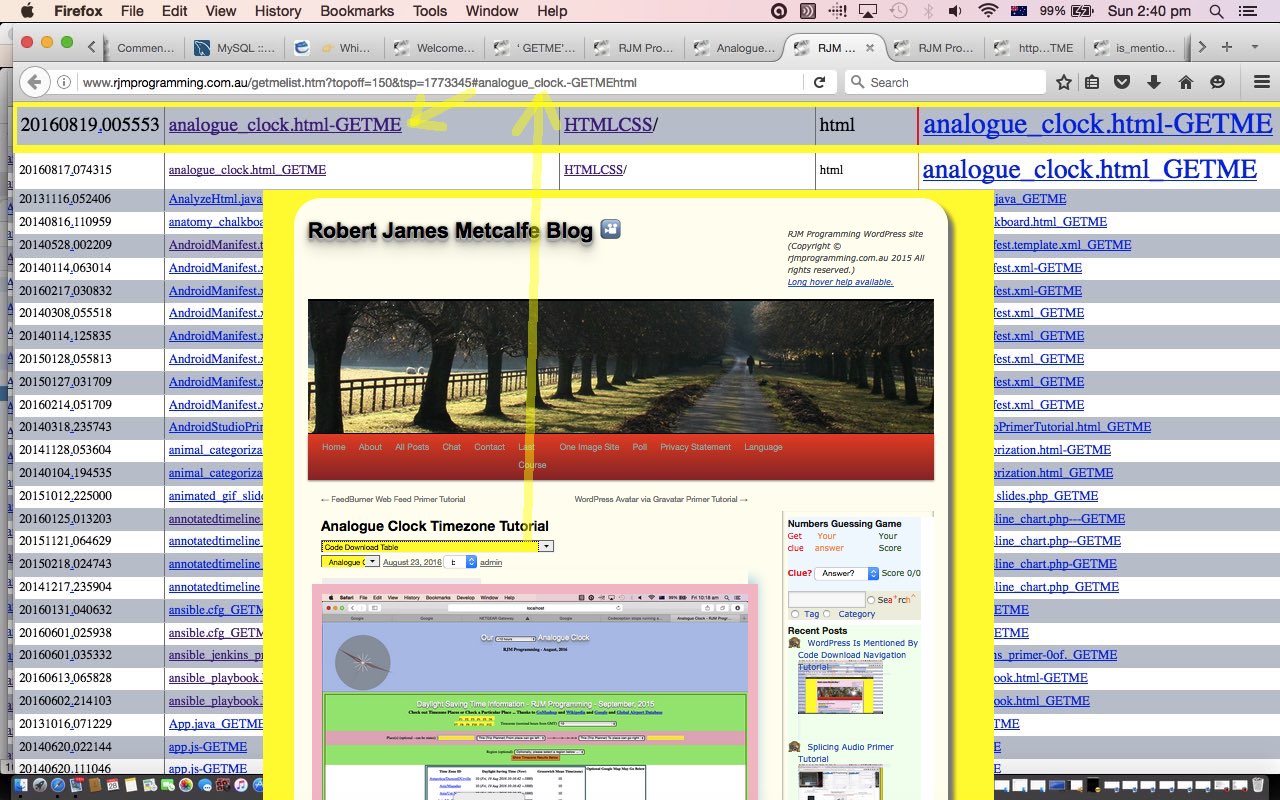
A few things come together for today’s user experience (UX) inspired tutorial whereby …
- we build on yesterday’s WordPress Is Mentioned By Code Download Navigation Tutorial changes involving the Code Download Table and the GET parameter calling methods, but this time come at it from a styling perspective that would have been referenced with PHP Blog Summary Follow Up Tutorial … so we …
- change the PHP that creates the HTML for displaying the Code Download Table, and that is accessed by our web server at RJM Programming using the Crontab/Curl “dynamic duo” (we often look at) … that uses …
- changes to Javascript jQuery code to dynamically change CSS (we were last talking about with Javascript jQuery More Filtering Tutorial) … sometimes mimicing …
- CSS Complex Selector functionality (we’ve last talked about with WordPress Blog Complex Selectors Tutorial), but via the use of jQuery methods like parent() and siblings() methods … and only being called, as for yesterday’s scenario, where …
- the window.document.hashtag property contains “GETME” (a navigation approach we were last exploring with Navigation Scrolling Trapping Image Tutorial some time back)
… to make what we are doing stand out more for the user, who may “swim” in a large table devoid of any styling to focus their attention.
We’ll leave you with modified PHP, that writes out the HTML Code Download Table manipulator, you could call getmelist
Hope you try this functionality out for yourself.
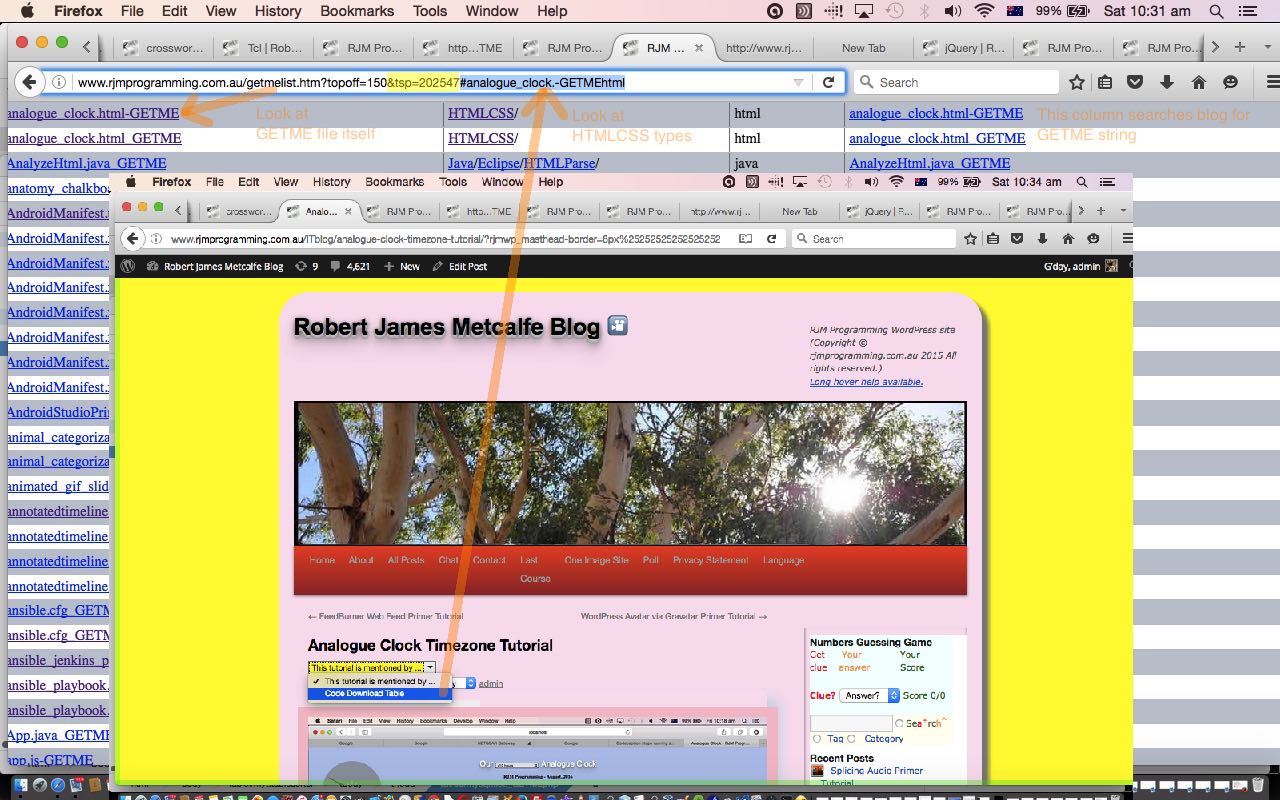
Previous relevant WordPress Is Mentioned By Code Download Navigation Tutorial is shown below.
We’re following up on some recent WordPress navigation logic today, that we started with WordPress Is Mentioned By Navigation Primer Tutorial as shown below, for blog posting relationships between …
- A blog posting being referred to … back, optionally, as a link, to …
- A blog posting that mentioned that blog posting currently being viewed
… and looking at this premise, it stands to reason that as helpful as this concept looks on paper, if a regular reader expects a recent posting be referred to by others “hot off the press” they’d be expecting quite a lot, and though what they get in this scenario …
Sadly, this tutorial is not mentioned by any others, yet
… probably does a good job tweaking them to the dilemma of “hot off the press” being “too recent to be referred to” it still remains a disappointment, perhaps. So, thinking a tad laterally on this, what is going to help out here will be to particularize the scenario for what we do around here … and am sorry if this annoys, but we are showing a line of thinking here … and allow for Blog Posts that contain the word “GETME” … our favourite code download mechanism around here … to add a “Code Download Table” dropdown option, that if selected will lob the user directly onto the RJM Programming Code Download Table entry for the first “GETME” file link found in that blog posting. This additional scouring of the MySql database, that utilizes the SQL UNION operator (the “adding an extra clause or paragraph” SQL operator, we like to think of it as) with its query, will not be relevant to all unmentioned blog postings, but it will help those that talk about software coding, which is quite a few.
That functionality had us looking back at how the Code Download Table was constructed in terms of its hashtagging when we discussed PHP Blog Summary Follow Up Tutorial. In this way, we had a first try at …
- … using the hashtagging for a date … as you see with these changes to is_mentioned_byphp at the left hand column of the Code Download Table … did a couple of unit tests seeing the first one work, the second one work if you take it a day back, and the third one not work at all, at which point it tweaked with us that the date in the Code Download Table is a date reflected by the software code file’s modified date, not the WordPress Blog Posting publication date, that we can derive off our amended query … so that being less friendly than we envisaged we end up …
- … using the very interesting hashtagging that particularizes the filename, where the read file extension (minus all the “GETME” and “-“‘s and “_”‘s that is) is taken out of the prefix to the hashtag, and made into a suffix … like “analogue_clock.-GETMEhtml” for Analogue Clock Timezone Tutorial that is exemplified in today’s tutorial
picture and as you can see the changes for at this is_mentioned_byphp link
So it panned out to make this happen the original Code Download Table code did not need any tweaking, not good ol’ WordPress TwentyTen theme header.php … just is_mentioned_by
… at this WordPress blog sometime soon.
Did you know?
What gives with the &tsp=[someBigNumber] GET parameter … like is yellow highlighted in today’s tutorial
- see the image in your favoured web browser with the URL //localhost:8888/image.jpg … then …
- change that image somehow with an image editor … and …
- refresh, or revisit the image with the URL //localhost:8888/image.jpg … and you’ll probably see the cached web server version … unless you haven’t got web browser caching going … so amend this to …
- revisit the image with the URL //localhost:8888/image.jpg?random=7456536 … and this time we think you’ll see the amended image that happened with your image editing … and yes, you can add GET parameters to your URLs even for image URLs (often, most helpfully with image URLs, actually)
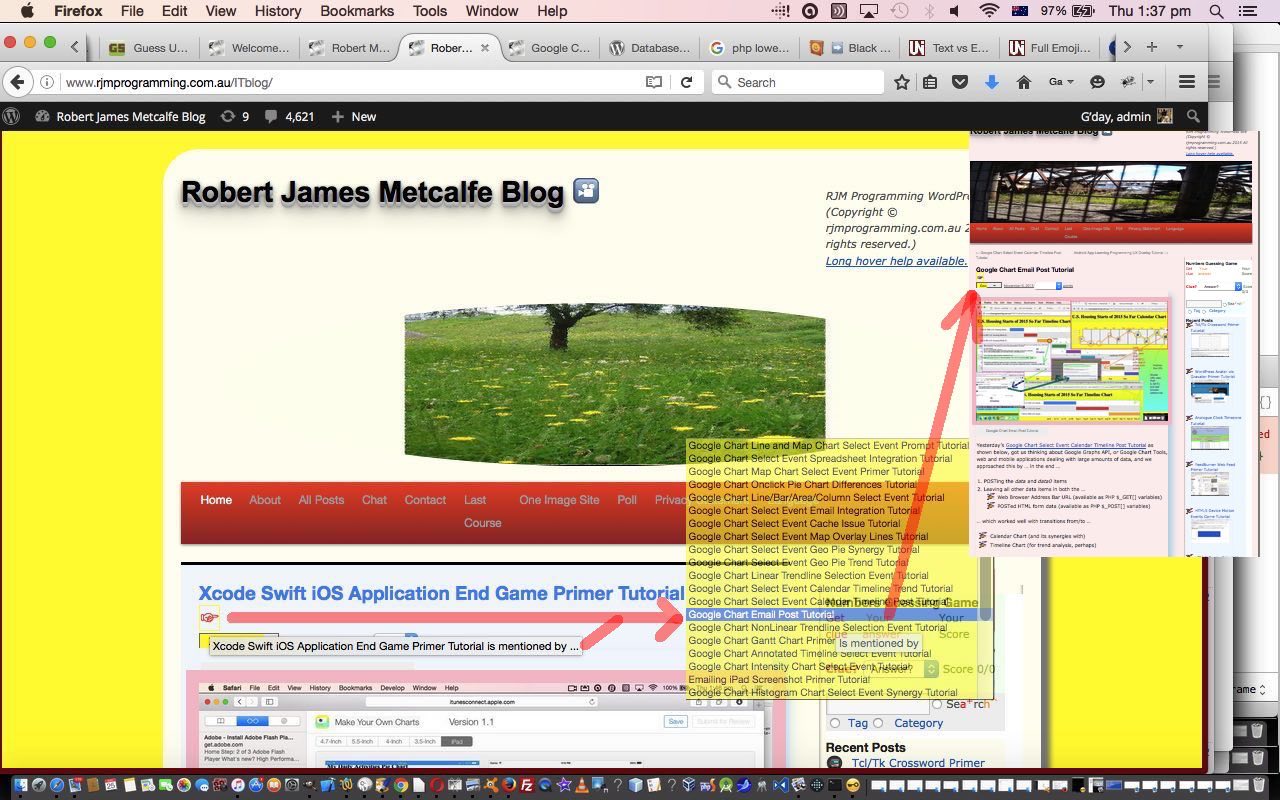
Previous relevant WordPress Is Mentioned By Navigation Primer Tutorial is shown below.
We’ve written some new WordPress navigation logic today, for blog posting relationships between …
- A blog posting being referred to … back, optionally, as a link, to …
- A blog posting that mentioned that blog posting currently being viewed
… done, because we see that it is not only the “vertical” type linking of blog postings into a “thread” that helps understanding … we hope … but also to jump around among commonalities between concepts (like “horizontal” “degrees of separation”), perhaps. This functionality involves MySql database queries, and is best suited to a user clicks something (rather than pre-emptive content loading) to reach the functionality so that our database query has a post title to work with, and also so that every blog post does not overload the web server with a query ahead of time whose work may not be accessed anyway. The something that is clicked is an HTML a tag whose “look” is an Emoji.
We also wrote a proof of concept, before applying that proof of concept live. To us, a “proof of concept” is not much use if it is as involved as what it is trying to prove, and in today’s scenario we did a proof of concept for two scenarios, that being …
- a blog posting that was referred to by others … and …
- a blog posting that wasn’t … doh! … but if you don’t change something about the “look of things” you’ll confuse the user as to whether the web application just took notice of their click (via the onclick event) … so this is of mild importance, but we grant you that it is not as important as the first scenario’s workings
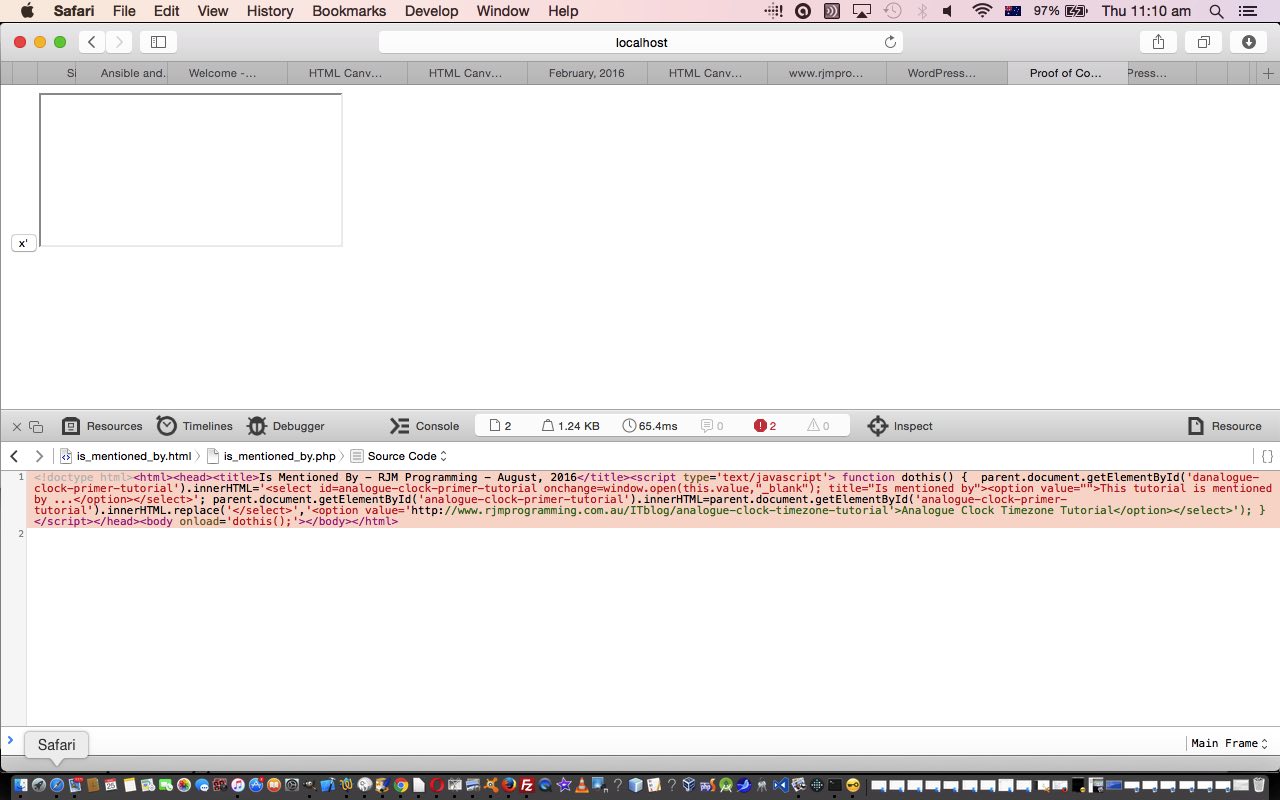
We quite often adopt a proof of concept scenario which tests the workings of a child (often in an HTML iframe element), in this case, PHP server side, piece of code, by introducing a simplified and pared down parent, in this case HTML piece of code. At the end of successful testing you are left with a good, and close to totally suitable child piece of code, to slot into the functionality of the real and live parent code.
That proof of concept was definitely a good “unit testing” thing to do, but nevertheless, don’t feel overconfident as you go live … living with other real “goings on” on the live website are things to consider, and test … it took us half an hour to iron out these types of issues.
The other good thing to have on your side is a Web Inspector like on Safari, similar to the Firefox Firebug web inspector we tend to go on and on and on and on and on and on about at this blog. We’re giving you a Safari rest on that today, and we want to show you an “early days” view …

… in the proof of concept help that the Safari Web Inspector gave us, delving in under the called (by HTML parent) PHP’s actions. This type of information makes server side programming, like you do with PHP, that much easier … much easier than ideas where you write out web server files, with information, for your own benefit, or the other one we often like, during testing, is to write information out to top.document.title or perhaps to an alert box or to use console.log (on the debugging window, down the bottom).
You’ll never guess where we made this change to our WordPress TwentyTen themed blog? Give up … yes, good ol’ header.php changed in the bold Javascript new function way below …
function is_mentioned_by() {
var zspare,xspare,xxspare,ximb,xpspana=docgetclass("entry-title", "h2");
for (ximb=0; ximb<xpspana.length; ximb++) {
xxspare=xpspana[ximb].innerHTML.replace('</a>','').split('>');
xspare=xxspare[eval(-1 + xxspare.length)];
zspare=xspare.toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-");
if (document.body.innerHTML.indexOf('d' + zspare) == -1) xpspana[ximb].innerHTML+=' <div style="display:inline;" id=d' + zspare + '><a style="display:inline;text-decoration:none; border:2px solid yellow;" onclick=" document.getElementById(this.id.replace(String.fromCharCode(116),String.fromCharCode(105))).src=' + "'" + '//www.rjmprogramming.com.au/PHP/is_mentioned_by.php?title=' + encodeURIComponent(xspare) + "'" + '; " title="' + (xspare) + ' is mentioned by ..." id=t' + zspare + '>☞</a><iframe style=display:none; id=i' + zspare + ' src=></iframe></div>';
}
xpspana=docgetclass("entry-title", "h1");
for (ximb=0; ximb<xpspana.length; ximb++) {
xxspare=xpspana[ximb].innerHTML.replace('</a>','').split('>');
xspare=xxspare[eval(-1 + xxspare.length)];
zspare=xspare.toLowerCase().replace(String.fromCharCode(35), "").replace(".", "").replace(".", "").replace(".", "").replace("+", "").replace("+", "").replace("'", "").replace('%27','').replace(/\//g, "").replace(/,/g, "").replace("---","-").replace("---","-").replace(/--/g,"-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-");
if (document.body.innerHTML.indexOf('d' + zspare) == -1) xpspana[ximb].innerHTML+=' <div style="display:inline;" id=d' + zspare + '><a style="display:inline;text-decoration:none; border:2px solid yellow;" onclick=" document.getElementById(this.id.replace(String.fromCharCode(164),String.fromCharCode(151))).src=' + "'" + '//www.rjmprogramming.com.au/PHP/is_mentioned_by.php?title=' + encodeURIComponent(xspare) + "'" + '; " title="' + (xspare) + ' is mentioned by ..." id=t' + zspare + '>☞</a><iframe style=display:none; id=i' + zspare + ' src=></iframe></div>';
}
}
… called by …
<body onload=" checkonl(); setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies(); cookie_fonts(); is_mentioned_by(); " <?php body_class(); ?>>
Team that with some new PHP source code you could call is_mentioned_by
The proof of concept parent HTML was is_mentioned_by
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





 Menu
Menu