The WordPress blog you are reading, with the TwentyTen theme, has a useful “widget” (contained unit of functionality on the webpage that WordPress knows about) called “Recent Posts”, which we’ve had a lot of fun over the years, working with, but “working against”, a tad (because the issue is not exactly mission critical, and) if you are not careful, are the combination of …
- the content needed to be up to date at all times would need to counter the once a day crontab/curl arrangements (that WordPress does not know about) for the new posting each day … versus …
- the caching of the web browser used can circumvent the up to date correspondence of …
- “a” link nesting … of …
- “img” blog posting thumbnail
… in two scenarios that we have discovered …
- you arrive back at a blog posting webpage after a crontab/curl sequence has happened … the caching causes the “img” and “a” not to correspond, at least on that first such occasion, sometimes …
- you arrive off the Landing Page (after a crontab/curl sequence has happened) and up the top left you click on a blog posting that isn’t the latest, and you visited the day before, the caching from that day before causes the “img” and “a” not to correspond, at least on that first such occasion, sometimes
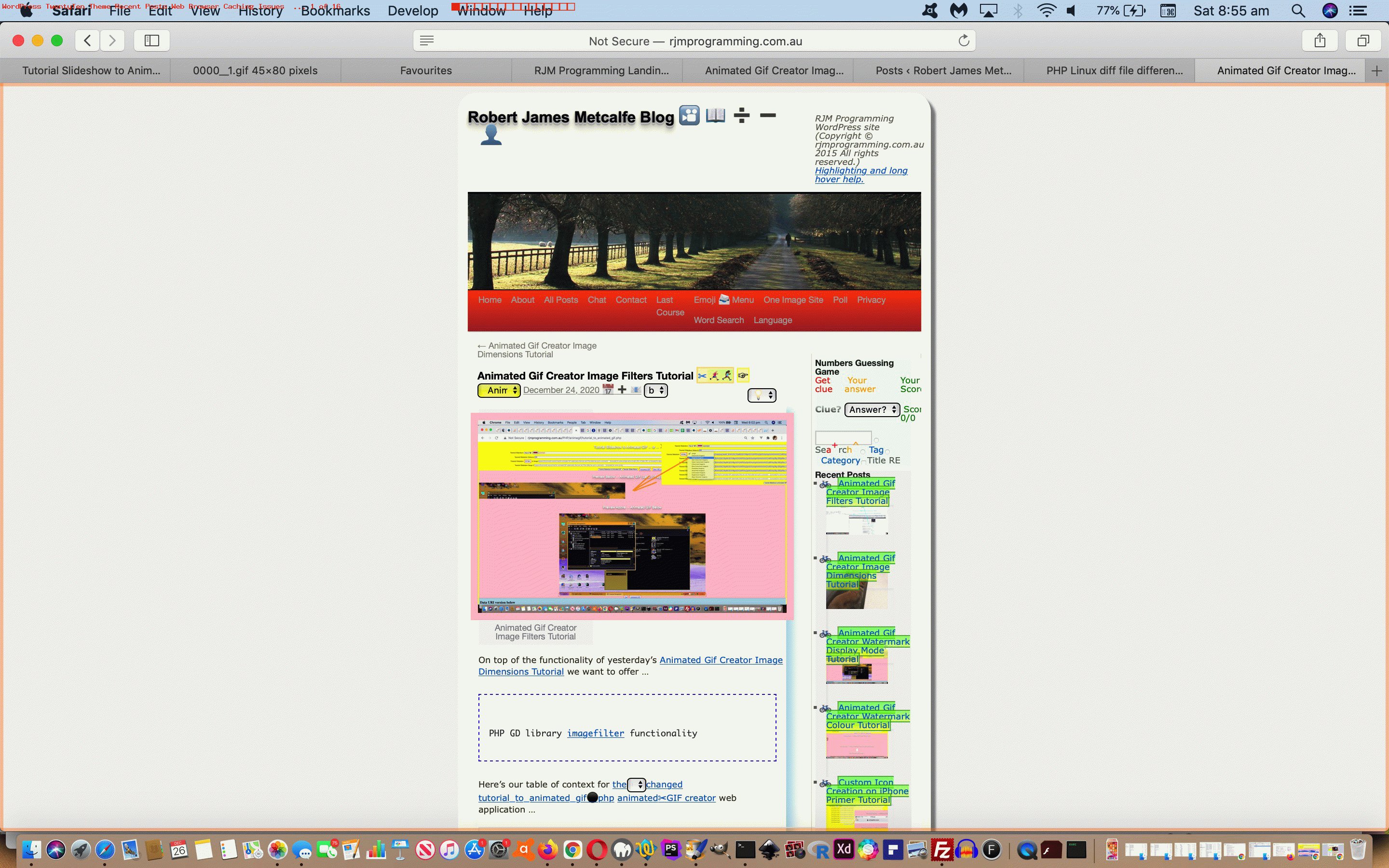
Today’s animated GIF presentation represents a warts and all (occasionally mistaking a Javascript issue for a CSS one) showing of the troubleshooting and investigation of such caching WordPress Recent Posts issues.
Central to the solutions are the idea that the crontab/curl work leaves behind a zero.html “report webpage” we can effectively test the caching against as like a “sanity test” … like. As “caching” is a “client” thaing whereas the PHP of the TwentyTen theme code “header.php” happens is taking place at the “server” end of thaings, what can be the “conduit” between these two woooooorrrrrrllllllldddds …
<?php echo ”
<iframe onload='rptds(this);' style='display:none;' src='//www.rjmprogramming.com.au/PHP/zero.html<?php echo "?rand=" . rand(0,198765432); ?>'></iframe>
“; ?>
… placed immediately after the “body” element definition. That Javascript “onload” event logic sets up some global arrays we’ll use later …
<?php echo ”
var nothanks=false, findthing="", rptdlist=[], rptdhref=[], rptdtitle=[];
function rptds(iois) {
var thistdis='';
if (iois != null) {
var xaaconto = (iois.contentWindow || iois.contentDocument);
if (xaaconto != null) {
if (xaaconto.document) { xaaconto = xaaconto.document; }
if (xaaconto.body != null) {
var ltds=xaaconto.body.innerHTML.split('<td');
for (var iltds=1; iltds<ltds.length; iltds++) {
thistdis='<td' + ltds[iltds].split('</td>')[0] + '</td>';
rptdlist.push(thistdis);
if (thistdis.indexOf(' href="') != -1) {
rptdhref.push(thistdis.split(' href="')[eval(-1 + thistdis.split(' href="').length)].split('"')[0]);
}
if (thistdis.indexOf(' title="') != -1) {
rptdtitle.push(thistdis.split(' title="')[eval(-1 + thistdis.split(' title="').length)].split('"')[0]);
}
}
}
}
}
}
“; ?>
… so that changed code in Javascript “function rptwo” as below …
<?php echo ”
function rptwo() {
var tworp=document.getElementById('recent-posts-2');
if (tworp != null) {
if (tworp.innerHTML.indexOf('<u' + 'l>') != -1) {
var ihs=tworp.innerHTML.split("</a>");
tworp.innerHTML = tworp.innerHTML.replace('<u' + 'l>', '<u' + 'l class="iconlist">').replace(/a href/g,'a style="border:1px solid rgba(0,127,0,0.6);background: rgba(0,255,0,0.6); background: -webkit-linear-gradient(left top, rgba(0,255,0,0.6), rgba(255,255,0,0.6)); background: -o-linear-gradient(bottom right, rgba(0,255,0,0.5), rgba(255,255,0,0.6)); background: -moz-linear-gradient(bottom right, rgba(0,255,0,0.6), rgba(255,255,0,0.6)); background: linear-gradient(to bottom right, rgba(0,255,0,0.6), rgba(255,255,0,0.6));" title="Go to tutorial" onclick="if (1 == 2) { findthing=' + "''" + '; } nothanks=true;" href');
var eight=new Array("one", "two", "three", "four", "five", "six", "seven", "eight");
var ieight;
tworp.innerHTML = tworp.innerHTML.replace(/<\/a>/g, "</a><img class='iiconlist' src='//www.rjmprogramming.com.au/wordpress/transparent.png' style='z-index:3;margin-left:0px;margin-top:0px;opacity:0.2;width:140px;height:100px;box-shadow:rgba(0,0,255,0.2) 2px 2px 2px 2px inset;' onmouseover='getRpnow();' onmouseout='yehBut();' ontouchstart='getRpnow();' ontouchend='yehBut();' title=' ... welcome to the long hover functionality that shows Blog Post regarding Recent Post images'>");
for (ieight=0; ieight<eight.length; ieight++) {
if (ihs.length > eval(0 + ieight)) {
if (rptdtitle.length > ieight) {
if (ihs[eval(0 + ieight)].split(">")[eval(-1 + ihs[eval(0 + ieight)].split(">").length)] != rptdtitle[ieight]) {
tworp.innerHTML = tworp.innerHTML.replace(ihs[eval(0 + ieight)], ihs[eval(0 + ieight)].replace(' href=', ' href="' + rptdhref[ieight].replace('?p=', '?rx=' + Math.floor(Math.random() * 198765434) + '&p=') + '" data-href=').replace('>' + ihs[eval(0 + ieight)].split(">")[eval(-1 + ihs[eval(0 + ieight)].split(">").length)] + '<', '>' + rptdtitle[ieight] + '<'));
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li title='Cut to the Chase' onclick=' findthing=\"" + rptdtitle[ieight] + "\"; setTimeout(rplater,1000); nothanks=false; ' class='" + eight[ieight] + "'>");
} else {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li title='Cut to the Chase' onclick=' findthing=\"" + ihs[eval(0 + ieight)].split(">")[eval(-1 + ihs[eval(0 + ieight)].split(">").length)] + "\"; setTimeout(rplater,1000); nothanks=false; ' class='" + eight[ieight] + "'>");
}
} else {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li title='Cut to the Chase' onclick=' findthing=\"" + ihs[eval(0 + ieight)].split(">")[eval(-1 + ihs[eval(0 + ieight)].split(">").length)] + "\"; setTimeout(rplater,1000); nothanks=false; ' class='" + eight[ieight] + "'>");
}
} else {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li class='" + eight[ieight] + "'>");
}
//tworp.innerHTML = tworp.innerHTML.replace("<img class=", "<img onclick='clickaid(\"a" + eight[ieight] + "\");' class=").replace("<img title=\" ", "<img onclick=\"clickaid('a" + eight[ieight] + "');\" title=\"");
tworp.innerHTML = tworp.innerHTML.replace("<img class=", "<img onclick=\"if (1 == 2) { findthing=''; } nothanks=true; clickaid('a" + eight[ieight] + "');\" class=").replace("<img title=\" ", "<img onclick=\"clickaid('a" + eight[ieight] + "');\" title=\"");
}
}
}
}
“; ?>
… helps resolve the second issue’s mismatched data sources which caching may exacerbate.
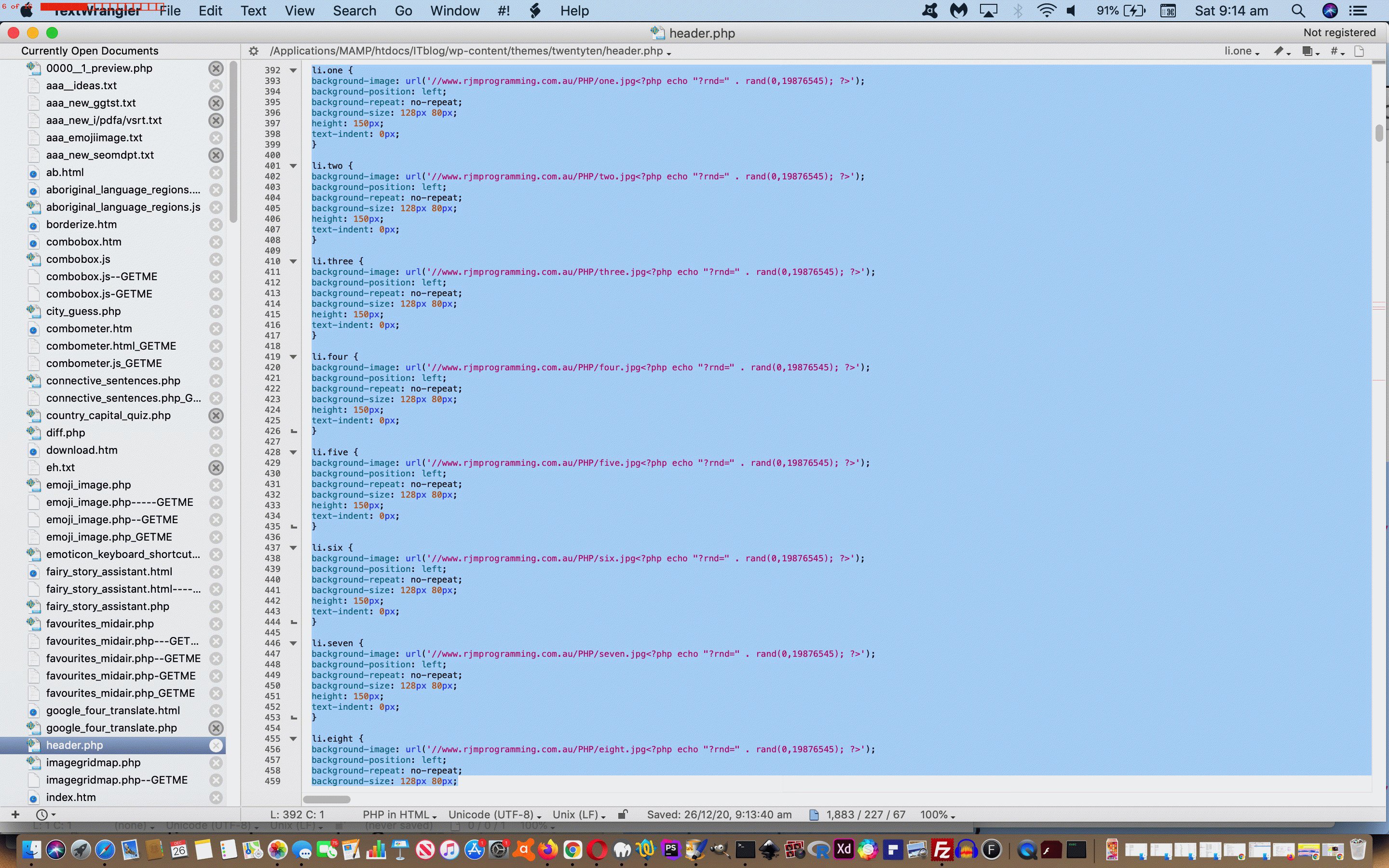
What about the first issue? Well, we went down the route of thinking this was bound to be a Javascript scripting issue and went through the code with that in mind, until searching for “one.jp” (I think it was) within “header.php” got us tweaked into realizing some of the CSS styling there was encouraging the cache to not let go of “img” “src” attributes. As we are more and more fond of doing these days, even for image URLs, we add some “get” “?” and/or “&” arguments to cause the web browser to go back to the source (and so, around the “cache”) to get its data, as per “header.php”‘s (changed) …
<style>
li.one {
background-image: url('//www.rjmprogramming.com.au/PHP/one.jpg<?php echo "?rnd=" . rand(0,19876545); ?>');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.two {
background-image: url('//www.rjmprogramming.com.au/PHP/two.jpg<?php echo "?rnd=" . rand(0,19876545); ?>');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.three {
background-image: url('//www.rjmprogramming.com.au/PHP/three.jpg<?php echo "?rnd=" . rand(0,19876545); ?>');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.four {
background-image: url('//www.rjmprogramming.com.au/PHP/four.jpg<?php echo "?rnd=" . rand(0,19876545); ?>');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.five {
background-image: url('//www.rjmprogramming.com.au/PHP/five.jpg<?php echo "?rnd=" . rand(0,19876545); ?>');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.six {
background-image: url('//www.rjmprogramming.com.au/PHP/six.jpg<?php echo "?rnd=" . rand(0,19876545); ?>');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.seven {
background-image: url('//www.rjmprogramming.com.au/PHP/seven.jpg<?php echo "?rnd=" . rand(0,19876545); ?>');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.eight {
background-image: url('//www.rjmprogramming.com.au/PHP/eight.jpg<?php echo "?rnd=" . rand(0,19876545); ?>');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
</style>
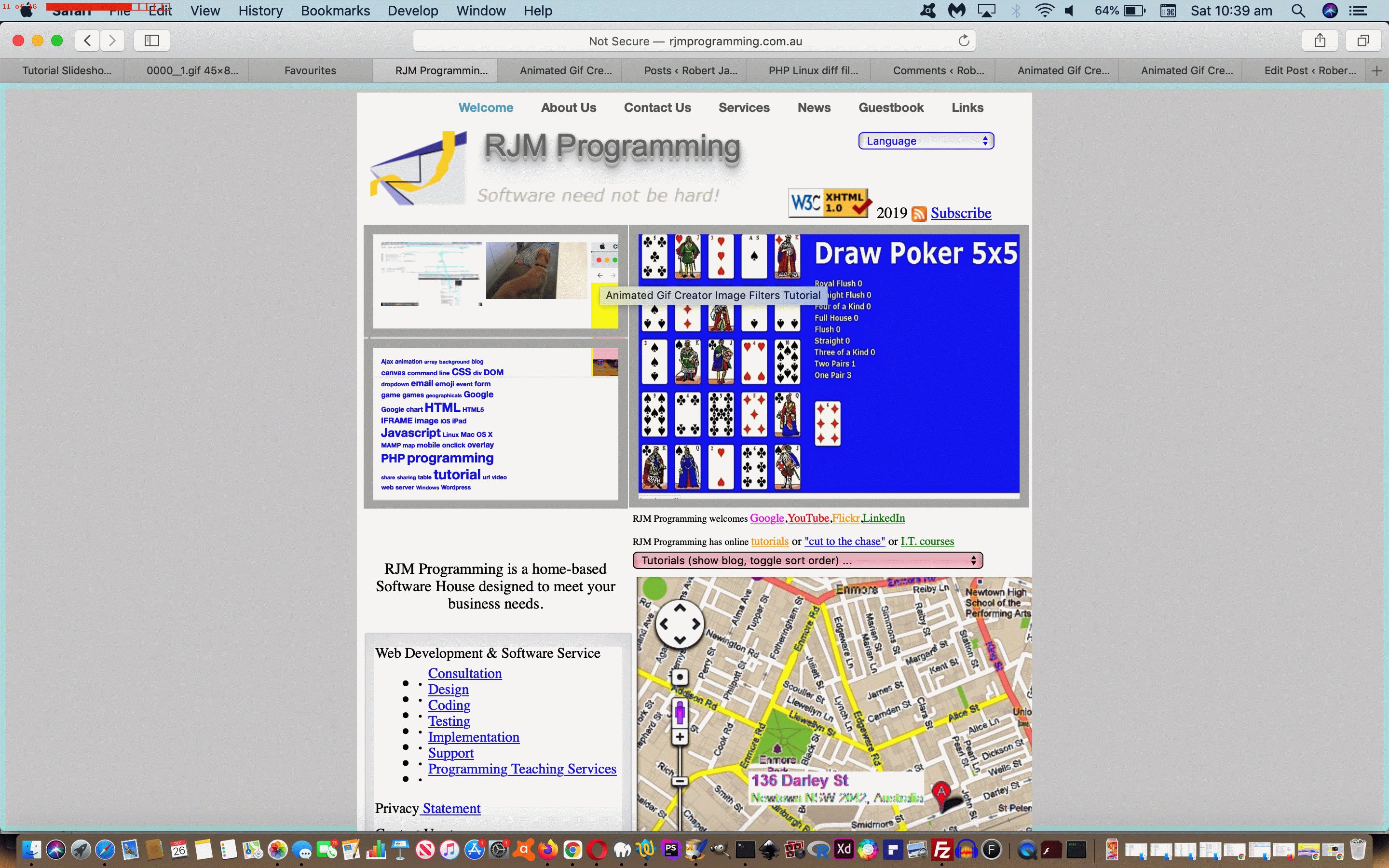
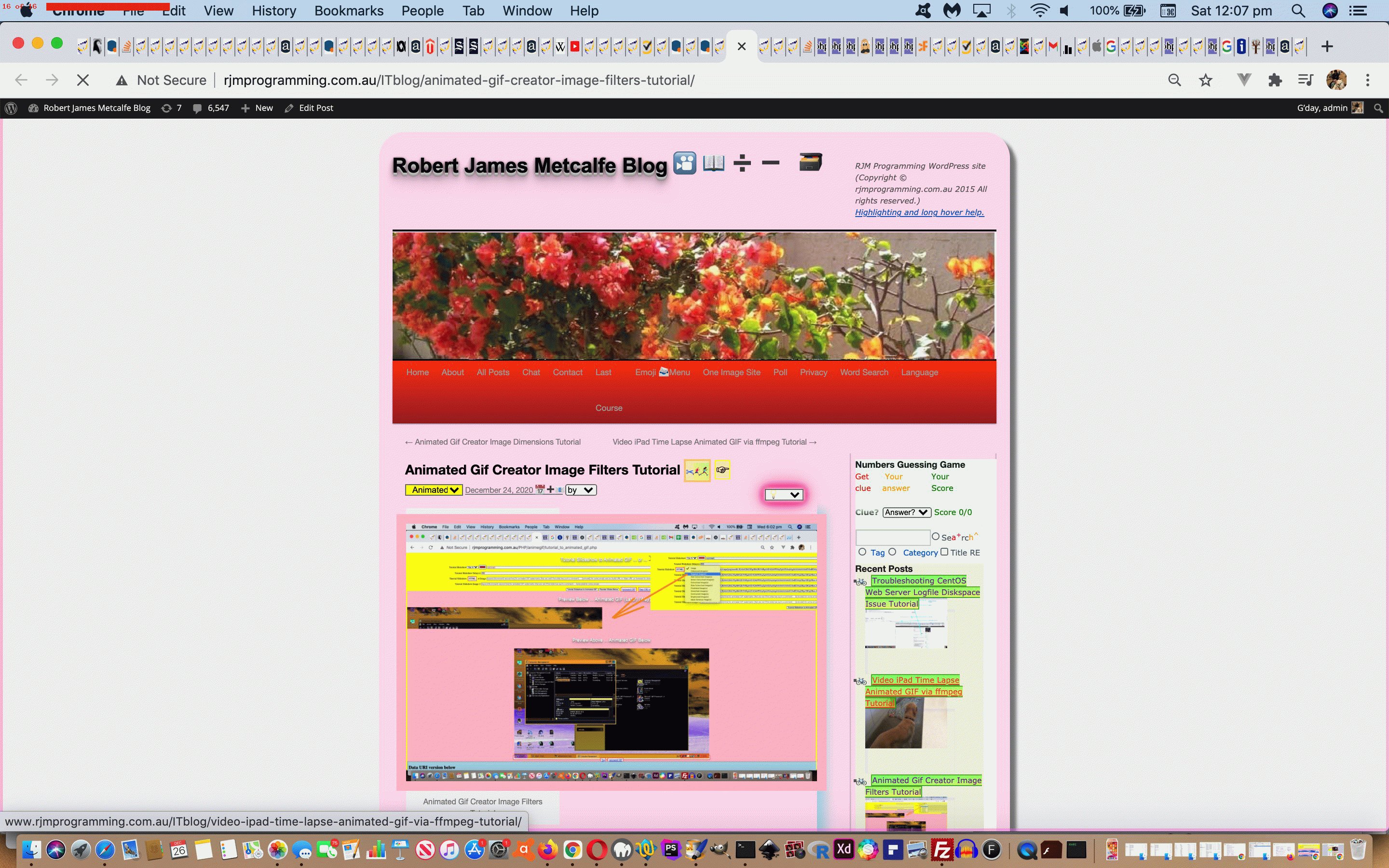
Continuing in that long line of WordPress Recent Posts work you look over to your right (or down the bottom, for some mobile platforms) of the blog webpage for the relevant widget that has that relationship to the Landing Page as we last talked about with Landing Page WordPress Tags Primer Tutorial. There, you can see, we hope, more reliable correspondence of “a” to “img” data sources, in their rightful order, the catalyst for change being that once a day crontab/curl “inhouse” publishing of one WordPress blog post.
Previous relevant Landing Page WordPress Tags Primer Tutorial is shown below.
We’re hooking into our crontab/curl PHP overnight arrangements regarding Recent Posts to add in …
- a once a day creation of a web server “tag cloud” HTML file … derived via …
- WordPress blog widget “Tags” content
… that creates on the RJM Programming “Landing Page” a toggling arrangement between …
- this new “tag cloud” content in an iframe “onload” event populating of a global variable divtc … within the Landing Page Javascript …
var divtc='';
function anticheckd(iois) {
document.getElementById('divtagcloud').innerHTML='';
}
function checkd(iois) {
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
divtc=aconto.body.innerHTML;
if (divtc.indexOf(' class="tagcloud"') != -1) {
setTimeout(divtctoggler, 8000);
} else {
document.getElementById('divtagcloud').innerHTML='';
}
}
}
}
}
function divtctoggler() {
if (divtc != '') {
if (document.getElementById('divtagcloud').innerHTML == '' || document.getElementById('divtagcloud').innerHTML.indexOf('<iframe ') != -1) {
document.getElementById('topi').style.display='none';
document.getElementById('divtagcloud').style.transformOrigin="30% 10%"; //zoom="0.75";
document.getElementById('divtagcloud').style.transform="scale(0.5)"; //zoom="0.75";
document.getElementById('divtagcloud').innerHTML=divtc;
} else {
document.getElementById('divtagcloud').innerHTML='';
document.getElementById('topi').style.display='block';
}
setTimeout(divtctoggler, 15000);
}
}
… supporting the new HTML …
<div id=divtagcloud><iframe style='display:none;' onerror='anticheckd(this);' onload='checkd(this);' src='//www.rjmprogramming.com.au/PHP/divtagcloud.html'></iframe></div>
… with … - existing Google Chart Pie Chart example of use
… in its “div widget” within the Landing Page HTML. As far as the crontab/curl PHP goes the changed recent-posts-2.php does its job of populating …
… via …
<?php
$classtagcloud=file_get_contents("https://www.rjmprogramming.com.au/ITblog/?p=14234");
$classtags=explode('<div class="tagcloud"', str_replace("http:","",str_replace("https:","",$classtagcloud)));
if (sizeof($classtags) > 1) {
file_put_contents(dirname(__FILE__) . '/divtagcloud.html', str_replace('<a ','<a target=_blank ','<html><body><div class="tagcloud"' . explode('</div>', $classtags[1])[0] . '</div></body></html>'));
}
?>
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.