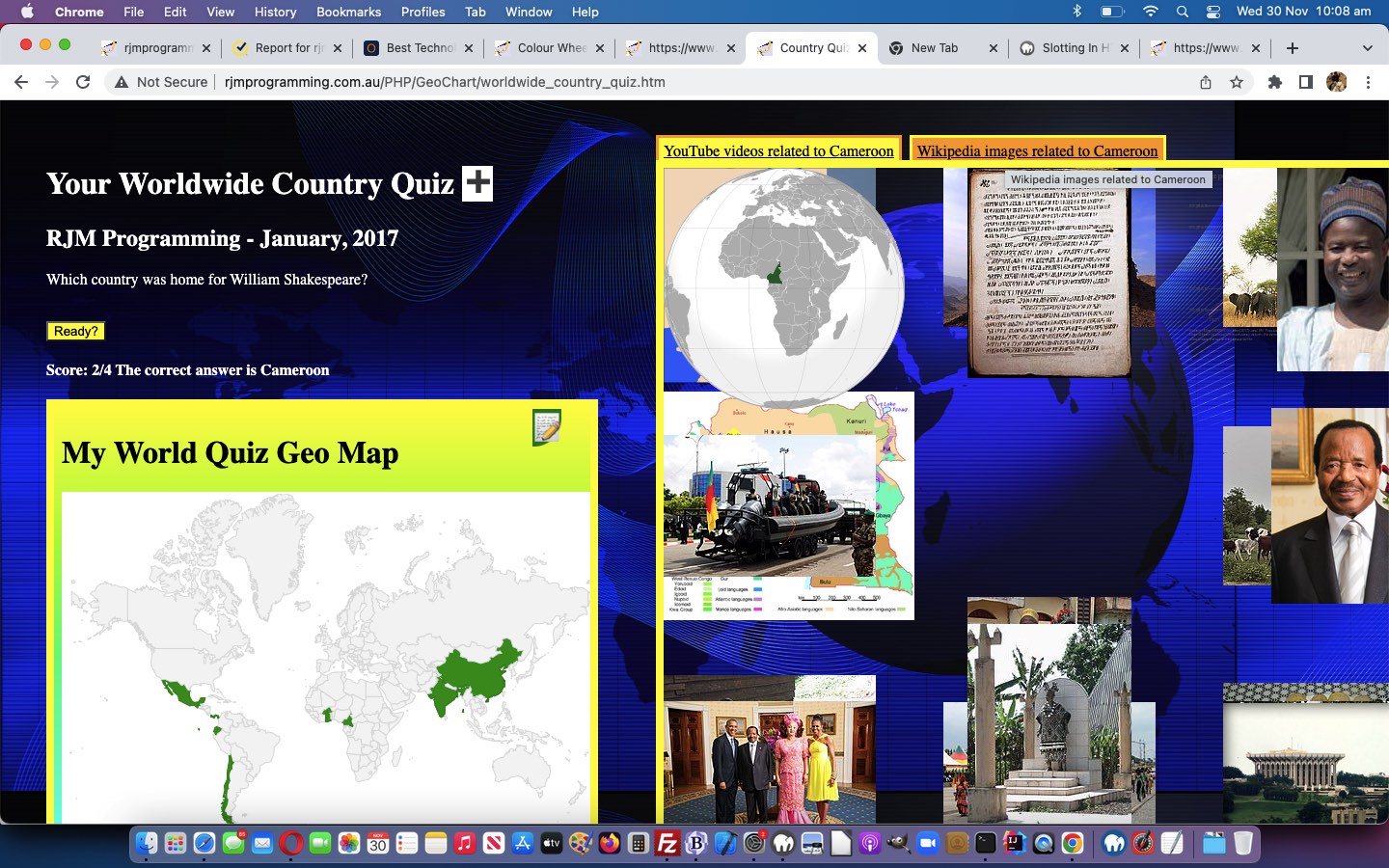
We’re revisiting the Wordwide Country Quiz web application of Worldwide Country Quiz Game Moderation Tutorial for a few reasons …
- we wanted to add Wikipedia (thanks) image optional functionality to add to the Video content of interest functionality supplied after a user answers a quiz question
- we wanted to fix up an “Andorra annoyance” we’ll explain later
- we wanted to fit content above the fold better on this MacBook Air laptop screen tweaking some widths and heights and cellspacing and cellpadding and border widths
Here’s the new Javascript function for the new “Wikipedia images related to …” a link onclick logic …
function startwt(selovalue) {
var was=document.title;
notsofast=false;
document.getElementById('addthis').value='';
if (was.indexOf('Country ') != 0) document.title='Country ' + was;
document.getElementById('tdmydiv').style.width='800px;'
document.getElementById('tdmydiv').style.height='720px;'
document.getElementById('mydiv').style.width='800px;'
document.getElementById('mydiv').style.height='720px;'
document.getElementById('mydiv').innerHTML=document.getElementById('mydiv').innerHTML.split('<br>')[0] + '<br><iframe id=ourcanvas style="border:6px solid yellow;width:800px;height:690px;cursor:progress;" src="/PHP/fgc/?tzexact=' + encodeURIComponent(selovalue.substring(0,1).toUpperCase() + selovalue.substring(1)) + '&tznickname=' + encodeURIComponent(selovalue.replace(/_/g,' ')) + '' + '" title="Thanks, Wikipedia"></iframe>';
document.getElementById('mydiv').style.cursor='progress';
if (document.getElementById('iready')) { document.getElementById('iready').style.cursor='progress'; }
setTimeout(mydivptr, 1000);
}
function mydivptr() {
if (document.getElementById('addthis').value != '0') {
if (document.getElementById('iready')) { document.getElementById('iready').style.cursor='progress'; }
setTimeout(mydivptr, 1000);
} else {
document.getElementById('mydiv').style.cursor='pointer';
if (document.getElementById('ourcanvas')) { document.getElementById('ourcanvas').style.cursor='pointer'; }
if (document.getElementById('iready')) { document.getElementById('iready').style.cursor='pointer'; }
}
}
… a “progress” cursor or two hopefully showing the user it might take some time displaying these Wikipedia images.
The “Andorra annoyance” was a bit of a kludge whereby, previously, we’d placed Andorra in every answer set for all the questions. Why? Well, sorry Andorra, but you do not show up in the overall GeoChart map of the wooooooorrrrlllllddd, and this has the advantage that a map is still produced for a data set that is “only Andorra” (rather than using Latitude 90 or -90 which can cause issues). But one question had dual correct answers as a result, and that is not fair, so we separated “display” data set members from “answer” data set members, enabling us to give Andorra less exposure, so to speak!
Feel free to try the Worldwide Country Quiz‘s worldwide_country_quiz.htm, changed in this way, benefitting from the adage “every picture is worth a thousand words”.
Previous relevant Worldwide Country Quiz Game Moderation Tutorial is shown below.
Blogs have become a bigger and bigger force in the online world. They allow for various forms of moderation from fully vetted to “allowed through to the keeper”. Today, for our quiz we add some functionality that is …
- suitable for Moderation at the top level, where a user knows the Moderation Password … or …
- suitable for those helpful users offering question ideas, and because they probably do not know the Moderation Password, can, alternatively, still pass their question idea on by sending an Email to the Moderator of the Quiz … oops … that’s me, folks
With these matters, we find, many heads are better than one, and we hope we get some of your suggestions here. If they are suitable, we’ll definitely add them into the mix (of questions) permanently.
Obviously, on the scale of Moderation seriousness, our email moderation arrangement is pretty loose. More stringent ones normally involve the use of an underlying database, and queueing suggested question entries, that a Moderator user, on a blog or CMS system, would, hopefully, monitor, to various levels of immediacy.
The issue of bots or software robots is very pertinent for uploaders of information, these days. Telling whether something uploaded to a website is for real or not, was a question long ago, broached with the many different kinds of CAPTCHA challenge-response tests that are so often seen at blog websites and CMS and eCommerce websites these days, to try to weed out those software robots, and only have an audience of real people … oh, by the way … this is for real … know you can’t see it, but we just spilled something, like any normal robotperson would do. We’ve done little bits and pieces with CAPTCHA here at this blog.
Another idea you can try for feedback on a blog or CMS is a poll, and there are heaps of ideas for polls programmers (like us) have written.
Adding onto day before yesterday’s Worldwide Country Quiz Game Personalization Tutorial, this time around, the supervising “parent” HTML and Javascript now looks like this (and whose code you could peruse and/or download via worldwide_country_quiz.htm,changed from yesterday in this way) was introduced to a new piece of PHP whose job it is to …
- both detect incorrect Moderation Passwords, and try to hide Moderation Passwords from the public, and if all okay, with the URL data coming in, otherwise …
- rewrite the “parent” supervising HTML and Javascript to include the new question into the mix of questions, up the top
… and its code you could call worldwide_country_quiz.php for your perusal.
Previous relevant Worldwide Country Quiz Game Personalization Tutorial is shown below.
You often come across the term “Personalization” with regard to software functionality. In broad brush terms we see the idea of …
Personalization of software is a means by which functionality is handed over to the user to shape its function, and quite often its appearance, on top of default settings built into the software
… which might be an important consideration, especially if the software is going to be sold and/or used widely.
Around here, we see “Personalization” closely related to “Accountability” …
“accountability” with a web application, for us, goes along the lines of having a web application whose data can be recalled and reused for another time
… in that we like to give users more control, by them being able to record a previous set of instructions they “lobbed onto” that was interesting to them.
With today’s “Personalization” work, building on yesterday’s Worldwide Country Quiz Game YouTube Tutorial, we want the user of our “Worldwide Country Quiz” to be able to add their own tailored questions into the mix of questions stored in the Javascript url_array[] array containing URLs to Google Chart Geo Chart executions for each quiz question. This new functionality is based on ISO Two Character Country Codes you might remember us also using when we presented TimeZone Country Places Primer Tutorial …
Into the mix of the logic here, we need to venture into the world of two letter ISO Country Codes, and we work this with help from http://php.net/manual/en/datetimezone.getlocation.php and http://stackoverflow.com/questions/17842003/php-intl-country-code-2-chars-to-country-name and http://php.net/manual/en/function.timezone-identifiers-list.php and http://www.timezoneconverter.com/ to “hardcode” our HTML select “dropdown” elements we create in the process, and offer TimeZone information HTML select “dropdown” elements as well.
… some time back.
Yesterday’s YouTube video functionality introduced some potential “roadblocks” to a good UXy experience with too many Javascript alert and/or prompt windows getting in the way of setting up this YouTube viewing, so we’ve hived off alert and prompt windows to only happen after a button press if a number of other webpage interactions occur, as well, and then “transmission” is resumed … haven’t we ALL heard that?!
This time around, the supervising “parent” HTML and Javascript now looks like this (and whose code you could peruse and/or download via worldwide_country_quiz.htm, changed from yesterday in this way) or played in that other method mentioned above, just with the Google Chart Geo Chart, with this alternative live run (with its amended PHP code you could call geo_chart.php, unchanged from yesterday).
Thanks to pixabay for the free background image.
Previous relevant Worldwide Country Quiz Game YouTube Tutorial is shown below.
Building on our start to our “Worldwide Country Quiz” (game) project with Worldwide Country Quiz Game Primer Tutorial as shown below, today we add functionality that uses the marvellous YouTube API for embedding videos into HTML iframe elements, to offer the user a video viewing experience in parallel, and optional, regarding their Worldwide Quiz question followup thoughts.
The primary followup thought is to interface to the biggest online Video repository, YouTube, and use their great API to embed YouTube videos within HTML iframe elements on your webpage. Perusing YouTube you may have noticed that for many years now at YouTube Share button options, there have been ways to have YouTube help you to “cut” the video embedding HTML code necessary to display a video. Well, we do that in an HTML iframe element, optionally, in our quiz (game). The use of this added YouTube video playing functionality is dynamic by nature, and only changing the flow of the rest of the quiz if the user decides to click an HTML a element to start the ball rolling, and so we use Javascript DOM techniques on those wonderfully flexible HTML div elements to achieve this.
Another matter we have started out on today is the support the Google Chart Geo Chart has for Regional work, rather than just Country based lookups. Here, the Geo Chart accepts an International ISO Two Character Country Code to hone in on City names that we can display within those countries. We might be refining this functionality as time goes on, with a less restrictive and “hardcoded” regime.
The supervising “parent” HTML and Javascript now looks like this (and whose code you could peruse and/or download via worldwide_country_quiz.htm, changed from yesterday in this way) or played in that other method mentioned above, just with the Google Chart Geo Chart, with this alternative live run (with its amended PHP code you could call geo_chart.php, modified in this way).
We again hope you enjoy the quiz.
Previous relevant Worldwide Country Quiz Game Primer Tutorial is shown below.
It feels like we’ve been here before, because of Country Quiz Game Suite YouTube Tutorial‘s Flag/Capital/Currency “listy” approach, but the fact is, as you program, you find interesting alternative ways to do things, and you hope that alternative ways of doing things also present themselves. This latter concept is primarily good, in our eyes, because it is likely you’ll improve on an earlier effort, given its thinking and logic “added on” to your current thinking and logic.
And so today’s “Worldwide Country Quiz” came about for us thinking about that previous Country Quiz Game Suite YouTube Tutorial idea with a Google Chart mapping component addition (thanks). Then we thought of the Google Chart Geo Chart and wondered where it could fit into our line of thinking. We’d forgotten how it worked, and indeed, revisiting the Google Chart Geo Chart webpage, as with the MAMP “revisit” recently, we saw that “functionality” had extended, and moved on. It this like the John Lennon song? But the new Geo Chart functionality added to the traditional “marker” functionality we knew, might need to be looked at another day, whereas a rethink of the “marker” functionality and some additional user passed data, we decided, would be enough to swing it so that we could create this new “Worldwide Country Quiz” via …
- adding to the Google Chart Geo Chart interface web application two new optional data items, namely [&]guess[=][CountryNameAnswer] and [&]question[=][QuestionThatGivesYouTheCountryNameAnswer] … and …
- forming a possible relationship for this Google Chart Geo Chart to be an HTML iframe “child” of a “parent” (probably) HTML web application that takes an array of this “question” and “guess” data and forms URLs to the Google Chart. Geo Chart “child” who communicates back up to their parent by adjusting the …
- HTML h4 “score” element of the supervising “parent” is being monitored via a “setTimeout” function by the “parent” .themselves, a change signifying the reason to go and pick out array question URL from the array we talked about earlier
The pleasing we found about this design, that we didn’t plan, but it became apparent, was that this “quiz” functionality can be used by just using the Google Chart Geo Chart web application on its own, have two players hovering, and while one player looks away, the other “questioning” player can, at the “rejigged” title.Javascript prompt window designate a guess and question data item, specifying the [&]onclick[=]Y as they do this, and proceed pretty much as normal with the rest of the normal Google Chart Geo Chart specification steps they normally do, but perhaps best off giving every Country they give a Value too the same Value, so that later when the “answering” player is allowed to turn around, what they see is a Javascript prompt window showing the “questioning” player’s quiz question with several equally tinted Country outlines (that are the only ones whose onclick “select” logic will trigger, when clicked or tapped) will show as the Multiple Choice choices constructed by the “questioning” player as the challenge for the “answering” player to pick (or click or tap) correctly.
Only in the case of that Google Chart Geo Chart being supervised by a (probably) HTML and Javascript web application that has any innerHTML type HTML element named “score”, a correct answer scores (all of) one point, but even if wrong, triggers an incrementing of the “goes” count part of the. …
parent.document.getElementById('score').innerHTML='Score: ' + [childDeterminedScoreValue] + '/' + [childDeterminedGoesBit];
… design, enough to give the supervising “parent” the means by which to know that the “show” (quiz) should go on.
This “Double Jeopardy” feeling game can be played via this supervised “parent” HTML and Javascript live run (whose code you could peruse and/or download via worldwide_country_quiz.html) or played in that other method mentioned above, just with the Google Chart Geo Chart, with this alternative live run (with its amended PHP code you could call geo_chart.php, modified in this way).
We hope you enjoy either or both of the quiz (game) itself, or the design features of it.
Previous relevant Country Quiz Game Suite YouTube Tutorial is shown below.
Today we are adding optional functionality to our previous web application from Country Quiz Game Suite Tutorial as shown below, and so it seems apt that we add one word for the title of today’s tutorial called “Country Quiz Game Suite YouTube Tutorial”, and that added word is “YouTube”, the biggest repository of videos in the online world.
So we are trying to spice up the “dry” look of the “Country Quiz Game Suite” of web applications by adding optional lookups of YouTube so that the user can choose to watch a video about the last question that was asked about in the quiz. Is there a reason to use a “YouTube” search for this, rather than a search engine search? For us, yes, and this can be put down to the wonders of the YouTube API designed for embedding in HTML iframe elements, which you can read a thread of blog posts about from Karaoke via YouTube API in Iframe Email Tutorial down. This ability is a huge UX positive for use of these web applications, on mobile platforms in particular, because the YouTube video “interface” parts of the webpage can be placed on the webpage the user is currently using, rather than having to open any new windows, and have the user be in danger of “losing the plot”.
Added to that advantage is the way the user can do research and development on topics that may interest them. To us, the most important point here.
So far we’ve talked about what the changes involve, and now we’ll turn our attention to how these changes were achieved. In broad brush terms …
- we introduce new external Javascript you could call country_quiz.js called by the parent …
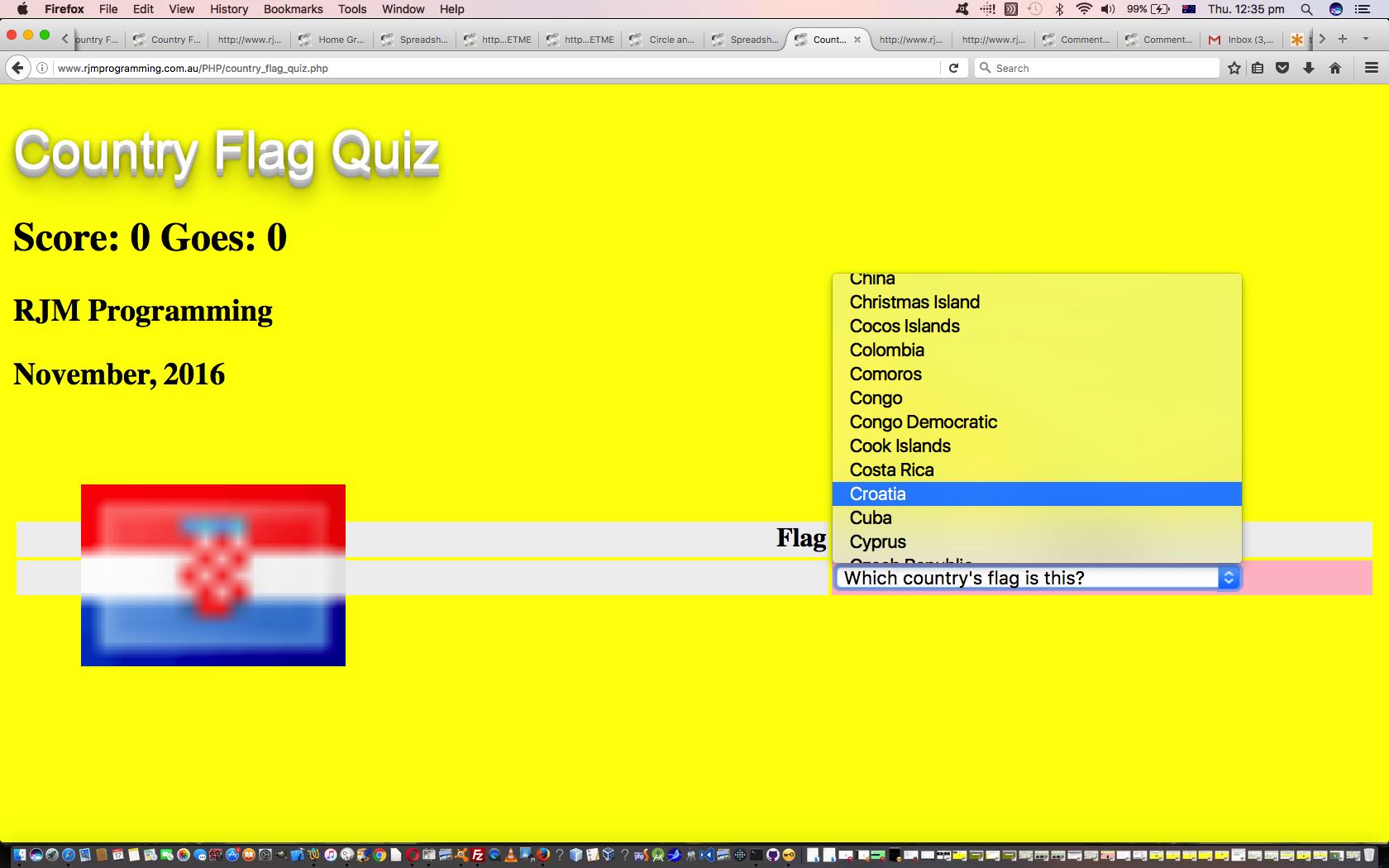
- Country Flag Quiz … country_flag_quiz.php (changed just to do with calling that external Javascript as per this link) and with this live run
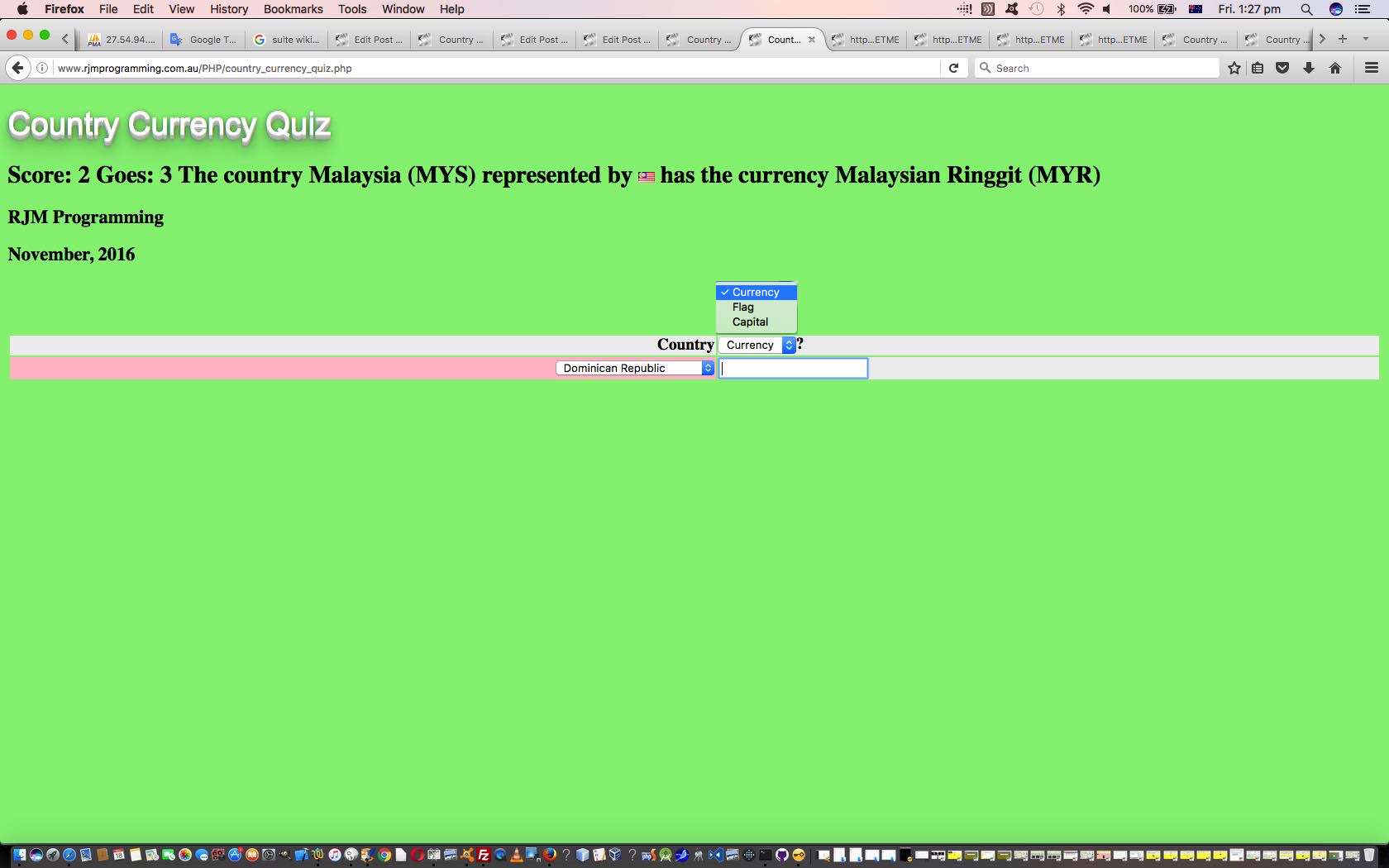
- Country Currency Quiz … country_currency_quiz.php (changed just to do with calling that external Javascript as per this link) and with this live run
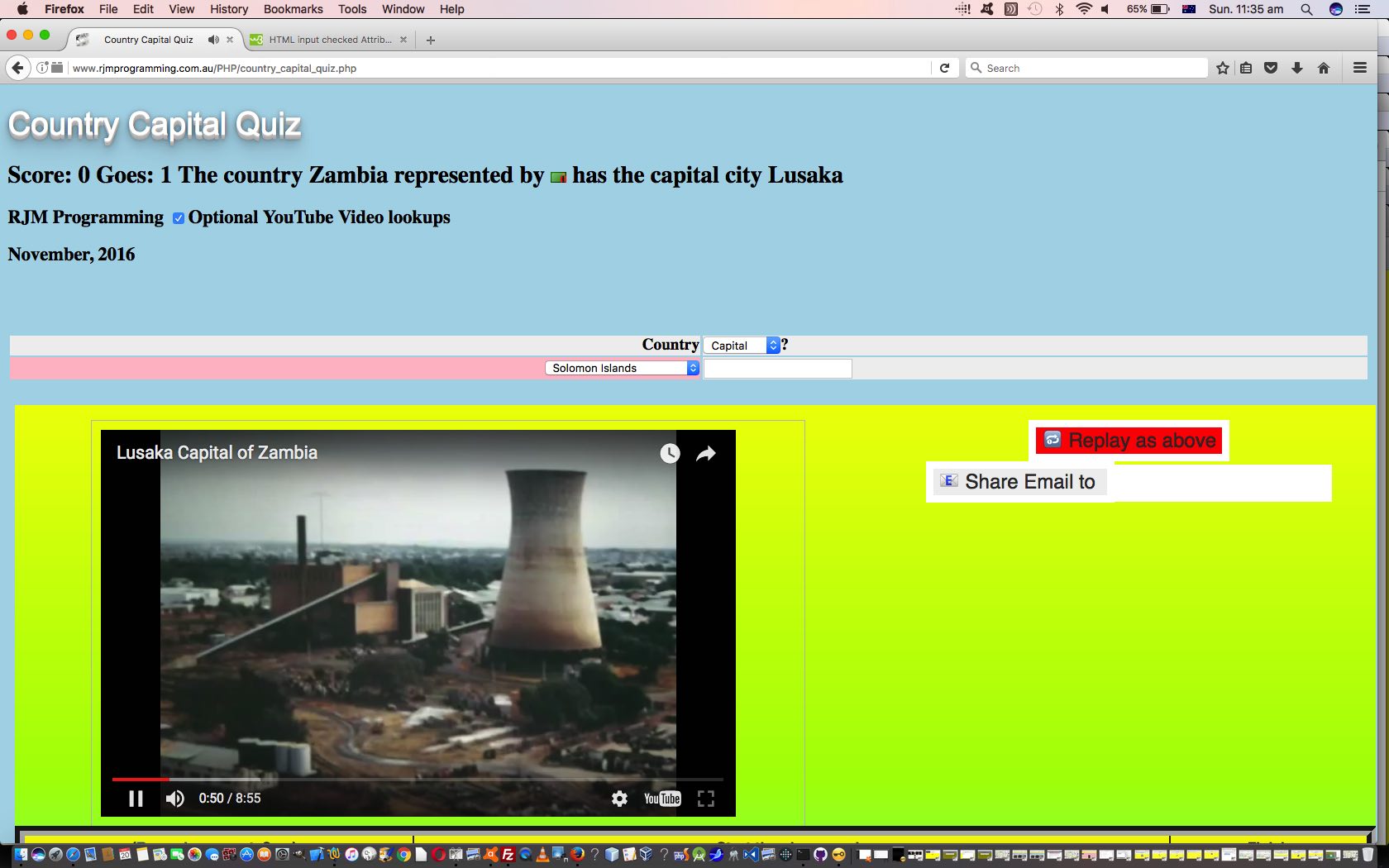
- Country Capital Quiz … country_capital_quiz.php (changed just to do with calling that external Javascript as per this link) and with this live run
… using a call like …
<script type='text/javascript' src='country_quiz.js' defer='defer'></script>- the defer HTML script tag attribute used to delay its loading to the end of loading, and also placed so that …
- the call of the external Javascript is placed after local Javascript script tag client logic, because …
- we “overload” the local Javascript “function check()” with a version from the external Javascript country_quiz.js, and we’ve discussed this Javascript style of overloading, before, when we presented Javascript Function Overload Primer Tutorial (where we overloaded the “encodeURIComponent” method) … and in that …
- external Javascript country_quiz.js “function check()” potentially loads YouTube API functionality to an HTML iframe element which was first created via …
- a one off setTimeout piece of logic is called by the external Javascript country_quiz.js to …
- append the HTML for that YouTube API HTML iframe “container” element to document.body
- append to the first HTML h3 element an HTML input type=checkbox, initially checked, toggling the use of that option YouTube API (to HTML iframe element) functionality
… this setTimeout methodology remaining as independent from any potential logic clashes with parent HTML Javascript onload event logic
- as such, be easily unit tested within themselves … but …
- they each have a similar, and really easy, approach to, just right at the end of coding … ie. when they are all individually coded … link them to be pointable at each other “peer to peer” … guess the difference here, unlike our penchant for “parent/child” (which we are also very fond of), each web application component is independent and of “equal” status in our tiny little woooorrrrrrlllld!
- Country Flag Quiz … from yesterday (with Country Flag Quiz Game Primer Tutorial as shown below) … country_flag_quiz.php (and the only one to “change”, as such, as per this link … as described further below) live run … to both of …
- Country Currency Quiz … new country_currency_quiz.php live run … and …
- Country Capital Quiz … new country_capital_quiz.php live run … but not like this “capital” … chortle, chortle …

- Country Flag Quiz … thanks to Tiki Wiki CMS … effectively giving up a country list to work with … and …
- Country Currency Quiz … thanks to this link links countries to currencies (and (3 letter) country codes and (3 letter) currency codes) … and …
- Country Capital Quiz … thanks to this link links countries to capitals
Nothing changes about the peer to peer nature of this “Country Quiz Game Suite” of web applications, so we encourage you to try any/all of them … let’s try … flags.
Previous relevant Country Quiz Game Suite Tutorial is shown below.
Think we may have done a (web application software) set before, but honestly cannot locate it, but in any case we are here today to tell you about one of the joys of server side programming, in our case PHP.
That joy, for us, is when you get into a pattern of completely peer to peer software components, in our case PHP serverside web applications. What do we mean by peer to peer in the way we feel about the thought? It means that several, usually small, completely independent web applications can …
… and this really appeals to us. Sometimes such an arrangement can be thought of as a “suite” of web applications (or programs).
So what is that really simple mechanism of linking …
? We just have a rearranged HTML select (dropdown) element as below (exemplified below for the “Country Capital Quiz”) …
<select onchange=' location.href="http://www.rjmprogramming.com.au/PHP/country_" + this.value.toLowerCase() + "_quiz.php"; '><option value=Capital>Capital</option><option value=Currency>Currency</option><option value=Flag>Flag</option></select>
… but just arrange for the “home” top HTML option element to point at the quiz theme of interest for that piece of web application PHP software.
And the placement of such a dropdown? Well, we often annoy our HTML h1 elements with such dropdowns, but we’ve been a little more UXy today, by replacing an otherwise less dynamic (HTML (table) th element) heading (single word), with something dynamic, and perhaps useful, to some quizzer users out there in “net” land!
And this is what we like to think of as “clobbering” (but we encourage you to think of a less aggressive word perhaps) something not very dynamic with something dynamic, but optionally so, in that it is up to the user whether they make use of the added functionality, or not, is another way “some of us we like to roll”.
Now, perhaps you are thinking it rather cheeky to say that this is so peer to peer with the quiz concepts being so different, and yes, that is so, but what does bring things together is the generosity of the “net” and its data resources to find out information, so, we’d like to thank …
If you don’t have an interest in a server side language like PHP to glean such information, please consider Ajax programming techniques to be able to (just) stick with HTML and Javascript and CSS (client side) coding. But if you do … your PHP homework for today is to read about the file_get_contents method.
Previous relevant Country Flag Quiz Game Primer Tutorial is shown below.
Often, the simpler you make the working of a web application, the more appealing it is. Not always, but often. Lots of us like to test our knowledge with a quiz, and lots of us have our specialty subjects. So, today’s “Country Flag Quiz” web application, that we also talk about at WordPress 4.1.1’s Country Flag Quiz Game Primer Tutorial, will be right up the alley of some people. Got to say that it felt like a huge challenge to get a decent score in this game, speaking personally, and found myself resorting to … but we digress … to come up with a pass mark for the game.
Today’s game we wrote in PHP (that you could call country_flag_quiz.php and which you can try with today’s live run link) and used its Supercalifragilisticexpialidocious glob method … we’ve spoken about (quite a bit) here.
We need to thank the excellent Tiki Wiki CMS product (which you can try for yourself at this test website) for the help with the country flag imagery, as well, today.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.