WordPress Blog websites are often based on a theme and the theme used for this one is called Twenty Ten. The theme helps you out with PHP templates to give a great foundation for the styling of your website, with a wonderful default look, but that doesn’t mean you have to stop there. In this respect today’s blog posting is a lot like WordPress Bullet Point CSS Styling Primer Tutorial as shown below.
Today we address the HTML horizontal rule ( ie. hr ) CSS styling, which we add “into the mix” for two different purposes at this WordPress blog …
- as a faint line to differentiate one section of webpage work to another
- as a divider between linked blog posts where a more recent blog post calls on a blog post from the past to show a relationship, or similar concept, or contrasting concept, or “building upon” scenario
Decided that the CSS hr styling for the former type of usage was fine as is, and that for the latter, we’d like to make it more prominent, and help to show the user that it represents a chain of thought (a stream of consciousness methinks(?) … forsooth?!).
So, with that in mind for the latter, what do we do? It is a two step (thinking) process funnelling into the one little bit of CSS code, making use of the “hr:not(.ybi)[:after] { CSSblah CSSblah CSSblah }” CSS syntax, in … you guessed it … this WordPress blog’s header.php … bless its brunswick green socks …
- adjust all the <hr> we have for case 1. as above to give them all a class of “ybi”
- the other <hr> elements that fall into case 2. above, all keep the same HTML coding but header.php (which contains our local styling) changes as per this bold code below …
<style>
.
.
.
<?php
$hrc = rand(0, 10);
$hrcarray = array("black", "red", "blue", "purple", "maroon", "teal", "brown", "orange", "olive", "lime", "green");
echo "
/* Like ... Glyph, by Harry Roberts ... at http://css-tricks.com/examples/hrs/ ... thanks */
hr:not(.ybi) {
padding: 0;
border: none;
border-top: medium double #333;
color: " . $hrcarray[$hrc] . ";
text-align: center;
}
hr:not(.ybi):after {
content: '\00261f'; /* via ... http://www.utf8-chartable.de/unicode-utf8-table.pl?start=9728 ... thanks */
display: inline-block;
position: relative;
top: -0.55em; //7em;
font-size: 1.2em; //1.5em;
padding: 0 0.2em; //0.25em;
background: #fffff0;
}
";
?>
.
.
.
</style>
Did you notice that, even though the hr HTML element type does not have an explicit closing tag as such, the :after CSS property still works as we talked about on 16/1/2015 with Language Word Association Game Tutorial … yayyyyyyyyyy!
(supplementing recent PHP/CSS Sentence Auxiliary Verb Game Tutorial showing CSS #[elementID]:before { content: [prefixContent]; } and #[elementID]:after { content: [suffixContent]; } functionality presented on the day before yesterday)
Think it is good to draw attention to those case 2. horizontal rule hr elements to make it more clear for the reader what the blog posting’s intention, or stream of thought, might be.
Thanks to the following helpful sources of information …
- Simple Styles for hr’s
- html – Can I write a CSS selector selecting elements NOT having a certain class? – Stack Overflow
- UTF-8 – Wikipedia, the free encyclopedia
- Unicode/UTF-8-character table – starting from code position 2600
Our contextual help Javascript source code (all in the one place) can be downloaded by wajax.js which changed as per wajax.js for these modifications today.
Live run? Horizontal Rule(s) OK? ((c)(h)(o)(r)(t)(l)(e) … (c)(h)(o)(r)(t)(l)(e)) … You’re seeing a case 2. a bit below this text (and any dropdowns) … but if you insist … here it is … chow now, brown cow.
Did you know?
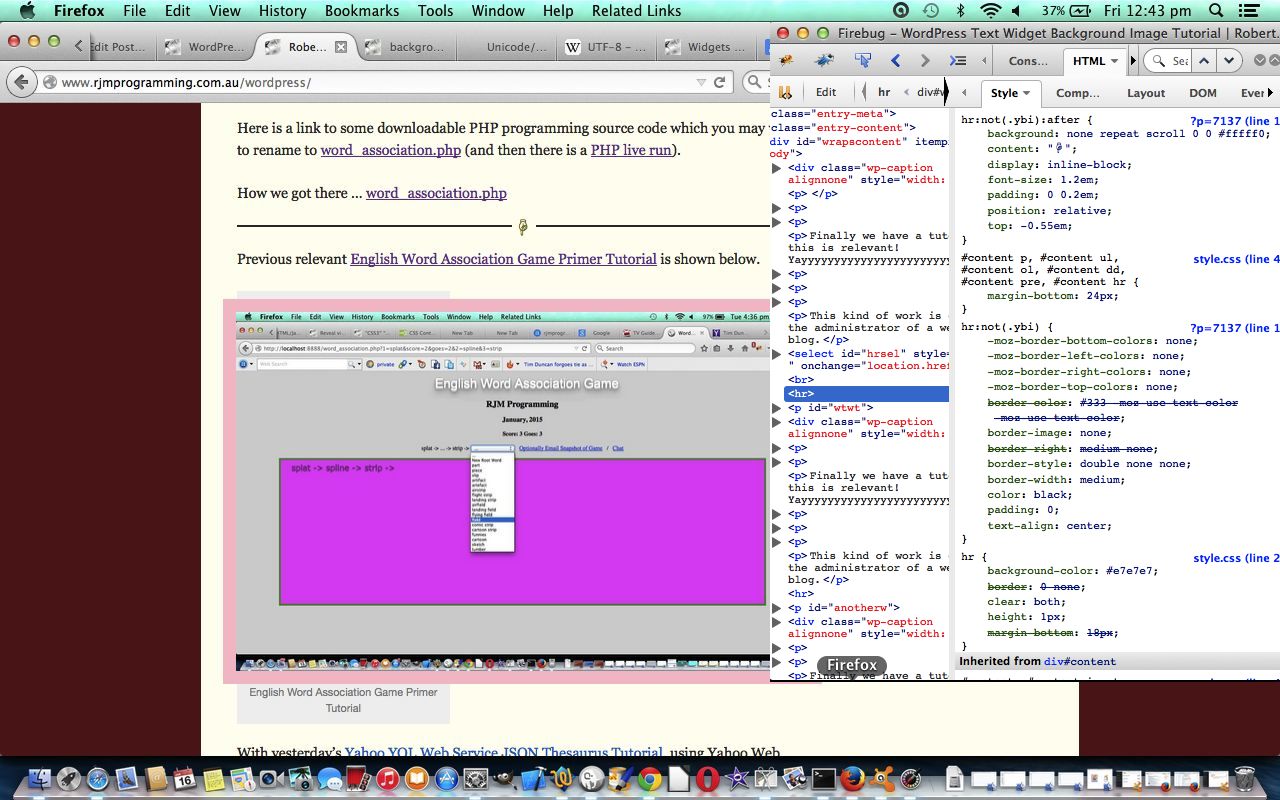
The tutorial picture today features the Firefox web browser and a very useful add-on called Firebug which you may want more information about here, which is commonly used to debug client-side Javascript and HTML. As for today’s usage, Firebug is also extremely useful in deconstructing how a web page was created. The other simple wonderful tool for this is the web browser’s equivalent menu command like View->Page Source (or sometimes equivalent of right-click Page Source). Firebug has a sister product called FirePHP which helps debug server-side PHP and Ajax work.
Previous relevant WordPress Bullet Point CSS Styling Primer Tutorial is shown below.
WordPress Blog websites are often based on a theme and the theme used for this one is called Twenty Ten. The theme helps you out with PHP templates to give a great foundation for the styling of your website, with a wonderful default look, but that doesn’t mean you have to stop there.
Today we address the bullet point lists which we add some non-default styling to via …
- CSS styling to HTML ul (parent) li (child) (bullet point) arrangements that have no pre-existing styling, involving style parameters …
- PHP WordPress Blog header.php onload logic (with some randomizing code) to allow such styling to ul (parent) elements that have no classname yet or are one of Recent Posts, the code for which you can see below
Think it is good to draw attention to bullet point lists because they represent an orderly approach to the blog post’s topic area that many users trying to figure things out would often appreciate, and hone in on.
This ul (parent) li (child) CSS styling has great application for this WordPress blog, with its header.php changed as per the two bold code blocks below, respectively CSS coding and the Javascript onload functionality to call it into play …
<style>
.
.
.
<?php
$ws = rand(0, 10);
$wsarray = array("", "01F311", "0026F3", "0026BD", "00263C", "00263D", "00263E", "01F311", "0026F3", "0026BD", "0026f5");
$cs = rand(0, 10);
$csarray = array("black", "red", "blue", "purple", "maroon", "teal", "brown", "orange", "olive", "lime", "green");
if ($wsarray[$ws] != "") {
echo "
ul.noclass {
list-style: none;
}
ul.noclass li:before {
list-style: none;
float: left;
margin-left: -15px;
color: " . $csarray[$cs] . ";
content: '\" . $wsarray[$ws] . " \0000a0';
font-size: 1.2em;
font-weight: bold;
}
ul.noclass li:after {
list-style: none;
color: " . $csarray[$cs] . ";
content: no-close-quote;
font-size: 1.2em;
font-weight: bold;
}
";
}
?>
.
.
.
</style>
function ul_li_noclass() {
var limyli;
var mylis=document.getElementsByTagName("ul");
if (mylis.length > 0) {
for (limyli=1; limyli<mylis.length; limyli++) {
if (mylis[limyli].className == "") {
mylis[limyli].className = "noclass";
} else if (mylis[limyli].className == "iconlist") {
mylis[limyli].className += " noclass";
}
}
}
}
function courseCookies() {
rptwo(); // Recent Post images
ul_li_noclass(); // Alternative to bullet ul/li lists
winit(); // Ajax functionality 26/11/2014 ... slow hover ... not for mobile
checkMarginLeftImages();
.
.
.
}
… where, with last, if you have no Courses <body onload=’ rptwo(); ul_li_noclass(); winit(); checkMarginLeftImages();‘> may suffice here.
Another subject of interest for you that springs to mind are unicode (UTF-8) and HTML Entities Primer Tutorial, and we found the series of webpages very useful for this tutorial.
Our contextual help Javascript source code can be downloaded by wajax.js which changed as per wajax.js for these modifications yesterday and today.
Of great help with this tutorial was this great link … thanks.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.