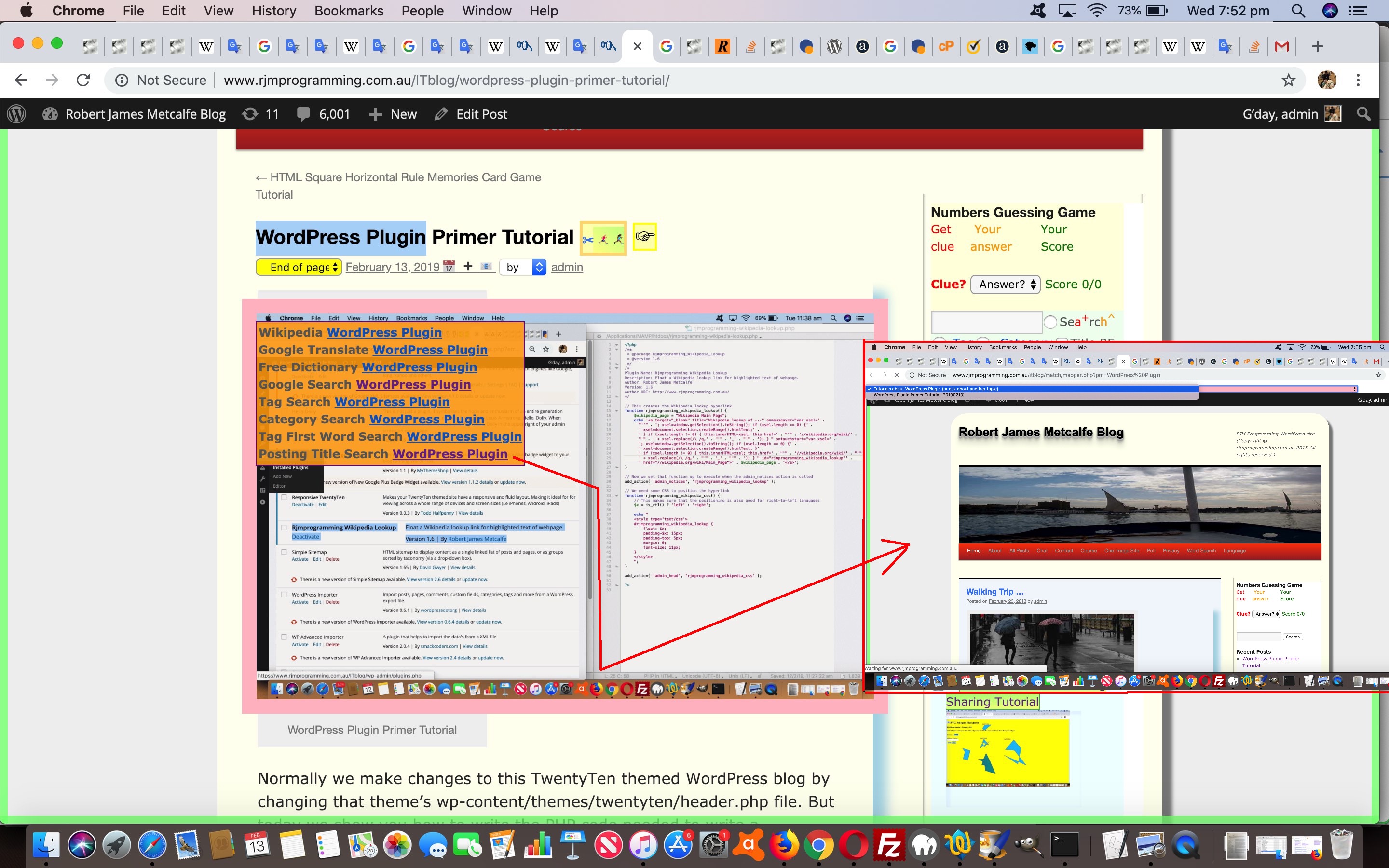
We’re back at WordPress TwentyTen theme header.php change methodologies to implement some new WordPress functionality like yesterday’s WordPress Plugin Primer Tutorial in that highlighted text of a webpage is used (except that we’ve now opened it up to the non-admin WordPress blog webpages), but this time presenting an overlayed floating set of hyperlink options linking to …
- Wikipedia
- Google Translate
- Free Dictionary
- Google Search
- Tag Search
- Category Search
- Tag First Word Search
- Posting Title Search
As far as header.php code goes we add this Javascript …
<script type=’text/javascript’>
var hight=' ';
function lfhlater() {
var aswq=document.getElementsByTagName("a");
for (var iaswq=0; iaswq<aswq.length; iaswq++) {
if (aswq[iaswq].innerHTML == 'Long hover help available.') {
aswq[iaswq].innerHTML='Highlighting and long hover help.';
aswq[iaswq].title+=' ... also note that Highlighting Webpage Contents allows for Wikipedia, Google Translate, Free Dictionary and Google Search functionalities to appear';
}
}
}
function lookforhighlight() {
var usualdelay=2000, oRange=null, oRect=null, s_top='0px', s_left='5px', fourhundred=300, isfx='0';
if (hight == ' ') {
setTimeout(lfhlater, 5000);
hight='';
}
setTimeout(lookforhighlight, usualdelay);
var xsel=window.getSelection().toString();
if (xsel.length == 0) {
try {
xsel=document.selection.createRange().htmlText;
xsel=xsel.replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ');
xsel=xsel.replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ');
} catch(ertw) {
xsel='';
}
} else {
xsel=xsel.replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ');
xsel=xsel.replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ').replace(String.fromCharCode(13),' ');
if (xsel != hight && xsel != '') {
oRange = window.getSelection().getRangeAt(0); //get the text range
oRect = oRange.getBoundingClientRect();
s_top = ('' + oRect.top).replace('px','') + 'px';
s_left = ('' + oRect.left).replace('px','') + 'px';
if (s_top != '0px') {
fourhundred=eval('' + s_top.replace('px',''));
s_top='0px';
var dse='', dde='';
if (document.scrollingElement) {
if (document.scrollingElement.scrollTop) {
dse=('' + document.scrollingElement.scrollTop);
}
}
if (document.documentElement) {
if (document.documentElement.scrollTop) {
dde=('' + document.documentElement.scrollTop);
}
}
if (dse != '') {
fourhundred+=eval('' + dse.replace('px',''));
isfx='0';
} else if (dde != '') {
fourhundred+=eval('' + dde.replace('px',''));
isfx='0';
} else if (('' + window.scrollY) != '') {
fourhundred+=eval('' + ('' + window.scrollY).replace('px',''));
isfx='0';
} else if (('' + window.pageYOffset) != '') {
fourhundred+=eval('' + ('' + window.pageYOffset).replace('px',''));
isfx='0';
} else {
isfx=('' + document.body.scrollTop).replace('px','');
if (isfx.replace('0','') == '') {
isfx=('' + document.scrollingElement.scrollTop).replace('px','');
if (isfx.replace('0','') == '') {
isfx=('' + window.scrollY).replace('px','');
if (isfx.replace('0','') == '') {
isfx=('' + window.pageYOffset).replace('px','');
}
}
}
}
fourhundred+=100;
}
}
}
if (xsel != hight && xsel != '') {
hight=xsel;
if (s_top == '0px') { s_top = ('' + eval(fourhundred + eval('' + isfx))) + 'px'; }
if (document.getElementById('hfloater')) {
if (document.getElementById('hfloater').innerHTML == '') {
document.getElementById('hfloater').style.position='absolute';
document.getElementById('hfloater').style.top=s_top;
document.getElementById('hfloater').style.left=s_left;
document.getElementById('hfloater').style.zIndex='87';
document.getElementById('hfloater').style.backgroundColor='rgba(255,165,0,0.9)';
document.getElementById('hfloater').style.border='1px solid purple';
document.getElementById('hfloater').style.padding='2px 2px 2px 2px';
document.getElementById('hfloater').style.display='block';
document.getElementById('hfloater').innerHTML='<b>Wikipedia <a style="inline-block;" href="//wikipedia.org/wiki/Main_Page" title="//wikipedia.org/wiki/" target=_blank onmouseover="this.href=this.title + hight.replace(/\ /g,' + "'_'" + ');" ontouchstart="this.href=this.title + hight.replace(/\ /g,' + "'_'" + ');" id=b_hfloater_wikipedia>' + hight + '</a></b><br>';
document.getElementById('hfloater').innerHTML+='<b>Google Translate <a style="inline-block;" href="//translate.google.com" title="//translate.google.com/#view=home&op=translate&sl=auto&tl=en&text=" target=_blank onmouseover="this.href=this.title + encodeURIComponent(hight);" ontouchstart="this.href=this.title + encodeURIComponent(hight);" id=b_hfloater_google_translate>' + hight + '</a></b><br>';
document.getElementById('hfloater').innerHTML+='<b>Free Dictionary <a style="inline-block;" href="//www.thefreedictionary.com/" title="//www.thefreedictionary.com/" target=_blank onmouseover="this.href=this.title + hight.replace(/\ /g,' + "'+'" + ');" ontouchstart="this.href=this.title + hight.replace(/\ /g,' + "'+'" + ');" id=b_hfloater_free_dictionary>' + hight + '</a></b><br>';
document.getElementById('hfloater').innerHTML+='<b>Google Search <a style="inline-block;" href="//www.google.com/" title="//www.google.com/search?q=" target=_blank onmouseover="this.href=this.title + hight.replace(/\ /g,' + "'+'" + ');" ontouchstart="this.href=this.title + hight.replace(/\ /g,' + "'+'" + ');" id=b_hfloater_google_search>' + hight + '</a></b><br>';
document.getElementById('hfloater').innerHTML+='<b>Tag Search <a style="inline-block;" href="//www.rjmprogramming.com.au/ITblog/" title="//www.rjmprogramming.com.au/ITblog/tag/" target=_blank onmouseover="this.href=this.title + hight.replace(/\ /g,' + "'-'" + ');" ontouchstart="this.href=this.title + hight.replace(/\ /g,' + "'-'" + ');" id=b_hfloater_tag_search>' + hight + '</a></b><br>';
document.getElementById('hfloater').innerHTML+='<b>Category Search <a style="inline-block;" href="//www.rjmprogramming.com.au/ITblog/" title="//www.rjmprogramming.com.au/ITblog/category/" target=_blank onmouseover="this.href=this.title + hight.replace(/\ /g,' + "'-'" + ');" ontouchstart="this.href=this.title + hight.replace(/\ /g,' + "'-'" + ');" id=b_hfloater_category_search>' + hight + '</a></b><br>';
document.getElementById('hfloater').innerHTML+='<b>Tag First Word Search <a style="inline-block;" href="//www.rjmprogramming.com.au/ITblog/" title="//www.rjmprogramming.com.au/ITblog/tag/" target=_blank onmouseover="this.href=this.title + hight.replace(/\ /g,' + "'-'" + ').replace(' + "'-','/?wopenall='" + ');" ontouchstart="this.href=this.title + hight.replace(/\ /g,' + "'-'" + ').replace(' + "'-','/?wopenall='" + ');" id=b_hfloater_tag_first_word_search>' + hight + '</a></b><br>';
document.getElementById('hfloater').innerHTML+='<b>Posting Title Search <a style="inline-block;" href="//www.rjmprogramming.com.au/itblog/match/mapper.php" title="//www.rjmprogramming.com.au/itblog/match/mapper.php?pm=" target=_blank onmouseover="this.href=this.title + encodeURIComponent(hight);" ontouchstart="this.href=this.title + encodeURIComponent(hight);" id=b_hfloater_posting_title_search>' + hight + '</a></b><br>';
} else {
document.getElementById('b_hfloater_wikipedia').innerHTML=hight;
document.getElementById('b_hfloater_google_translate').innerHTML=hight;
document.getElementById('b_hfloater_free_dictionary').innerHTML=hight;
document.getElementById('b_hfloater_google_search').innerHTML=hight;
document.getElementById('b_hfloater_tag_search').innerHTML=hight;
document.getElementById('b_hfloater_category_search').innerHTML=hight;
document.getElementById('b_hfloater_tag_first_word_search').innerHTML=hight;
document.getElementById('b_hfloater_posting_title_search').innerHTML=hight;
document.getElementById('hfloater').style.top=s_top;
document.getElementById('hfloater').style.left=s_left;
document.getElementById('hfloater').style.display='block';
}
}
} else if (xsel == '') {
if (document.getElementById('hfloater')) {
document.getElementById('hfloater').style.display='none';
}
hight='';
}
}
</script>
… called by the changed HTML snippet as below …
<body onload='lookforhighlight(); postcalendar(); changeasfordownload(); if (cafd == cafd) { cafd=0; } else { cafd=true; } checkonl(); setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies(); cookie_fonts(); is_mentioned_by(); calendar_pass(); prejustshow(); details_summary(0); '>
<div id="hfloater"></div>
Previous relevant WordPress Plugin Primer Tutorial is shown below.
Normally we make changes to this TwentyTen themed WordPress blog by changing that theme’s wp-content/themes/twentyten/header.php file. But today we show you how to write the PHP code needed to write a WordPress.org admin login plugin to create a hyperlink to a Wikipedia page regarding any text you have highlighted on your WordPress admin area webpage.
We thank …
… and we think you should read …
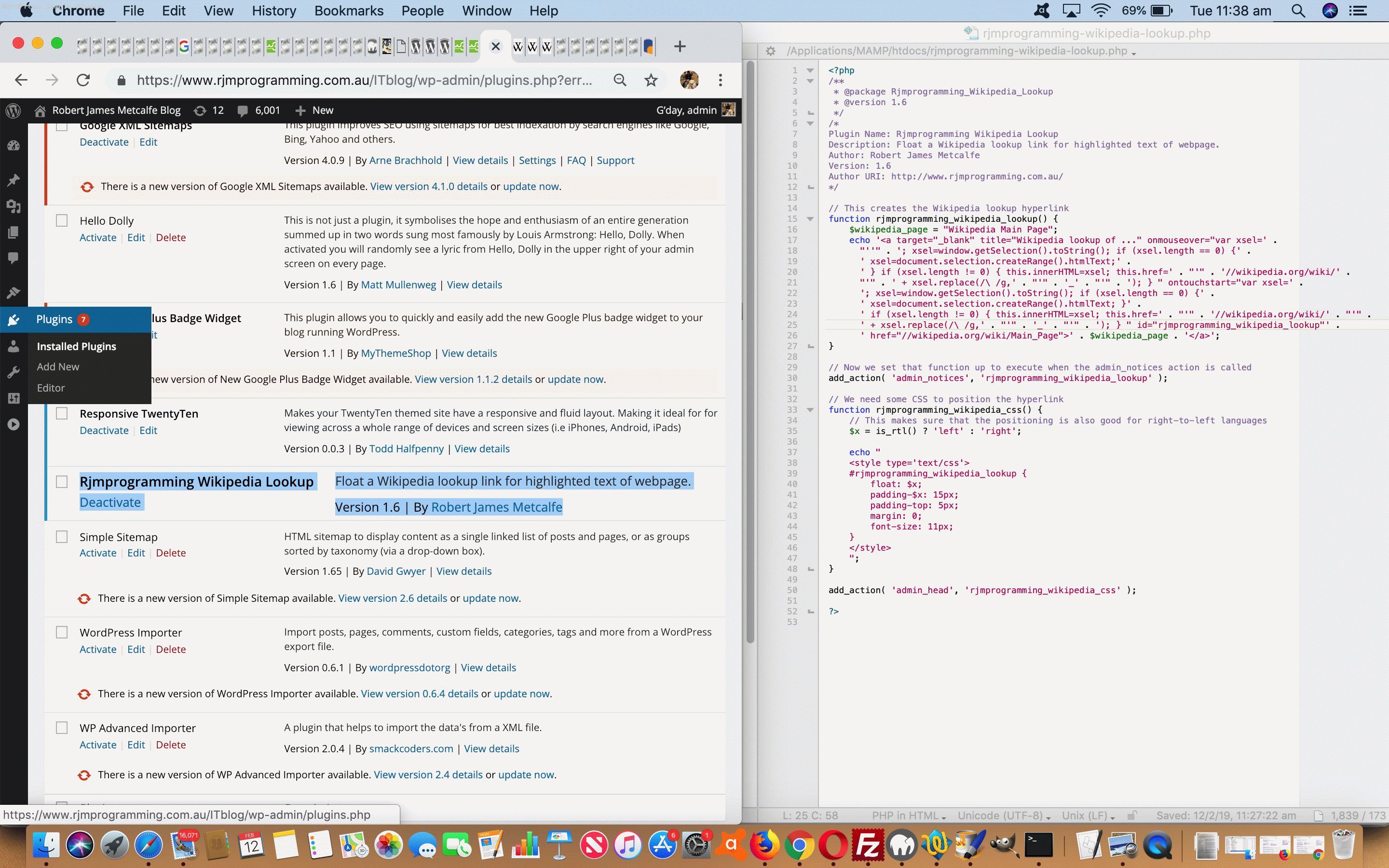
For us, with our very simple rjmprogramming-wikipedia-lookup.php plugin, we only needed the one piece of PHP to sit in the current WordPress wp-content/plugins directory, and then immediately be accessible to the WordPress blog admin area’s Plugins -> Activate option …
<?php
/**
* @package Rjmprogramming_Wikipedia_Lookup
* @version 1.6
*/
/*
Plugin Name: Rjmprogramming Wikipedia Lookup
Description: Float a Wikipedia lookup link for highlighted text of an admin webpage.
Author: Robert James Metcalfe
Version: 1.6
Author URI: http://www.rjmprogramming.com.au/
*/
// This creates the Wikipedia lookup hyperlink
function rjmprogramming_wikipedia_lookup() {
$wikipedia_page = "Wikipedia Main Page";
echo '<a target="_blank" title="Wikipedia lookup of ..." onmouseover="var xsel=' .
"''" . '; xsel=window.getSelection().toString(); if (xsel.length == 0) {' .
' xsel=document.selection.createRange().htmlText;' .
' } if (xsel.length != 0) { this.innerHTML=xsel; this.href=' . "'" . '//wikipedia.org/wiki/' .
"'" . ' + xsel.replace(/\ /g,' . "'" . '_' . "'" . '); } " ontouchstart="var xsel=' .
'; xsel=window.getSelection().toString(); if (xsel.length == 0) {' .
' xsel=document.selection.createRange().htmlText; }' .
' if (xsel.length != 0) { this.innerHTML=xsel; this.href=' . "'" . '//wikipedia.org/wiki/' . "'" .
' + xsel.replace(/\ /g,' . "'" . '_' . "'" . '); } " id="rjmprogramming_wikipedia_lookup"' .
' href="//wikipedia.org/wiki/Main_Page">' . $wikipedia_page . '</a>';
}
// Now we set that function up to execute when the admin_notices action is called
add_action( 'admin_notices', 'rjmprogramming_wikipedia_lookup' );
// We need some CSS to position the hyperlink
function rjmprogramming_wikipedia_css() {
// This makes sure that the positioning is also good for right-to-left languages
$x = is_rtl() ? 'left' : 'right';
echo "
<style type='text/css'>
#rjmprogramming_wikipedia_lookup {
float: $x;
padding-$x: 15px;
padding-top: 5px;
margin: 0;
font-size: 11px;
}
</style>
";
}
add_action( 'admin_footer', 'rjmprogramming_wikipedia_css' );
?>
We hope this is of interest to you.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





4 Responses to WordPress Highlight Lookups Tutorial