Today’s progress onto yesterday’s Worldbank API Comparison Year Google Chart Mobile Tutorial is a callback to the original reason for the work, that being a graphical way to present what is the real marvel of proceedings, the amazing breadth and depth of public data presented at The World Bank – Indicators | Data, thanks. Sometimes we tend to ignore the primary source of information, but we need to acknowledge every now and again, such “founts of information”, broken into indicators within the categories …
- Agriculture & Rural Development
- Aid Effectiveness
- Climate Change
- Economy & Growth
- Education
- Energy & Mining
- Environment
- External Debt
- Financial Sector
- Gender
- Health
- Infrastructure
- Poverty
- Private Sector
- Public Sector
- Science & Technology
- Social Development
- Social Protection & Labor
- Trade
- Urban Development
Pretty impressive! We’ve chosen a few new indicators to add to the pre-existant top two of …
- Population
- Gross Domestic Product
- Access to electricity (% of population)
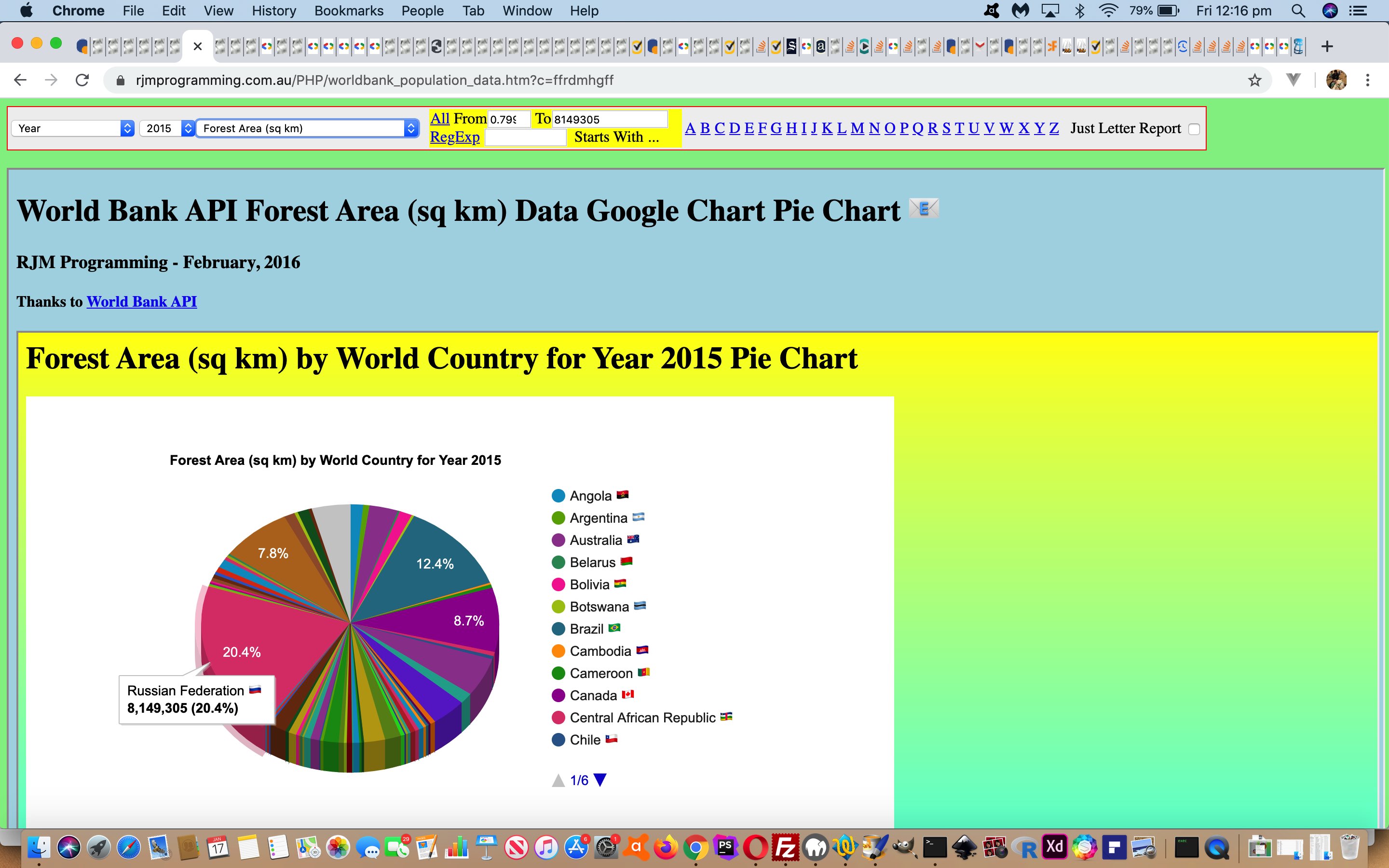
- Forest Area (sq km)
- Agricultural Land (sq km)
- Fertility rate, total (births per woman)
- Hospital Beds (per 1,000 people)
- Rail Lines (total route-km)
- Labor Force, Total
- Population density (people per sq. km of land area)
- Time required to start a business (days)
… “Access to electricity (% of population)” noteworthy Pie Chart wise benefitting from option part pieSliceText: “value”, … the general “theme” being the more we all find out, the better we are to tackle the worldwide discussions we all need to have regarding Earth’s big issues.
This needed changes to …
- needed work to be functional on mobile platforms, allowing for some Javascript tweaking of the options of those Google Chart Pie Chart Difference options … with the …
- “parent” supervisory web application has HTML (and Javascript and CSS) you could call worldbank_population_data.htm changed in this way … supervising …
- “child” supervised you could call worldbank_population_data.php changed in this way
Previous relevant Worldbank API Comparison Year Google Chart Mobile Tutorial is shown below.
Yesterday’s Worldbank API Comparison Year Pie Chart Differences Tutorial involved Google Charts Pie Chart Difference graphics that …
- needed work to be functional on mobile platforms, allowing for some Javascript tweaking of the options of those Google ChartPie Chart Difference options … with the …
- “parent” supervisory web application has HTML (and Javascript and CSS) you could call worldbank_population_data.htm changed in this way … supplying a screen width …
var whsuffix='';
var deviceWidth = window.orientation == 0 ? window.screen.height: window.screen.width;
var deviceHeight = window.orientation == 0 ? window.screen.width : window.screen.height;
var rectis=document.body.getBoundingClientRect();
if (('' + rectis.width).replace('px','').replace(/0/g,'') != '' && ('' + rectis.height).replace('px','').replace(/0/g,'') != '') {
deviceWidth=('' + rectis.width).replace('px','');
deviceHeight=('' + rectis.height).replace('px','');
}
whsuffix='&swidth=' + ('' + eval(('' + deviceWidth).replace('px','')) * 1.0) + '&sheight=' + ('' + eval(('' + deviceHeight).replace('px','')) * 1.0);
… via a suffix to its URL call of the … - “child” supervised you could call worldbank_population_data.php changed in this way
<?php
$widea=620;
if (isset($_GET['swidth'])) {
$widea=$_GET['swidth'];
$widea/=3.0;
} else if (isset($_POST['swidth'])) {
$widea=$_POST['swidth'];
$widea/=3.0;
}
$widea=round($widea);
//
// later ... in an echo " some HTML " bit ...
//
<input type='hidden' name='moreopt' value=' width: " . $widea . ", height: 1200, chartArea: { width: \"86%\", height: \"70%\" }, '></input>
?>
… we think we’ve come up with a better compromise for all … and today we turn a lot of attention to … - start improving the Year “through to” Year functionality calling on …
- Area Chart interfacing area_chart.php is the changed PHP programming source code as per changes
- Bar Chart interfacing bar_chart.php is the changed PHP programming source code as per changes
- Column Chart interfacing column_chart.php is the changed PHP programming source code as per changes
- Line Chart interfacing line_chart.php is the changed PHP programming source code as per changes
- emoji flags
- legend size … and in so doing, opening the door to …
- future parameterization of these chart options, via a “parent”‘s business logic (without having to change the Charts so much again)
- pie_chart.php changed this way
- pie_chart_diff.php changed this way
… what we like to think of as “the statistical charts”, improving …
… also affecting …
As you may well be familiar with, here is a live run link to try this WorldBank data reporting yourself.
Previous relevant Worldbank API Comparison Year Pie Chart Differences Tutorial is shown below.
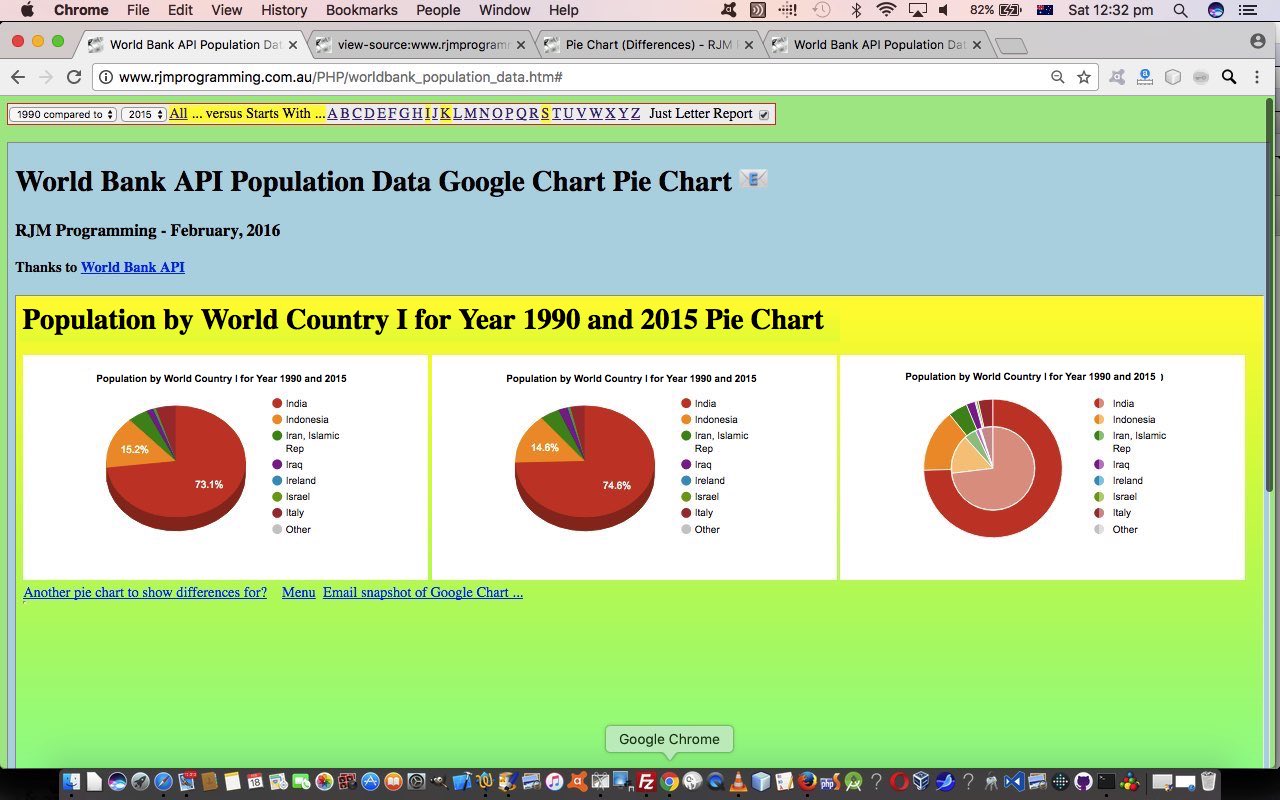
When you compare two year data sets with the web application of yesterday’s Worldbank API World Country Reporting Revisit Tutorial you are likely to be accessing the Google Charts Pie Chart Differences tool using Google”smarts” to compare two data sets via three graphical components.
Those “graphical components” are each “entities” in terms of servicing any Google Charts “select” event logic. In order to still have some “select” (onclick) event logic we needed to compromise in two ways …
- onmouseover tooltips could not be supported
- the smaller Pie Chart slices two small to display a percentage value have not be zeroed into
… and so we become keen to help out here in two ways …
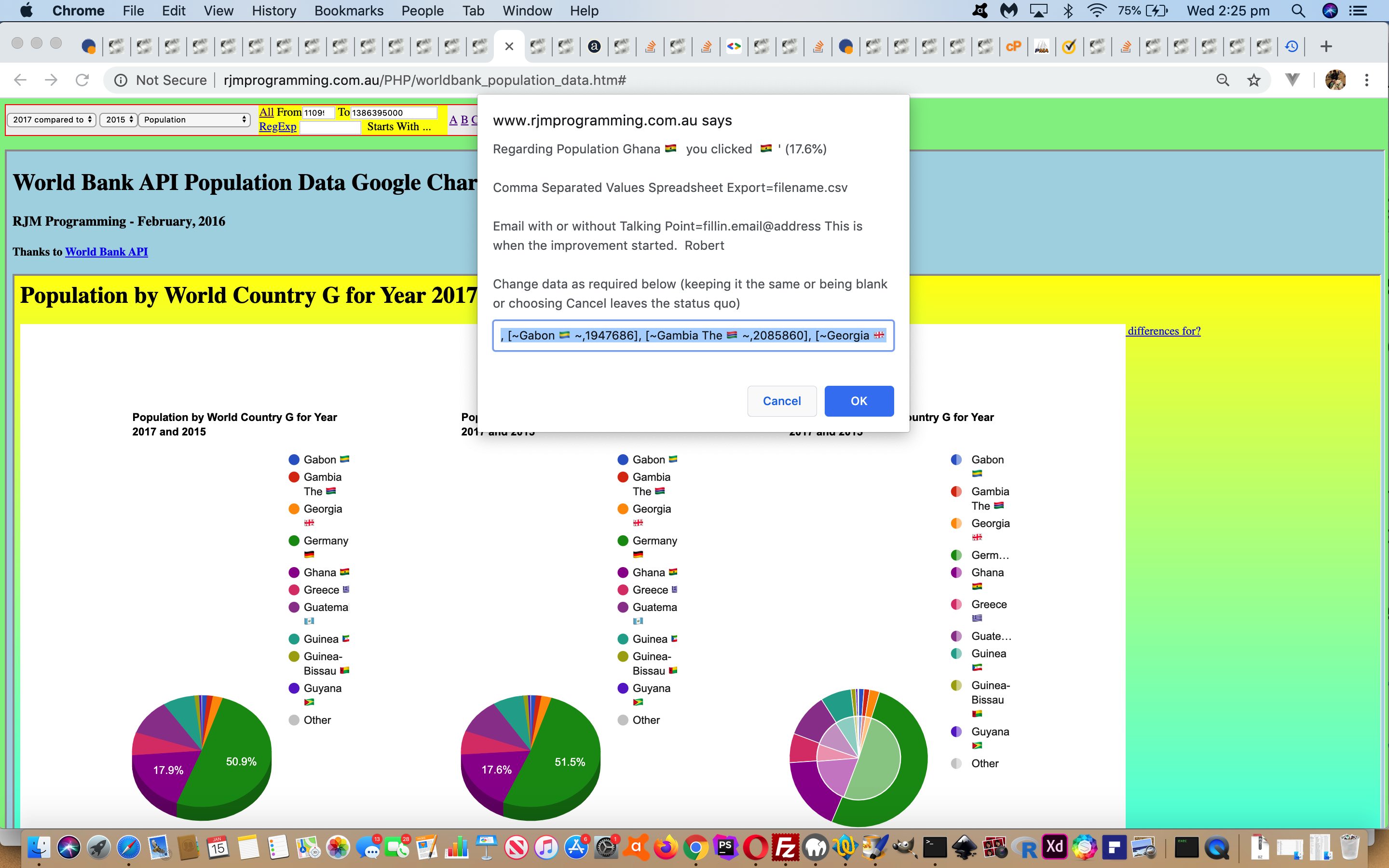
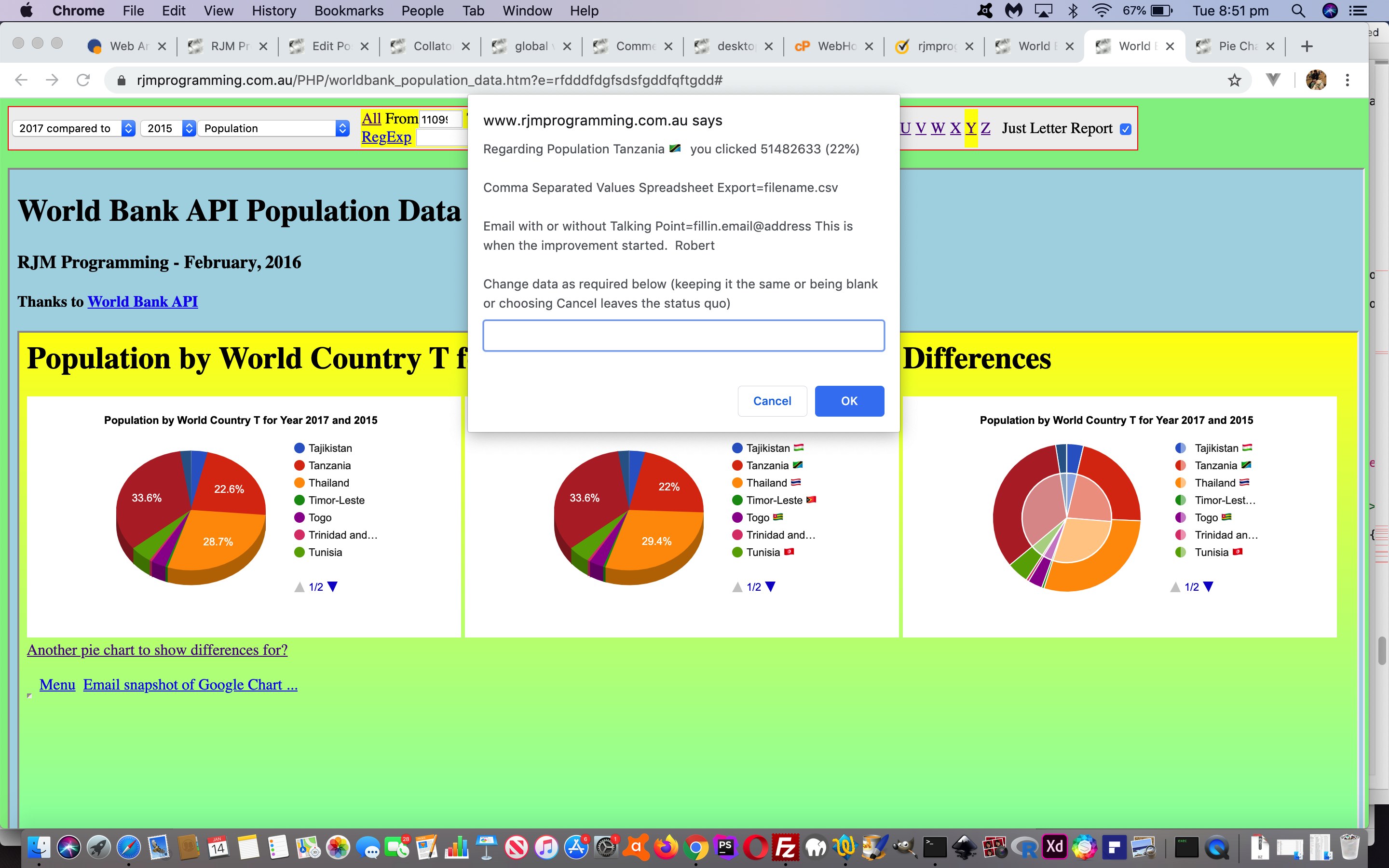
- try to make the legend not need clicking (and so size it to be a full list, at least for single letter executions) … thanks to this useful link, thanks, for lead to …
<form onsubmit='return preiframeviaurl();' target='myiframe' id='myform' style='display:none;' method='POST' action='" . $preudiff . $udiff . ".php'>
<input type='hidden' name='title' id='title' value='" . $reportmode2 . " by World Country " . $startswith . " for Year " . $tbit . "'></input>
" . $onclick . "
<input type='hidden' name='task' id='task' value='" . $reportmode . "'></input>
<input type='hidden' name='desc' id='desc' value='" . $reportmode . "'></input>
<input type='hidden' name='label' id='label' value='Year'></input>
<input type='hidden' name='value' id='value' value='" . str_replace('%2c','',str_replace('%2C','',$valuelist)) . "'></input>
<input type='hidden' name='onclick' value='y'></input>
<input type='hidden' name='moreopt' value=' width: 620, height: 1200, chartArea: { width: \"50%\", height: \"70%\" }, '></input>
<input type='hidden' name='data' id='data' value='" . explode("&data=",$url)[1] . "'></input>" . "\n" . $idata2 . "\n" . "
<input id='mysubmit' type='submit' value='Draw Pie Chart'></input>
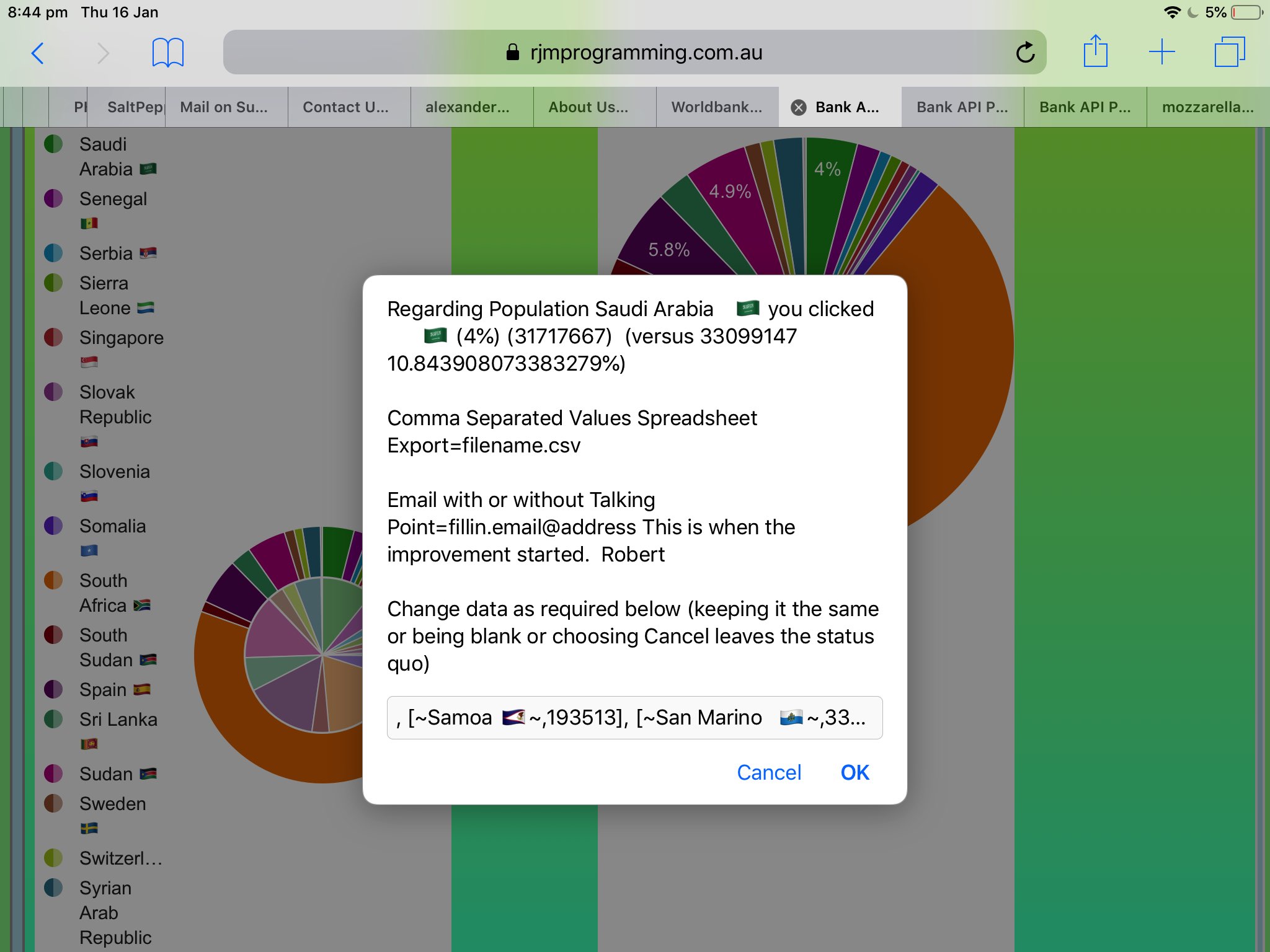
</form> - make sure a full data list appears (along with emoji flags and population numbers) in the Javascript prompt window value part
This involved the “supervisory child” …
- “child” supervised you could call worldbank_population_data.php changed in this way … supervising …
- pie_chart_diff.php changed this way
Previous relevant Worldbank API World Country Reporting Revisit Tutorial is shown below.
We’re revisiting the PHP web application of Worldbank API World Country Reporting Regex Tutorial for a few days to …
- add some emoji flags
- fix some event logic weaknesses, starting today with the single year Worldbank Data incarnations (thanks to World Bank API), but not finished as far as comparison years Worldbank Data incarnations
- fix Mixed Content issues to allow for seamless SSL https: or http: URL usage
So, today, both “parent” HTML and “child” PHP changed today so that …
- “parent” supervisory web application has HTML (and Javascript and CSS) you could call worldbank_population_data.htm changed in this way
- “child” supervised you could call worldbank_population_data.php changed in this way
… overseeing Google Chart Pie Chart interfacing that changed as per pie_chart.php changed this way and pie_chart_diff.php changed this way.
Try a live run link for yourself to see where we are going with this.
Previous relevant Worldbank API World Country Reporting Regex Tutorial is shown below.
Don’t know why, but have often equated regex work in Javascript or PHP with “RegEx Rangers”, or some such other “superhero” categorization. That is because to wield RegEx principles is a bit like swinging a sword through the “butter” of coding problems. Its use can feel arcane, but using it can solve so many issues and simplify projects, it is unbelievable. Trouble I’ve always found is that I like to be presented with a RegEx “ask” as a user, but don’t think a lot of people like it. An upcoming tutorial, though, will show the wonders of a “RegEx” scenario for a text editing job we did recently … we’ll keep you posted on that.
But back to today’s “RegEx” thinking, building on top of yesterday’s Worldbank API World Country Reporting Range Tutorial. We ended up asking the user for optional “RegEx” matching criteria for name matches between the Worldbank API data’s …
- key (or name)
- value (numerical)
… properties, to add to the pre-existing, and still available, the “starting with” name filtering functionality we’ve had working ever since Worldbank API World Country Population Report Tutorial as shown way below.
RegEx “thinking” exists for both server and client parts of web applications, for us, consecutively with …
… and we use it with serverside PHP today, under the auspices of the preg_match function, though we most often use RegEx thinking with the Javascript replace function, as the way to make substitutions for more than one occurrence, (the one occurrence design being) a default “curiosity” (but can be useful too) about Javascript’s version of substitution. You may know this RegEx usage of the Javascript replace function as “global substitution”.
If you’re new to RegEx thinking let me outline just a few tips …
- ^ can mean “start of”
- $ can mean “end of”
- . can sometimes mean “one existant character wildcard” … or sometimes it is % or ? for this in other “systems”
- * can often mean “zero or more of preceding character wildcard”
- [] and () bracketing rules are pretty crucial for the more esoteric usages … also study | usage
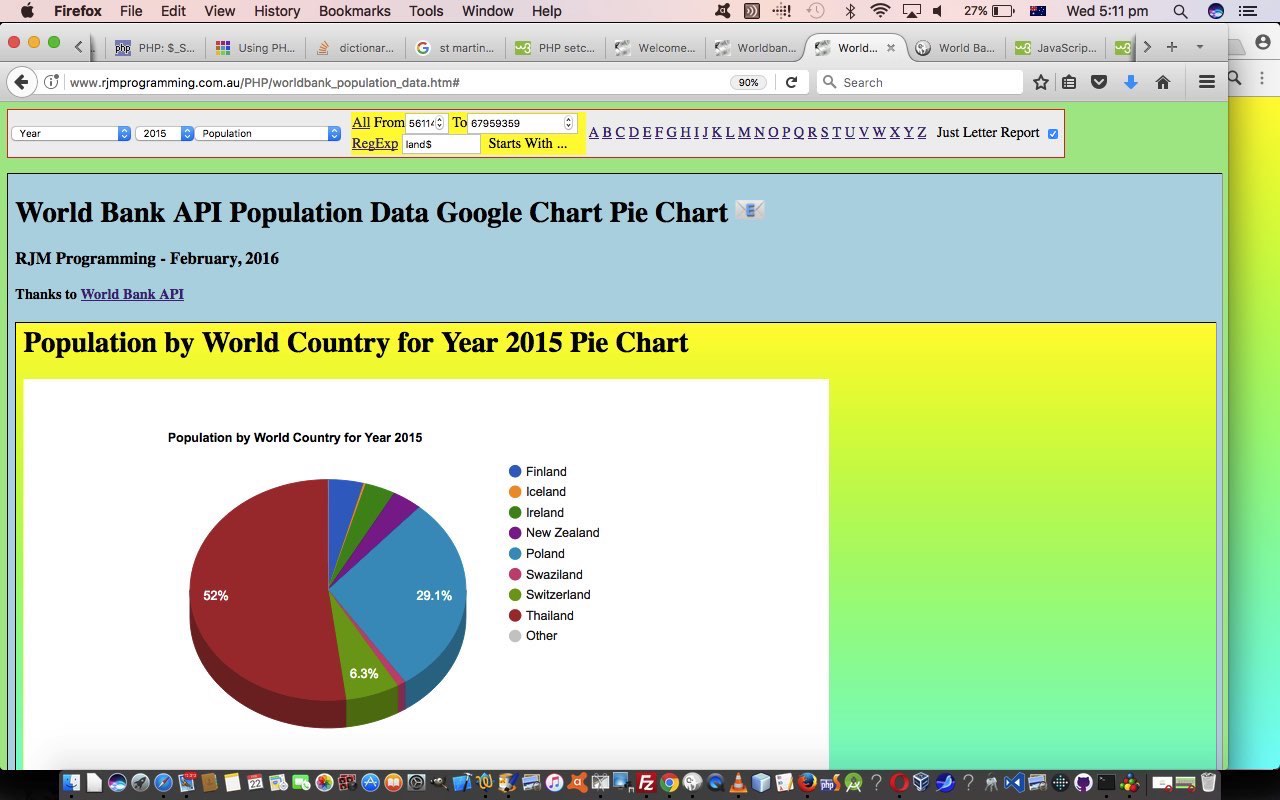
In our tutorial picture we are showing “land$” countries that would feature, if Greenland goes independent one day …
- Greenland … “full of ice” … and …
- Iceland … “full of green”
Again, both “parent” HTML and “child” PHP changed today so that …
- “parent” supervisory web application has HTML (and Javascript and CSS) you could call worldbank_population_data.htm changed in this way
- “child” supervised you could call worldbank_population_data.php changed in this way
… to facilitate better (optional) Country name filtering for users of the web application.
Previous relevant Worldbank API World Country Reporting Range Tutorial is shown below.
If you’ve been keeping up to date with the latest thread of blog postings regarding our “Worldbank API World Country Reporting Project” web application, you’ll notice that there is no mention of a Worldbank API indicators in the blog title. That is because we still have “generic” matters to consider, but that is not an imposition to the web application design today. Today, as well as …
- the original alphabetic starting with country filter (to key below) … we’ve added, today, a …
- value “range” filter (to value below) applied to the reporting theme’s numerical value
… and because everything reported on has a …
- key (or name)
- value (numerical)
… basis, we can apply today’s value “range” filter generically “across the board” (for any of the indicators “Population” and “Gross Domestic Product”, so far).
Why do we use the word “filter” here? Well, a filter limits something, and we’re limiting the maximum amount of output data reported on, by, optionally, taking what a user says about the minimum and maximum (numerical) value ranges for data reporting.
In the case of Google Charts, when there is lots of data too close together to view it definitively, it does some clever data reduction, and we have a means today, to get in under that data reduction to more esoteric reporting possibilities, as a result of our new filter, used well by the user.
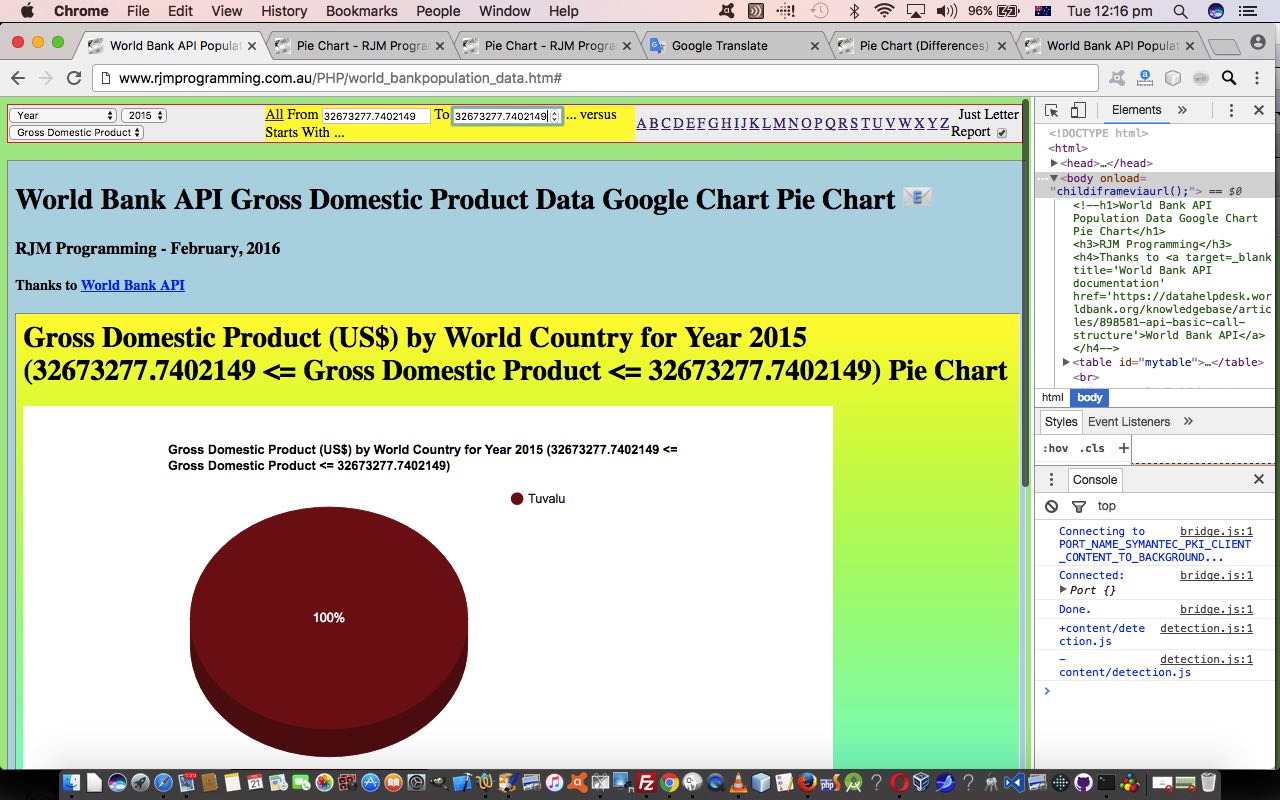
Let’s show you how a cluttered http://www.rjmprogramming.com.au/PHP/worldbank_population_data.php?startswith=C&year=2015&yearvs=-2011&justletters=y …
… can become uncluttered http://www.rjmprogramming.com.au/PHP/worldbank_population_data.php?startswith=C&year=2015&yearvs=-2011&max=40000000&justletters=y for those smaller values, by using this value “range” filter below …
So yet again, both “parent” HTML and “child” PHP changed today so that …
- “parent” supervisory web application has HTML (and Javascript and CSS) you could call worldbank_population_data.htm changed in this way
- “child” supervised you could call worldbank_population_data.php changed in this way that if you examine you can see the use of PHP cookie methods for the first time here (as we usually use Javascript), specifically, reading and creating (via PHP setcookie method) HTTP Cookies as per the code …
function rangeget($basis) {
global $reportmode;
$cookie_name = "Worldbank_" . str_replace(" ","_",$reportmode) . "_" . $basis;
if (isset($_COOKIE[$cookie_name])) {
return $_COOKIE[$cookie_name];
}
return 0.0;
}
function rangeset($basis, $val) {
global $reportmode, $startswith;
if ($startswith == "") {
$cookie_name = "Worldbank_" . str_replace(" ","_",$reportmode) . "_" . $basis;
$cookie_value = $val;
setcookie($cookie_name, $cookie_value, time() + (86400 * 30), "/PHP/"); // 86400 = 1 day
return $val;
}
return rangeget($basis);
}
And so yet again, we would welcome you trying this web application for yourself to try out the new value range filtering functionality that we also talk about at WordPress 4.1.1’s Worldbank API World Country Reporting Range Tutorial.
Previous relevant Worldbank API World Country Gross Domestic Product Tutorial is shown below.
We’ve changed onion types today in our quest for the ultimate “onion of the 4th dimension” concept this project, that being our … oops, the goalposts have shifted … web application project “Worldbank API World Country Population Report Project” where we extend the “scope” of the “indicators” we can report on to those we presented yesterday with Worldbank API World Country Population Period Tutorial, those being the original …
- Population … and today we add to that, the World Bank “indicator” …
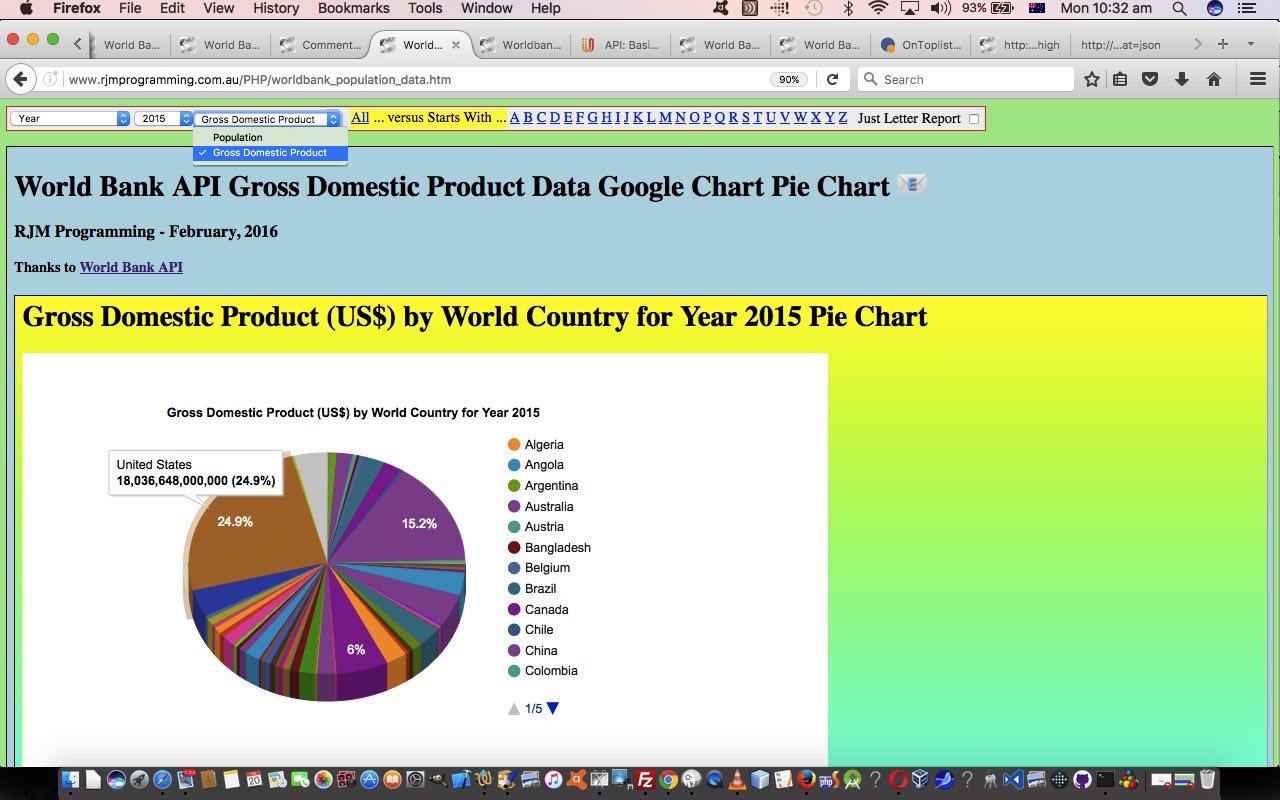
- Gross Domestic Product
… and here you may have sneaked a peek below to see that …
- nothing codewise has been added to in terms of “pieces of code” … we thank the excellence of (the organization of the) Worldbank API for this, as the form of the GDP data is not enough different to that of the Population data to warrant us thinking that we needed to change anything other than versions … and …
- nothing codewise has been renamed in terms of “pieces of code” … and that is us … we’re not embarrassed that a “guinea pig” for an idea gets extended into a bigger picture … so long as “Worldbank” is there in the name somewhere
This “guinea pig” method of extending a project has its advantages and disadvantages as most methods of doing things (inherently) have (their own) advantages and disadvantages. The “guinea pig” approach may suffer if things become complex later when you try to fit in another “extended” concept that is a bit of a “square hole” being forced into our “round socket” … (😄💖🔴). Conversely, if things stay simple enough, why not use methods like …
- plugging in a programmatic “variable” where once there was a “hardcoding” … and …
- plugging in (the equivalent of) an HTML select element “dropdown” where once there was a titular piece of text
… to keep on pushing out the “onion” types … we know you’re out there … come an’ show us the cut of your jib!
Yet again, both “parent” HTML and “child” PHP changed today for the new extended “indicator” reporting (adding GDP to pre-existing Population indicator(s)), so that …
- “parent” supervisory web application has HTML (and Javascript and CSS) you could call worldbank_population_data.htm changed in this way
- “child” supervised you could call worldbank_population_data.php changed in this way
And yet again, we would welcome you trying this web application for yourself to try out this new “layer” of functionality “positioning”.
Previous relevant Worldbank API World Country Population Period Tutorial is shown below.
Yesterday’s Worldbank API World Country Population Trend Tutorial started us on the topic of “trends” with data and our Google Chart Pie Chart Differences representation of Worldbank API derived data took the form of the first of …
- snapshot (of two different snapshotted times) … but today we turn our attention to …
- period of time (of several regular snapshotted times)
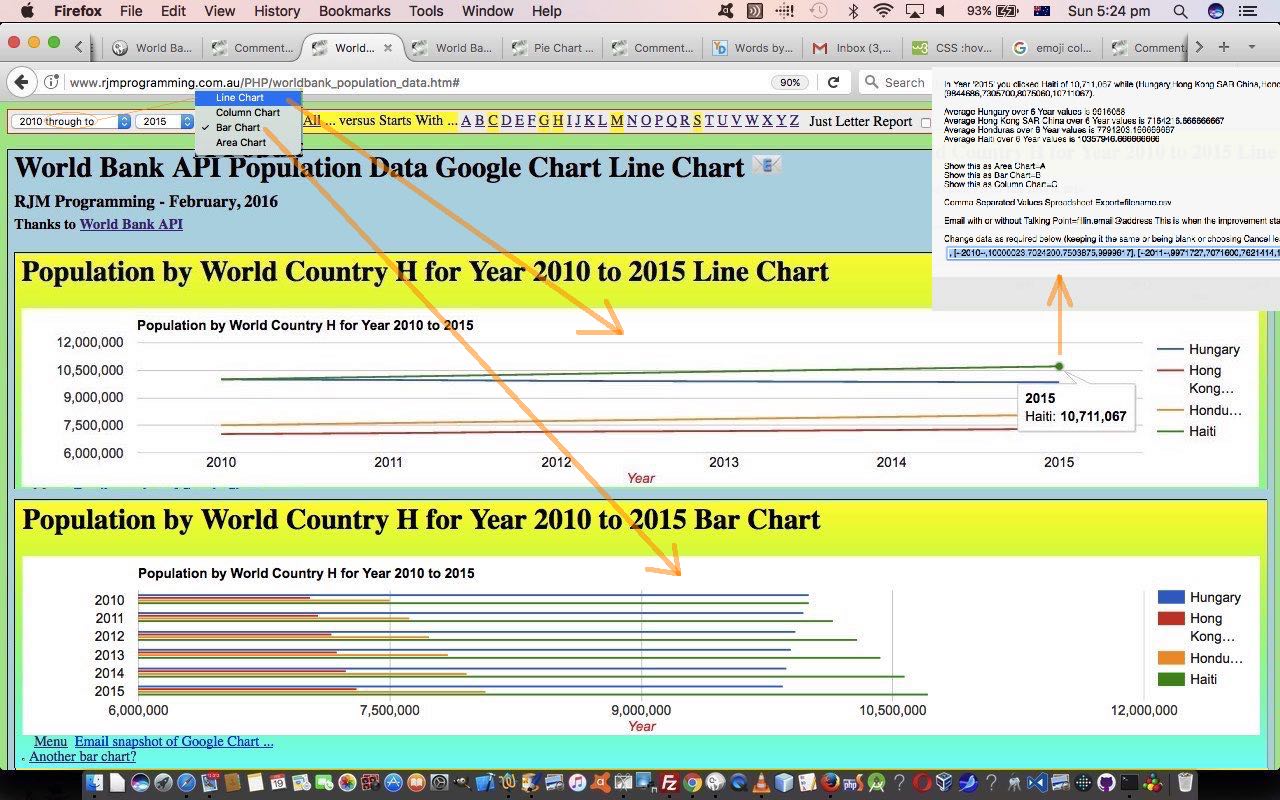
… and for the purposes of this latter “chart” reporting we like, around here, still talking in terms of Google Charts, in order of our opinion “regarding quality of reporting purpose” with regard to this Worldbank API Population data reporting …
- Line Chart
- Column Chart
- Bar Chart
- Area Chart
… all Google Chart “types” looking for the same basic form of data, the hint, in the first place, why we associate these all together with that new period of time reporting options we’ve integrated into the web application at the “parent” HTML supervisor level by, for every new option from yesterday of the form [year] compared to in that top lefthand HTML select element “dropdown”, we also add in an associated [year] through to “dropdown” option which, if selected, will present the user with the opportunity to select the type of Google Chart they’d like to see from the list of four chart types as described above.
Again, both “parent” HTML and “child” PHP changed today for that period of time concept of reporting, so that …
- “parent” supervisory web application has HTML (and Javascript and CSS) you could call worldbank_population_data.htm changed in this way
- “child” supervised you could call worldbank_population_data.php changed in this way
And again, we would welcome you trying this web application for yourself, to get this into perspective regarding perhaps, your own opinions about the pros and cons, strengths and weaknesses of the various very useful Google Chart ideas we appreciate for those reporting tasks, helping support the adage “every picture is worth a thousand words”.
Previous relevant Worldbank API World Country Population Trend Tutorial is shown below.
The “onion of the 4th dimension” way to go (after yesterday’s Worldbank API World Country Population Report Tutorial as shown below) for our latest web application project “Worldbank API World Country Population” we like is to now start thinking of a means to show “trends” in population. With this in mind there is a ready made Google Chart Pie Chart Differences to help here. With the Google Chart Pie Chart Differences we’ll supply two different years worth of data, and the cleverness of this Google Chart product is called into play to show three Pie Charts, namely …
- original year’s Pie Chart Worldbank API data
- “compared to” year‘s Pie Chart data
- a Google Chart Pie Chart Differences “trend” Pie Chart showing an “inner ring” Pie Chart within an “outer ring” Pie Chart where you can get a sense of “trends” that are taking place
… that is manifested in the “parent” HTML code by changing the previous hardcoded “Year” word with an HTML select element “dropdown” element to define that optional second “compared to” year of interest.
The other new functionality today is a “share” via Email emoji (HTML a link “button”) that latches on to the user’s Email client program via Middle Word Share Tutorial‘s approach, namely …
mailto:[emailAddress]?subject=[Subject]&body=[URLtoLinkTo] type of href property (on that link). As you can imagine, it is possible to piece together a Javascript encodeURIComponent() version of [URLtoLinkTo] value via the current webpage’s document.URL
… the curious variation being that we don’t think of the “parent” HTML’s document.URL here (in blurb above), but, rather, it is more useful to consider the “child” HTML iframe element PHP’s document.URL both as an easier to code concept, and the simplifier of “length of data” GET vs POST HTML form element originated data issues. You see, if your data getting to the Pie Chart is over a certain length, it will be POSTed and you would lose the opportunity to Email this (in that mailto: email client program way), because you rely on real GET method URLs for this approach. At the “view” of the middle “child” PHP, though, it gets its calls, always, in a GET URL way, so it is, counterintuitively, the best (and simplest) place to intervene and code for this Email “share” functionality.
Both “parent” HTML and “child” PHP changed today, so that …
- “parent” supervisory web application has HTML (and Javascript and CSS) you could call worldbank_population_data.html changed in this way
- “child” supervised you could call worldbank_population_data.php changed in this way
We would welcome you trying this web application for yourself, to get this into perspective.
Previous relevant Worldbank API World Country Population Report Tutorial is shown below.
In yesterday’s Worldbank API World Country Population Primer Tutorial, as shown below, we noted …
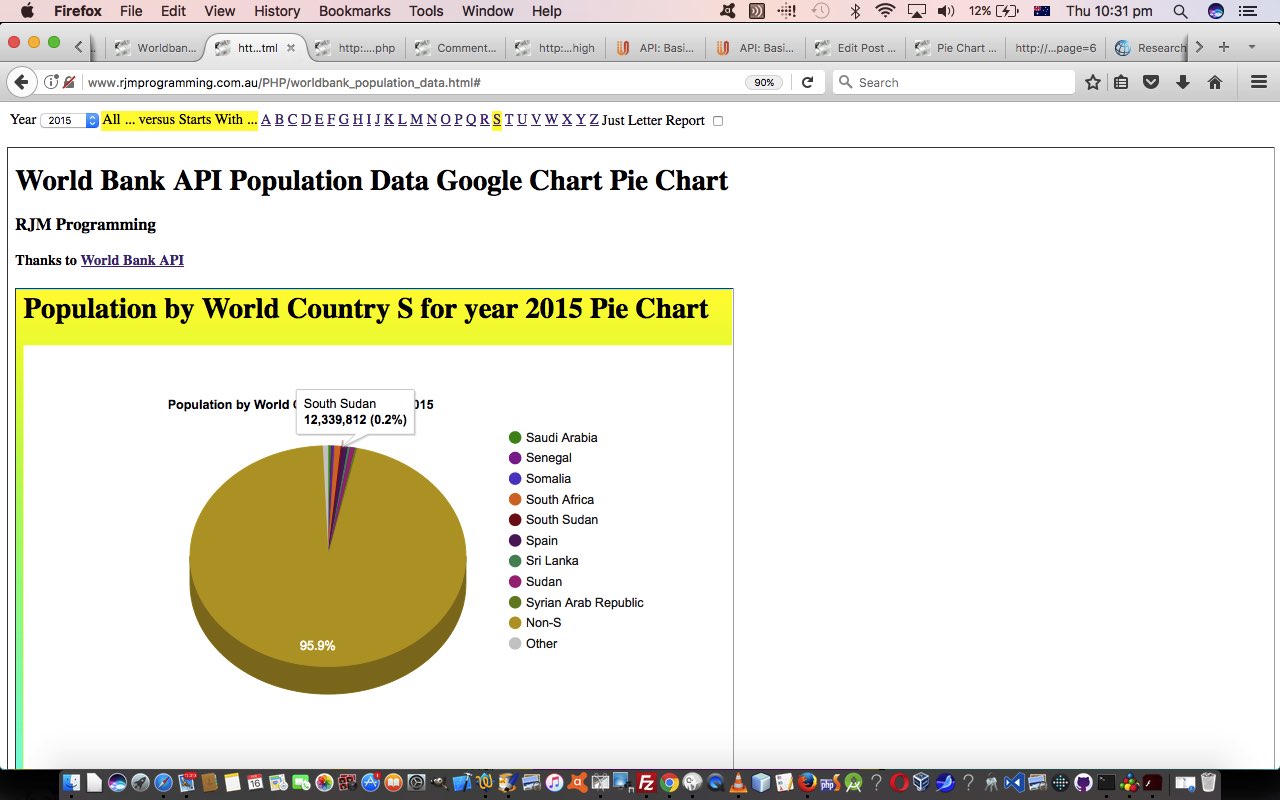
the data is presented in some way shape or form with the Pie Chart, but for all the advantages of lots of information in the one place, it does suffer a bit with clutter
… and today we show some practical strategies to be more clear (less cluttered) with the data, should the user, optionally, be interested, here.
In practical terms, we built a supervisory HTML “parent” you could call worldbank_population_data.html (with this new live run link) on top of yesterday’s “duck with the legs moving fast” hard working “child” HTML iframe element housed PHP worldbank_population_data.php (changed this way to accomodate this move).
If you had to break up a huge chunk of Worldbank API data related to World Countries and their Population, what would you research as an idea to do this? No doubt a lot of people would agree with how we approach it, that being …
report via a "starting with" alphabetic criteria
Makes sense? We hope so, and we’ll also ask for a Year of interest, with the caveat that we should offer the user the “absolute thinking” that would say if you are doing a report on …
Population by World Country A for year 2015
… for example, you should offer the user to show Pie Charts for the two scenarios below …
- World Country A Populations compared to each other … or …
- World Country A Populations compared to each other and a Non-A Population entry (which totals all non-A country populations)
We could present these functionality options in an HTML select element “dropdown”, but we think today, we’ll use a top menu of HTML a links to interface to the user of this “parent” supervisory web application we welcome you to try out for yourself.
Previous relevant Worldbank API World Country Population Primer Tutorial is shown below.
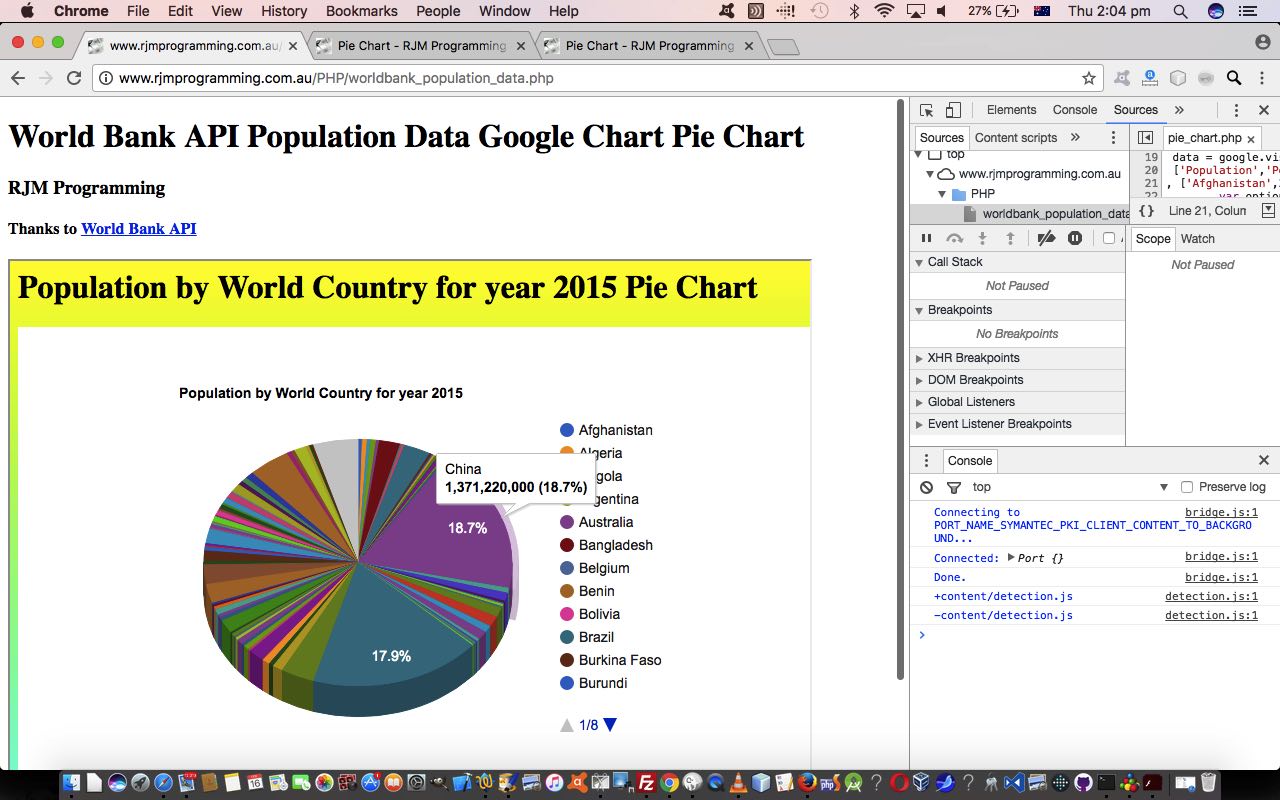
Today we’re revisiting the absolutely astonishing resource that the Worldbank API website provides. Such free public sources of data are very much appreciated in our books. Not so much in our pamphlets, but definitely in the books. Revisiting we thought, perhaps, we heard you ask … or were you passing wind? Glad you asked. Remember when we presented PHP Worldbank Growth of Merchandise Trade Tutorial, as shown below? Then, we used Google Chart Bubble Chart to present reams of information. Today, we again broach “reams” of Wordbank Population data per country to present a Google Chart Pie Chart report.
On our “first draft” of this web application project we create just the one pie chart, but we do that, along the way showing you a couple of things …
- the “reams” of data is processed on the understanding it could be sent to an HTML iframe as a URL plonked into that iframe element’s src property (as if), or if that URL is too long then that data is plugged into the HTML form and then sent (POSTed) to that same HTML iframe (whose name is the same as the form element’s target=name) via an HTML form element whose action property is set to …
http://www.rjmprogramming.com.au/PHP/PieChart/pie_chart.php
- the data is presented in some way shape or form with the Pie Chart, but for all the advantages of lots of information in the one place, it does suffer a bit with clutter
… and so we try some strategies to help with those clutter issues above in blog postings to come.
In the meantime, why not try a live run of the underlying PHP (serverside) web application you could call worldbank_population_data.php featuring …
- use of PHP file_get_contents() to extract …
- JSON data is extracted and parsed to help piece together that URL to the Google Chart Pie Chart, as mentioned way above
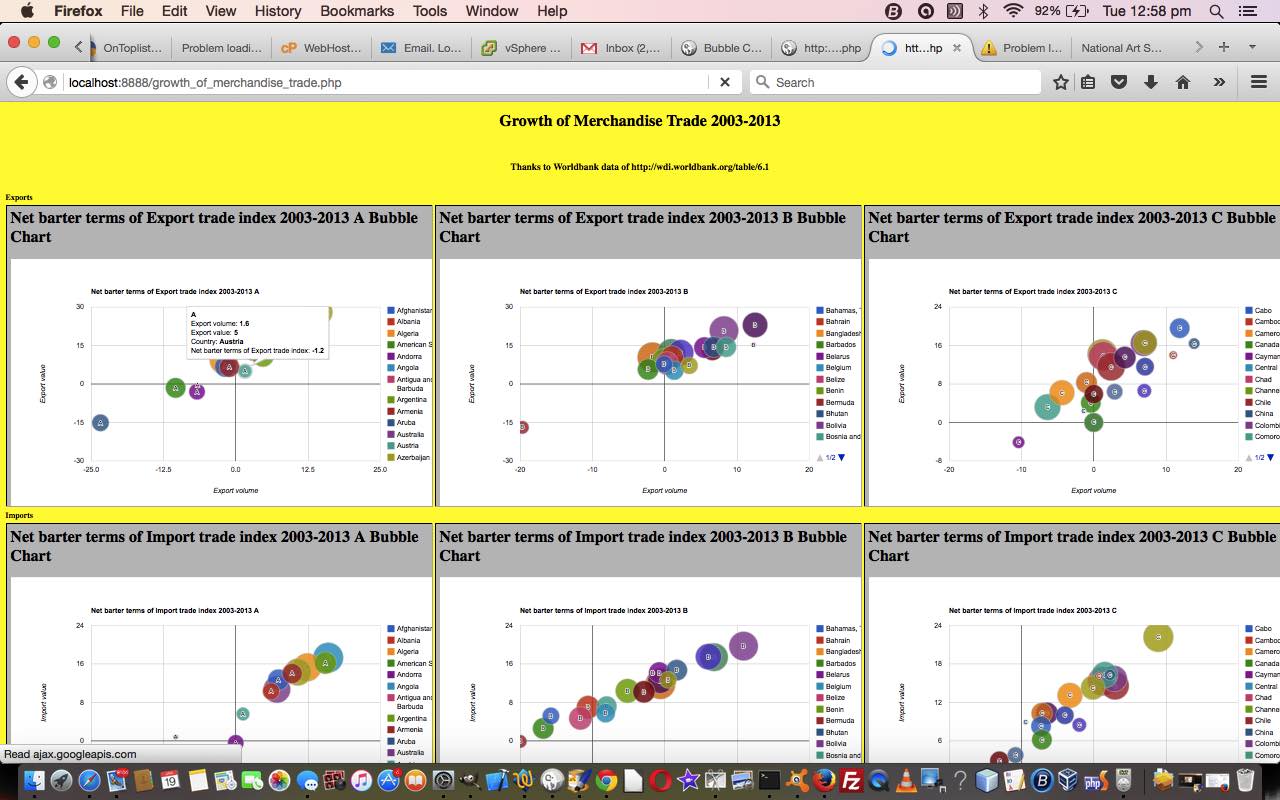
Previous relevant PHP Worldbank Growth of Merchandise Trade Tutorial is shown below.
We’ve said it before, and (no doubt) we’ll say it again … there are great public data sources out there for you to explore.
As far as international data goes the Worldbank series of statistics is great, so, thanks.
Today we combine the Worldbank data for Growth of Merchandise Trade 2003-2013 with the wonderful Google Chart Bubble Chart to create (52 = (first letters of country name) 26 x 2 (concepts: Exports and Imports)) reporting charts of interest, we hope. Again, as with any reporting subject, it is a personal thing, whether the subject matter of a report is of interest, but you could say that about so many things in life.
So, we offer some PHP source code you could call growth_of_merchandise_trade.php and a live run link as well, the full loading of which requires patience.
Stop Press
Tomorrow we go over what was needed to change PHP code above to be more mobile friendly …
- growth_of_merchandise_trade.php changes (to cater for select event (mobile touch) functionality) and live run link for yesterday’s web application
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.