Can’t remember when it happened, but the HTML <b> bold text </b> is under threat of deprecation, and this has affected how it no longer “packs a punch”, in WordPress blog styling, within a <code> code tag text </code> as it used to.
This has been annoying news for us trying to link a concept with a code snippet. But all is not lost, as we can try flagging the link in another way, independent of text line thickness (by the way, the <strong> </strong> HTML is an alternative to <b> </b>, here). We read about the concept of Text Gradient at this useful link, thanks, and applied it to our WordPress TwentyTen themed header.php file as per the CSS (code) snippet (within the PHP) …
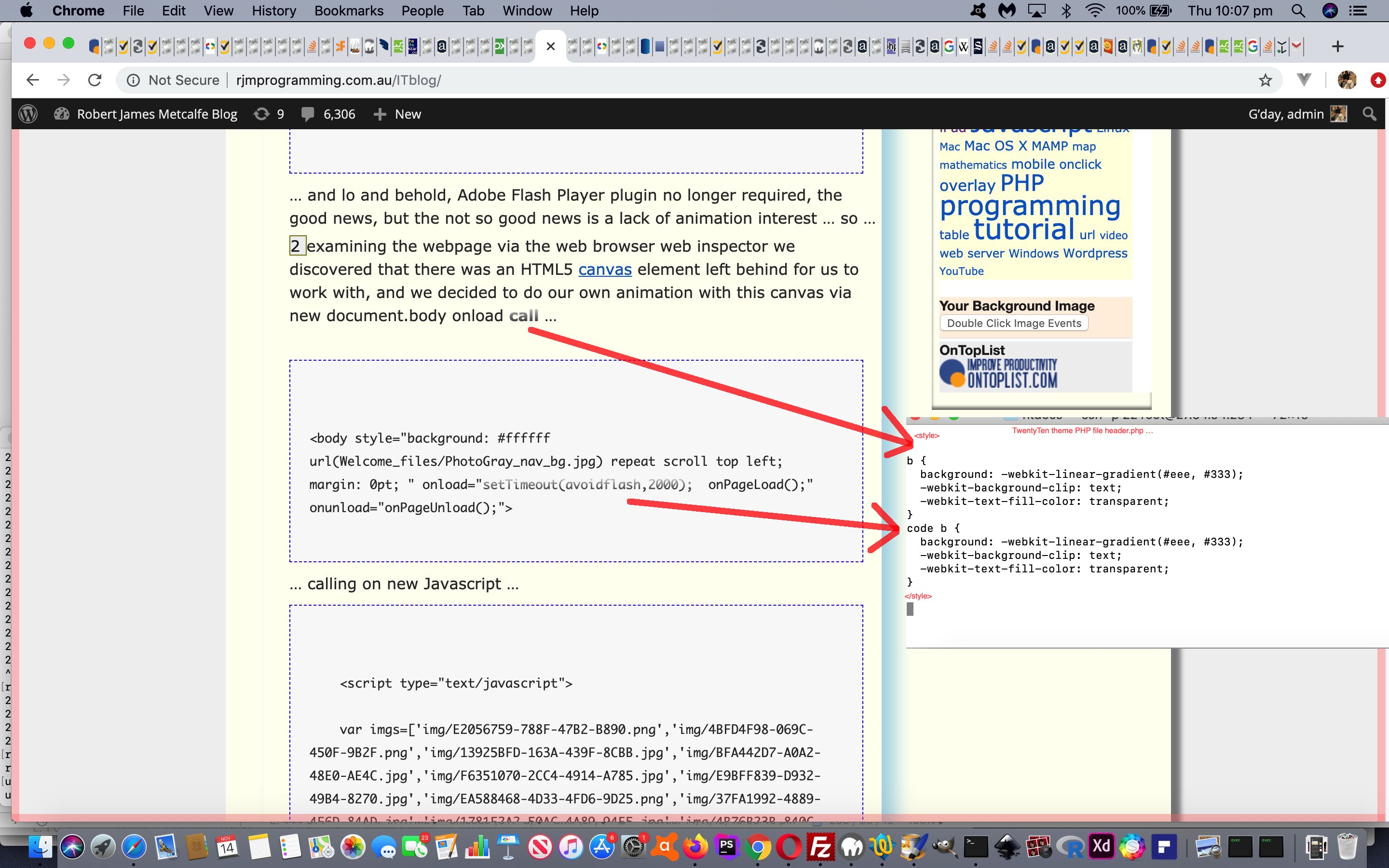
<style>
/* Thanks to https://cssgradient.io/blog/css-gradient-text/ below */
b:not(.dyk) {
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
code b {
background: -webkit-linear-gradient(#eee, #333);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
</style>
… the result of the deployment of which shows you this very affect, to look above (as our golden retriever, Nala, is apt to do …

).
Notice the use of a CSS Combinator “code b” (ie. the “descendant selector”, specifically “Selects all <b> elements inside <code> elements”)
…
A CSS selector can contain more than one simple selector. Between the simple selectors, we can include a combinator.
There are four different combinators in CSS:
descendant selector (space)
child selector (>)
adjacent sibling selector (+)
general sibling selector (~)
… CSS Selector above, as a tool for that more forensic CSS styling on your webpages!
Stop Press
We found with mobile platforms, that within code elements, when a bold (ie. b element tag) had multiple lines to it, the CSS above caused it to only show the first line, so in TwentyTen theme’s header.php we had to add onload=” lookforbincode(); ” code as per …
function lookforbincode() {
var cdsis, bsis, icdsa, jcdsa, xbsis, repwith='', kdsis, vparts;
if (navigator.userAgent.match(/Android|BlackBerry|iPad|iPhone|iPod|Opera Mini|IEMobile/i)) { // it is a mobile device
cdsis=document.getElementsByTagName('code');
for (icdsa=0; icdsa<cdsis.length; icdsa++) {
bsis=cdsis[icdsa].innerHTML.split('</b>');
for (jcdsa=0; jcdsa<eval(-1 + bsis.length); jcdsa++) {
vparts=bsis[jcdsa].split('<b>');
if (vparts[eval(-1 + vparts.length)].indexOf(String.fromCharCode(10)) != -1) {
xbsis=vparts[eval(-1 + vparts.length)].split(String.fromCharCode(10));
repwith="";
if (xbsis.length > 2) {
for (kdsis=0; kdsis<xbsis.length; kdsis++) {
repwith+=xbsis[kdsis] + '</b>' + String.fromCharCode(10) + '<b>';
}
if (repwith != '') {
//cdsis[icdsa].innerHTML=cdsis[icdsa].innerHTML.replace('<b>' + vparts[eval(-1 + vparts.length)] + '</b>', '<b>' + repwith + '</b>');
//if (cdsis[icdsa].innerHTML.indexOf('<b>' + vparts[eval(-1 + vparts.length)] + '</b>') != -1) { alert(repwith); } else { alert('0:' + repwith); }
cdsis[icdsa].innerHTML=cdsis[icdsa].innerHTML.replace('<b>' + vparts[eval(-1 + vparts.length)] + '</b>', '<strong>' + vparts[eval(-1 + vparts.length)] + '</strong>');
}
}
}
}
}
}
}
… changing b tags into strong tags in this mobile platform “b within code” scenario.
If this was interesting you may be interested in this too.