For a programmer, there’s limited scope for change, if you can’t reach the innards of the coding for the product you want to improve, or develop from scratch. There might be configuration files set aside, and though it can be rewarding to adjust these successfully for your purposes, it’s not the same feeling as with Open Source code software available to you, that you can …
- understand … in getting to this, perhaps …
- dynamically seeing in action via a web inspector or IDE mechanism to debug … and thereby know where to intervene, or write from scratch, to …
- recode
… to improve its functionality, or perhaps fix an issue, perhaps caused by a changing environment around that software, or, heaven forbid … a bug.
Supposing an issue to software is caused by a changing environment and your software is not Open Source by nature. Well, there are reinstalls and updates and patches to software going on all the time, and probably it will work, but am sure many programmers out there who are capable of understanding Open Source code would rather debug that code rather that relying on a third party upgrade of software constantly. Well, at least with our WordPress.org Blog’s TwentyTen theme, we get a kick out of having the (codex) PHP source, especially “the in” so often, for us, being adjustments to header.php (codex) PHP (as with AlmaLinux WordPress Permalink URL Mapping Tutorial) responsible for the bulk of the look of the HTML and Javascript and even the CSS going towards constructing the blog webpages you are reading now.
Maybe you find it hard to believe a theme dating back to 2010 is not “past it”? It’s debatable we guess, but the Open Source qualities whereby it is open to us to change with our own ideas on top of the excellent start WordPress.org gave us keeps us interested and motivated.
Even so, after all these adjustments, we’re startled that today’s idea had not occurred to us before today. We were reading this blog on an iPhone via a link from the RJM Programming Landing Page, so scrollwise that way …
- the webpage briefly shows the blog title and heading image and associated menus … before it quickly …
- scrolls down to the heading of the first blog posting
… which all sounds like what somebody reading might want a lot of the time. But then, something immediately in that “above the fold” content got us to want to search for a string among all the blog posting content sets. This would be easy on devices larger than this iPhone, as even with an iPad, that search textbox would also be “above the fold” within eyesight, in this scenario. But not on an iPhone. That search textbox, for devices of the width of an iPhone, or narrower, place the search textbox, for the WordPress.org blog TwentyTen theme, that is, way down the bottom of the webpage. This is a time consuming scroll operation to get there. So frustrating!
We let this annoyance stew, and wondered whether we’d write some “iPhone device width or less” code to help out, when it occurred to us …
- this is not a good idea regarding its specificity … and besides …
- what if the thought occurs to an iPhone reader further down the page … and then we figured …
- what if the thought occurs to any reader further down the page … and then we figured …
- there is room to the right of the caption class=”wp-caption-text” p element(s) for an emoji 🔍 “link” … an a element with no “href” act-u-ally …
<?php
function captionsearchit() {
var ps=document.getElementsByTagName("p");
for (var i=0; i<ps.length; i++) {
if (('' + ps[i].className) == 'wp-caption-text') {
ps[i].innerHTML+=" <a onclick=\"document.getElementById('s').scrollIntoView();\" style=text-decoration:none;cursor:pointer; title=Search>🔍</a>";
}
}
}
?>
… called at document.body “onload” event … via …
<?php
<body onload=" setTimeout(captionsearchit, 1000); ... etcetera etcetera etcetera ... ">
?>
… and … - there is the advantage that this solution is so simple … becoming relatively simple after we realized we wanted a mechanism to possibly navigate “Back to reading” at the search textbox as per …
<?php
function postcaptionsearchit() {
if (document.getElementById('searchform')) {
document.getElementById('searchform').innerHTML+='<span id=spanback style=display:none;><a title="Back to reading ..." id=aback href="#psi0" style=text-decoration:none;cursor:pointer;>🔙</a></span>';
} else {
setTimeout(postcaptionsearchit, 5000);
}
}
function captionsearchit() {
var fone=-1, was_ih='';
var ps=document.getElementsByTagName("p");
for (var i=0; i<ps.length; i++) {
if (('' + ps[i].className) == 'wp-caption-text') {
if (fone < 0) { fone=i; }
was_ih=ps[i].innerHTML;
ps[i].innerHTML+=" <a title='Search ...' data-title='" + was_ih + "' id=psi" + i + " onclick=\"if (document.getElementById('spanback')) { document.getElementById('spanback').style.display='inline-block'; document.getElementById('aback').title='Back to reading ' + this.getAttribute('data-title') + ' ...'; this.title=this.getAttribute('data-title'); document.getElementById('aback').href='#' + this.id; } document.getElementById('s').scrollIntoView();\" style=text-decoration:none;cursor:pointer; title=Search>🔍</a>";
}
}
postcaptionsearchit();
}
?> - there is the advantage that this solution is referencing a codex recognized class name …
- there is the advantage that such captions occur pretty regularly on the webpage “above the fold” (hopefully) as well as “below the fold” and “way above the fold” …
- hopefully adding to a reduction in scrolling frustration for iPhone, and other, readers of this blog, who make use of the search functionality, on a regular basis
Did you know?
Of course, all programmers doing coding over time will have regrets about past practices. In years past we might have expressed setTimeout(captionsearchit, 1000); as captionsearchit(); but am sure a lot of readers see that if we’re chaining a whole lot of document.body “onload” event jobs together, more than one can “get on with it” at a time by using that way of making them “independent” expressing it as the scheduled setTimeout(captionsearchit, 1000); timer based Javascript call we have.
Previous relevant AlmaLinux WordPress Permalink URL Mapping Tutorial is shown below.
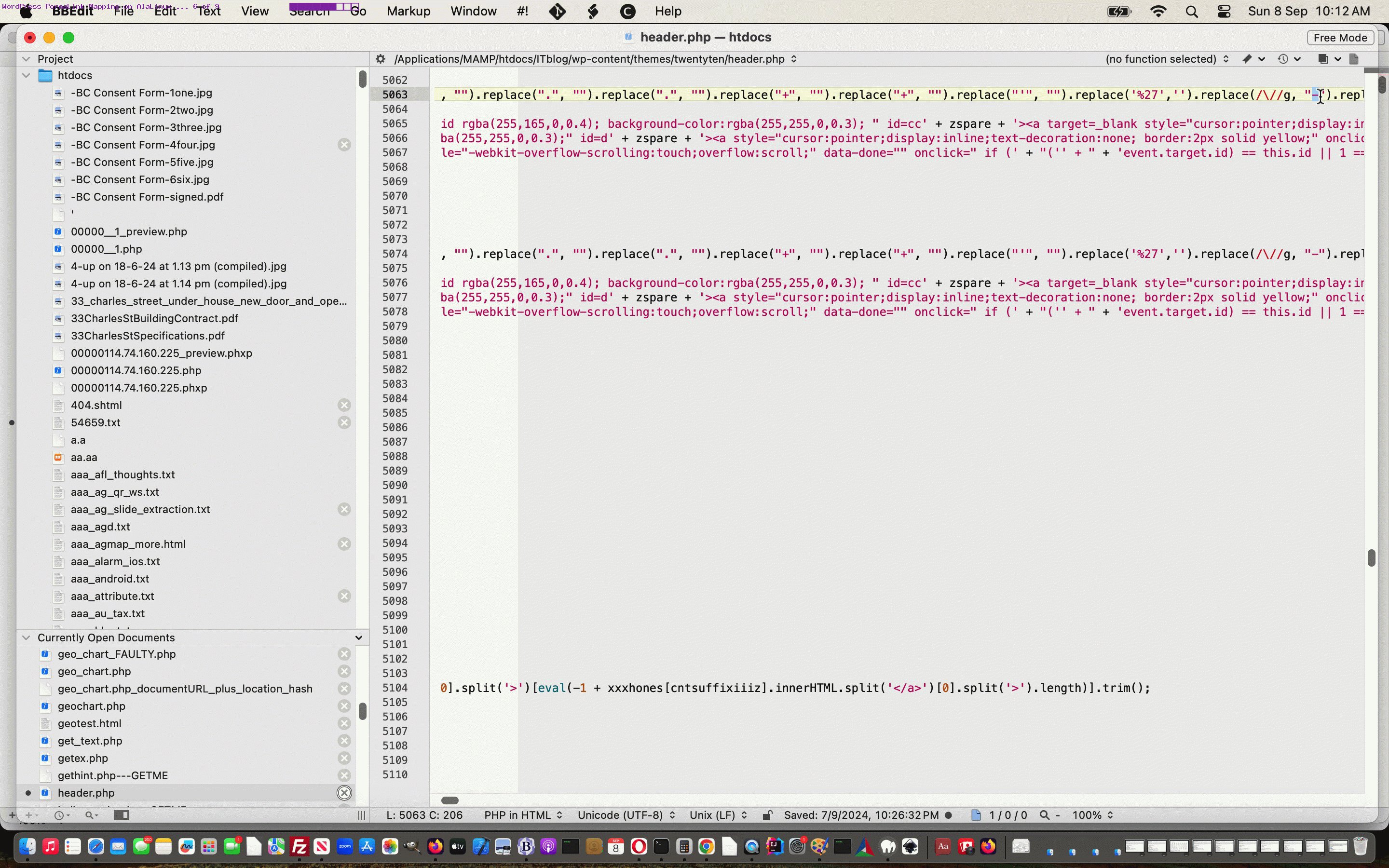
On this WordPress blog (now on AlmaLinux rather than CentOS) you are reading we have this permalink arrangement whereby URLs to blog postings have within them a representation of the blog posting title. We might be dreaming, but we think the arrangements for this “mapping of URLs” might have changed with the migration environment change. This would not be surprising. We think the way a “/” (forward slash) character that appears in a blog posting title might now “map” to a “-” (minus) character rather than to nothing that my CentOS dreams never forewarned me of, regarding … tut, tut!
To remedy this, we started fiddling around with good ol’ TwentyTen theme’s good ol’ headergood ol’.php code where we have many places where we simulate what must go on behind the scenes in WordPress.org based permalink code thinking. And then, we remembered twin good ol’ 404twin good ol’.php methodologies for URLs that are not found, and though many will see this as a klunky solution … god knows Luna and Nala find it pretty amusing … we kind of like …
<?php
$uparts=explode("/", $_SERVER['REQUEST_URI']);
if (strpos($_SERVER['REQUEST_URI'], 'apachephp') !== false) {
header('Location: ' . str_replace('--','-',str_replace('apachephp', 'apache-php-', $_SERVER['REQUEST_URI'])));
exit;
}
if (strpos($_SERVER['REQUEST_URI'], 'htmljavascript') !== false) {
header('Location: ' . str_replace('--','-',str_replace('htmljavascript', 'html-javascript-', $_SERVER['REQUEST_URI'])));
exit;
}
if (strpos($_SERVER['REQUEST_URI'], 'phpjavascript') !== false) {
header('Location: ' . str_replace('--','-',str_replace('phpjavascript', 'php-javascript-', $_SERVER['REQUEST_URI'])));
exit;
}
?>
… as the dawn of klunky thinking around here?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.