Often get asked what CMS is this? Answer is WordPress.
Then often get asked what theme is it using? Answer is default WordPress theme Twenty Ten.
Finally we have a tutorial where this is relevant! Yayyyyyyyyyyyyyyyyyyyyyyyyy!!!!!!
And here was another … tutorial is shown below.
For today’s tutorial we create our own WordPress Text Widget following the advice of this tutorial, and for that advice … thanks. WordPress Text Widgets are very flexible, and have been known to do a triple pike with a quadruple somersault but you can also use them for more terrestrial uses, as with today’s Number Game. We hope you learn a bit about WordPress Text Widgets today.
Link to some downloadable HTML/Javascript programming source code, which was entered into the contents TextArea for the TextWidget’s administration interface page, which you could rename to numbersgame.html.
This kind of work is carried out by the administrator of a website, or blog.
Another WordPress tutorial is shown below.
Often get asked what CMS is this? Answer is WordPress.
Then often get asked what theme is it using? Answer is default WordPress theme Twenty Ten.
Finally we have a tutorial where this is relevant! Yayyyyyyyyyyyyyyyyyyyyyyyyy!!!!!!
In what follows * = as seen when all posts showing.
We are doing a tutorial here where we make a change to our WordPress website’s CSS style. Am going to change a heading colour from black to dark blue (of the Google icon) on this blog *. The smart alecs or should that be silly alecs (how come Alec has such a tortured time?!) who say this is already done can laugh away, and indeed be correct, because you are seeing the website changed … so if you have been here below … “once upon a time there lived a modest little website … it had black subheadings, but one day dreamed of the day when all its subheadings would become a blue * … the shade of blue sky, blue water …. and then it came to pass that there was a travelling computer I.T. pilgrim passing by that website … and what did they behold … yayyyyyyyyyyy … a black subheadinged website * … and the wind that day brought a message … a plea … ‘Whoever shall make my subheadings blue * they shall inherit the secret of the pond near the mote across from the river. Ooooh OoooooOhhhh’ … and so it came to pass that the Intel Chip was invented … but I digress … zzzzz zzzzzz zzzzzzzzzzzzzzzzzzzz … hang on, what was an I.T. pilgrim doing in I.T. without the Intel Chip?”
To find the colour of the Google icon am going to use techniques of Digital Colour Meter on Mac Laptop Tutorial below.
Other parts of the tutorial use the techniques of Firefox and Favourite Plugins Tutorial way below.
This kind of work is carried out by the administrator of a website, or blog, and Firefox and its plugins come in handy for such work, but please know with this, as with many other things in I.T. there are many other ways to do things.
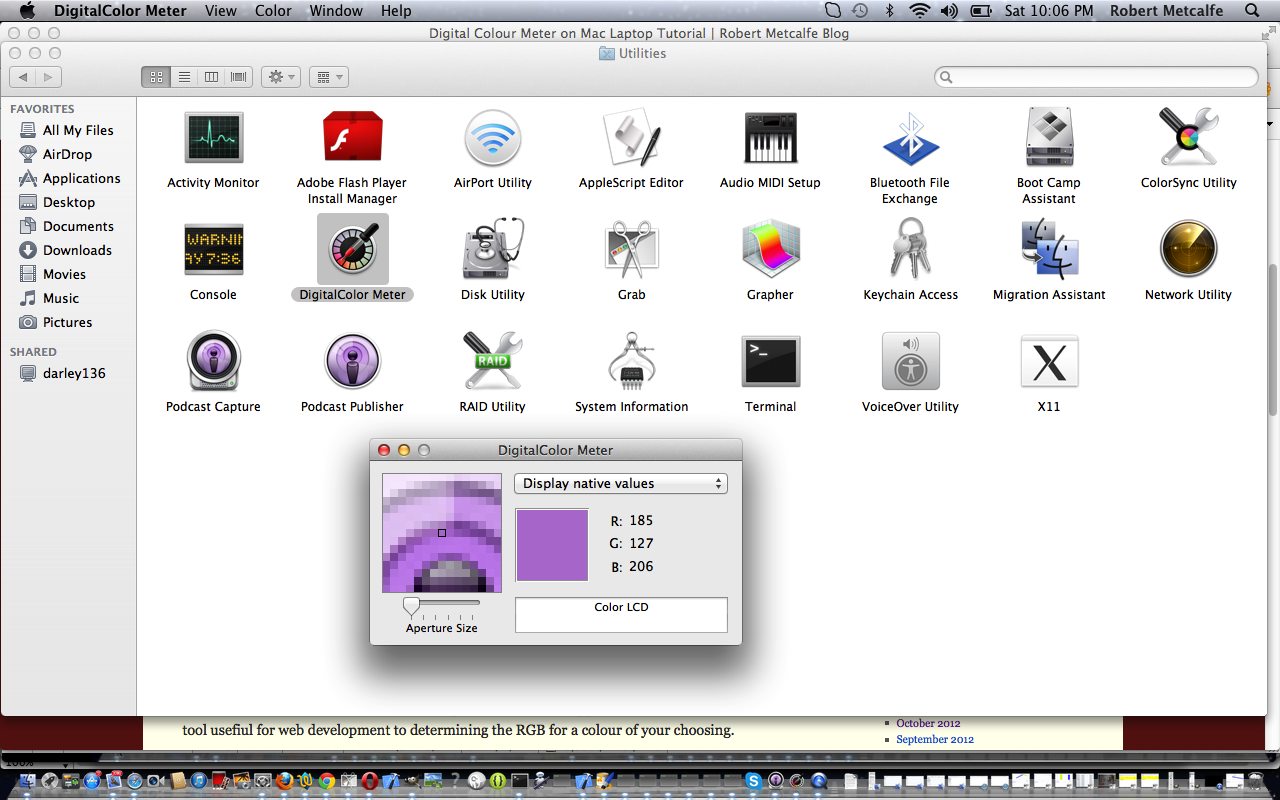
Below see Digital Colour Meter on Mac Laptop Tutorial …
Here is a tutorial that introduces you to Digital Colour Meter application in Mac OS X, which is a tool useful for web development for determining the RGB for a colour of your choosing.
DigitalColor Meter is a utility for measuring and displaying the colour values of pixels displayed on the screen of a Macintosh laptop computer.
The utility presents a “window” onto the screen which includes a cursor which by default is 1 × 1 pixel in size. The colour displayed in that pixel is shown as a colour value which may be represented as decimal or hexadecimal RGB triplets, CIE 1931, CIE 1976 or CIELAB triplets or a Tristimulus triplet.
The displayed colour could be copied either as a solid colour or as the colour value which represents it, to be used in other applications (for instance an RGB triplet may be used in a colour specification to be used on a World Wide Web page).
Let’s see some simple Digital Colour Meter application usage in Mac OS X.
Am sure you can imagine how powerful this functionality is, and what a great tool it can be for practical aspects of web design where you are looking to discover the details of that elusive colour you like.
Here is a useful link for usage purposes.
So, to use the output of Digital Colour Meter on a Mac laptop see some (there are lots of other approaches also) HTML usage (another great link is) below ( where tohex3(185,127,206) is ‘#897FCE’ ):
-
Direct HTML usage via Color RGB method via style=”color:rgb(185,127,206);”
-
Javascript DOM usage via Color HEX method for HTML element with id mycpx via (for example) <script type=’text/javascript’> var omycpx=document.getElementById(‘mycpx’); omycpx.style.color=tohex3(185,127,206); </script>
-
Direct usage via Color RGB method for HTML element with class mypclass via CSS <style> .mypclass { color:rgb(185,127,206); }</style>
-
Direct usage via Color RGB method for HTML element with id mypid via CSS <style> .mypclass { color:rgb(185,127,206); }</style>
-
-
Direct HTML usage via Color RGB method via style=”background-color:rgb(185,127,206);color:black;”
-
Javascript DOM usage via Color HEX method for HTML element with id mycp22 via (for example) <script type=’text/javascript’> var omycp22=document.getElementById(‘mycp22′); omycp22.style.color=’black’; omycp22.style.backgroundColor=tohex3(185,127,206); </script>
-
Direct usage via Color RGB method for HTML element with class mypclass22 via CSS <style> .mypclass22 { background-color:rgb(185,127,206); color:’black’; }</style>
-
Direct usage via Color RGB method for HTML element with id mypid2 via CSS <style> #mypid2 { background-color:rgb(185,127,206); color:’black’; }</style>
Link to Mac OS X Digital Colour Meter information … from Wikipedia from which quote above comes.
Link to Mac OS X Digital Colour Meter information … from Apple (the company of Mac OS X and so the company of Digital Colour Meter).
If this was interesting you may be interested in this too.
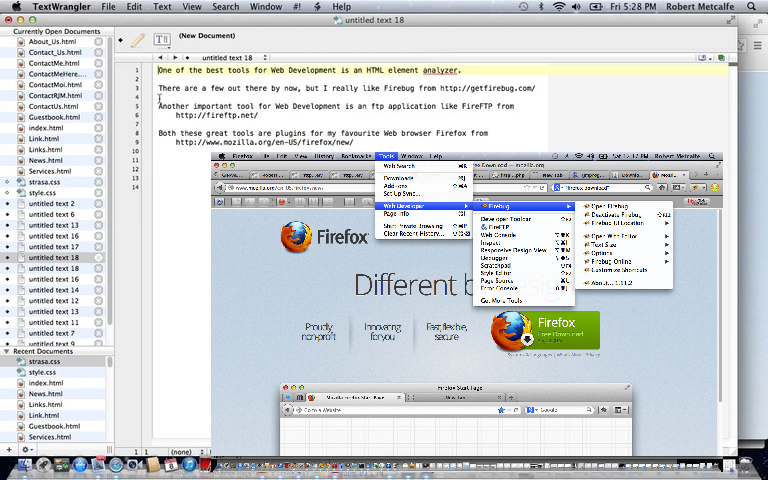
Below see Firefox and Favourite Plugins Tutorial …
Tutorial …
Transcript:
One of the best tools for Web Development is an HTML element analyzer.
There are a few out there by now, but I really like Firebug from http://getfirebug.com/
Both these great tools are plugins for my favourite Web browser Firefox from
http://www.mozilla.org/en-US/firefox/new/
Another important tool for Web Development is an ftp application like FireFTP from
http://fireftp.net/
So let’s have a look at Firefox, briefly, and Firebug and FireFTP …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.