Recap to
Previous WordPress User Font Families Primer Tutorial as shown below, yesterday …
In the world of client/server programming it is surprising that PHP (on the server side) and Javascript (on the client side) can so often both be approaches to solving a problem. But maybe it shouldn’t be so surprising, since they both share the mutual “HTML” friend in the middle.
Our WordPress changes today reflect that client/server teamwork, with the access both PHP and Javascript have to cookies coming in handy at different stages of our CSS styling modifications to our WordPress blog (here). The modifications centre around offering the user the ability to choose their own font families to use when viewing this blog. Should the user go down that route of specifying their own font families for any/all of …
- blog title
- post title
- post contents (or “innards”)
… this change is stored in cookies and will remain in place (for 6 months that is) as the default font setting for that web browser accessing this WordPress blog from then on, until the user picks another font family or leaves the blog to pick its own default font family.
And what is the mechanism for the user to control that? Web browser URLs will do it, or some All Post menu submenus we’ve written for the purpose.
So what are the two ways for the client/server Javascript/PHP cookie access to work?
- Javascript can access DOM document.cookie
- PHP can access $_SERVER variable $_SERVER[‘HTTP_COOKIE’]
… well, this was good in theory, but its “backdoor” approach to WordPress development (to see some good information here please read this) didn’t take into account the way WordPress manipulates client cookies, and controls them in scenarios where users are logged in, which we don’t want to demand here … so … lowering expectations a bit … what we have is functionality that can allow for user defined CSS styling within a web browser session, but not between sessions. The way we end up “not using cookies” so much anymore, is to fix the HTML a links on the page (via function appendtoa(thisiid, thisv) of code below) to have, via PHP $_GET[] parameters, for the functionality to flow through for as long as the user is in a session using the blog, and defining their own CSS “looks” via the “All Posts” submenu options.
And so, below, we add in new functionality for the user to control the blog’s Header Section’s Border look, and you’ll see these two approaches in action in two separate sections of the WordPress Blog’s PHP header.php (usual file to make changes to) as below (where we moved the timing of this functionality to being the last thing done at the document.body onload event …
- Javascript can access DOM document.cookie and also maintain the cookies via the address bar URL “leads” (bold changes below)
function cookieAVal(cName) {
if (document.cookie != '') {
var tCookie=document.cookie.split("; ");
for (var j=0; j<tCookie.length; j++) {
if (cName == tCookie[j].split("=")[0]) {
return decodeURIComponent(tCookie[j].split("=")[1]);
}
}
}
return '';
}
function deleteACookie(goodname) {
var expireDate = new Date();
expireDate.setDate(expireDate.getDate()-1);
//if (("" + cookieAVal(goodname)).length != 0) {
document.cookie = goodname + "=;expires=" + expireDate.toGMTString();
//}
}
function lookAtCookies() {
if (document.cookie != '') {
var tCookie=document.cookie.split("; ");
for (var j=0; j<tCookie.length; j++) {
if ("rjmwp_masthead-border" == tCookie[j].split("=")[0]) {
document.getElementById('bbottom').innerHTML+=(" <style> #masthead { border: " + decodeURIComponent(tCookie[j].split("=")[1]) + " } </style> ");
appendtoa("rjmwp_masthead-border", "" + encodeURIComponent(decodeURIComponent(tCookie[j].split("=")[1])));
}
if ("rjmwp_base_font-family" == tCookie[j].split("=")[0]) {
document.getElementById('bbottom').innerHTML+=(" <style> body, input, textarea, .page-title span, .pingback a.url { font-family: " + decodeURIComponent(tCookie[j].split("=")[1]) + " } </style> ");
appendtoa("rjmwp_base_font-family", "" + encodeURIComponent(decodeURIComponent(tCookie[j].split("=")[1])));
}
if ("rjmwp_posttitle_font-family" == tCookie[j].split("=")[0]) {
document.getElementById('bbottom').innerHTML+=(" <style> h3#comments-title, h3#reply-title, #access .menu, #access div.menu ul, #cancel-comment-reply-link, .form-allowed-tags, #site-info, #site-title, #wp-calendar, .comment-meta, .comment-body tr th, .comment-body thead th, .entry-content label, .entry-content tr th, .entry-content thead th, .entry-meta, .entry-title, .entry-utility, #respond label, .navigation, .page-title, .pingback p, .reply, .widget-title, .wp-caption-text, input[type=\"submit\"] { font-family: " + decodeURIComponent(tCookie[j].split("=")[1]) + " } </style> ");
appendtoa("rjmwp_posttitle_font-family", "" + encodeURIComponent(decodeURIComponent(tCookie[j].split("=")[1])));
}
if ("rjmwp_blogtitle_font-family" == tCookie[j].split("=")[0]) {
document.getElementById('bbottom').innerHTML+=(" <style> #ahomeis { font-family: " + decodeURIComponent(tCookie[j].split("=")[1]) + " } </style> ");
appendtoa("rjmwp_blogtitle_font-family", "" + encodeURIComponent(decodeURIComponent(tCookie[j].split("=")[1])));
}
}
}
return '';
}
function cookie_fonts() {
var oidea;
var base_font=location.search.split('rjmwp_base_font-family=')[1] ? decodeURIComponent(location.search.split('rjmwp_base_font-family=')[1].split('&')[0]) : ' ';
var blogtitle_font=location.search.split('rjmwp_blogtitle_font-family=')[1] ? decodeURIComponent(location.search.split('rjmwp_blogtitle_font-family=')[1].split('&')[0]) : ' ';
var posttitle_font=location.search.split('rjmwp_posttitle_font-family=')[1] ? decodeURIComponent(location.search.split('rjmwp_posttitle_font-family=')[1].split('&')[0]) : ' ';
var expireDate;
lookAtCookies();
var masthead_border=location.search.split('rjmwp_masthead-border=')[1] ? decodeURIComponent(location.search.split('rjmwp_masthead-border=')[1].split('&')[0]) : ' ';
if (masthead_border.replace(' ','') != '') {
expireDate = new Date();
expireDate.setMonth(expireDate.getMonth()+6);
document.cookie = "rjmwp_masthead-border=" + encodeURIComponent(masthead_border) + "; expires=" + expireDate.toGMTString();
appendtoa("rjmwp_masthead-border", "" + encodeURIComponent(masthead_border));
} else if (masthead_border == '' && document.URL.indexOf('-border=') != -1) {
deleteACookie('rjmwp_masthead-border');
}
oidea=document.getElementById('rjmwp_masthead-border');
if (oidea != null) {
oidea.value=cookieAVal('rjmwp_masthead-border');
}
if (base_font.replace(' ','') != '') {
expireDate = new Date();
expireDate.setMonth(expireDate.getMonth()+6);
document.cookie = "rjmwp_base_font-family=" + encodeURIComponent(base_font) + "; expires=" + expireDate.toGMTString();
appendtoa("rjmwp_base_font-family", "" + encodeURIComponent(base_font));
} else if (base_font == '' && document.URL.indexOf('-family=') != -1) {
deleteACookie('rjmwp_base_font-family');
}
oidea=document.getElementById('rjmwp_base_font-family');
if (oidea != null) {
oidea.value=cookieAVal('rjmwp_base_font-family');
}
if (blogtitle_font.replace(' ','') != '') {
expireDate = new Date();
expireDate.setMonth(expireDate.getMonth()+6);
//alert(918);
document.cookie = "rjmwp_blogtitle_font-family=" + encodeURIComponent(blogtitle_font) + "; expires=" + expireDate.toGMTString();
appendtoa("rjmwp_blogtitle_font-family", "" + encodeURIComponent(blogtitle_font));
} else if (blogtitle_font == '' && document.URL.indexOf('-family=') != -1) {
//alert(928);
deleteACookie('rjmwp_blogtitle_font-family');
}
oidea=document.getElementById('rjmwp_blogtitle_font-family');
if (oidea != null) {
oidea.value=cookieAVal('rjmwp_blogtitle_font-family');
}
if (posttitle_font.replace(' ','') != '') {
expireDate = new Date();
expireDate.setMonth(expireDate.getMonth()+6);
document.cookie = "rjmwp_posttitle_font-family=" + encodeURIComponent(posttitle_font) + "; expires=" + expireDate.toGMTString();
appendtoa("rjmwp_posttitle_font-family", "" + encodeURIComponent(posttitle_font));
} else if (posttitle_font == '' && document.URL.indexOf('-family=') != -1) {
deleteACookie('rjmwp_posttitle_font-family');
}
oidea=document.getElementById('rjmwp_posttitle_font-family');
if (oidea != null) {
oidea.value=cookieAVal('rjmwp_posttitle_font-family');
}
}
function appendtoa(thisiid, thisv) {
var asis=document.getElementsByTagName("a");
for (var i=0; i<asis.length; i++) {
if (asis[i].href.indexOf(thisiid) == -1) {
if (asis[i].href.indexOf("/wordpress/") != -1 || asis[i].href.indexOf("/ITblog/") != -1 && asis[i].href.indexOf("/sitemap") == -1) {
if (asis[i].href.indexOf(thisiid + '=&') != -1) {
asis[i].href=asis[i].href.replace(thisiid + '=&', thisiid + '=' + encodeURIComponent(thisv) + '&');
} else {
if (asis[i].href.indexOf('#') != -1) {
if (asis[i].href.indexOf('?') != -1) {
asis[i].href=asis[i].href.replace(thisiid + '=',thisiid.replace('-','_') + '=').replace('#', '&' + thisiid + '=' + encodeURIComponent(thisv) + '#');
} else {
asis[i].href=asis[i].href.replace(thisiid + '=',thisiid.replace('-','_') + '=').replace('#', '?' + thisiid + '=' + encodeURIComponent(thisv) + '#');
}
} else {
if (asis[i].href.indexOf('?') != -1) {
asis[i].href=asis[i].href.replace(thisiid + '=',thisiid.replace('-','_') + '=') + '&' + thisiid + '=' + encodeURIComponent(thisv);
} else {
asis[i].href=asis[i].href.replace(thisiid + '=',thisiid.replace('-','_') + '=') + '?' + thisiid + '=' + encodeURIComponent(thisv);
}
}
}
}
}
}
}
function change_ff(thisi, thisv) {
//thisi.title='#';
if (thisv != '' || 1 == 1) {
if (thisv != '' && thisi.id.indexOf("border") == -1) thisi.style.fontFamily = thisv;
if (thisv != '' && thisi.id.indexOf("border") != -1) thisi.style.border = thisv;
if (document.URL.indexOf(thisi.id + '=&') != -1) {
thisi.title=document.URL.replace(thisi.id + '=&', thisi.id + '=' + encodeURIComponent(thisv) + '&');
} else {
if (document.URL.indexOf('#') != -1) {
if (document.URL.indexOf('?') != -1) {
thisi.title=document.URL.replace(thisi.id + '=',thisi.id.replace('-','_') + '=').replace('#', '&' + thisi.id + '=' + encodeURIComponent(thisv) + '#');
} else {
thisi.title=document.URL.replace(thisi.id + '=',thisi.id.replace('-','_') + '=').replace('#', '?' + thisi.id + '=' + encodeURIComponent(thisv) + '#');
}
} else {
if (document.URL.indexOf('?') != -1) {
thisi.title=document.URL.replace(thisi.id + '=',thisi.id.replace('-','_') + '=') + '&' + thisi.id + '=' + encodeURIComponent(thisv);
} else {
thisi.title=document.URL.replace(thisi.id + '=',thisi.id.replace('-','_') + '=') + '?' + thisi.id + '=' + encodeURIComponent(thisv);
}
}
}
if (thisv != '' && thisi.id.indexOf("border") == -1) document.getElementById(thisi.id.replace('-','_')).style.fontFamily = thisv;
if (thisv != '' && thisi.id.indexOf("border") != -1) document.getElementById(thisi.id.replace('-','_')).style.border = thisv;
}
}
...
</script>
</head>
<body onload=" setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies(); cookie_fonts(); " <?php body_class(); ?>>
- PHP can access $_SERVER variable $_SERVER[‘HTTP_COOKIE’] and PHP is really useful here to change the CSS styling in the web page header as the server mechanism getting in ahead of the Javascript client (though this Javascript may have been able to work it manipulating DOM document.head … but this is not our preferred method if PHP is there, and because it is a WordPress blog, PHP is there (so use it) … alas, the PHP $_SERVER[‘HTTP_COOKIE’] (as might be expected) is not useful for client cookie detection, so added function lookAtCookies() to Javascript above as an alternative client method not using document.header but, rather, appending into document.body <style> blah blah blah </style> information to get the job done) (bold changes below)
<style>
.mypclass { color:rgb(185,127,206); }
#mypid { color:rgb(185,127,206); }
.mypclass2 { background-color:rgb(185,127,206); color:'black'; }
.mypclass22 { background-color:rgb(185,127,206); color:'black'; }
#mypid2 { background-color:rgb(185,127,206); color:'black'; }
#s {
width: 55% !important;
}
#ahomeis {
color: #ffffff;
font: 24pt Arial;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0, 0, 0, 0.1), 0 0 5px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.3), 0 3px 5px rgba(0, 0, 0, 0.2), 0 5px 10px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.2), 0 20px 20px rgba(0, 0, 0, 0.15);
}
<?php
$font_family="Verdana";
$blogtitle_font_family="Verdana";
$posttitle_font_family=='"Helvetica Neue",Arial,Helvetica,"Nimbus Sans L",sans-serif';
$masthead_border="";
if (isset($_GET['rjmwp_masthead-border'])) {
if ($_GET['rjmwp_masthead-border'] != "") {
echo "\n\n #masthead { border: " . urldecode($_GET['rjmwp_masthead-border']) . "; } \n\n";
}
} else if (isset($_SERVER['HTTP_COOKIE'])) {
if (strpos($_SERVER['HTTP_COOKIE'], "rjmwp_masthead-border=") !== false) {
$parts=explode("rjmwp_masthead-border=", $_SERVER['HTTP_COOKIE']);
$subparts=explode(";", $parts[1]);
if ($subparts[0] != "") echo "\n\n #masthead { border: " . urldecode($subparts[0]) . "; } \n\n";
}
}
if (isset($_GET['rjmwp_base_font-family'])) {
if ($_GET['rjmwp_base_font-family'] != "") {
echo "\n\n body, input, textarea, .page-title span, .pingback a.url { font-family: " . urldecode($_GET['rjmwp_base_font-family']) . "; } \n\n";
}
} else if (isset($_SERVER['HTTP_COOKIE'])) {
if (strpos($_SERVER['HTTP_COOKIE'], "rjmwp_base_font-family=") !== false) {
$parts=explode("rjmwp_base_font-family=", $_SERVER['HTTP_COOKIE']);
$subparts=explode(";", $parts[1]);
if ($subparts[0] != "") echo "\n\n body, input, textarea, .page-title span, .pingback a.url { font-family: " . urldecode($subparts[0]) . "; } \n\n";
}
}
if (isset($_GET['rjmwp_blogtitle_font-family'])) {
if ($_GET['rjmwp_blogtitle_font-family'] != "") {
echo "\n\n #ahomeis { font-family: " . urldecode($_GET['rjmwp_blogtitle_font-family']) . "; } \n\n";
}
} else if (isset($_SERVER['HTTP_COOKIE'])) {
if (strpos($_SERVER['HTTP_COOKIE'], "rjmwp_blogtitle_font-family=") !== false) {
$parts=explode("rjmwp_blogtitle_font-family=", $_SERVER['HTTP_COOKIE']);
$subparts=explode(";", $parts[1]);
if ($subparts[0] != "") echo "\n\n #ahomeis { font-family: " . urldecode($subparts[0]) . "; } \n\n";
}
}
if (isset($_GET['rjmwp_posttitle_font-family'])) {
if ($_GET['rjmwp_posttitle_font-family'] != "") {
echo "\n\n h3#comments-title, h3#reply-title, #access .menu, #access div.menu ul, #cancel-comment-reply-link, .form-allowed-tags, #site-info, #site-title, #wp-calendar, .comment-meta, .comment-body tr th, .comment-body thead th, .entry-content label, .entry-content tr th, .entry-content thead th, .entry-meta, .entry-title, .entry-utility, #respond label, .navigation, .page-title, .pingback p, .reply, .widget-title, .wp-caption-text, input[type=\"submit\"] { font-family: " . urldecode($_GET['rjmwp_posttitle_font-family']) . "; } \n\n";
}
} else if (isset($_SERVER['HTTP_COOKIE'])) {
if (strpos($_SERVER['HTTP_COOKIE'], "rjmwp_posttitle_font-family=") !== false) {
$parts=explode("rjmwp_posttitle_font-family=", $_SERVER['HTTP_COOKIE']);
$subparts=explode(";", $parts[1]);
if ($subparts[0] != "") echo "\n\n h3#comments-title, h3#reply-title, #access .menu, #access div.menu ul, #cancel-comment-reply-link, .form-allowed-tags, #site-info, #site-title, #wp-calendar, .comment-meta, .comment-body tr th, .comment-body thead th, .entry-content label, .entry-content tr th, .entry-content thead th, .entry-meta, .entry-title, .entry-utility, #respond label, .navigation, .page-title, .pingback p, .reply, .widget-title, .wp-caption-text, input[type=\"submit\"] { font-family: " . urldecode($subparts[0]) . "; } \n\n";
}
}
?>
code {
width:90%;
background-color:#F9F9F9;
margin-top: 10px;
margin-bottom: 10px;
padding:20px 20px;
border:1px dashed blue;
display: inline-block;
text-overflow: ellipsis;
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
...
</style>
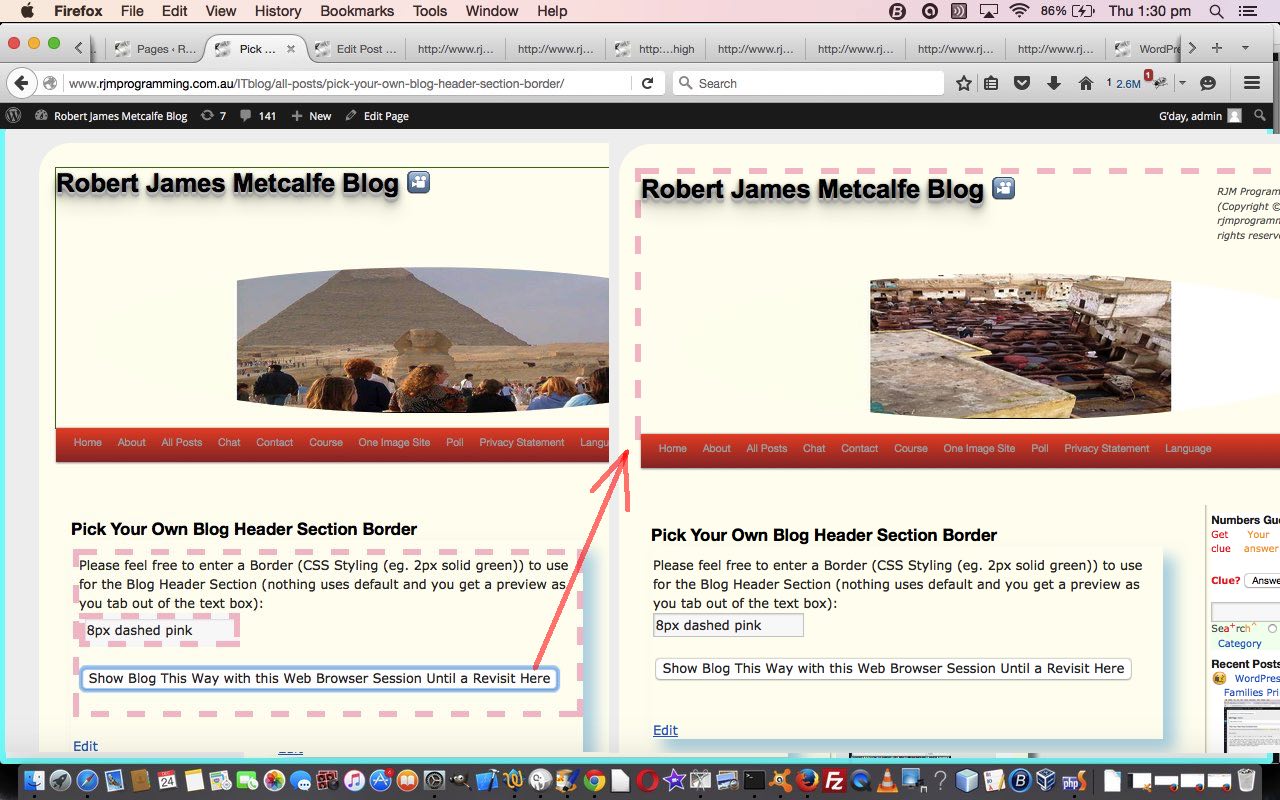
Again the mechanism for the user to control this themselves is 4 submenus off the All Posts menu. Blog New Pages like below (for example of 3 “Pick Your Own Blog Header Section Border”) will do it (and show the idea) …
<p id='rjmwp_masthead_border'>Please feel free to enter a Border (CSS Styling (eg. 2px solid green)) to use for the Blog Header Section (nothing uses default and you get a preview as you tab out of the text box): <br><input id='rjmwp_masthead-border' type='text' value='' onblur=' change_ff(this, this.value); ' title='https://www.rjmprogramming.com.au/ITblog/?rjmwp_masthead-border=' onfocus=" this.value=cookieAVal('rjmwp_masthead-border');"></input> <input type='button' onclick=" location.href=document.getElementById('rjmwp_masthead-border').title; " value='Show Blog This Way with this Web Browser Session Until a Revisit Here'></input></p>
You can try it yourself by accessing the All Posts menu to see for yourself. Again, we hope some ideas spring from all this for you, and remember that HTML inspector tools like Firefox’s Firebug are invaluable for helping with the examination of that “middle” HTML to tweak on what might be right and what might be wrong with your programming.
Previous WordPress User Font Families Primer Tutorial is shown below.
In the world of client/server programming it is surprising that PHP (on the server side) and Javascript (on the client side) can so often both be approaches to solving a problem. But maybe it shouldn’t be so surprising, since they both share the mutual “HTML” friend in the middle.
Our WordPress changes today reflect that client/server teamwork, with the access both PHP and Javascript have to cookies coming in handy at different stages of our CSS styling modifications to our WordPress blog (here). The modifications centre around offering the user the ability to choose their own font families to use when viewing this blog. Should the user go down that route of specifying their own font families for any/all of …
- blog title
- post title
- post contents (or “innards”)
… this change is stored in cookies and will remain in place (for 6 months that is) as the default font setting for that web browser accessing this WordPress blog from then on, until the user picks another font family or leaves the blog to pick its own default font family.
And what is the mechanism for the user to control that? Web browser URLs will do it, or some All Post menu submenus we’ve written for the purpose.
So what are the two ways for the client/server Javascript/PHP cookie access to work?
- Javascript can access DOM document.cookie
- PHP can access $_SERVER variable $_SERVER[‘HTTP_COOKIE’]
You’ll see these two approaches in action in two separate sections of the WordPress Blog’s PHP header.php (usual file to make changes to) as below …
- Javascript can access DOM document.cookie and also maintain the cookies via the address bar URL “leads” (bold changes below)
function cookieAVal(cName) {
if (document.cookie != '') {
var tCookie=document.cookie.split("; ");
for (var j=0; j<tCookie.length; j++) {
if (cName == tCookie[j].split("=")[0]) {
return decodeURIComponent(tCookie[j].split("=")[1]);
}
}
}
return '';
}
function deleteACookie(goodname) {
var expireDate = new Date();
expireDate.setDate(expireDate.getDate()-1);
//if (("" + cookieAVal(goodname)).length != 0) {
document.cookie = goodname + "=;expires=" + expireDate.toGMTString();
//}
}
function lookAtCookies() {
if (document.cookie != '') {
var tCookie=document.cookie.split("; ");
for (var j=0; j<tCookie.length; j++) {
if ("rjmwp_base_font-family" == tCookie[j].split("=")[0]) {
document.write(" <style> body, input, textarea, .page-title span, .pingback a.url { font-family: " + decodeURIComponent(tCookie[j].split("=")[1]) + " } </style> ";
}
if ("rjmwp_posttitle_font-family" == tCookie[j].split("=")[0]) {
document.write(" <style> h3#comments-title, h3#reply-title, #access .menu, #access div.menu ul, #cancel-comment-reply-link, .form-allowed-tags, #site-info, #site-title, #wp-calendar, .comment-meta, .comment-body tr th, .comment-body thead th, .entry-content label, .entry-content tr th, .entry-content thead th, .entry-meta, .entry-title, .entry-utility, #respond label, .navigation, .page-title, .pingback p, .reply, .widget-title, .wp-caption-text, input[type=\"submit\"] { font-family: " + decodeURIComponent(tCookie[j].split("=")[1]) + " } </style> ";
}
if ("rjmwp_blogtitle_font-family" == tCookie[j].split("=")[0]) {
document.write(" <style> #ahomeis { font-family: " + decodeURIComponent(tCookie[j].split("=")[1]) + " } </style> ";
}
}
}
return '';
}
function cookie_fonts() {
var oidea;
var base_font=location.search.split('rjmwp_base_font-family=')[1] ? decodeURIComponent(location.search.split('rjmwp_base_font-family=')[1].split('&')[0]) : ' ';
var blogtitle_font=location.search.split('rjmwp_blogtitle_font-family=')[1] ? decodeURIComponent(location.search.split('rjmwp_blogtitle_font-family=')[1].split('&')[0]) : ' ';
var posttitle_font=location.search.split('rjmwp_posttitle_font-family=')[1] ? decodeURIComponent(location.search.split('rjmwp_posttitle_font-family=')[1].split('&')[0]) : ' ';
var expireDate;
lookAtCookies();
if (base_font.replace(' ','') != '') {
expireDate = new Date();
expireDate.setMonth(expireDate.getMonth()+6);
document.cookie = "rjmwp_base_font-family=" + encodeURIComponent(base_font) + ";expires=" + expireDate.toGMTString();
} else if (base_font == '') {
deleteACookie('rjmwp_base_font-family');
}
oidea=document.getElementById('rjmwp_base_font-family');
if (oidea != null) {
oidea.value=cookieAVal('rjmwp_base_font-family');
}
if (blogtitle_font.replace(' ','') != '') {
expireDate = new Date();
expireDate.setMonth(expireDate.getMonth()+6);
document.cookie = "rjmwp_blogtitle_font-family=" + encodeURIComponent(blogtitle_font) + ";expires=" + expireDate.toGMTString();
} else if (blogtitle_font == '') {
deleteACookie('rjmwp_blogtitle_font-family');
}
oidea=document.getElementById('rjmwp_blogtitle_font-family');
if (oidea != null) {
oidea.value=cookieAVal('rjmwp_blogtitle_font-family');
}
if (posttitle_font.replace(' ','') != '') {
expireDate = new Date();
expireDate.setMonth(expireDate.getMonth()+6);
document.cookie = "rjmwp_posttitle_font-family=" + encodeURIComponent(posttitle_font) + ";expires=" + expireDate.toGMTString();
} else if (posttitle_font == '') {
deleteACookie('rjmwp_posttitle_font-family');
}
oidea=document.getElementById('rjmwp_posttitle_font-family');
if (oidea != null) {
oidea.value=cookieAVal('rjmwp_posttitle_font-family');
}
}
function change_ff(thisi, thisv) {
//thisi.title='#';
if (thisv != '' || 1 == 1) {
if (thisv != '') thisi.style.fontFamily = thisv;
if (document.URL.indexOf(thisi.id + '=&') != -1) {
thisi.title=document.URL.replace(thisi.id + '=&', thisi.id + '=' + encodeURIComponent(thisv) + '&');
} else {
if (document.URL.indexOf('#') != -1) {
if (document.URL.indexOf('?') != -1) {
thisi.title=document.URL.replace(thisi.id + '=',thisi.id.replace('-','_') + '=').replace('#', '&' + thisi.id + '=' + encodeURIComponent(thisv) + '#');
} else {
thisi.title=document.URL.replace(thisi.id + '=',thisi.id.replace('-','_') + '=').replace('#', '?' + thisi.id + '=' + encodeURIComponent(thisv) + '#');
}
} else {
if (document.URL.indexOf('?') != -1) {
thisi.title=document.URL.replace(thisi.id + '=',thisi.id.replace('-','_') + '=') + '&' + thisi.id + '=' + encodeURIComponent(thisv);
} else {
thisi.title=document.URL.replace(thisi.id + '=',thisi.id.replace('-','_') + '=') + '?' + thisi.id + '=' + encodeURIComponent(thisv);
}
}
}
if (thisv != '') document.getElementById(thisi.id.replace('-','_')).style.fontFamily = thisv;
}
}
function courseCookies() {
cookie_fonts(); // User font checks
img_alt(); // Make sure all img have alt (=title)
ajaxcontexthelp_mode(); // Check on Context Help mode
download_mode(); // Check on Download mode
metasep(); // meta-sep class dropdown
checkpt(); // category and tag "oldest"
rptwo(); // Recent Post images
ul_li_noclass(); // Alternative to bullet ul/li lists
winit(); // Ajax functionality 26/11/2014 ... slow hover ... not for mobile
checkMarginLeftImages();
- PHP can access $_SERVER variable $_SERVER[‘HTTP_COOKIE’] and PHP is really useful here to change the CSS styling in the web page header as the server mechanism getting in ahead of the Javascript client (though this Javascript may have been able to work it manipulating DOM document.head … but this is not our preferred method if PHP is there, and because it is a WordPress blog, PHP is there (so use it) … alas, the PHP $_SERVER[‘HTTP_COOKIE’] (as might be expected) is not useful for client cookie detection, so added function lookAtCookies() to Javascript above as an alternative client method not using document.header but, rather, appending into document.body <style> blah blah blah </style> information to get the job done) (bold changes below)
<style>
.mypclass { color:rgb(185,127,206); }
#mypid { color:rgb(185,127,206); }
.mypclass2 { background-color:rgb(185,127,206); color:'black'; }
.mypclass22 { background-color:rgb(185,127,206); color:'black'; }
#mypid2 { background-color:rgb(185,127,206); color:'black'; }
#s {
width: 55% !important;
}
#ahomeis {
color: #ffffff;
font: 24pt Arial;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0, 0, 0, 0.1), 0 0 5px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.3), 0 3px 5px rgba(0, 0, 0, 0.2), 0 5px 10px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.2), 0 20px 20px rgba(0, 0, 0, 0.15);
}
<?php
$font_family="Verdana";
$blogtitle_font_family="Verdana";
$posttitle_font_family=='"Helvetica Neue",Arial,Helvetica,"Nimbus Sans L",sans-serif';
if (isset($_GET['rjmwp_base_font-family'])) {
if ($_GET['rjmwp_base_font-family'] != "") {
echo "\n\n body, input, textarea, .page-title span, .pingback a.url { font-family: " . urldecode($_GET['rjmwp_base_font-family']) . "; } \n\n";
}
} else if (isset($_SERVER['HTTP_COOKIE'])) {
if (strpos($_SERVER['HTTP_COOKIE'], "rjmwp_base_font-family=") !== false) {
$parts=explode("rjmwp_base_font-family=", $_SERVER['HTTP_COOKIE']);
$subparts=explode(";", $parts[1]);
if ($subparts[0] != "") echo "\n\n body, input, textarea, .page-title span, .pingback a.url { font-family: " . urldecode($subparts[0]) . "; } \n\n";
}
}
if (isset($_GET['rjmwp_blogtitle_font-family'])) {
if ($_GET['rjmwp_blogtitle_font-family'] != "") {
echo "\n\n #ahomeis { font-family: " . urldecode($_GET['rjmwp_blogtitle_font-family']) . "; } \n\n";
}
} else if (isset($_SERVER['HTTP_COOKIE'])) {
if (strpos($_SERVER['HTTP_COOKIE'], "rjmwp_blogtitle_font-family=") !== false) {
$parts=explode("rjmwp_blogtitle_font-family=", $_SERVER['HTTP_COOKIE']);
$subparts=explode(";", $parts[1]);
if ($subparts[0] != "") echo "\n\n #ahomeis { font-family: " . urldecode($subparts[0]) . "; } \n\n";
}
}
if (isset($_GET['rjmwp_posttitle_font-family'])) {
if ($_GET['rjmwp_posttitle_font-family'] != "") {
echo "\n\n h3#comments-title, h3#reply-title, #access .menu, #access div.menu ul, #cancel-comment-reply-link, .form-allowed-tags, #site-info, #site-title, #wp-calendar, .comment-meta, .comment-body tr th, .comment-body thead th, .entry-content label, .entry-content tr th, .entry-content thead th, .entry-meta, .entry-title, .entry-utility, #respond label, .navigation, .page-title, .pingback p, .reply, .widget-title, .wp-caption-text, input[type=\"submit\"] { font-family: " . urldecode($_GET['rjmwp_posttitle_font-family']) . "; } \n\n";
}
} else if (isset($_SERVER['HTTP_COOKIE'])) {
if (strpos($_SERVER['HTTP_COOKIE'], "rjmwp_posttitle_font-family=") !== false) {
$parts=explode("rjmwp_posttitle_font-family=", $_SERVER['HTTP_COOKIE']);
$subparts=explode(";", $parts[1]);
if ($subparts[0] != "") echo "\n\n h3#comments-title, h3#reply-title, #access .menu, #access div.menu ul, #cancel-comment-reply-link, .form-allowed-tags, #site-info, #site-title, #wp-calendar, .comment-meta, .comment-body tr th, .comment-body thead th, .entry-content label, .entry-content tr th, .entry-content thead th, .entry-meta, .entry-title, .entry-utility, #respond label, .navigation, .page-title, .pingback p, .reply, .widget-title, .wp-caption-text, input[type=\"submit\"] { font-family: " . urldecode($subparts[0]) . "; } \n\n";
}
}
?>
code {
width:90%;
background-color:#F9F9F9;
margin-top: 10px;
margin-bottom: 10px;
padding:20px 20px;
border:1px dashed blue;
display: inline-block;
text-overflow: ellipsis;
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
...
</style>
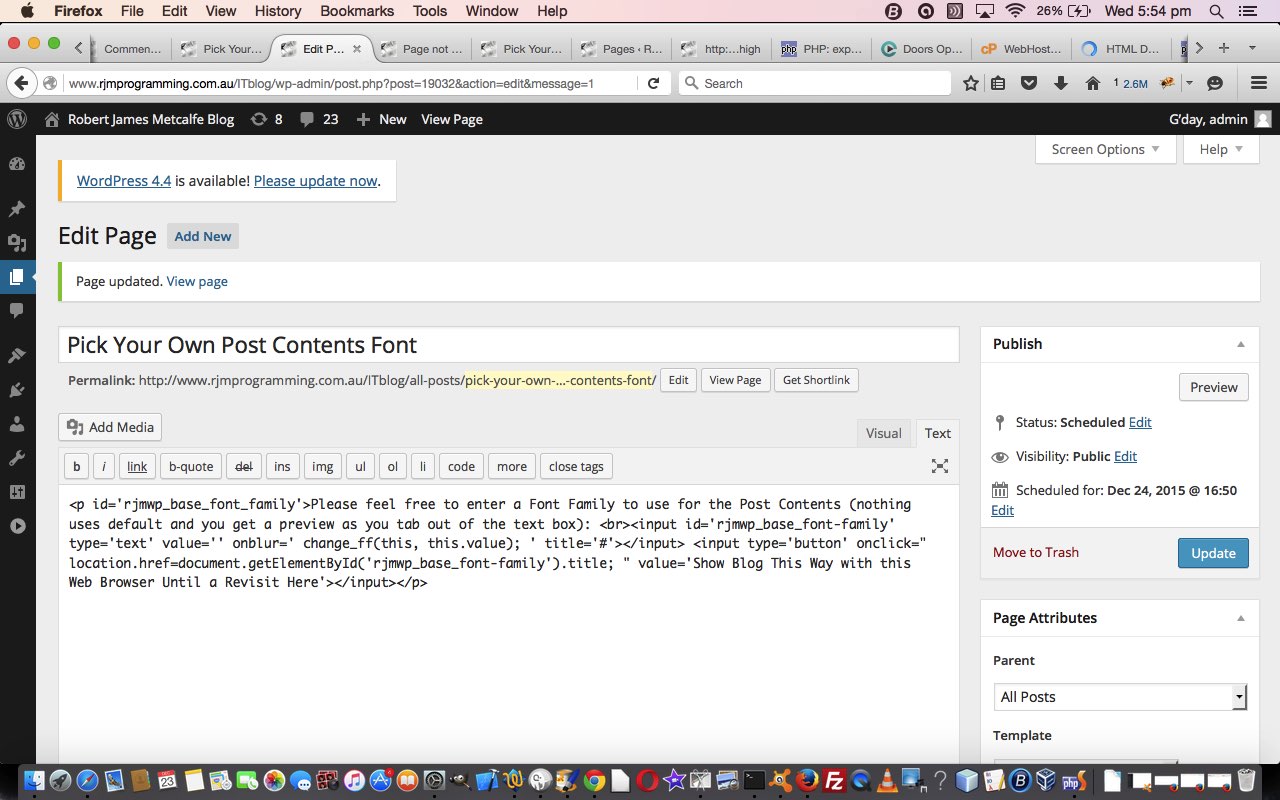
And so we come to the mechanism for the user to control this themselves, as 3 submenus off the All Posts menu. Blog New Pages like below (for example of 3 “Pick Your Own Post Contents Font”) will do it (and show the idea) …
<p id='rjmwp_base_font_family'>Please feel free to enter a Font Family to use for the Post Contents (nothing uses default and you get a preview as you tab out of the text box): <br><input id='rjmwp_base_font-family' type='text' value='' onblur=' change_ff(this, this.value); ' title='https://www.rjmprogramming.com.au/ITblog/?rjmwp_base_font-family=' onfocus=" this.value=cookieAVal('rjmwp_base_font-family');"></input> <input type='button' onclick=" location.href=document.getElementById('rjmwp_base_font-family').title; " value='Show Blog This Way with this Web Browser Until a Revisit Here'></input></p>
You can try it yourself by accessing the All Posts menu you see above. We hope some ideas spring from all this for you, and remember that HTML inspector tools like Firefox’s Firebug are invaluable for helping with the examination of that “middle” HTML to tweak on what might be right and what might be wrong with your programming.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





One Response to WordPress User Header Section Border Primer Tutorial