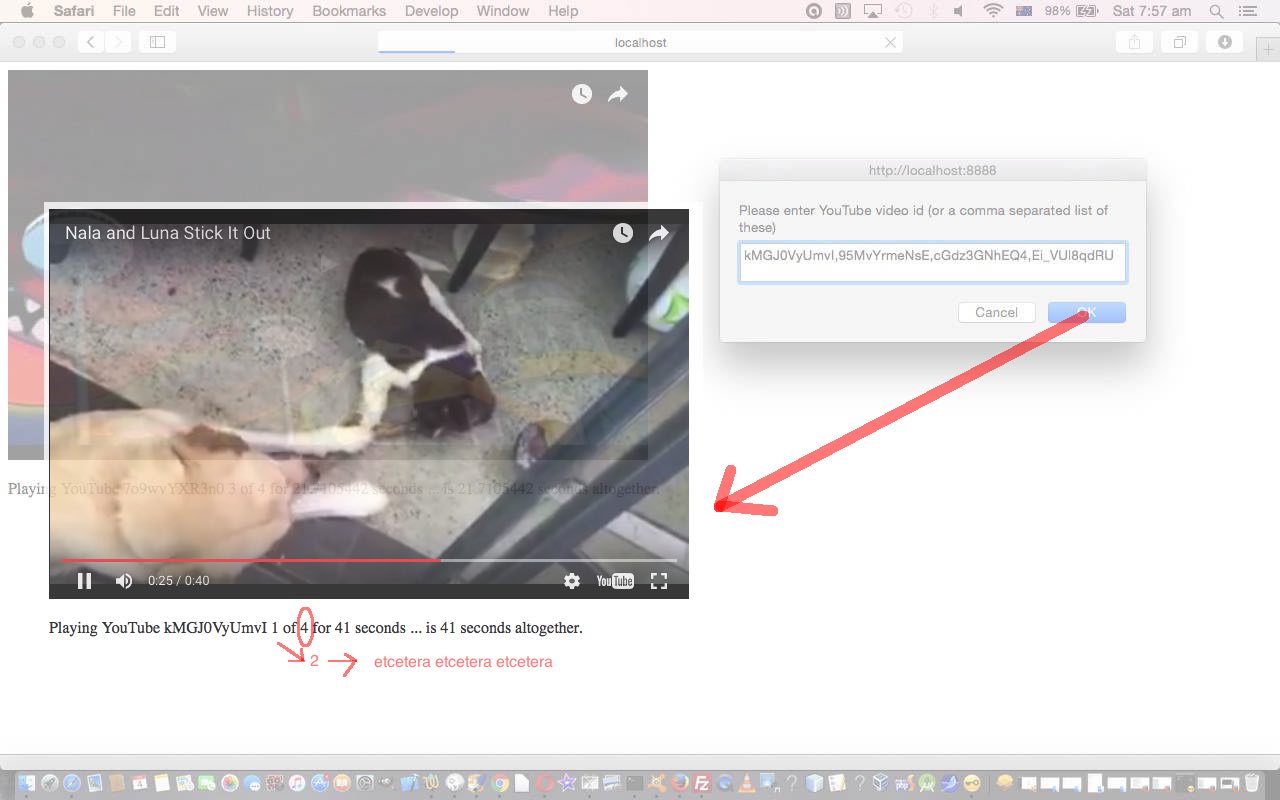
YouTube is a very well known, and the most popular video watching website on the “net”, owned by Google, and yesterday we started on a quest to do some work with the great YouTube API for Iframe embedded videos when we presented YouTube API Start and Stop Primer Tutorial as shown below.
We are not alone on this quest, we are sure, and today we use the API to sequence YouTube videos by adding to yesterday’s functionality with …
- use of an HTML form element (method=GET action=./stop_start_youtube.htm target=_self) to collect follow up YouTube video ids the user wants to play
- catering for the user pausing the video, a practicality that could help give the user time to enter large numbers of follow up video … binge anyone?!
The method=GET is fine because …
- YouTube video ids are quite short and so many can be stored in a URL without overshooting the web server length limits here … and that means …
- method=GET ensures all information is contained in document.URL and entirely processed by Javascript client methodologies without the method=POST complications of involving a serverside program like PHP in this web application’s architecture
The action=./stop_start_youtube.htm target=_self combination means that the change of video becomes pretty seamless, into the same original webpage of interest, using the same original HTML and Javascript codebase of interest.
And so the mechanism for making use of this optional video synchronizing, or sequencing, functionality is to answer the video duration question with a negative number reflecting the total number of videos to play, so, again, nothing radical has changed with the look of the web application as it starts as yesterday’s functionality is still pushed as the default functionality ideas of use.
Here’s the HTML and Javascript code you could call stop_start_youtube

Previous relevant YouTube API Start and Stop Primer Tutorial is shown below.
YouTube is a very well known, and the most popular video watching website on the “net”.
It is no surprise that programmers and developers everywhere are interested in interfacing to it. We interface to it today, just purely with client side HTML and Javascript and the wonderful YouTube API for Iframe embedded videos reference website, the information for which we got directed to via this useful link … so thanks, everybody.
Using the YouTube API means you’ve got access to information, such as …
- the total length of the video clip
- the accumulated length you have watched
… without which it is hard to do what we want to do today. And that is simply to ask you for …
- YouTube video identifier
- how many seconds do you want to use to start and stop your way through the viewing … -1 here let’s you view the whole video in one session
This exercise was helped enormously by the great example code at the YouTube API for Iframe embedded videos reference website.
Here’s the HTML and Javascript code you could call stop_start_youtube

If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





 Menu
Menu