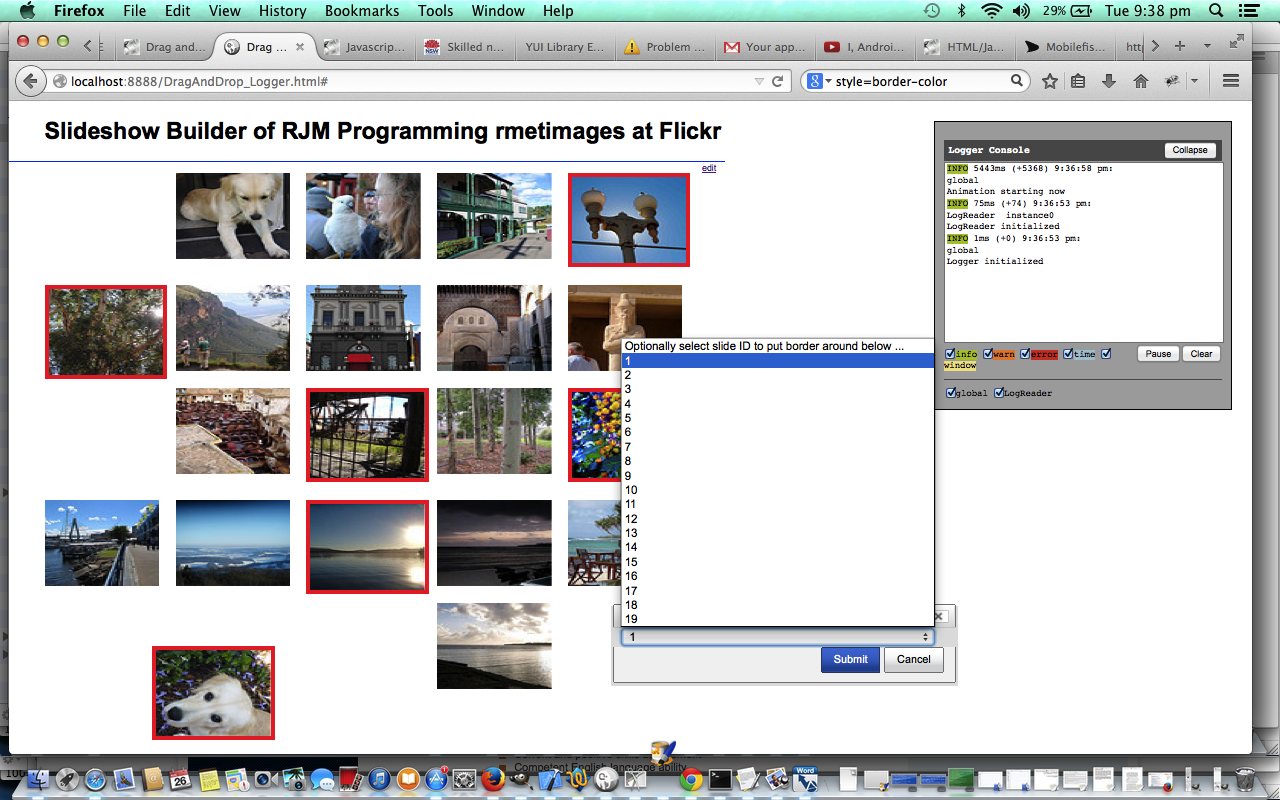
Today we add a Javascript YUI library Debugging Logger Control to build on our previous relevant YUI and jQuery Javascript Flickr Feed Drag and Drop Tutorial as shown below. This Logger Control can be used to gather debugging information you need to display, especially useful with Ajax coding scenarios.
In that previous tutorial we noted that web browser users really like to make use of data feeds and one of the protocol formats they are often using when accessing RSS feeds is JSON (and XML), as outlined below in a Wikipedia entry. In this tutorial we see JavaScript jQuery library functionality accessing the Flickr image hosting share area used by this domain here at rjmprogramming.com.au and then go on to show you YUI library animation Drag and Drop functionality to dynamically rearrange the photographs.
JSON (pron.: /ˈdʒeɪsɒn/ JAY-sawn, pron.: /ˈdʒeɪsən/ JAY-sun), or JavaScript Object Notation, is a text-based open standard designed for human-readable data interchange. It is derived from the JavaScript scripting language for representing simple data structures and associative arrays, called objects. Despite its relationship to JavaScript, it is language-independent, with parsers available for many languages.
The JSON format was originally specified by Douglas Crockford, and is described in RFC 4627. The official Internet media type for JSON is application/json. The JSON filename extension is .json.
The JSON format is often used for serializing and transmitting structured data over a network connection. It is used primarily to transmit data between a server and web application, serving as an alternative to XML.
Click on picture above to see the YUI Debugging Logger Control in conjunction with Flickr Feed tutorial using YUI, jQuery and JSON with Drag and Drop functionality.
Link to Flickr Feed live run for rjmprogramming.com.au Flickr photo set (latest 20) Drag and Drop rearrange.
Below are some good background reading for the concepts of this tutorial all via Wikipedia:
Link to Flickr image hosting for rjmprogramming.com.au called rmetimages.
Download programming source code and rename to DragAndDrop_Logger.html.
Here are the changes in code required to add the Debugging Logger Control here.
Link to YUI Library information … via Wikipedia.
Link to YUI Library spiritual home page … via Yahoo!
Link to YUI Library download page … download YUI Library here.
Link to YUI Library UI Animation page … YUI Library UI Animation functionality (one of many YUI Library UI ideas).
Regarding this Debugging Logger Control tutorial topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith p. 379-382
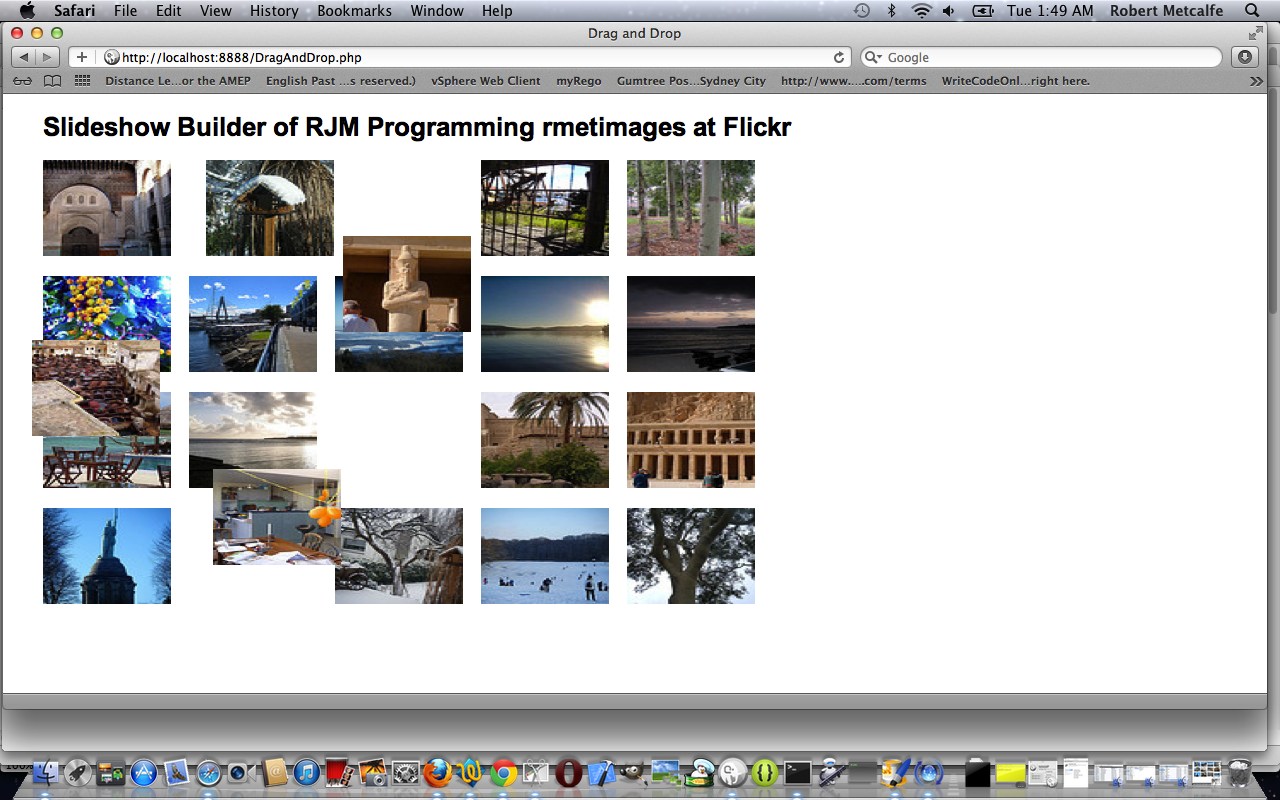
Previous relevant YUI and jQuery Javascript Flickr Feed Drag and Drop Tutorial is shown below.
Web browser users really like to make use of data feeds and one of the protocol formats they are often using when accessing RSS feeds is JSON (and XML), as outlined below in a Wikipedia entry. In this tutorial we see JavaScript jQuery library functionality accessing the Flickr image hosting share area used by this domain here at rjmprogramming.com.au and then go on to show you YUI library animation Drag and Drop functionality to dynamically rearrange the photographs.
JSON (pron.: /ˈdʒeɪsɒn/ JAY-sawn, pron.: /ˈdʒeɪsən/ JAY-sun), or JavaScript Object Notation, is a text-based open standard designed for human-readable data interchange. It is derived from the JavaScript scripting language for representing simple data structures and associative arrays, called objects. Despite its relationship to JavaScript, it is language-independent, with parsers available for many languages.
The JSON format was originally specified by Douglas Crockford, and is described in RFC 4627. The official Internet media type for JSON is application/json. The JSON filename extension is .json.
The JSON format is often used for serializing and transmitting structured data over a network connection. It is used primarily to transmit data between a server and web application, serving as an alternative to XML.
Click on picture above to see the Flickr Feed tutorial using YUI, jQuery and JSON with Drag and Drop functionality.
Link to Flickr Feed live run for rjmprogramming.com.au Flickr photo set (latest 20) Drag and Drop rearrange.
Below are some good background reading for the concepts of this tutorial all via Wikipedia:
Link to Flickr image hosting for rjmprogramming.com.au called rmetimages.
Download programming source code and rename to DragAndDrop.php or DragAndDrop.html (no PHP used as such).
Link to YUI Library information … via Wikipedia.
Link to YUI Library spiritual home page … via Yahoo!
Link to YUI Library download page … download YUI Library here.
Link to YUI Library UI Animation page … YUI Library UI Animation functionality (one of many YUI Library UI ideas).
Regarding this Drag and Drop tutorial topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
You may want to try the new Android App called Flickr Latest 20.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.