Am glad to have coded this Highlighting Search functionality in two stages, that being …
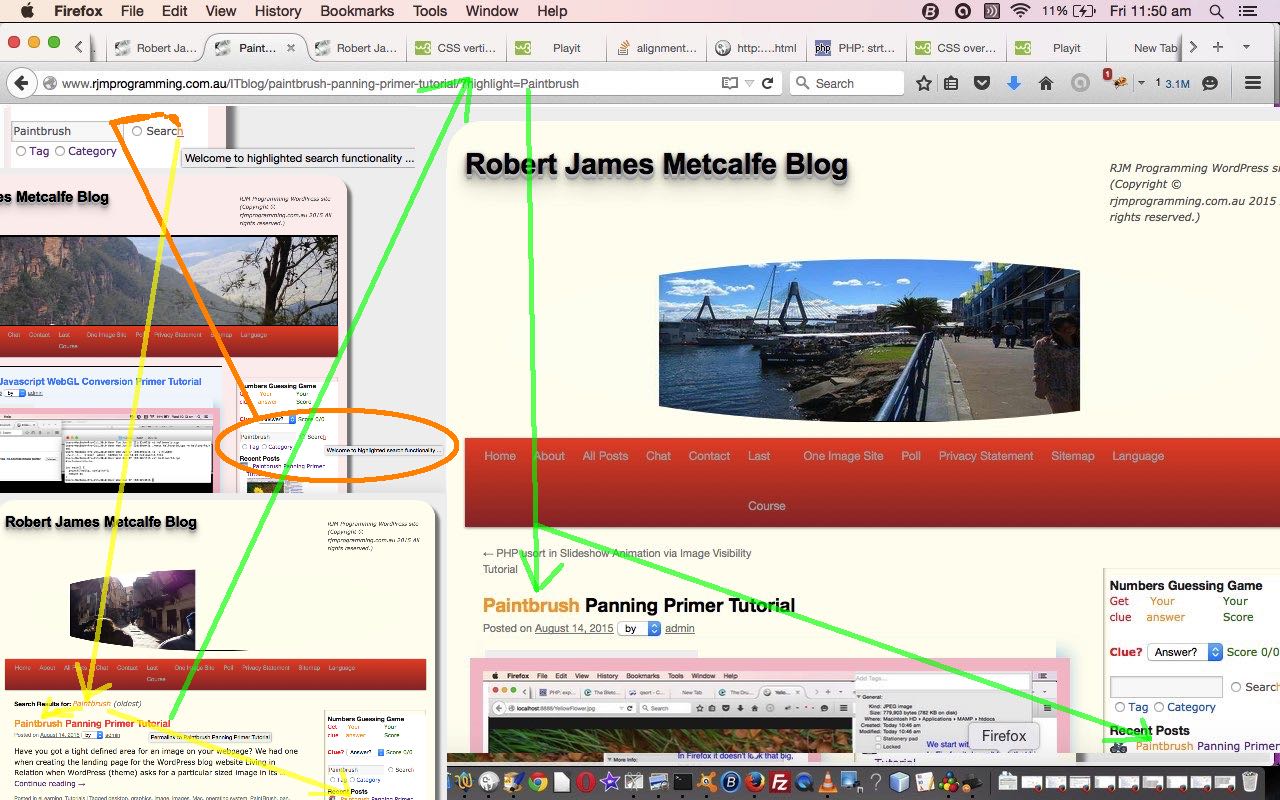
- yesterday’s WordPress Highlighted Search Primer Tutorial as shown below that established the orange highlighted display … and then …
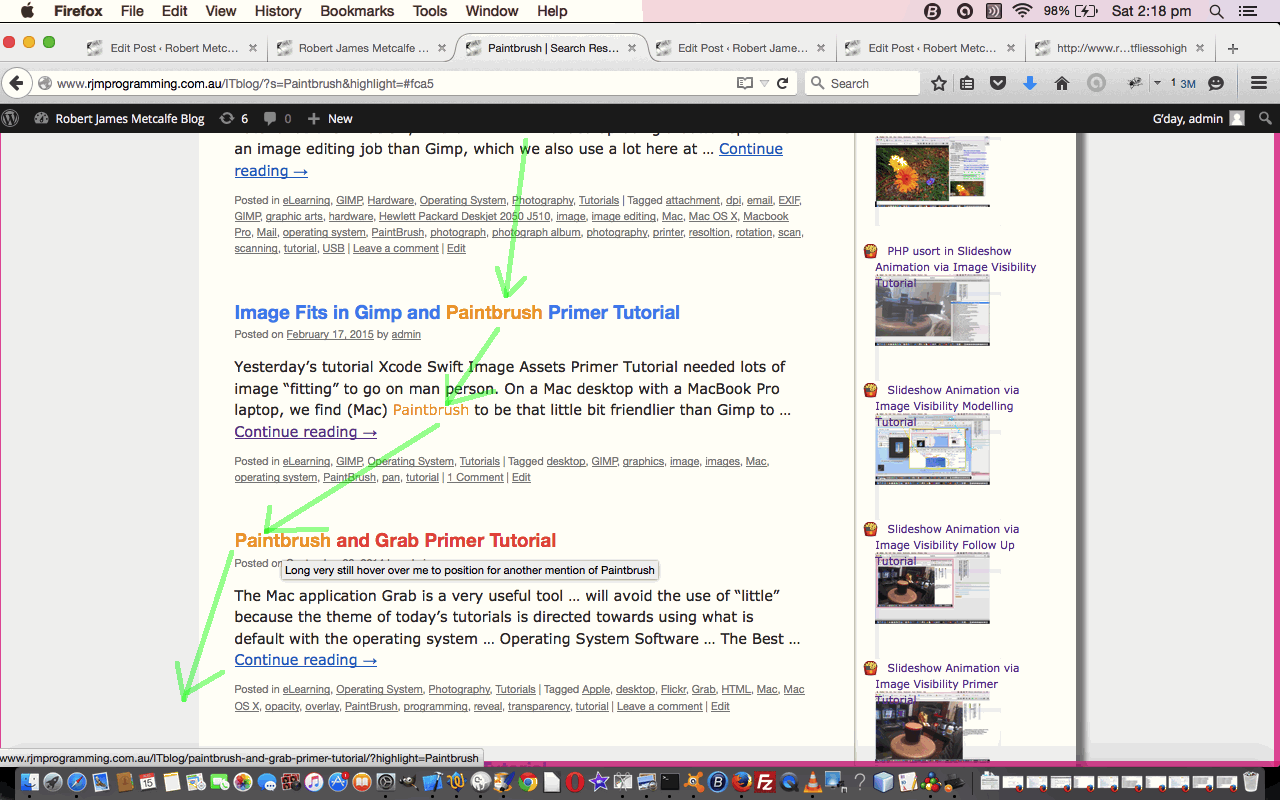
- today’s linking of highlighted 1 to highlighted 2 etcetera etcetera etcetera … via the #hashtag navigation idea … and some Ajax contextual help
… because the step 2 coding above was more complex than first envisaged. That step 2 functionality allows you to move down (or back up) the webpage navigating through the mentions of your Highlighted Search text.
The step 2 code within header.php involved new Javascript functions …
- function athenl() … navigate to hashtag of interest (if global Javascript “nlis” variable has been set … the onmouseout or ontouchend events can unset the “nlis” variable)
- function lhref(inlis, inrlis) … return a suitable URL for next link
- function locationhref(inlis, inrlis) … at onmouseover or onclick or ontouchstart prepares a setTimeout() athenl() call to navigate the current webpage to the hashtag inlis if currently moving forwards and inrlis if currently moving backwards
- function andthenlater() … is the follow up function organizing the highlighted text linkages once they have been created so is called at the end of code of the highlightsearch() function of yesterday’s WordPress Highlighted Search Primer Tutorial
We hope you find this “Highlighted Search” idea of some help, and will leave you with changes to the WordPress blog’s TwentyTen theme’s header.php in olive bold itallic for today’s Highlighted Search changes and teal bold itallic for yesterday’s Highlighted Search changes and blue bold itallic for WordPress Blog Search Within Search Overlay Tutorial “overlay” changes and green bold itallic for Ajax changes and red bold itallic for Preview changes and bold itallic for Implementation changes and bold for old Primer (WordPress Blog Search Within a Search Primer Tutorial) changes below …
var spc=' ', cminus='-', fmtname='w411tform', fmcname='w411cform', edelim='/', radis="", formihis="";
var precwopen='', cwopen='', scmdis='', tcdelay=0, ourtcdelay=0, ourtcprefix='', tcprefix='', tcsuffix=' ... prefixes: @!@ just dropdown, @+@ additional dropdown, @|@ just open dropdown, @*@ additional open dropdown, @[secsDelay]@';
var iurlcnt=0, jurlcnt=0, urllist = new Array(), whenlist = new Array(), nextis=-1, optcol='yellow';
var nlis="", tagtoggle=0;
function athenl() {
if (nlis != "") {
location.href=nlis;
nlis="";
}
}
function lhref(inlis, inrlis) {
if (tagtoggle == 0) {
nlis=inrlis;
} else {
nlis=inlis;
}
return nlis;
}
function locationhref(inlis, inrlis) {
if (tagtoggle == 0) {
nlis=inrlis;
} else {
nlis=inlis;
}
setTimeout(athenl, 2000);
}
function andthenlater() {
var nextlis="#nav-below";
var gtnp="going to next page link in order to look for";
var fsis=document.getElementsByTagName('font');
var additionalbit=" tagtoggle=0; ";
var prevlis="#searchform";
for (var ijh=eval(fsis.length - 1); ijh>=0; ijh--) {
if (fsis[ijh].id) {
if (("*" + fsis[ijh].id).indexOf("*fca") != -1) {
fsis[ijh].style.zIndex=9;
eval("fsis[ijh].onmouseover = function(event) { locationhref('" + nextlis + "','" + prevlis + "'); " + additionalbit + " }");
eval("fsis[ijh].ontouchstart = function(event) { locationhref('" + nextlis + "','" + prevlis + "'); " + additionalbit + " }");
eval("fsis[ijh].onmouseout = function() { nlis=''; }");
eval("fsis[ijh].ontouchend = function() { nlis=''; }");
//eval("fsis[ijh].onmousemove = function(event) { nlis=''; }");
nextlis="#" + fsis[ijh].id;
fsis[ijh].title='Long very still hover over me to position for ' + gtnp + ' ' + inlook;
gtnp="another mention of";
additionalbit = "";
} else if (("*" + fsis[ijh].id).indexOf("*fc") != -1) {
fsis[ijh].style.zIndex=9;
eval("fsis[ijh].onclick = function(event) { nlis=''; lhref('" + nextlis + "','" + prevlis + "'); " + additionalbit + " }");
eval("fsis[ijh].onmouseover = function(event) { locationhref('" + nextlis + "','" + prevlis + "'); " + additionalbit + " }");
eval("fsis[ijh].ontouchstart = function(event) { locationhref('" + nextlis + "','" + prevlis + "'); " + additionalbit + " }");
eval("fsis[ijh].onmouseout = function() { nlis=''; }");
eval("fsis[ijh].ontouchend = function() { nlis=''; }");
//eval("fsis[ijh].onmousemove = function(event) { nlis=''; }");
nextlis="#" + fsis[ijh].id;
fsis[ijh].title='Click or long very still hover over me to position for ' + gtnp + ' ' + inlook;
gtnp="another mention of";
additionalbit = "";
}
prevlis="#" + fsis[ijh].id;
if (ijh == 1) additionalbit=" tagtoggle=1; ";
}
}
}
var inlook="", inlooki=0, inlooku="";
function iltcwindowopen() {
window.open(inlooku, '_blank');
}
function testih(insis, infis, defis) {
var retis=defis;
for (var ijh=infis; ijh>=0; ijh--) {
if (insis.substring(ijh, eval(1 + ijh)) == '>') {
inlooki++;
return defis;
}
if (insis.substring(ijh, eval(1 + ijh)) == '<') return '';
}
inlooki++;
return defis;
}
function highlighttest() {
var sis=document.getElementById('s').value;
if (sis != '') {
var sisa=document.getElementById('searchform').action;
inlooku=sisa + "?s=" + encodeURIComponent(sis) + "&highlight=";
setTimeout(iltcwindowopen, 2000);
//window.open(sisa + "?s=" + encodeURIComponent(sis) + "&highlight=", "_blank");
}
}
function highlightsearch() {
var imb, ifound, spare, spare2, startfrom, atwo, atwodelim, athree, sprefix="<font color=orange>", ssuffix;
if (inlook != "") {
var pspana=document.getElementsByTagName("a");
for (imb=0; imb<pspana.length; imb++) {
if (pspana[imb].innerHTML.indexOf(inlook) != -1) {
spare=pspana[imb].innerHTML;
spare2=spare;
startfrom=0;
ifound=spare.substring(startfrom).indexOf(inlook);
while (ifound != -1) {
//alert("pre " + spare);
ssuffix=testih(spare2, ifound, "</font>");
spare=spare2.substring(0,ifound) + ssuffix.replace("</font>", sprefix.replace("font col", "font id='fca" + inlooki + "' col")) + "youllneverfind_this" + ssuffix + spare2.substring(ifound + inlook.length);
//alert(spare);
ifound=spare.substring(startfrom).indexOf(inlook);
spare2=spare;
}
pspana[imb].innerHTML=spare.replace(/youllneverfind_this/g, inlook);
}
}
pspana=document.getElementsByTagName("span");
for (imb=0; imb<pspana.length; imb++) {
if (pspana[imb].innerHTML.indexOf(inlook) != -1) {
spare=pspana[imb].innerHTML;
spare2=spare;
startfrom=0;
ifound=spare.substring(startfrom).indexOf(inlook);
while (ifound != -1) {
//alert("pre " + spare);
ssuffix=testih(spare2, ifound, "</font>");
spare=spare2.substring(0,ifound) + ssuffix.replace("</font>", sprefix.replace("font col", "font id='fcspan" + inlooki + "' col")) + "youllneverfind_this" + ssuffix + spare2.substring(ifound + inlook.length);
//alert(spare);
ifound=spare.substring(startfrom).indexOf(inlook);
spare2=spare;
}
pspana[imb].innerHTML=spare.replace(/youllneverfind_this/g, inlook);
}
}
pspana=document.getElementsByTagName("h1");
for (imb=0; imb<pspana.length; imb++) {
if (pspana[imb].innerHTML.indexOf(inlook) != -1) {
spare=pspana[imb].innerHTML;
spare2=spare;
startfrom=0;
ifound=spare.substring(startfrom).indexOf(inlook);
while (ifound != -1) {
//alert("pre " + spare);
ssuffix=testih(spare2, ifound, "</font>");
spare=spare2.substring(0,ifound) + ssuffix.replace("</font>", sprefix.replace("font col", "font id='fchone" + inlooki + "' col")) + "youllneverfind_this" + ssuffix + spare2.substring(ifound + inlook.length);
//alert(spare);
ifound=spare.substring(startfrom).indexOf(inlook);
spare2=spare;
}
pspana[imb].innerHTML=spare.replace(/youllneverfind_this/g, inlook);
}
}
pspana=document.getElementsByTagName("p");
for (imb=0; imb<pspana.length; imb++) {
if (pspana[imb].innerHTML.indexOf(inlook) != -1) {
spare=pspana[imb].innerHTML;
spare2=spare;
startfrom=0;
ifound=spare.substring(startfrom).indexOf(inlook);
while (ifound != -1) {
//alert("pre " + spare);
ssuffix=testih(spare2, ifound, "</font>");
spare=spare2.substring(0,ifound) + ssuffix.replace("</font>", sprefix.replace("font col", "font id='fcp" + inlooki + "' col")) + "youllneverfind_this" + ssuffix + spare2.substring(ifound + inlook.length);
//alert(spare);
ifound=spare.substring(startfrom).indexOf(inlook);
spare2=spare;
}
pspana[imb].innerHTML=spare.replace(/youllneverfind_this/g, inlook);
}
}
pspana=docgetclass("entry-title", "h2");
for (imb=0; imb<pspana.length; imb++) {
spare=pspana[imb].innerHTML;
atwo=spare.split("href=");
if (atwo.length > 1) {
atwodelim=atwo[1].substring(0,1);
athree=atwo[1].substring(1).split(atwodelim);
if (athree[0].indexOf("?") == -1 && athree[0].indexOf("highlight=") == -1) {
spare2=athree[0] + "?highlight=" + encodeURIComponent(inlook);
//alert("here1 " + spare + " ... now ... " + spare.replace(athree[0], spare2) + " ... via " + spare2);
pspana[imb].innerHTML=spare.replace(athree[0], spare2);
} else if (athree[0].indexOf("highlight=") == -1) {
spare2=athree[0] + '&' + "highlight=" + encodeURIComponent(inlook);
//alert("here2 " + spare + " ... now ... " + spare.replace(athree[0], spare2) + " ... via " + spare2);
pspana[imb].innerHTML=spare.replace(athree[0], spare2);
}
}
}
}
}
var catselis="", tagselis="";
function ovput(wois) {
document.getElementById('s').style.display='none';
if (wois.indexOf("ag") != -1) {
document.getElementById('tagselis').style.display='inline';
} else {
document.getElementById('catselis').style.display='inline';
}
}
function ovsel(iov, iovval) {
if (iovval.replace(' ') == '') {
iov.style.display='none';
document.getElementById('s').style.display='inline';
} else {
document.getElementById('s').value=iovval;
iov.style.display='none';
document.getElementById('s').style.display='inline';
if (iov.id.indexOf("ag") != -1) {
radiocc('Tag');
} else {
radiocc('Category');
}
}
}
function checkseltc() {
var wqe=document.getElementById('seltc').innerHTML.split('value=');
var zdelim=' ', zurllist;
jurlcnt=eval(-1 + wqe.length);
if (jurlcnt > 0) {
for (var iyt=2; iyt<wqe.length; iyt++) {
zdelim = wqe[iyt].substring(0,1);
zurllist = wqe[iyt].substring(1).split(zdelim);
urllist[eval(-2 + iyt)] = zurllist[0];
if (iyt == 2) {
whenlist[eval(-2 + iyt)] = tcdelay;
} else {
whenlist[eval(-2 + iyt)] = eval(tcdelay + eval(whenlist[eval(-3 + iyt)]));
}
if (nextis < 0) nextis = 0;
}
}
document.getElementById('seltc').size = eval(-1 + wqe.length);
iurlcnt++;
if (nextis >= 0) {
if (eval(nextis) < eval(whenlist.length)) {
if (eval(iurlcnt) == whenlist[nextis]) {
if (urllist[nextis] != "") tcwindowopen(urllist[nextis]);
nextis++;
if (eval(nextis) == eval(whenlist.length)) top.document.getElementById('seltc').style.display='block';
}
}
}
}
function reprompt(insg) {
tcprefix="";
if ((insg + " ").substring(0,1) == "@") {
var tcst=insg.substring(1).split("@");
if (tcst.length > 1) {
tcprefix = tcst[0];
insg=insg.replace("@" + tcprefix + "@", "");
if (tcprefix == "!") {
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
} else if (tcprefix == "|") {
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
} else if (tcprefix == "+") {
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
} else if (tcprefix == "*") {
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
} else if (tcprefix != "") {
var tcd=tcprefix.split(".");
tcdelay=eval(tcd[0]);
document.getElementById("wrapper").innerHTML = "<iframe id='tciframe' width=1 height=1 style='width:1; height:1;' src='http://www.rjmprogramming.com.au/About_Us.html'></iframe>" + document.getElementById("wrapper").innerHTML;
tcprefix='';
optcol='lightgreen';
}
}
}
return insg;
}
function reurl(inu) {
var newinu;
if (tcprefix != "") {
if (tcprefix.substring(0,1) == '!' || tcprefix.substring(0,1) == '+' || tcprefix.substring(0,1) == '|' || tcprefix.substring(0,1) == '*') {
newinu=inu.replace('window.open(', '').replace('location.href=', '').replace(';', '').replace(';', '').split(', "_blank');
document.getElementById('tciframe').src=eval(newinu[0]) + "&tcprefix=" + tcprefix;
if (tcprefix.substring(0,1) == '|' || tcprefix.substring(0,1) == '*') setInterval(checkseltc, 1000);
if (tcprefix.substring(0,1) == '!' || tcprefix.substring(0,1) == '|') {
return "";
}
}
inu = inu; //.replace("wopenall", "tcprefix=" + tcprefix + "&wopenall");
}
if (tcdelay != 0) {
inu = inu; //.replace("wopenall", "&tcdelay=" + tcdelay + "&wopenall");
newinu=inu.replace('window.open(', '').replace('location.href=', '').replace(';', '').replace(';', '').split(', "_blank');
document.getElementById('tciframe').src=eval(newinu[0]) + "&tcdelay=" + tcdelay;
setInterval(checkseltc, 1000);
return "";
}
return eval(inu);
}
function preradiocc() {
if (document.getElementById('s').value != "" && radis != "") {
radiocc(radis);
}
}
function radiocc(tvis) {
var cok=1;
cwopen="";
radis=tvis;
document.getElementById('tagselis').style.display='none';
document.getElementById('catselis').style.display='none';
document.getElementById('s').style.display='inline';
if (document.getElementById('s').value != "") {
if (tvis == "Search") {
document.getElementById('searchsubmit').click();
} else if (tvis == "Tag") {
cwopen=prompt("Please enter " + document.getElementById('s').value + " Tag findings Blog Posting Title search filter (blank causes no filtering" + tcsuffix + " and optional suffix &highlight=[highlightSearchString] highlights)", document.getElementById('s').value);
if (cwopen != null) {
precwopen = document.getElementById("s").value;
cwopen=reprompt(cwopen);
if (document.getElementById('searchform').action.indexOf("/wordpress") != -1) {
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "?tag=" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "?tag=" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen;');
}
} else {
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "tag/" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "tag/" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen;');
}
}
}
} else if (tvis == "Category") {
if (document.getElementById('searchform').action.indexOf("/wordpress") != -1) {
if (document.getElementById('s').value.substring(0,1) >= '0' && document.getElementById('s').value.substring(0,1) <= '9') {
cwopen=prompt("Please enter " + document.getElementById('s').value + " Category (number) findings Blog Posting Title search filter (blank causes no filtering" + tcsuffix + " and optional suffix &highlight=[highlightSearchString] highlights)", "Tutorial");
if (cwopen != null) {
precwopen = document.getElementById("s").value;
cwopen=reprompt(cwopen);
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "?cat=" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "?cat=" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "&wopenall=" + cwopen;');
}
}
} else {
cok=0;
alert("Please enter the category as a number");
document.getElementById('s').value = '';
}
} else {
cwopen=prompt("Please enter " + document.getElementById('s').value + " Category (alphabetic) findings Blog Posting Title search filter (blank causes no filtering" + tcsuffix + " and optional suffix &highlight=[highlightSearchString] highlights)", document.getElementById('s').value);
if (cwopen != null) {
precwopen = document.getElementById("s").value;
if (1 == 1) {
reurl('window.open(document.getElementById("searchform").action + "category/" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen, "_blank");');
} else {
reurl('location.href=document.getElementById("searchform").action + "category/" + precwopen.toLowerCase().replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "/?wopenall=" + cwopen;');
}
}
}
}
if (cok == 1) {
document.getElementById('s').value = '';
radis="";
document.getElementById('searchform').innerHTML = formihis;
document.getElementById('s').onblur = preradiocc;
}
}
}
function preprecc(inidea) { // wopenallwas= form
<?php
$tblurbwas="";
if (isset($_GET['wopenallwas']) || isset($_GET['wopenall'])) {
$tblurbwas = " var ourwovwas=location.search.split(inidea + '=')[1] ? location.search.split(inidea + '=')[1].split('&')[0] : ' '; \n";
$tblurbwas .= " if (ourwovwas != ' ') { \n";
$tblurbwas .= " document.body.innerHTML = '<div id=\"verytop\" align=\"center\" style=\"background-color: yellow;\"><table cellpadding=25 cellspacing=25><tr><td style=\"border: 5px green solid; margin: 6 6 6 6;\"> WordPress 3.0.3<br><br><form action=\"http://www.rjmprogramming.com.au/wordpress/\" method=\"GET\"> Tag (alpha): <input type=\"text\" name=\"tag\" id=\"tag\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Tag Blog Postings\" /></form><br><br><br>' + '<form action=\"http://www.rjmprogramming.com.au/wordpress/\" method=\"GET\"> Category (numerical): <input type=\"number\" name=\"cat\" id=\"cat\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Category Blog Postings\" /></form><br><br><br></td><td style=\"border: 5px green solid; margin: 6 6 6 6;\"> WordPress 4.1.1<br><br><form id=\"w411tform\" action=\"https://www.rjmprogramming.com.au/ITblog/tag/\" method=\"GET\"> Tag (alpha): <input type=\"text\" onblur=\" document.getElementById(fmtname).action+=this.value.toLowerCase().replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus) + edelim; \" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Tag Blog Postings\" /></form><br><br><br>' + '<form id=\"w411cform\" action=\"https://www.rjmprogramming.com.au/ITblog/category/\" method=\"GET\"> Category (alpha): <input onblur=\" document.getElementById(fmcname).action+=this.value.toLowerCase().replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus).replace(spc,cminus) + edelim; \" type=\"text\" /><br><br> Optional Search Blog Title for: <input type=\"text\" name=\"wopenall\" id=\"wopenall\" /><br><br><br> <input type=\"submit\" value=\"Find Category Blog Postings\" /></form><br><br><br></td></tr></table></div>' + document.body.innerHTML; \n";
$tblurbwas .= " } \n";
}
echo $tblurbwas;
?>
}
function tcwindowopen(inuis) {
window.open(inuis, '_blank');
}
function precc() { // wopenall= functionality
<?php
if (isset($_GET['highlight']) || isset($_POST['highlight'])) {
$doww="";
if (isset($_GET['s'])) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_GET['s'])));
if (isset($_POST['s'])) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_POST['s'])));
if (isset($_GET['highlight'])) {
if (strlen($_GET['highlight']) > 0) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_GET['highlight'])));
}
if (isset($_POST['highlight'])) {
if (strlen($_POST['highlight']) > 0) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_POST['highlight'])));
}
echo "\n inlook=\"" . $doww . "\"; \n";
echo "\n setTimeout(highlightsearch,3000); \n";
}
?>
preprecc('wopenallwas');
document.getElementById('searchsubmit').style.display='none';
var wbis=document.getElementById('searchform').action.indexOf("/wordpress");
var taglist, catlist;
var tagvar, tagvar2, catvar, catvar2;
if (wbis != -1) {
catvar=document.getElementById('categories-2').innerHTML.split("href=");
catvar2=document.getElementById('categories-2').innerHTML.split("title=");
} else {
catvar=document.getElementById('categories-2').innerHTML.split("href=");
catvar2=document.getElementById('categories-2').innerHTML.split("href=");
}
if (wbis != -1) {
tagvar=document.getElementById('tag_cloud-3').innerHTML.split("href=");
tagvar2=document.getElementById('tag_cloud-3').innerHTML.split("title=");
} else {
tagvar=document.getElementById('tag_cloud-2').innerHTML.split("href=");
tagvar2=document.getElementById('tag_cloud-2').innerHTML.split("title=");
}
var sparea, thedelim="", itc, tcval, tctitle;
catselis="<select onchange='ovsel(this, this.value);' id='catselis' style='display:none;'><option value=' '>Categories below ...</option><option value=''>Not shown below ...</option></select>";
tagselis="<select onchange='ovsel(this, this.value);' id='tagselis' style='display:none;'><option value=' '>Popular Tags below ...</option><option value=''>Not shown below ...</option></select>";
for (itc=1; itc<catvar.length; itc++) {
thedelim=catvar[itc].substring(0,1);
tctitle=catvar2[itc].substring(1).replace(">","<").split("<");
if (wbis != -1) {
sparea=catvar[itc].substring(1).split("?cat=");
tcval=sparea[1].split(thedelim);
} else {
sparea=catvar[itc].substring(1).split("/category/");
tcval=sparea[1].split("/");
}
catselis=catselis.replace("</select>", "<option value='" + tcval[0] + "'>" + tctitle[1] + "</option></select>");
}
for (itc=1; itc<tagvar.length; itc++) {
thedelim=tagvar[itc].substring(0,1);
tctitle=tagvar[itc].substring(1).replace(">","<").split("<");
if (wbis != -1) {
sparea=tagvar[itc].substring(1).split("?tag=");
tcval=sparea[1].split(thedelim);
} else {
sparea=tagvar[itc].substring(1).split("/tag/");
tcval=sparea[1].split("/");
}
tagselis=tagselis.replace("</select>", "<option value='" + tcval[0] + "'>" + tctitle[1] + "</option></select>");
}
formihis = document.getElementById('searchform').innerHTML.replace("</div>", tagselis + catselis + "<input style='display:none;' type='radio' name='stype' value=''><input style='margin-left:-2px;' onclick=\"radiocc('Search');\" type='radio' name='stype' value='Search'>Searc<a title='Welcome to highlighted search functionality ...' href='#searchform' onclick='highlighttest();' onmouseover='getHighlightedSearch();' onmouseout='yehBut();' ontouchstart='getHighlightedSearch();' ontouchend='yehBut();'><font color=orange>h</font> <input onclick=\"radiocc('Tag');\" type='radio' name='stype' value='Tag'><a onclick=\"ovput('Tag');\" title=\"Overlay Tag dropdown ...\" href=\"#tagselis\">Tag</a><input onclick=\"radiocc('Category');\" type='radio' name='stype' value='Category'><a onclick=\"ovput('Category');\" title=\"Overlay Category dropdown ...\" href=\"#catselis\">Category</a><select id='seltc' style='display:none;' onchange=\"window.open(this.value,'_blank');\" size='1'><option value=''>Blog Postings below ...</option></select></div>");
formihis = formihis.replace("input id", "input onblur='preradiocc();' id");
document.getElementById('searchform').innerHTML = formihis;
document.getElementById('s').onblur = preradiocc;
<?php
$tblurb="";
if (isset($_GET['wopenall'])) {
$tpage=1;
$furl="";
$sru=explode("?", $_SERVER['REQUEST_URI']);
if (isset($_GET['paged'])) {
$tpage=$_GET['paged'];
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=" . ($tpage + 1), $_SERVER['QUERY_STRING']);
$furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("paged=" . $tpage, "paged=1", $_SERVER['QUERY_STRING']);
} else if (isset($_GET['tag']) || isset($_GET['cat']) || isset($_GET['s'])) {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=2";
if (1 == 2) $furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . $_SERVER['QUERY_STRING'] . "&paged=1";
} else if (strpos("/wordpress/", $_SERVER['REQUEST_URI']) !== false) {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "?" . str_replace("wopenall=", "s=", $_SERVER['QUERY_STRING']);
$tblurb = " location.href='" . $nurl . "'; \n";
} else {
$tstuff=explode("page/", $sru[0]);
if (sizeof($tstuff) > 1) {
$tstu=explode("/", $tstuff[1]);
$tpage=$tstu[0];
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/" . ($tpage + 1), $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
$furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . str_replace("/" . $tpage, "/1", $sru[0]) . "?" . $_SERVER['QUERY_STRING'];
} else {
$nurl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/2/" . "?" . $_SERVER['QUERY_STRING'];
if (1 == 2) $furl = "http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $sru[0] . "/page/1/" . "?" . $_SERVER['QUERY_STRING'];
}
}
if ($tblurb == "") {
$tblurb = " ourtcprefix=location.search.split('tcprefix=')[1] ? location.search.split('tcprefix=')[1].split('&')[0] : ''; \n";
$tblurb .= " ourtcdelay=location.search.split('tcdelay=')[1] ? location.search.split('tcdelay=')[1].split('&')[0] : 0; \n";
$tblurb .= " var ourwov=location.search.split('wopenall=')[1] ? location.search.split('wopenall=')[1].split('&')[0] : ' '; \n";
$tblurb .= " var ourhl=location.search.split('highlight=')[1] ? location.search.split('highlight=')[1].split('&')[0] : ''; \n";
$tblurb .= " var ows, owstwo, iot, hl=1; \n";
$tblurb .= " if (ourwov != ' ') { \n";
$tblurb .= " var hones=docgetclass('entry-title', 'h1'); \n";
$tblurb .= " hl=hones.length; \n";
$tblurb .= " if (hones.length > 0) { \n";
$tblurb .= " for (iot=0; iot<hones.length; iot++) { \n";
$tblurb .= " if (hones[iot].innerHTML.indexOf('Not Found') != -1) hl=eval(-1 + hl); \n";
$tblurb .= " if (ourwov == '' || hones[iot].innerHTML.toLowerCase().indexOf(decodeURIComponent(ourwov.replace('+', '%20').replace('+', '%20').replace('+', '%20').replace('+', '%20').toLowerCase())) != -1) { \n";
$tblurb .= " ows=hones[iot].innerHTML.split('href='); \n";
$tblurb .= " if (ows.length > 1) { \n";
$tblurb .= " owstwo=ows[1].substring(1).split(ows[1].substring(0,1)); \n";
$tblurb .= " if (ourhl != '' && owstwo[0].indexOf('?') != -1) { owstwo[0]+=('&highlight=' + ourhl); } \n";
$tblurb .= " else if (ourhl != '' && owstwo[0].indexOf('?') == -1) { owstwo[0]+=('?highlight=' + ourhl); } \n";
$tblurb .= " if ((ourtcprefix == '!' || tcprefix == '!') || (ourtcprefix == '|' || tcprefix == '|') || (ourtcprefix == '+' || tcprefix == '+') || (ourtcprefix == '*' || tcprefix == '*') || (ourtcprefix != '' || tcprefix != '') || (ourtcdelay != 0 || tcdelay != 0)) { if ((ourtcprefix == '!' || tcprefix == '!') || (ourtcprefix == '|' || tcprefix == '|') || (ourtcprefix == '+' || tcprefix == '+') || (ourtcprefix == '*' || tcprefix == '*')) { top.document.getElementById('seltc').style.display='block'; } else { optcol='lightgreen'; } top.document.getElementById('seltc').innerHTML += '<option id=\"tco' + iot + '\" onmouseover=\"getSws(event);\" onmouseout=\"yehbut();\" ontouchstart=\"getSws(event);\" ontouchend=\"yehbut();\" title=\"... you can wait for the long hover functionality for a Blog Post Preview\" style=\"background-color:' + optcol + ';\" value=\"' + owstwo[0] + '\">' + hones[iot].innerHTML + '</option>'; } else { window.open(owstwo[0], '_blank'); } \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
$tblurb .= " hones=docgetclass('nav-previous', 'div'); \n";
$tblurb .= " if (hones.length > 0 && ((tcprefix == '!' || tcprefix == '+' || tcprefix == '|' || tcprefix == '*'))) { \n";
if (strpos($nurl, "/page/2/") !== false || strpos($nurl, "paged=2") !== false) {
$tblurb .= " location.href = '" . $nurl . "'; \n";
} else {
$tblurb .= " location.href = '" . $nurl . "'; \n";
}
$tblurb .= " } else if (hones.length > 0) { \n";
$tblurb .= " location.href = '" . $nurl . "'; \n";
$tblurb .= " } else { \n";
$tblurb .= " preprecc('wopenall'); \n";
$tblurb .= " } \n";
$tblurb .= " } \n";
if ($furl != "") $tblurb .= " if (hl == 0) { \n";
if ($furl != "") $tblurb .= " location.href = '" . str_replace("wopenall=", "wopenallwas=", $furl) . "'; \n";
if ($furl != "") $tblurb .= " } \n";
$tblurb .= " } \n";
}
echo $tblurb;
}
?>
}
</script>
</head>
<body onload="precc(); courseCookies();" <?php body_class(); ?>>
Ajax related contextual help functionality changed to accomodate this last idea in this way for wajax.js Javascript. The mode of use of ignoring contextual help meant that nothing.js changed in exactly the same manner.
Previous relevant WordPress Highlighted Search Primer Tutorial is shown below.
We talked recently about this WordPress blog’s Search functionality, and thought we’d finished, but at the risk of saying “but there’s more” … well … there’s more (as there is with WordPress 4.1.1 blog posting WordPress Highlighted Search Primer Tutorial).
When we use the search functionality, sometimes it is specific words of interest we search for, and would like the Search results to highlight those words, so we’re going to do that functionality today with this WordPress blog.
As per usual with our WordPress TwentyTen blog, it is header.php that changes (as we’ll show later, below), and adds some additional functionality with what was left off with, with WordPress Blog Search Within Search Overlay Tutorial
So, in general terms, what was involved with the change?
- the bit that could easily be unit tested, so was, was to add another $_GET[‘highlight’] get parameter to the blog URLs indicating that one of these “highlighting” sessions was happening … which used the new Javascript functions …
- function iltcwindowopen() … to allow for a delayed window.open() … so that the user will lob onto the “highlighted” webpage by preference
- function testih(insis, infis, defis) … to test that with HTML element span, p, a, h1 that are tested via Javascript DOM method document.getElementsByTagName() that the wording appears as wording, and not in the wording of the HTML element’s properties
- function highlighttest() … called by the new HTML a tag we discuss later, and calls iltcwindowopen via setTimeout to delay the window.open enough to make sure the new webpage gets the focus, as previously alluded to
- function highlightsearch() … looks through the current webpage for instances of the “highlight” search string of interest, as arranged by today’s modified PHP (in header.php) …
- within the Javascript function precc() (set up by WordPress Blog Search Within Search Overlay Tutorial) which is called by the blog’s HTML body element’s onload event, we determine, via PHP whether the $_GET[‘highlight’] is defined, and proceed to arrange the Javascript call to highlightsearch() via setTimeout (so there is a small delay for other functionality to complete)
… this could be unit tested via test involving URLs with “?highlight=[searchString]” until programmer happiness is found … and so it came to pass … and then … yo … behold … we …
- made the “h” in our search radio button label of WordPress Blog Search Within Search Overlay Tutorial now be an HTML a tag that doesn’t use the Search form workings but, instead, analyzes the situation for whether a “highlighted” Search is viable, and if it is, simulate what the Search form would have done, except that a new webpage is created for this new “highlighted” Search webpage … and make sure there is a meaningful title that will show when a non-mobile user hovers over this “h”
So we need to show you the changes additional (and reliant on WordPress Blog Search Within Search Overlay Tutorial … though it would be easy for it not to be reliant on it) in teal bold itallic (the new bits from before are just bold) below …
var inlook="", inlooki=0, inlooku="";
function iltcwindowopen() {
window.open(inlooku, '_blank');
}
function testih(insis, infis, defis) {
var retis=defis;
for (var ijh=infis; ijh>=0; ijh--) {
if (insis.substring(ijh, eval(1 + ijh)) == '>') {
inlooki++;
return defis;
}
if (insis.substring(ijh, eval(1 + ijh)) == '<') return '';
}
inlooki++;
return defis;
}
function highlighttest() {
var sis=document.getElementById('s').value;
if (sis != '') {
var sisa=document.getElementById('searchform').action;
inlooku=sisa + "?s=" + encodeURIComponent(sis) + "&highlight=";
setTimeout(iltcwindowopen, 2000);
//window.open(sisa + "?s=" + encodeURIComponent(sis) + "&highlight=", "_blank");
}
}
function highlightsearch() {
var imb, ifound, spare, spare2, startfrom, atwo, atwodelim, athree, sprefix="<font color=orange>", ssuffix;
if (inlook != "") {
var pspana=document.getElementsByTagName("a");
for (imb=0; imb<pspana.length; imb++) {
if (pspana[imb].innerHTML.indexOf(inlook) != -1) {
spare=pspana[imb].innerHTML;
spare2=spare;
startfrom=0;
ifound=spare.substring(startfrom).indexOf(inlook);
while (ifound != -1) {
//alert("pre " + spare);
ssuffix=testih(spare2, ifound, "</font>");
spare=spare2.substring(0,ifound) + ssuffix.replace("</font>", sprefix.replace("font col", "font id='fc" + inlooki + "' col")) + "youllneverfind_this" + ssuffix + spare2.substring(ifound + inlook.length);
//alert(spare);
ifound=spare.substring(startfrom).indexOf(inlook);
spare2=spare;
}
pspana[imb].innerHTML=spare.replace(/youllneverfind_this/g, inlook);
}
}
pspana=document.getElementsByTagName("span");
for (imb=0; imb<pspana.length; imb++) {
if (pspana[imb].innerHTML.indexOf(inlook) != -1) {
spare=pspana[imb].innerHTML;
spare2=spare;
startfrom=0;
ifound=spare.substring(startfrom).indexOf(inlook);
while (ifound != -1) {
//alert("pre " + spare);
ssuffix=testih(spare2, ifound, "</font>");
spare=spare2.substring(0,ifound) + ssuffix.replace("</font>", sprefix.replace("font col", "font id='fc" + inlooki + "' col")) + "youllneverfind_this" + ssuffix + spare2.substring(ifound + inlook.length);
//alert(spare);
ifound=spare.substring(startfrom).indexOf(inlook);
spare2=spare;
}
pspana[imb].innerHTML=spare.replace(/youllneverfind_this/g, inlook);
}
}
pspana=document.getElementsByTagName("h1");
for (imb=0; imb<pspana.length; imb++) {
if (pspana[imb].innerHTML.indexOf(inlook) != -1) {
spare=pspana[imb].innerHTML;
spare2=spare;
startfrom=0;
ifound=spare.substring(startfrom).indexOf(inlook);
while (ifound != -1) {
//alert("pre " + spare);
ssuffix=testih(spare2, ifound, "</font>");
spare=spare2.substring(0,ifound) + ssuffix.replace("</font>", sprefix.replace("font col", "font id='fc" + inlooki + "' col")) + "youllneverfind_this" + ssuffix + spare2.substring(ifound + inlook.length);
//alert(spare);
ifound=spare.substring(startfrom).indexOf(inlook);
spare2=spare;
}
pspana[imb].innerHTML=spare.replace(/youllneverfind_this/g, inlook);
}
}
pspana=document.getElementsByTagName("p");
for (imb=0; imb<pspana.length; imb++) {
if (pspana[imb].innerHTML.indexOf(inlook) != -1) {
spare=pspana[imb].innerHTML;
spare2=spare;
startfrom=0;
ifound=spare.substring(startfrom).indexOf(inlook);
while (ifound != -1) {
//alert("pre " + spare);
ssuffix=testih(spare2, ifound, "</font>");
spare=spare2.substring(0,ifound) + ssuffix.replace("</font>", sprefix.replace("font col", "font id='fc" + inlooki + "' col")) + "youllneverfind_this" + ssuffix + spare2.substring(ifound + inlook.length);
//alert(spare);
ifound=spare.substring(startfrom).indexOf(inlook);
spare2=spare;
}
pspana[imb].innerHTML=spare.replace(/youllneverfind_this/g, inlook);
}
}
pspana=docgetclass("entry-title", "h2");
for (imb=0; imb<pspana.length; imb++) {
spare=pspana[imb].innerHTML;
atwo=spare.split("href=");
if (atwo.length > 1) {
atwodelim=atwo[1].substring(0,1);
athree=atwo[1].substring(1).split(atwodelim);
if (athree[0].indexOf("?") == -1 && athree[0].indexOf("highlight=") == -1) {
spare2=athree[0] + "?highlight=" + encodeURIComponent(inlook);
//alert("here1 " + spare + " ... now ... " + spare.replace(athree[0], spare2) + " ... via " + spare2);
pspana[imb].innerHTML=spare.replace(athree[0], spare2);
} else if (athree[0].indexOf("highlight=") == -1) {
spare2=athree[0] + '&' + "highlight=" + encodeURIComponent(inlook);
//alert("here2 " + spare + " ... now ... " + spare.replace(athree[0], spare2) + " ... via " + spare2);
pspana[imb].innerHTML=spare.replace(athree[0], spare2);
}
}
}
andthenlater();
}
}
function precc() { // wopenall= functionality
<?php
if (isset($_GET['highlight']) || isset($_POST['highlight'])) {
$doww="";
if (isset($_GET['s'])) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_GET['s'])));
if (isset($_POST['s'])) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_POST['s'])));
if (isset($_GET['highlight'])) {
if (strlen($_GET['highlight']) > 0) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_GET['highlight'])));
}
if (isset($_POST['highlight'])) {
if (strlen($_POST['highlight']) > 0) $doww=str_replace("'", "`", urldecode(str_replace("+", " ", $_POST['highlight'])));
}
echo "\n inlook=\"" . $doww . "\"; \n";
echo "\n setTimeout(highlightsearch,3000); \n";
}
?>
preprecc('wopenallwas');
...
...
}
</script>
</head>
<body onload="precc(); courseCookies();" <?php body_class(); ?>>
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





9 Responses to WordPress Highlighted Search Follow Up Tutorial