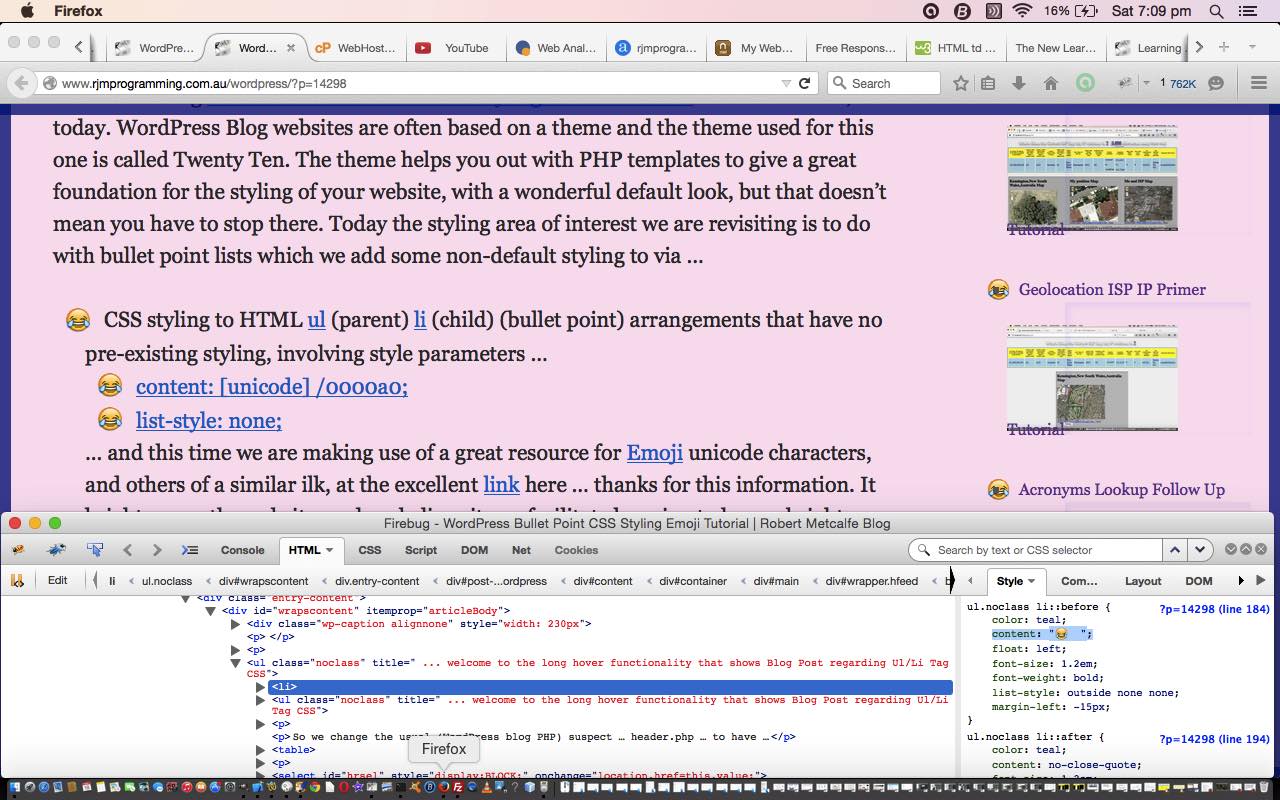
We’re revisiting WordPress Bullet Point CSS Styling Primer Tutorial as shown below, today. WordPress Blog websites are often based on a theme and the theme used for this one is called Twenty Ten. The theme helps you out with PHP templates to give a great foundation for the styling of your website, with a wonderful default look, but that doesn’t mean you have to stop there. Today the styling area of interest we are revisiting is to do with bullet point lists which we add some non-default styling to via …
- CSS styling to HTML ul (parent) li (child) (bullet point) arrangements that have no pre-existing styling, involving style parameters …
- CSS styling to HTML ul (parent) li (child) (bullet point) arrangements that have no pre-existing styling, involving style parameters …
- PHP WordPress Blog header.php onload logic (with some randomizing code) to allow such styling to ul (parent) elements that have no classname yet or are one of Recent Posts, the code for which you can see below
… and this time we are making use of a great resource for Emoji unicode characters, and others of a similar ilk, at the excellent link here … thanks for this information. It brightens up the website, and we believe it can facilitate learning to have a bright presentation.
So we change the usual (WordPress blog PHP) suspect … header.php … to have …
$wsarray = array("", "01F311", "0026F3", "0026BD", "00263C", "00263D", "00263E", "01F311", "0026F3", "0026BD", "0026f5", |
… rather than (what we had below with) … |
$ws = rand(0, 10); |
Enjoy today’s tutorial.
Previous relevant WordPress Bullet Point CSS Styling Primer Tutorial is shown below.
WordPress Blog websites are often based on a theme and the theme used for this one is called Twenty Ten. The theme helps you out with PHP templates to give a great foundation for the styling of your website, with a wonderful default look, but that doesn’t mean you have to stop there.
Today we address the bullet point lists which we add some non-default styling to via …
Think it is good to draw attention to bullet point lists because they represent an orderly approach to the blog post’s topic area that many users trying to figure things out would often appreciate, and hone in on.
This ul (parent) li (child) CSS styling has great application for this WordPress blog, with its header.php changed as per the two bold code blocks below, respectively CSS coding and the Javascript onload functionality to call it into play …
<style>
.
.
.
<?php
$ws = rand(0, 10);
$wsarray = array("", "01F311", "0026F3", "0026BD", "00263C", "00263D", "00263E", "01F311", "0026F3", "0026BD", "0026f5");
$cs = rand(0, 10);
$csarray = array("black", "red", "blue", "purple", "maroon", "teal", "brown", "orange", "olive", "lime", "green");
if ($wsarray[$ws] != "") {
echo "
ul.noclass {
list-style: none;
}
ul.noclass li:before {
list-style: none;
float: left;
margin-left: -15px;
color: " . $csarray[$cs] . ";
content: '\" . $wsarray[$ws] . " \0000a0';
font-size: 1.2em;
font-weight: bold;
}
ul.noclass li:after {
list-style: none;
color: " . $csarray[$cs] . ";
content: no-close-quote;
font-size: 1.2em;
font-weight: bold;
}
";
}
?>
.
.
.
</style>
function ul_li_noclass() {
var limyli;
var mylis=document.getElementsByTagName("ul");
if (mylis.length > 0) {
for (limyli=1; limyli<mylis.length; limyli++) {
if (mylis[limyli].className == "") {
mylis[limyli].className = "noclass";
} else if (mylis[limyli].className == "iconlist") {
mylis[limyli].className += " noclass";
}
}
}
}
function courseCookies() {
rptwo(); // Recent Post images
ul_li_noclass(); // Alternative to bullet ul/li lists
winit(); // Ajax functionality 26/11/2014 ... slow hover ... not for mobile
checkMarginLeftImages();
.
.
.
}
… where, with last, if you have no Courses <body onload=’ rptwo(); ul_li_noclass(); winit(); checkMarginLeftImages();‘> may suffice here.
Another subject of interest for you that springs to mind are unicode (UTF-8) and HTML Entities Primer Tutorial, and we found the series of webpages very useful for this tutorial.
Our contextual help Javascript source code can be downloaded by wajax.js which changed as per wajax.js for these modifications yesterday and today.
Of great help with this tutorial was this great link … thanks.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





13 Responses to WordPress Bullet Point CSS Styling Emoji Tutorial