We’ve got one new concept and one concept revisited today with our work on some WordPress Blog functionality to allow users to show the HTML coding behind some of the HTML elements of the RJM Programming Blog webpage of interest. Say some because not all HTML elements lend themselves to allowing the functionality we’ve used to display the HTML involved. It is really only those HTML elements where their [element].innerHTML components can be displayable text that will show the HTML coding for today’s new functionality … even so, we think this could be a useful learning tool for users wanting to get ideas of what HTML elements go to make up what webpage look.
So today’s new concept, at least in relation to this blog’s postings from the past, is that it hadn’t occurred to us until today that the …
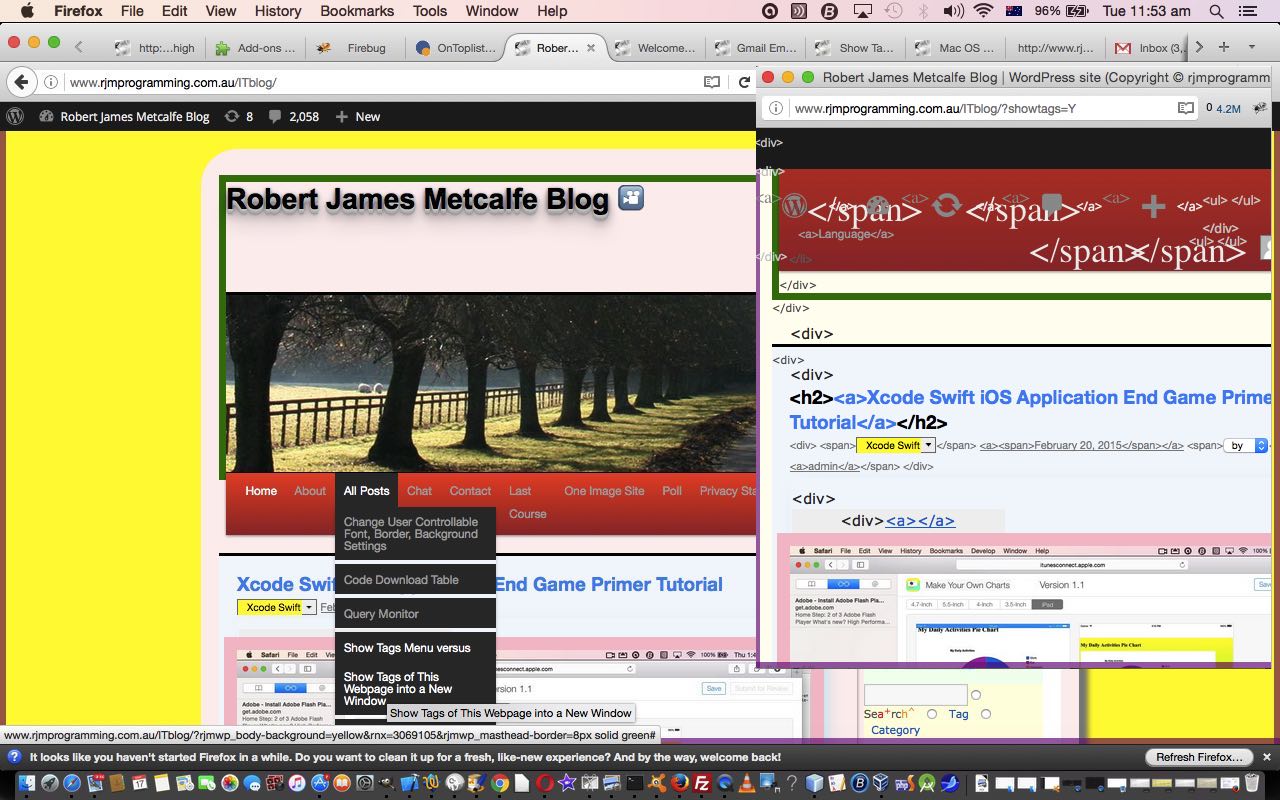
- WordPress TwentyTen theme’s top menu is constructed in such a way as to allow you to put “intelligence” into the “Add Page” Title that you enter … in other words you can include into the “Add Page” Title an HTML a tag, for example, that performs Javascript there and then on the webpage you are currently on, rather than navigating to a new “Add Page” menu page … which is of great interest to us with today’s work, because the user is likely to be reading a webpage of interest, now, that they want to see the internal HTML coding for, compared for them, in a new popup (window.open()) webpage, rather than seeing this for the “Add Page” menu webpage (we consider less interesting, but we’ll still allow in as your functionality usage choice)

… and, as we’ve talked about before, last, at this blog with … - WordPress Bullet Point CSS Styling Emoji Tutorial reminded us of the fabulous CSS functionality involving :before and :after (selectors) and content: (property) usage, which we put to use here … those of you into editing XML and using Epic may be “right at home” with these ideas … though what we do here with HTML is nothing as involved as Epic does for XML … we’re just into presenting a readonly guide, for curiosity’s sake
So what needed to change in good ol’ (TwentyTen theme’s) header.php to do this pretty simple change …
</script>
<?php
if (isset($_GET['showtags'])) {
echo "<link href='//www.rjmprogramming.com.au/HTMLCSS/showtags.css' rel='stylesheet' type='text/css'>";
}
?>
</head>
… just asking for the address bar URL to contain a (PHP $_GET[‘showtag’]) showtag= part to the webpage call. It’s not the science of green leaved piquancy exactly.
And so if you want to see what we have here with extra HTML tagging shown, in a new popup window, try this live run link, and “chow for now”.
If this was interesting you may be interested in this too.