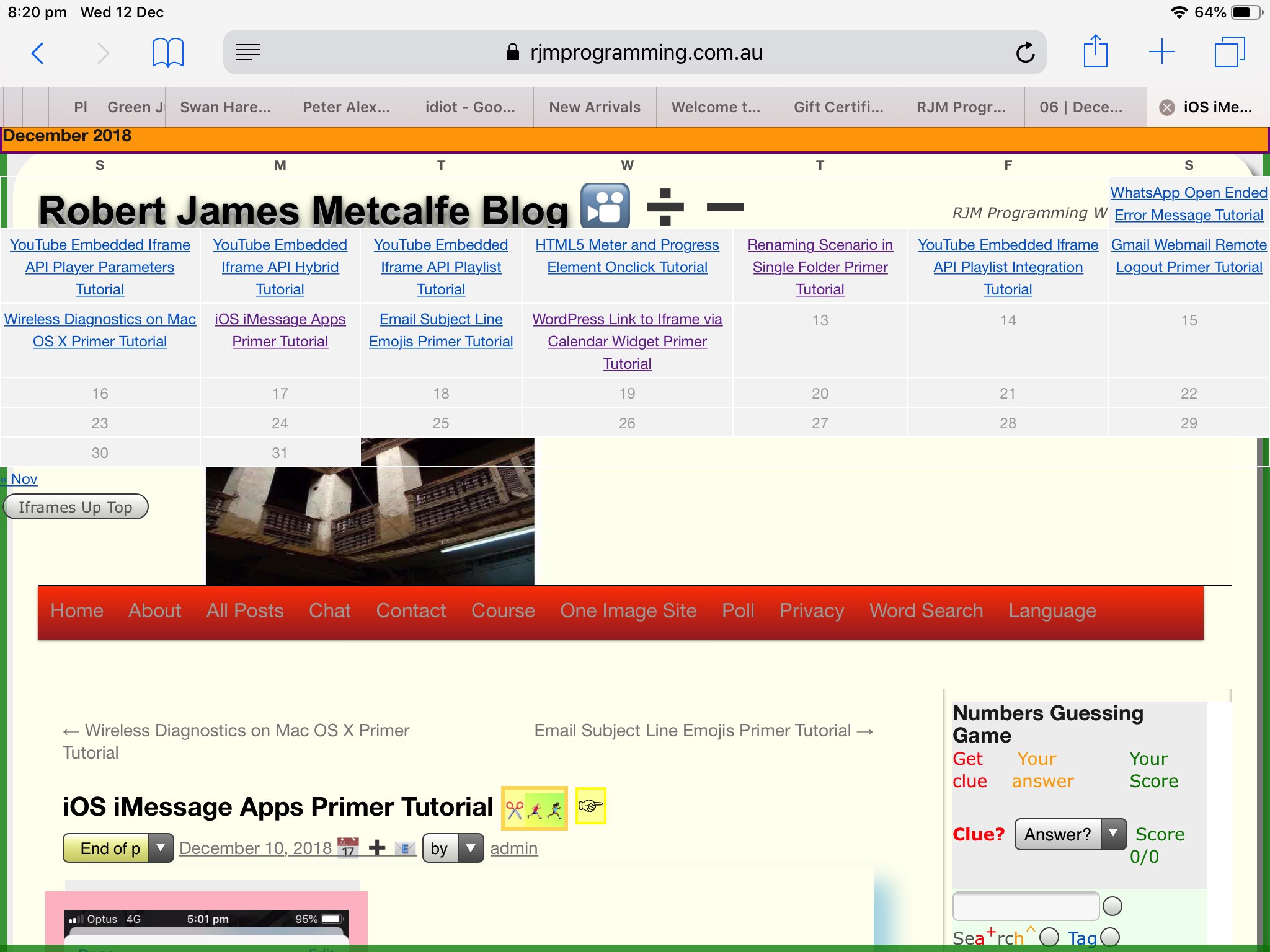
Try controlling the size of an HTML iframe in tight confines on a mobile platform, and perhaps you get the feeling of trying to tame a brumby. We tried some horse whispering for an hour but got precisely nowhere, and so used “plan B”, that is to make the content smaller, while still adding knowledge. How about adding the blog posting title for the day of the month currently shown in the WordPress TwentyTen theme Calendar widget? And if they’ve clicked one of these links, take them straight to that whole blog posting rather than the “middlemanperson” precis. The Javascript (DOM) (including lots of inline CSS styling) became …
function wordreps(tih,dowtoi,myc) {
if (1 == 2) { alert("Soon we will have a word report for " + tih.replace(' ', " 1 is " + ['Sunday','Monday','Tuesday','Wednesday','Thursday','Friday','Saturday'][dowtoi] + ' ')); }
}
function ifrcheck(iois,dayoneis,monthyishere) {
if (iois != null) {
var aaconto = (iois.contentWindow || iois.contentDocument);
if (aaconto != null) {
if (aaconto.document) { aaconto = aaconto.document; }
if (aaconto.body != null) {
if (1 == 2) { alert(aaconto.body.innerText); }
}
}
}
}
function clickbcal() {
if (document.getElementById('justshow')) {
var wohtml='';
if (document.URL.indexOf('domorecalendar=') == -1 && 1 == 7) {
wohtml=document.getElementById('calendar_wrap').outerHTML.replace('calendar_wrap','calendar_iframe_wrap').replace(/a href/g,'iframe src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#content" style="background-color:yellow;" title=').replace('>1</iframe>',' id=ifrcal1></iframe>').replace('>2</iframe>',' id=ifrcal2></iframe>').replace('>3</iframe>',' id=ifrcal3></iframe>').replace('>4</iframe>',' id=ifrcal4></iframe>').replace('>5</iframe>',' id=ifrcal5></iframe>').replace('>6</iframe>',' id=ifrcal6></iframe>').replace('>7</iframe>',' id=ifrcal7></iframe>').replace('>8</iframe>',' id=ifrcal8></iframe>').replace('>9</iframe>',' id=ifrcal9></iframe>').replace('>10</iframe>',' id=ifrcal10></iframe>').replace('>11</iframe>',' id=ifrcal11></iframe>').replace('>12</iframe>',' id=ifrcal12></iframe>').replace('>13</iframe>',' id=ifrcal13></iframe>').replace('>14</iframe>',' id=ifrcal14></iframe>').replace('>15</iframe>',' id=ifrcal15></iframe>').replace('>16</iframe>',' id=ifrcal16></iframe>').replace('>17</iframe>',' id=ifrcal17></iframe>').replace('>18</iframe>',' id=ifrcal18></iframe>').replace('>19</iframe>',' id=ifrcal19></iframe>').replace('>20</iframe>',' id=ifrcal20></iframe>').replace('>21</iframe>',' id=ifrcal21></iframe>').replace('>22</iframe>',' id=ifrcal22></iframe>').replace('>23</iframe>',' id=ifrcal23></iframe>').replace('>24</iframe>',' id=ifrcal24></iframe>').replace('>25</iframe>',' id=ifrcal25></iframe>').replace('>26</iframe>',' id=ifrcal26></iframe>').replace('>27</iframe>',' id=ifrcal27></iframe>').replace('>28</iframe>',' id=ifrcal28></iframe>').replace('>29</iframe>',' id=ifrcal29></iframe>').replace('>30</iframe>',' id=ifrcal30></iframe>').replace('>31</iframe>',' id=ifrcal31></iframe>');
} else if (document.URL.indexOf('domorecalendar=') != -1 || 1 == 1) {
var colspantlines=document.getElementById('calendar_wrap').outerHTML.split('<tbody')[1].split('</tr>')[0].split(' colspan="');
var dayoftheweekthatoneis=0, monthyesr='';
var mys=document.getElementById('calendar_wrap').outerHTML.split('<caption>');
if (mys.length > 1) {
monthyesr=mys[1].split('<')[0];
}
if (colspantlines.length > 1) {
dayoftheweekthatoneis=eval(colspantlines[1].split('"')[0]);
}
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
var ahrefsare=document.getElementById('calendar_wrap').outerHTML.replace(' title="View posts',' TITLE="View posts').replace(/\"col\" title\=/g,"'col' title=").split('" title="');
for (var iuy=0; iuy<31; iuy++) {
ahrefsare.push('');
}
var citn='?citn=y';
if (document.URL.indexOf('?') != -1) { citn='&citn=y'; }
wohtml=document.getElementById('calendar_wrap').outerHTML.replace(/\"col\" title\=/g,"'col' title=").replace('<caption>','<caption style="border:2px solid purple;background-color:orange;" onclick="wordreps(this.innerHTML,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');">').replace('calendar_wrap','calendar_iframe_wrap').replace(/\" title\=/g,citn + '#content" title=').replace('>1</a>','>1<br><br>' + ahrefsare[1].split('"')[0] + '</a>').replace('>2</a>','>2<br><br>' + ahrefsare[2].split('"')[0] + '</a>').replace('>3</a>','>3<br><br>' + ahrefsare[3].split('"')[0] + '</a>').replace('>4</a>','>4<br><br>' + ahrefsare[4].split('"')[0] + '</a>').replace('>5</a>','>5<br><br>' + ahrefsare[5].split('"')[0] + '</a>').replace('>6</a>','>6<br><br>' + ahrefsare[6].split('"')[0] + '</a>').replace('>7</a>','>7<br><br>' + ahrefsare[7].split('"')[0] + '</a>').replace('>8</a>','>8<br><br>' + ahrefsare[8].split('"')[0] + '</a>').replace('>9</a>','>9<br><br>' + ahrefsare[9].split('"')[0] + '</a>').replace('>10</a>','>10<br><br>' + ahrefsare[10].split('"')[0] + '</a>').replace('>11</a>','>11<br><br>' + ahrefsare[11].split('"')[0] + '</a>').replace('>12</a>','>12<br><br>' + ahrefsare[12].split('"')[0] + '</a>').replace('>13</a>','>13<br><br>' + ahrefsare[13].split('"')[0] + '</a>').replace('>14</a>','>14<br><br>' + ahrefsare[14].split('"')[0] + '</a>').replace('>15</a>','>15<br><br>' + ahrefsare[15].split('"')[0] + '</a>').replace('>16</a>','>16<br><br>' + ahrefsare[16].split('"')[0] + '</a>').replace('>17</a>','>17<br><br>' + ahrefsare[17].split('"')[0] + '</a>').replace('>18</a>','>18<br><br>' + ahrefsare[18].split('"')[0] + '</a>').replace('>19</a>','>19<br><br>' + ahrefsare[19].split('"')[0] + '</a>').replace('>20</a>','>20<br><br>' + ahrefsare[20].split('"')[0] + '</a>').replace('>21</a>','>21<br><br>' + ahrefsare[21].split('"')[0] + '</a>').replace('>22</a>','>22<br><br>' + ahrefsare[22].split('"')[0] + '</a>').replace('>23</a>','>23<br><br>' + ahrefsare[23].split('"')[0] + '</a>').replace('>24</a>','>24<br><br>' + ahrefsare[24].split('"')[0] + '</a>').replace('>25</a>','>25<br><br>' + ahrefsare[25].split('"')[0] + '</a>').replace('>26</a>','>26<br><br>' + ahrefsare[26].split('"')[0] + '</a>').replace('>27</a>','>27<br><br>' + ahrefsare[27].split('"')[0] + '</a>').replace('>28</a>','>28<br><br>' + ahrefsare[28].split('"')[0] + '</a>').replace('>29</a>','>29<br><br>' + ahrefsare[29].split('"')[0] + '</a>').replace('>30</a>','>30<br><br>' + ahrefsare[30].split('"')[0] + '</a>').replace('>31</a>','>31<br><br>' + ahrefsare[31].split('"')[0] + '</a>');
} else {
wohtml=document.getElementById('calendar_wrap').outerHTML.replace(/\"col\" title\=/g,"'col' title=").replace('<caption>','<caption style="border:2px solid purple;background-color:orange;" onclick="wordreps(this.innerHTML,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');">').replace('calendar_wrap','calendar_iframe_wrap').replace(/a href/g,'iframe onload="ifrcheck(this,' + dayoftheweekthatoneis + ",'" + monthyesr + "'" + ');" src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#content" style="background-color:yellow; transform: scale(0.98,0.98); -o-transform: scale(0.98,0.98); -moz-transform: scale(0.98,0.98); -ms-transform: scale(0.98,0.98); -webkit-transform: scale(0.98,0.98); height:350px;" title=');
}
}
document.getElementById('justshow').innerHTML=wohtml;
document.getElementById('justshow').style.display='block';
location.href='#justshow';
}
}
function postcalendar() {
if ((location.hash + '').indexOf('content') != -1 && (document.URL.indexOf('?m=') != -1 || document.URL.split('/').length >= 4)) {
var aps=document.getElementsByTagName('a');
var kaps=false, huhas=[];
for (var iaps=0; iaps<aps.length; iaps++) {
if (!kaps) {
if (('' + aps[iaps].target).toLowerCase().indexOf('blank') == -1 && document.body.innerHTML.indexOf(aps[iaps].outerHTML) != -1) {
huhas=document.body.innerHTML.split(aps[iaps].outerHTML);
if (huhas[0].indexOf('entry-title') != -1 && aps[iaps].href.replace('/wordpress?','/ITblog/').replace('/wordpress/','/ITblog/').indexOf('/ITblog/') != -1) {
kaps=true;
if (document.URL.indexOf('citn=') != -1) {
location.href=aps[iaps].href; //aps[iaps].click();
} else {
aps[iaps].target='_blank';
}
}
}
}
}
}
if (document.getElementById('calendar_wrap')) {
document.getElementById('calendar_wrap').innerHTML+='<input type=button value="Iframes Up Top" onclick="clickbcal();"></input>';
}
}
… for a codebase that suits both mobile and non-mobile platforms, the latter of which were catered for well by yesterday’s WordPress Link to Iframe via Calendar Widget Primer Tutorial.
Two aspects of interest here are …
- mobile platform detection via … if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
// mobile platform specific Javascript goes here
} - checking in Javascript for hashtag navigation via … if ((location.hash + ”).indexOf(‘content’) != -1 && (document.URL.indexOf(‘?m=’) != -1 || document.URL.split(‘/’).length >= 4)) {
// #content hashtag navigation code goes here
}
Previous relevant WordPress Link to Iframe via Calendar Widget Primer Tutorial is shown below.
Calendar functionality in web applications can be very useful. To organize data in a chronological order makes a lot of sense given the lives we live here on Earth where we are able to rely on the sun rising every day. At this blog, for example, we post once every Sun rising (somewhere on Earth) every day.
The WordPress TwentyTen theme has a Calendar widget you can choose to use on your blog, and we decided to do that here at this blog. If this Calendar widget had been a …
- Text Widget we could have added to its functionality with today’s “WordPress Link to Iframe via Calendar” directly in the code of the Text Widget … and then you could get inside the native PHP and use …
- WordPress Codex approach to native code amendments … or, at least for us, here, with our …
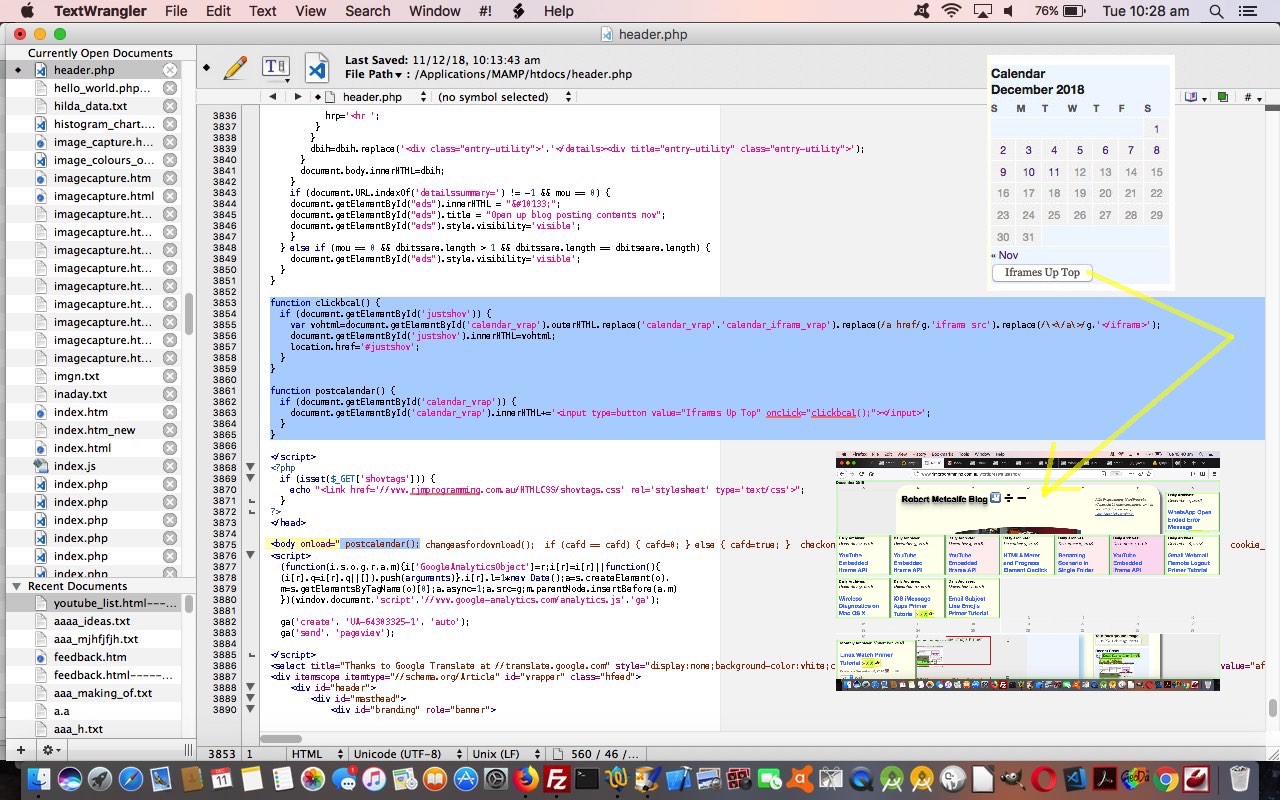
- TwentyTen theme’s header.php gets changed to add in the new “WordPress Link to Iframe via Calendar” functionality, working off what the widget already provides via document.body onload event Javascript DOM code
We like the look of WordPress TwentyTen theme’s Calendar widget, so why not start with its outerHTML property value as used in the (Javascript DOM) code …
function clickbcal() {
if (document.getElementById('justshow')) {
var wohtml=document.getElementById('calendar_wrap').outerHTML.replace('calendar_wrap','calendar_iframe_wrap').replace(/a href/g,'iframe src').replace(/\<\/a\>/g,'</iframe>').replace(/\" title\=/g,'#stuts" style="background-color:yellow;" title=');
document.getElementById('justshow').innerHTML=wohtml;
document.getElementById('justshow').style.display='block';
location.href='#justshow';
}
}
function postcalendar() {
if (document.getElementById('calendar_wrap')) {
document.getElementById('calendar_wrap').innerHTML+='<input type=button value="Iframes Up Top" onclick="clickbcal();"></input>';
}
}
… called via document.body onload event Javascript DOM code call in the PHP’s HTML …
<body onload=" postcalendar(); ">
… manifested (and used) by one additional button added to the end of the Calendar widget labelled “Iframes Up Top”.
Did the “justshow” (HTML, within header.php) bit …
<div id="justshow" style="position:absolute;top:0;left:0;display:none;z-index:23;"></div>
<div id="main">
… remind you of another WordPress blog change? Take a read of WordPress Blog Posting Thread Content Summary Tutorial. We hope this helps you out.
Previous relevant WordPress Blog Posting Thread Content Summary Tutorial is shown below.
Yesterday’s WordPress Blog Posting Content Summary Primer Tutorial used the reveal HTML5 “stars” …
… to allow for “scrunched up” presentations of multiple blog posts so really only had huge impactive use with the WordPress Blog document root index.php call of it, where several of the latest blog postings are shown to the user. However, in the way we go about it here, we construct these …
Blog Posting Threads
… that call on and contain blog postings related to it (from the recent past, usually, but doesn’t have to be). These “lead in” blog postings are presented in full separated from the new blog posting content by our home (CSS) styled …
<hr />
… horizontal rule elements. Today, we make use of that “habit” we have to introduce new …
… “pairings” to scrunch these up, when the user has decided to generally “scrunch up” (though we are going to think about doing it all the time after seeing what it’s like, for a while).
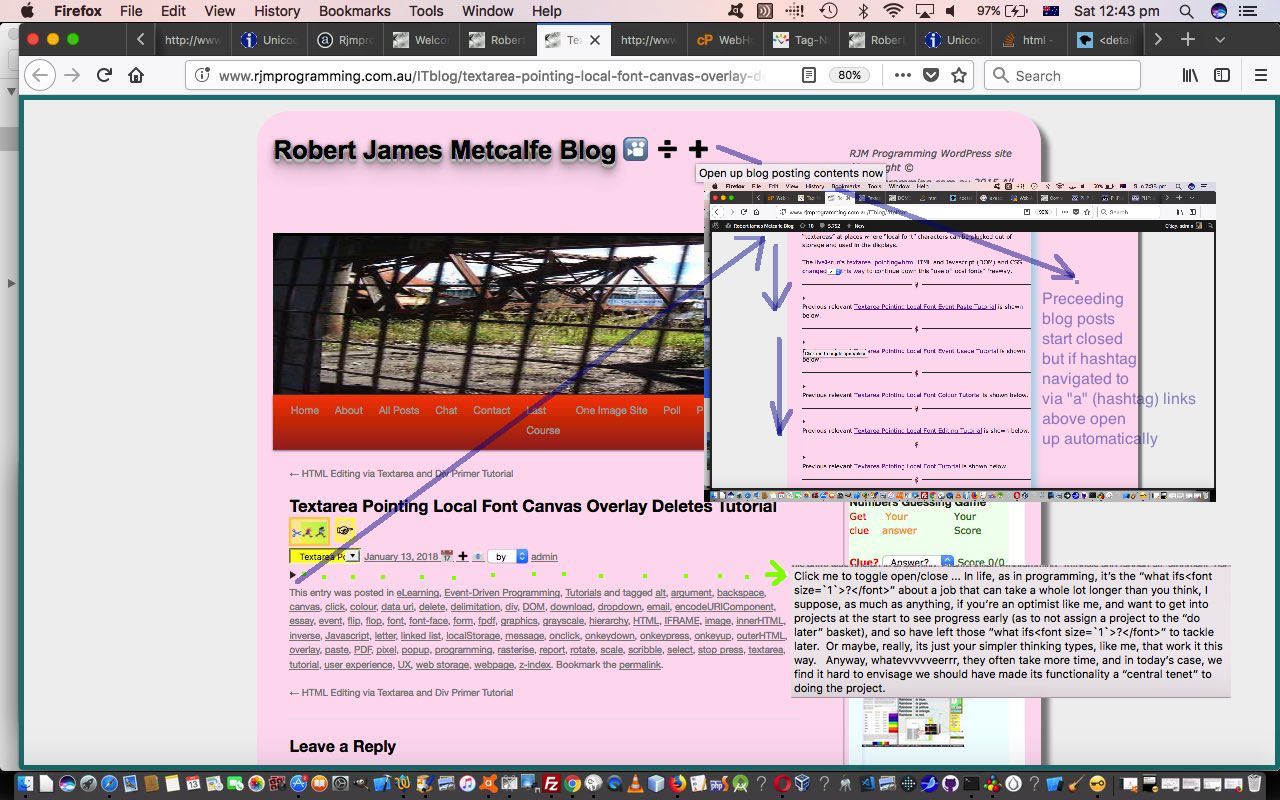
Not much new here, you might say, but there is something new about what we do navigation wise in these scenarios. We have another “habit” with our blog posting creations for these “blog posting threads”. Invariably, we’re pretty sure, we provide within the new blog posting, an HTML a hashtagging link (eg. #wpbpcspt to get to blog posting “thread” member below, often “yesterday’s”). We want it to be that if the user uses one of these a hashtagging links that causes any (new) “closed” details/summary “guardians against verbosity” to open up. How is that done? We maintain a global …
var nohlist=";";
… which gets to be accessed and used in a new Javascript function …
function checknohlist() {
if (('' + location.hash).indexOf('#') != -1) {
if (nohlist.indexOf(';#' + location.hash.split('#')[1] + ';') != -1) {
document.getElementById('ds_' + location.hash.split('#')[1]).setAttribute('open', true);
nohlist=nohlist.replace(';#' + location.hash.split('#')[1] + ';',';');
}
}
if (nohlist.replace(';','') != '') setTimeout(checknohlist, 3000);
}
… using the hashtagging “flagger” location.hash … the bits of a URL after and including the # character, as relevant … that is hashtagging, to us … and this new function is now used in amended function from yesterday as per …
function details_summary(mou) {
var other_bits=[], hrother_bits=[], ihrb=0, fb='', fbids=[], thatidis='', hrp='';
var dbitssare=document.body.innerHTML.split('<div class="entry-content">');
var dbitseare=document.body.innerHTML.split('<div class="entry-utility">');
if (document.URL.indexOf('detailssummary=') != -1 || mou != 0) {
if (dbitssare.length > 1 && dbitssare.length == dbitseare.length) {
var dbih=document.body.innerHTML, idbih=1;
for (var idb=0; idb<dbitssare.length; idb++) {
if (('' + dbitssare[eval(1 + idb)]).indexOf('<p>') != -1) {
if (('' + dbitssare[eval(1 + idb)]).split('<p>')[idbih].split('</p>')[0] == '') {
if (('' + dbitssare[eval(1 + idb)]).split('<p>').length >= eval(1 + eval(idbih))) {
idbih++;
}
}
dbih=dbih.replace('<div class="entry-content">','<details class="gendetails" title="Click me to toggle open/close ... ' + ('' + dbitssare[eval(1 + idb)]).split('<p>')[idbih].split('</p>')[0].replace(/\'/g,'`').replace(/\"/g,'`').replace(/\>/g,'>').replace(/\</g,'<') + '"><summary></summary><div title="entry-content" class="entry-content">');
} else {
dbih=dbih.replace('<div class="entry-content">','<details class="gendetails" title="Click me to toggle open/close"><summary></summary><div title="entry-content" class="entry-content">');
}
if (document.URL.indexOf('andmorehr=') != -1 || 1 == 1) {
other_bits=dbih.split('<div title="entry-content" class="entry-content">');
hrother_bits=other_bits[eval(-1 + other_bits.length)].split('<div class="entry-utility">')[0].split('<hr ');
hrp='<hr ';
for (ihrb=1; ihrb<hrother_bits.length; ihrb++) {
if (hrother_bits[ihrb].indexOf('</p>') != -1 && hrother_bits[ihrb].indexOf('If this was interesting you may be interested') == -1) {
thatidis='';
fb=hrp + hrother_bits[ihrb].split('>')[0] + '>';
fbids=(hrp + hrother_bits[ihrb]).split(fb)[1].split('</p>')[0].split('<p id="');
if (fbids.length <= 1) {
fbids=(hrp + hrother_bits[ihrb]).split(fb)[1].split('</p>')[0].split("<p id='");
if (fbids.length > 1) {
thatidis=fbids[1].split("'")[0];
}
} else {
thatidis=fbids[1].split('"')[0];
}
if (nohlist.replace(';','') == '' && thatidis != '') {
setTimeout(checknohlist, 3000);
}
if (thatidis != '') {
nohlist+='#' + thatidis + ';';
dbih=dbih.replace((hrp + hrother_bits[ihrb]), (fb + '<details id="ds_' + thatidis + '" class="innerdetails" title="Click me to toggle open/close"><summary>' + (hrp + hrother_bits[ihrb]).split(fb)[1].split('</p>')[0] + '</p></summary>' + (hrp + hrother_bits[ihrb]).split((hrp + hrother_bits[ihrb]).split('</p>')[0] + '</p>')[1] + '</details>'));
} else {
dbih=dbih.replace((hrp + hrother_bits[ihrb]), (fb + '<details class="innerdetails" title="Click me to toggle open/close"><summary>' + (hrp + hrother_bits[ihrb]).split(fb)[1].split('</p>')[0] + '</p></summary>' + (hrp + hrother_bits[ihrb]).split((hrp + hrother_bits[ihrb]).split('</p>')[0] + '</p>')[1] + '</details>'));
}
}
hrp='<hr ';
}
}
dbih=dbih.replace('<div class="entry-utility">','</details><div title="entry-utility" class="entry-utility">');
}
document.body.innerHTML=dbih;
}
if (document.URL.indexOf('detailssummary=') != -1 && mou == 0) {
document.getElementById("eds").innerHTML = "➕";
document.getElementById("eds").title = "Open up blog posting contents now";
document.getElementById("eds").style.visibility='visible';
}
} else if (mou == 0 && dbitssare.length > 1 && dbitssare.length == dbitseare.length) {
document.getElementById("eds").style.visibility='visible';
}
}
So if you try today’s live
Previous relevant WordPress Blog Posting Content Summary Primer Tutorial is shown below.
We really like WordPress.org for the basis of this blog’s design (and recognize WordPress.com as a great idea for those not wanting to host their own Apache/PHP/MySql domain). And am sure you would not be surprised that I am not alone. Take a read of the excellent WordPress information by Websitebuilder.org and, reading closely, you’ll see how popular this blogging platform is, and mention of a number of famous people using it.
I’ve never had much trouble with WordPress, so, not all the time, but occasionally, I tweak it. For this, we suggest, as WordPress would, to use their Codex PHP (with MySql) coding advice, and on a personal level, though, you’ll see, reading this blog, that we also like the direct approach of, mainly, changing the header.php PHP code that sits in, for our case of a theme called TwentyTen (“twentyten” in lowercase) …
[documentRootOfWordPressWebsite]/wp-content/themes/twentyten/
Today’s tweak of header.php relates to a matter dear to our hearts. The desire to cater for mobile users with small screens, yet not be dumbing blog posting content down just for the sake of it. Today we channel just about our favourite reveal based idea you can read more about at HTML5 Details Summary Primer Tutorial to harness the goodies that came with HTML5 in the form of the …
Implementing this in header.php went like this …
- added into …
<body onload=" changeasfordownload(); if (cafd == cafd) { cafd=0; } else { cafd=true; } checkonl(); setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies(); cookie_fonts(); is_mentioned_by(); calendar_pass(); prejustshow(); details_summary(0);"> - added a new emoji button up near the top …
document.getElementById('site-title').innerHTML+='<a id="avs" style="text-decoration:none;" href=# onmouseover="getVisualSynopsis(event);" onmouseout="yehbut();" ontouchstart="getVisualSynopsis(event);" ontouchend="yehbut();" onclick=" uptop(); " title="... you can wait for the long hover functionality about Visual Synopsis (Slideshows)">🎦</a> <a style="cursor:pointer;text-decoration:none;" onclick="popselid();" title="Filter Content via Div ID">➗</a> <a style="cursor:pointer;text-decoration:none;visibility:hidden;" title="Blog post contents reduced to summary" id="eds" onclick="pre_details_summary();">➖</a>' + printscreen(0); - then added these two new Javascript functions to suit those events defined above …
function pre_details_summary() {
var idos=0,dos=[];
if (('' + document.getElementById("eds").title) == 'Blog post contents reduced to summary') {
if (document.body.innerHTML.indexOf('<summary></summary>') == -1) {
details_summary(1);
} else {
dos=document.getElementsByTagName('details');
for (idos=0; idos<dos.length; idos++) {
if (dos[idos].className == "gendetails") {
dos[idos].removeAttribute('open');
}
}
}
document.getElementById("eds").innerHTML = "➕";
document.getElementById("eds").title = "Open up blog posting contents now";
} else {
dos=document.getElementsByTagName('details');
for (idos=0; idos<dos.length; idos++) {
if (dos[idos].className == "gendetails") {
dos[idos].setAttribute('open', true);
}
}
document.getElementById("eds").innerHTML = "➖";
document.getElementById("eds").title = "Blog post contents reduced to summary";
}
}
function details_summary(mou) {
var dbitssare=document.body.innerHTML.split('<div class="entry-content">');
var dbitseare=document.body.innerHTML.split('<div class="entry-utility">');
if (document.URL.indexOf('detailssummary=') != -1 || mou != 0) {
if (dbitssare.length > 1 && dbitssare.length == dbitseare.length) {
var dbih=document.body.innerHTML, idbih=1;
for (var idb=0; idb<dbitssare.length; idb++) {
if (('' + dbitssare[eval(1 + idb)]).indexOf('<p>') != -1) {
if (('' + dbitssare[eval(1 + idb)]).split('<p>')[idbih].split('</p>')[0] == '') {
if (('' + dbitssare[eval(1 + idb)]).split('<p>').length >= eval(1 + eval(idbih))) {
idbih++;
}
}
dbih=dbih.replace('<div class="entry-content">','<details class="gendetails" title="Click me to toggle open/close ... ' + ('' + dbitssare[eval(1 + idb)]).split('<p>')[idbih].split('</p>')[0].replace(/\'/g,'`').replace(/\"/g,'`').replace(/\>/g,'>').replace(/\</g,'<') + '"><summary></summary><div title="entry-content" class="entry-content">');
} else {
dbih=dbih.replace('<div class="entry-content">','<details class="gendetails" title="Click me to toggle open/close"><summary></summary><div title="entry-content" class="entry-content">');
}
dbih=dbih.replace('<div class="entry-utility">','</details><div title="entry-utility" class="entry-utility">');
}
document.body.innerHTML=dbih;
}
if (document.URL.indexOf('detailssummary=') != -1 && mou == 0) {
document.getElementById("eds").innerHTML = "➕";
document.getElementById("eds").title = "Open up blog posting contents now";
document.getElementById("eds").style.visibility='visible';
}
} else if (mou == 0 && dbitssare.length > 1 && dbitssare.length == dbitseare.length) {
document.getElementById("eds").style.visibility='visible';
}
}
Of course, this is most of benefit when you are not already honing in on the one WordPress blog posting, but there’s more fun to come, we reckon!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





 Menu
Menu