There’s another environment in which we want to involve use of the promise object following on from yesterday’s Promise Object Sleeping and Doing Primer Tutorial, and that is with an inhouse web application using the YouTube Embedded Iframe API.
Today’s web application progress does not have to use the promise object, but we wanted to see if a layer of multitasking can work in the very event driven YouTube Vide Iframe Embedded API environment, and the verdict is …
Yes
Today, though, the main extra functionality feature onto the Disco themed 3×3 set of “active” YouTube video based table cells is …
- details/summary element (set) …
- initially at top/left but becoming …
document.getElementById('dprex').style.position='fixed';
document.getElementById('dprex').style.backgroundColor='yellow';
document.getElementById('dprex').style.border='1px dotted red';
document.getElementById('dprex').style.opacity='0.8';
document.getElementById('dprex').style.fontColor='blue';
document.getElementById('dprex').style.fontSize='18px';
document.getElementById('dprex').style.top='41%';
document.getElementById('dprex').style.left='0px';
document.getElementById('dprex').style.zIndex='20';
- containing content as per …
- summary element contains latest timestamped play/pause event information
- details element (user revealed) contains accumulated information (minus timestamp) above …
<details style="display: inline-block; position: fixed; background-color: yellow; border: 1px dotted red; opacity: 0.8; font-size: 18px; top: 41%; left: 0px; z-index: 20;" id="dprex"><summary id="prex">So long Michael Jackson - Billie Jean (Official Video) ... Mon Jul 26 2021 20:28:14 GMT+1000 (Australian Eastern Standard Time)..</summary>Enjoy watching and listening to Boney M. - Sunny (Official Video) [HD 1080p]<br>So long Boney M. - Sunny (Official Video) [HD 1080p]<br>Enjoy watching and listening to Boney M. - Sunny (Official Video) [HD 1080p]<br>So long Boney M. - Sunny (Official Video) [HD 1080p]<br>Enjoy watching and listening to Boney M. - Sunny (Official Video) [HD 1080p]<br>So long sweet Boney M. - Sunny (Official Video) [HD 1080p]<br>Enjoy watching and listening to Hot Chocolate - It Started With A Kiss (HD Live)<br>So long Hot Chocolate - It Started With A Kiss (HD Live)<br>Enjoy watching and listening to Hot Chocolate - It Started With A Kiss (HD Live)<br>So long sweet Hot Chocolate - It Started With A Kiss (HD Live)<br>Enjoy watching and listening to Bee Gees - Stayin' Alive (Official Video)<br>So long sweet Bee Gees - Stayin' Alive (Official Video)<br>Enjoy watching and listening to Earth, Wind & Fire - September (Official Video)<br>So long sweet Earth, Wind & Fire - September (Official Video)<br>Enjoy watching and listening to Michael Jackson - Billie Jean (Official Video)<br>So long sweet Michael Jackson - Billie Jean (Official Video)<br>Enjoy watching and listening to Yvonne Elliman If I can't have you 1977 16:9<br>So long sweet Yvonne Elliman If I can't have you 1977 16:9<br>Enjoy watching and listening to Anita Ward - "Ring My Bell" 1979<br>So long sweet Anita Ward - "Ring My Bell" 1979<br>Enjoy watching and listening to Boney M. - Sunny (Official Video) [HD 1080p]<br>Enjoy watching and listening to Boney M. - Sunny (Official Video) [HD 1080p]<br>So long sweet Boney M. - Sunny (Official Video) [HD 1080p]<br>So long Michael Jackson - Billie Jean (Official Video)<br></details>
Also, after a first “play” click by the user, on non-mobile platforms, if the user keeps up a “one video playing at a time” paradigm, and the web application is in focus, the disco music videos can follow each other programmatically (as if you were listening to a playlist, or radio).
So please try the YouTube disco web application (via dynamic_js.html changed this way).
Previous relevant Promise Object Sleeping and Doing Primer Tutorial is shown below.
We’re here today to fulfil yesterday’s Web Application Controlled Progress Cursor Primer Tutorial‘s pledge …
… which reminded me that we need to learn some more about the promise object
… and were happy to discover the Promise object talents of …
- sleeping … allowing for …
- multitasking
- doing … all using clientside Javascript
… very interesting. The serverside languages such as PHP make it a doddle to multitask (via sleep) but Javascript sleep has not always been a straightforward proposition, until we could promise, that is!
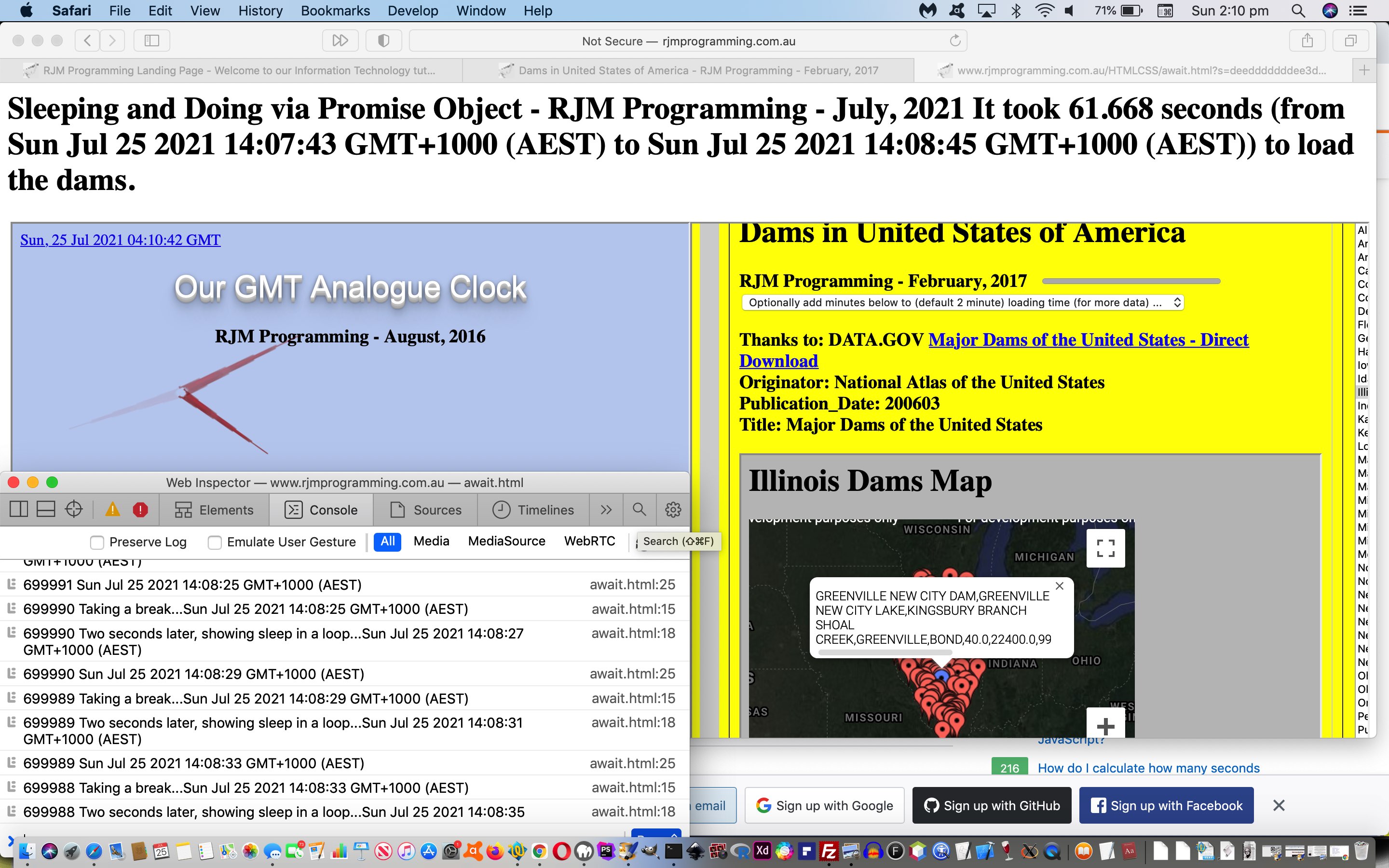
Today’s await.html‘s use of it to sleep and in between show …
- analogue clock … and …
- Dams of the USA (via dams_usa.html changed this way)
… asynchronously both doing their own thing while the await.html works away in the background too, feeding off “child 2” clicks of “child 1” above to know when to say how long the dams took to load. Yes, the “child 2” “onload” event, alone, cannot help determine this, but more “drilling into” the inner workings of the code behind “child 2″‘s progress element, via …
<html>
<head>
<script type='text/javascript'>
var numsleeps=700000;
var ix=0;
var d=new Date();
var marks=[new Date(), new Date()];
var imark=0;
function sleep(ms) { // thanks to https://stackoverflow.com/questions/951021/what-is-the-javascript-version-of-sleep
return new Promise(resolve => setTimeout(resolve, ms));
}
async function demo() {
console.log(numsleeps + ' Taking a break...' + d);
await sleep(2000);
d=new Date();
console.log(numsleeps + ' Two seconds later, showing sleep in a loop...' + d);
// Sleep in loop
for (let i = 0; i < 5; i++) {
if (i === 3) {
await sleep(2000);
d=new Date();
console.log(numsleeps + ' ' + d);
}
}
numsleeps--;
if (('' + numsleeps) != '0' && ('' + numsleeps).indexOf('-') == -1) { setTimeout(demo, 1); }
}
function betw() {
var seconds = (marks[1].getTime() - marks[0].getTime()) / 1000;
document.getElementById('sh1').innerHTML='It took ' + seconds + ' seconds (from ' + marks[0] + ' to ' + marks[1] + ') to load the dams.';
numsleeps=0;
}
function markit() {
marks[imark]=d;
imark++;
console.log('mark ' + imark + ': ' + d);
if (imark == 2) { setTimeout(betw, 800); imark=0; }
}
demo();
</script>
</head>
<body>
<h1>Sleeping and Doing via Promise Object - RJM Programming - July, 2021 <span id=sh1></span></h1>
<table style=width:100%;height:90%;><tr><td><iframe onclick="markit();" id=lif src=./analogue_clock.htm style=width:100%;height:100%;></iframe></td><td><iframe id=rif src=./dams_usa.html?rand=7564675 style=width:100%;height:100%;></iframe></td></tr>
</body>
</html>
Previous relevant Web Application Controlled Progress Cursor Primer Tutorial is shown below.
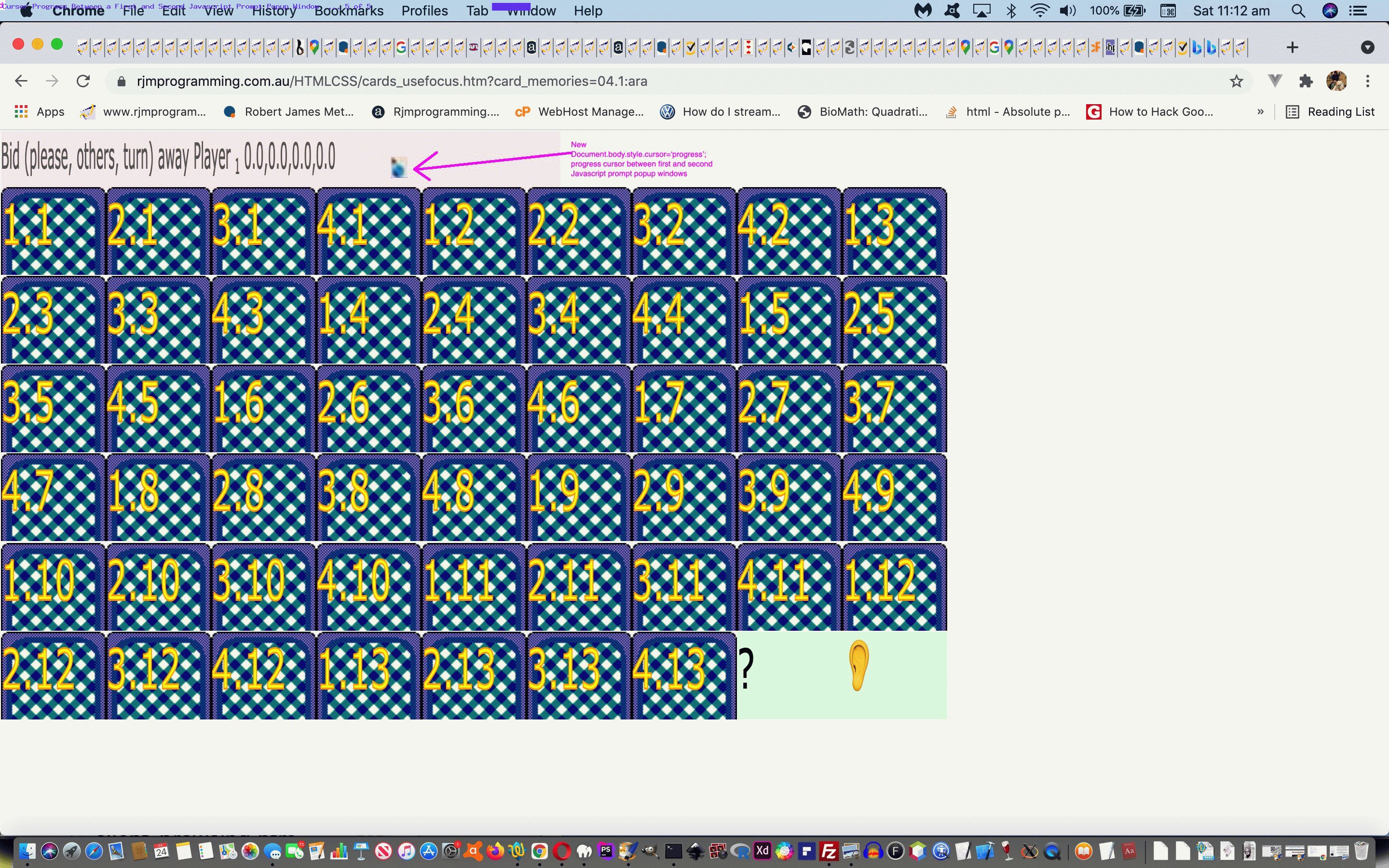
We had occasion to revisit the card game (and more) recent web application exploits highlighted in the recent Just Javascript Card Game Cursor Tutorial thread of blog postings and shaped to play Bridge via …
https://www.rjmprogramming.com.au/HTMLCSS/cards_usefocus.html?card_memories=04.1:ara
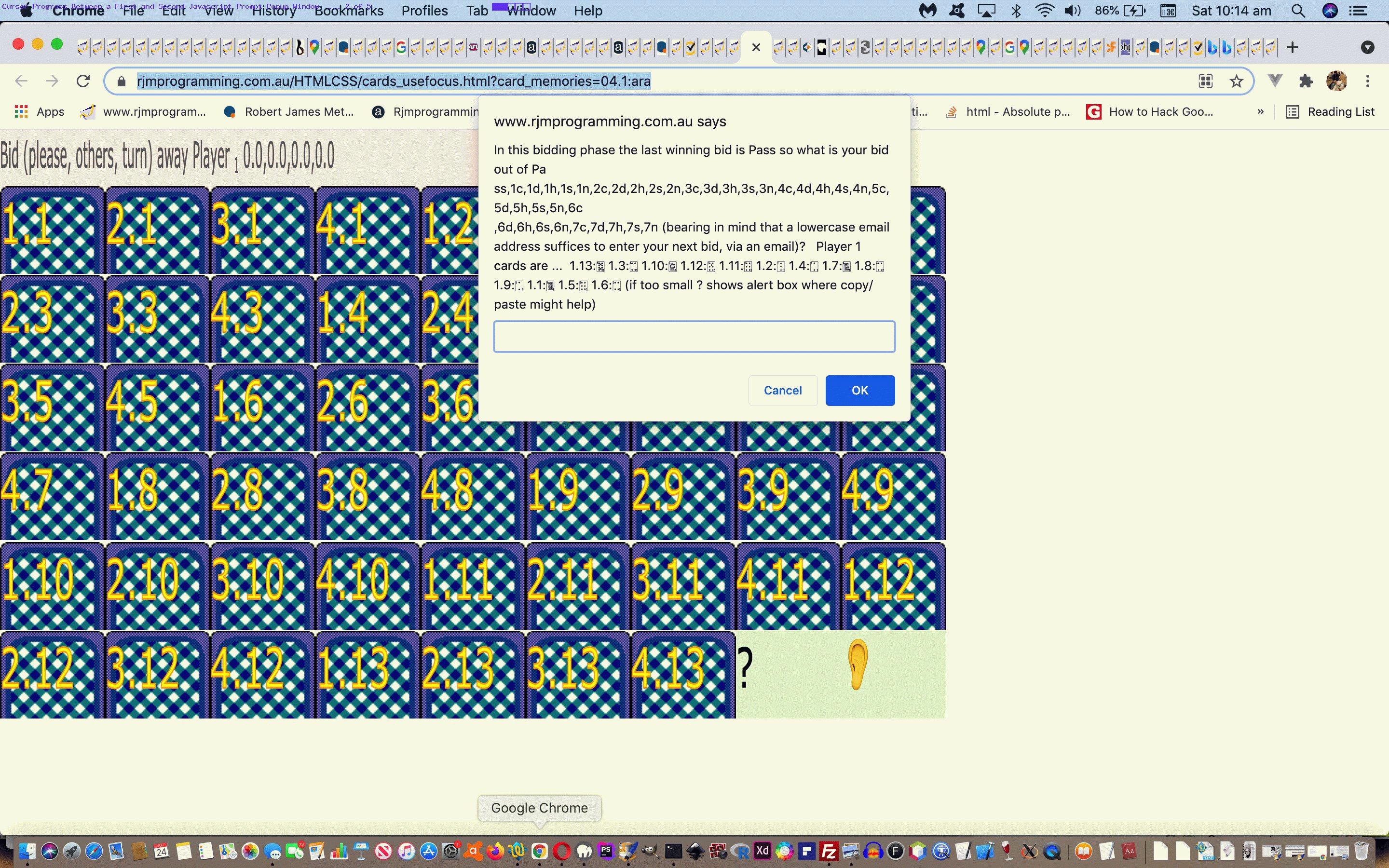
… and was “personally relatively” happy up to the first Javascript prompt popup window. Huh?! What’s with “personally relatively”? Can I be serious? Well, I’m insulted!
The thing is, I don’t mind, when I’m writing the code (funny about that?!) very complex and convoluted prompt window instructions and options. But …
- not everybody is willing to read such long diatribes
- actions can speak louder than words, so we figure between those first two prompt windows in a Bridge or 500 card game, it would be beneficial to show a “progress cursor” (ie. usually associated with the user waiting for a process to finish) between the first and second prompt windows to help show the players there could be waiting and irrelevant players turning away should all four players want to play fairly in their game
It was an interesting Javascript coding exercise …
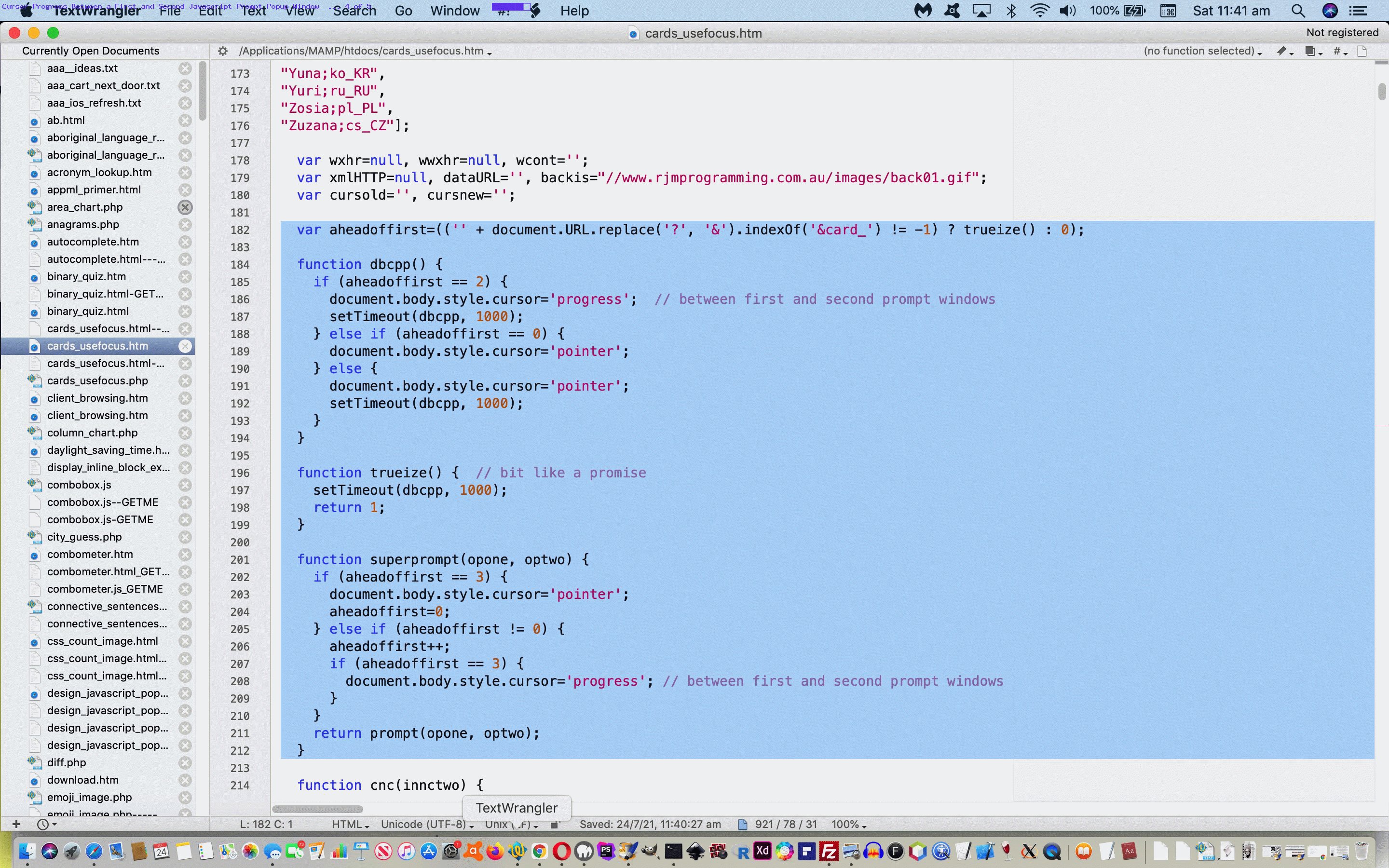
- (sort of) overload the “prompt” function with our inhouse “superprompt” function via …
- globally replace ” prompt(” with ” superprompt(“
- globally replace “=prompt(” with “=superprompt(“
- add the following Javascript code …
var aheadoffirst=(('' + document.URL.replace('?', '&').indexOf('&card_') != -1) ? trueize() : 0);
function dbcpp() {
if (aheadoffirst == 2) {
document.body.style.cursor='progress'; // between first and second prompt windows
setTimeout(dbcpp, 1000);
} else if (aheadoffirst == 0) {
document.body.style.cursor='pointer';
} else {
document.body.style.cursor='pointer';
setTimeout(dbcpp, 1000);
}
}
function trueize() { // bit like a promise
setTimeout(dbcpp, 1000);
return 1;
}
function superprompt(opone, optwo) {
if (aheadoffirst == 3) {
document.body.style.cursor='pointer';
aheadoffirst=0;
} else if (aheadoffirst != 0) {
aheadoffirst++;
if (aheadoffirst == 3) {
document.body.style.cursor='progress'; // between first and second prompt windows
}
}
return prompt(opone, optwo);
}
… which reminded me that we need to learn some more about the promise object.
See this in action with the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows).
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.