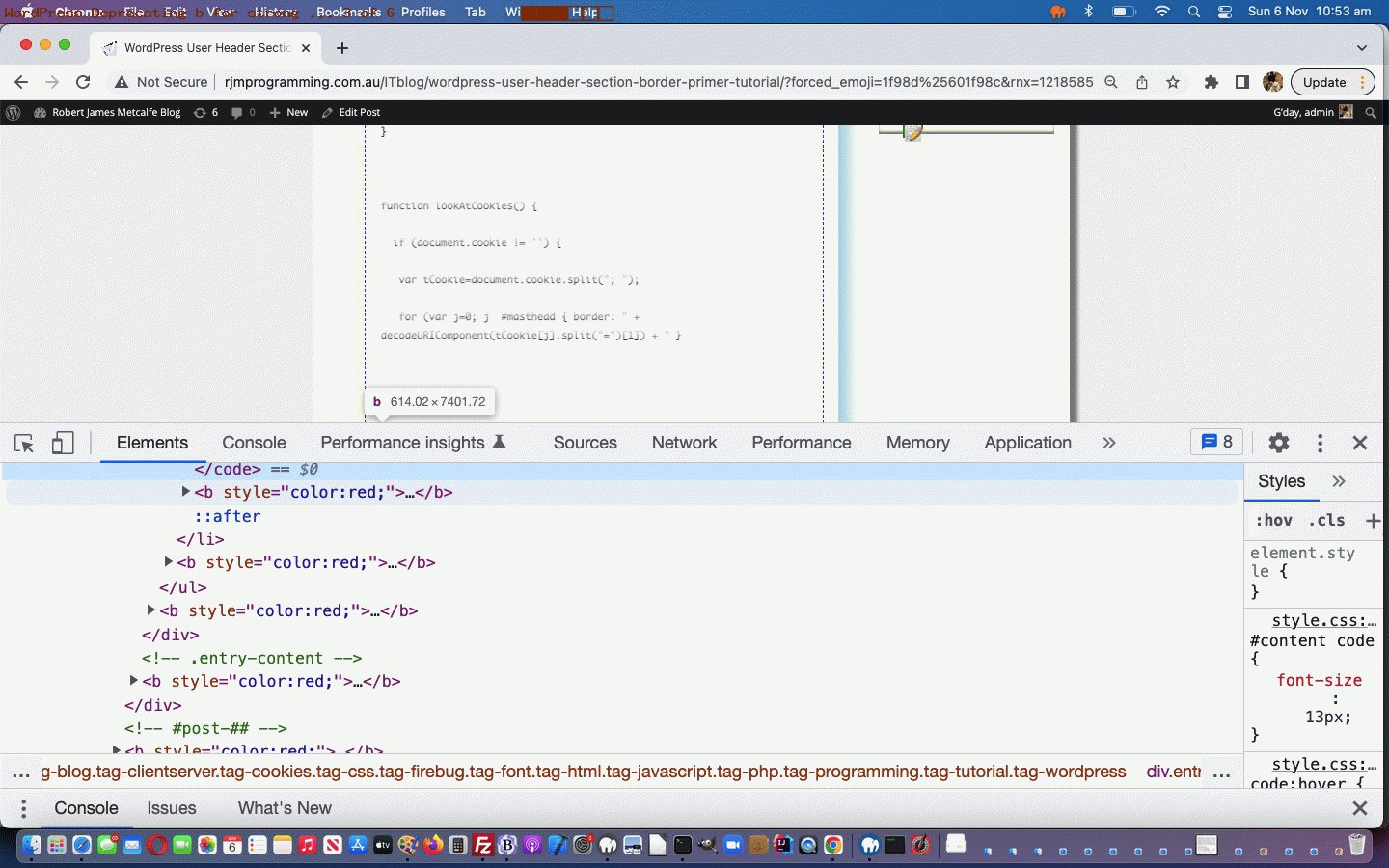
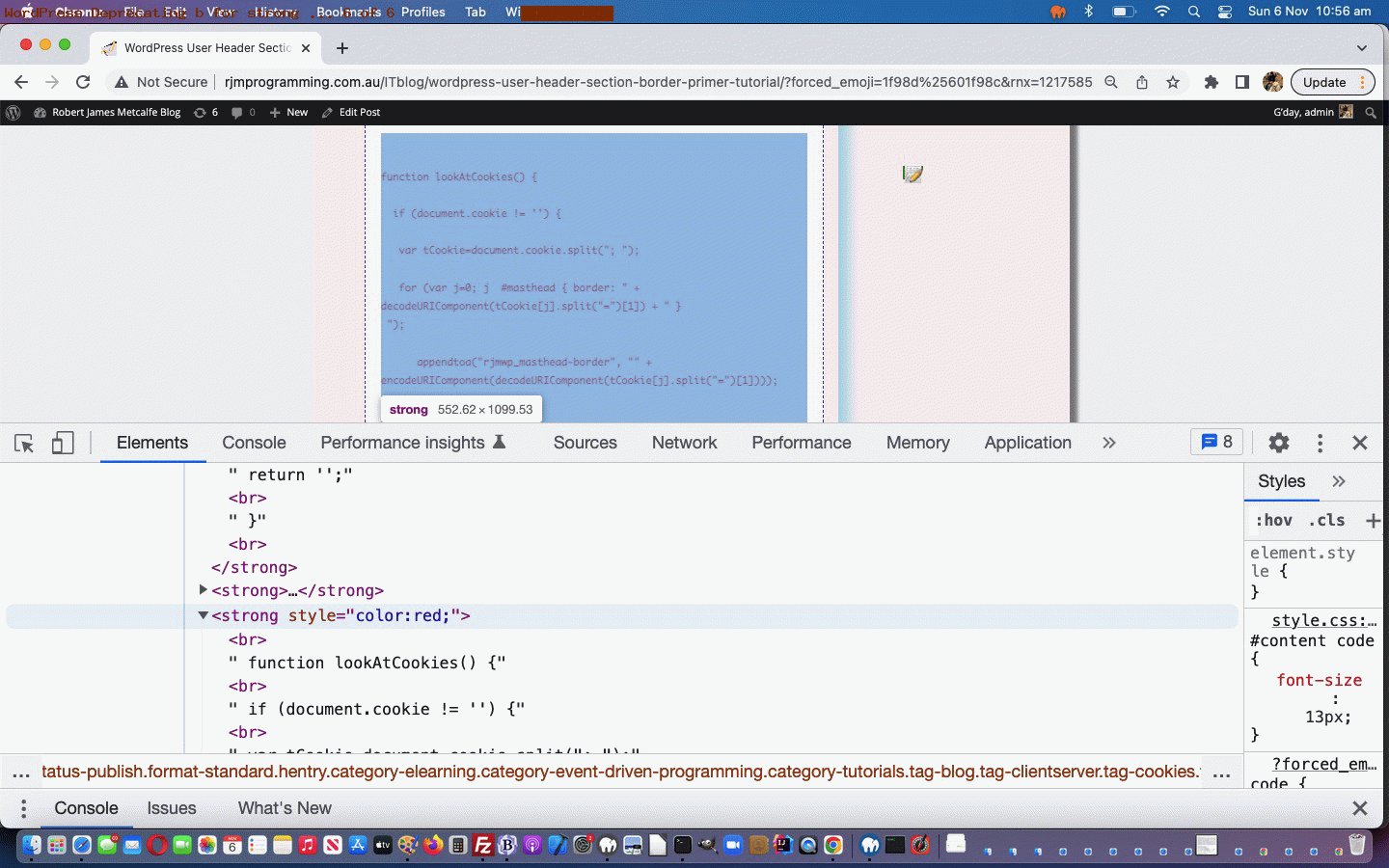
“; ?>… to better address this issue. Testing our adjusted PHP header.php code had us going to heavily affected WordPress User Header Section Border Primer Tutorial both before and after the changes to verify the improvement, we hope you can see in today’s animated GIF tutorial picture.
And …
Did you know?
Our Did you know? and Stop Press sections use Javascript assistance for CSS styling purposes and so started avoiding strings containing <b> and </b> while appending “strong” based code snippets in header.php …
<?php echo ”
function checkonl() {
var bisi=[-1], iisi=[-1], pisi=[-1], jbisi=0, jiisi=0, jpisi=0, iourps;
var ourps=document.getElementsByTagName("b");
for (iourps=0; iourps<ourps.length; iourps++) {
if (ourps[iourps].innerHTML.replace(/\<p\>/g,"").replace(/\<i\>/g,"").replace(/\<b\>/g,"").replace(/\<\/p\>/g,"").replace(/\<\/i\>/g,"").replace(/\<\/b\>/g,"").replace(/\<\/strong\>/g,"").replace(/\<strong\>/g,"") == "Did you know?") {
bisi[jbisi]=iourps;
jbisi++;
bisi[jbisi]=-1;
} else if (ourps[iourps].innerHTML.replace(/\<p\>/g,"").replace(/\<i\>/g,"").replace(/\<b\>/g,"").replace(/\<\/p\>/g,"").replace(/\<\/i\>/g,"").replace(/\<\/b\>/g,"").replace(/\<\/strong\>/g,"").replace(/\<strong\>/g,"") == "Stop Press") {
bisi[jbisi]=iourps;
jbisi++;
bisi[jbisi]=-1;
}
}
ourps=document.getElementsByTagName("i");
for (iourps=0; iourps<ourps.length; iourps++) {
if (ourps[iourps].innerHTML.replace(/\<p\>/g,"").replace(/\<i\>/g,"").replace(/\<b\>/g,"").replace(/\<\/p\>/g,"").replace(/\<\/i\>/g,"").replace(/\<\/b\>/g,"").replace(/\<\/strong\>/g,"").replace(/\<strong\>/g,"") == "Did you know?") {
iisi[jiisi]=iourps;
jiisi++;
iisi[jiisi]=-1;
} else if (ourps[iourps].innerHTML.replace(/\<p\>/g,"").replace(/\<i\>/g,"").replace(/\<b\>/g,"").replace(/\<\/p\>/g,"").replace(/\<\/i\>/g,"").replace(/\<\/b\>/g,"").replace(/\<\/strong\>/g,"").replace(/\<strong\>/g,"") == "Stop Press") {
iisi[jiisi]=iourps;
jiisi++;
iisi[jiisi]=-1;
}
}
ourps=document.getElementsByTagName("p");
for (iourps=0; iourps<ourps.length; iourps++) {
if (ourps[iourps].innerHTML.replace(/\<p\>/g,"").replace(/\<i\>/g,"").replace(/\<b\>/g,"").replace(/\<\/p\>/g,"").replace(/\<\/i\>/g,"").replace(/\<\/b\>/g,"").replace(/\<\/strong\>/g,"").replace(/\<strong\>/g,"") == "Did you know?") {
pisi[jpisi]=iourps;
jpisi++;
pisi[jpisi]=-1;
} else if (ourps[iourps].innerHTML.replace(/\<p\>/g,"").replace(/\<i\>/g,"").replace(/\<b\>/g,"").replace(/\<\/p\>/g,"").replace(/\<\/i\>/g,"").replace(/\<\/b\>/g,"").replace(/\<\/strong\>/g,"").replace(/\<strong\>/g,"") == "Stop Press") {
pisi[jpisi]=iourps;
pisi[jpisi]=iourps;
jpisi++;
pisi[jpisi]=-1;
} else if (ourps[iourps].innerHTML.toUpperCase().indexOf("ISBN:") != -1) {
var isbnis='', jisbn=0, okays="-0123456789", preis=[];
if (ourps[iourps].innerHTML.toUpperCase().indexOf("ISBN: ") != -1) {
//document.title+=' !';
preis=ourps[iourps].textContent.replace(/\"/g,'').replace(/\'/g,"").replace(/\<b\>/g,'').replace(/\<\/b\>/g,'').replace(/\<i\>/g,'').replace(/\<\/i\>/g,'').split("ISBN: ");
if (preis.length > 1 && preis[0].indexOf("(") != -1) preis=preis[0].split("(");
while (okays.indexOf(ourps[iourps].innerHTML.toUpperCase().split("ISBN: ")[1].substring(jisbn, eval(jisbn + 1))) != -1) {
isbnis+=ourps[iourps].innerHTML.toUpperCase().split("ISBN: ")[1].substring(jisbn, eval(jisbn + 1));
jisbn++;
}
} else if (ourps[iourps].innerHTML.toUpperCase().indexOf("ISBN:&NBSP;") != -1) {
//document.title+=' !!';
preis=ourps[iourps].textContent.replace(/\"/g,'').replace(/\'/g,"").replace(/\<b\>/g,'').replace(/\<\/b\>/g,'').replace(/\<i\>/g,'').replace(/\<\/i\>/g,'').split("ISBN: ");
if (preis.length > 1 && preis[0].indexOf("(") != -1) preis=preis[0].split("(");
while (okays.indexOf(ourps[iourps].innerHTML.toUpperCase().split("ISBN:&NBSP;")[1].substring(jisbn, eval(jisbn + 1))) != -1) {
isbnis+=ourps[iourps].innerHTML.toUpperCase().split("ISBN:&NBSP;")[1].substring(jisbn, eval(jisbn + 1));
jisbn++;
}
} else {
//document.title+=' !!!';
preis=ourps[iourps].textContent.replace(/\"/g,'').replace(/\'/g,"").replace(/\<b\>/g,'').replace(/\<\/b\>/g,'').replace(/\<i\>/g,'').replace(/\<\/i\>/g,'').split("ISBN:");
if (preis.length > 1 && preis[0].indexOf("(") != -1) preis=preis[0].split("(");
while (okays.indexOf(ourps[iourps].innerHTML.toUpperCase().split("ISBN:")[1].substring(jisbn, eval(jisbn + 1))) != -1) {
isbnis+=ourps[iourps].innerHTML.toUpperCase().split("ISBN:")[1].substring(jisbn, eval(jisbn + 1));
jisbn++;
}
}
if (isbnis != '') {
//ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(isbnis, "<a target=_blank title='ISBN lookup' href='https://isbnsearch.org/isbn/" + isbnis.replace(/\-/g,'') + "'>" + isbnis + "</a>");
//if (ourps[iourps].innerHTML.indexOf(": " + isbnis) != -1) {
//ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(": " + isbnis, "<a target=_blank title='ISBN lookup' href='HTTP://www.lookupbyisbn.com/Search/Book/" + isbnis.replace(/\-/g,'') + "/1'>: " + isbnis.replace(/\-/g,'').substring(0,1) + '-' + isbnis.replace(/\-/g,'').substring(1,8) + '-' + isbnis.replace(/\-/g,'').substring(8,9) + '-' + isbnis.replace(/\-/g,'').substring(9) + "</a>");
//} else {
ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(isbnis, " <a target=_blank title='ISBN lookup' href='HTTP://www.lookupbyisbn.com/Search/Book/" + isbnis.replace(/\-/g,'') + "/1'>" + isbnis + "</a>");
//}
if (document.URL.indexOf('?why=') != -1) alert(' -');
//document.title+=' -';
if (preis.length > 1) {
document.title+=' =';
isbnis='';
jisbn=0;
okays="";
var authoris='', authord='';
// /search?s=How+English+Works
if (preis[0].indexOf(' by ') != -1 && preis[0].indexOf('hanks to ') != -1) {
isbnis=preis[0].split('hanks to ')[eval(-1 + preis[0].split('hanks to ').length)].split(' by ')[0]; //.split(' ');
preis=preis[0].split('hanks to ')[eval(-1 + preis[0].split('hanks to ').length)].split(' by ')[1].trim().split(' ');
if (preis.length > 1) {
for (jisbn=0; jisbn<preis.length; jisbn++) {
if (preis[jisbn].substring(0,1) == preis[jisbn].substring(0,1).toUpperCase() || preis[jisbn].length <= 2) {
authoris+=(authord + preis[jisbn]);
authord=' ';
} else if (authoris != '') {
ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(authoris, "<a target=_blank title='ISBN lookup' href='https://isbnsearch.org/search?s=" + authoris.replace(/\&\;/g,'and').replace(/\&/g,'and').replace(/\ /g,'+') + "'>" + authoris + "</a>");
authoris='';
authord='';
}
}
if (authoris != '') {
//document.title+=' ' + authoris;
ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(authoris, "<a target=_blank title='ISBN lookup' href='https://isbnsearch.org/search?s=" + authoris.replace(/\&\;/g,'and').replace(/\&/g,'and').replace(/\ /g,'+') + "'>" + authoris + "</a>");
//document.title+=' ' + authoris;
}
}
} else if (preis[0].indexOf(' by ') != -1 && preis[0].indexOf('hank ') != -1) {
isbnis=preis[0].split('hank ')[eval(-1 + preis[0].split('hank ').length)].split(' by ')[0]; //.split(' ');
preis=preis[0].split('hank ')[eval(-1 + preis[0].split('hank ').length)].split(' by ')[1].trim().split(' ');
if (preis.length > 1) {
for (jisbn=0; jisbn<preis.length; jisbn++) {
if (preis[jisbn].substring(0,1) == preis[jisbn].substring(0,1).toUpperCase() || preis[jisbn].length <= 2) {
authoris+=(authord + preis[jisbn]);
authord=' ';
} else if (authoris != '') {
ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(authoris, "<a target=_blank title='ISBN lookup' href='https://isbnsearch.org/search?s=" + authoris.replace(/\&\;/g,'and').replace(/\&/g,'and').replace(/\ /g,'+') + "'>" + authoris + "</a>");
authoris='';
authord='';
}
}
if (authoris != '') {
//document.title+=' ...' + authoris;
ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(authoris, "<a target=_blank title='ISBN lookup' href='https://isbnsearch.org/search?s=" + authoris.replace(/\&\;/g,'and').replace(/\&/g,'and').replace(/\ /g,'+') + "'>" + authoris + "</a>");
//document.title+=' ...' + authoris;
}
}
} else if (preis[0].indexOf('hanks to ') != -1) {
isbnis=preis[0].trim().split('hanks to ')[eval(-1 + preis[0].split('hanks to ').length)]; //.split(' ');
} else if (preis[0].indexOf('hank ') != -1) {
isbnis=preis[0].trim().split('hank ')[eval(-1 + preis[0].split('hank ').length)]; //.split(' ');
}
if (isbnis != '') {
okays="";
jisbn=0;
preis=isbnis.split(' ');
while (okays == "" && jisbn < preis.length && preis[jisbn].substring(0,1) == preis[jisbn].substring(0,1).toLowerCase()) {
if (okays == "" && isbnis.indexOf(preis[jisbn] + " ") != -1) {
isbnis=isbnis.replace(preis[jisbn] + " ","");
jisbn++;
} else {
okays="n";
jisbn++;
}
}
if (isbnis != '') {
//document.title+=' +++' + isbnis;
if (ourps[iourps].innerHTML.indexOf(isbnis) != -1) {
//document.title+=' +++' + isbnis;
//ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(isbnis, "<a target=_blank title='ISBN lookup' href='https://isbnsearch.org/search?s=" + isbnis.replace(/\&\;/g,'and').replace(/\&/g,'and').replace(/\ /g,'+') + "'>" + isbnis + "</a>");
ourps[iourps].innerHTML=ourps[iourps].innerHTML.replace(isbnis, " .. <a target=_blank title='ISBN lookup' href='HTTP://www.lookupbyisbn.com/Search/Book/" + isbnis.replace(/\&\;/g,'and').replace(/\&/g,'and').replace(/\ /g,'+') + "/1'><label>" + isbnis + "</label></a>");
//document.title+=' +++' + isbnis;
}
}
}
}
}
}
}
jbisi=0;
jiisi=0;
jpisi=0;
if (bisi[jbisi] != -1) {
ourps=document.getElementsByTagName("strong"); // ourps=document.getElementsByTagName("b");
for (iourps=0; iourps<ourps.length; iourps++) {
if (iourps == bisi[jbisi]) {
ourps[iourps].className = "dyk dykstrong"; // "dyk dykb";
jbisi++;
}
}
}
if (iisi[jiisi] != -1) {
ourps=document.getElementsByTagName("i");
for (iourps=0; iourps<ourps.length; iourps++) {
if (iourps == iisi[jiisi]) {
ourps[iourps].className = "dyk dyki";
jiisi++;
}
}
}
if (pisi[jpisi] != -1) {
ourps=document.getElementsByTagName("p");
for (iourps=0; iourps<ourps.length; iourps++) {
if (iourps == pisi[jpisi]) {
ourps[iourps].className = "dyk dykp";
jpisi++;
}
}
}
}
function lookforbincode() {
var cdsis, bsis, icdsa, jcdsa, xbsis, repwith='', kdsis, vparts;
if (navigator.userAgent.match(/Android|BlackBerry|iPad|iPhone|iPod|Opera Mini|IEMobile/i)) { // it is a mobile device
cdsis=document.getElementsByTagName('code');
//alert(cdsis.length);
for (icdsa=0; icdsa<cdsis.length; icdsa++) {
bsis=cdsis[icdsa].innerHTML.split('</' + 'b>');
for (jcdsa=0; jcdsa<eval(-1 + bsis.length); jcdsa++) {
//alert(bsis[jcdsa]);
vparts=bsis[jcdsa].split('<b'+ '>');
if (vparts[eval(-1 + vparts.length)].indexOf(String.fromCharCode(10)) != -1) {
xbsis=vparts[eval(-1 + vparts.length)].split(String.fromCharCode(10));
repwith="";
if (xbsis.length > 2) {
for (kdsis=0; kdsis<xbsis.length; kdsis++) {
repwith+=xbsis[kdsis] + '</' + 'b>' + String.fromCharCode(10) + '<' + 'b>';
}
if (repwith != '') {
//cdsis[icdsa].innerHTML=cdsis[icdsa].innerHTML.replace('<b>' + vparts[eval(-1 + vparts.length)] + '</b>', '<b>' + repwith + '</b>');
//if (cdsis[icdsa].innerHTML.indexOf('<b>' + vparts[eval(-1 + vparts.length)] + '</b>') != -1) { alert(repwith); } else { alert('0:' + repwith); }
cdsis[icdsa].innerHTML=cdsis[icdsa].innerHTML.replace('<' + 'b>' + vparts[eval(-1 + vparts.length)] + '</' + 'b>', '<st' + 'rong>' + vparts[eval(-1 + vparts.length)] + '</str' + 'ong>');
}
}
//} else {
// alert('why');
}
}
}
}
}
“; ?>… needed consideration too.
Previous relevant WordPress Bold for Strong Tutorial is shown below.
It pans out the CSS styling changes introduced for this WordPress Blog outlined in WordPress Bold Within Code Styling Primer Tutorial work a lot of the time but not always. It is when the <b> … </b> “…” bits have more than about four lines worth of data. So, rather than ditch that CSS …
<style>
/* Thanks to https://cssgradient.io/blog/css-gradient-text/ below */
b:not(.dyk) {
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
code b {
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
</style>
… we settled on an alternative idea. Being as the “b” tag faces threats of deprecation from the web browser renderers (who’d rather see you use CSS “font-weight” instead), why not …
- detect the scenario of what causes the problem …
- in good ol’ WordPress Blog TwentyTen theme’s header.php PHP identify all <b> … </b> “…” bits
- count the number of lines in said <b> … </b> “…” bits
- if the number of lines if greater than four in any such piece of HTML “b” content …
- change all <b> … </b> “…” bits to <strong> … </strong> “…” throughout the content …
- as per …
<?php
if (isset($post->post_content)) { // Bold to STRONG perhaps
$bolds=explode('</' . 'b' . '>', $post->post_content);
$worryb=false;
for ($ichb=0; $ichb<(-1 + sizeof($bolds)); $ichb++) {
if (strpos($bolds[$ichb], '<' . 'b' . '>') !== false) {
$bcontent=explode('<' . 'b' . '>', $bolds[$ichb])[-1 + sizeof(explode('<' . 'b' . '>', $bolds[$ichb]))];
$crlflines=explode("\n", $bcontent);
if (sizeof($crlflines) > 4) { $worryb=true; }
}
}
if ($worryb) {
$post->post_content=str_replace('<' . 'b' . '>', '<' . 'str' . 'ong' . '>', str_replace('</' . 'b' . '>', '</' . 'str' . 'ong' . '>', $post->post_content));
}
}
?>
The colour coding we have been preferring these days such as <font color=blue> … </font> “…” or <font color=red> … </font> “…” is unaffected by this new logic, and remains an alternative alternative.
Previous relevant WordPress Bold Within Code Styling Primer Tutorial is shown below.
Can’t remember when it happened, but the HTML <b> bold text </b> is under threat of deprecation, and this has affected how it no longer “packs a punch”, in WordPress blog styling, within a <code> code tag text </code> as it used to.
This has been annoying news for us trying to link a concept with a code snippet. But all is not lost, as we can try flagging the link in another way, independent of text line thickness (by the way, the <strong> </strong> HTML is an alternative to <b> </b>, here). We read about the concept of Text Gradient at this useful link, thanks, and applied it to our WordPress TwentyTen themed header.php file as per the CSS (code) snippet (within the PHP) …
<style>
/* Thanks to https://cssgradient.io/blog/css-gradient-text/ below */
b:not(.dyk) {
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
code b {
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
</style>
… the result of the deployment of which shows you this very affect, to look above (as our golden retriever, Nala, is apt to do …

).
Notice the use of a CSS Combinator “code b” (ie. the “descendant selector”, specifically “Selects all <b> elements inside <code> elements”)
…
A CSS selector can contain more than one simple selector. Between the simple selectors, we can include a combinator.
There are four different combinators in CSS:
descendant selector (space)
child selector (>)
adjacent sibling selector (+)
general sibling selector (~)
… CSS Selector above, as a tool for that more forensic CSS styling on your webpages!
Stop Press
We found with mobile platforms, that within code elements, when a bold (ie. b element tag) had multiple lines to it, the CSS above caused it to only show the first line, so in TwentyTen theme’s header.php we had to add onload=” lookforbincode(); ” code as per …
function lookforbincode() {
var cdsis, bsis, icdsa, jcdsa, xbsis, repwith='', kdsis, vparts;
if (navigator.userAgent.match(/Android|BlackBerry|iPad|iPhone|iPod|Opera Mini|IEMobile/i)) { // it is a mobile device
cdsis=document.getElementsByTagName('code');
for (icdsa=0; icdsa<cdsis.length; icdsa++) {
bsis=cdsis[icdsa].innerHTML.split('</b>');
for (jcdsa=0; jcdsa<eval(-1 + bsis.length); jcdsa++) {
vparts=bsis[jcdsa].split('<b>');
if (vparts[eval(-1 + vparts.length)].indexOf(String.fromCharCode(10)) != -1) {
xbsis=vparts[eval(-1 + vparts.length)].split(String.fromCharCode(10));
repwith="";
if (xbsis.length > 2) {
for (kdsis=0; kdsis<xbsis.length; kdsis++) {
repwith+=xbsis[kdsis] + '</b>' + String.fromCharCode(10) + '<b>';
}
if (repwith != '') {
//cdsis[icdsa].innerHTML=cdsis[icdsa].innerHTML.replace('<b>' + vparts[eval(-1 + vparts.length)] + '</b>', '<b>' + repwith + '</b>');
//if (cdsis[icdsa].innerHTML.indexOf('<b>' + vparts[eval(-1 + vparts.length)] + '</b>') != -1) { alert(repwith); } else { alert('0:' + repwith); }
cdsis[icdsa].innerHTML=cdsis[icdsa].innerHTML.replace('<b>' + vparts[eval(-1 + vparts.length)] + '</b>', '<strong>' + vparts[eval(-1 + vparts.length)] + '</strong>');
}
}
}
}
}
}
}
… changing b tags into strong tags in this mobile platform “b within code” scenario.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.