When last we created a web application golf game, with HTML Canvas Golf Accuracy Game Primer Tutorial, we used an HTML(5) canvas element, but today we thank YUI Library: Animating Along a Curved Path for the incredibly good Javascript library code (by Yahoo) there regarding animations and curves.
Studying the link above, we realized the definition of a curve can represent the definition of the shots in a Par 3 Golf Hole. So, we adjusted that elegant YUI code to intervene in CSS and Javascript, as needed, to “change things up” to turn this into a game. We think a game has more interest when there is a scoring mechanism. We’re not hung up on this though, but do like to offer the more competitive among us a means by which they can compare notes with previous attempts and/or other users playing the same game, perhaps … collaboration later, methinks! Is it the chicken or egg? Do you invent the game, or the scoring mechanism, that is the question? Today, we invented the game, and the scoring mechanism came after. Hope it’s not too lame but it goes like …
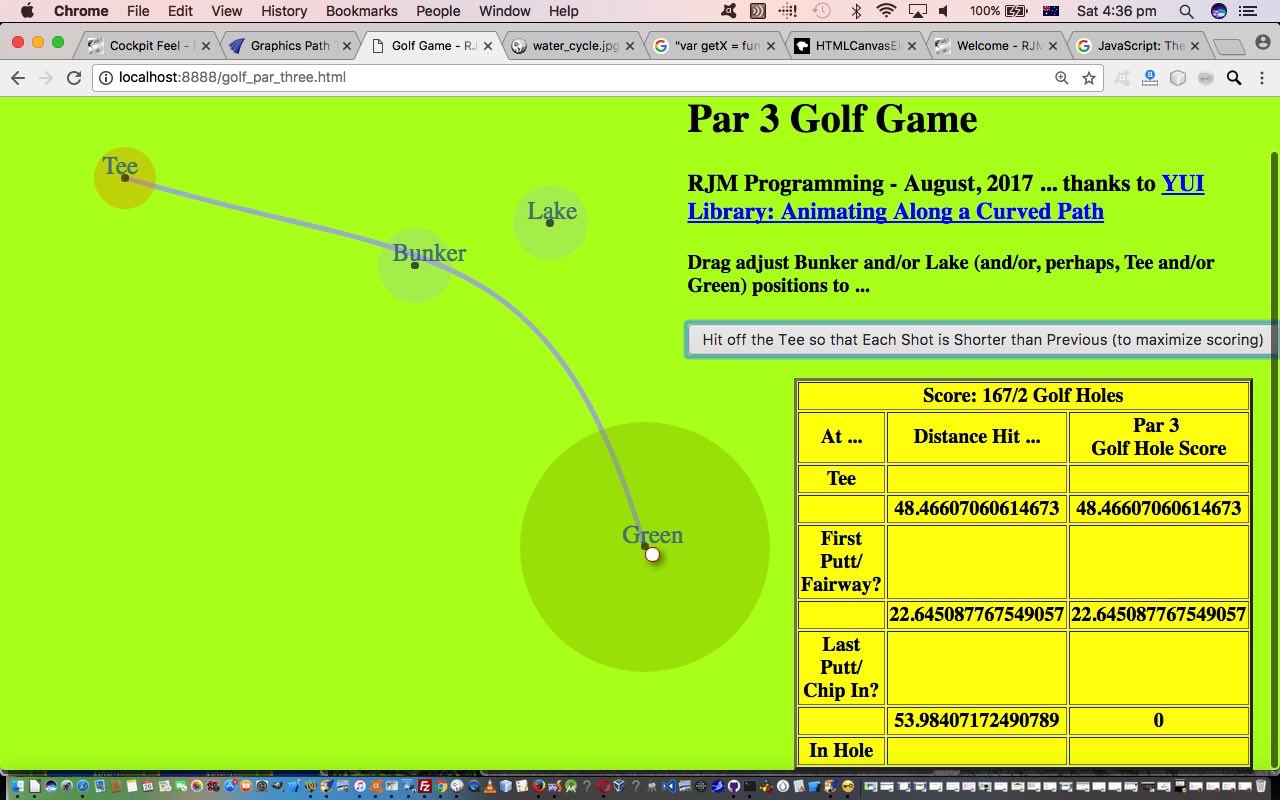
Drag adjust Bunker and/or Lake (and/or, perhaps, Tee and/or Green) positions to … end up with a (shown to you) “curve of golf shots” whereby maximum points are scored when the three shots you play go from longest through to middle range through to shortest distances, in order, and if you satisfy this you score for the distance of those shots totalled in relation to the number of golf holes you play … as easy as falling off a log, really?!
Maybe you will also take an interest in that topmost link, and see a different opportunity. In which case, as you create the game from its pieces (presented to you), please don’t be held up for hours the way I was, with a “non defined getX function error” (how’d I know … think, web browser web inspectors) because I’d forgotten to encase a lot of the HTML elements within a …
<div id="example">
<!-- lots of other Par 3 Golf Game HTML elements here -->
</div>
… enabling the getX function (within the YUI library) be properly accessed … trap for young (at heart) players, methinks?!
Feel free to have a go and/or to peruse the mostly YUI library HTML and Javascript and CSS golf_par_three.html code.
Previous relevant HTML Canvas Golf Accuracy Game Primer Tutorial is shown below.
The HTML Canvas element is great for games where you draw your own graphics based on interaction from the user … a great tool to have in your GUI toolbox …
you download an app and start playing.
A lot of the logic of these games stem from when a user clicks on the canvas element … translation:
don’t read any rules of the game and just start clicking away
man… person.
Lots of these games are based on sport … translation:
doh! show me the ball! show me the ball!
And quite often that sport is golf … translation:
pass me the plus fours
man… person … and forget the rules … show me the ball! show me the ball!
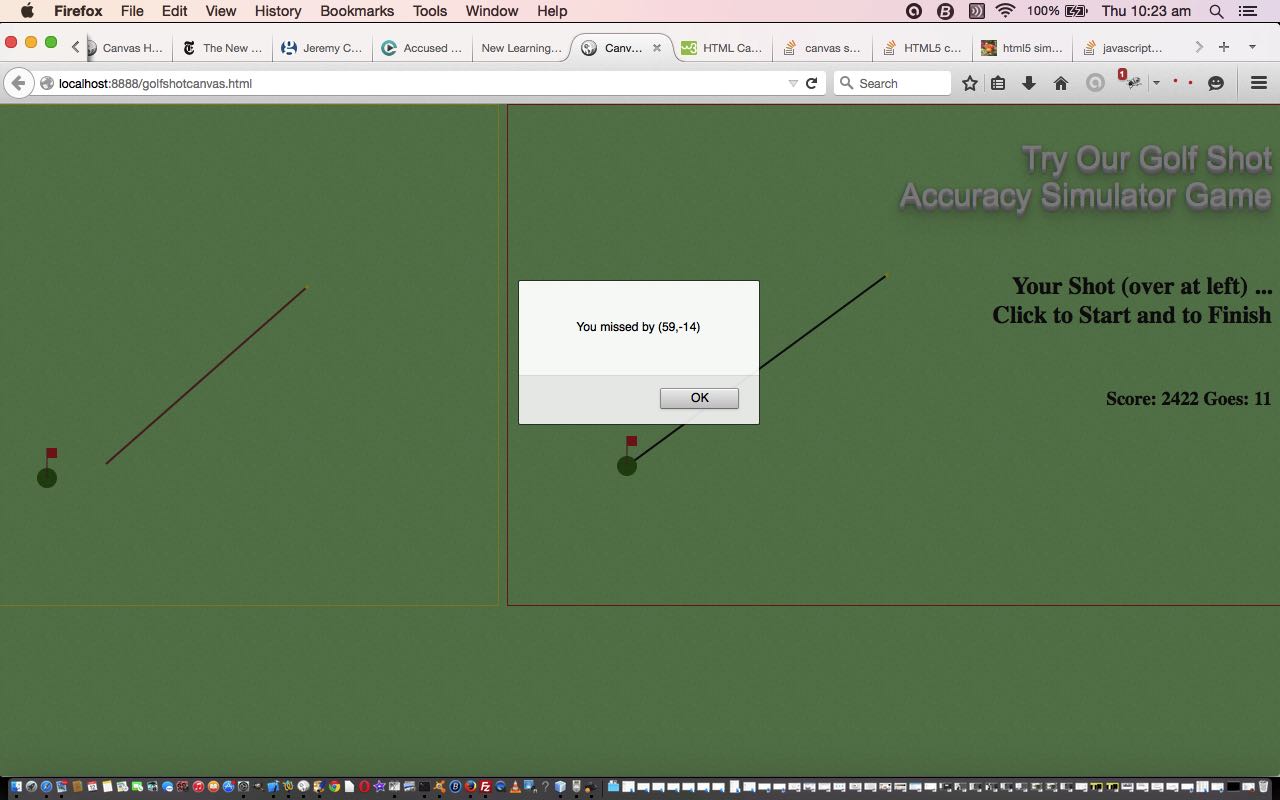
Today, if you’d like to play, we get the user to click twice to simulate the start and end position of their golf shot, the direction and size of which is predetermined, and shown to them … translation:
what?! no ball … well then, show me the wrestler.
Today we don’t show a ball, as such … it’s too small … translation:
we need this room for another meeting.
Hope you enjoy playing the game derived from golfshotcanvas.html … you start with score of 3000 and excel by how many goes you survive with a score … translation:
bye.
turn out the lights as you go.
If you’re looking for grass man … person … the free background image came from http://all-free-download.com/free-photos/ and then was modified for use here via Gimp (good old Gimp … reduction in Opacity to 40%) … thanks … translation:
There are night golf ranges you know!!!!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.