Yesterday, with HTML Data Intelligence More Like XML Primer Tutorial as shown below, we talked about the HTML5 Global Attributes under the umbrella of HTML data-* Attribute usage.
You’d be right in guessing that now we want to try some XML to HTML translations making use of this.
Along the way doing this we want to mention PHP’s simplexml methods you can read about at this link, which are powerful if you know what the data structure involved is. But today we are writing a home grown translator (or XML parser) to translate XML to HTML in a more “act dumb” generic sense, where you assume no knowledge of the data structure. We acknowledge that it may fall over for some data, especially as the concept is in its infancy.
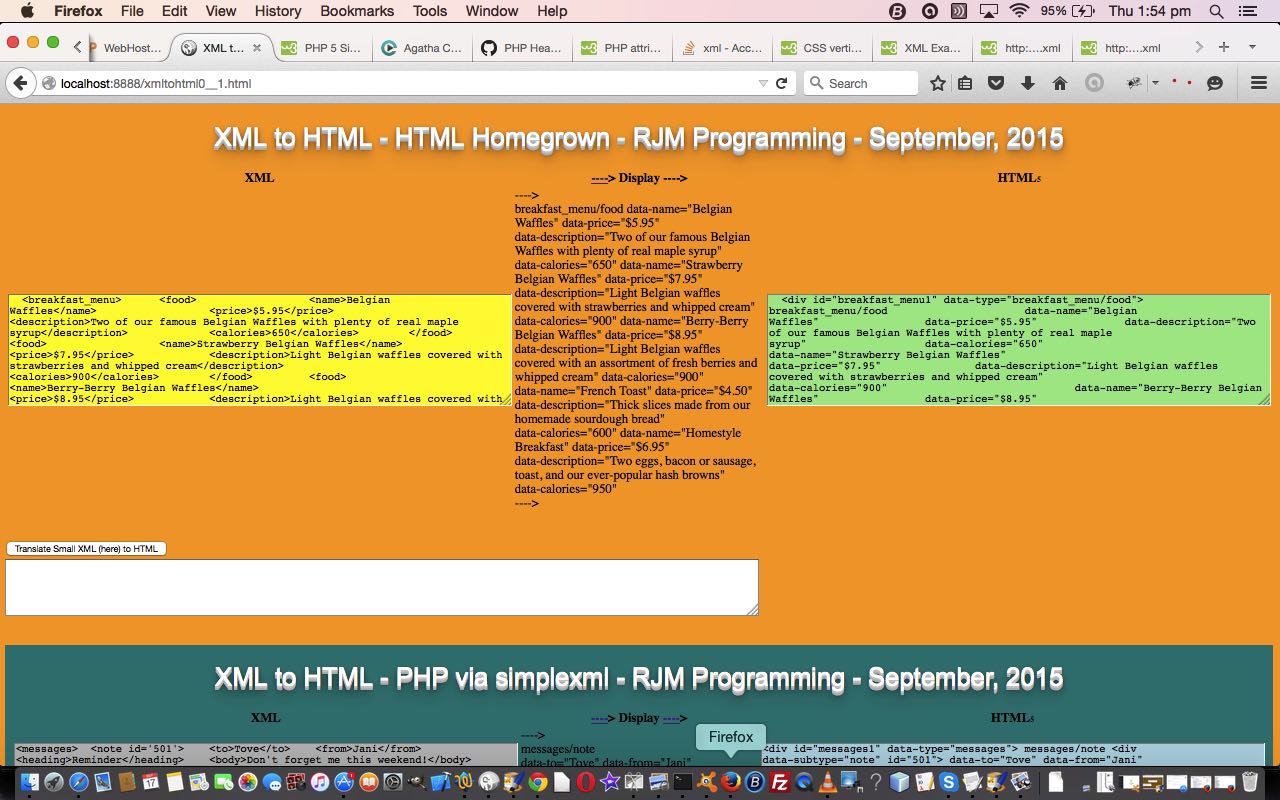
The HTML code you can call xml_to_html.html supervises some PHP you could call xml_to_html.php (which has the dual purpose of demonstrating simplexml and accepting POSTed user defined data (to translate) from the HTML form of its parent). The parent offers two forms for …
- small amounts of XML data using method=’GET’ to xml_to_html.html
- large amounts of XML data using method=’POST’ to xml_to_html.php (which clones xml_to_html.html to some user specific HTML that it calls)
Our tutorial today thanks w3schools for some XML examples from this link and that link.
So please try a live run and do some XML to HTML translations that try to retain “data intelligence”, in sympathy with the HTML DOM getAttribute method available in Javascript.
Previous relevant HTML Data Intelligence More Like XML Primer Tutorial is shown below.
Today we wanted to start you thinking on the subject of “data with intelligence”. Maybe you think of HTML as representing “data with intelligence” because it brings you, via the Internet so much great information. That is true, but generally speaking, it is carrying “display” information, if it has not been massaged through a server side language, nor through some Ajax “smarts” that will pick up “data intelligence”. The bottom line is, generally speaking, it is not carrying the structured “intelligence” (the protocols) XML and JSON (often) carry.
However, HTML can be structured to be more like XML, and we delve into a bit of this by talking about a set of HTML Global Attributes that were added when HTML5 came out, which you can read more about with the link HTML data-* Attribute.
We have a dual purpose with today’s illustrative …
- HTML sidtest.html
- Javascript sidtest.js
… which is …
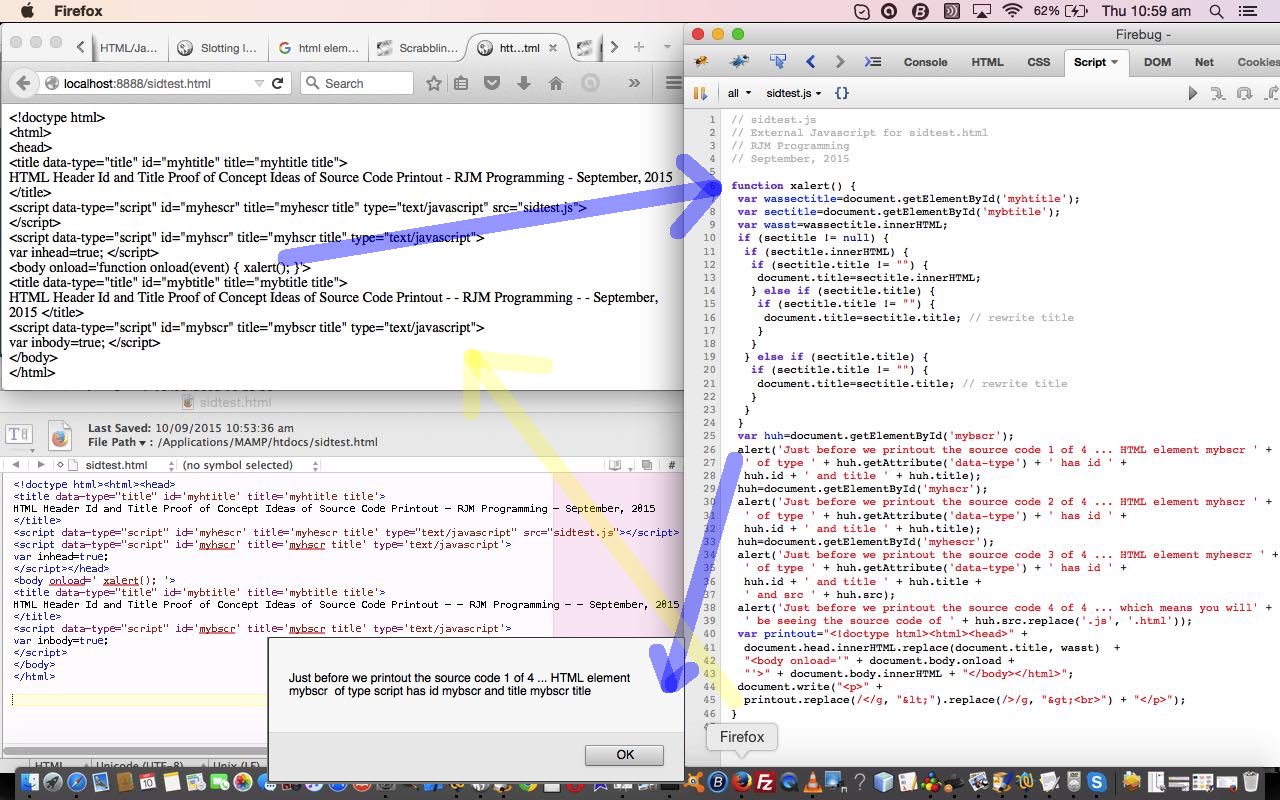
- this “poking our toes into the water” approach to HTML data-* Attribute HTML “data with intelligence” (as illustrated, in the code with all the HTML element data-type=”[HTML-element-type]” usages (shaken, not stirred) throughout, like (the header <head> … </head> section’s) …
<title data-type="title" id='myhtitle' title='myhtitle title'>HTML Header Id and Title Proof of Concept Ideas of Source Code Printout - RJM Programming - September, 2015</title>
… and how, subsequently, you could use Javascript code like …
var huh=document.getElementById('myhtitle');
alert('Your HTML tag ' + huh.getAttribute('data-type') + ' element has content as per ' + huh.innerHTML);
… to access this information) … - getting used to the idea that all HTML elements, even those in the header <head> … </head> section (as well as the usual body <body> … </body> section) can be assigned id= (and that you can make use of these) … even inline Javascript <script> … </script> elements
How are these related? It’s all to do with using Javascript to make use of the HTML slightly less in terms of a carrier of “display” information, and slightly more as, possibly, also a carrier of “data intelligence”. Even though there is, now with HTML5, the existence of HTML data-* Attribute to help facilitate some of these thoughts for the use of some “data intelligence” with HTML, you should go easy on this, perhaps, as the most efficient way to proceed when there is lots of data, as XML was designed for “data intelligence” that is “big time” or dealing with large data sets, but you may have a modest application where you want to “carry” that small amount of database “data intelligence” with you in your HTML, and maybe “kill two birds with one stone”, those two birds being the “display bird” and the “data intelligence bird” … please note, no magpies were hurt during the construction of this blog posting.
The functionality of today’s live run is to “print out” (on a web browser) the coding of our sidtest.html, and so, by running it, you’ll see what we mean.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





4 Responses to XML to HTML Data Intelligence Translation Tutorial