It can be hard going on a mini-project where you need to set up data structures for success until you get to today’s progress, on top of yesterday’s WordPress List Style User Emoji Image List Tutorial, where we can finally offer a decent user interface to these data structures. So, yayyyyyyyy!
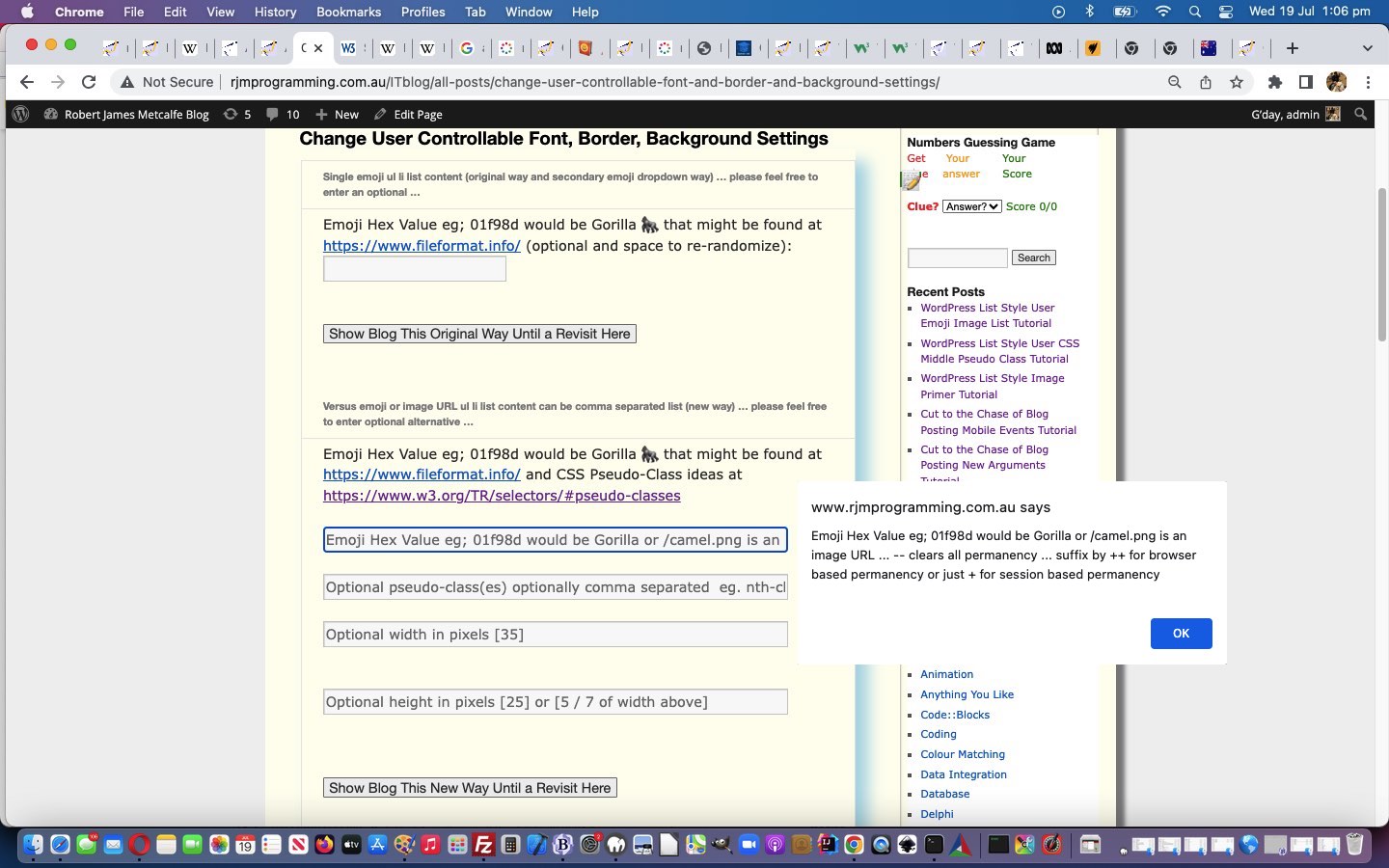
In Change User Controllable Font, Border, Background Settings‘s HTML form based approach, the user can see “all before them” the data items that make up the full scope of what the functionality offers, in today’s case that being user controllable …
ul.noclass li
… CSS styling options in the WordPress blog you are reading. The ++ we ask you to add to the “listimage” textbox here allows a window.localStorage means by which the web browser you are using will assist you keep that look for the new time you access this WordPress blog with that web browser and device combination. And it may well be, you want to (perhaps be amused) with a particular look (which can bring a smile to your face) but never want to go through the ordeal again … well … consider appending ++ here.
We’ve kept the original approach too, and it works as before, should a user prefer, and they want a simple approach, and we needed to change our WordPress TwentyTen theme’s header.php as below …
<?php echo ”
function eqworrydecodeURIComponent(instw) {
var eqis='=', ampis='';
var outstw=decodeURIComponent(instw);
if (outstw.trim() != '') {
if (outstw.indexOf(eqis) != -1) {
eqis='=';
ampis='&';
} else if (outstw.indexOf(encodeURIComponent(eqis)) != -1) {
if (1 == 1) {
ampis='&';
outstw=decodeURIComponent(outstw);
} else {
eqis=encodeURIComponent(eqis);
ampis=encodeURIComponent('&');
}
}
if (ampis != '') {
document.getElementById('listwimage').value=(outstw.split('listwimage=')[1] ? ('' + decodeURIComponent(outstw.split('listwimage=')[1].split('&')[0])) : "");
document.getElementById('listhimage').value=(outstw.split('listhimage=')[1] ? ('' + decodeURIComponent(outstw.split('listw\himage=')[1].split('&')[0])) : "");
document.getElementById('midpseudoclass').value=(outstw.split('midpseudoclass=')[1] ? ('' + decodeURIComponent(outstw.split('midpseudoclass=')[1].split('&')[0])) : "");
return (outstw.split('listimage=')[1] ? ('' + decodeURIComponent(outstw.split('listimage=')[1].split('&')[0])) : "");
}
}
return outstw;
}
function cookieAVal(cName) {
if (cName == 'forcedemoji') {
if (window.localStorage) {
if (decodeURIComponent(('' + localStorage.getItem('listimage')).replace(/^undefined/g,'').replace(/^null/g,'')) != '') {
return eqworrydecodeURIComponent(localStorage.getItem('listimage'));
}
if (decodeURIComponent(('' + sessionStorage.getItem('listimage')).replace(/^undefined/g,'').replace(/^null/g,'')) != '') {
return eqworrydecodeURIComponent(sessionStorage.getItem('listimage'));
}
}
if (cName == 'forcedemoji' && document.getElementById(cName)) {
return document.getElementById(cName).value;
}
return '';
}
var expireDate = new Date();
expireDate.setDate(expireDate.getDate()-1);
if (window.localStorage && cName == 'forced_emoji') {
if (decodeURIComponent(('' + localStorage.getItem('forced_emoji')).replace(/^undefined/g,'').replace(/^null/g,'')) != '') {
if (decodeURIComponent(('' + localStorage.getItem('forced_emoji')).replace(/^undefined/g,'').replace(/^null/g,'')).indexOf('`') != -1) {
document.cookie = cName + "=; expires=" + expireDate.toGMTString();
return decodeURIComponent(localStorage.getItem('forced_emoji'));
} else {
document.cookie = cName + "=; expires=" + expireDate.toGMTString();
return decodeURIComponent(localStorage.getItem('forced_emoji'));
}
}
}
if (document.cookie != '') {
var tCookie=document.cookie.split("; ");
for (var j=0; j<tCookie.length; j++) {
if (cName == tCookie[j].split("=")[0]) {
return decodeURIComponent(tCookie[j].split("=")[1]);
}
}
}
if (cName == 'forced_emoji' && document.getElementById(cName)) {
return document.getElementById(cName).value;
}
return '';
}
function deleteACookie(goodname) {
if (window.localStorage && goodname == 'forced_emoji') {
if (('' + localStorage.getItem('forced_emoji')).replace(/^undefined/g,'').replace(/^null/g,'') != '') {
localStorage.removeItem('forced_emoji');
}
}
var expireDate = new Date();
expireDate.setDate(expireDate.getDate()-1);
//if (("" + cookieAVal(goodname)).length != 0) {
document.cookie = goodname + "=; expires=" + expireDate.toGMTString();
//}
}
function newlsvsco(tvis, tvo) {
var origtvis=tvis;
if (tvis != '' && tvis.replace(/\-/g,'') == '') {
if (tvis.indexOf('--') != -1) {
if (decodeURIComponent(('' + window.localStorage.getItem('listimage')).replace(/^undefined/g,'').replace(/^null/g,'')) != '') {
window.localStorage.removeItem('listimage');
}
if (decodeURIComponent(('' + window.sessionStorage.getItem('listimage')).replace(/^undefined/g,'').replace(/^null/g,'')) != '') {
window.sessionStorage.removeItem('listimage');
}
if (decodeURIComponent(('' + window.localStorage.getItem('forced_emoji')).replace(/^undefined/g,'').replace(/^null/g,'')) != '') {
window.localStorage.removeItem('forced_emoji');
}
} else {
if (decodeURIComponent(('' + window.sessionStorage.getItem('listimage')).replace(/^undefined/g,'').replace(/^null/g,'')) != '') {
window.sessionStorage.removeItem('listimage');
}
}
document.getElementById('forced_emoji').value='';
document.getElementById('forcedemoji').value='';
return '';
}
if (tvo.id == 'forcedemoji') { // new window.localStorage way
if (tvis.indexOf('`') != -1 || (tvis.trim() == '' && tvis != '')) {
document.getElementById('forced_emoji').value=tvis;
tvo.value='';
document.getElementById('tdnew').style.display='none';
newlsvsco(tvis.replace(String.fromCharCode(32), String.fromCharCode(96)).replace(String.fromCharCode(44), String.fromCharCode(96)), document.getElementById('forced_emoji'));
return '';
}
if (tvis.indexOf('+') != -1) {
if (tvis.slice(-2) == '++') {
tvo.value=tvis.substring(0, eval(-2 + tvis.length)) + ' ';
tvis=tvis.substring(0, eval(-2 + tvis.length)) + ' ';
}
if (tvis.slice(-1) == '+') {
tvo.value=tvis.substring(0, eval(-1 + tvis.length)) + ' ';
tvis=tvis.substring(0, eval(-1 + tvis.length)) + ' ';
}
}
} else {
if (tvis.indexOf('`') != -1 && tvis.indexOf(',') != -1) {
document.getElementById('forcedemoji').value=tvis.replace(String.fromCharCode(96), String.fromCharCode(44)).replace(String.fromCharCode(96), String.fromCharCode(32), document.getElementById('forcedemoji'));
tvo.value='';
document.getElementById('tdoriginal').style.display='none';
newlsvsco(document.getElementById('forcedemoji').value, document.getElementById('forced_emoji'));
return '';
}
if (eval('' + tvis.length) > 0) {
tvis=tvis.replace(/\#/g, '').replace(/\&/g,'').replace(/\x/g, '').replace(/\X/g, '').replace(/\u/g, '').replace(/\U/g, '').replace(/\//g, '').replace(/\|/g, '`').replace(/\;/g, '`').replace(/\,/g, '`').replace('```', '`').replace('``', '`').replace('```', '`').replace(/\`$/g, '').replace(/\`$/g, '');
if (window.localStorage) {
if (document.getElementById('forced_emoji')) {
document.getElementById('forced_emoji').name=document.getElementById('forced_emoji').id;
}
if (tvis.trim() != '') {
window.localStorage.setItem('forced_emoji', encodeURIComponent(tvis.trim()));
if (document.getElementById('forced_emoji') && (tvis != tvis.trim() || origtvis != tvis)) {
document.getElementById('forced_emoji').value=tvis.trim();
}
} else {
window.localStorage.setItem('forced_emoji', encodeURIComponent(tvis));
}
} else {
var xexpireDate = new Date();
xexpireDate.setMonth(xexpireDate.getMonth()+6);
if (tvis.trim() != '') {
document.cookie = 'forced_emoji=' + encodeURIComponent(tvis.trim()) + '; expires=' + xexpireDate.toGMTString();
if (document.getElementById('forced_emoji') && (tvis != tvis.trim() || origtvis != tvis)) {
document.getElementById('forced_emoji').value=tvis.trim();
}
} else {
document.cookie = 'forced_emoji=' + encodeURIComponent(tvis) + '; expires=' + xexpireDate.toGMTString();
}
}
}
if (1 == 2) { change_ff(this, this.value); }
}
}
“; ?>
… to also help make this user interaction improvement happen.
Previous relevant WordPress List Style User Emoji Image List Tutorial is shown below.
When in yesterday’s WordPress List Style User CSS Middle Pseudo Class Tutorial we said …
(though, come to think of it, there may be another layer of thought before that … we’ll see)
Well, we saw, and did want to allow for four more feature extensions …
- allow for a comma separated list (that can correspond, optionally, with a comma separated pseudo-class list) … of …
- a mix of “list style” images and/or emojis … all …
- rememberable and recallable on a web browser tab via window.sessionStorage … or …
- rememberable and recallable on a web browser at any time in any tab via window.localStorage
… as required.
Here are some examples of use (where adding one + to end of URL uses window.sessionStorage and two ++ to end of URL uses window.localStorage) …
… using …
<?php echo ”
function locsess(inldef) {
var outldef=inldef;
if (inldef == '') { // listimage
if (decodeURIComponent(('' + window.localStorage.getItem('listimage')).replace(/^undefined/g,'').replace(/^null/g,'')) != '') {
outldef=decodeURIComponent(window.localStorage.getItem('listimage')).replace(/\%2C/g,',');
if (document.URL.indexOf('listimage=') == -1) {
if (document.URL.indexOf('?') == -1) {
location.href=document.URL.split('#')[0] + '?' + outldef.substring(1);
return inldef;
} else {
location.href=document.URL.split('#')[0] + '' + outldef;
return inldef;
}
}
} else if (decodeURIComponent(('' + window.sessionStorage.getItem('listimage')).replace(/^undefined/g,'').replace(/^null/g,'')) != '') {
outldef=decodeURIComponent(window.sessionStorage.getItem('listimage')).replace(/\%2C/g,',');;
if (document.URL.indexOf('listimage=') == -1) {
if (document.URL.indexOf('?') == -1) {
location.href=document.URL.split('#')[0] + '?' + outldef.substring(1);
return inldef;
} else {
location.href=document.URL.split('#')[0] + '' + outldef;
return inldef;
}
}
}
}
return outldef;
}
function list_style_image_check() {
var hbit=(" height: " + (location.search.split('listhimage=')[1] ? ('' + decodeURIComponent(location.search.split('listhimage=')[1].split('&')[0])) : (location.search.split('listwimage=')[1] ? ('' + Math.round(eval(('' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0]))) * 5.0 / 7.0)) : " 25")) + "px; ").replace(' height: 25px; ','');
var wbit=(" width: " + (location.search.split('listwimage=')[1] ? ('' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0])) : ' 35') + "px; ").replace(' width: 35px; ','');
var mlit=(" margin-left: " + (location.search.split('listwimage=')[1] ? ('-' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0])) : ' -35') + "px; ").replace(' margin-left: -35px; ','');
var listimage='', lsbit='&listimage=', mlbit=('' + wbit + hbit.replace('height','font-size') + hbit + mlit).replace(' width:',' display:inline-block; width:');
if ((document.URL.split('#')[0] + '&').indexOf('listimage=--&') != -1 || (document.URL.split('#')[0] + '&').indexOf('listimage=' + encodeURIComponent('--') + '&') != -1) {
if (decodeURIComponent(('' + window.localStorage.getItem('listimage')).replace(/^undefined/g,'').replace(/^null/g,'')) != '') {
window.localStorage.removeItem('listimage');
}
if (decodeURIComponent(('' + window.sessionStorage.getItem('listimage')).replace(/^undefined/g,'').replace(/^null/g,'')) != '') {
window.sessionStorage.removeItem('listimage');
}
} else if ((document.URL.split('#')[0] + '&').indexOf('listimage=-&') != -1 || (document.URL.split('#')[0] + '&').indexOf('listimage=' + encodeURIComponent('-') + '&') != -1) {
if (decodeURIComponent(('' + window.sessionStorage.getItem('listimage')).replace(/^undefined/g,'').replace(/^null/g,'')) != '') {
window.sessionStorage.removeItem('listimage');
}
}
listimage=location.search.split('listimage=')[1] ? decodeURIComponent(location.search.split('listimage=')[1].split('&')[0]).replace(/\+/g,' ') : locsess("");
if (listimage.replace(/\-/g,'') != '' && (listimage + '@#$').indexOf(' @#$') != -1) {
if (decodeURIComponent(('' + window.localStorage.getItem('listimage')).replace(/^undefined/g,'').replace(/^null/g,'')) != '') {
window.localStorage.removeItem('listimage');
}
lsbit+=encodeURIComponent(listimage.trim());
if ((location.search.split('midpseudoclass=')[1] ? ('' + decodeURIComponent(location.search.split('midpseudoclass=')[1].split('&')[0])) : ":") != ":") {
lsbit+='&midpseudoclass=' + encodeURIComponent((location.search.split('midpseudoclass=')[1] ? ('' + decodeURIComponent(location.search.split('midpseudoclass=')[1].split('&')[0])) : ":"));
}
if ((location.search.split('listwimage=')[1] ? ('' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0])) : '') != '') {
lsbit+='&listwimage=' + encodeURIComponent((location.search.split('listwimage=')[1] ? ('' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0])) : ''));
}
if ((location.search.split('listhimage=')[1] ? ('' + decodeURIComponent(location.search.split('listhimage=')[1].split('&')[0])) : '') != '') {
lsbit+='&listhimage=' + encodeURIComponent((location.search.split('listhimage=')[1] ? ('' + decodeURIComponent(location.search.split('listhimage=')[1].split('&')[0])) : ''));
}
window.localStorage.setItem('listimage', lsbit);
} else if (listimage.replace(/\-/g,'') != '' && (listimage + '@#$').indexOf(' @#$') != -1) {
if (decodeURIComponent(('' + window.sessionStorage.getItem('listimage')).replace(/^undefined/g,'').replace(/^null/g,'')) != '') {
window.sessionStorage.removeItem('listimage');
}
lsbit+=encodeURIComponent(listimage.trim());
if ((location.search.split('midpseudoclass=')[1] ? ('' + decodeURIComponent(location.search.split('midpseudoclass=')[1].split('&')[0])) : ":") != ":") {
lsbit+='&midpseudoclass=' + encodeURIComponent((location.search.split('midpseudoclass=')[1] ? ('' + decodeURIComponent(location.search.split('midpseudoclass=')[1].split('&')[0])) : ":"));
}
if ((location.search.split('listwimage=')[1] ? ('' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0])) : '') != '') {
lsbit+='&listwimage=' + encodeURIComponent((location.search.split('listwimage=')[1] ? ('' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0])) : ''));
}
if ((location.search.split('listhimage=')[1] ? ('' + decodeURIComponent(location.search.split('listhimage=')[1].split('&')[0])) : '') != '') {
lsbit+='&listhimage=' + encodeURIComponent((location.search.split('listhimage=')[1] ? ('' + decodeURIComponent(location.search.split('listhimage=')[1].split('&')[0])) : ''));
}
window.sessionStorage.setItem('listimage', lsbit);
}
if (listimage.replace(/\-/g,'') != '') {
var contbit=" content:''; ";
var dbistuff='';
var pclass=(location.search.split('midpseudoclass=')[1] ? ('' + decodeURIComponent(location.search.split('midpseudoclass=')[1].split('&')[0])) : "");
var alistimage=listimage.split(',');
var blistimage=listimage.split('.');
var iblistimage=0, jlistimage=0;
var apclass=pclass.split(',');
if (eval('' + alistimage.length) > 1) {
if (apclass[0].trim() == '') {
if (alistimage[0].toLowerCase().trim().replace(/\./g,'').replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').replace(/a/g,'').replace(/b/g,'').replace(/c/g,'').replace(/d/g,'').replace(/e/g,'').replace(/f/g,'') != '') {
dbistuff+="<style> ul.noclass li:" + apclass[0] + ":before { content: ''; display: inline-block; height: " + (location.search.split('listhimage=')[1] ? ('' + decodeURIComponent(location.search.split('listhimage=')[1].split('&')[0])) : (location.search.split('listwimage=')[1] ? ('' + Math.round(eval(('' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0]))) * 5.0 / 7.0)) : "25")) + "px; width: " + (location.search.split('listwimage=')[1] ? ('' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0])) : "35") + "px; background-image: url('" + alistimage[jlistimage] + "'); background-size: contain; background-repeat: no-repeat; margin-left: -" + (location.search.split('listwimage=')[1] ? (':' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0])) : "35") + "px; } </style>";
} else {
blistimage=alistimage[0].split('.');
// content:'\000031\0020e3';
contbit=" content:''; ";
contbit=" content:'\\" + ('000000' + blistimage[0]).slice(-6) + "'; ";
for (iblistimage=1; iblistimage<blistimage.length; iblistimage++) {
contbit=contbit.replace("';", "\\" + ('000000' + blistimage[iblistimage]).slice(-6) + "';");
}
dbistuff+="<style> ul.noclass li:" + apclass[0] + ":before { " + contbit + mlbit + " } </style>";
}
apclass[0]='nth-child(1)';
}
for (jlistimage=0; jlistimage<alistimage.length; jlistimage++) {
if (apclass.length <= eval(0 + jlistimage)) {
apclass.push(apclass[0].replace('(1)', '(' + eval(1 + jlistimage) + ')'));
}
if (alistimage[jlistimage].toLowerCase().trim().replace(/\./g,'').replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').replace(/a/g,'').replace(/b/g,'').replace(/c/g,'').replace(/d/g,'').replace(/e/g,'').replace(/f/g,'') != '') {
dbistuff+="<style> ul.noclass li:" + apclass[jlistimage] + ":before { content: ''; display: inline-block; height: " + (location.search.split('listhimage=')[1] ? ('' + decodeURIComponent(location.search.split('listhimage=')[1].split('&')[0])) : (location.search.split('listwimage=')[1] ? ('' + Math.round(eval(('' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0]))) * 5.0 / 7.0)) : "25")) + "px; width: " + (location.search.split('listwimage=')[1] ? ('' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0])) : "35") + "px; background-image: url('" + alistimage[jlistimage] + "'); background-size: contain; background-repeat: no-repeat; margin-left: -" + (location.search.split('listwimage=')[1] ? (':' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0])) : "35") + "px; } </style>";
} else {
blistimage=alistimage[jlistimage].split('.');
// content:'\000031\0020e3';
contbit=" content:''; ";
contbit=" content:'\\" + ('000000' + blistimage[0]).slice(-6) + "'; ";
for (iblistimage=1; iblistimage<blistimage.length; iblistimage++) {
contbit=contbit.replace("';", "\\" + ('000000' + blistimage[iblistimage]).slice(-6) + "';");
}
dbistuff+="<style> ul.noclass li:" + apclass[jlistimage] + ":before { " + contbit + mlbit + " } </style>";
}
}
document.body.innerHTML+=dbistuff;
} else if (listimage.toLowerCase().trim().replace(/\./g,'').replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').replace(/a/g,'').replace(/b/g,'').replace(/c/g,'').replace(/d/g,'').replace(/e/g,'').replace(/f/g,'') != '') {
document.body.innerHTML+="<style> ul.noclass li" + (location.search.split('midpseudoclass=')[1] ? (':' + decodeURIComponent(location.search.split('midpseudoclass=')[1].split('&')[0])) : ":") + ":before { content: ''; display: inline-block; height: " + (location.search.split('listhimage=')[1] ? ('' + decodeURIComponent(location.search.split('listhimage=')[1].split('&')[0])) : (location.search.split('listwimage=')[1] ? ('' + Math.round(eval(('' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0]))) * 5.0 / 7.0)) : "25")) + "px; width: " + (location.search.split('listwimage=')[1] ? ('' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0])) : "35") + "px; background-image: url('" + listimage + "'); background-size: contain; background-repeat: no-repeat; margin-left: -" + (location.search.split('listwimage=')[1] ? (':' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0])) : "35") + "px; } </style>";
} else {
// content:'\000031\0020e3';
contbit=" content:'\\" + ('000000' + blistimage[0]).slice(-6) + "'; ";
for (iblistimage=1; iblistimage<blistimage.length; iblistimage++) {
contbit=contbit.replace("';", "\\" + ('000000' + blistimage[iblistimage]).slice(-6) + "';");
}
document.body.innerHTML+="<style> ul.noclass li" + (location.search.split('midpseudoclass=')[1] ? (':' + decodeURIComponent(location.search.split('midpseudoclass=')[1].split('&')[0])) : ":") + ":before { " + contbit + " } </style>";
}
} else if ((location.search.split('midpseudoclass=')[1] ? (':' + decodeURIComponent(location.search.split('midpseudoclass=')[1].split('&')[0])) : ":") != ":") {
var stylestuff='', sparts=document.head.innerHTML.split('ul.noclass li::before {');
if (eval('' + sparts.length) > 1) {
for (var isparts=1; isparts<sparts.length; isparts++) {
stylestuff+=' ' + sparts[isparts].split('}')[0] + ' ';
}
}
if (stylestuff != '') {
document.body.innerHTML+="<style> ul.noclass li" + (location.search.split('midpseudoclass=')[1] ? (':' + decodeURIComponent(location.search.split('midpseudoclass=')[1].split('&')[0])) : ":") + ":before { " + stylestuff + " } </style>";
}
}
}
“; ?>
Previous relevant WordPress List Style User CSS Middle Pseudo Class Tutorial is shown below.
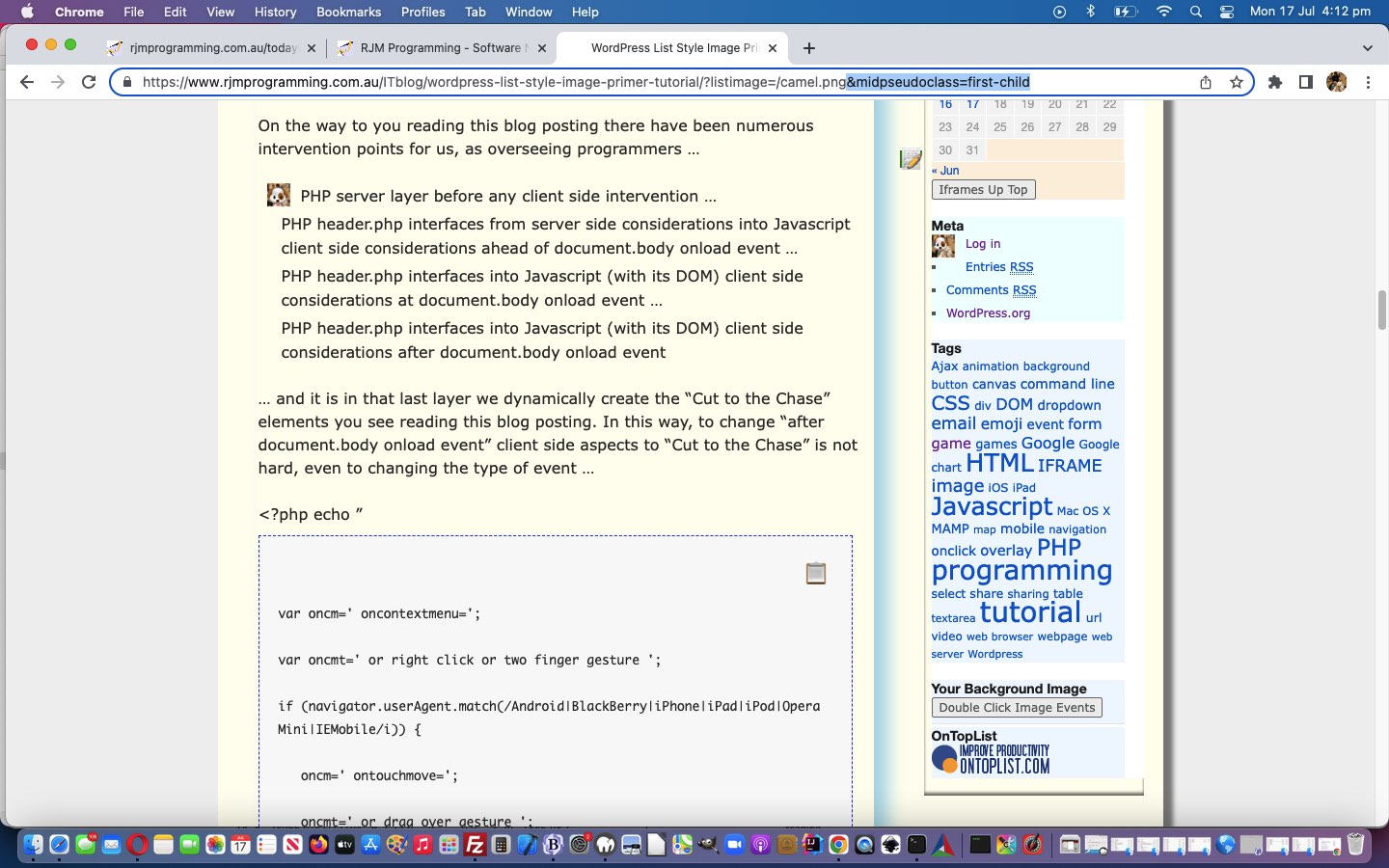
Sorry, but before moving on from yesterday’s WordPress List Style Image Primer Tutorial “ul li” list style image work, we need to add another hard to remember GET argument arrangement, because between the :: …
<style> ul li::before { content: ''; display: inline-block; height: 25px; width: 35px; background-image: url('" + listimage + "'); background-size: contain; background-repeat: no-repeat; margin-left: -35px; } </style>
… colons via …
<?php echo ”
function list_style_image_check() {
var listimage=location.search.split('listimage=')[1] ? decodeURIComponent(location.search.split('listimage=')[1].split('&')[0]) : "";
if (listimage != '') {
document.body.innerHTML+="<style> ul.noclass li" + (location.search.split('midpseudoclass=')[1] ? (':' + decodeURIComponent(location.search.split('midpseudoclass=')[1].split('&')[0])) : ":") + ":before { content: ''; display: inline-block; height: 25px; width: 35px; background-image: url('" + listimage + "'); background-size: contain; background-repeat: no-repeat; margin-left: -35px; } </style>";
}
}
“; ?>
… in the CSS styling, the user can now optionally insert, via “&midpseudoclass=[middle pseudo class eg. first-child]” or “?midpseudoclass=[middle pseudo class eg. first-child]” a CSS “ul li” styling additional consideration. For this URL “appendage” you might consider pseudo-class values such as …
- first-child (eg. “First Camel”)
- last-child (eg. “Last Penguin” (thanks to Wikipedia))
- only-child
- nth-child(n) (eg. “Fourth Baboon” (thanks to Wikipedia))
- first-of-type
- last-of-type
- only-of-type
- nth-of-type(n)
And later, we make all this more accessible for user usage (though, come to think of it, there may be another layer of thought before that … we’ll see).
Stop Press
We decided to allow the image dimensions be arguments (probably just 5 minute ones) via …
- &listwimage=[pixelValue]&listhimage=[pixelValue]
- &listwimage=[pixelValue]# and listhimage is 5/7 of this
… via …
<?php echo ”
function list_style_image_check() {
var listimage=location.search.split('listimage=')[1] ? decodeURIComponent(location.search.split('listimage=')[1].split('&')[0]) : "";
if (listimage != '') {
document.body.innerHTML+="<style> ul.noclass li" + (location.search.split('midpseudoclass=')[1] ? (':' + decodeURIComponent(location.search.split('midpseudoclass=')[1].split('&')[0])) : ":") + ":before { content: ''; display: inline-block; height: " + (location.search.split('listhimage=')[1] ? ('' + decodeURIComponent(location.search.split('listhimage=')[1].split('&')[0])) : (location.search.split('listwimage=')[1] ? ('' + Math.round(eval(('' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0]))) * 5.0 / 7.0)) : "25")) + "px; width: " + (location.search.split('listwimage=')[1] ? ('' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0])) : "35") + "px; background-image: url('" + listimage + "'); background-size: contain; background-repeat: no-repeat; margin-left: -" + (location.search.split('listwimage=')[1] ? (':' + decodeURIComponent(location.search.split('listwimage=')[1].split('&')[0])) : "35") + "px; } </style>";
}
}
“; ?>
… so that you can have a “Fifth Fatter Baboon” or “Last Tall Penguin”.
Previous relevant WordPress List Style Image Primer Tutorial is shown below.
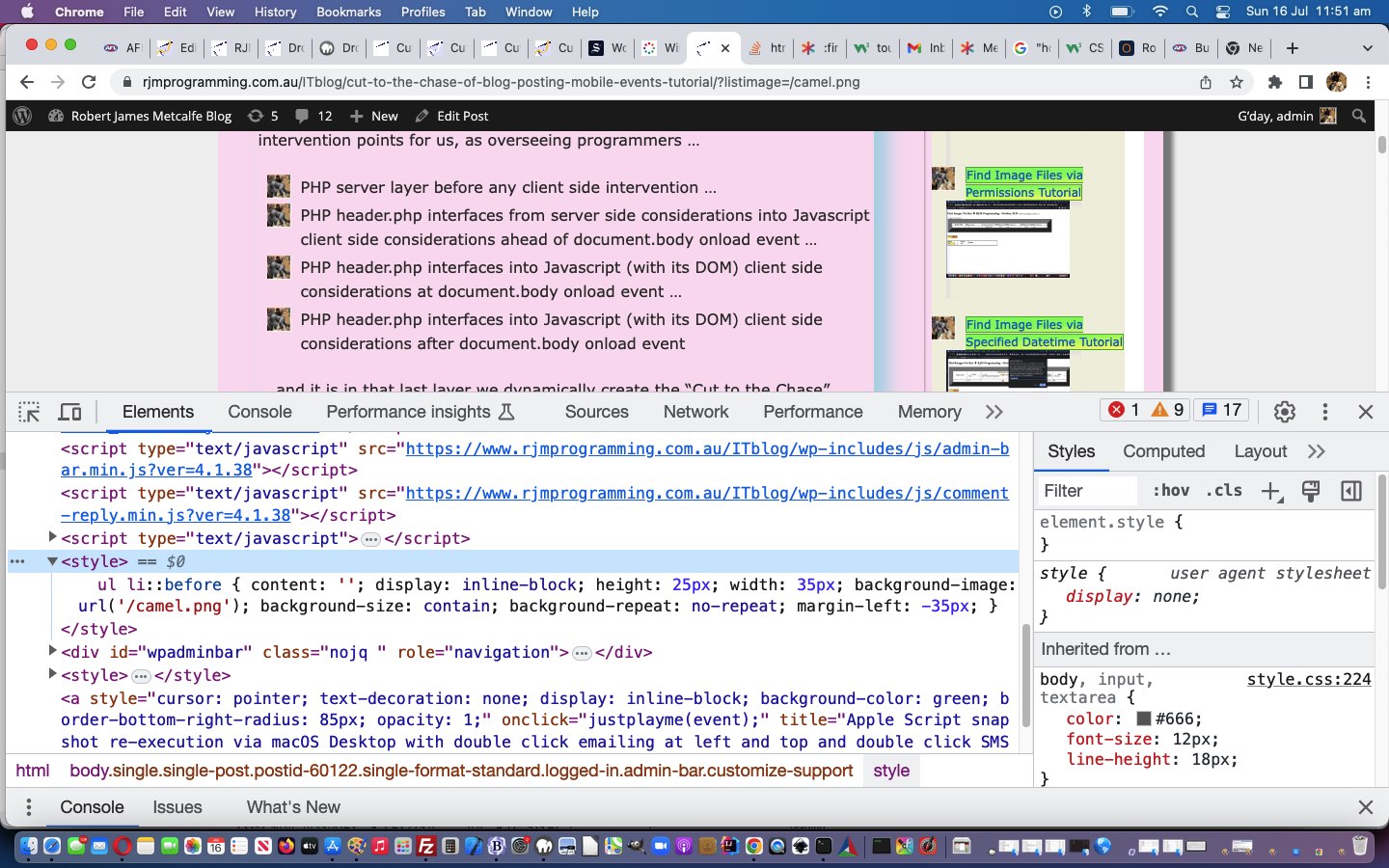
Think it might be part of “the human thaing” to “make associations” or “link things”. As such, our “link” to yesterday’s Cut to the Chase of Blog Posting Mobile Events Tutorial is WordPress blog TwentyTen them’s header.php “thinking”, but quite a different topic, in that today’s “first draft” and “terribly user unfriendly” work today revolves around CSS styling and aesthetics, rather than the event logic discussed yesterday.
In the past we’ve allowed the styling of …
ul li
… ie. “ul” element begets “li” element bullet point “looks” be user controllable … in terms of emoji usage. Well, today, we add onto that possibility, the possibility to use an image rather than an emoji, though you could hardly call our “first draft” of this in any way easily “user controllable” (but appending to a WordPress blog URL ?listimage=[someImageURL] …
<?php echo ”
function list_style_image_check() {
var listimage=location.search.split('listimage=')[1] ? decodeURIComponent(location.search.split('listimage=')[1].split('&')[0]) : "";
if (listimage != '') {
document.body.innerHTML+="<style> ul li::before { content: ''; display: inline-block; height: 25px; width: 35px; background-image: url('" + listimage + "'); background-size: contain; background-repeat: no-repeat; margin-left: -35px; } </style>";
}
}
“; ?>
… is the “behind the scenes approach” called at the document.body onload event header.php is privy to). We thank this enormously useful website for great advice here, and in days to come we improve on that “user unfriendliness”.
Previous relevant Cut to the Chase of Blog Posting Mobile Events Tutorial is shown below.
On the way to you reading this blog posting there have been numerous intervention points for us, as overseeing programmers …
- PHP server layer before any client side intervention …
- PHP header.php interfaces from server side considerations into Javascript client side considerations ahead of document.body onload event …
- PHP header.php interfaces into Javascript (with its DOM) client side considerations at document.body onload event …
- PHP header.php interfaces into Javascript (with its DOM) client side considerations after document.body onload event
… and it is in that last layer we dynamically create the “Cut to the Chase” elements you see reading this blog posting. In this way, to change “after document.body onload event” client side aspects to “Cut to the Chase” is not hard, even to changing the type of event …
<?php echo ”
var oncm=' oncontextmenu=';
var oncmt=' or right click or two finger gesture ';
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
oncm=' ontouchmove=';
oncmt=' or drag over gesture ';
}
“; ?>
… some “Cut to the Chase” element Javascript logic points at.
And so, given yesterday’s “wet lettuce” mobile platform response to the “oncontextmenu” intervention yesterday, we’re changing yesterday’s …
<?php echo ”
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li title='Cut to The Chase ... ... double click " + oncmt + " for blog posting image involvement'" + oncm + "' findthing=\"" + rptdtitle[ieight] + "\"; setTimeout(rcrplater,1000); nothanks=false; ' ondblclick=' findthing=\"" + rptdtitle[ieight] + "\"; setTimeout(dblrplater,1000); nothanks=false; ' onclick=' findthing=\"" + rptdtitle[ieight] + "\"; setTimeout(rplater,1000); nothanks=false; ' class='" + eight[ieight] + "'>");
// ... and ...
xpspana[ximb].innerHTML+=' <div style="display:inline-block;border:3px solid rgba(255,165,0,0.4); background-color:rgba(255,255,0,0.3); " id=cc' + zspare + '><a target=_blank style="cursor:pointer;display:inline-block;text-decoration:none; font-size:12px;" ondblclick="dblrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" ' + oncm + '"rcrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" href=//www.rjmprogramming.com.au/slideshow.html?title=' + encodeURIComponent(xspare) + ' " title="Cut to the Chase ... double click ' + oncmt + ' for blog posting image involvement ... to (the gist of) ' + (xspare) + '" id=tcc' + zspare + '>✂</a><a target=_blank style="background: rgba(0,255,0,0.3); background: -webkit-linear-gradient(left top, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: -o-linear-gradient(bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: -moz-linear-gradient(bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); background: linear-gradient(to bottom right, rgba(0,255,0,0.3), rgba(255,255,0,0.3)); cursor:pointer;display:inline-block;text-decoration:none;transform: scale(-1, 1); -o-transform: scale(-1, 1); -moz-transform: scale(-1, 1); -ms-transform: scale(-1, 1); -webkit-transform: scale(-1, 1); font-size:12px;" ondblclick="dblrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" ' + oncm + '"rcrplatern(' + String.fromCharCode(39) + xspare + String.fromCharCode(39) + ');" href=//www.rjmprogramming.com.au/slideshow.html?title=' + encodeURIComponent(xspare) + ' " title="Cut to the Chase ... double click ' + oncmt + ' for blog posting image involvement ... to (the gist of) ' + (xspare) + '" id=ttcc' + zspare + '>🏃🏾‍♀️🏃🏼‍♂️</a><iframe style=display:none; id=icc' + zspare + ' src=></iframe></div>';
“; ?>
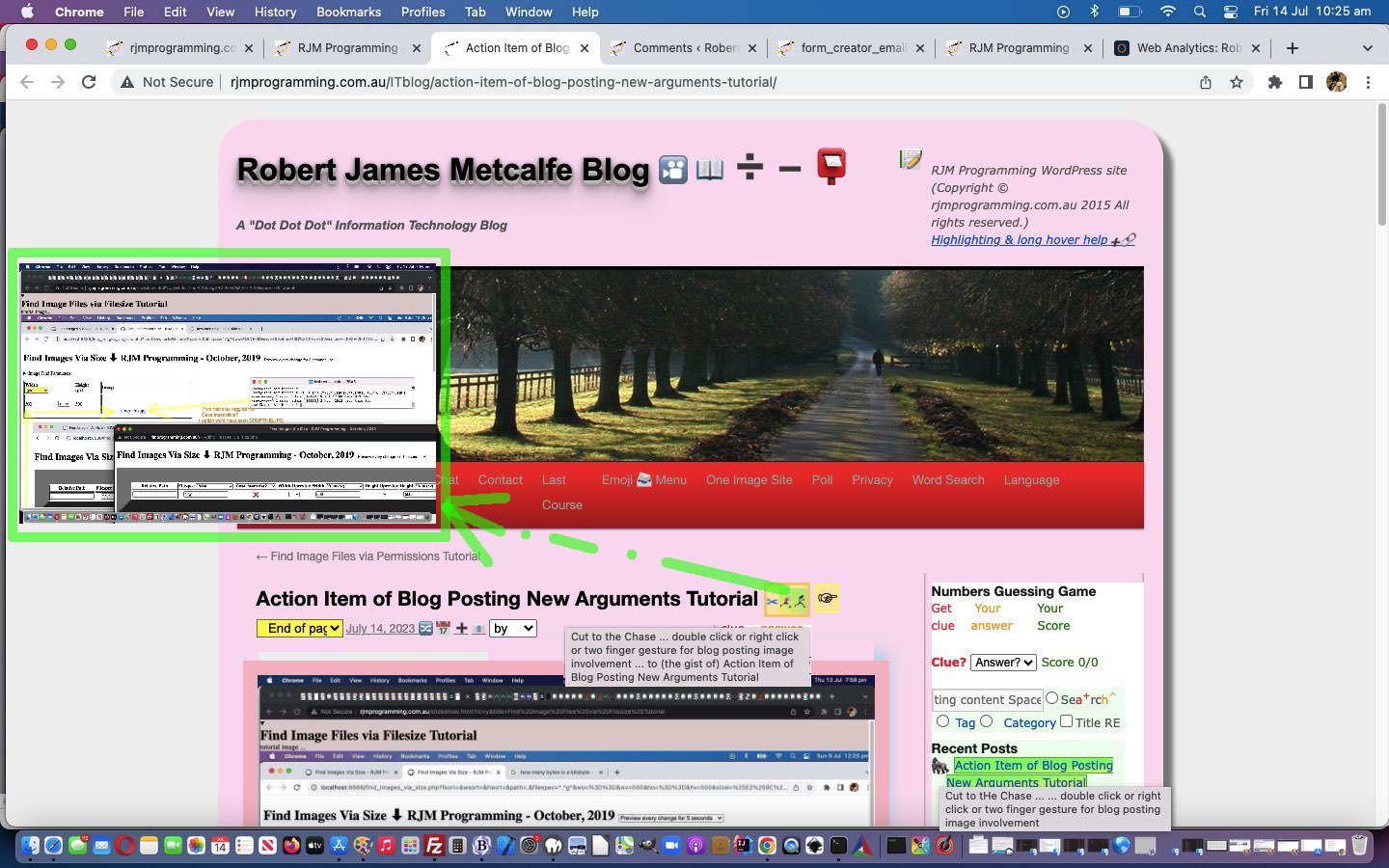
… to improve on yesterday’s Cut to the Chase of Blog Posting New Arguments Tutorial‘s offerings up at this WordPress blog’s TwentyTen theme’s header.php PHP code.
Previous relevant Cut to the Chase of Blog Posting New Arguments Tutorial is shown below.
Yes, yesterday’s Action Item of Blog Posting New Arguments Tutorial‘s work was all about extending what our “Cut to the Chase” functionality is capable of, by adding to any existant …
- onclick event logic … with …
- ondblclick event showing of the blog posting tutorial image as well as the action item in a new web browser tab
- oncontextmenu event (ie. right click or two finger gesture) showing of the blog posting tutorial image as well as the action item in a new web browser window
… and as well as yesterday’s slideshow.html preparatory work, we needed to change our good ol’ WordPress TwentyTen themed header.php (in amongst its Javascript) as below to make this idea a reality …
| New Javascript functions … |
|---|
<?php echo ”“; ?> |
| … and changes to any “Cut to the Chase” linking elements … for example … |
<?php echo ”“; ?> |
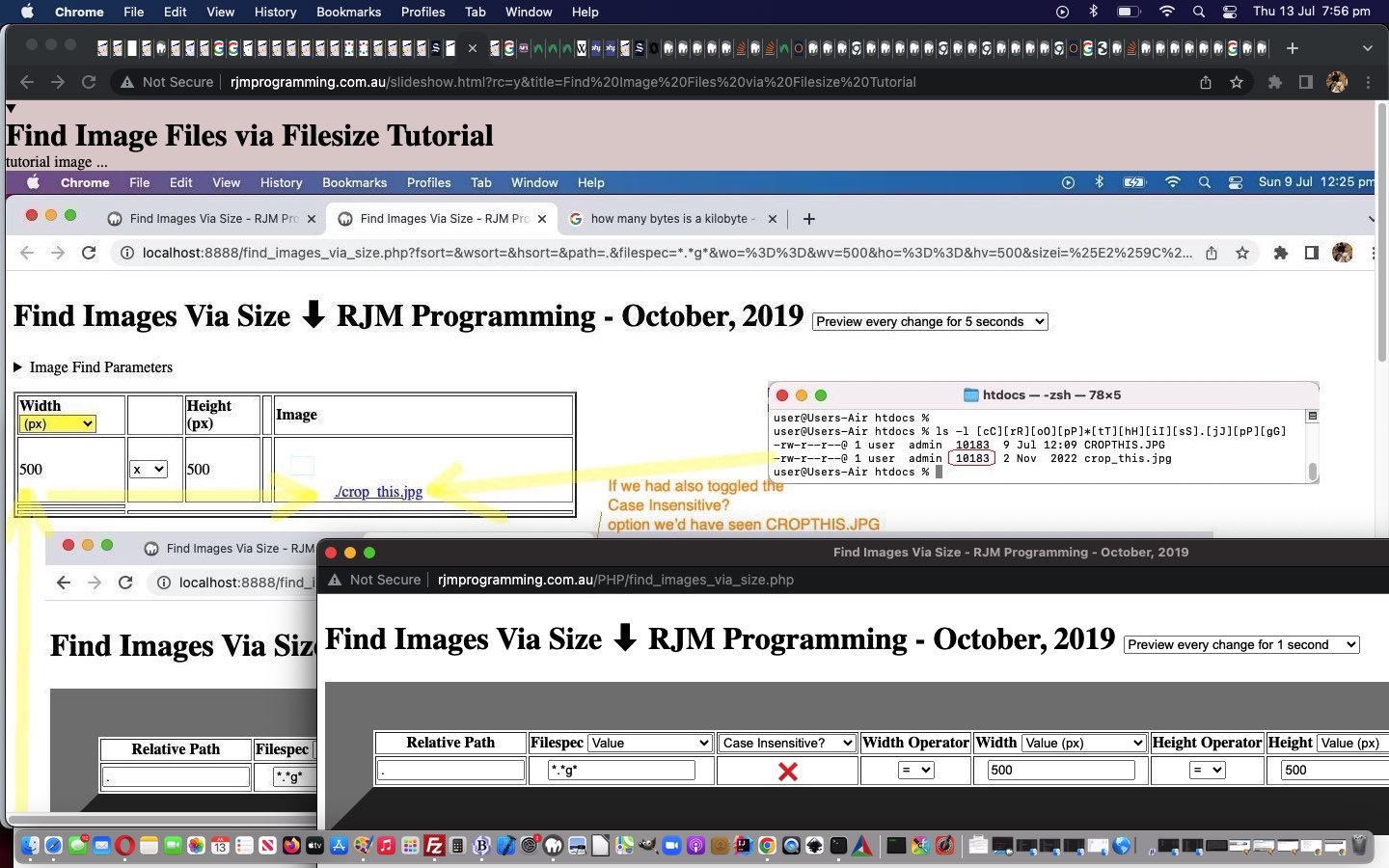
Previous relevant Action Item of Blog Posting New Arguments Tutorial is shown below.
Around here, with our WordPress blog postings, we indulge the concepts of …
- the blog posting title
- the blog posting text content
- the blog posting tutorial image
- the blog posting action item
… that last one sometimes being the same as the penultimate “tutorial image” concept, but more usually some web application URL or URL to some other place of interest.
And we have an HTML and Javascript web application that treats that “action item” as the centre of attention, rather than the usual “blog posting” focus. It is called slideshow.html and we have changed it today for some purposes we’ll go further into with tomorrow’s blog posting. We’ve added Javascript logic to accept URL ? (GET) arguments …
- ?dc=
- ?rc=
… in readiness to add functionality improvements around here.
Perhaps you can see ahead to tomorrow examining the changed slideshow.html “action item” as the centre of attention web application?
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.