Building on the recent WordPress Plugin work of WordPress Highlight Lookups Plugin Cookies Tutorial, today we add two more “inhouse” options for …
- Navigate to Link About
- Display/Copy Link About
… for the reason that the reader of this blog may come across terminology that they want to lookup further afield, and their eyes are on a place not linked because the blog posting writer has deemed that (user highlighted) place …
- either not of enough interest to link to … or …
- linked to further down (or up above) the blog posting place the user’s gaze is at (which can contain prerequisite blog postings)
… and it is that latter case above where our new WordPress(.org) Plugin functionality might help out. Of course, some of these may also be tags or categories of interest for this blog already, but using this as the link of the changes is deemed a last resort, as we’d rather choose links within blog posting content, in terms of specificity (and try saying that in a hurry).
Below are two new event logic functions for the PHP WordPress Plugin …
- Navigate to Link About …
function thisasearch(swhat,owhato) {
if (owhato) {
if (owhato.title) {
if (owhato.title != swhat) {
owhato.title=swhat;
var acss=document.getElementsByTagName('a'), acssdone=false, ahuhc='', sparehref='';
for (var iacss=0; iacss<acss.length; iacss++) {
if (acss[iacss].innerHTML.toLowerCase().replace(/\<i\>/g,'').replace(/\<\/i\>/g,'').replace(/\<b\>/g,'').replace(/\<\/b\>/g,'') == swhat.toLowerCase() && !acssdone && acss[iacss].outerHTML.indexOf(' class="hlclass"') == -1) {
if (('' + acss[iacss].href) != '') {
if (('' + acss[iacss].href + ' ').substring(0,1) == '#') {
acssdone=true;
location.href=acss[iacss].href;
owhato.title=' ';
} else if (acss[iacss].href.replace('/cat/','/tag/').replace('?category=','/tag/').replace('?cat=','/tag/').replace('?tag=','/tag/').indexOf('/tag/') != -1) {
sparehref=acss[iacss].href;
} else {
acssdone=true;
window.open(acss[iacss].href, '_blank');
owhato.title=' ';
}
}
}
}
if (!acssdone) {
if (sparehref != '') {
acssdone=true;
window.open(sparehref, '_blank');
owhato.title=' ';
} else {
alert('Sorry, no links like that found.');
owhato.title=' ';
}
}
}
}
}
}
- Display/Copy Link About …
function thisacopysearch(swhat,owhato) {
if (owhato) {
if (owhato.title) {
if (owhato.title != swhat) {
owhato.title=swhat;
var acss=document.getElementsByTagName('a'), acssdone=false, ahuhc='', sparehref='';
for (var iacss=0; iacss<acss.length; iacss++) {
if (acss[iacss].innerHTML.toLowerCase().replace(/\<i\>/g,'').replace(/\<\/i\>/g,'').replace(/\<b\>/g,'').replace(/\<\/b\>/g,'') == swhat.toLowerCase() && !acssdone && acss[iacss].outerHTML.indexOf(' class="hlclass"') == -1) {
if (('' + acss[iacss].href) != '') {
if (('' + acss[iacss].href + ' ').substring(0,1) == '#') {
acssdone=true;
ahuhc=prompt('Chance to copy link below into the clipboard. Then Cancel finishes and OK navigates to href of what you have left.', acss[iacss].outerHTML);
if (ahuhc == null) {
ahuhc='';
} else if (ahuhc == acss[iacss].outerHTML) {
owhato.title=' ';
thisasearch(swhat,owhato);
} else if (ahuhc.indexOf(' href="') != -1) {
window.open(ahuhc.split(' href="')[1].split('"')[0], '_blank');
} else if (ahuhc.indexOf(" href='") != -1) {
window.open(ahuhc.split(" href='")[1].split("'")[0], '_blank');
} else if (ahuhc.indexOf(" href=") != -1) {
window.open(ahuhc.split(" href=")[1].split(" ")[0].split(">")[0], '_blank');
}
owhato.title=' ';
} else if (acss[iacss].href.replace('/cat/','/tag/').replace('?category=','/tag/').replace('?cat=','/tag/').replace('?tag=','/tag/').indexOf('/tag/') != -1) {
sparehref=acss[iacss].outerHTML;
} else {
acssdone=true;
ahuhc=prompt('Chance to copy link below into the clipboard. Then Cancel finishes and OK navigates to href of what you have left.', acss[iacss].outerHTML);
if (ahuhc == null) {
ahuhc='';
} else if (ahuhc == acss[iacss].outerHTML) {
owhato.title=' ';
thisasearch(swhat,owhato);
} else if (ahuhc.indexOf(' href="') != -1) {
window.open(ahuhc.split(' href="')[1].split('"')[0], '_blank');
} else if (ahuhc.indexOf(" href='") != -1) {
window.open(ahuhc.split(" href='")[1].split("'")[0], '_blank');
} else if (ahuhc.indexOf(" href=") != -1) {
window.open(ahuhc.split(" href=")[1].split(" ")[0].split(">")[0], '_blank');
}
owhato.title=' ';
}
}
}
}
if (!acssdone) {
if (sparehref != '') {
acssdone=true;
ahuhc=prompt('Chance to copy link below into clipboard. Then Cancel finishes and OK navigates to href of what you have left.', sparehref);
if (ahuhc == null) {
ahuhc='';
} else if (ahuhc == sparehref) {
owhato.title=' ';
thisasearch(swhat,owhato);
} else if (ahuhc.indexOf(' href="') != -1) {
window.open(ahuhc.split(' href="')[1].split('"')[0], '_blank');
} else if (ahuhc.indexOf(" href='") != -1) {
window.open(ahuhc.split(" href='")[1].split("'")[0], '_blank');
} else if (ahuhc.indexOf(" href=") != -1) {
window.open(ahuhc.split(" href=")[1].split(" ")[0].split(">")[0], '_blank');
}
owhato.title=' ';
} else {
alert('Sorry, no links like that found.');
owhato.title=' ';
}
}
}
}
}
}
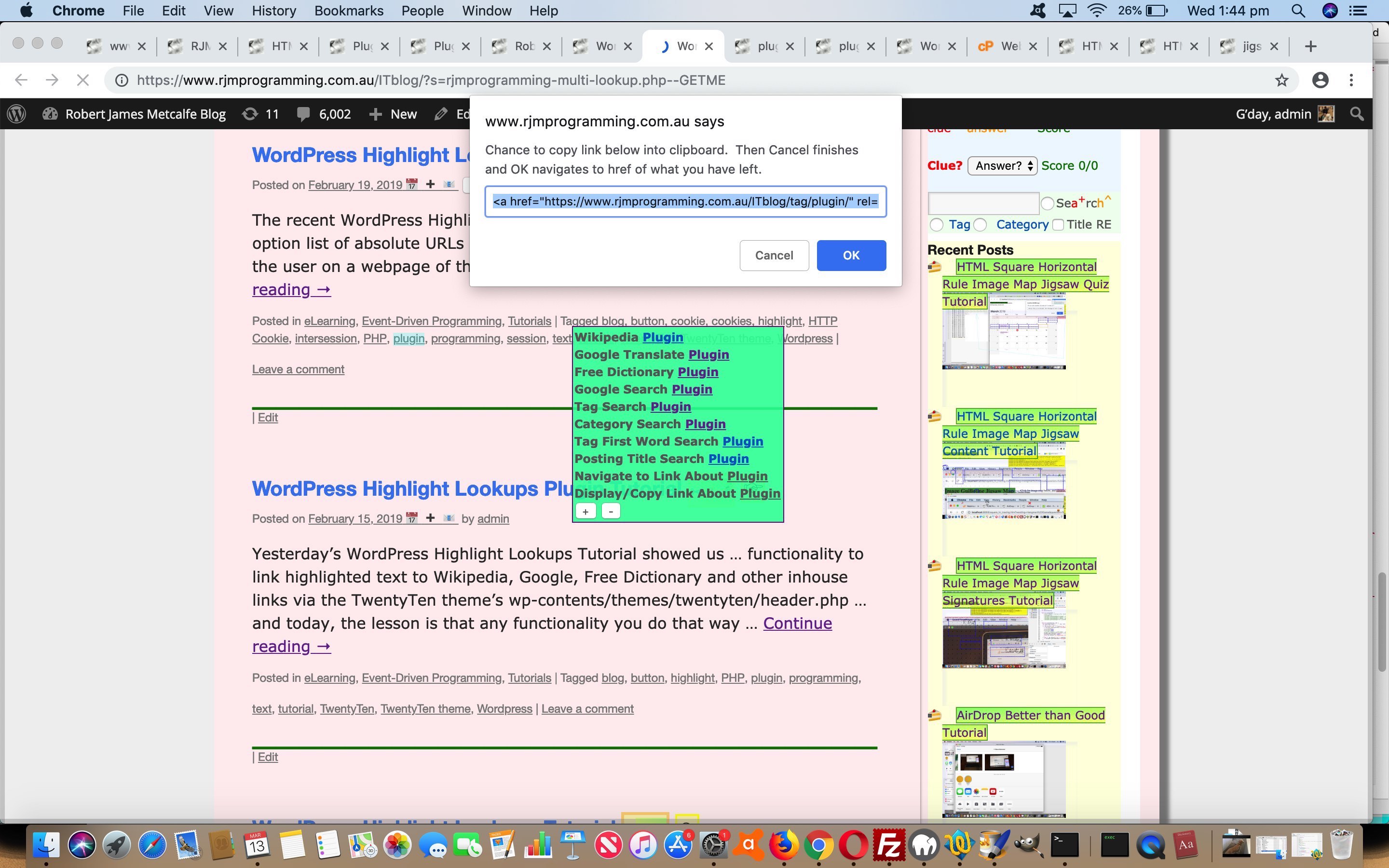
The changed PHP rjmprogramming-multi-lookup.php plugin code is here for your perusal, and for you to try here abouts highlighting blog posting text.
Previous relevant WordPress Highlight Lookups Plugin Cookies Tutorial is shown below.
The recent WordPress Highlight Lookups Plugin Tutorial presented a static 8 option list of absolute URLs to navigate to, nuanced by the highlighted text of the user on a webpage of this blog. Our aim today is to loosen that “static” restrictiveness, and allow both …
- within a session in a web browser … and between, that is for an …
- intersession scenario with the same web browser
… remember and recall any user defined absolute URL arrangement. Being as this URL#Title represents a pretty small amount of data, we are going to use HTTP Cookies, and Javascript (client) HTTP Cookie …
- creation of
- recall of
- removal of
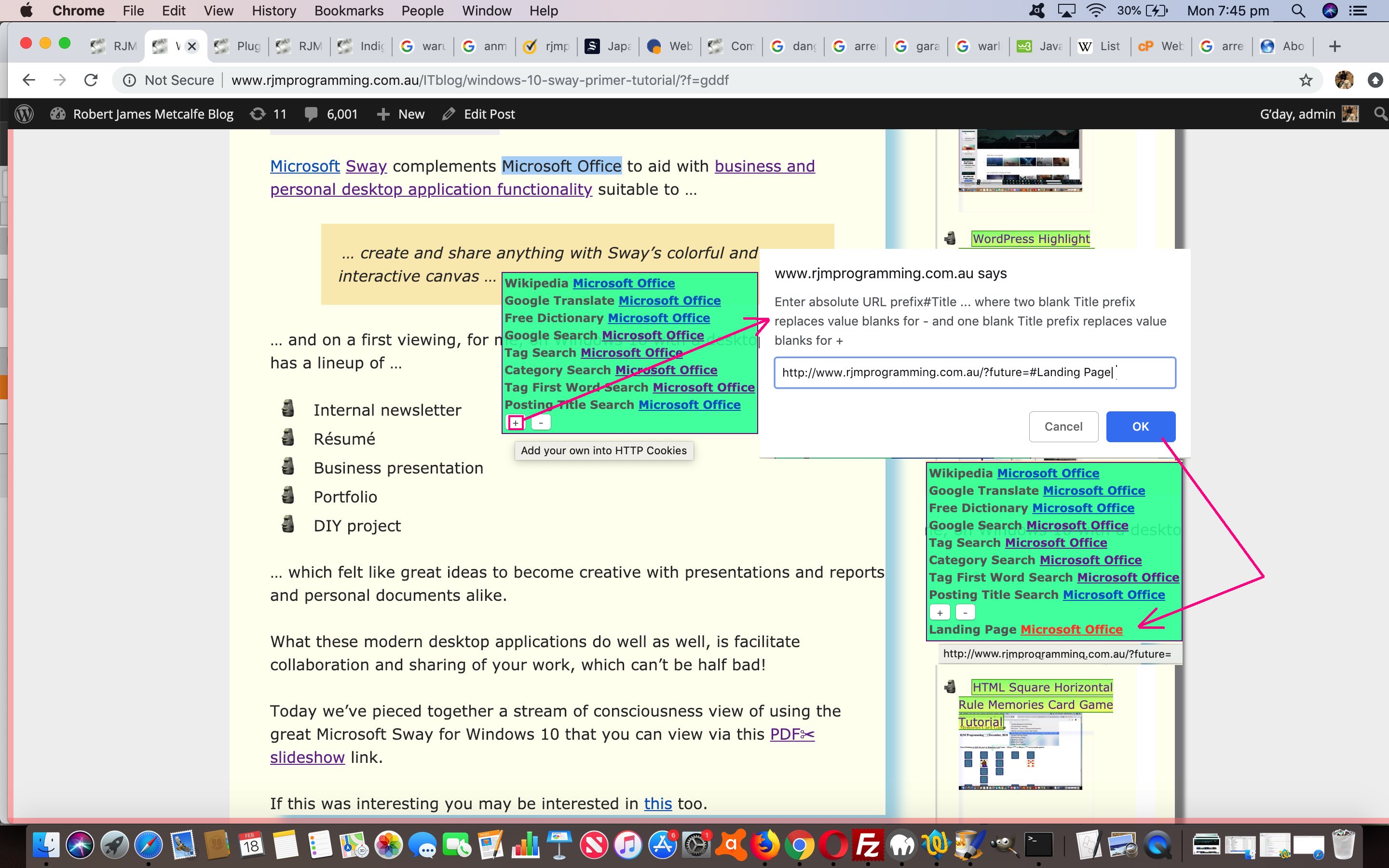
… functionalities to allow the user to click a + button to add a new absolute URL of their choosing, or a – button to remove all such user defined absolute URLs (controlled by HTTP Cookies).
The changed PHP rjmprogramming-multi-lookup.php plugin code becomes …
<?php
/**
* @package Rjmprogramming_Multi_Lookup
* @version 1.6
*/
/*
Plugin Name: Rjmprogramming Multi Lookup
Description: Float various lookup button links to Wikipedia, Google, Free Dictionary for highlighted text of a blog webpage.
Author: Robert James Metcalfe
Version: 1.6
Author URI: http://www.rjmprogramming.com.au/
*/
// We need some Javascript to respond to highlights
function rjmprogramming_multi_js() {
echo "<div id='phfloater'></div>
<script type='text/javascript'>
var phight=' ';
var cbackc='';
var cookcnt=0;
var cookblank=' ';
var zoharr=[];
function plfhlater() {
var aswq=document.getElementsByTagName(\"a\");
for (var iaswq=0; iaswq<aswq.length; iaswq++) {
if (aswq[iaswq].innerHTML == 'Long hover help available.') {
aswq[iaswq].innerHTML='Highlighting and long hover help.';
aswq[iaswq].title+=' ... also note that Highlighting Webpage Contents allows for Wikipedia, Google Translate, Free Dictionary and Google Search functionalities to appear';
}
}
}
function cookiePutHVal(indv) {
var expireDate = new Date();
var opis='';
expireDate.setMonth(expireDate.getMonth()+6);
expireDate.setDate(expireDate.getDate()-1);
if (indv == '') {
cookcnt=0;
cbackc='';
document.cookie = 'linktoothers' + '=' + cbackc + ';expires=' + expireDate.toGMTString();
} else {
var pvalis=prompt('Enter absolute URL prefix#Title ... where two blank Title prefix replaces value blanks for - and one blank Title prefix replaces value blanks for +', '');
if (pvalis == null) { pvalis=''; }
if (pvalis.indexOf('//') != -1) {
var otit='Other Link';
if (pvalis.indexOf('#') != -1) {
otit=pvalis.split('#')[1].trim();
}
if (pvalis.split('#')[1].indexOf(' ') == 0) {
opis=phight.replace(/\ /g,' + \"'-'\" + ');
document.getElementById('phfloater').innerHTML+='<b>' + otit + ' <a style=\"inline-block;\" href=\"' + pvalis.split('#')[0].trim() + '\" title=\"' + pvalis.split('#')[0].trim() + '\" target=_blank onmouseover=\"this.href=this.title + hopis(String.fromCharCode(45));\" ontouchstart=\"this.href=this.title + hopis(String.fromCharCode(45));\" id=b_phfloater_' + cookcnt + '>' + phight + '</a></b><br>';
} else if (pvalis.split('#')[1].indexOf(' ') == 0) {
opis=phight.replace(/\ /g,' + \"'+'\" + ');
document.getElementById('phfloater').innerHTML+='<b>' + otit + ' <a style=\"inline-block;\" href=\"' + pvalis.split('#')[0].trim() + '\" title=\"' + pvalis.split('#')[0].trim() + '\" target=_blank onmouseover=\"this.href=this.title + hopis(String.fromCharCode(43));\" ontouchstart=\"this.href=this.title + hopis(String.fromCharCode(43));\" id=b_phfloater_' + cookcnt + '>' + phight + '</a></b><br>';
} else {
document.getElementById('phfloater').innerHTML+='<b>' + otit + ' <a style=\"inline-block;\" href=\"' + pvalis.split('#')[0].trim() + '\" title=\"' + pvalis.split('#')[0].trim() + '\" target=_blank onmouseover=\"this.href=this.title + encodeURIComponent(phight);\" ontouchstart=\"this.href=this.title + encodeURIComponent(phight);\" id=b_phfloater_' + cookcnt + '>' + phight + '</a></b><br>';
}
if (cbackc != '') {
document.cookie = 'linktoothers' + '=' + cbackc + '|' + encodeURIComponent(pvalis) + ';expires=' + expireDate.toGMTString();
} else {
cbackc=encodeURIComponent(pvalis);
document.cookie = 'linktoothers' + '=' + encodeURIComponent(pvalis) + ';expires=' + expireDate.toGMTString();
}
cookcnt++;
}
}
}
function cookieHVal(cName) {
if (document.cookie != '') {
var tCookie=document.cookie.split('; ');
for (var j=0; j<tCookie.length; j++) {
if (cName == tCookie[j].split('=')[0]) {
return decodeURIComponent(tCookie[j].split('=')[1]);
}
}
}
return '';
}
function hopis(inop) {
return hight.replace(/\ /g, inop);
}
function plookforhighlight() {
var usualdelay=2000, oRange=null, oRect=null, s_top='0px', s_left='5px', fourhundred=300, isfx='0';
if (phight == ' ') {
setTimeout(plfhlater, 5000);
phight='';
cbackc=cookieHVal('linktoothers');
if (cbackc != '') {
zoharr=cbackc.split('|');
}
}
setTimeout(plookforhighlight, usualdelay);
var xsel=window.getSelection().toString();
if (xsel.length == 0) {
try {
xsel=document.selection.createRange().htmlText;
xsel=xsel.replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ');
xsel=xsel.replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ');
} catch(ertw) {
xsel='';
}
} else {
xsel=xsel.replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ');
xsel=xsel.replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ');
if (xsel != phight && xsel != '') {
oRange = window.getSelection().getRangeAt(0); //get the text range
oRect = oRange.getBoundingClientRect();
s_top = ('' + oRect.top).replace('px','') + 'px';
s_left = ('' + oRect.left).replace('px','') + 'px';
if (s_top != '0px') {
fourhundred=eval('' + s_top.replace('px',''));
s_top='0px';
var dse='', dde='';
if (document.scrollingElement) {
if (document.scrollingElement.scrollTop) {
dse=('' + document.scrollingElement.scrollTop);
}
}
if (document.documentElement) {
if (document.documentElement.scrollTop) {
dde=('' + document.documentElement.scrollTop);
}
}
if (dse != '') {
fourhundred+=eval('' + dse.replace('px',''));
isfx='0';
} else if (dde != '') {
fourhundred+=eval('' + dde.replace('px',''));
isfx='0';
} else if (('' + window.scrollY) != '') {
fourhundred+=eval('' + ('' + window.scrollY).replace('px',''));
isfx='0';
} else if (('' + window.pageYOffset) != '') {
fourhundred+=eval('' + ('' + window.pageYOffset).replace('px',''));
isfx='0';
} else {
isfx=('' + document.body.scrollTop).replace('px','');
if (isfx.replace('0','') == '') {
isfx=('' + document.scrollingElement.scrollTop).replace('px','');
if (isfx.replace('0','') == '') {
isfx=('' + window.scrollY).replace('px','');
if (isfx.replace('0','') == '') {
isfx=('' + window.pageYOffset).replace('px','');
}
}
}
}
fourhundred+=120;
}
}
}
if (xsel != phight && xsel != '') {
phight=xsel;
if (s_top == '0px') { s_top = ('' + eval(fourhundred + eval('' + isfx))) + 'px'; }
if (document.getElementById('phfloater')) {
if (document.getElementById('phfloater').innerHTML == '') {
document.getElementById('phfloater').style.position='absolute';
document.getElementById('phfloater').style.top=s_top;
document.getElementById('phfloater').style.left=s_left;
document.getElementById('phfloater').style.zIndex='85';
document.getElementById('phfloater').style.backgroundColor='rgba(0,255,165,0.9)';
document.getElementById('phfloater').style.border='1px solid purple';
document.getElementById('phfloater').style.padding='2px 2px 2px 2px';
document.getElementById('phfloater').style.display='block';
document.getElementById('phfloater').innerHTML='<b>Wikipedia <a style=\"inline-block;\" href=\"//wikipedia.org/wiki/Main_Page\" title=\"//wikipedia.org/wiki/\" target=_blank onmouseover=\"this.href=this.title + phight.replace(/\ /g,' + \"'_'\" + ');\" ontouchstart=\"this.href=this.title + phight.replace(/\ /g,' + \"'_'\" + ');\" id=b_phfloater_wikipedia>' + phight + '</a></b><br>';
document.getElementById('phfloater').innerHTML+='<b>Google Translate <a style=\"inline-block;\" href=\"//translate.google.com\" title=\"//translate.google.com/#view=home&op=translate&sl=auto&tl=en&text=\" target=_blank onmouseover=\"this.href=this.title + encodeURIComponent(phight);\" ontouchstart=\"this.href=this.title + encodeURIComponent(phight);\" id=b_phfloater_google_translate>' + phight + '</a></b><br>';
document.getElementById('phfloater').innerHTML+='<b>Free Dictionary <a style=\"inline-block;\" href=\"//www.thefreedictionary.com/\" title=\"//www.thefreedictionary.com/\" target=_blank onmouseover=\"this.href=this.title + phight.replace(/\ /g,' + \"'+'\" + ');\" ontouchstart=\"this.href=this.title + phight.replace(/\ /g,' + \"'+'\" + ');\" id=b_phfloater_free_dictionary>' + phight + '</a></b><br>';
document.getElementById('phfloater').innerHTML+='<b>Google Search <a style=\"inline-block;\" href=\"//www.google.com/\" title=\"//www.google.com/search?q=\" target=_blank onmouseover=\"this.href=this.title + phight.replace(/\ /g,' + \"'+'\" + ');\" ontouchstart=\"this.href=this.title + phight.replace(/\ /g,' + \"'+'\" + ');\" id=b_phfloater_google_search>' + phight + '</a></b><br>';
document.getElementById('phfloater').innerHTML+='<b>Tag Search <a style=\"inline-block;\" href=\"//www.rjmprogramming.com.au/ITblog/\" title=\"//www.rjmprogramming.com.au/ITblog/tag/\" target=_blank onmouseover=\"this.href=this.title + phight.replace(/\ /g,' + \"'-'\" + ');\" ontouchstart=\"this.href=this.title + phight.replace(/\ /g,' + \"'-'\" + ');\" id=b_phfloater_tag_search>' + phight + '</a></b><br>';
document.getElementById('phfloater').innerHTML+='<b>Category Search <a style=\"inline-block;\" href=\"//www.rjmprogramming.com.au/ITblog/\" title=\"//www.rjmprogramming.com.au/ITblog/category/\" target=_blank onmouseover=\"this.href=this.title + phight.replace(/\ /g,' + \"'-'\" + ');\" ontouchstart=\"this.href=this.title + phight.replace(/\ /g,' + \"'-'\" + ');\" id=b_phfloater_category_search>' + phight + '</a></b><br>';
document.getElementById('phfloater').innerHTML+='<b>Tag First Word Search <a style=\"inline-block;\" href=\"//www.rjmprogramming.com.au/ITblog/\" title=\"//www.rjmprogramming.com.au/ITblog/tag/\" target=_blank onmouseover=\"this.href=this.title + phight.replace(/\ /g,' + \"'-'\" + ').replace(' + \"'-','/?wopenall='\" + ');\" ontouchstart=\"this.href=this.title + phight.replace(/\ /g,' + \"'-'\" + ').replace(' + \"'-','/?wopenall='\" + ');\" id=b_phfloater_tag_first_word_search>' + phight + '</a></b><br>';
document.getElementById('phfloater').innerHTML+='<b>Posting Title Search <a style=\"inline-block;\" href=\"//www.rjmprogramming.com.au/itblog/match/mapper.php\" title=\"//www.rjmprogramming.com.au/itblog/match/mapper.php?pm=\" target=_blank onmouseover=\"this.href=this.title + encodeURIComponent(phight);\" ontouchstart=\"this.href=this.title + encodeURIComponent(phight);\" id=b_phfloater_posting_title_search>' + phight + '</a></b><br>';
if (zoharr.length >= 1) {
for (var ioharr=0; ioharr<zoharr.length; ioharr++) {
otit='Other Link ' + eval(1 + ioharr);
if (zoharr[ioharr].indexOf('#') != -1) {
otit=zoharr[ioharr].split('#')[1].trim();
}
if (zoharr[ioharr].split('#')[1].indexOf(' ') == 0) {
opis=phight.replace(/\ /g,' + \"'-'\" + ');
document.getElementById('phfloater').innerHTML+='<b>' + otit + ' <a style=\"inline-block;\" href=\"' + zoharr[ioharr].split('#')[0].trim() + '\" title=\"' + zoharr[ioharr].split('#')[0].trim() + '\" target=_blank onmouseover=\"this.href=this.title + hopis(String.fromCharCode(45));\" ontouchstart=\"this.href=this.title + hopis(String.fromCharCode(45));\" id=b_phfloater_' + cookcnt + '>' + phight + '</a></b><br>';
} else if (zoharr[ioharr].split('#')[1].indexOf(' ') == 0) {
opis=phight.replace(/\ /g,' + \"'+'\" + ');
document.getElementById('phfloater').innerHTML+='<b>' + otit + ' <a style=\"inline-block;\" href=\"' + zoharr[ioharr].split('#')[0].trim() + '\" title=\"' + zoharr[ioharr].split('#')[0].trim() + '\" target=_blank onmouseover=\"this.href=this.title + hopis(String.fromCharCode(43));\" ontouchstart=\"this.href=this.title + hopis(String.fromCharCode(45));\" id=b_phfloater_' + cookcnt + '>' + phight + '</a></b><br>';
} else {
document.getElementById('phfloater').innerHTML+='<b>' + otit + ' <a style=\"inline-block;\" href=\"' + zoharr[ioharr].split('#')[0].trim() + '\" title=\"' + zoharr[ioharr].split('#')[0].trim() + '\" target=_blank onmouseover=\"this.href=this.title + encodeURIComponent(phight);\" ontouchstart=\"this.href=this.title + encodeURIComponent(phight);\" id=b_phfloater_' + cookcnt + '>' + phight + '</a></b><br>';
}
cookcnt++;
}
}
document.getElementById('phfloater').innerHTML+='<b><input title=\"Add your own into HTTP Cookies\" type=button onclick=cookiePutHVal(cookblank); value=+></input> <input title=\"Remove all HTTP Cookie URLs\" type=button onclick=cookiePutHVal(cookblank.trim()); value=-></input></b><br>';
} else {
document.getElementById('b_phfloater_wikipedia').innerHTML=phight;
document.getElementById('b_phfloater_google_translate').innerHTML=phight;
document.getElementById('b_phfloater_free_dictionary').innerHTML=phight;
document.getElementById('b_phfloater_google_search').innerHTML=phight;
document.getElementById('b_phfloater_tag_search').innerHTML=phight;
document.getElementById('b_phfloater_category_search').innerHTML=phight;
document.getElementById('b_phfloater_tag_first_word_search').innerHTML=phight;
document.getElementById('b_phfloater_posting_title_search').innerHTML=phight;
if (cookcnt > 0) {
for (var icook=0; icook<cookcnt; icook++) {
document.getElementById('b_phfloater_' + icook).innerHTML=phight;
}
}
document.getElementById('phfloater').style.top=s_top;
document.getElementById('phfloater').style.left=s_left;
document.getElementById('phfloater').style.display='block';
}
}
} else if (xsel == '') {
if (document.getElementById('phfloater')) {
document.getElementById('phfloater').style.display='none';
}
phight='';
}
}
plookforhighlight();
</script>
";
}
add_action( 'wp_footer', 'rjmprogramming_multi_js' );
?>
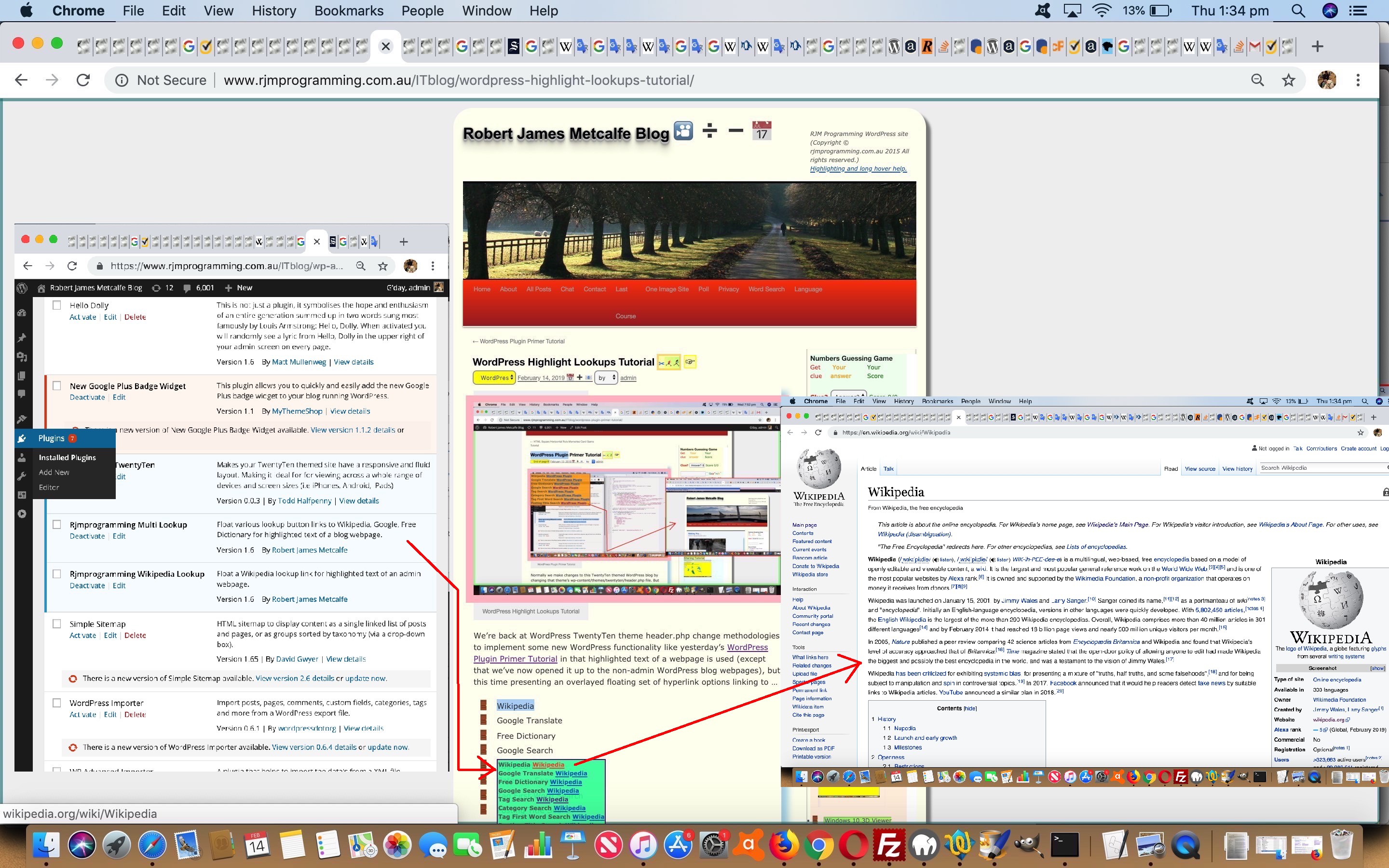
Previous relevant WordPress Highlight Lookups Plugin Tutorial is shown below.
Yesterday’s WordPress Highlight Lookups Tutorial showed us …
- functionality to link highlighted text to Wikipedia, Google, Free Dictionary and other inhouse links via the TwentyTen theme’s wp-contents/themes/twentyten/header.php … and today, the lesson is that any functionality you do that way can also be attended to via …
- functionality to link highlighted text to Wikipedia, Google, Free Dictionary and other inhouse links via an inhouse plugin called “Rjmprogramming Multi Lookup” (NB: it is good to “manufacture” a unique plugin name here)
… the significant issue being to pick a suitable Hook and associated unique PHP function name to use. What Hook works for us, here, with this functionality? Well, it is optional, and independent, so why not load it in to work at the wp_footer Hook as explained below …
do_action( ‘wp_footer’ )
Prints scripts or data before the closing body tag on the front end.
… just before the </body> where we can HTML and Javascript let it (within PHP rjmprogramming-multi-lookup.php) …
<?php
/**
* @package Rjmprogramming_Multi_Lookup
* @version 1.6
*/
/*
Plugin Name: Rjmprogramming Multi Lookup
Description: Float various lookup button links to Wikipedia, Google, Free Dictionary for highlighted text of a blog webpage.
Author: Robert James Metcalfe
Version: 1.6
Author URI: http://www.rjmprogramming.com.au/
*/
// We need some Javascript to respond to highlights
function rjmprogramming_multi_js() {
echo "<div id='phfloater'></div>
<script type='text/javascript'>
var phight=' ';
function plfhlater() {
var aswq=document.getElementsByTagName(\"a\");
for (var iaswq=0; iaswq<aswq.length; iaswq++) {
if (aswq[iaswq].innerHTML == 'Long hover help available.') {
aswq[iaswq].innerHTML='Highlighting and long hover help.';
aswq[iaswq].title+=' ... also note that Highlighting Webpage Contents allows for Wikipedia, Google Translate, Free Dictionary and Google Search functionalities to appear';
}
}
}
function plookforhighlight() {
var usualdelay=2000, oRange=null, oRect=null, s_top='0px', s_left='5px', fourhundred=300, isfx='0';
if (phight == ' ') {
setTimeout(plfhlater, 5000);
phight='';
}
setTimeout(plookforhighlight, usualdelay);
var xsel=window.getSelection().toString();
if (xsel.length == 0) {
try {
xsel=document.selection.createRange().htmlText;
xsel=xsel.replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ');
xsel=xsel.replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ');
} catch(ertw) {
xsel='';
}
} else {
xsel=xsel.replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ');
xsel=xsel.replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ');
if (xsel != phight && xsel != '') {
oRange = window.getSelection().getRangeAt(0); //get the text range
oRect = oRange.getBoundingClientRect();
s_top = ('' + oRect.top).replace('px','') + 'px';
s_left = ('' + oRect.left).replace('px','') + 'px';
if (s_top != '0px') {
fourhundred=eval('' + s_top.replace('px',''));
s_top='0px';
var dse='', dde='';
if (document.scrollingElement) {
if (document.scrollingElement.scrollTop) {
dse=('' + document.scrollingElement.scrollTop);
}
}
if (document.documentElement) {
if (document.documentElement.scrollTop) {
dde=('' + document.documentElement.scrollTop);
}
}
if (dse != '') {
fourhundred+=eval('' + dse.replace('px',''));
isfx='0';
} else if (dde != '') {
fourhundred+=eval('' + dde.replace('px',''));
isfx='0';
} else if (('' + window.scrollY) != '') {
fourhundred+=eval('' + ('' + window.scrollY).replace('px',''));
isfx='0';
} else if (('' + window.pageYOffset) != '') {
fourhundred+=eval('' + ('' + window.pageYOffset).replace('px',''));
isfx='0';
} else {
isfx=('' + document.body.scrollTop).replace('px','');
if (isfx.replace('0','') == '') {
isfx=('' + document.scrollingElement.scrollTop).replace('px','');
if (isfx.replace('0','') == '') {
isfx=('' + window.scrollY).replace('px','');
if (isfx.replace('0','') == '') {
isfx=('' + window.pageYOffset).replace('px','');
}
}
}
}
fourhundred+=120;
}
}
}
if (xsel != phight && xsel != '') {
phight=xsel;
if (s_top == '0px') { s_top = ('' + eval(fourhundred + eval('' + isfx))) + 'px'; }
if (document.getElementById('phfloater')) {
if (document.getElementById('phfloater').innerHTML == '') {
document.getElementById('phfloater').style.position='absolute';
document.getElementById('phfloater').style.top=s_top;
document.getElementById('phfloater').style.left=s_left;
document.getElementById('phfloater').style.zIndex='85';
document.getElementById('phfloater').style.backgroundColor='rgba(0,255,165,0.9)';
document.getElementById('phfloater').style.border='1px solid purple';
document.getElementById('phfloater').style.padding='2px 2px 2px 2px';
document.getElementById('phfloater').style.display='block';
document.getElementById('phfloater').innerHTML='<b>Wikipedia <a style=\"inline-block;\" href=\"//wikipedia.org/wiki/Main_Page\" title=\"//wikipedia.org/wiki/\" target=_blank onmouseover=\"this.href=this.title + phight.replace(/\ /g,' + \"'_'\" + ');\" ontouchstart=\"this.href=this.title + phight.replace(/\ /g,' + \"'_'\" + ');\" id=b_phfloater_wikipedia>' + phight + '</a></b><br>';
document.getElementById('phfloater').innerHTML+='<b>Google Translate <a style=\"inline-block;\" href=\"//translate.google.com\" title=\"//translate.google.com/#view=home&op=translate&sl=auto&tl=en&text=\" target=_blank onmouseover=\"this.href=this.title + encodeURIComponent(phight);\" ontouchstart=\"this.href=this.title + encodeURIComponent(phight);\" id=b_phfloater_google_translate>' + phight + '</a></b><br>';
document.getElementById('phfloater').innerHTML+='<b>Free Dictionary <a style=\"inline-block;\" href=\"//www.thefreedictionary.com/\" title=\"//www.thefreedictionary.com/\" target=_blank onmouseover=\"this.href=this.title + phight.replace(/\ /g,' + \"'+'\" + ');\" ontouchstart=\"this.href=this.title + phight.replace(/\ /g,' + \"'+'\" + ');\" id=b_phfloater_free_dictionary>' + phight + '</a></b><br>';
document.getElementById('phfloater').innerHTML+='<b>Google Search <a style=\"inline-block;\" href=\"//www.google.com/\" title=\"//www.google.com/search?q=\" target=_blank onmouseover=\"this.href=this.title + phight.replace(/\ /g,' + \"'+'\" + ');\" ontouchstart=\"this.href=this.title + phight.replace(/\ /g,' + \"'+'\" + ');\" id=b_phfloater_google_search>' + phight + '</a></b><br>';
document.getElementById('phfloater').innerHTML+='<b>Tag Search <a style=\"inline-block;\" href=\"//www.rjmprogramming.com.au/ITblog/\" title=\"//www.rjmprogramming.com.au/ITblog/tag/\" target=_blank onmouseover=\"this.href=this.title + phight.replace(/\ /g,' + \"'-'\" + ');\" ontouchstart=\"this.href=this.title + phight.replace(/\ /g,' + \"'-'\" + ');\" id=b_phfloater_tag_search>' + phight + '</a></b><br>';
document.getElementById('phfloater').innerHTML+='<b>Category Search <a style=\"inline-block;\" href=\"//www.rjmprogramming.com.au/ITblog/\" title=\"//www.rjmprogramming.com.au/ITblog/category/\" target=_blank onmouseover=\"this.href=this.title + phight.replace(/\ /g,' + \"'-'\" + ');\" ontouchstart=\"this.href=this.title + phight.replace(/\ /g,' + \"'-'\" + ');\" id=b_phfloater_category_search>' + phight + '</a></b><br>';
document.getElementById('phfloater').innerHTML+='<b>Tag First Word Search <a style=\"inline-block;\" href=\"//www.rjmprogramming.com.au/ITblog/\" title=\"//www.rjmprogramming.com.au/ITblog/tag/\" target=_blank onmouseover=\"this.href=this.title + phight.replace(/\ /g,' + \"'-'\" + ').replace(' + \"'-','/?wopenall='\" + ');\" ontouchstart=\"this.href=this.title + phight.replace(/\ /g,' + \"'-'\" + ').replace(' + \"'-','/?wopenall='\" + ');\" id=b_phfloater_tag_first_word_search>' + phight + '</a></b><br>';
document.getElementById('phfloater').innerHTML+='<b>Posting Title Search <a style=\"inline-block;\" href=\"//www.rjmprogramming.com.au/itblog/match/mapper.php\" title=\"//www.rjmprogramming.com.au/itblog/match/mapper.php?pm=\" target=_blank onmouseover=\"this.href=this.title + encodeURIComponent(phight);\" ontouchstart=\"this.href=this.title + encodeURIComponent(phight);\" id=b_phfloater_posting_title_search>' + phight + '</a></b><br>';
} else {
document.getElementById('b_phfloater_wikipedia').innerHTML=phight;
document.getElementById('b_phfloater_google_translate').innerHTML=phight;
document.getElementById('b_phfloater_free_dictionary').innerHTML=phight;
document.getElementById('b_phfloater_google_search').innerHTML=phight;
document.getElementById('b_phfloater_tag_search').innerHTML=phight;
document.getElementById('b_phfloater_category_search').innerHTML=phight;
document.getElementById('b_phfloater_tag_first_word_search').innerHTML=phight;
document.getElementById('b_phfloater_posting_title_search').innerHTML=phight;
document.getElementById('phfloater').style.top=s_top;
document.getElementById('phfloater').style.left=s_left;
document.getElementById('phfloater').style.display='block';
}
}
} else if (xsel == '') {
if (document.getElementById('phfloater')) {
document.getElementById('phfloater').style.display='none';
}
phight='';
}
}
plookforhighlight();
</script>
";
}
add_action( 'wp_footer', 'rjmprogramming_multi_js' );
?>
… and be placed into the wp-contents/plugins folder for our blog.
It’s green! What happened to the orange of yesterday? Well, we don’t want both methods to run, but along the way proved they could. So what we did with that header.php code was to change …
function lookforhighlight() {
var usualdelay=2000, oRange=null, oRect=null, s_top='0px', s_left='5px', fourhundred=300, isfx='0';
if (hight == ' ') {
setTimeout(lfhlater, 5000);
hight='';
}
setTimeout(lookforhighlight, usualdelay);
// ... blah blah
}
}
… to …
function lookforhighlight() {
var usualdelay=2000, oRange=null, oRect=null, s_top='0px', s_left='5px', fourhundred=300, isfx='0';
if (hight == ' ') {
setTimeout(lfhlater, 5000);
hight='';
}
if (!document.getElementById('phfloater')) {
setTimeout(lookforhighlight, usualdelay);
// ... blah blah
}
}
}
Previous relevant WordPress Highlight Lookups Tutorial is shown below.
We’re back at WordPress TwentyTen theme header.php change methodologies to implement some new WordPress functionality like yesterday’s WordPress Plugin Primer Tutorial in that highlighted text of a webpage is used (except that we’ve now opened it up to the non-admin WordPress blog webpages), but this time presenting an overlayed floating set of hyperlink options linking to …
- Wikipedia
- Google Translate
- Free Dictionary
- Google Search
- Tag Search
- Category Search
- Tag First Word Search
- Posting Title Search
As far as header.php code goes we add this Javascript …
<script type=’text/javascript’>
var hight=' ';
function lfhlater() {
var aswq=document.getElementsByTagName("a");
for (var iaswq=0; iaswq<aswq.length; iaswq++) {
if (aswq[iaswq].innerHTML == 'Long hover help available.') {
aswq[iaswq].innerHTML='Highlighting and long hover help.';
aswq[iaswq].title+=' ... also note that Highlighting Webpage Contents allows for Wikipedia, Google Translate, Free Dictionary and Google Search functionalities to appear';
}
}
}
function lookforhighlight() {
var usualdelay=2000, oRange=null, oRect=null, s_top='0px', s_left='5px', fourhundred=300, isfx='0';
if (hight == ' ') {
setTimeout(lfhlater, 5000);
hight='';
}
setTimeout(lookforhighlight, usualdelay);
var xsel=window.getSelection().toString();
if (xsel.length == 0) {
try {
xsel=document.selection.createRange().htmlText;
xsel=xsel.replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ');
xsel=xsel.replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ');
} catch(ertw) {
xsel='';
}
} else {
xsel=xsel.replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ');
xsel=xsel.replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ');
if (xsel != hight && xsel != '') {
oRange = window.getSelection().getRangeAt(0); //get the text range
oRect = oRange.getBoundingClientRect();
s_top = ('' + oRect.top).replace('px','') + 'px';
s_left = ('' + oRect.left).replace('px','') + 'px';
if (s_top != '0px') {
fourhundred=eval('' + s_top.replace('px',''));
s_top='0px';
var dse='', dde='';
if (document.scrollingElement) {
if (document.scrollingElement.scrollTop) {
dse=('' + document.scrollingElement.scrollTop);
}
}
if (document.documentElement) {
if (document.documentElement.scrollTop) {
dde=('' + document.documentElement.scrollTop);
}
}
if (dse != '') {
fourhundred+=eval('' + dse.replace('px',''));
isfx='0';
} else if (dde != '') {
fourhundred+=eval('' + dde.replace('px',''));
isfx='0';
} else if (('' + window.scrollY) != '') {
fourhundred+=eval('' + ('' + window.scrollY).replace('px',''));
isfx='0';
} else if (('' + window.pageYOffset) != '') {
fourhundred+=eval('' + ('' + window.pageYOffset).replace('px',''));
isfx='0';
} else {
isfx=('' + document.body.scrollTop).replace('px','');
if (isfx.replace('0','') == '') {
isfx=('' + document.scrollingElement.scrollTop).replace('px','');
if (isfx.replace('0','') == '') {
isfx=('' + window.scrollY).replace('px','');
if (isfx.replace('0','') == '') {
isfx=('' + window.pageYOffset).replace('px','');
}
}
}
}
fourhundred+=100;
}
}
}
if (xsel != hight && xsel != '') {
hight=xsel;
if (s_top == '0px') { s_top = ('' + eval(fourhundred + eval('' + isfx))) + 'px'; }
if (document.getElementById('hfloater')) {
if (document.getElementById('hfloater').innerHTML == '') {
document.getElementById('hfloater').style.position='absolute';
document.getElementById('hfloater').style.top=s_top;
document.getElementById('hfloater').style.left=s_left;
document.getElementById('hfloater').style.zIndex='87';
document.getElementById('hfloater').style.backgroundColor='rgba(255,165,0,0.9)';
document.getElementById('hfloater').style.border='1px solid purple';
document.getElementById('hfloater').style.padding='2px 2px 2px 2px';
document.getElementById('hfloater').style.display='block';
document.getElementById('hfloater').innerHTML='<b>Wikipedia <a style="inline-block;" href="//wikipedia.org/wiki/Main_Page" title="//wikipedia.org/wiki/" target=_blank onmouseover="this.href=this.title + hight.replace(/\ /g,' + "'_'" + ');" ontouchstart="this.href=this.title + hight.replace(/\ /g,' + "'_'" + ');" id=b_hfloater_wikipedia>' + hight + '</a></b><br>';
document.getElementById('hfloater').innerHTML+='<b>Google Translate <a style="inline-block;" href="//translate.google.com" title="//translate.google.com/#view=home&op=translate&sl=auto&tl=en&text=" target=_blank onmouseover="this.href=this.title + encodeURIComponent(hight);" ontouchstart="this.href=this.title + encodeURIComponent(hight);" id=b_hfloater_google_translate>' + hight + '</a></b><br>';
document.getElementById('hfloater').innerHTML+='<b>Free Dictionary <a style="inline-block;" href="//www.thefreedictionary.com/" title="//www.thefreedictionary.com/" target=_blank onmouseover="this.href=this.title + hight.replace(/\ /g,' + "'+'" + ');" ontouchstart="this.href=this.title + hight.replace(/\ /g,' + "'+'" + ');" id=b_hfloater_free_dictionary>' + hight + '</a></b><br>';
document.getElementById('hfloater').innerHTML+='<b>Google Search <a style="inline-block;" href="//www.google.com/" title="//www.google.com/search?q=" target=_blank onmouseover="this.href=this.title + hight.replace(/\ /g,' + "'+'" + ');" ontouchstart="this.href=this.title + hight.replace(/\ /g,' + "'+'" + ');" id=b_hfloater_google_search>' + hight + '</a></b><br>';
document.getElementById('hfloater').innerHTML+='<b>Tag Search <a style="inline-block;" href="//www.rjmprogramming.com.au/ITblog/" title="//www.rjmprogramming.com.au/ITblog/tag/" target=_blank onmouseover="this.href=this.title + hight.replace(/\ /g,' + "'-'" + ');" ontouchstart="this.href=this.title + hight.replace(/\ /g,' + "'-'" + ');" id=b_hfloater_tag_search>' + hight + '</a></b><br>';
document.getElementById('hfloater').innerHTML+='<b>Category Search <a style="inline-block;" href="//www.rjmprogramming.com.au/ITblog/" title="//www.rjmprogramming.com.au/ITblog/category/" target=_blank onmouseover="this.href=this.title + hight.replace(/\ /g,' + "'-'" + ');" ontouchstart="this.href=this.title + hight.replace(/\ /g,' + "'-'" + ');" id=b_hfloater_category_search>' + hight + '</a></b><br>';
document.getElementById('hfloater').innerHTML+='<b>Tag First Word Search <a style="inline-block;" href="//www.rjmprogramming.com.au/ITblog/" title="//www.rjmprogramming.com.au/ITblog/tag/" target=_blank onmouseover="this.href=this.title + hight.replace(/\ /g,' + "'-'" + ').replace(' + "'-','/?wopenall='" + ');" ontouchstart="this.href=this.title + hight.replace(/\ /g,' + "'-'" + ').replace(' + "'-','/?wopenall='" + ');" id=b_hfloater_tag_first_word_search>' + hight + '</a></b><br>';
document.getElementById('hfloater').innerHTML+='<b>Posting Title Search <a style="inline-block;" href="//www.rjmprogramming.com.au/itblog/match/mapper.php" title="//www.rjmprogramming.com.au/itblog/match/mapper.php?pm=" target=_blank onmouseover="this.href=this.title + encodeURIComponent(hight);" ontouchstart="this.href=this.title + encodeURIComponent(hight);" id=b_hfloater_posting_title_search>' + hight + '</a></b><br>';
} else {
document.getElementById('b_hfloater_wikipedia').innerHTML=hight;
document.getElementById('b_hfloater_google_translate').innerHTML=hight;
document.getElementById('b_hfloater_free_dictionary').innerHTML=hight;
document.getElementById('b_hfloater_google_search').innerHTML=hight;
document.getElementById('b_hfloater_tag_search').innerHTML=hight;
document.getElementById('b_hfloater_category_search').innerHTML=hight;
document.getElementById('b_hfloater_tag_first_word_search').innerHTML=hight;
document.getElementById('b_hfloater_posting_title_search').innerHTML=hight;
document.getElementById('hfloater').style.top=s_top;
document.getElementById('hfloater').style.left=s_left;
document.getElementById('hfloater').style.display='block';
}
}
} else if (xsel == '') {
if (document.getElementById('hfloater')) {
document.getElementById('hfloater').style.display='none';
}
hight='';
}
}
</script>
… called by the changed HTML snippet as below …
<body onload='lookforhighlight(); postcalendar(); changeasfordownload(); if (cafd == cafd) { cafd=0; } else { cafd=true; } checkonl(); setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies(); cookie_fonts(); is_mentioned_by(); calendar_pass(); prejustshow(); details_summary(0); '>
<div id="hfloater"></div>
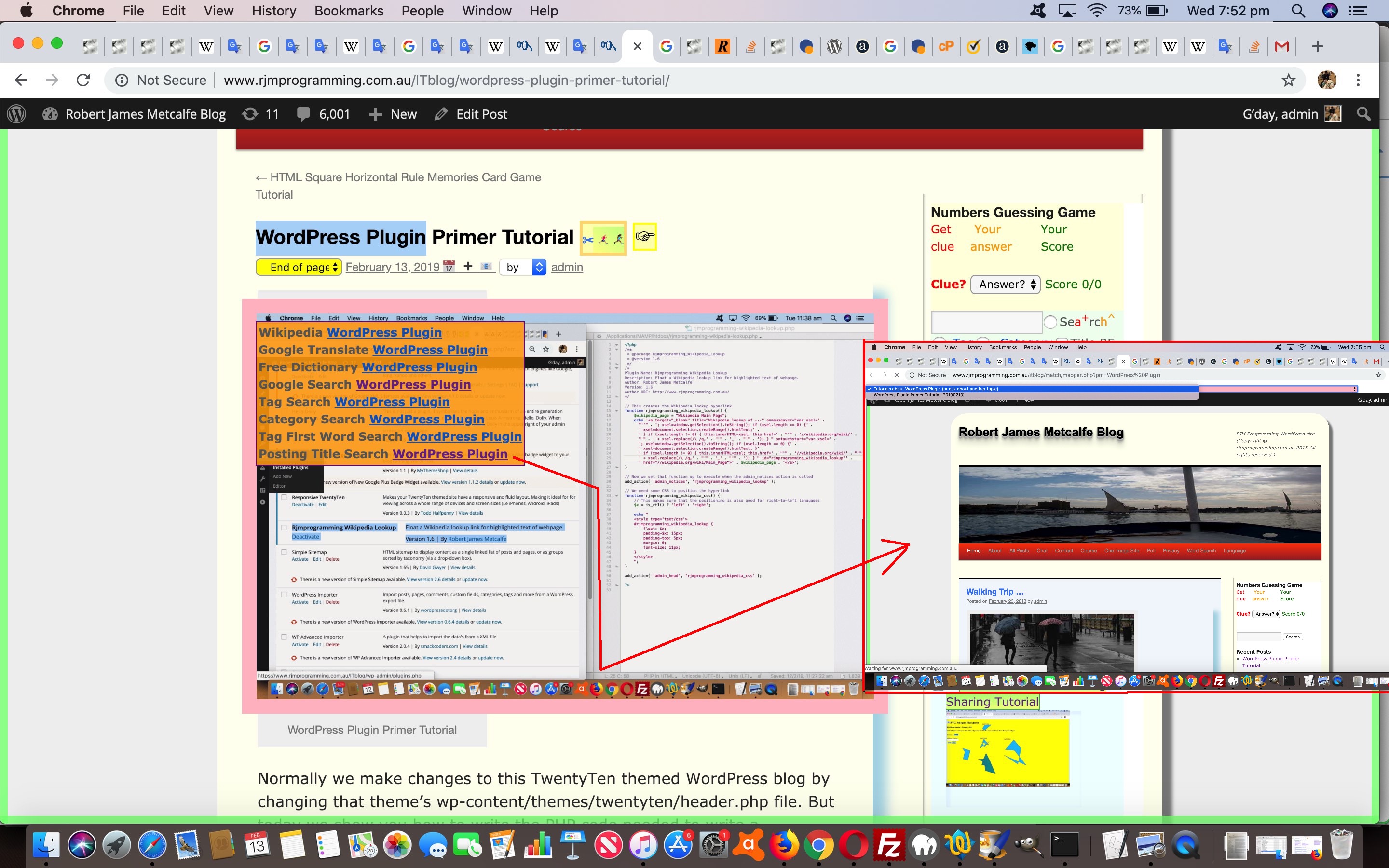
Previous relevant WordPress Plugin Primer Tutorial is shown below.
Normally we make changes to this TwentyTen themed WordPress blog by changing that theme’s wp-content/themes/twentyten/header.php file. But today we show you how to write the PHP code needed to write a WordPress.org admin login plugin to create a hyperlink to a Wikipedia page regarding any text you have highlighted on your WordPress admin area webpage.
We thank …
… and we think you should read …
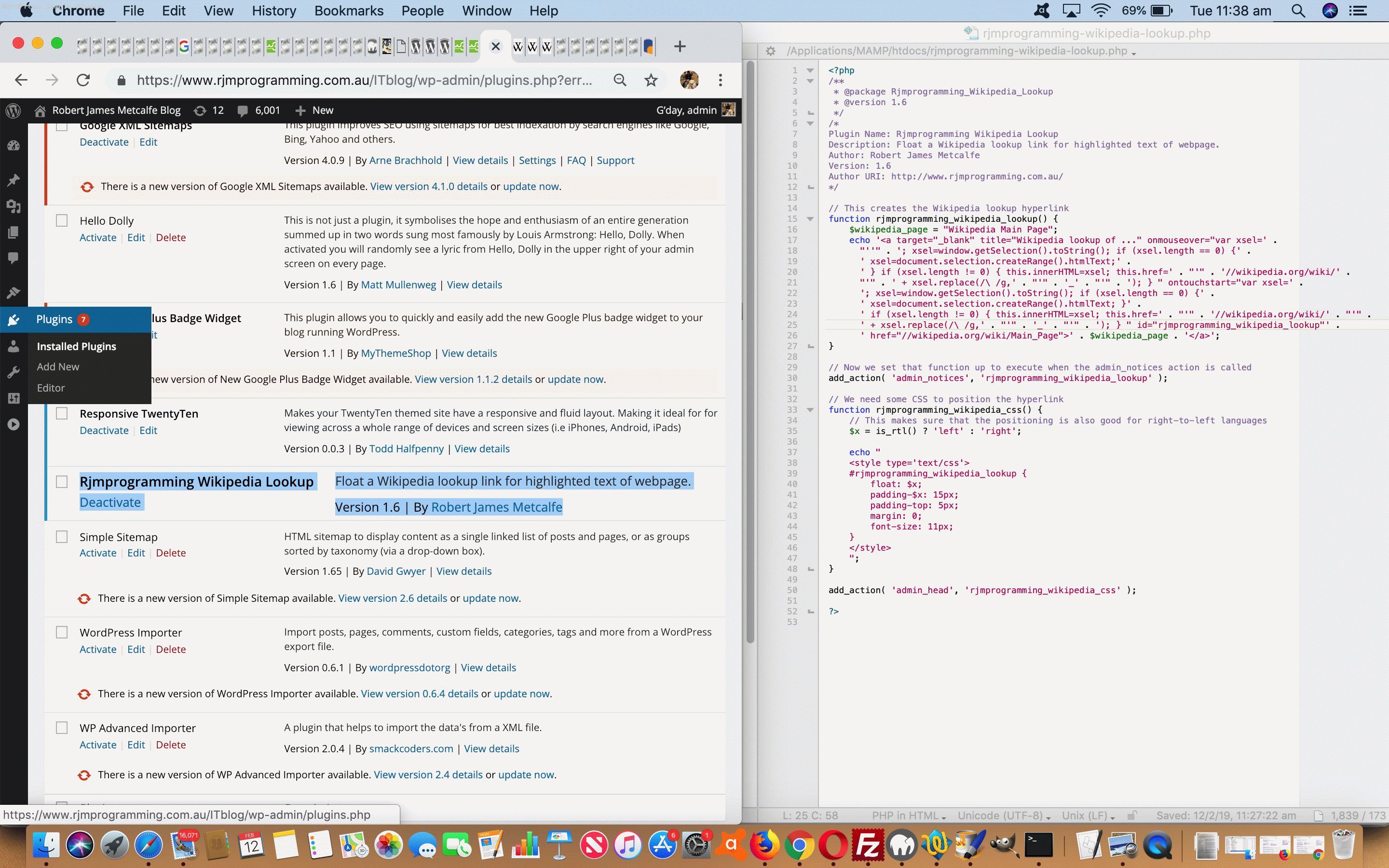
For us, with our very simple rjmprogramming-wikipedia-lookup.php plugin, we only needed the one piece of PHP to sit in the current WordPress wp-content/plugins directory, and then immediately be accessible to the WordPress blog admin area’s Plugins -> Activate option …
<?php
/**
* @package Rjmprogramming_Wikipedia_Lookup
* @version 1.6
*/
/*
Plugin Name: Rjmprogramming Wikipedia Lookup
Description: Float a Wikipedia lookup link for highlighted text of an admin webpage.
Author: Robert James Metcalfe
Version: 1.6
Author URI: http://www.rjmprogramming.com.au/
*/
// This creates the Wikipedia lookup hyperlink
function rjmprogramming_wikipedia_lookup() {
$wikipedia_page = "Wikipedia Main Page";
echo '<a target="_blank" title="Wikipedia lookup of ..." onmouseover="var xsel=' .
"''" . '; xsel=window.getSelection().toString(); if (xsel.length == 0) {' .
' xsel=document.selection.createRange().htmlText;' .
' } if (xsel.length != 0) { this.innerHTML=xsel; this.href=' . "'" . '//wikipedia.org/wiki/' .
"'" . ' + xsel.replace(/\ /g,' . "'" . '_' . "'" . '); } " ontouchstart="var xsel=' .
'; xsel=window.getSelection().toString(); if (xsel.length == 0) {' .
' xsel=document.selection.createRange().htmlText; }' .
' if (xsel.length != 0) { this.innerHTML=xsel; this.href=' . "'" . '//wikipedia.org/wiki/' . "'" .
' + xsel.replace(/\ /g,' . "'" . '_' . "'" . '); } " id="rjmprogramming_wikipedia_lookup"' .
' href="//wikipedia.org/wiki/Main_Page">' . $wikipedia_page . '</a>';
}
// Now we set that function up to execute when the admin_notices action is called
add_action( 'admin_notices', 'rjmprogramming_wikipedia_lookup' );
// We need some CSS to position the hyperlink
function rjmprogramming_wikipedia_css() {
// This makes sure that the positioning is also good for right-to-left languages
$x = is_rtl() ? 'left' : 'right';
echo "
<style type='text/css'>
#rjmprogramming_wikipedia_lookup {
float: $x;
padding-$x: 15px;
padding-top: 5px;
margin: 0;
font-size: 11px;
}
</style>
";
}
add_action( 'admin_footer', 'rjmprogramming_wikipedia_css' );
?>
We hope this is of interest to you.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.