Today, with our WordPress TwentyTen themed blog, we’re consolidating the concepts of WordPress Posted On CSS Styling Follow Up Tutorial as shown below, as promised, to make the #hashtagging navigation that goes on so much more practically useful. Let’s recap again, so that you can go over the tautological repetition of concepts …
The improvement, today, is with colour coding the HTML option tag of an HTML select tag, but find this useful feature is no longer cross-browser, though it works in Firefox, at least. With cross-browser issues, you want to check that you are not wasting your time with something, and in terms of this, this useful link put me onto the thoughts that picking at this like a dog over its bone, was not the go (or the went, for that matter) … and that we must not obsess … you got that … no obsessing here … mean to say, you won’t see us obsessing over an obsession in the near future, or into the next millenium … come to think of it … though cannot rule out the millenium after that, perhaps.
So what is another help on a dropdown to show where you are, apart from the tick provided by some web browsers … well, we decided to indent the #hashtag dropdown item you are on, as well as to try to colour code both the HTML select tag itself and the HTML option tag list (you expand to).
… that all remains true, but yesterday it only applied to the topmost dropdown, but if a user is seriously engaged in #hashtagging navigation, they are unlikely to remain up the top of a webpage for very long … ergo, the need to be there to help that #hashtagging navigation enthusiast. To me there are at least two approaches to solving this issue …
- you can use a CSS (or Javascript DOM) approach to style another dropdown (HTML select element) with styling featuring something like position:absolute;left:50%;top:400;opacity:0.8;z-index:4; (which came into play with PHP Blog Summary Follow Up Tutorial)
- you can use Javascript DOM techniques to change the innerHTML property of relevant HTML elements to slot in new dynamically added dropdowns (HTML select element) that are almost clones of the topmost one created when any one of these dropdowns’ selections is changed by a user who is #hashtagging
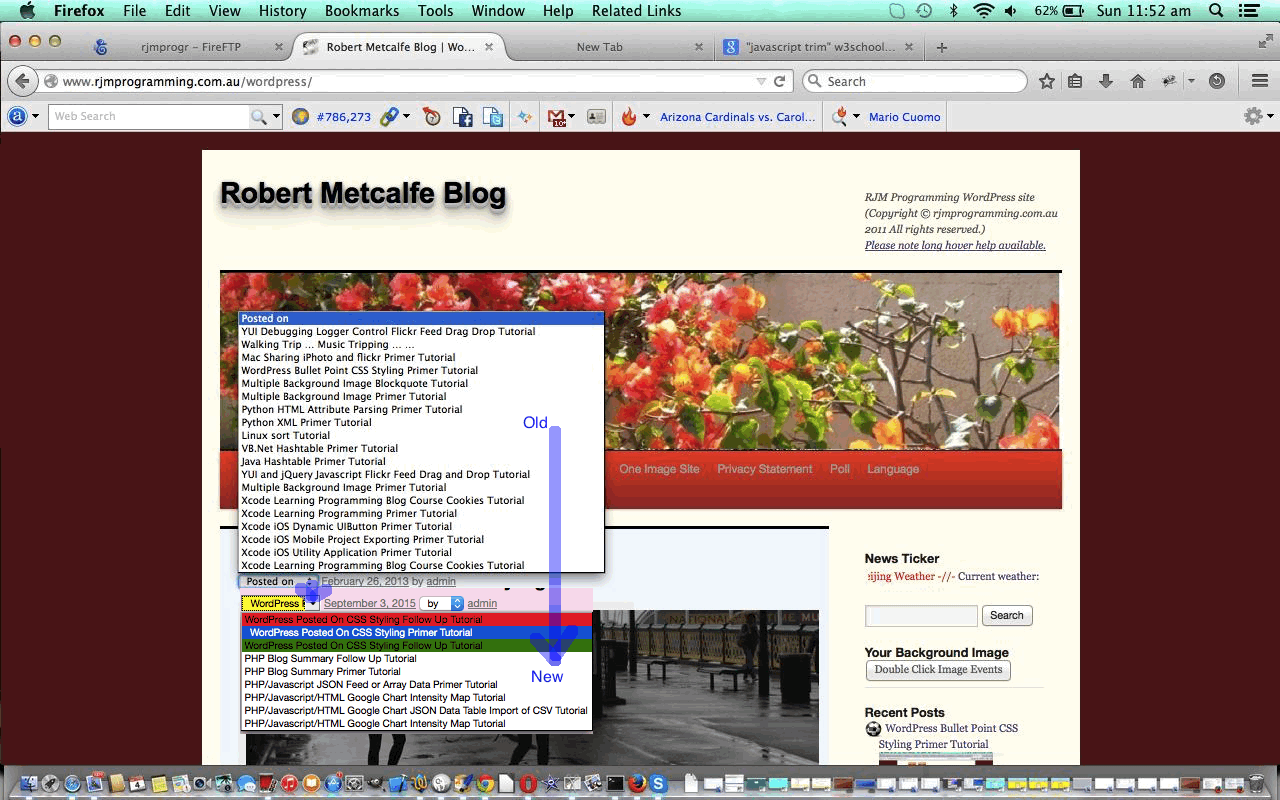
We tried option 1 above for awhile, and it may have been possible, but option 2 turned out to be a better idea, and more straightforward to think about and code for, as well. Two small issues or niceties that come into play regarding the “almost clones” affect, is to give each dynamically added dropdown (HTML select element) a unique ID= and insert it so that it shows yellow with the relevant blog posting title option selected (rather than that “Posted On” option that began this whole concept).
We need to show you changes made to header.php in itallic bold text below (that adds to the bold text changes as of yesterday) …
var ponarr=new Array();
var poniharr=new Array();
var htnew="";
function cpostedon(valt) {
var shiho=document.getElementById('hrpresel');
var valtvalue=valt.value.replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","");
if (shiho != null) {
var previs=-1, nextis=-1;
var ponopts=docgetclass('ponopt','option');
for (var iihj=0; iihj<poniharr.length; iihj++) {
if (valtvalue == poniharr[iihj]) valtvalue=ponarr[iihj].replace('option', '#');
}
var oiso=document.getElementById(valtvalue.replace('#','option'));
for (var ihj=0; ihj<ponopts.length; ihj++) {
if (ihj == nextis || ihj == previs) {
ihj=ihj;
} else if (ponopts[ihj].id == oiso.id) {
ponopts[ihj].innerHTML=ponopts[ihj].innerHTML.replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","");
shiho=document.getElementById('hrpresel');
if (shiho != null) shiho.style.backgroundColor=ponopts[ihj].style.backgroundColor.replace('white','yellow');
ponopts[ihj].style.backgroundColor='yellow';
ponopts[ihj].innerHTML=" " + ponopts[ihj].innerHTML;
nextis=eval((1 + ihj) % ponopts.length);
ponopts[nextis].innerHTML="" + ponopts[nextis].innerHTML.replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","");
ponopts[nextis].style.backgroundColor='green';
previs=eval(eval((-1 + ihj + ponopts.length) % ponopts.length));
ponopts[previs].innerHTML="" + ponopts[nextis].innerHTML.replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","");
ponopts[previs].style.backgroundColor='red';
htnew=valtvalue.replace("#","") + "_" + ponopts[ihj].id;
zfour();
} else {
ponopts[ihj].innerHTML=ponopts[ihj].innerHTML.replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","");
ponopts[ihj].style.backgroundColor='white';
}
}
}
return valtvalue;
}
function zfour() {
if (htnew.indexOf("_") != -1) {
var hts=htnew.split("_");
var shihofloat=document.getElementById(htnew);
var htso=document.getElementById(hts[0]);
if (shihofloat == null && htso != null) {
var shihonf=document.getElementById('hrpresel');
if (shihonf != null) {
if (document.body.innerHTML.indexOf(htso.innerHTML + "</div>") != -1) {
htso.innerHTML="<select id='" + htnew + "' style='background-color:yellow;' onchange='location.href=cpostedon(this);'>" + shihonf.innerHTML.replace("> "," selected> ") + "</select>" + htso.innerHTML;
} else if (document.body.innerHTML.indexOf(htso.innerHTML + "</p>") != -1) {
htso.innerHTML+="<select id='" + htnew + "' style='background-color:yellow;' onchange='location.href=cpostedon(this);'>" + shihonf.innerHTML.replace("> "," selected> ") + "</select>";
} else if (document.body.innerHTML.indexOf(htso.innerHTML + "</h1>") != -1) {
htso.innerHTML+="<select id='" + htnew + "' style='background-color:yellow;' onchange='location.href=cpostedon(this);'>" + shihonf.innerHTML.replace("> "," selected> ") + "</select>";
} else if (document.body.innerHTML.indexOf(htso.innerHTML + "</h2>") != -1) {
htso.innerHTML+="<select id='" + htnew + "' style='background-color:yellow;' onchange='location.href=cpostedon(this);'>" + shihonf.innerHTML.replace("> "," selected> ") + "</select>";
} else if (document.body.innerHTML.indexOf(htso.innerHTML + "</a>") != -1) {
document.body.innerHTML=document.body.innerHTML.replace(htso.innerHTML + "</a>", htso.innerHTML + "</a><select id='" + htnew + "' style='background-color:yellow;' onchange='location.href=cpostedon(this);'>" + shihonf.innerHTML.replace("> "," selected> ") + "</select>");
} else {
document.body.innerHTML=document.body.innerHTML.replace(htso.innerHTML + "</a>", htso.innerHTML + "</a><select id='" + htnew + "' style='background-color:yellow;' onchange='location.href=cpostedon(this);'>" + shihonf.innerHTML.replace("> "," selected> ") + "</select>").replace(htso.innerHTML + "</div>", htso.innerHTML + "</div><select id='" + htnew + "' onchange='location.href=cpostedon(this);'>" + shihonf.innerHTML + "</select>");
}
}
}
htnew="";
}
}
function initpostedoncc() {
var shiho=document.getElementById('hrpresel');
if (shiho != null) {
var seqis=" style='background-color:yellow;'", newih="", anth;
var newih=shiho.innerHTML.replace("> HTML<", ">End of page<").replace("> HTML<", ">End of page<").replace(">HTML<", ">End of page<");
var optshiho=newih.split(' value="');
for (var iry=1; iry<optshiho.length; iry++) {
//alert(98);
if (iry == 1) {
newih=newih.replace(optshiho[1], optshiho[1].replace(">","> "));
} else if (iry == -2) {
newih=newih.replace(optshiho[2], optshiho[2].replace(">","> "));
}
anth=optshiho[iry].split('"');
ponarr.push('option' + anth[0].replace('#',''));
newih=newih.replace(' value="' + anth[0] + '"', ' class="ponopt" id="option' + anth[0].replace('#','') + '"' + seqis);
seqis=seqis.replace(" style='background-color:green;'", " style='background-color:white;'").replace("yellow", "green");
}
shiho=document.getElementById('hrpresel');
if (shiho != null) shiho.innerHTML=newih;
if (shiho != null) shiho=document.getElementById('hrpresel');
if (shiho != null) shiho.style.backgroundColor='yellow';
optshiho=newih.split('</option>');
for (var iry=0; iry<optshiho.length; iry++) {
anth=optshiho[iry].split('>');
if (anth.length > 1) {
poniharr.push(anth[eval(anth.length - 1)].replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ",""));
}
}
}
}
</script>
</head>
<body onload=" setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies();" <?php body_class(); ?>>
So you are here ready to try it out with the first “Posted On” dropdown up the top … and see its functionality follow you like a faithful dog … awwwwwwwwwww shucks!
Previous relevant WordPress Posted On CSS Styling Follow Up Tutorial is shown below.
Today, with our WordPress TwentyTen themed blog, we’re following up on the concepts of WordPress Posted On CSS Styling Primer Tutorial as shown below, as we believe in revisits to code, and we can see room for improvement. Let’s recap …
Do you perhaps remember, on this blog, when we presented PHP Blog Summary Follow Up Tutorial as shown below, and talked about the two uses of # (hashtag) and the associated use of the id= HTML parameter?
- you can manipulate HTML via Javascript DOM in terms of individual HTML objects or elements (or tags, if you like)
- you can use them to navigate in a “hashtag” way via #[id] syntax … by repositioning yourself on your current webpage (as is so readily used in online essays or books in their Table of Contents, perhaps)
In that tutorial we talked about the second point, and again, today, we make use of the functionality of that second point, but this time we keep Javascript DOM integrity.
The improvement, today, is with colour coding the HTML option tag of an HTML select tag, but find this useful feature is no longer cross-browser, though it works in Firefox, at least. With cross-browser issues, you want to check that you are not wasting your time with something, and in terms of this, this useful link put me onto the thoughts that picking at this like a dog over its bone, was not the go (or the went, for that matter) … and that we must not obsess … you got that … no obsessing here … mean to say, you won’t see us obsessing over an obsession in the near future, or into the next millenium … come to think of it … though cannot rule out the millenium after that, perhaps.
So what is another help on a dropdown to show where you are, apart from the tick provided by some web browsers … well, we decided to indent the #hashtag dropdown item you are on, as well as to try to colour code both the HTML select tag itself and the HTML option tag list (you expand to).
Are we obsessed with dropdowns? Not on your nelly. Though can’t speak for the nelly over there —>>>
But, seriously (and didn’t you just know there was a but), dropdowns save space and if you have content that becomes important … minimalist looks are fine, but are minimalist looks just that, sometimes … minimalist?
So this is a first step, and tomorrow we open up more practically useful functionality to do with this.
In any case, what needed to change? Well, (and didn’t you just know there was a well), it involved …
- wajax.js (the generic Ajax Javascript code, and its vacant looking mate nothing.js) (changed as per wajax.js and nothing.js)
- header.php … do fish swim? … and do fish go boldly out where several other molecular beings fear to rest their gills?
var ponarr=new Array();
var poniharr=new Array();
function cpostedon(valt) {
var shiho=document.getElementById('hrpresel');
var valtvalue=valt.value.replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","");
if (shiho != null) {
var previs=-1, nextis=-1;
var ponopts=docgetclass('ponopt','option');
for (var iihj=0; iihj<poniharr.length; iihj++) {
if (valtvalue == poniharr[iihj]) valtvalue=ponarr[iihj].replace('option', '#');
}
var oiso=document.getElementById(valtvalue.replace('#','option'));
for (var ihj=0; ihj<ponopts.length; ihj++) {
if (ihj == nextis || ihj == previs) {
ihj=ihj;
} else if (ponopts[ihj].id == oiso.id) {
ponopts[ihj].innerHTML=ponopts[ihj].innerHTML.replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","");
shiho.style.backgroundColor=ponopts[ihj].style.backgroundColor.replace('white','yellow');
ponopts[ihj].style.backgroundColor='yellow';
ponopts[ihj].innerHTML=" " + ponopts[ihj].innerHTML;
nextis=eval((1 + ihj) % ponopts.length);
ponopts[nextis].innerHTML="" + ponopts[nextis].innerHTML.replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","");
ponopts[nextis].style.backgroundColor='green';
previs=eval(eval((-1 + ihj + ponopts.length) % ponopts.length));
ponopts[previs].innerHTML="" + ponopts[nextis].innerHTML.replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","");
ponopts[previs].style.backgroundColor='red';
} else {
ponopts[ihj].innerHTML=ponopts[ihj].innerHTML.replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","");
ponopts[ihj].style.backgroundColor='white';
}
}
}
return valtvalue;
}
function initpostedoncc() {
var shiho=document.getElementById('hrpresel');
if (shiho != null) {
var seqis=" style='background-color:yellow;'", newih="", anth;
var newih=shiho.innerHTML.replace("> HTML<", ">End of page<").replace("> HTML<", ">End of page<").replace(">HTML<", ">End of page<");
var optshiho=newih.split(' value="');
for (var iry=1; iry<optshiho.length; iry++) {
//alert(98);
if (iry == 1) {
newih=newih.replace(optshiho[1], optshiho[1].replace(">","> "));
} else if (iry == -2) {
newih=newih.replace(optshiho[2], optshiho[2].replace(">","> "));
}
anth=optshiho[iry].split('"');
ponarr.push('option' + anth[0].replace('#',''));
newih=newih.replace(' value="' + anth[0] + '"', ' class="ponopt" id="option' + anth[0].replace('#','') + '"' + seqis);
seqis=seqis.replace(" style='background-color:green;'", " style='background-color:white;'").replace("yellow", "green");
}
shiho.innerHTML=newih;
shiho=document.getElementById('hrpresel');
shiho.style.backgroundColor='yellow';
optshiho=newih.split('</option>');
for (var iry=0; iry<optshiho.length; iry++) {
anth=optshiho[iry].split('>');
if (anth.length > 1) {
poniharr.push(anth[eval(anth.length - 1)].replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ","").replace(" ",""));
}
}
}
}
</script>
</head>
<body onload=" setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies();" <?php body_class(); ?>>
So you are here ready to try it out with the first “Posted On” dropdown up the top … and, perhaps, with all these hints, you can guess what tomorrow brings improvement wise?
Previous relevant WordPress Posted On CSS Styling Primer Tutorial is shown below.
Do you perhaps remember, on this blog, when we presented PHP Blog Summary Follow Up Tutorial as shown below, and talked about the two uses of # (hashtag) and the associated use of the id= HTML parameter?
- you can manipulate HTML via Javascript DOM in terms of individual HTML objects or elements (or tags, if you like)
- you can use them to navigate in a “hashtag” way via #[id] syntax … by repositioning yourself on your current webpage (as is so readily used in online essays or books in their Table of Contents, perhaps)
In that tutorial we talked about the second point, and again, today, we make use of the functionality of that second point, but this time we keep Javascript DOM integrity.
WordPress Blog websites are often based on a theme and the theme used for this one is called Twenty Ten. The theme helps you out with PHP templates to give a great foundation for the styling of your website, with a wonderful default look, but that doesn’t mean you have to stop there.
This blog develops blog “thought” threads by calling on previous blog posts a lot to develop a thought process or “thread”. Please note that in practice this may endanger your search engine popularity, and haven’t worked out if this is happening, but it may be argued that you are plaguarizing yourself. However, this blog needs to do this, and in doing this, sets up a lot of positional hashtags, which, today, we “harness” into more action, by placing them into a dropdown “under” the first “Posted on” wording in the blog post … sorry to non-English speakers until we get around to fixing for this.
Think it is good to have a navigational possibility for # (hashtag) links staying on the page you are on, which makes me feel okay about the code existing in the WordPress Ajax code we have been developing here at this blog.
Our Posted On and contextual help Javascript source code (all in the one place) can be downloaded by wajax.js which changed as per wajax.js for these modifications yesterday and today.
Maybe you can make use of # (hashtags) you’ve developed?
Previous relevant PHP Blog Summary Follow Up Tutorial is shown below.
To my mind there are two big advantages to the use of the id= HTML parameter usage:
- you can manipulate HTML via Javascript DOM in terms of individual HTML objects or elements (or tags, if you like)
- you can use them to navigate in a “hashtag” way via #[id] syntax … by repositioning yourself on your current webpage (as is so readily used in online essays or books in their Table of Contents, perhaps)
We probably learn to think that the id=‘s we define should all be unique, and who am I to argue … but … and this is a pragmatic but … if we have a webpage exhausted of usage for individual HTML Javascript DOM manipulation possibilities, and there is sorting going on in a table, like we’ve been doing recently here at this blog with its Blog Summary, as we talked about with PHP Blog Summary Primer Tutorial as seen below, couldn’t we open up the possibility for id=‘s being repeated so that you can still go places despite the fact that you just used one of the (jQuery) sortable table methods to change the order of everything?
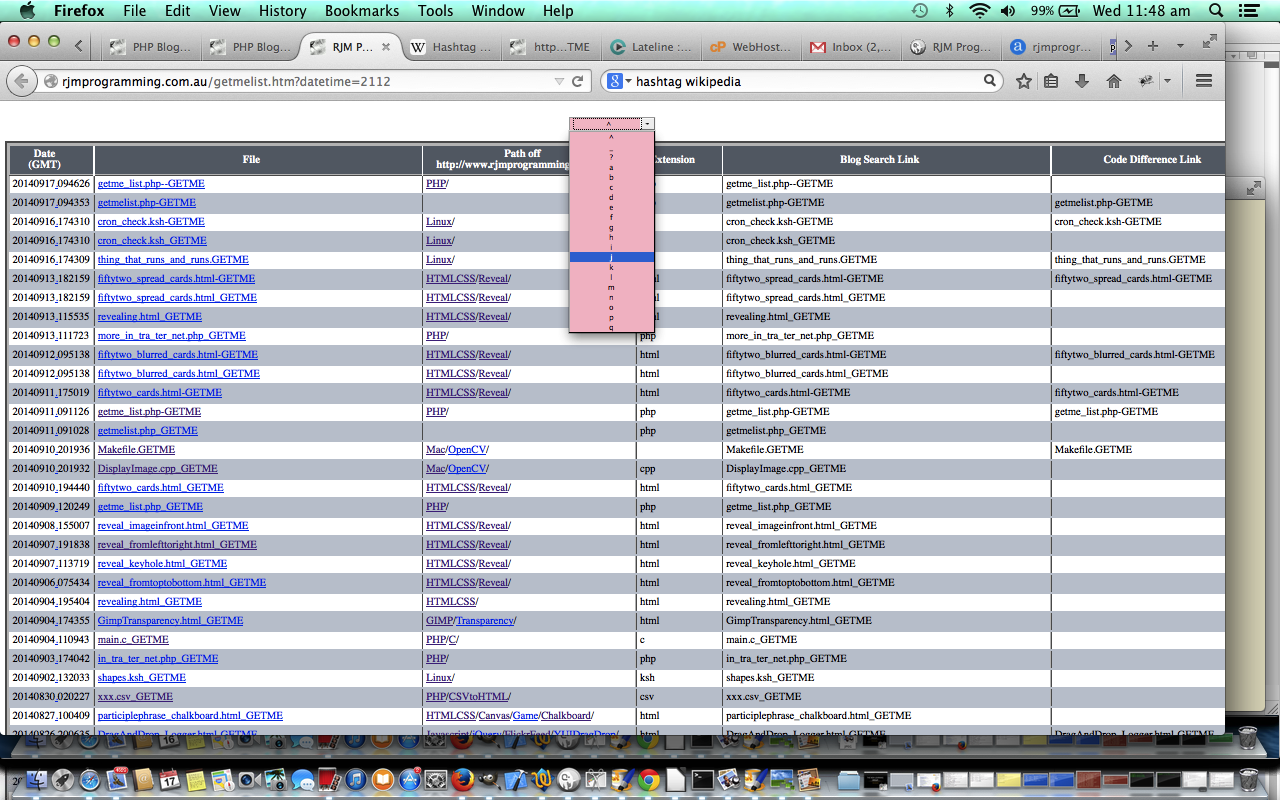
Okay, let me put it this way, we know our filename of interest in our Blog Summary starts with a “j” and it is very recent, so we’ve first done a (jQuery) sort via date, but don’t immediately see our “j” file in our field of view, it would be good to use a hashtag search of #j and lob at the most recent one … that is what we are trying to achieve, and it is achieved here, today, by ditching the idea that all id=‘s should be unique and allowing the navigation aspects of id=‘s to take precedence (because we will not be needing this particular id= (repeated) system to be used for any Javascript DOM purposes).
All of this is best seen by using the live run, and hopefully you noticed improved navigation aspects to this webpage’s functionality. If you’re looking for north, though, think maybe you should get a compass … chortle, chortle.
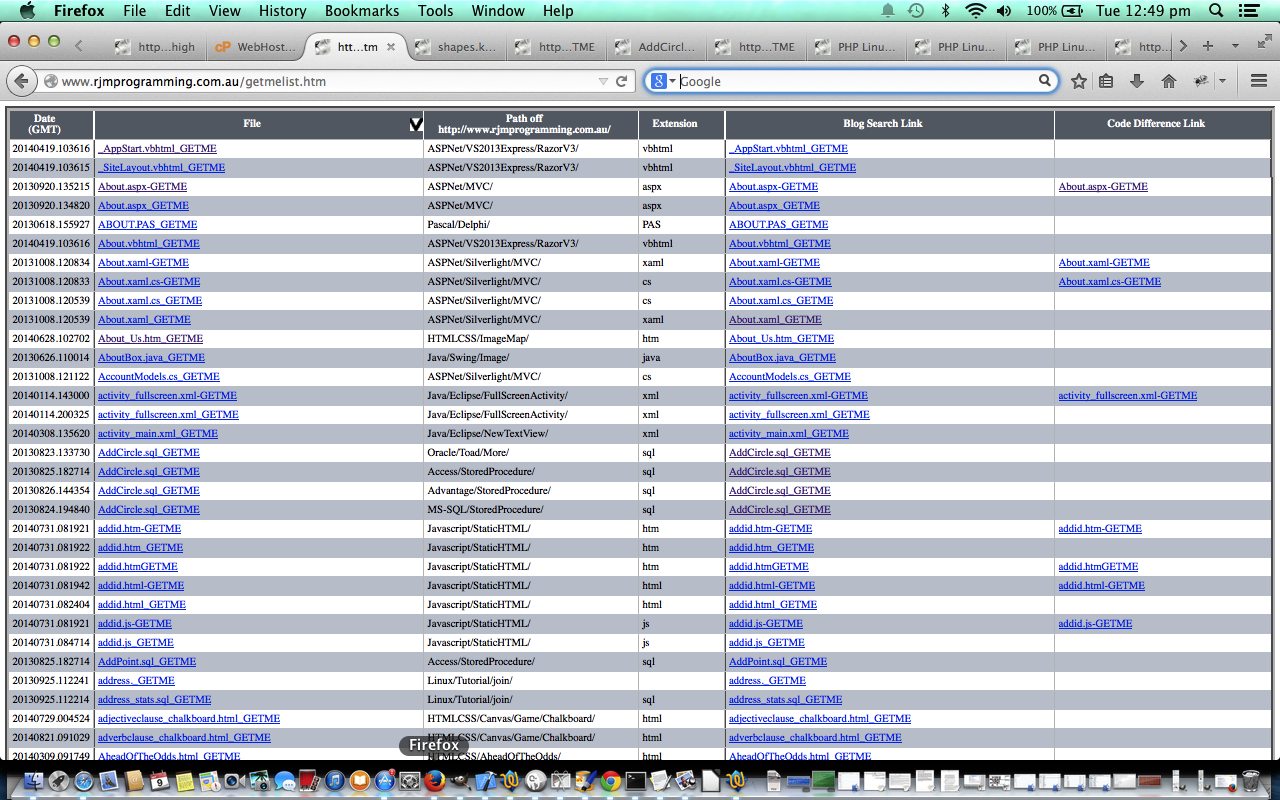
The HTML programming source code for this now could be called getmelist.php and the differences link shows how we got there from the tutorial below.
Previous relevant PHP Blog Summary Primer Tutorial is shown below.
There are two things that often happen for programmers:
- they break a job into its components (often immediately jumping to list the biggest “worry”)
- they look for ways to achieve the job faster and more reliably (ideas regarding code reuse both internally or externally)
With this in mind today’s job, which is a GETME code lister for this blog (like a blog summary (updated every day, via cron/curl)) had (or I wanted):
- sortable HTML tables
- data from Linux operating system
To me the biggest “worry” with this job is the “sortable HTML tables” (spend far more time on client side work (“front end”) per unit of time of productivity than server-side work (“back end”)). So, how about we start with a good code basis of “sortable HTML tables” … that’s why we’re showing you the PHP/Javascript JSON Feed or Array Data Primer Tutorial below that we are. Although it looks off-topic, it is very close code-wise, and this leads to another quality (or not) you may want, or not, to do with programming:
- do you mind the old
if (1 == 1) { }(for code you show to be “back in favour”) vsif (7 != 7) { }orif (("to be" || "not to be") == "that is the question") { }perhaps (for code that is “deliberately out of favour, but may be of interest, or come back into play later”) ? … lots of programmers will not like this, some will be fine with this … am in the latter group, because, to me, it is like “the comment you make when you’re not making a comment”
Back to the idea … we do a lot of code download offers with *GETME files here at this blog … so why not summarize all this in a sortable table?
Link to some downloadable PHP programming code … rename to getmelist.php as you wish and here is a link to the live run and will leave you with the difference in code between this idea and the one of the code below with getmelist.php.
Previous code-relevant tutorial called PHP/Javascript JSON Feed or Array Data Primer Tutorial is shown below.
JSON is a very useful protocol because:
- There is a lot of support in Javascript and the server-side languages, such as PHP or ASP.Net, for JSON-friendly functionality.
- Many website feeds use JSON as their protocol (format) of choice.
Today‘s live run is a simple interface to JSON incoming data and its presentation back to you, either as an HTML table element, or as a validator. Of interest, are the two previous tutorials below. We use an optional method of the first, and the same default input data (via Google Charts) as the second:
- jQuery Sortable Table Primer Tutorial
- PHP/Javascript/HTML Google Chart JSON Data Table Event Tutorial
Along the way, wanted to point out use of:
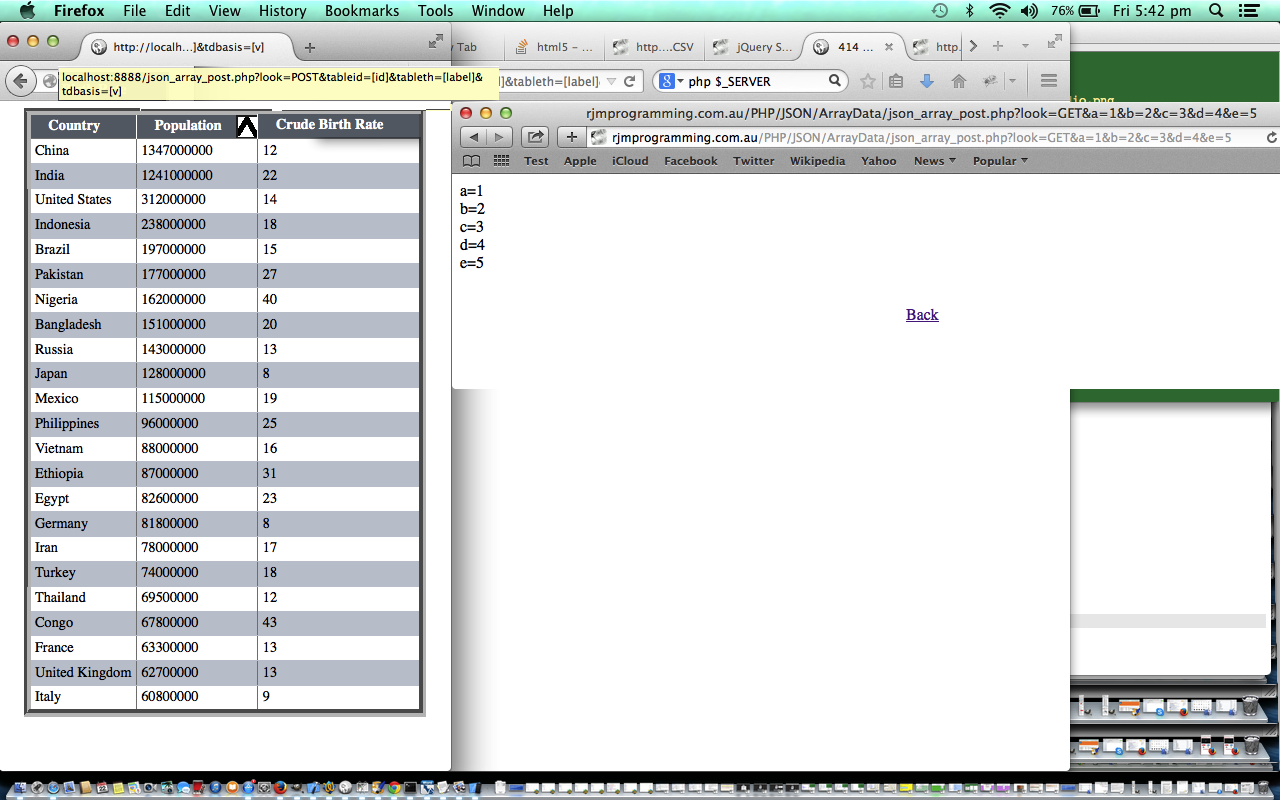
- Format of JSON data regarding array data … eg.
'{"a":1,"b":2,"c":3,"d":4,"e":5}' - PHP json_decode() method
- PHP http_build_query() method
- PHP urldecode() method
- Use of an HTML onload Javascript click of an HTML form’s submit button to automate the use of posted data … why post rather than get? … two reasons:
- better security
- there are limits to the amount of get data applied to your address bar urls that comes into play with get scenarios, but not with post scenarios
- Usefulness of online resources such as the JSONLint validator
- The attempts at genericity in the interface by converting posted feed url data into an HTML table presentation (with sortable column data) via the recognition of search specifications for:
- table ID
- table heading data
- table cell data
Here is a download link for some PHP programming source code you could call json_array_post.php
Perhaps Ajax functionality with local JSON data sources is of interest to you, and if this is the case, have a peruse of Ajax Local JSON Primer Tutorial … anyway, hope something here is of interest to you.
Previous relevant jQuery Sortable Table Primer Tutorial is shown below.
A lot of the things people like about the Web are to do with JavaScript and client-side activities. Adding to that experience are Javascript libraries packed full of features. Probably the best known of these is jQuery.
Read more about the powerful jQuery Javascript library here (at its spiritual home) and here (at Wikipedia).
Regarding this topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith pages 437 to 441. The code in this book was followed with quite a few changes. Why change a good thing … welllllll, want to show you some concepts/ideas/buffoonery which we’d like to present in pointy form below (you thought we were going to say “above” didn’t you? … go on! … admit it):
- Can include “old style” Javascript “body onload” code within jQuery ready functionality (just checking … because, personally, feel shy about combining the two worlds, but there is nothing wrong doing this, as we do today) …
- Function onloading() which is “old style” Javascript is the first thing called from jQuery ready code … why?
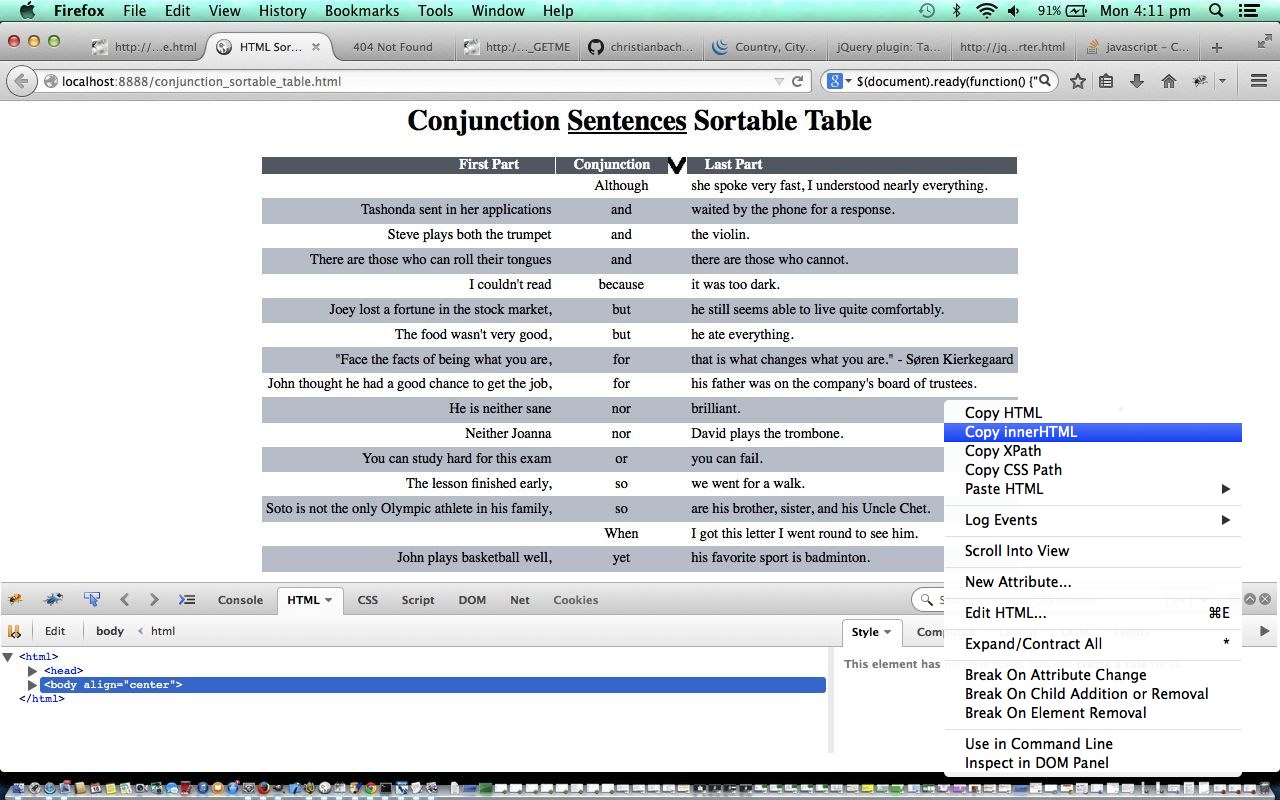
- First off please refer to today’s downloadable HTML/Javascript/jQuery code you could call conjunction_sortable_table.html
- Sometimes you want to use Javascript DOM techniques to dynamically load your document.body.innerHTML contents … so that, perhaps, you can read off a data source of some kind … wouldn’t PHP be sooooo great here?! … Subtext translation: the programmer is lazy and wanted to save coding time by taking an array from the previous tutorial called HTML/Javascript Sentence Conjunction Game Tutorial
- The jQuery ready code fires at the webpage’s body onload event, and you lose the ability to go <body onload=’onloading();’> but this doesn’t stop you plugging in onloading() up the top of your ready code … are you still awake?!
- Alternative approach is static HTML, and this is presented to you, but is commented out down the bottom of our code provided today … by the way, HTML comment goes <!– … –>
- … and how was this derived when a View->Page Source doesn’t show it? …
- … use Firebug (or something like it) and point at the body tag and use “Copy innerHTML” to derive this (as per the tutorial’s picture)
- Use of cursor:pointer style property to make a span tag, within an h1 tag act like an a tag
- Recall of ready function for the addsome() Javascript bit awkward, in that code is repeated
- Maybe start reading http://stackoverflow.com/questions/999092/can-i-call-the-function-ready-again-in-jquery to see if you can do better
Click on picture above to go to jQuery page for a (live run) tutorial on the jQuery concept called Sortable Table.
Link to jQuery information … via Wikipedia.
Link to jQuery spiritual home page … via jQuery Foundation.
Link to the great third-party jQuery Sortable Table code is available from the GitHub source control resource here which is a link from here … thanks heaps … isn’t Open Source great?!
Did you know?
The tutorial picture today features the Firefox web browser and a very useful add-on called Firebug which you may want more information about here, which is commonly used to debug client-side Javascript and HTML. As for today’s usage, Firebug is also extremely useful in deconstructing how a web page was created. The other simple wonderful tool for this is the web browser’s equivalent menu command like View->Page Source (or sometimes equivalent of right-click Page Source). Firebug has a sister product called FirePHP which helps debug server-side PHP and Ajax work.
If this was interesting you may be interested in this too.
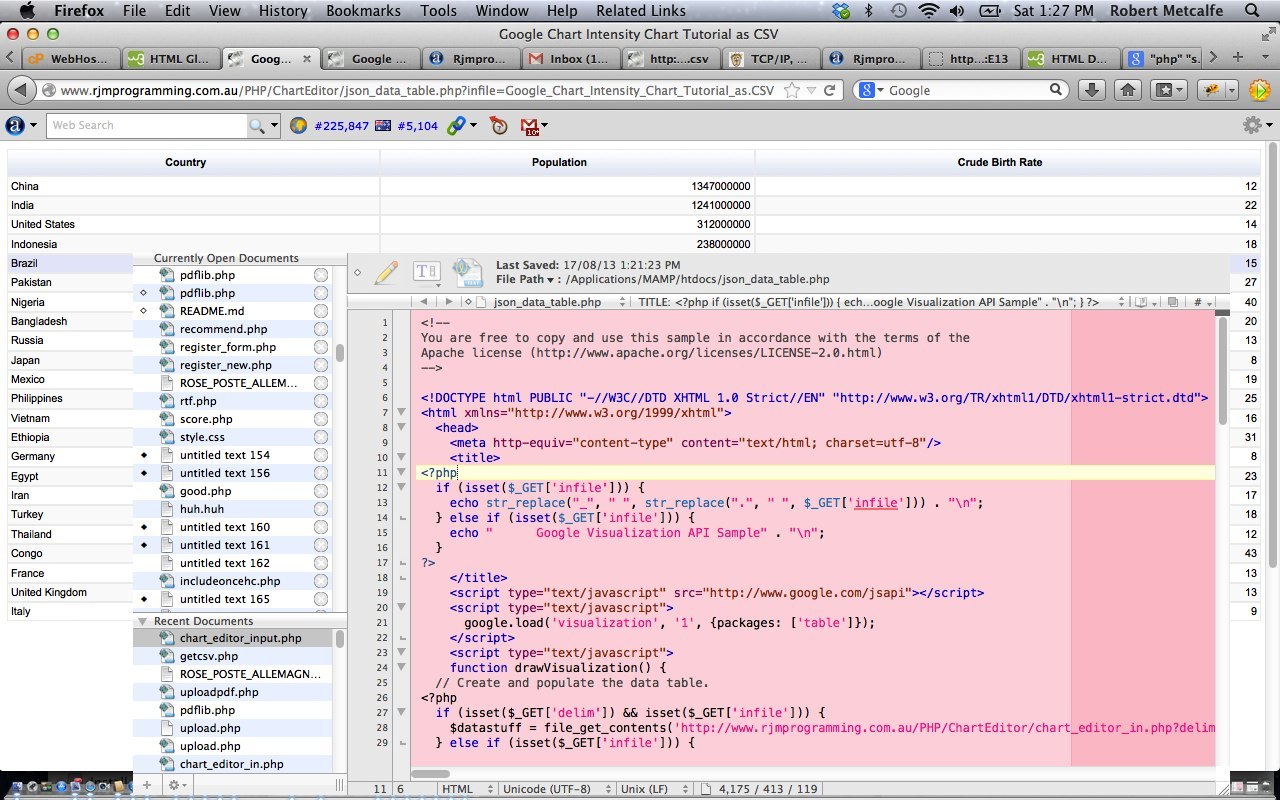
Previous relevant PHP/Javascript/HTML Google Chart JSON Data Table Event Tutorial is shown below.
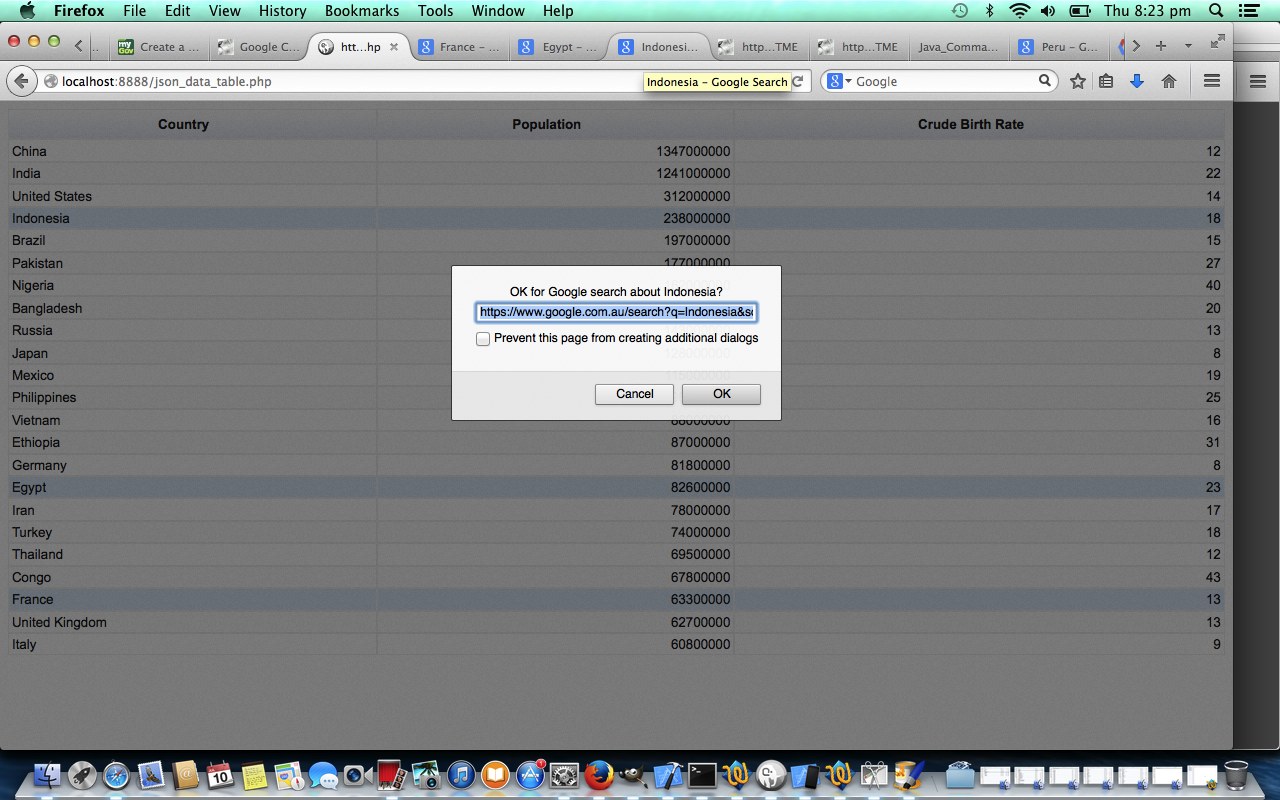
Here is a tutorial that re-introduces you to Google Graphs API, or Google Chart Tools, and its JSON Data Table functionality which we talked about last time with PHP/Javascript/HTML Google Chart JSON Data Table Import of CSV Tutorial as shown below. Today we extend the functionality talk by adding some event logic for when we click on a table row.
Google Chart Tools provide a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart galley provides a large number of well-designed chart types. Populating your data is easy using the provided client- and server-side tools.
Thanks to the World Bank for some statistics which helped a lot.
Let’s see some PHP code in live action for this tutorial where you see a JSON Data Table derived from a filename passed as a parameter in the URL. The data shown is based on a CSV file of a previous PHP/Javascript/HTML Google Chart Intensity Map Tutorial shown below.
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools JSON Data Table information … via Google.
Link to Google Chart Tools Event information … via Google.
Link to some downloadable PHP programming code … rename to chart_editor_in.php.
Link to some downloadable PHP programming code … rename to json_data_table_events.php.
Link to some downloadable input CSV data … rename to Google_Chart_Intensity_Chart_Tutorial_as.CSV.
Here is the way we got from the tutorial logic below to this tutorial’s source code’s logic here.
Previous PHP/Javascript/HTML Google Chart JSON Data Table Import of CSV Tutorial is shown below.
Here is a tutorial that introduces you to Google Graphs API, or Google Chart Tools, and its JSON Data Table functionality.
Google Chart Tools provide a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart galley provides a large number of well-designed chart types. Populating your data is easy using the provided client- and server-side tools.
Thanks to the World Bank for some statistics which helped a lot.
Let’s see some PHP code in live action for this tutorial where you see a JSON Data Table derived from a filename passed as a parameter in the URL. The data shown is based on a CSV file of a previous PHP/Javascript/HTML Google Chart Intensity Map Tutorial shown below.
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools JSON Data Table information … via Google.
Link to some downloadable PHP programming code … rename to chart_editor_in.php.
Link to some downloadable PHP programming code … rename to json_data_table.php.
Link to some downloadable input CSV data … rename to Google_Chart_Intensity_Chart_Tutorial_as.CSV.
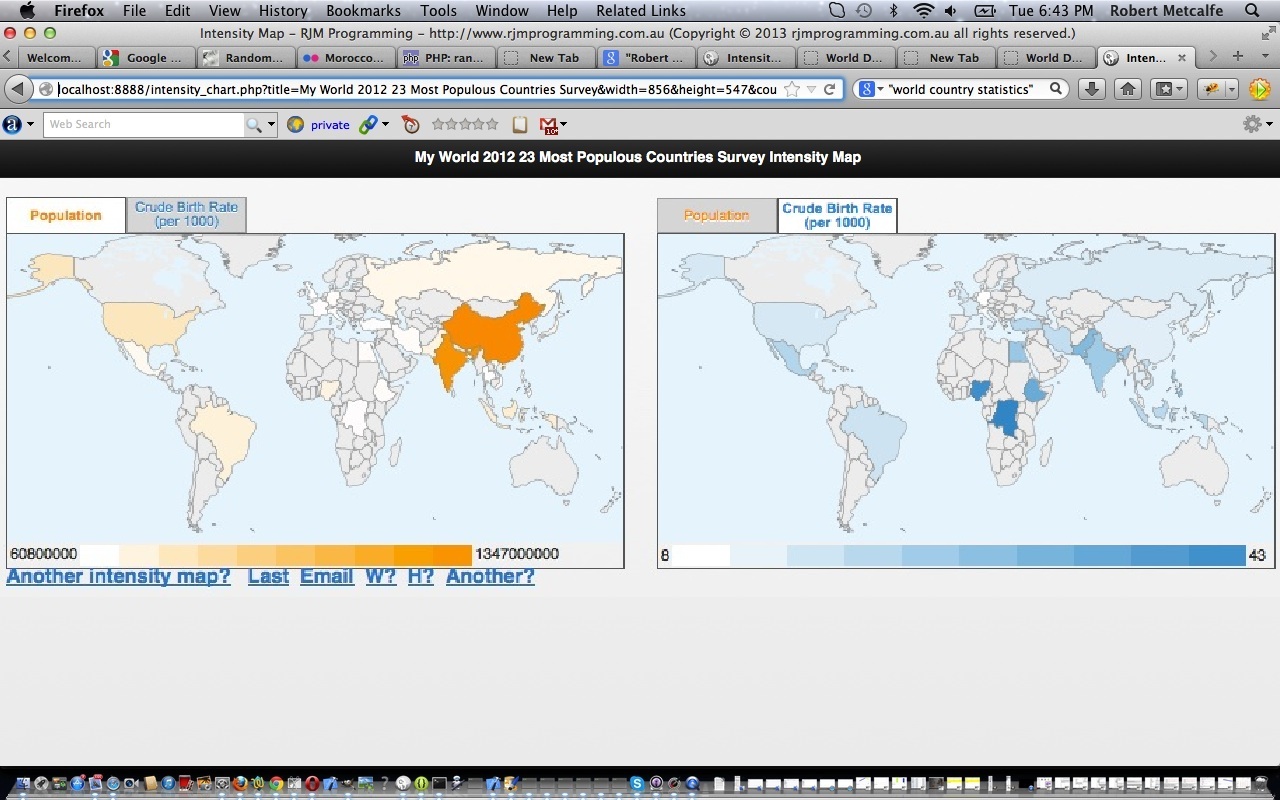
Previous PHP/Javascript/HTML Google Chart Intensity Map Tutorial below …
Here is a tutorial that introduces you to Google Graphs API, or Google Chart Tools, and its Intensity Map functionality.
Google Chart Tools provide a perfect way to visualize data on your website. From simple line charts to complex hierarchical tree maps, the chart galley provides a large number of well-designed chart types. Populating your data is easy using the provided client- and server-side tools.
Thanks to the World Bank for some statistics which helped a lot.
Let’s see some PHP code in live action for this tutorial where you define your intensity map characteristics and data.
Now part of an Android App called Geo Chart++ in July 2013.
Link to Google Chart Tools “spiritual home” … via Google.
Link to Google Chart Tools Intensity Map information … via Google.
Link to some downloadable PHP programming code … rename to intensity_chart.php.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.