Think I am not alone in hankering for chances to “cut to the chase” when surfing the web, because, although there is great information out there, there can also be too much of it, and users appreciate ways to reduce the amount to take in, on occasions.
At this blog we try to have a visual side up the top of a blog posting, consisting of a combination of …
- one image explaining something about the blog posting … or …
- a link to a potential slideshow consisting of several image stills … or …
- one image hoverable overable (our so-called “twirl” arrangement, suitable for laptops, at least)
… before the blog posting wording starts.
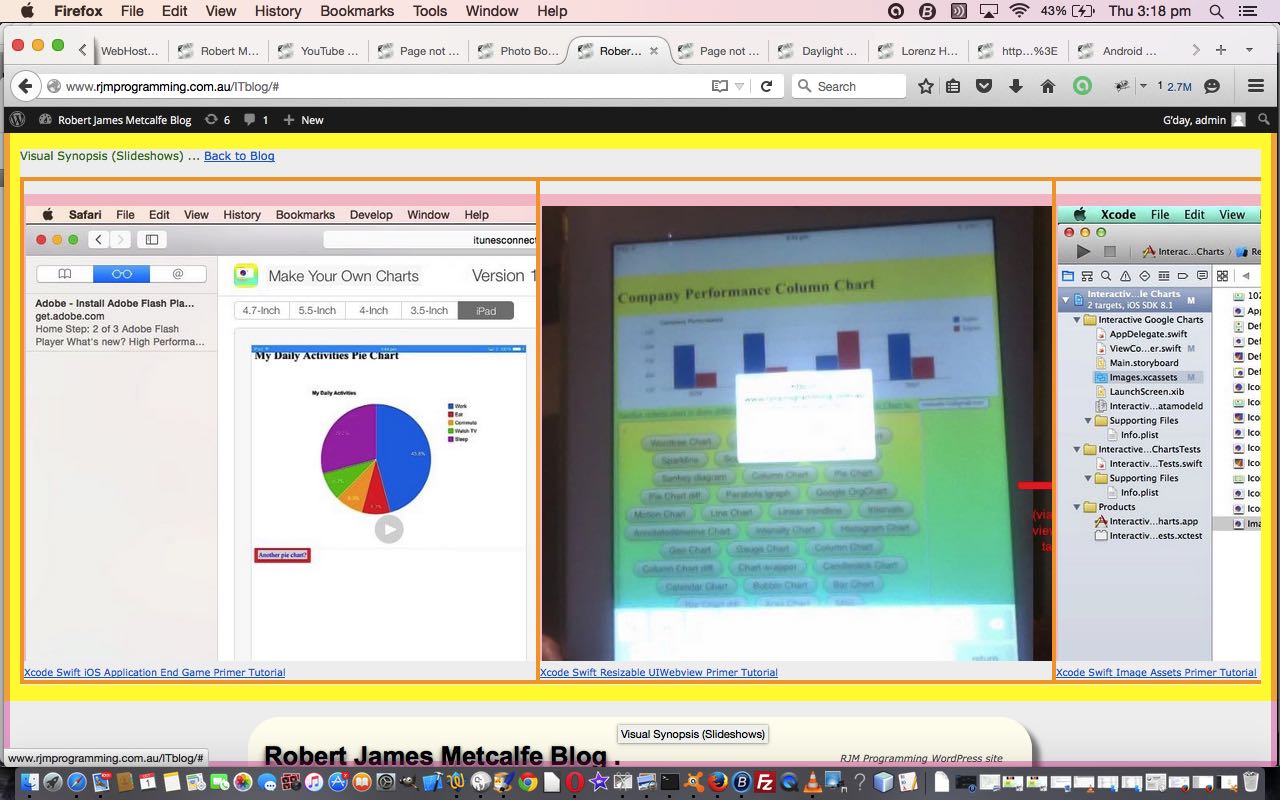
We figure a good “cut to the chase” could be to leave it as that top bit, as a Visual Synopsis (Slideshows) if the blog postings relevant to the WordPress blog webpage the user is currently on. Sounds a bit silly, when you are already on it? Well, we don’t think it is so silly for one of those blog postings that has been developing over time, especially one that has been using many scenario 1 blog postings in a series, because now, if you pick the latest one of these, and choose to invoke this new functionality …
(which, by the way, is invoked by clicking on the Cinema symbol (🎦 🎦) after the word “Blog” up the top of the page)
… all the relevant images of blog postings will line up from left to right in chronological order.
Down below we allow you to open a new web page taking you to a WordPress 4.1.1 blog posting, whereas if you click the image of the Visual Synopsis (Slideshows) you may be taken to an image or a slideshow or a live run, perhaps … it depends, but is more often than not more involved with the “cutting to the chase” about the matter than reading the wording of the Blog Posting, perhaps.
It’s one of those things that some users may like, and others may not.
So what coding changes were needed for this? It was twofold (basically, though there are Ajax contextual help changes as well), with the usual first suspect being our favourite header.php code changes and then a whole new piece of PHP as per …
- header.php bold onload event changes, as per our usual pattern, as shown below with …
<script type='text/javascript'>
// ... etc etc etc
function uptop() {
var preendp, endp, endpsuffix="", doittoday=false, uptopdiv="<div id='slide" + "showdiv' style='border: 20px solid yellow;height: 680px; overflow: scroll;'> <b><font color=green><h3>Visual Synopsis (Slideshows) ... <a href='#backtoblog' title='Back to Blog'>Back to Blog</a></h3></font></b><br><table cellpadding=20><tbody><tr></tr></tbody></table></div><p id='backtoblog'></p>";
var vsbitsare=docgetclass("wp-caption", "div");
var wasih=document.body.innerHTML;
if (wasih.indexOf("slid" + "eshowdiv") == -1) {
for (var ivsbitsare=0; ivsbitsare<vsbitsare.length; ivsbitsare++) {
if (vsbitsare[ivsbitsare].innerHTML.indexOf("youtube.com/watch") == -1 && vsbitsare[ivsbitsare].innerHTML.indexOf("mywta") == -1) {
if (uptopdiv.indexOf(encodeURIComponent(vsbitsare[ivsbitsare].innerHTML)) == -1) {
endpsuffix="";
endp=vsbitsare[ivsbitsare].innerHTML.split("</p>");
if (endp.length > 1) {
if (endp[eval(-1 + endp.length)] == "") {
preendp=endp[eval(-2 + endp.length)].split(">");
endpsuffix="<br><font color=gray><a target=_blank title='" + preendp[eval(-1 + preendp.length)] + "' href='https://www.rjmprogramming.com.au/ITblog/" + preendp[eval(-1 + preendp.length)].toLowerCase().replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "'>" + preendp[eval(-1 + preendp.length)] + "</a></font>";
} else {
preendp=endp[eval(-1 + endp.length)].split(">");
endpsuffix="<br><font color=gray><a target=_blank title='" + preendp[eval(-1 + preendp.length)] + "' href='https://www.rjmprogramming.com.au/ITblog/" + preendp[eval(-1 + preendp.length)].toLowerCase().replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace("/","").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-").replace(" ","-") + "'>" + preendp[eval(-1 + preendp.length)] + "</a></font>";
}
}
uptopdiv=uptopdiv.replace('</tr>', '<td style="border: 5px orange solid;">' + endpsuffix.replace('<br>','') + '<br><iframe style="width: 640px;height: 600px;" src="' + "http://www.rjmprogramming.com.au/wordpress/clicktheslideshow.php?somebodyhtml=" + encodeURIComponent(vsbitsare[ivsbitsare].innerHTML) + '"></iframe>' + endpsuffix + '</td></tr>');
doittoday=true;
}
}
}
if (doittoday) {
document.body.innerHTML = uptopdiv + wasih;
window.scrollTo(0,0);
}
}
}
function courseCookies() {
img_alt(); // Make sure all img have alt (=title)
ajaxcontexthelp_mode(); // Check on Context Help mode
download_mode(); // Check on Download mode
metasep(); // meta-sep class dropdown
checkpt(); // category and tag "oldest"
rptwo(); // Recent Post images
ul_li_noclass(); // Alternative to bullet ul/li lists
winit(); // Ajax functionality 26/11/2014 ... slow hover ... not for mobile
checkMarginLeftImages();
//setTimeout(checkAcourseBackground, 3000);
if ((ourpp != "" || ourpn != "") && ourpp != ourp && ourpn != ourp) {
quizmaybe('atopn','atopp');
}
var stih=document.getElementById('site-title').innerHTML;
if (stih.indexOf("up" + "top") == -1) { //visualsynopsis=") != -1) {
document.getElementById('site-title').innerHTML+='<a style="text-decoration:none;" href=# onmouseover="getVisualSynopsis(event);" onmouseout="yehbut();" ontouchstart="getVisualSynopsis(event);" ontouchend="yehbut();" onclick=" uptop(); " title="... you can wait for the long hover functionality about Visual Synopsis (Slideshows)">🎦</a>';
}
// ... etc etc etc
}
</script>
</head>
<body onload=" setTimeout(initpostedoncc, 3000); widgetcon(); precc(); courseCookies();" <?php body_class(); ?>>
- clicktheslideshow.php … as you can well imagine there is a lot of PHP file_get_contents
- Ajax contextual help changes affected wajax.js (the generic Ajax Javascript code, and its vacant looking mate nothing.js) (changed as per wajax.js and nothing.js)
We hope you try it (you’re here … yoo hoo!), and like it.
If this was interesting you may be interested in this too.




14 Responses to WordPress Visual Synopsis Slideshow Primer Tutorial