We’ve had a couple of blog postings, in a row, recently, involving fairly long HTML ol tag “ordered lists”. This set us to thinking about CSS styling we could use for these “ordered lists”.
Our first pass of thinking involving thoughts of using Emoji number characters bounded by Emoji “button borders” ended up butting up against web browser compatibility issues, working for Safari, but not for Chrome nor Opera nor Firefox, because our CSS selector solution involved the negation pseudo element snippet as per …
ol li:not(ul>li):nth-of-type(2)::before { background-color:#f0c0c0; content:'\000032\00fe0f\0020e3'; }
… where that :not(ul>li) usage above awaits the application of the current level 4 (CSS) definition in all web browsers (because ul>li does not satisfy the definition of a simple selector for some web browsers), as we found out about at this useful link and this other useful link.
And so to compromise for those non-Safari web browsers, rather than waiting the other way around … sun goes up, sun comes down, many times methinks … we preface CSS like above with a more generic CSS snippet up above the new bits of CSS written into the WordPress TwentyTen theme’s good ol’ header.php …
<style>
ol { counter-reset: item; }
ol>li { display: block; }
ol>li:before { content: " " counter(item) " "; counter-increment: item; color: #1f1f1f; background-color: #f0f0f0; border:1px solid olive; }
ol li:not(ul>li):nth-of-type(1) { list-style: none; }
ol li:not(ul>li):nth-of-type(2) { list-style: none; }
ol li:not(ul>li):nth-of-type(3) { list-style: none; }
ol li:not(ul>li):nth-of-type(4) { list-style: none; }
ol li:not(ul>li):nth-of-type(5) { list-style: none; }
ol li:not(ul>li):nth-of-type(6) { list-style: none; }
ol li:not(ul>li):nth-of-type(7) { list-style: none; }
ol li:not(ul>li):nth-of-type(8) { list-style: none; }
ol li:not(ul>li):nth-of-type(9) { list-style: none; }
ol li:not(ul>li):nth-of-type(10) { list-style: none; }
ol li:not(ul>li):nth-of-type(11) { list-style: none; }
ol li:not(ul>li):nth-of-type(12) { list-style: none; }
ol li:not(ul>li):nth-of-type(13) { list-style: none; }
ol li:not(ul>li):nth-of-type(14) { list-style: none; }
ol li:not(ul>li):nth-of-type(15) { list-style: none; }
ol li:not(ul>li):nth-of-type(16) { list-style: none; }
ol li:not(ul>li):nth-of-type(17) { list-style: none; }
ol li:not(ul>li):nth-of-type(18) { list-style: none; }
ol li:not(ul>li):nth-of-type(19) { list-style: none; }
ol li:not(ul>li):nth-of-type(20) { list-style: none; }
ol li:not(ul>li):nth-of-type(21) { list-style: none; }
ol li:not(ul>li):nth-of-type(22) { list-style: none; }
ol li:not(ul>li):nth-of-type(23) { list-style: none; }
ol li:not(ul>li):nth-of-type(24) { list-style: none; }
ol li:not(ul>li):nth-of-type(25) { list-style: none; }
ol li:not(ul>li):nth-of-type(26) { list-style: none; }
ol li:not(ul>li):nth-of-type(27) { list-style: none; }
ol li:not(ul>li):nth-of-type(28) { list-style: none; }
ol li:not(ul>li):nth-of-type(29) { list-style: none; }
ol li:not(ul>li):nth-of-type(30) { list-style: none; }
ol li:not(ul>li):nth-of-type(1)::before { background-color:#f0c0c0; content:'\000031\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(2)::before { background-color:#f0c0c0; content:'\000032\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(3)::before { background-color:#f0c0c0; content:'\000033\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(4)::before { background-color:#f0c0c0; content:'\000034\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(5)::before { background-color:#f0c0c0; content:'\000035\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(6)::before { background-color:#f0c0c0; content:'\000036\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(7)::before { background-color:#f0c0c0; content:'\000037\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(8)::before { background-color:#f0c0c0; content:'\000038\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(9)::before { background-color:#f0c0c0; content:'\000039\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(10)::before { background-color:#f0c0c0; content:'\000031\00fe0f\0020e3\000030\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(11)::before { background-color:#f0c0c0; content:'\000031\00fe0f\0020e3\000031\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(12)::before { background-color:#f0c0c0; content:'\000031\00fe0f\0020e3\000032\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(13)::before { background-color:#f0c0c0; content:'\000031\00fe0f\0020e3\000033\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(14)::before { background-color:#f0c0c0; content:'\000031\00fe0f\0020e3\000034\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(15)::before { background-color:#f0c0c0; content:'\000031\00fe0f\0020e3\000035\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(16)::before { background-color:#f0c0c0; content:'\000031\00fe0f\0020e3\000036\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(17)::before { background-color:#f0c0c0; content:'\000031\00fe0f\0020e3\000037\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(18)::before { background-color:#f0c0c0; content:'\000031\00fe0f\0020e3\000038\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(19)::before { background-color:#f0c0c0; content:'\000031\00fe0f\0020e3\000039\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(20)::before { background-color:#f0c0c0; content:'\000032\00fe0f\0020e3\000030\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(21)::before { background-color:#f0c0c0; content:'\000032\00fe0f\0020e3\000031\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(22)::before { background-color:#f0c0c0; content:'\000032\00fe0f\0020e3\000032\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(23)::before { background-color:#f0c0c0; content:'\000032\00fe0f\0020e3\000033\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(24)::before { background-color:#f0c0c0; content:'\000032\00fe0f\0020e3\000034\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(25)::before { background-color:#f0c0c0; content:'\000032\00fe0f\0020e3\000035\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(26)::before { background-color:#f0c0c0; content:'\000032\00fe0f\0020e3\000036\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(27)::before { background-color:#f0c0c0; content:'\000032\00fe0f\0020e3\000037\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(28)::before { background-color:#f0c0c0; content:'\000032\00fe0f\0020e3\000038\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(29)::before { background-color:#f0c0c0; content:'\000032\00fe0f\0020e3\000039\00fe0f\0020e3'; }
ol li:not(ul>li):nth-of-type(30)::before { background-color:#f0c0c0; content:'\000033\00fe0f\0020e3\000030\00fe0f\0020e3'; }
</style>
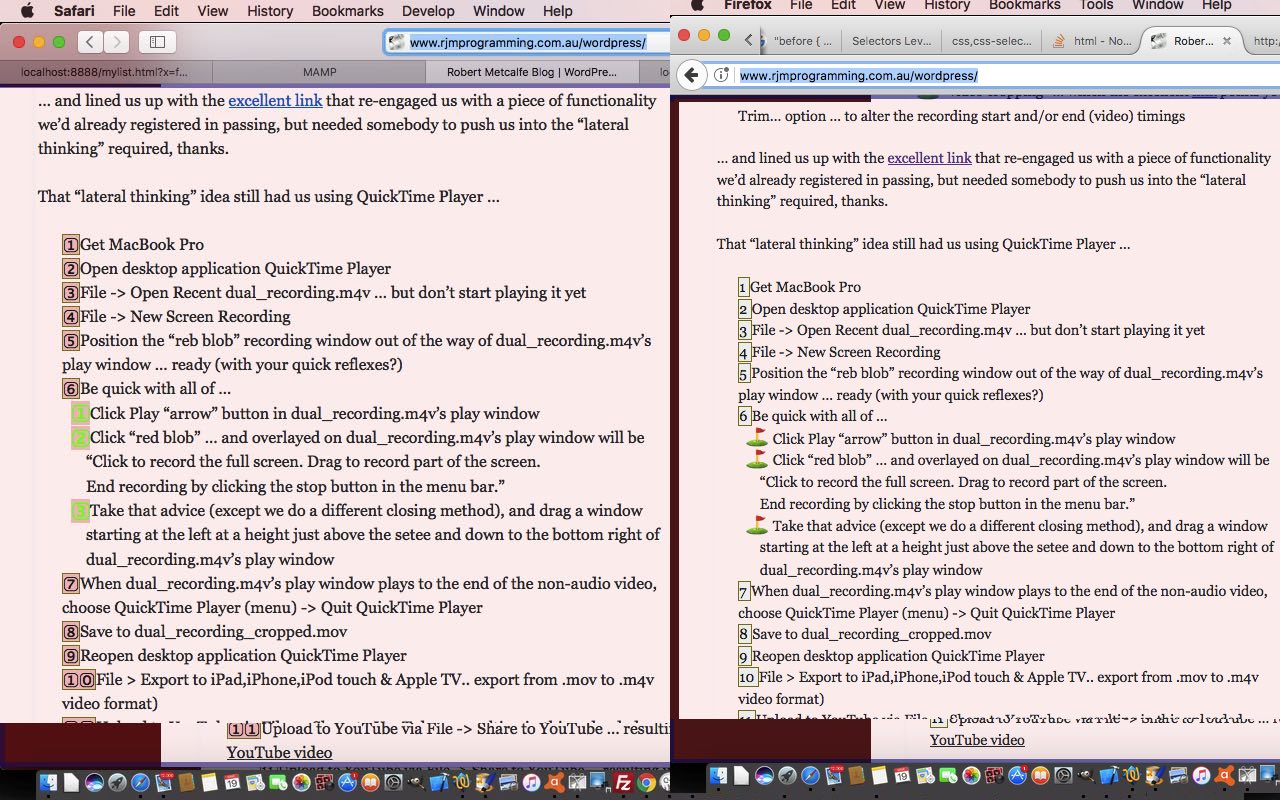
And so we hope the result is a better looking WordPress ordered list look.
Stop Press … 21 February, 2025 … believe it, or not
It took a long time to tweak to better look. Sorry for the long delay, regarding better looking keycaps … and thanks to this link regarding the “final awakening”.
If this was interesting you may be interested in this too.




One Response to WordPress Ordered List CSS Styling Primer Tutorial