Maybe you have been following our recent exploits with MAMP on Windows, are curious, but have no experience with PHP? Today’s tutorial might be right down your alley.
All the “parts” to today’s “What WordPress Theme is That” web application we’ve written in PHP in its first incarnation is largely shown by today’s one tutorial picture.
After you install (and start) MAMP on Windows as we show below with MAMP on Windows Primer Tutorial you establish …
- Document Root as a Windows folder associated with (local Apache/PHP/MySQL web server) MAMP http://localhost:8888/ URL, in our case C:\MAMP\htdocs\
- Connection method to a local MySQL database we point at via localhost:8899
… but this does not guarantee that the path to MAMP’s php.exe engine is on the PATH, and to have it on the PATH is a good idea, because when doing PHP code development, one of the easiest and fast validation techniques (to perhaps check) before testing on a web browser is via, for the code case today, at a Windows command line prompt in C:\MAMP\htdocs\ …
php -l what_wordpress_theme_is_that.php
We saw this not working, and made it work, for us, with PHP version 5.4.45 …
set PATH=C:\MAMP\bin\php5.4.45\;%PATH%
php -l what_wordpress_theme_is_that.php
Hopefully, by the name of this web application you know what it is doing. At a basic level, and that’s all we get to today, we are asking the web application to determine, for an “inputted” URL, whether that URL is …
- WordPress blog webpage … and then …
- WordPress theme name it is using
In these early days, we’ve coded for two, and only two, execution scenarios …
- An address bar URL of http://www.rjmprogramming.com.au/PHP/what_wordpress_theme_is_that.php is entered, and the web application will present an HTML form for the user to fill in the URL of interest to them … which kicks of …
- An address bar URL like http://www.rjmprogramming.com.au/PHP/what_wordpress_theme_is_that.php?url=https://www.rjmprogramming.com.au/ITblog is presented to the web browser address bar … and a result here would be …
Twenty Ten is the WordPress theme used by https://www.rjmprogramming.com.au/ITblog
… and yes, did check http://www.rjmprogramming.com.au/PHP/what_wordpress_theme_is_that.php?url=http://localhost:8888/wordpress and it did return Twenty Seventeen is the WordPress theme used by http://localhost:8888 as expected.
As you would surmise, at this early stage with the PHP code you could call what_wordpress_theme_is_that.php that it is fairly simple, and that is true, but it does use some PHP favourite methods of ours, namely …
- file_get_contents is used to ascertain the HTML of the URL the user is interested in … and
- strpos is used to find one string within another, or not
- explode is used to split up a string into delimited separated parts of an outputted array
Get good at PHP and you can achieve a lot, in a short space of code and/or time. With server side code you find that you start looking at achievable approaches you’d never dreamed of before, if you’d just been doing exclusively client based web applications in HTML and Javascript, and even Ajax, but perhaps not Node.js where Javascript can be like your server side code … amazing, huh?!
Previous relevant MAMP on Windows Primer Tutorial
Have you noticed when you revisit websites from long ago lots of times functionality regarding platform flexibility has moved on. Web server products in particular are of more benefit to us all if they support multiple platforms.
In that regard we are happy to break a “myth” that had developed in my mind that the wonderful MAMP local Apache/PHP/MySQL web server was just for use with Mac OS X. It might have been me dreaming, but in any case, it can be used on Windows, currently version 3.2.2.
It behoves us, though, to take a step back and explain why this interest? Let’s just take the concept of a local web server first. We think …
Local web servers are the best way to test code destined for a real and live web server open to the public to test web applications both for the logic and coding within them, and to get close to testing for similar environmental circumstances
… and sorry to break it to you, but short of Ansible type of deployment thinking it is not good to be more definitive about “environmental” simulation, than the sentence above. Think it’s not worth this “local web server” bother? For all else, but totally trivial coding, like you may be able to achieve via Javascript, within a blog posting itself (and this is not really advised by the big players anyway), it is just not a good idea not to have tested a web application locally first, especially if it is a serverside language like PHP or ASP.Net … and yes, noticed with the MAMP on Windows install, that .Net Framework comes into the equation.
Now let’s “plonk” on top of that in our thinking, and this is the motivation for a lot of user interest out there, what about “how to go about developing a WordPress blog from go to wo (hopefully not woe … chortle, chortle)”? The same goes here in our mind …
Local web servers are the best way to test products you install from third parties, such as blogs and forums and chatrooms and CRM and CMS websites, destined for a real and live web server open to the public to test web applications both for the logic and coding within them, and to get close to testing for similar environmental circumstances
… to which it would be legitimate to question, given web server interfacings like cPanel (hosting platform) to go with managing an Apache/PHP/MySQL web server, that that sounds like “overkill” given cPanel has options to install blog products like WordPress within its menus. We would say to that, that, yes, it has a good chance of working if you use cPanel, that is true, but we would see that it is not going backwards, nor costing any money, with a lot of the products, to “test run” them on a local web server, and when satisfied, or not, use cPanel, or some other (s)ftp file transfer approach to get that product up live and running.
Add to that for us, is that we’ve had only the smallest of working problems with MAMP on Mac OS X for many years now, and so we’d have to describe it as “robust”, and it has an associated MySQL database interface product called phpMyAdmin which is so good it’s thinking of inventing a “phpMyAdmin soup”.
So that leaves, for us, why move off the EasyPHP (local (WAMP) Apache/PHP/MySQL web server) for Windows product. After all, we readily admit to no issues with EasyPHP here, but we feel that to progress with knowledge, and not let “platform confusion” overcome you, you should learn as much as possible about what is out there as an alternative. After all, even though it may not work with your Windows, it did for me, to have the following MAMP ports hold true …
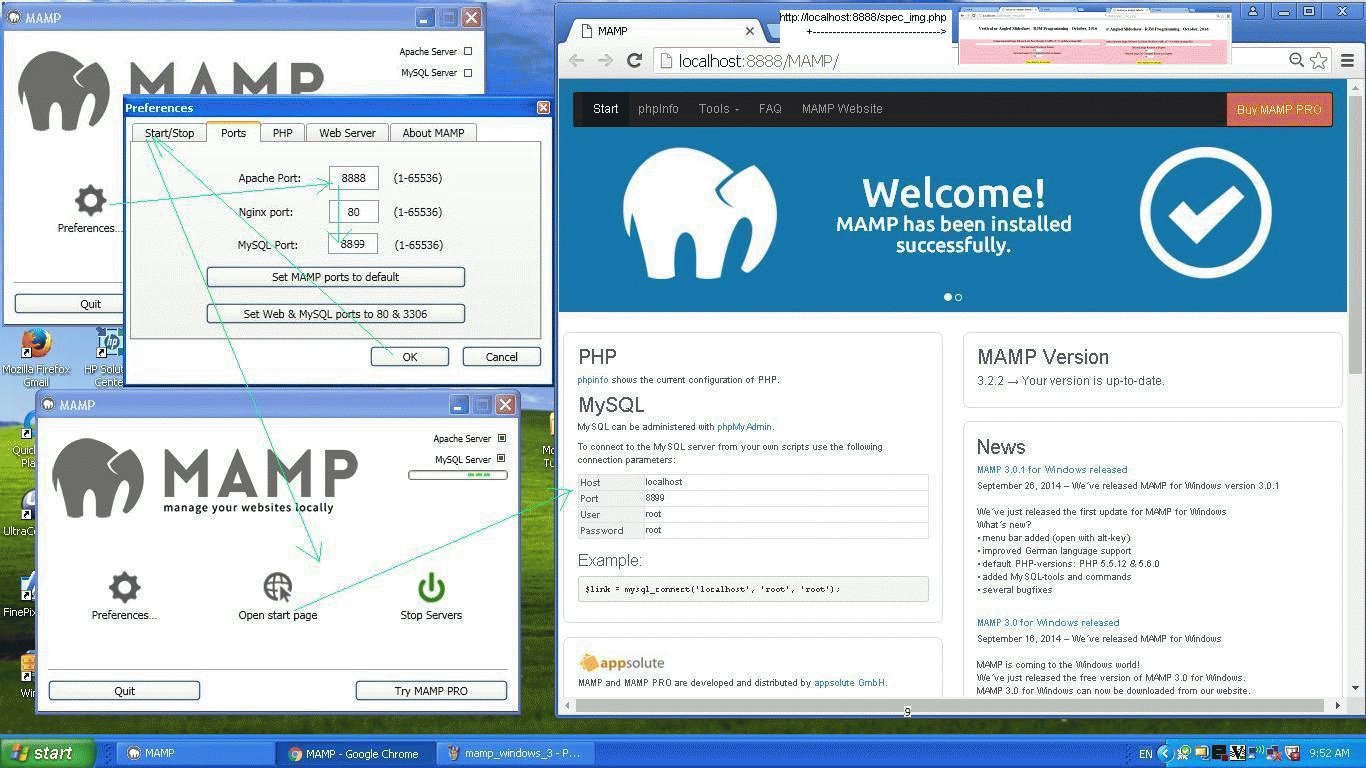
- Apache listener on port 8888
- MySQL listener had a clash on our preferred port 8889 (like it is for Mac OS X), but we had no problem with using port 8899
… which, to many many intents and purposes makes your work coming off Mac OS X local web server work, look heaps (“exactly”, if no MySQL connections involved in the code) like your work, perhaps, moving over to, or even integrating with a Windows local web server with the same “MAMP” (robust) product name.
In short, if you “want to learn” WordPress I’d recommend, strongly, the use of a local Apache/PHP/MySQL web server product like MAMP, whether you are using Mac OS X or Windows.
In long trousers, now, if you “want to learn” WordPress I’d recommend, strongly, to learn some HTML. If you have a local web server, and install WordPress to a local web server, and you are only starting out with PHP, there is a double whammy advantage that you will see PHP WordPress code they talk about at WordPress Codex, the online manual for WordPress code.
But to today, and all we did, was …
- Visited the MAMP website … noticed its Windows interface … new to us … so …
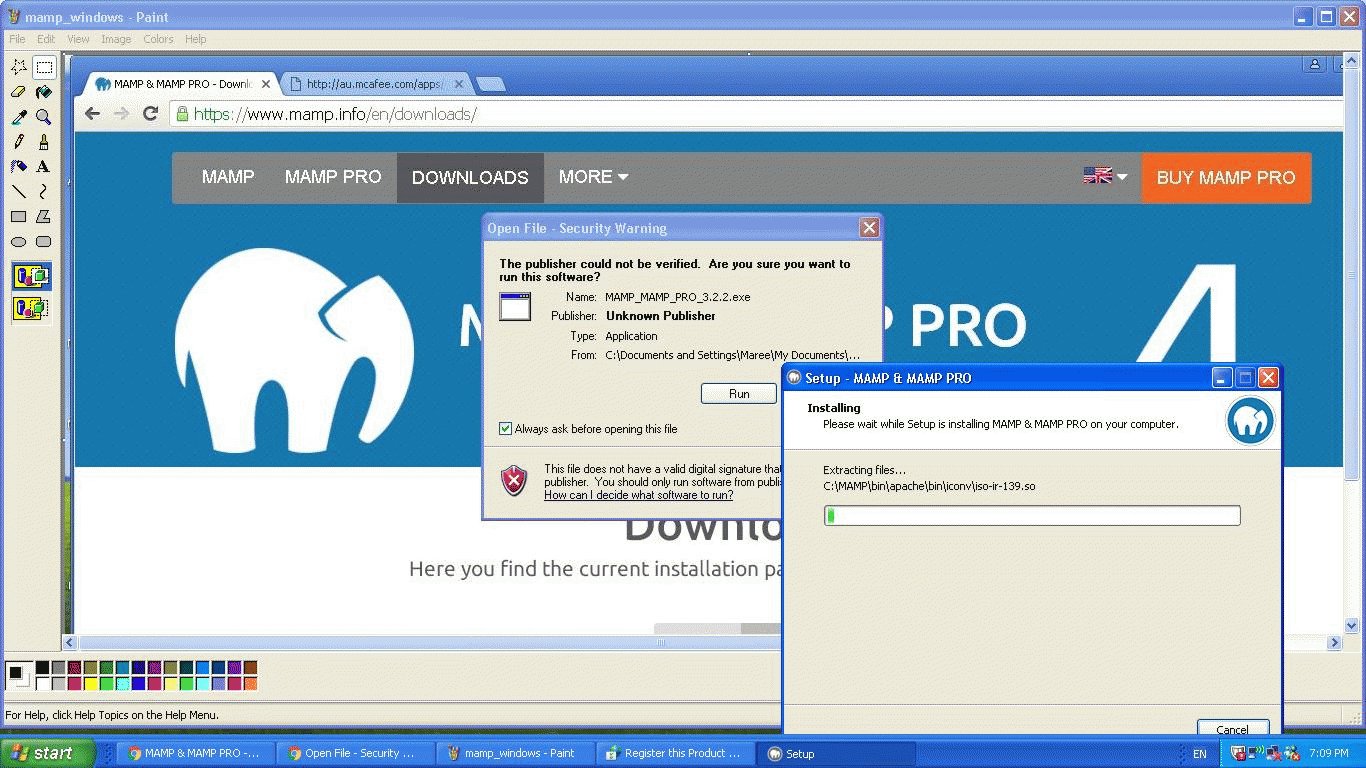
- Got on Windows … and installed …
- Started it up and realized Apache started but MySQL didn’t … so did a bit of research at this useful link, thanks …and so …
- Changed MAMP Properties so that MySQL listener port would be changed from the 8889 we had to 8899 … restarted … success
Below is another way to summarize the work above … in pictures … yes, an animated GIF, so popular on websites like Tumblr … and able to be constructed quite well on Gifpal, but, today, we are showing you having been constructed inhouse via the techniques that feature PHP writing PHP of Animated GIF via PHP Writing PHP Primer Tutorial … for your perusal …

Previous relevant Animated GIF via PHP Writing PHP Primer Tutorial is shown below.
We find another very useful reason for PHP to write PHP. Today we establish a PHP web application to dynamically create Animated GIF images via some still images, like Gifpal would do.
We have some great open source PHP code to thank for the basis of the functionality we found at Jeroen van Wissen’s very useful link, thanks.
Then we added a more user friendly interface to get the information off the user we need. We present this in an HTML form, which navigates to the same PHP to do the actual assembly of the Animated GIF via techniques where PHP writes PHP … and really needs to, to be useful.
Do you remember, last, when we did some PHP writing PHP functionality … PHP Writes PHP Vertical TextBoxes Primer Tutorial?
And inside the PHP it makes big use of the GD and Image Functions to read and write the image data we assemble via the user information.
This Animated GIF form of animation is the easiest to implement, as it consists of just the one GIF image file, but the user has very little control over the animation settings, such as the delay between stills, one of the settings we ask about in our web application.
Our PHP source code today you could call tutorial_to_animated_gif.php and we redirect you to some live run ideas …
- normal run with HTML form which posts back to itself … live run
- example GET parameters run (like our tutorial picture)
Hope you find this tutorial useful.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.




One Response to WordPress Theme Lookup Primer Tutorial