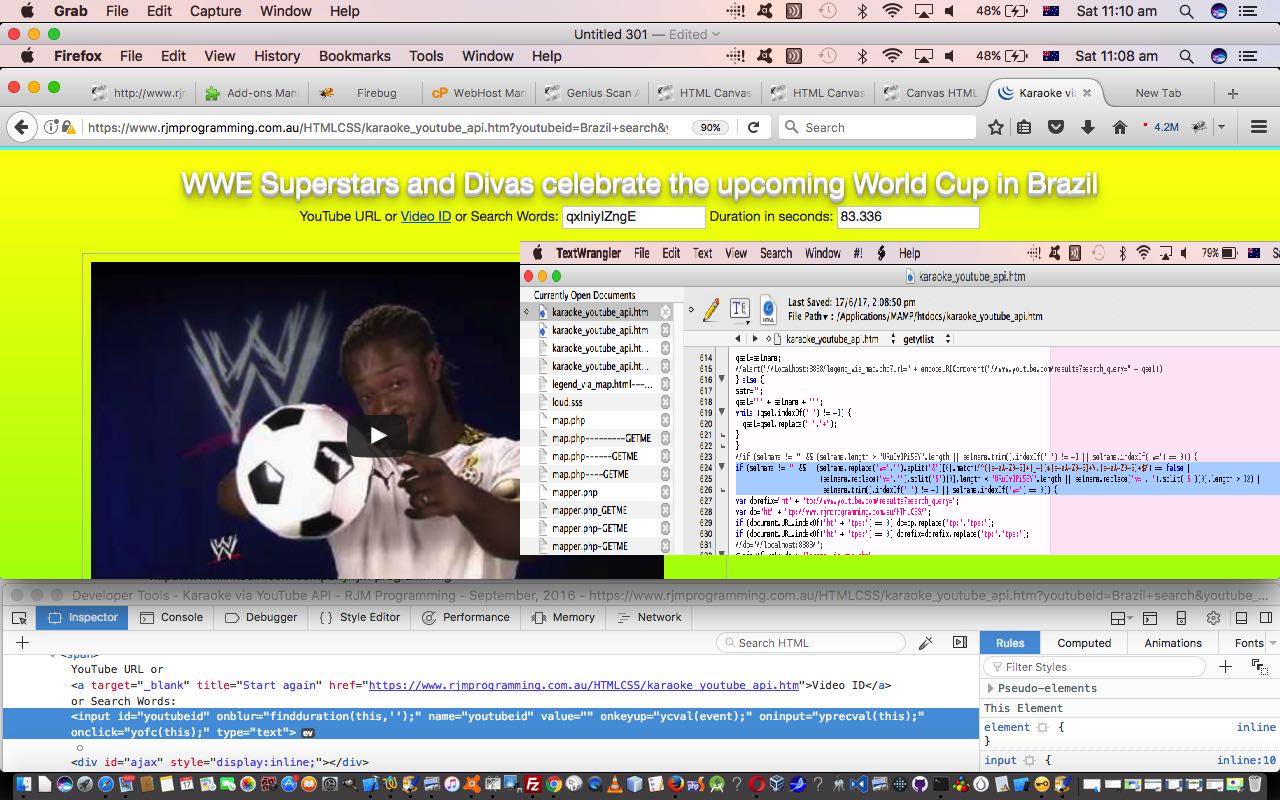
We’ve said many’s a time it’s good to revisit code and its workings. A break from it makes you forget to be optimistic, and be more realistic. So it was the other day with our YouTube video via its Embedded Iframe API karaoke_youtube_api.htm interfacing web application, changed in this way today. In fact, way back to its earliest times … and they can be the most optimistic, after all … this web application has contained the “weakness” in logical thinking, that is there, as of now, less so. How can we only say “less so“? It is a matter of probabilities, for us, and a lot of other design systems. Design systems should try not to complicate. We are participating with this “spirit of design” with our web application having the one “region” of user interaction only, when they first enter the workings of it. We like it pared down this way, but in the process of allowing the user to be flexible, or not, by having that one HTML input type=text element, accept either a …
- eleven character YouTube video ID … or …
- anything else non-blank means search the YouTube “database” for what you have entered as a search of their video titles
… but in so doing, allowing advanced users some latitude, or more nervous users a narrow focus (a combination we tend to want to promote) we were …
- too dumb with our code … and …
- also not thinking to the future
Let me explain. Our way of differentiating the two types of “entry types” above was, in broad brush terms, for non-blank entries …
- blank characters not at the ends of the string means second YouTube Search “entry type” … else …
- greater than 11 characters means second YouTube Search “entry type” … else …
- is first YouTube ID “entry type”
… which we found was pretty dumb, when, in reapproaching the running of this web application, in all innocence today, we entered “Brazil”. “Brazil” has no leading blanks and is not greater than 11 characters long, and so the web application tries to interpret it as a YouTube ID, which, of course it is not. Now that’s obvious, and we’ll attend to the weakness. As a first thought on dealing with this weakness, we thought, naturally, of enforcing the 11 character restriction, that nowadays YouTube IDs use. But what of the future? It is not set in stone that the 11 characters will be enough forever. We’re not saying we’ll be around for the change, perhaps to 12 either, but if you see something reasonably easy to try to deal with there and then, you may as well cater for a bit further into the future. That means, though, that a RegEx object functionality improvement cannot work in that definitive length scenario, which is a bit sad, but is not the end of the world for considering RegEx matching as a good technique to improve things. What about the character set YouTube allows with its video IDs? We got two pearls of information from “surfing the net”, those being …
- this useful link helped us to confirm what we’d always felt using YouTube that the character set allowed for a YouTube ID is …
2*26 letters (lowercase and uppercase) + 10 for the digits, + 2 for “_” and “-” chars
… thanks, and …
- this other useful link mentions a RegEx object expression exactly down the lines for our purpose, and so, integrated into the new logic of the HTML code above … maybe dealing with a YouTube thought too?! (relook … no, based on “filename” thinking) … so, thanks
So in three places where we used to have code like …
if (vtxt.length > "URuOw1Pi58Y".length || vtxt.trim().indexOf(' ') != -1) {
// more code here
}
… we’ve changed to look something like …
if (vtxt.match(/^[a-zA-Z0-9_-]*$/) == false || (vtxt.length < "URuOw1Pi58Y".length || vtxt.length > 12) || vtxt.trim().indexOf(' ') != -1) {
// more code here
}
Some of the history of this web application being put through some “SSL thinking” is shown below with SSL Web Application Primer Tutorial.
Previous relevant SSL Web Application Primer Tutorial is shown below.
What is your biggest friend for command line Linux text editing work, in our books … but not our pamphlettes? The text editor vi and for our recent SSL work …
<ESC> key
g/http:/s///g
wq!
This is the level of automation enough for us, but if you are the brave type there are also Linux command line ideas where you can call on cat and sed ideas that we exemplify in Linux Global Substitutions Primer Tutorial.
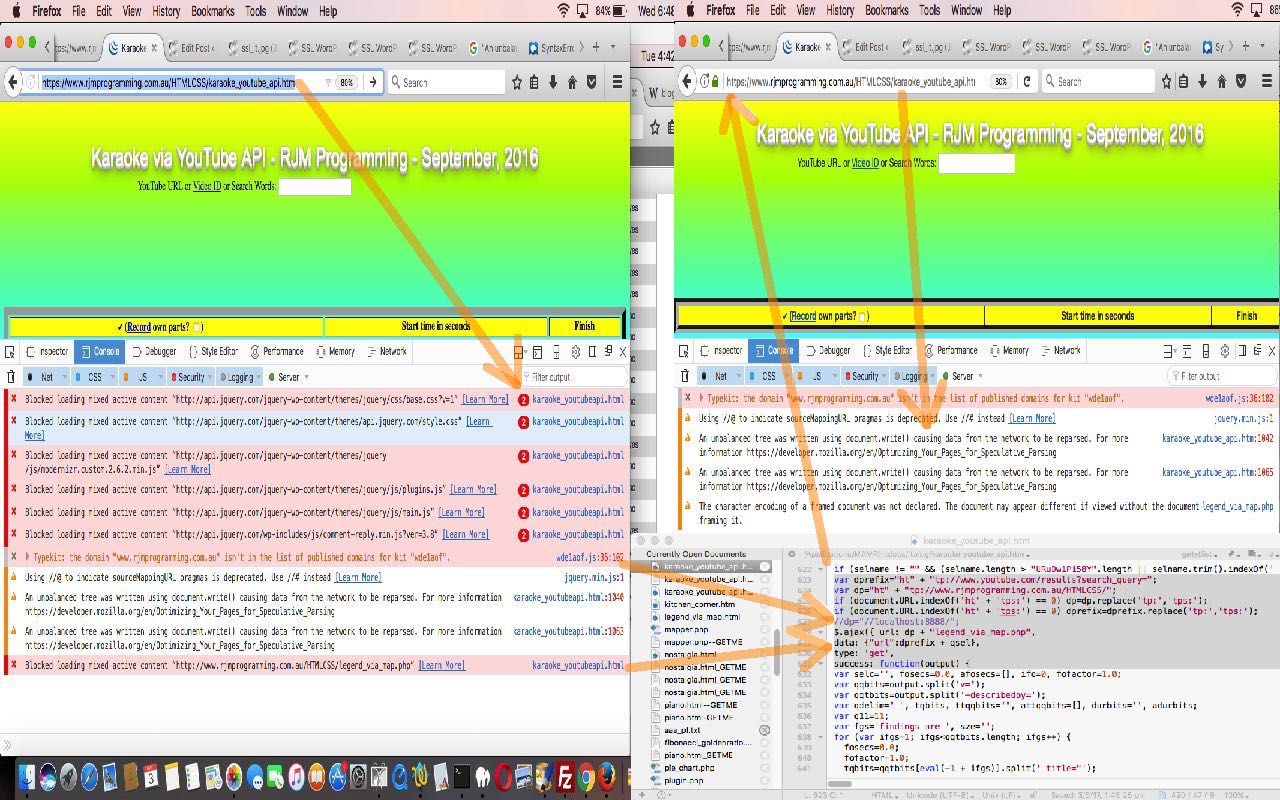
These SSL code “conversion” thoughts should not be “glossed over” in a generic way. Take the case (as we do in WordPress 4.1.1’s SSL Web Application Primer Tutorial) of our YouTube video via its Embedded Iframe API karaoke_youtube_api.htm interfacing web application with this live run link. We needed it to change in this way for the https:// protocol, and you’ll notice in these changes that, indeed, most of the change is the usual http:// mapping to // but what about the (jQuery Ajax related) changes …
// code above defines (var) qsel
var dprefix="ht" + "tp://www.youtube.com/results?search_query=";
var dp="ht" + "tp://www.rjmprogramming.com.au/HTMLCSS/";
if (document.URL.indexOf('ht' + 'tps:') == 0) dp=dp.replace('tp:','tps:');
if (document.URL.indexOf('ht' + 'tps:') == 0) dprefix=dprefix.replace('tp:','tps:');
$.ajax({ url: dp + "legend_via_map.php",
data: {"url":dprefix + qsel},
type: 'get',
success: function(output) {
// more code
});
… where we need “other evidence”, in other words, the “scouring” of the protocol of the incoming URL (in Javascript DOM’s document.URL) to piece together the jQuery Ajax URLs involved.
Again, we recommend a client side web inspector like Firefox’s Tools->Web Developer->Inspector Console tab for this nutting out of SSL issues, the majority of which will involve a “Mixed Content” scenario, in our experience. We add one other “thought” tool to your armoury today, though. If you are like us, you will have “child” HTML iframe elements involved, and there will be right click (Windows) or two finger gesture (Mac OS X) ways to open an iframe “child” window into a new web browser tab, and this can help declutter the Web Inspector goings on for we mere mortal “tired little brains” on occasions.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.