Here is a tutorial that might be re-introducing you to the Yahoo Web Services called YQL, building on previous ones here at this blog. The name is the way it is because it simplified the API aspects of its functionality for the developer to concentrate on SQL, and I’m really supportive of this concept. You don’t have to output in JSON, as other data forms like XML are acceptable. Let’s see what Wikipedia says about YQL below.
Yahoo! Query Language (YQL) is an SQL-like query language created by Yahoo! as part of their Developer Network. YQL is designed to retrieve and manipulate data from APIs through a single Web interface, thus allowing mashups that enable developers to create their own applications.[1]
Initially launched in October 2008 with access to Yahoo APIs,[2] February 2009 saw the addition of open data tables from third parties such as Google Reader, the Guardian, and The New York Times.[3] Some of these APIs still require an API key to access them. On April 29th of 2009, Yahoo introduced the capability to execute the tables of data built through YQL using JavaScript run on the company’s servers for free.[3]
So this tutorial uses a YQL web service into the data emanating from its links to the Spotify web service database with Yahoo YQL website … thanks. Spotify is a huge player in the online music market.
As you probably know, music web services and applications are plentiful on the web, and Spotify has quickly become a major player here.
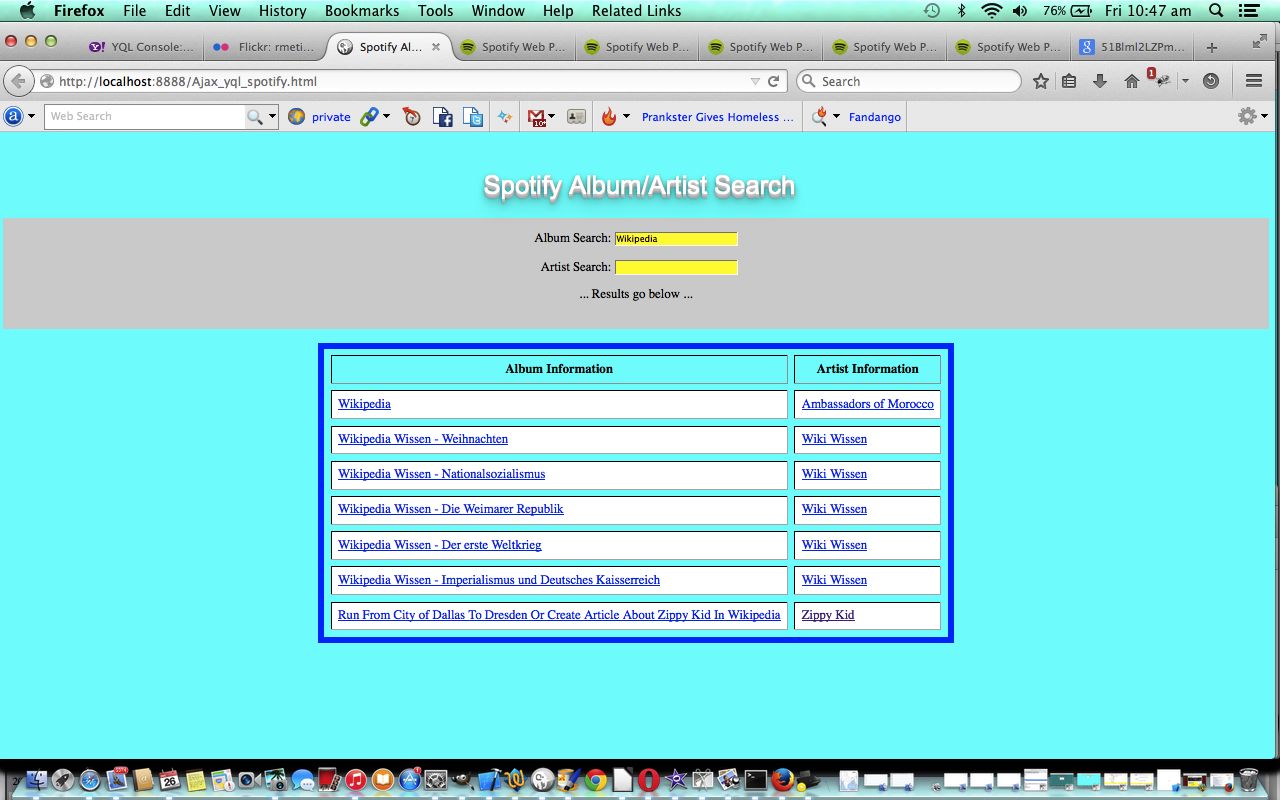
Today we use a totally Ajax approach, meaning there is no PHP code required. You can search the Spotify music database via the YQL web service by searching for Album information or Artist information search words of interest.
Good links for information regarding this tutorial (thanks) are:
- YQL Two Minute Tutorial from Yahoo
- Yahoo! Query Language from Wikipedia, as per quote above
- YQL Home Page from Yahoo
- YQL Spotify help from Yahoo
- YQL JSON Parsing Help from YQL forum
Another tool you should have in your armoury for jobs like this is the online JSON validator here. A generic JSON approach to issues could be:
- Type the URL you were given into a web browser address bar and have a look at it
- Type the URL you were given into http://jsonlint.com/ and have it validated
- Understand in your own mind what would be different about 1. to make it suitable
- Incorporate findings of 3. into massaging of data between file_get_contents and json_decode
Here is a link to some downloadable HTML programming source code which you may want to rename to Ajax_yql_spotify.html (and then there is an Ajax live run).
If this was interesting you may be interested in this too.




5 Responses to Yahoo YQL Web Service JSON Spotify Tutorial