In yesterday’s The Wrecking Crew Peering Disco Tutorial we praised the role of external Javascript in the current YouTube Music Video Peer to Peer web applications …
- more twinning possibilities, easily applied, as per today’s Stop Press
- generic YouTube IFrame Player API based music web application changes
… and it is that second more involved advantage we want to chase down today, and into the future.
Today, we’ve made our first only to external Javascript generic changes, which flow through to the three parent web applications by …
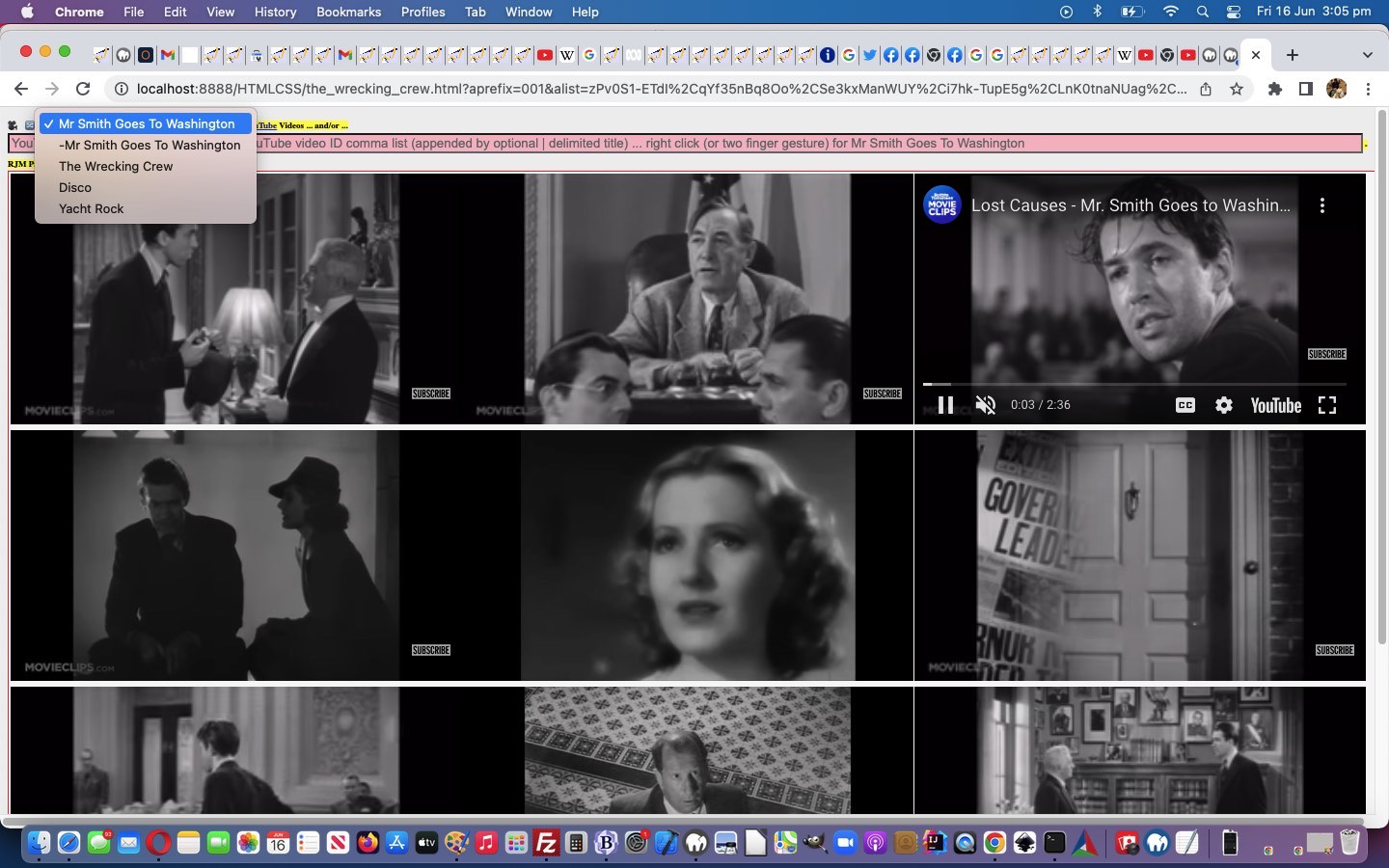
- honing in on top textbox …
- improving its placeholder information … thereby …
- informing the user that a right click (or two finger gesture) will lead to a list of comma separated YouTube video IDs,Title (our first cab off the rank being title “Mr Smith Goes To Washington”) being mapped onto the textbox’s value … then …
- [textboxObject].blur(); (ie. the onblur event logic is called)
… via …
// youtube_brady_bunch.js
// RJM Programming
// June, 2023
// Help out (eg. peer to peer twinning) ...
var ptplisturls=['./the_wrecking_crew.html','./disco_version.html','./yacht_rock.html'];
var newoptideas=[];
var betterhc='', ourhc='';
var ourhashis='';
var curvalis=0;
var inpvals=['zPv0S1-ETdI,qYf35nBq8Oo,Se3kxManWUY,i7hk-TupE5g,LnK0tnaNUag,dbH4Amzn-Rk,BL-Jg7CyqLQ,0v7Ea7kg2gA,NRjWEE0hmjQ'];
var inpttls=[encodeURIComponent('Mr Smith Goes To Washington')];
function newdecodeURIComponent(inbx) {
if (ourhashis == '') {
var inbxa=decodeURIComponent(inbx).split(',');
//alert(inbxa[eval(-1 + inbxa.length)]);
if (inbxa[eval(-1 + inbxa.length)].length != 11 || inbxa[eval(-1 + inbxa.length)].indexOf(' ') != -1) {
ourhashis=inbxa[eval(-1 + inbxa.length)];
//alert(ourhashis);
if (typeof shuffle == "function") {
return shuffle(decodeURIComponent(inbx).replace(',' + ourhashis,'').replace(ourhashis,''));
} else {
return decodeURIComponent(inbx).replace(',' + ourhashis,'').replace(ourhashis,'');
}
}
}
return decodeURIComponent(inbx);
}
var ejcbl=location.search.split('videolist=')[1] ? newdecodeURIComponent(location.search.split('videolist=')[1].split('&')[0]) : '';
if (ejcbl == '') { ejcbl=location.search.split('alist=')[1] ? newdecodeURIComponent(location.search.split('alist=')[1].split('&')[0]) : ''; }
function capitfl(intl) {
var intwords=intl.split(' ');
var outwords=intl;
for (var mn=0; mn<intwords.length; mn++) {
outwords=outwords.replace(intwords[mn], intwords[mn].replace(intwords[mn].substring(0,1),intwords[mn].substring(0,1).toUpperCase()));
}
//alert(outwords.replace(/\ Version$/g, ''));
return outwords.replace(/\ Version$/g, '');
}
function checksytitle() {
var ols='';
var vsbn=document.URL.split('.htm')[0].split('/')[eval(-1 + document.URL.split('.htm')[0].split('/').length)].replace(/\_/g,' ');
if (ourhc == '') {
if (ejcbl.indexOf('|') != -1) {
ourhc=ejcbl.split('|')[1];
} else if (ourhashis != '') {
ourhc=ourhashis.trim();
} else if (('' + location.hash).replace('#','').replace('null','').replace('undefined','').trim() != '') {
ourhc=decodeURIComponent(('' + location.hash).replace('#','').replace('null','').replace('undefined','').trim());
}
}
if (document.getElementById('rshuffle')) {
if (('' + document.getElementById('rshuffle').placeholder).indexOf(' click ') == -1) {
betterhc=capitfl(document.URL.split('.htm')[0].split('/')[eval(-1 + document.URL.split('.htm')[0].split('/').length)].replace(/\_/g,' '));
document.getElementById('rshuffle').placeholder+=' ... right click (or two finger gesture) for ' + decodeURIComponent(inpttls[curvalis]);
document.getElementById('rshuffle').oncontextmenu=function(event) { if (event.target.value == '') { event.target.value=inpvals[curvalis] + ',' + inpttls[curvalis]; event.target.blur(); } };
} else {
var wascur=curvalis;
curvalis++;
if (curvalis >= eval('' + inpvals.length)) { curvalis=0; }
if (curvalis != wascur && document.getElementById('rshuffle').placeholder.indexOf('') != -1) {
document.getElementById('rshuffle').placeholder=document.getElementById('rshuffle').placeholder.split(' ... right click (or two finger gesture) for ')[0] + ' ... right click (or two finger gesture) for ' + decodeURIComponent(inpttls[curvalis]);
}
}
}
if (!document.getElementById('selsytitle')) {
if (document.getElementById('sytitle')) {
var hc=document.getElementById('sytitle').innerHTML.replace(/\ \;/g,' ');
ols='<option value="' + document.URL + '">' + (ourhc != '' ? ourhc : hc) + '</option>';
//alert(45);
if (hc.toLowerCase().indexOf('<select') == -1 || document.getElementById('syztitle')) {
//alert(145);
for (var inb=0; inb<ptplisturls.length; inb++) {
if (ptplisturls[inb].toLowerCase().indexOf(hc.toLowerCase()) != -1) {
console.log(ptplisturls[inb] + ' vs ' + hc);
if (ols.indexOf('>' + hc + '<') == -1) {
//alert('why?');
newoptideas.unshift('<option value="' + ptplisturls[inb] + '">' + (betterhc != '' ? betterhc : hc) + '</option>');
}
} else {
console.log(ptplisturls[inb] + ' Vs ' + hc);
if (ols.indexOf('>' + capitfl(ptplisturls[inb].split('.htm')[0].split('/')[eval(-1 + ptplisturls[inb].split('.htm')[0].split('/').length)].replace(/\_/g,' ')) + '<') == -1) {
console.log(ptplisturls[inb] + ' Vs1 ' + hc);
if (ourhc != '' && (capitfl(ptplisturls[inb].split('.htm')[0].split('/')[eval(-1 + ptplisturls[inb].split('.htm')[0].split('/').length)].replace(/\_/g,' ')).trim() + '<').indexOf(ourhc + '<') != -1) {
ourhc=ourhc;
} else {
console.log('">' + capitfl(ptplisturls[inb].split('.htm')[0].split('/')[eval(-1 + ptplisturls[inb].split('.htm')[0].split('/').length)].replace(/\_/g,' ')) + '</option> versus ' + ourhc);
newoptideas.push('<option value="' + ptplisturls[inb] + '">' + capitfl(ptplisturls[inb].split('.htm')[0].split('/')[eval(-1 + ptplisturls[inb].split('.htm')[0].split('/').length)].replace(/\_/g,' ')) + '</option>');
console.log(ptplisturls[inb] + ' Vs2 ' + hc + ' for ' + capitfl(ptplisturls[inb].split('.htm')[0].split('/')[eval(-1 + ptplisturls[inb].split('.htm')[0].split('/').length)].replace(/\_/g,' ')));
}
}
}
}
}
}
if (eval('' + newoptideas.length) != 0) {
for (var jnb=0; jnb<newoptideas.length; jnb++) {
ols+=newoptideas[jnb];
}
if (document.getElementById('syztitle')) {
document.getElementById('syztitle').innerHTML+=ols;
document.getElementById('sytitle').innerHTML+='<span id=selsytitle></span>';
setInterval(prunesyztitle, 4000);
} else {
document.getElementById('sytitle').innerHTML='<select id=selsytitle onchange="location.href=this.value;">' + ols + '</select>';
}
newoptideas=[];
}
}
}
function prunesyztitle() {
var lsc='', wasoptih='', newoptih='', opta=[], ynftl='youwillneverfindthis<', ynfti=1, git='', ipn=0, lastw='';
git='list' + ('000' + ynfti).slice(-3);
lsc=('' + window.localStorage.getItem('list' + ('000' + ynfti).slice(-3))).replace(/^null$/g,'').replace(/^undefined$/g,'');
if (lsc == '') {
git=('000' + ynfti).slice(-3) + 'list';
lsc=('' + window.localStorage.getItem(('000' + ynfti).slice(-3) + 'list')).replace(/^null$/g,'').replace(/^undefined$/g,'');
//alert('LSC=' + lsc);
} //else {
//alert('Lsc=' + lsc);
//
//alert('lsc=' + lsc);
if (document.getElementById('syztitle')) {
wasoptih=document.getElementById('syztitle').innerHTML;
optsa=wasoptih.split('</option>');
for (var iouy=0; iouy<optsa.length; iouy++) {
if (optsa[iouy].trim() != '') {
if (newoptih.indexOf(optsa[iouy].trim().split('>')[eval(-1 + optsa[iouy].trim().split('>').length)]) == -1) {
if (optsa[iouy].trim().indexOf('%20') == -1) { newoptih+=optsa[iouy].trim() + '</option>'; }
}
}
}
if ((newoptih != '' && wasoptih != '') || ourhashis != '') {
if (eval('' + newoptih.length) <= eval('' + wasoptih.length)) {
//alert(ourhashis + ' ... ' + eval('' + newoptih.length) + ' ... ' + eval('' + wasoptih.length));
if (ourhashis != '') {
//alert('HeRe ' + ourhashis);
while (lsc.trim() != '') {
if (lsc.indexOf(encodeURIComponent(',' + ourhashis)) != -1 || lsc.indexOf(encodeURIComponent(encodeURIComponent(',' + ourhashis))) != -1 || lsc.indexOf(encodeURIComponent(encodeURIComponent(encodeURIComponent(',' + ourhashis)))) != -1) {
ynftl=('000' + ynfti).slice(-3) + '<';
newoptih=newoptih.replace(ynftl, ourhashis + '<').replace(ynftl, decodeURIComponent(decodeURIComponent(decodeURIComponent(ourhashis))) + '<');
if (ynfti > 1) {
lastw='';
for (ipn=0; ipn<inpttls.length; ipn++) {
lastw=decodeURIComponent(inpttls[ipn]).split(' ')[eval(-1 + decodeURIComponent(inpttls[ipn]).split(' ').length)];
if ((lsc + '~!@') != lsc.replace((lastw + '~!@'),'')) {
while (document.getElementById('syztitle').innerHTML.indexOf(git.replace('list','') + '<') != -1) {
ynfti=eval(0 - Math.abs(ynfti));
document.getElementById('syztitle').innerHTML=document.getElementById('syztitle').innerHTML.replace(git.replace('list','') + '<', decodeURIComponent(inpttls[ipn]) + '<');
}
}
}
if (ynfti >= 0) {
window.localStorage.removeItem(git);
if (git.indexOf('list') == 0) {
window.localStorage.removeItem(git.replace('list','') + 'list');
}
}
ynfti=Math.abs(ynfti);
}
//alert(ynftl);
} //else {
//alert(ourhashis + ' ... ' + lsc);
//}
ynfti++;
git='list' + ('000' + ynfti).slice(-3);
lsc=('' + window.localStorage.getItem('list' + ('000' + ynfti).slice(-3))).replace(/^null$/g,'').replace(/^undefined$/g,'');
if (lsc == '') {
git=('000' + ynfti).slice(-3) + 'list';
lsc=('' + window.localStorage.getItem(('000' + ynfti).slice(-3) + 'list')).replace(/^null$/g,'').replace(/^undefined$/g,'');
}
}
document.getElementById('syztitle').innerHTML=newoptih.replace(/Your\ List\</g, decodeURIComponent(decodeURIComponent(decodeURIComponent(ourhashis))) + '<').replace(ynftl, decodeURIComponent(decodeURIComponent(decodeURIComponent(ourhashis))) + '<').replace(ynftl, decodeURIComponent(decodeURIComponent(decodeURIComponent(ourhashis))) + '<');
} else {
document.getElementById('syztitle').innerHTML=newoptih;
}
}
}
if (lsc != '') {
lastw='';
for (ipn=0; ipn<inpttls.length; ipn++) {
lastw=decodeURIComponent(inpttls[ipn]).split(' ')[eval(-1 + decodeURIComponent(inpttls[ipn]).split(' ').length)];
if ((lsc + '~!@') != lsc.replace((lastw + '~!@'),'')) {
document.getElementById('syztitle').innerHTML=document.getElementById('syztitle').innerHTML.replace(/001\</g, decodeURIComponent(inpttls[ipn]) + '<');
}
}
}
//alert('LsC=' + lsc);
}
}
setInterval(checksytitle, 8000);
… via the changed youtube_brady_bunch.js external Javascript featuring in Yacht Rock, for example.
If this was interesting you may be interested in this too.