Do you ever go into an electronics or electrical appliance store into the television section, and see all those television sets playing not always the same channel at once? Mesmerising, huh?
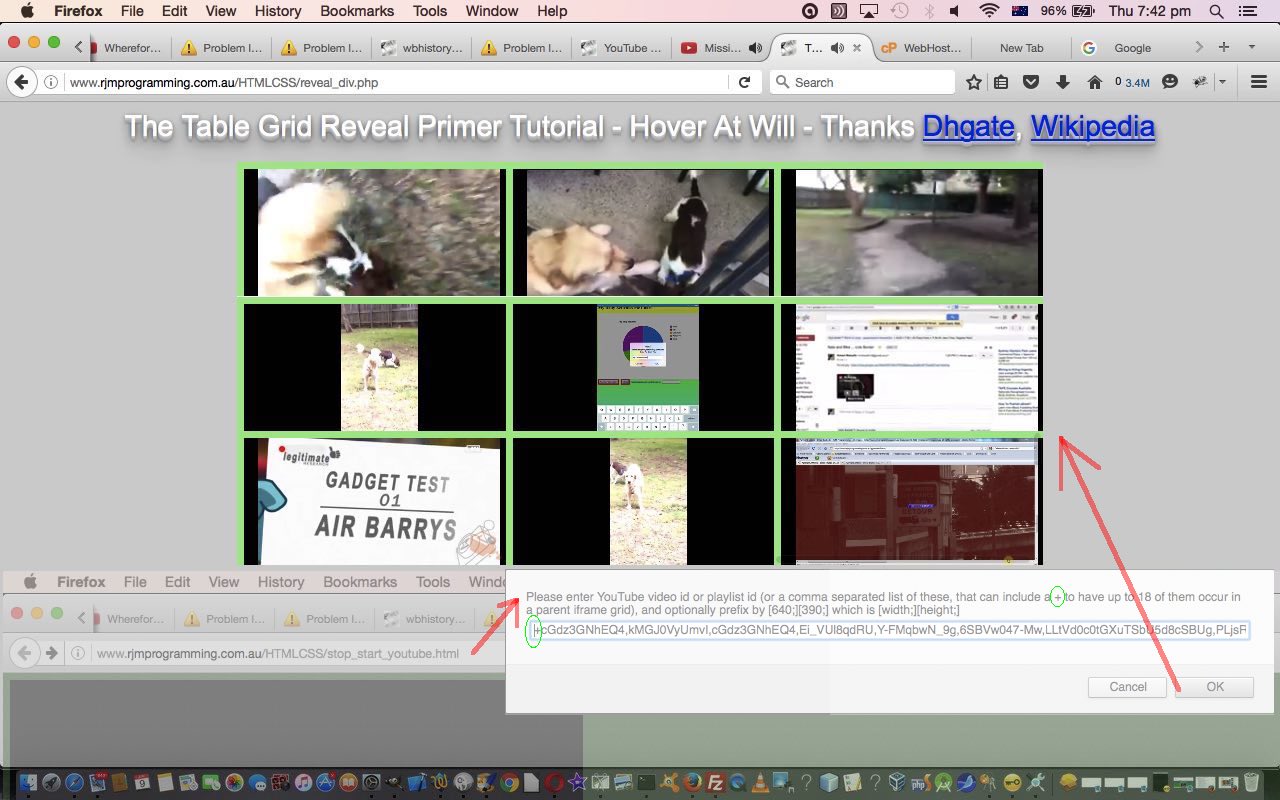
Have seen this also, in Real Estate windows. Well, today, we allow up to 9 YouTube videos and/or playlists to be played at once, just to give you a chance to “blow your mind”, especially for those expert multi-taskers amongst us.
What we called on to facilitate this functionality today, building on the existing work up to YouTube API Video Playlist Tutorial, as shown below, is …
- Our recent YouTube API Video Playlist Tutorial … and …
- Our not so recent External Javascript Genericity Follow Up Tutorial
So this HTML iframe “grid of television” functionality, to us, puts it in a “synchronization” category of tutorial, and because of the homogeneity of the media presentation … ie. we use YouTube videos and the YouTube API with 1 above … we think our synchronicities could work quite well, with less hit and miss, compared to previous efforts we’ve put in at this blog with non-homogeneous media types and presentations. It has to be said, also, that that is the strength of using APIs to help with your software, as they tend to unify concepts, perhaps restricting what is allowed, to focus on a known set of inputs and outputs … EOR … end of rave.
We feel a behove coming on … atchoobehove … that’s better … and so it behoves us to show you programming source code …
- Supervisor HTML/Javascript you could call stop_start_youtube.html, changed in this way with its live run link … of …
- Called PHP you could call reveal_div.php is unchanged … as well as …
- Called HTML and Javascript you could call reveal_div.html is unchanged … but …
- Called External Javascript you could call longhover_sup.js, changed in this way to allow for YouTube video media usage via the YouTube API for Iframe embedded videos.
We’ll leave you with a live run that helped piece together today’s tutorial picture.
Previous relevant YouTube API Video Playlist Tutorial is shown below.
Playlists are the topic we hone in on today with the continuation of our YouTube API for Iframe embedded videos “knowledge quest” today, as with WordPress 4.1.1’s YouTube API Video Playlist Tutorial, building on yesterday’s YouTube API Start and Stop Resizing Tutorial as shown below.
Perhaps your first exposure to a “playlist” was with the iTunes playlists, as receptacles for your favourite music in the form of a song list? But “playlist” has morphed into so much more than with those early “heady” days of the iPod we talked about with the Kinesthetic iPod Learning Primer Tutorial, and we think of it today in terms of YouTube playlists of videos. Think playlist, think media.
The fact is, to us, looking at YouTube, there are two main sources for the concept of “receptacle” or “container” or “collection” of videos, that being …
- a playlist … which can be created by anyone, as used by me to create the Nala and Luna “playlist”
- a channel … which is a concept you use to upload content to YouTube, and you register with YouTube to create … here is an RJM Programming one (channel)
As you might expect from the explanation above, you need to sign up for a Google YouTube API Developer Key to glean information about a YouTube “channel” of interest, but “playlists” are that little bit more public, and you can point at a YouTube “playlist” of interest via a URL like …
<a target=_blank title='Google Developers playlist' href='https://www.youtube.com/watch?v=URuOw1Pi58Y&list=LLtVd0c0tGXuTSbU5d8cSBUg'>https://www.youtube.com/watch?v=URuOw1Pi58Y&list=LLtVd0c0tGXuTSbU5d8cSBUg</a>
… and so, with that in mind, we don’t try to reinvent wheels here with our new functionality of “playlist” inclusion today, but simply access one of those URLs like above via an API call like …
var yturlis=player.getVideoUrl();
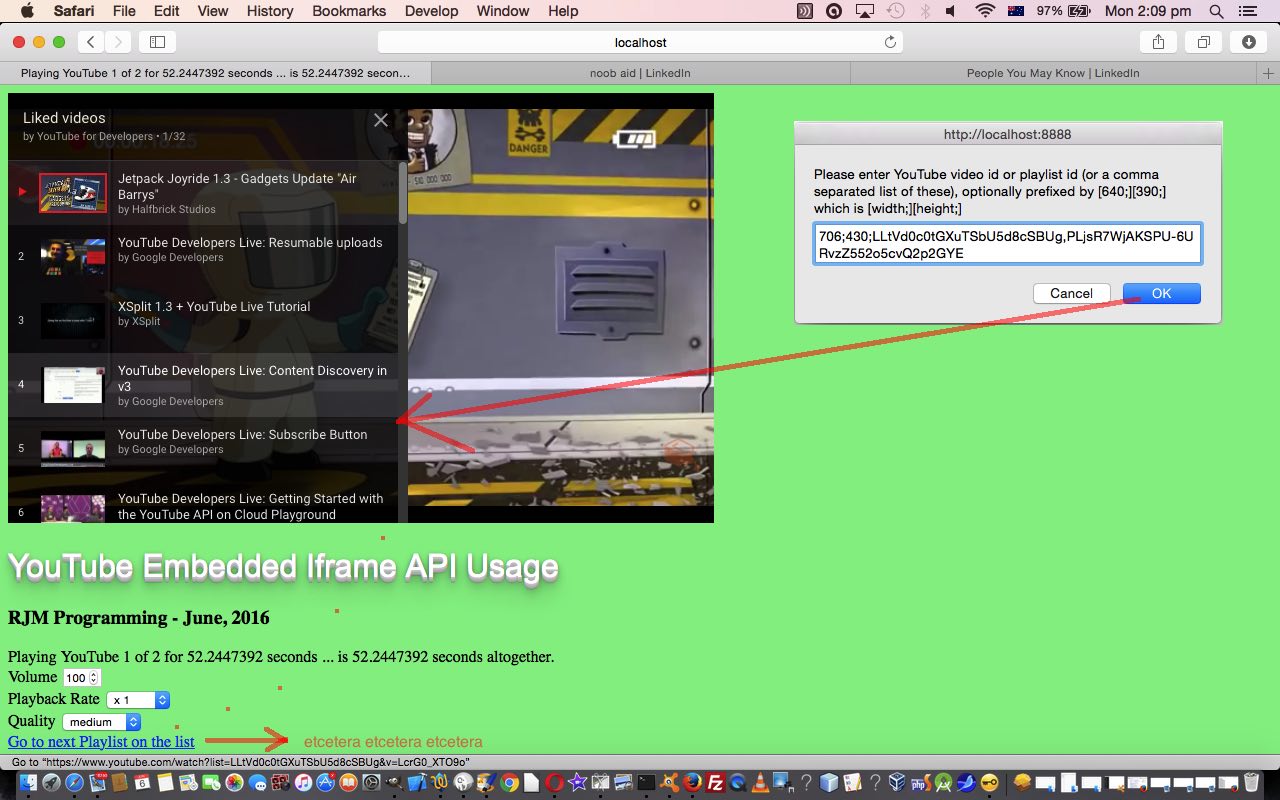
… and let the brilliance of the YouTube API add all this great “linked (video) list” functionality (you can see working in today’s tutorial picture) to our (still only) HTML and Javascript web application you could call stop_start_youtube.html, changed from yesterday in this way with its live run link for you to try this “playlist” functionality out for yourself.
Previous relevant YouTube API Start and Stop Resizing Tutorial is shown below.
We continue with our YouTube API for Iframe embedded videos today building on yesterday’s YouTube API Start and Stop Synchronizing Tutorial as shown below.
The matters we’d like to direct your attention to today are …
- width and height of YouTube embedded Iframe player
- audio volume
- video playback rate
- video playback quality
… respectively involving API reference to …
- width and height of YouTube embedded Iframe player are parameters for the “Player” constructor, and we don’t use it, but you can dynamically change width and height via methods are discussed under “Setting the player size”
- audio volume methods are discussed under “Changing the player volume”
- video playback rate methods are discussed under “Setting the playback rate”
- video playback quality methods are discussed under “Playback quality”
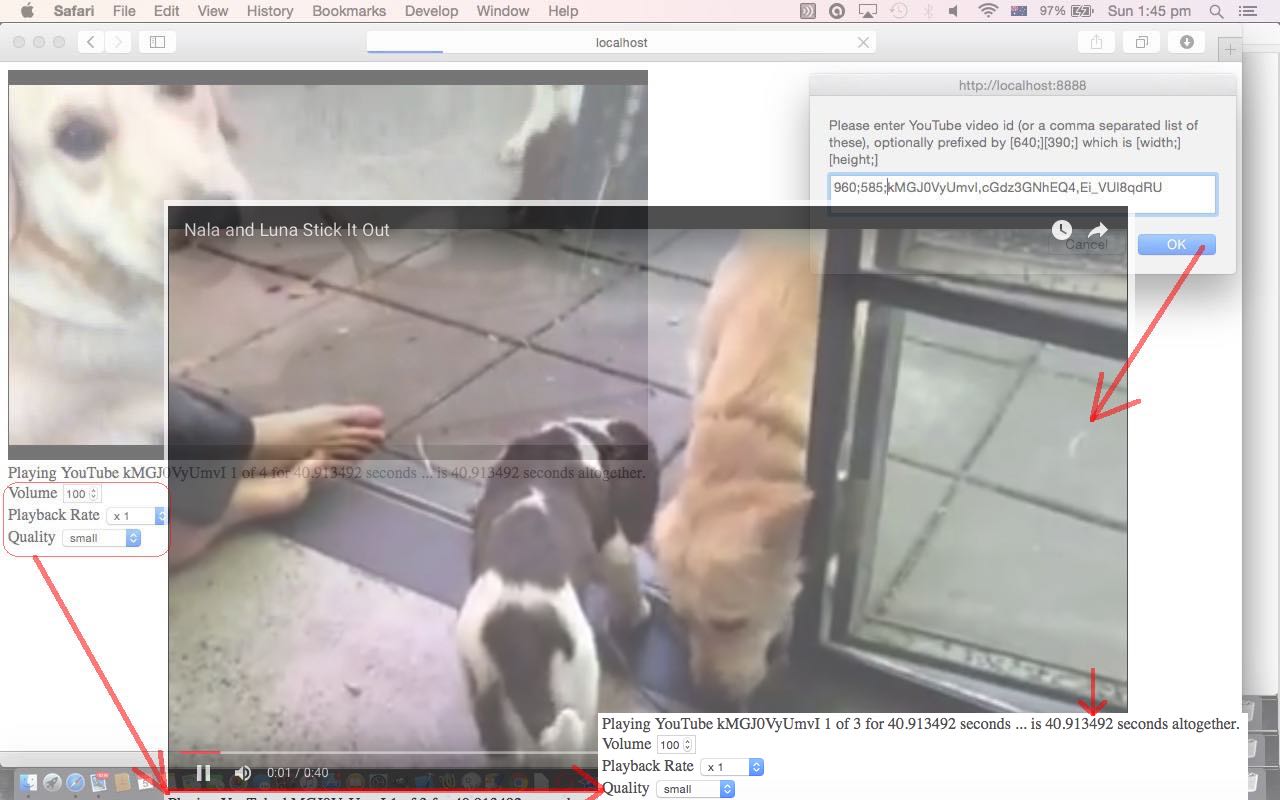
Here’s the updated HTML and Javascript code you could call stop_start_youtube.htm, changed from yesterday in this way with its live run link for you to try these new ideas yourself.
Previous relevant YouTube API Start and Stop Synchronizing Tutorial is shown below.
YouTube is a very well known, and the most popular video watching website on the “net”, owned by Google, and yesterday we started on a quest to do some work with the great YouTube API for Iframe embedded videos when we presented YouTube API Start and Stop Primer Tutorial as shown below.
We are not alone on this quest, we are sure, and today we use the API to sequence YouTube videos by adding to yesterday’s functionality with …
- use of an HTML form element (method=GET action=./stop_start_youtube.htm target=_self) to collect follow up YouTube video ids the user wants to play
- catering for the user pausing the video, a practicality that could help give the user time to enter large numbers of follow up video … binge anyone?!
The method=GET is fine because …
- YouTube video ids are quite short and so many can be stored in a URL without overshooting the web server length limits here … and that means …
- method=GET ensures all information is contained in document.URL and entirely processed by Javascript client methodologies without the method=POST complications of involving a serverside program like PHP in this web application’s architecture
The action=./stop_start_youtube.htm target=_self combination means that the change of video becomes pretty seamless, into the same original webpage of interest, using the same original HTML and Javascript codebase of interest.
And so the mechanism for making use of this optional video synchronizing, or sequencing, functionality is to answer the video duration question with a negative number reflecting the total number of videos to play, so, again, nothing radical has changed with the look of the web application as it starts as yesterday’s functionality is still pushed as the default functionality ideas of use.
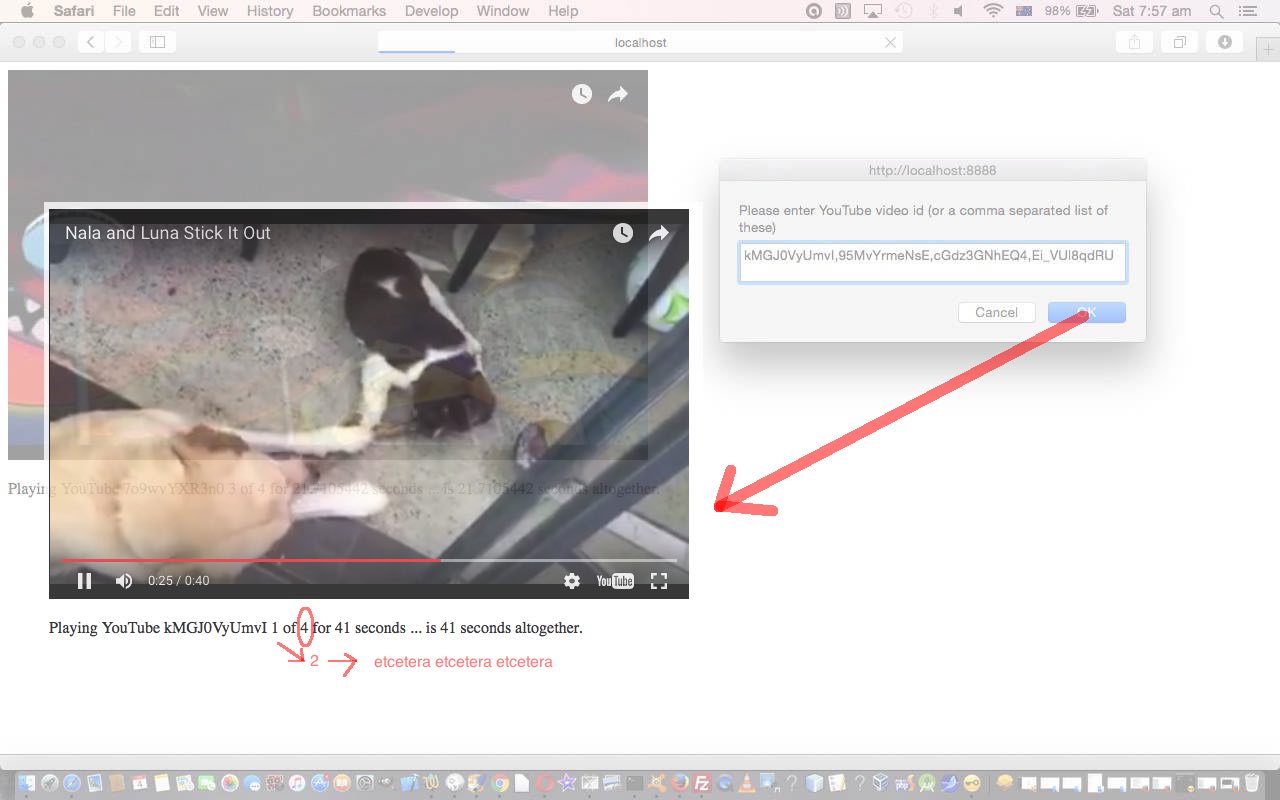
Here’s the HTML and Javascript code you could call stop_start_youtube.htm, changed from yesterday in this way with its live run link for you to try this out yourself.
Previous relevant YouTube API Start and Stop Primer Tutorial is shown below.
YouTube is a very well known, and the most popular video watching website on the “net”.
It is no surprise that programmers and developers everywhere are interested in interfacing to it. We interface to it today, just purely with client side HTML and Javascript and the wonderful YouTube API for Iframe embedded videos reference website, the information for which we got directed to via this useful link … so thanks, everybody.
Using the YouTube API means you’ve got access to information, such as …
- the total length of the video clip
- the accumulated length you have watched
… without which it is hard to do what we want to do today. And that is simply to ask you for …
- YouTube video identifier
- how many seconds do you want to use to start and stop your way through the viewing … -1 here let’s you view the whole video in one session
This exercise was helped enormously by the great example code at the YouTube API for Iframe embedded videos reference website.
Here’s the HTML and Javascript code you could call stop_start_youtube.html with its live run link, as well.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.