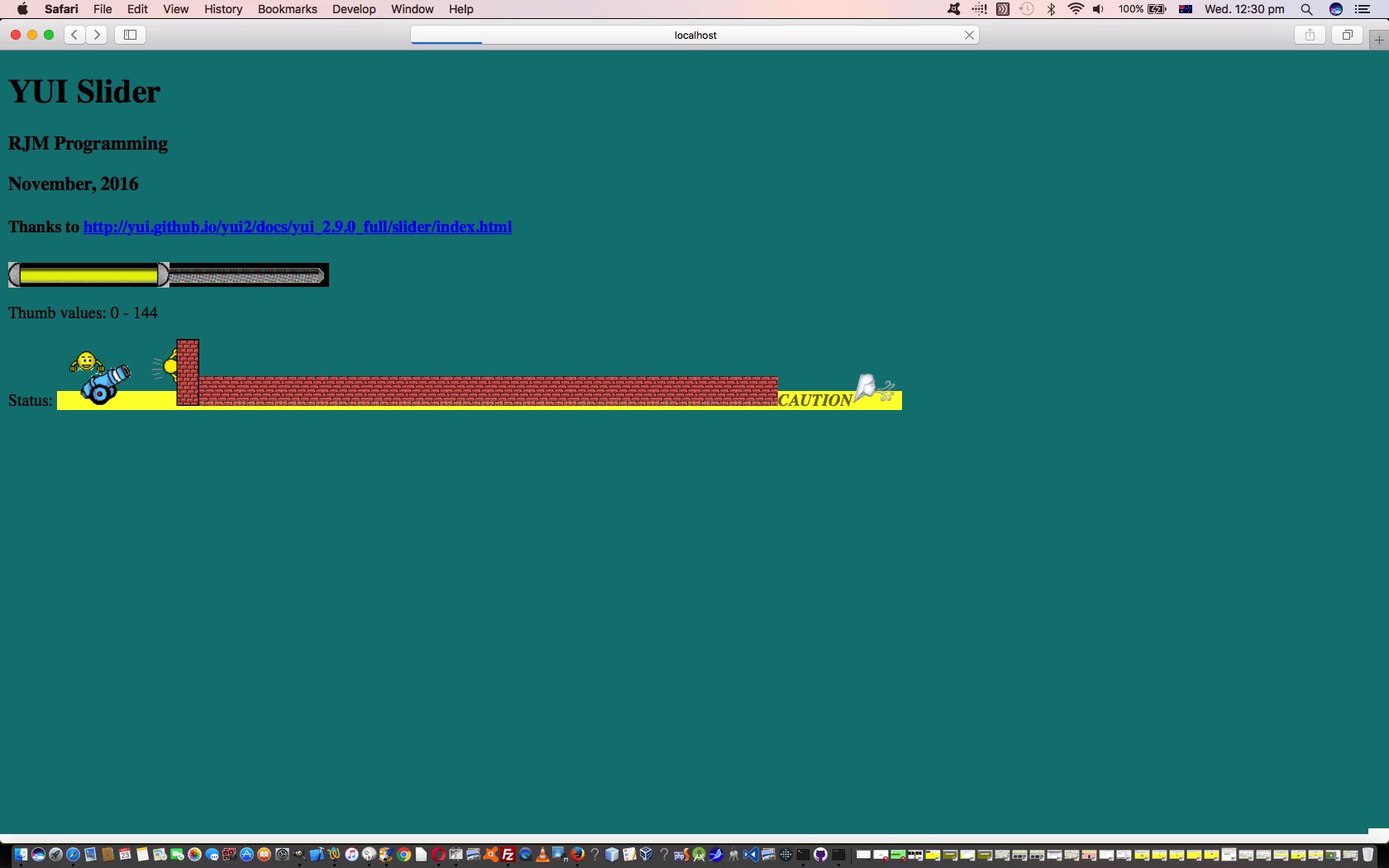
Yahoo’s YUI library of client Javascript functionality features a useful object called a “Slider”, that acts like a gauge (perhaps reminiscent of some of the concepts you can read about at PHP/Javascript/HTML Google Chart Gauge Chart Tutorial) with which you can associate a status, and adjust some CSS styling or some other Javascript DOM code accordingly. We’ve done just that today, basing our code predominantly on the YUI 2 example called “Dual-thumb Slider with range highlight” presented at this webpage … thanks. With that we created our own …
- images (4) starting with those at http://acervofundiario.incra.gov.br … thanks … and
- dual_thumb_highlight.gif …
 … as of above
… as of above - dual_thumb_bg.gif …
 … plus Gimp Script-Fu -> Sketch -> Roy Lichtenstein (defaults) just to rectangle selection of inner bit …
… plus Gimp Script-Fu -> Sketch -> Roy Lichtenstein (defaults) just to rectangle selection of inner bit …  … … do you remember Gimp Script-Fu Scripts Primer Tutorial?
… … do you remember Gimp Script-Fu Scripts Primer Tutorial? - l-thumb-round.gif …
 … plus Gimp Script-Fu -> Effects -> Sepoina Graf-ix (defaults) …
… plus Gimp Script-Fu -> Effects -> Sepoina Graf-ix (defaults) … 
- r-thumb-round.gif … Paintbrush Flip Horizontal of above …

- dual_thumb_highlight.gif …
- setTimeout Javascript to monitor the status field innerHTML and add our own embellishments involving wording and emojis and some of those great ideas at sherv.net we got onto when not finding appropriate “brick wall” emojis.
… to end up with today’s HTML and Javascript and CSS web application you could call yui_slider.html with this live run link. It is easy to see how this could fit into a variety of web application scenarios where realtime issues are important.
Did you know?
Again, as we mentioned below with YUI Container Animation Tutorial you may notice visiting YUI 2 webpages such as this one about YUI 2 Slider object that Yahoo is recommending redesigning deprecated YUI 2 code by involving YUI 3 Library code.
Previous relevant YUI Container Animation Tutorial is shown below.
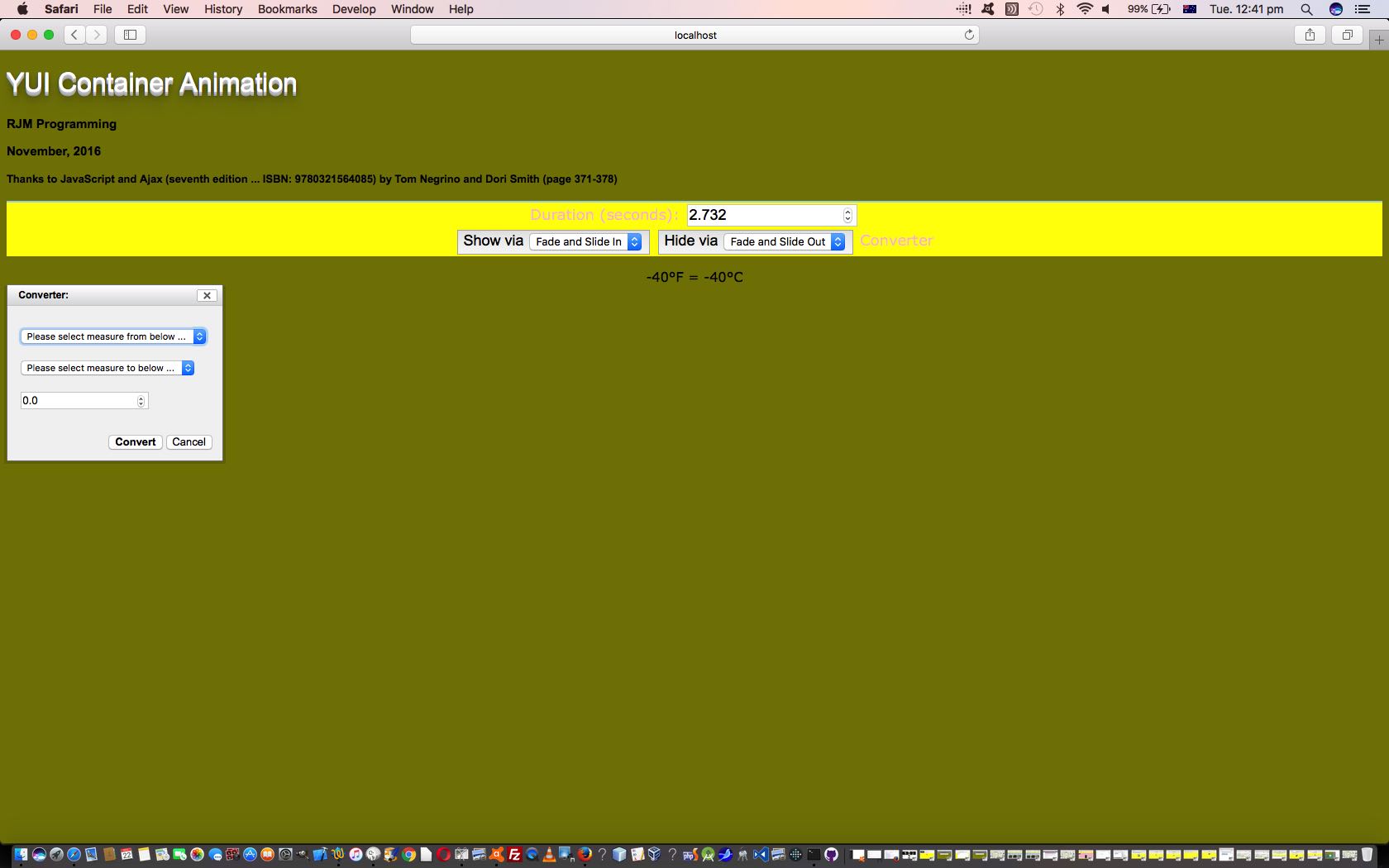
We’re back to Yahoo’s incredibly useful YUI library of JavaScript functionality today, following up on YUI Container Primer Tutorial as shown below, from all that time ago, rereading JavaScript and Ajax (seventh edition … ISBN: 9780321564085) by Tom Negrino and Dori Smith (page 371-375), but extending that through to pages 376 to 378, featuring two types of Animation modes of use you can apply to YUI Container objects, ours today remaining as the YUI Dialog object …
- Fade … and …
- Slide … Di Maggio … slide (but we digress)
… and … you guessed it … both, if you like. The thing about using a tried and tested Javascript client library (of functionality) to do this type of, admittedly, “bells and whistles” rather than “intrinsically crucial or mission critical” (or ICOMC … get with the plan?!) work, is that … it’s tried and tested … and there’s not much more embarrassing than causing hassles with coding on the “net” involving the “bells and whistles” work, when it wasn’t crucial in the first place.
The animations with YUI feel as smooth as silk, as long as the “client” response times are good at your web browser, that is.
Must mention another great source of information online, in addition to the book mentioned above, here, and that is this great link, thanks.
Here are some programming source code links to supplement the live run …
- yui_animated_container.html (live run) … HTML code calls … changed in this way from work below …
- ourcontainer.css … CSS (for local styling) … unchanged …
- ourcontainer_animated.js … JavaScript (for local purposes, in Object Literal form) … changed in this way from work below
All being equal, if the underlying content was of equal quality, and if the only intrinsic difference of approach was the inclusion of such YUI Container Animation functionality, we’d definitely want to use that webpage, but can see that that would not be the case for everybody, because animated effects can sometimes be associated with trickery, alas. Think of those annoying advertisements you can’t easily close. So bear this in your UX mind, as you proceed.
Did you know?
You may notice visiting YUI 2 webpages such as this one about YUI 2 Container object that Yahoo is recommending redesigning deprecated YUI 2 code by involving YUI 3 Library code.
Previous relevant YUI Container Primer Tutorial is shown below.
We’ve quite often visited Yahoo’s YUI library of JavaScript functionality for useful front-end web application ideas.
Today we continue with ideas thanks to the great ideas in JavaScript and Ajax (seventh edition … ISBN: 9780321564085) by Tom Negrino and Dori Smith (page 371-375), and look at the YUI library concept of a “container” as “an object that encloses any kind of content” (to quote from this book).
Sounds pretty open-ended, and it is, and reminds one (or even more than one) of the idea of a “widget”, perhaps.
To categorize these “container” types we have …
- Module … can appear anywhere on webpage
- Overlay … floats above webpage inline content
- Tooltip … small floating (informational) boxes
- Panel … mimics operating system window
- Simple Dialog … yes/no
- Dialog … standard dialog
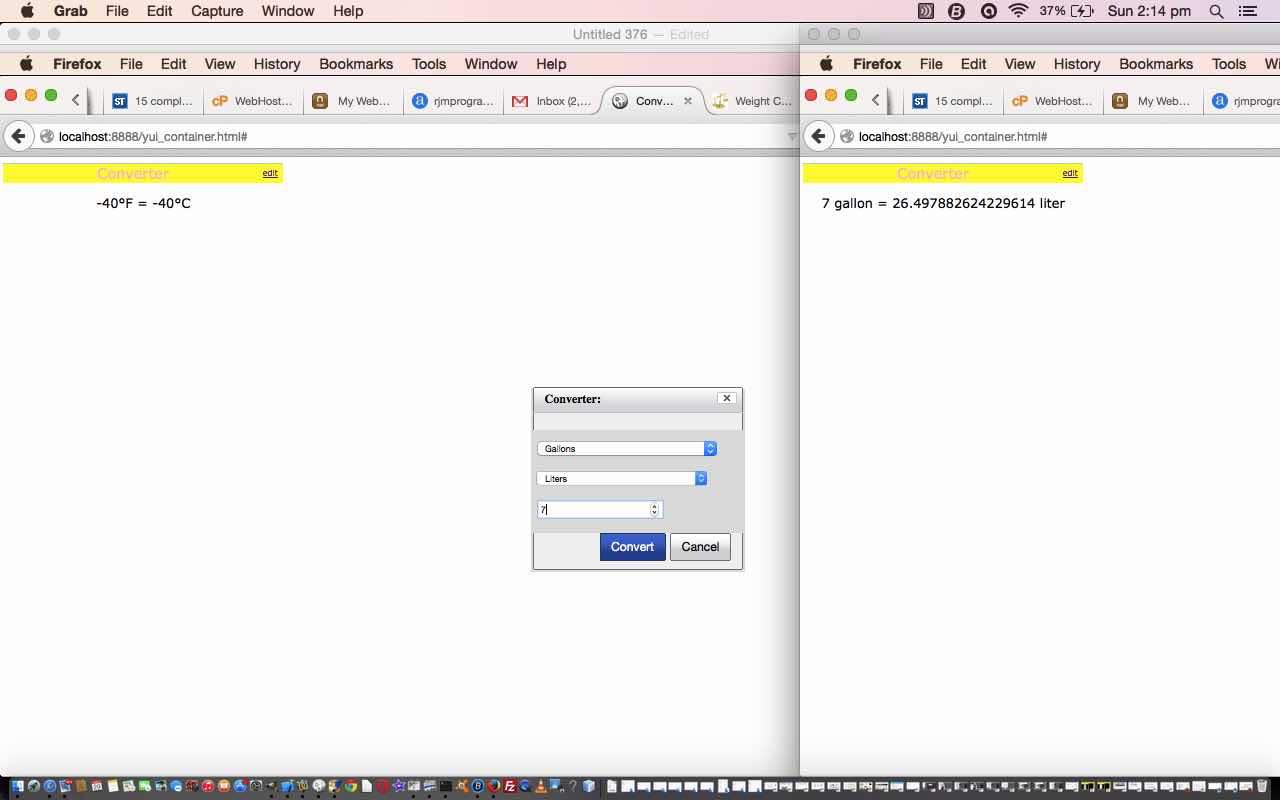
… so today we do a little “converter” program … you know the sort … feet to metres, fahrenheit to celcius degrees etcetera etcetera etcetera … that uses an YUI Overlay Dialog “container” arrangement.
Here are some programming source code links to supplement the live run …
- yui_container.html … HTML code calls …
- ourcontainer.css … CSS (for local styling)
- ourcontainer.js … JavaScript (for local purposes, in Object Literal form)
Link to YUI Library information … via Wikipedia.
Link to YUI Library spiritual home page … via Yahoo!
Link to YUI Library download page … download YUI Library here.
Link to YUI Library container information page … … via Yahoo!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.