If you’ve been coding Javascript in a web application have you ever pondered the string functions …
|
… versus … |
|
? To be honest, I haven’t much, because am always using indexOf(), but to be fair, you might use includes() in a code scenario where you are trepidatious as to whether to proceed with something more involved, and are sort of just “testing the waters” so to speak, and/or perhaps if you are doing this several thousand times, and you are not interested in anything other than one string’s existence in another. So, thinking on it, perhaps I should get around more.
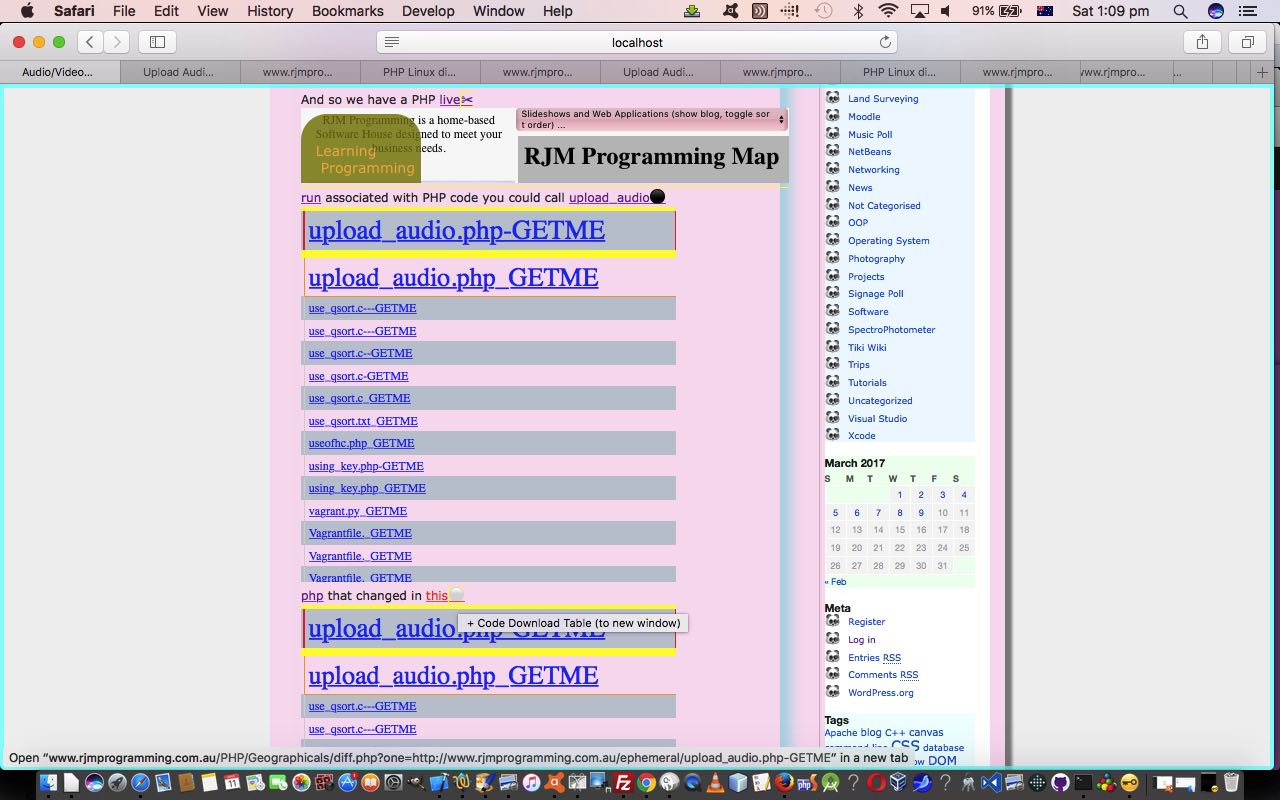
What’s the relevance of all this? Well, yesterday, when we presented WordPress Code Download Table Interface Primer Tutorial, as shown below, we showed a code snippet containing what was, for us, a very critical Javascript variable called cafd which was used in a binary (boolean) way, in that it moved from a value of false initially to a value of true for the rest, but this binary feeling design (reminiscent of an includes()‘s type of approach) is not enough for the more ambitious aims today of adding in an “on double click” two layer event logic design where a first click does different things to what the second click does. To be honest, we get fond of our critical variables and we wanted to just use cafd more usefully, so we rearranged its use to be that of an (integer) number, in a similar line of thinking to how indexOf() works (by starting with a value of -1 meaning “not found”) to having various other useful larger than zero values that are the means by which the web application, via the id property, can get back to deriving the span element object involved with the user’s click (or second part of double click). Read more on this below.
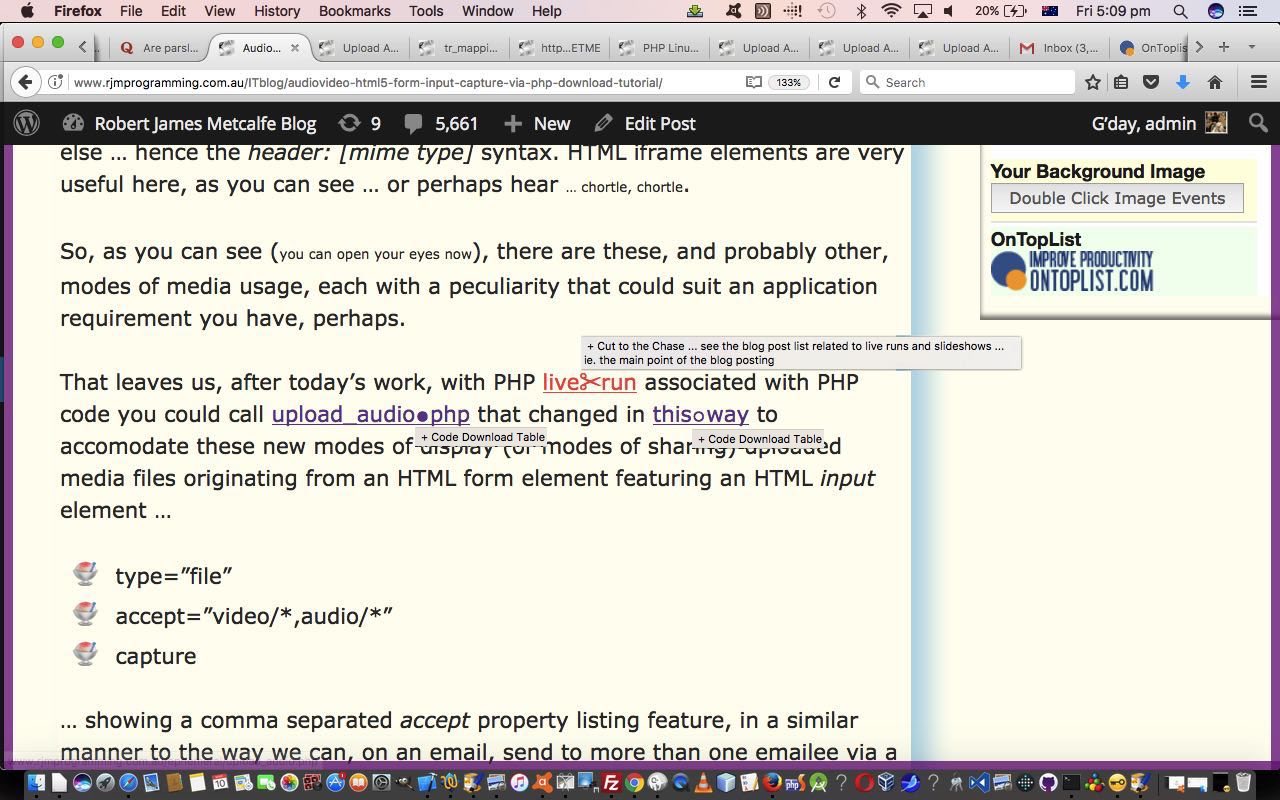
Now, another idea from today’s work, though not spelt out in what we do, is the extension of functionality via event thinking. What we mean by that, is that what we did yesterday with the addition of those Emoji (span element) onclick event logics was to link the event with window.open() popup functionalities, not popular with all, but what if we were to, on that first click, instead, place the URL findings we navigate to into an …
- iframe element, for the first click … and then onto those same …
- window.open() popups on the second click (and then toggle back to the previous again, all this controlled by the existence, or not, for the Emoji span element of a 2px solid yellow border)
Notice the numbering above? Everything is pointing at the use of the ondblclick (on double click) event here, but there are a couple of reasons we do not proceed down that route, and we want to suggest another idea, and those reasons are …
- double click events suited desktop applications, but my web application usage didn’t satisfy me that they were completely reliable in web application work … and anyway …
- double click events are of even less relevance for mobile use of web applications where touch event logic (where onclick is “tolerated”) is more the go
… but we would argue the flagging of a double click being “between the two clicks” that can be checked or verified by the existence, in our case, of a “2px solid yellow” border is not a bad compromise to the real (more your early days Windows concept of) “on double click”. You’ll see that it doesn’t even rely on timing, so you could click once … write that tome on “Thimbles of the Middle Ages” you’ve been meaning to finish, unclot the clotted cream in the fridge, play a bit of golf, and come back and do your second click, and the web application would be there waiting for you … no doubt expecting a tip.
For today, we have added to yesterday’s changes (where var cafd=-1; //false; starts scripting and body onload code snippet starts <body onload=” changeasfordownload(); if (cafd == cafd) { cafd=0; } else { cafd=true; } … …
function changeasfordownload() {
var origcafd=cafd,outs=null,extis,postprexp,prexp,xp,aorig, idmjk=0, newaspare='', big='----------------------GETME', stuffs;
var admjk = document.getElementsByTagName('a');
if (cafd < 0) {
cafd=1000;
} else if (cafd > 0) {
outs=document.getElementById('spn' + cafd);
if (origcafd > 0) {
if (outs != null) {
if (outs.style.border == null || outs.style.border == '') {
xp=outs.getAttribute("data-alt");
if (outs.innerHTML.indexOf('<iframe ') == -1) {
if (xp.indexOf("slideshow.htm") != -1) {
outs.innerHTML+='<br><iframe src="' + xp + '" title="' + xp + '" style="width:100%;height:100px;"></iframe><br>';
} else {
outs.innerHTML+='<br><iframe src="' + xp + '" title="' + xp + '" style="width:100%;height:500px;"></iframe><br>';
}
}
outs.style.border='2px solid yellow';
outs.title+=' (to new window)';
} else {
xp=outs.getAttribute("data-alt");
if (xp.indexOf("slideshow.htm") != -1) {
window.open(xp,"_blank","top=100,left=100,width=650,height=100");
} else {
window.open(xp,"_blank","top=100,left=100,width=500,height=500");
}
outs.style.border='';
outs.title=outs.title.replace(' (to new window)','');
}
}
}
}
if (outs == null) {
for (idmjk=0; idmjk<admjk.length; idmjk++) {
if (admjk[idmjk].href.indexOf('GETME') != -1 && admjk[idmjk].href.indexOf('diff.php') == -1) {
if (origcafd < 0) { //!cafd) {
xp=admjk[idmjk].href.split("GETME");
prexp=xp[0].split("/");
postprexp=prexp[-1 + prexp.length].split(".");
extis = postprexp[-1 + postprexp.length].replace(/_/g,"").replace(/-/g,"").replace(/GETME/g,"");
outs="http://www.rjmprogramming.com.au/getmelist.htm?topoff=150&tsp=" + (Math.floor(Math.random() * 1999900) + 100) + "#" + postprexp[0] + "." + postprexp[-1 + postprexp.length].replace(extis,"").replace(extis,"").replace(extis,"") + "GETME" + extis;
aorig=admjk[idmjk].innerHTML;
admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(".","<span data-alt='" + outs + "' id='spn" + cafd + "' title=\" + Code Download Table\" onclick=\"if (cafd == cafd) { cafd=" + cafd + "; changeasfordownload(); } else { window.open('" + outs + "','_blank','top=100,left=100,width=500,height=500'); }\">⚫</span>");
if (aorig == admjk[idmjk].innerHTML && admjk[idmjk].innerHTML.indexOf('er posts') == -1) admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(" ","<span data-alt='" + outs + "' id='spn" + cafd + "' title=\" + Code Download Table\" onclick=\"if (cafd == cafd) { cafd=" + cafd + "; changeasfordownload(); } else { window.open('" + outs + "','_blank','top=100,left=100,width=500,height=500'); }\">⚪</span>");
} else {
newaspare = admjk[idmjk].href.replace('_-GETME', '').replace('__GETME', '').replace('_GETME', '').replace(big, '');
while (big.indexOf('-') != -1) {
big = big.replace('-', '');
newaspare = newaspare.replace(big, '');
}
big = '----------------------GETME';
stuffs = newaspare.split('/');
admjk[idmjk].download = stuffs[stuffs.length - 1];
admjk[idmjk].title = "(Really download) " + admjk[idmjk].title + ' ... welcome to the long hover functionality that shows allows for a Download Mode for the blog that can be toggled';
admjk[idmjk].onmouseover = " getDownloadMode(); ";
admjk[idmjk].onmouseout = " yehBut(); ";
admjk[idmjk].ontouchstart = " getDownloadMode(); ";
admjk[idmjk].ontouchend = " yehBut(); ";
}
} else if (admjk[idmjk].href.indexOf('GETME') != -1 && origcafd < 0) { //!cafd) {
xp=admjk[idmjk].href.split("GETME");
prexp=xp[0].split("/");
postprexp=prexp[-1 + prexp.length].split(".");
extis = postprexp[-1 + postprexp.length].replace(/_/g,"").replace(/-/g,"").replace(/GETME/g,"");
outs="http://www.rjmprogramming.com.au/getmelist.htm?topoff=150&tsp=" + (Math.floor(Math.random() * 1999900) + 100) + "#" + postprexp[0] + "." + postprexp[-1 + postprexp.length].replace(extis,"").replace(extis,"").replace(extis,"") + "GETME" + extis;
aorig=admjk[idmjk].innerHTML;
admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(".","<span data-alt='" + outs + "' id='spn" + cafd + "' title=\" + Code Download Table\" onclick=\"if (cafd == cafd) { cafd=" + cafd + "; changeasfordownload(); } else { window.open('" + outs + "','_blank','top=100,left=100,width=500,height=500'); }\">⚫</span>");
if (aorig == admjk[idmjk].innerHTML && admjk[idmjk].innerHTML.indexOf('er posts') == -1) admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(" ","<span data-alt='" + outs + "' id='spn" + cafd + "' title=\" + Code Download Table\" onclick=\"if (cafd == cafd) { cafd=" + cafd + "; changeasfordownload(); } else { window.open('" + outs + "','_blank','top=100,left=100,width=500,height=500'); }\">⚪</span>");
} else if (admjk[idmjk].innerHTML.indexOf('live run') != -1 && origcafd < 0) { //!cafd) {
outs="http://www.rjmprogramming.com.au/slideshow.html#tuts";
admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(" ","<span data-alt='" + outs + "' id='spn" + cafd + "' title=\" + Cut to the Chase ... see the blog post list related to live runs and slideshows ... ie. the main point of the blog posting\" onclick=\"if (cafd == cafd) { cafd=" + cafd + "; changeasfordownload(); } else { window.open('" + outs + "','_blank','top=100,left=100,width=650,height=100'); }\">✂</span>");
}
}
}
}
… (still) for today’s good ol’ header.php reworked changes to our WordPress blog PHP coding. One last thing about this (PHP writing out) Javascript code came about from the fact that, unlike the HTML img element for example, the HTML span element does not recognize the alt property, which we tried, but when we failed, we resorted to using the excellent Javascript global data attributes approach (which we have talked about before at this blog) via the use of the Javascript getAttribute() function.
Previous relevant WordPress Code Download Table Interface Primer Tutorial is shown below.
We’ve got three basic concepts floating around the way we present software and share it around, at this blog, those being …
- the idea of a live run link pointing at an executable piece of software, at least as far as our web server is concerned
- a link to downloadable source code of the version of software code pertinent to the version of interest to the current blog posting
- a differences link that compares the software code above to a version more “junior” (or older … huh?) to it
We want to add an Emoji driven “drilling down” functionality to this for those users who want more information, or more context, or both.
So we’ve added these Emojis below, respectively, for those purposes …
- ✂
- ⚫
- ⚪
And where (on the blog posting web page) do we add it? At the first occurrence in the relevant link’s innerHTML (ie. the writing you see for the link) of “.” and/or ” “.
We’d already written something quite close to being apt (please read WordPress Is Mentioned By Posting Thread Tutorial for more here), and so we’ve based Javascript code on its PHP workings, working that code into a previously written Javascript apt function of code (function changeasfordownload()), from WordPress Blog Download Mode Toggler Primer Tutorial.
And so we have (where var cafd=false; starts scripting and body onload code snippet starts <body onload=” changeasfordownload(); cafd=true; … …
function changeasfordownload() {
var outs,extis,postprexp,prexp,xp,aorig, idmjk=0, newaspare='', big='----------------------GETME', stuffs;
var admjk = document.getElementsByTagName('a');
for (idmjk=0; idmjk<admjk.length; idmjk++) {
if (admjk[idmjk].href.indexOf('GETME') != -1 && admjk[idmjk].href.indexOf('diff.php') == -1) {
if (!cafd) {
xp=admjk[idmjk].href.split("GETME");
prexp=xp[0].split("/");
postprexp=prexp[-1 + prexp.length].split(".");
extis = postprexp[-1 + postprexp.length].replace(/_/g,"").replace(/-/g,"").replace(/GETME/g,"");
outs="http://www.rjmprogramming.com.au/getmelist.htm?topoff=150&tsp=" + (Math.floor(Math.random() * 1999900) + 100) + "#" + postprexp[0] + "." + postprexp[-1 + postprexp.length].replace(extis,"").replace(extis,"").replace(extis,"") + "GETME" + extis;
aorig=admjk[idmjk].innerHTML;
admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(".","<span title=\" + Code Download Table\" onclick=\"window.open('" + outs + "','_blank','top=100,left=100,width=500,height=500');\">⚫</span>");
if (aorig == admjk[idmjk].innerHTML && admjk[idmjk].innerHTML.indexOf('er posts') == -1) admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(" ","<span title=\" + Code Download Table\" onclick=\"window.open('" + outs + "','_blank','top=100,left=100,width=500,height=500');\">⚪</span>");
} else {
newaspare = admjk[idmjk].href.replace('_-GETME', '').replace('__GETME', '').replace('_GETME', '').replace(big, '');
while (big.indexOf('-') != -1) {
big = big.replace('-', '');
newaspare = newaspare.replace(big, '');
}
big = '----------------------GETME';
stuffs = newaspare.split('/');
admjk[idmjk].download = stuffs[stuffs.length - 1];
admjk[idmjk].title = "(Really download) " + admjk[idmjk].title + ' ... welcome to the long hover functionality that shows allows for a Download Mode for the blog that can be toggled';
admjk[idmjk].onmouseover = " getDownloadMode(); ";
admjk[idmjk].onmouseout = " yehBut(); ";
admjk[idmjk].ontouchstart = " getDownloadMode(); ";
admjk[idmjk].ontouchend = " yehBut(); ";
}
} else if (admjk[idmjk].href.indexOf('GETME') != -1 && !cafd) {
xp=admjk[idmjk].href.split("GETME");
prexp=xp[0].split("/");
postprexp=prexp[-1 + prexp.length].split(".");
extis = postprexp[-1 + postprexp.length].replace(/_/g,"").replace(/-/g,"").replace(/GETME/g,"");
outs="http://www.rjmprogramming.com.au/getmelist.htm?topoff=150&tsp=" + (Math.floor(Math.random() * 1999900) + 100) + "#" + postprexp[0] + "." + postprexp[-1 + postprexp.length].replace(extis,"").replace(extis,"").replace(extis,"") + "GETME" + extis;
aorig=admjk[idmjk].innerHTML;
admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(".","<span title=\" + Code Download Table\" onclick=\"window.open('" + outs + "','_blank','top=100,left=100,width=500,height=500');\">⚫</span>");
if (aorig == admjk[idmjk].innerHTML && admjk[idmjk].innerHTML.indexOf('er posts') == -1) admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(" ","<span title=\" + Code Download Table\" onclick=\"window.open('" + outs + "','_blank','top=100,left=100,width=500,height=500');\">⚪</span>");
} else if (admjk[idmjk].innerHTML.indexOf('live run') != -1 && !cafd) {
outs="http://www.rjmprogramming.com.au/slideshow.html#tuts";
admjk[idmjk].innerHTML=admjk[idmjk].innerHTML.replace(" ","<span title=\" + Cut to the Chase ... see the blog post list related to live runs and slideshows ... ie. the main point of the blog posting\" onclick=\"window.open('" + outs + "','_blank','top=100,left=100,width=650,height=100');\">✂</span>");
}
}
}
… for today’s good ol’ header.php changes to our WordPress blog PHP coding.
Respectively, you are taken to Javascript window.open popups to …
- http://www.rjmprogramming.com.au/slideshow.html#tuts … ie. Cut to the Chase
- http://www.rjmprogramming.com.au/getmelist.htm?topoff=150&tsp=342421#imb_poc._GETMEhtml (example of Code Download Table positioning to imb_poc.html_GETME)
- http://www.rjmprogramming.com.au/getmelist.htm?topoff=150&tsp=342421#imb_poc._GETMEhtml (example of Code Download Table positioning to imb_poc.html_GETME)
… but we feel some more changes coming on about this soon. Must be “A sly wind from the North” blowing?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.